使用 PHPUnit 自動測試 WordPress 插件的介紹
已發表: 2022-03-10WordPress 是用於構建網站的流行內容管理系統,因為它很容易上手,並且有大量主題和插件可用於擴展其功能集。 WordPress 擁有大量插件和主題的主要原因是任何級別的開發人員都可以輕鬆開始構建。 它的大多數開發人員都沒有經驗,他們不會為他們的工作編寫測試,可能是因為以下原因:
- 關於單元測試的討論並不多,所以他們可能不知道測試是可能的。
- 他們不相信為他們的代碼編寫測試的價值,或者他們認為這會減慢他們的速度。
- 他們認為測試他們的插件或主題是否在瀏覽器中工作就足夠了。
在本教程中,我們將了解什麼是自動化測試及其重要性,了解 PHPUnit 和 WP-CLI,學習如何編寫測試,最後使用 Travis CI 設置持續自動化測試。
我們選擇使用 Travis CI,因為它提供與 GitHub 的無縫集成; 您不必去您的存儲庫並在它們之間建立任何連接。 它對公共存儲庫是免費的。 與 Semaphore CI、GitLab CI 和 CircleCI 等競爭對手不同,Travis CI 不提供免費的私有存儲庫計劃。 然而,它的競爭對手都沒有像它那樣提供與 GitHub 的無縫集成。
什麼是自動化測試?
根據維基百科,自動化測試或測試自動化是使用特殊軟件(與被測試的軟件分開)來控制測試的執行以及實際結果與預測結果的比較。 測試自動化可以在已經存在的正式測試過程中自動執行一些重複但必要的任務,或者執行手動難以完成的額外測試。
有幾種類型的測試。 其中,單元測試是最受歡迎的。 單元測試驗證代碼塊、函數或類方法是否符合預期。 我們將在本教程中進行單元測試。
自動化測試有助於檢測錯誤,以免它們進入生產環境。 毫無疑問,一個經過編碼和測試的插件比沒有經過測試的插件需要更長的時間來完成。 但是,生成的插件將包含更少或沒有錯誤。
讓我們看一個簡單的真實示例,說明單元測試的價值以及我們可以將它們用於什麼用途。
我的 WordPress 潛在客戶生成插件有一個OptinThemesRepository類,具有用於添加新的選擇加入表單模板的add()方法和用於檢索選擇加入表單模板的get()方法。
為了確保add()和get()現在和將來都能按預期工作,我編寫了下面的測試。
public function testAddGetMethods() { $kick_optin_form = array( 'name' => 'Kick', 'optin_class' => 'kick', 'optin_type' => 'kick', 'screenshot' => MAILOPTIN_ASSETS_URL . 'img/kick.png' ); // add kick optin theme OptinThemesRepository::add($kick_optin_form); $result = OptinThemesRepository::get('kick'); $this->assertEquals($kick_optin_form, $result); }如果將來這個測試開始失敗,我會知道有問題,並且會知道我的插件中發生問題的確切函數、類方法或位置。
自動化測試的好處
現在我們知道了什麼是自動化測試,讓我們看看更多的好處。
早期錯誤檢測
在開發軟件時,您可以使用自動化測試工具輕鬆找到錯誤。 這可以節省大量跟踪錯誤的時間和精力。
更高的軟件質量
具有多年經驗的測試人員在必須一遍又一遍地準備相同無聊的手動測試腳本時可能會犯錯誤。 自動化測試不僅可以產生準確的結果,還可以節省時間。
簡單而強大的報告
自動化測試工具可以跟踪每個測試腳本。 每個測試腳本的執行都可以在可視日誌中看到。 可視化日誌或報告通常顯示執行的測試腳本的數量及其狀態(例如,通過、失敗或跳過)、報告的錯誤以及如何修復錯誤的提示。
在我們討論如何設置和編寫測試之前,讓我們創建一個簡單的插件作為案例研究。
構建一個 WordPress 插件
我們將構建一個簡單的插件,在 WordPress 前端的標題中顯示 Google 和 Bing 網站管理員驗證元標記。 該插件託管在我的 GitHub 帳戶中。
下面這個插件的代碼將放在wp-meta-verify.php文件中。
<?php class WP_Meta_Verify { public function __construct() { add_action('wp_head', \[$this, 'header_code']); } public function header_code() { $google_code = get_option('wpmv_google_code'); $bing_code = get_option('wpmv_google_code'); echo $this->google_site_verification($google_code); echo $this->bing_site_verification($bing_code); } public function google_site_verification($code) { return "<meta name=\"google-site-verification\" content=\"$code\">"; } public function bing_site_verification($code) { return "<meta name=\"msvalidate.01\" content=\"$code\">"; } } new WP_Meta_Verify(); 您可能會注意到我們沒有在插件中包含設置頁面,您通常會將 Google 和 Bing 驗證碼保存到其中。 我這樣做是為了保持簡單,並將我們的注意力集中在最重要的事情上。 但是, get_option('wpmv_google_code')和get_option('wpmv_bing_code')假設有一個設置頁面,並從那裡檢索驗證碼。
單元測試一個 WordPress 插件
PHPUnit 是 PHP 的實際測試工具,而 WP-CLI 是 WordPress 的官方命令行界面。
在 WP-CLI 之前,為 WordPress 插件設置 PHPUnit 測試是一件很痛苦的事情。 WP-CLI 有一個很好的設置指南; 但是,我們仍然會在此處執行這些步驟。
安裝 PHPUnit
要安裝 PHPUnit,請運行以下命令。
composer global require phpunit/phpunit:5.* 注意:我們明確安裝5.x ,因為這是 WordPress 在您運行 PHP 7 或更高版本時所支持的,我的機器上有它。 如果您運行的是 PHP 版本 5,請安裝 PHPUnit 4.8。
運行phpunit --version以確認它已安裝。
安裝 WP-CLI
要安裝 WP-CLI,請運行以下命令。
curl -O https://raw.githubusercontent.com/wp-cli/builds/gh-pages/phar/wp-cli.phar chmod +x wp-cli.phar sudo mv wp-cli.phar /usr/local/bin/wp 運行wp --info以確認其安裝。

安裝 PHPUnit 和 WP-CLI 後,我們將使用後者來設置插件的單元測試。
設置插件單元測試
將終端目錄更改為 WordPress 安裝的根目錄,然後運行以下命令以生成插件測試文件。
wp scaffold plugin-tests wp-meta-verify以下是上述命令生成測試文件後插件的結構。
|-bin/ |----install-wp-tests.sh |-tests/ |----bootstrap.php |----test-sample.php |-.travis.yml |-phpcs.xml.dist |-phpunit.xml.dist |-wp-meta-verify.php 注意:默認情況下, wp scaffold plugin-tests命令會生成一個 Travis CI 配置文件。 您可以指定--ci標誌為您使用的 CI 服務生成配置文件,如下所示: wp scaffold plugin-tests --c gitlab 。 在撰寫本文時,僅支持 Travis CI、CircleCI 和 GitLab CI。
將終端目錄更改為插件目錄,然後運行安裝腳本:
cd path-to-wordpress-plugin bin/install-wp-tests.sh wordpress_test root '' localhost latest 如果你和我一樣,那麼你的 MySQL 用戶名不是root ,密碼也不是空的。 例如,假設用戶名是homestead ,密碼是secret 。 您將像這樣運行安裝腳本:
bin/install-wp-tests.sh wordpress_test homestead 'secret' localhost latest 運行phpunit命令以運行tests/test-sample.php中的默認測試。

編寫我們的插件測試
在tests文件夾中創建一個test-wp-meta-verify.php文件。 它將包含我們的插件測試以及以下setUp類。
<?php class WP_Meta_VerifyTest extends WP_UnitTestCase { public function setUp() { parent::setUp(); $this->class_instance = new WP_Meta_Verify(); } public function test_google_site_verification() { } public function test_bing_site_verification() { } } 值得注意的是,為了將方法視為單元測試,它必須以test為前綴。 最佳實踐是為每個測試類添加一個Test後綴,儘管這不是必需的。 請參閱WP_Meta_VerifyTest 。
對setUp()的作用感到困惑? 只需知道 PHPUnit 在測試用例類的每個測試方法(以及新實例)之前運行一次。 還有tearDown() ,但它在每個測試方法之後運行。 還有setUpBeforeClass()和tearDownAfterClass() ,分別在每個測試用例之前和之後運行。 測試用例基本上是一個包含許多測試方法的類。 有關更多信息,請參閱 WordPress 手冊和 PHPUnit 文檔。
從上面的類中,很明顯我們將為插件類的google_site_verification和bing_site_verification方法編寫測試。
public function test_google_site_verification() { $meta_tag = $this->class_instance->google_site_verification('B6wFaCRbzWE42SyxSvKUOyyPxZfJCb5g'); $expected = '<meta name="google-site-verification" content="B6wFaCRbzWE42SyxSvKUOyyPxZfJCb5g">'; $this->assertEquals($expected, $meta_tag); } public function test_bing_site_verification() { $meta_tag = $this->class_instance->bing_site_verification('B6wFaCRbzWE42SyxSvKUOyyPxZfJCb5g'); $expected = '<meta name="msvalidate.01" content="B6wFaCRbzWE42SyxSvKUOyyPxZfJCb5g">'; $this->assertEquals($expected, $meta_tag); }基本上,當 Google 和 Bing 網站管理員驗證碼作為參數傳遞給它們時,測試將確保這兩種方法都返回正確的元標記。
運行phpunit ,您應該會看到類似於下面屏幕截圖的輸出。

使用 Travis CI 進行持續自動化測試
Travis CI 是一個託管的分佈式持續集成服務,用於構建和測試託管在 GitHub 上的軟件項目。
因此,要使用 Travis CI,我們必須在 GitHub 上發布我們的插件。 現在就去做吧。 隨意參考我的。
感謝 WP-CLI,我們已經在我們的插件中設置了它,由.travis.yml文件提供。
我想提一下,我不遵守 WordPress 編碼標準,而是遵守 PHP 標準建議,而且我的插件至少需要 PHP 5.4。 為了讓我的構建不會失敗,我不得不用.travis.yml文件中的以下內容替換他們的矩陣。
matrix: include: - php: 7.1 env: WP_VERSION=latest - php: 7.0 env: WP_VERSION=latest - php: 5.6 env: WP_VERSION=latest - php: 5.6 env: WP_VERSION=trunk - php: 5.5 env: WP_VERSION=latest - php: 5.4 env: WP_VERSION=latest前往 Travis CI 並使用您的 GitHub 帳戶登錄。 按照屏幕上的指南添加您的 GitHub 存儲庫。
與 GitHub 同步帳戶後,滾動到插件的存儲庫並激活。

下次您進行代碼更改並推送到 GitHub 時,將在 Travis CI 上觸發構建。

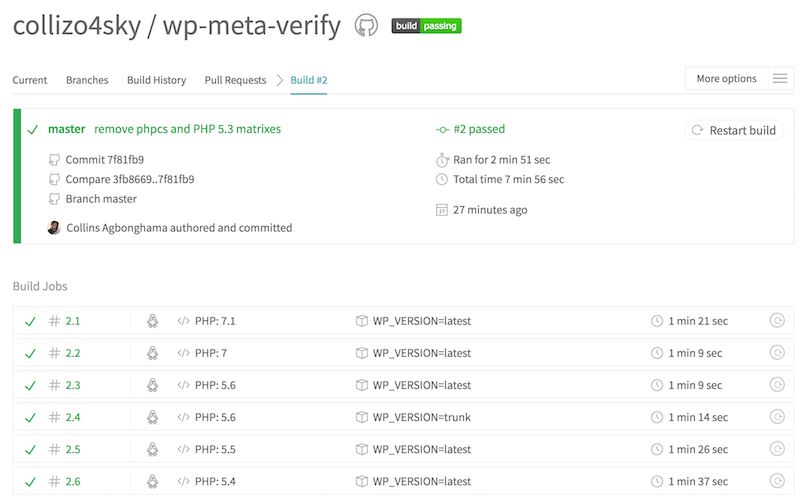
我已經為您提供了一個成功的構建結果供您觀賞。
包起來
很多開發人員(不僅僅是 WordPress 開發人員)不為他們的項目編寫測試,因為他們不了解它們,這已經不是什麼秘密了。 甚至我們當中的一些經驗豐富和先進的人顯然也不這樣做,因為他們認為這是浪費時間。
當然,設置自動化測試可能既無聊又耗時。 儘管如此,這是一項投資,可以確保很少或沒有錯誤潛入您的軟件,從而為您節省軟件中的錯誤可能會花費您的時間和資源(包括財務)。
在實現一個特性之前總是寫一個測試,這樣你就不會在特性實現之後忘記或懶得去做。
我希望您現在認識到編寫測試的重要性以及如何開始為您自己的 WordPress 插件編寫測試。
如果您有任何問題或意見,請在評論部分告訴我。
