網頁設計中設計精美的不對稱分屏示例
已發表: 2021-02-06一些趨勢永遠伴隨著我們,變成經典的解決方案。 其他人消失得無影無踪。 您可能認為所有趨勢都分為這兩組,但事實並非如此。 還有另一類趨勢,其生活有起起落落和平靜時期。 這種趨勢一直在不斷出現和消失。 一種這樣的趨勢是使用分屏。
幾年前,分屏風靡網絡。 在那個年代,它非常受歡迎。 甚至圍繞這種方法構建了高級 WordPress 主題。 這是一件大事。 然而,它的巨大人氣慢慢但肯定地消失了,我們開始忘記這個有趣的英雄區域佈局解決方案。
最近,它通過一些細微的外觀變化,喚醒並提醒大家其令人難以置信的魅力。 不對稱分屏是對舊趨勢的一種新轉變,它點燃了激情並激發了 Web 開發人員的思想。
想看看它的實際效果嗎? 這裡有一些很好的例子,說明瞭如何在野外使用非對稱分屏。
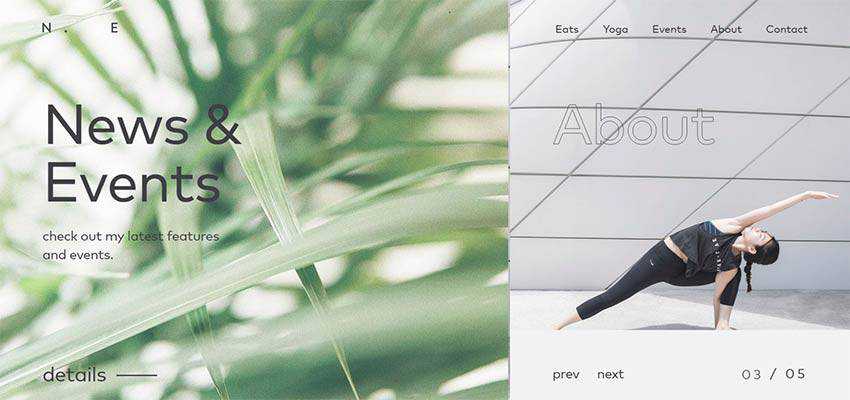
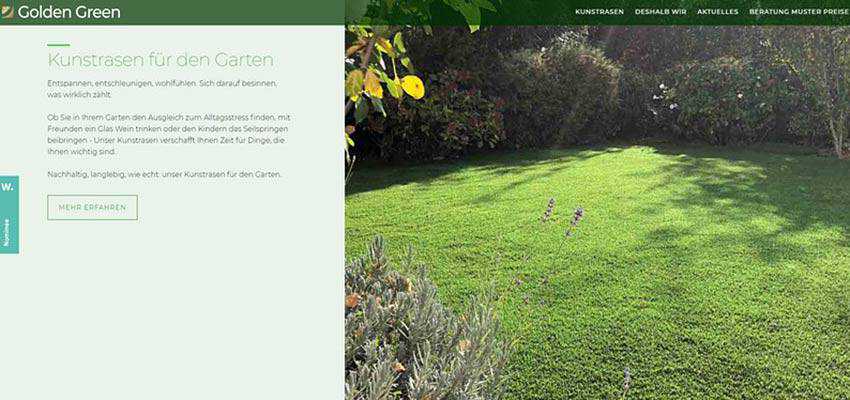
Nourisheats / 金綠色
提到不對稱,首先映入腦海的當然是歡迎屏幕的不均勻劃分。 Nourisheats 和 Golden Green 是兩個典型的例子。 他們的英雄區域分為兩部分,其中一個比另一個大。
Nourisheats 使用分屏將常規滑塊變成網站的真正核心。 請注意,這不是循環瀏覽一組圖片的傳統滑塊; 它是一個支持頂部導航欄的全屏導航。 訪問者有機會同時窺視門戶的兩個不同部分。

Golden Green 背後的團隊不走尋常路,使用的解決方案不是針對英雄區域,而是針對整個網站。 美麗的圖像脫穎而出,吸引整體注意力並使信息更具戲劇性。 團隊還交替排列塊以增強內容流和可讀性。

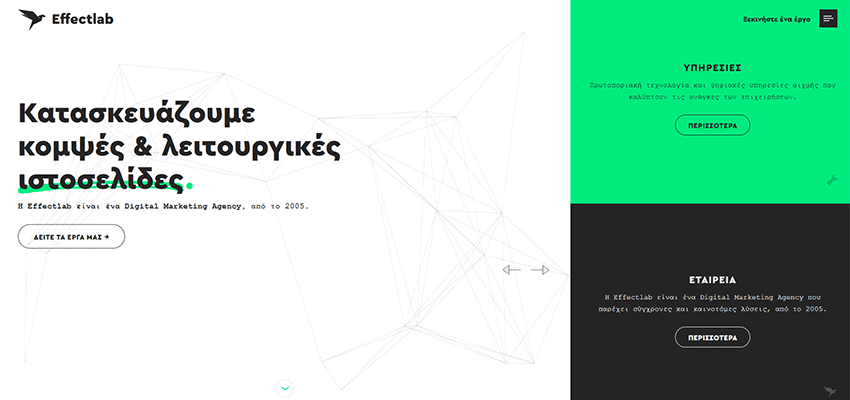
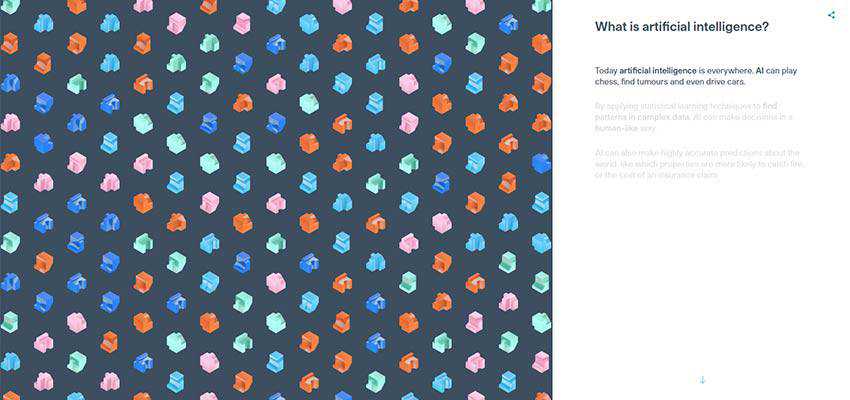
效果實驗室 / 人工智能 – Cytora
另一對採用相同技術的例子是效果實驗室和人工智能——Cytora。 他們倆都利用了較大的左側分割。 原因很簡單。 左側是用戶開始探索屏幕的地方。 這是我們自然的閱讀行為模式。 所以,它是一個重要的地方應該存在一些重要的東西——比如標識、口號等。效果實驗室的團隊正是這樣做的。
他們將標題和號召性用語放在左側部分,由於其大小和大量空白,自然會引起注意。 右側變成了一個補充元素,包括以類似博客的風格呈現的內頁鏈接。 由於生動的背景,他們獲得了視覺重量,使他們能夠與相鄰的街區競爭,但仍然沒有獲勝。

在 Cytora 的案例中,團隊採用了分屏來使講故事的體驗更加精彩。 由於主題是人工智能,因此對某些人來說可能有點嚇人和煩人。 所以,球隊做了正確的事。 他們設法使用動畫來引起人們的興趣,這要歸功於拆分佈局,不會壓倒訪問者。 相反,它們作為令人愉快的伴隨材料。

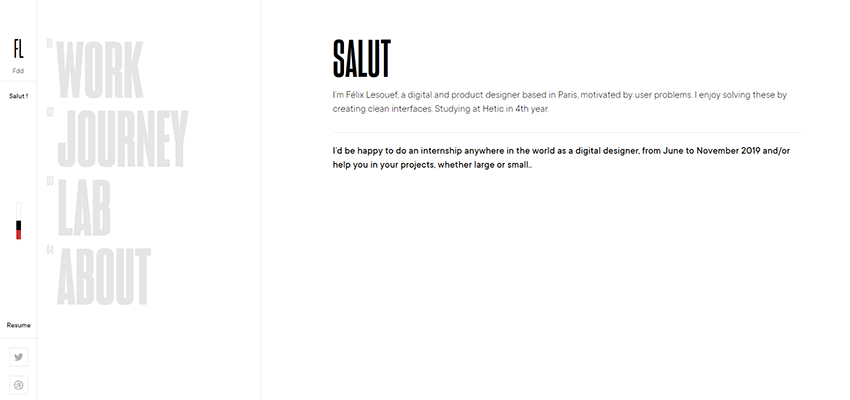
Home Societe / Felix Lesouef
Home Societe 和 Felix Lesouef 的個人投資組合在我們的系列中展示了一組無縫的不對稱分屏。 雖然在前面的示例中,由於鮮明的對比,左右兩側很容易區分,但這兩個顯示了概念的微妙,幾乎脆弱的本質。
Home Societe 以乾淨的表面和大量的新鮮空氣迎接在線觀眾。 第一個塊包括歡迎圖像和垂直導航,第二個塊包含從“關於”部分開始並以“聯繫人”結尾的所有內容。 這兩個區域之間的過渡非常無縫:你輕輕地從一個部分流入另一個部分。

Felix Lesouef 充分利用了最小的方法,不僅在內容方面,而且在設計方面。 他的投資組合看起來並不謙虛。 它看起來精緻而優雅。 雖然您可以描繪三列,但只有兩個塊。 第一個塊包括分為兩個部分的導航。 它始終保持靜止。 第二個塊顯示內容,具體取決於所選選項。 乾淨整潔。

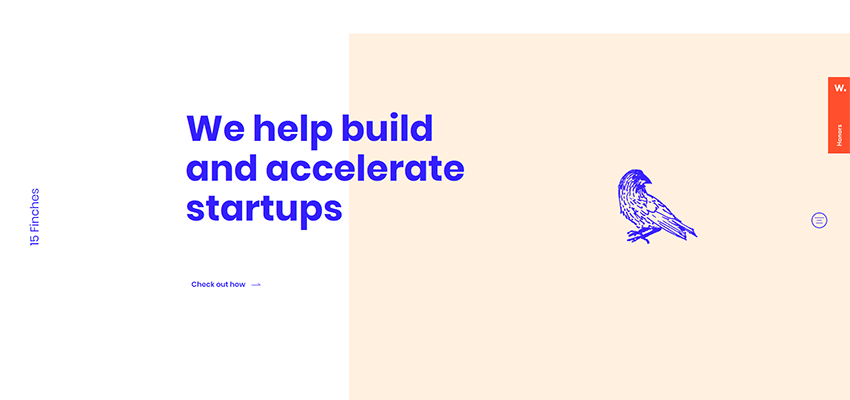
15 雀
這是一個示例,說明如何使用空格或重疊使事情變得更有趣。 考慮 15 雀。 它與前面示例中的兩個塊相同。 但是,團隊在右側塊中添加了一些生動的邊距,並讓標題與其重疊。 這樣一來,畫面就好像被分割了一樣,但這裡的兩個部分仍然形成了一個大畫面。 簡單而優雅。

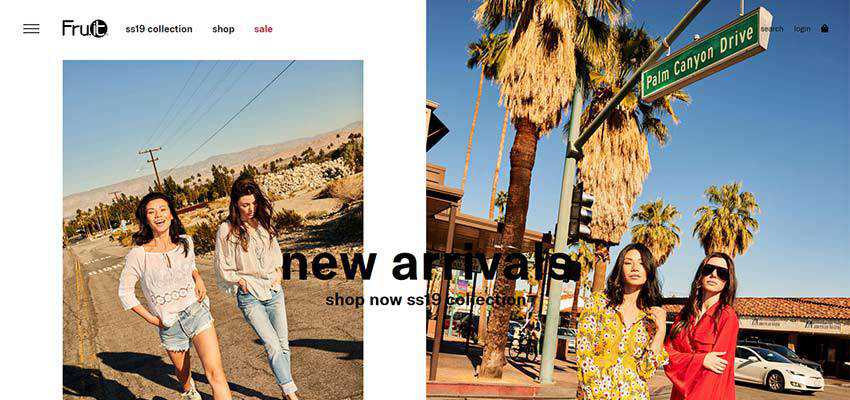
水果
與前面的示例非常相似,Fru.it 背後的團隊也使用空格來扭曲分屏解決方案。 像往常一樣,在這裡你可以看到兩個塊。 請注意,它們在寬度和高度方面是相同的。 然而,由於圖像大小的不同以及大量的空白,左邊的塊看起來比右邊的要小。 因此,後者俱有更顯著的視覺重量,更能吸引我們的眼球。

GQ 日本 / 機車
GQ Japan 和 Locomotive 在利用不對稱分屏概念的滑塊方面呈現出小趨勢。 本質上,該解決方案基於傳統的垂直分割佈局,左側大於右側。 這樣,左側就起到了伴隨的作用。 您可以在此區域中放置導航、標識、標題等。
右側是用來承載內容的。 這還不是全部; 在兩側的交匯處還有另一個街區。 以 GQ 雜誌為例,它顯示圖片,而 Locomotive 則使用它播放視頻。 這個塊將所有東西結合在一起,同時也起到了引人注目的作用。 聰明有趣。


活動拍攝 – NewFlight
在佈局中引入不對稱性的一種久經考驗的方法是使用對角線,就像 Event Filming 背後的團隊 - NewFlight 所做的那樣。 由於其梯形塊,他們帶有組合件的滑塊很容易從競爭中脫穎而出。
具有兩個矩形塊的傳統分屏會讓人產生一種塊相互跟隨的感覺,而對角線形狀使這兩個塊看起來像是拼圖的兩個缺失部分,形成一個區域。

分手的原因
幾年前,當分屏首次出現在網頁設計領域時,它被用來同時向觀眾顯示兩個不同的信息塊。 今天,情況略有不同。
現代分屏用於使佈局更有趣,使內容更有趣,並以創造性的方式呈現一個信息塊。
