它在這裡! 認識“網絡藝術指導”,一本新書
已發表: 2022-03-10與印刷設計的世界相比,我們的創作過程經常受到我們有限工具的限制。 網絡設計的獨特挑戰也使這變得更加困難,例如確保我們的網站能夠很好地滿足各種設備和瀏覽器的需求。
現在,網絡當然不是印刷品,我們不能從堅固的印刷品中獲取概念,然後盲目地將它們應用到流動的網絡上。 然而,我們可以研究印刷設計師巧妙而細緻地征服了曾經未知的佈局、字體處理和構圖領域,並探索我們可以從印刷中汲取哪些經驗教訓到我們今天的網絡體驗中。
我們可以通過藝術指導的視角來看待我們的作品,這是一種實現更引人入勝、迷人和引人入勝的體驗的策略。 隨著 Flexbox、 CSS Grid和 Shapes 等前端技術的出現,我們的創意枷鎖可以擺脫。 是時候探索它的真正含義了。
下載示例:PDF、ePUB、亞馬遜 Kindle。

電子書
19 美元獲取電子書PDF、ePUB、Kindle。
粉碎會員免費。
精裝
39 美元獲得打印 + 電子書印刷,質量精裝。
全球免費航空郵寄。
關於本書
網絡藝術指導的存在是因為我們想探索如何擺脫網絡上沒有靈魂的通用體驗。 這不是一本關於趨勢的書,也不是一本關於設計模式或“即用型”解決方案的書。 不,這是關於原創作品、意想不到的佈局和批判性設計思維。 這是關於如何充分利用我們今天擁有的技術可能性來創造出與眾不同的東西。

這是一本面向設計師和前端開發人員的書; 這本書應該讓你思考、探索和繞過界限和慣例,嘗試新事物——同時將可訪問性和可用性放在首位。
為了實現這一目標,本書運用了藝術指導的概念——一百多年來一直是印刷設計的主要內容——來研究一種新的網絡設計方法,從你想用你的設計和建築講述的故事到完成完全適合您品牌的產品。
當然,電子書對 Smashing 會員是免費的,會員也可以節省正常價格。
由安迪克拉克撰寫。 由雷切爾安德魯審查。 特倫特沃爾頓的前言。 發表於 2019 年 4 月。
下載示例:PDF、ePUB、亞馬遜 Kindle。
技術細節
- 344頁, 14 × 21厘米( 5.5 × 8.25英寸)
國際標準書號: 978-3-945749-76-0 (印刷版) - 高質量印刷精裝書,帶有縫合裝訂和色帶頁標記。
- 來自德國的全球免費航空郵寄服務。
- 您可以查看您的圖書送達時間。
- 該電子書有 PDF、ePUB、亞馬遜 Kindle 版本。
- 現在以印刷品、優質精裝書和電子書形式發貨。
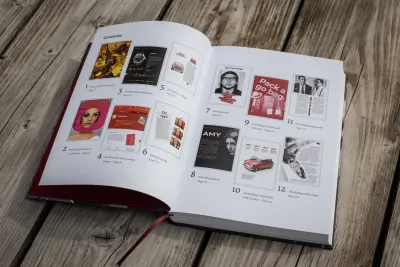
目錄
網絡藝術指導的可能性遠遠超出響應式圖像。 這本書探討瞭如何使用現代前端技術創建以藝術為導向的體驗。

- 1. 藝術指導意味著什麼
- 2.百年藝術指導
- 3. 藝術指導經歷
- 4. 藝術指導和創意團隊
- 5. 設計原則
- 6. 引導網格
- 7.導演類型
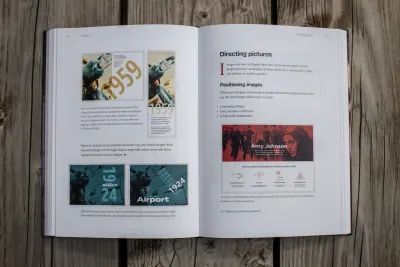
- 8. 導演圖片
- 9. 使用 CSS 網格開發佈局
- 10. 使用 Flexbox 開發組件
- 11. 開發排版
- 12. 用圖像開發
在他的書中,安迪展示了強化內容信息的設計的重要性和有效性,如何使用設計元素有效地傳達信息和喚起情感,以及如何使用最新的網絡技術來製作精美的藝術指導網站現實。 它超越了理論,教您每天可以使用的技術,並將改變您處理網絡設計的方式。

這本書以來自 Alexey Brodovitch、Bea Feitler 和 Neville Brody 等創新藝術總監的廣告和雜誌的經典藝術指導示例進行說明。 它還展示了來自ProPublica等網站的現代藝術指導示例,以及展示所教授原則的令人回味的虛構品牌。

電子書
19 美元獲取電子書PDF、ePUB、Kindle。
粉碎會員免費。
精裝
39 美元獲得打印 + 電子書印刷,質量精裝。
全球免費航空郵寄。
第 1 部分,“解釋藝術指導”
網絡藝術指導首先介紹藝術指導的概念、它的歷史,以及它與現代網頁設計的相關性,就像它在其他媒體中一樣。 在第 1 部分“藝術指導解釋”中,Andy 向您展示瞭如何從藝術指導的角度開始思考設計的各個方面。
您將了解設計如何喚起情感,影響我們對閱讀內容的潛意識感知,並給我們留下持久的印象。 您還將了解藝術指導的歷史,從最早的示例作為雜誌設計的核心組成部分開始,展示藝術指導的核心理念如何通過令人難以置信的視覺風格持續存在,並確保設計始終適合內容.

由於藝術指導通常是關於確保視覺設計適合您的內容敘述,因此本節還將為您提供識別項目背後故事的實用技能,即使它們看起來難以發現。
最後,這部分將告訴你藝術指導是一個我們都可以參與的過程,無論我們在項目中扮演什麼角色。 通過成文原則傳達的強大品牌價值可確保團隊中的每個人都以相同的聲音說話,以通過藝術指導強化品牌的信息。
第 2 部分,“藝術指導設計”
在第 2 部分“藝術指導設計”中,介紹瞭如何使用設計元素和佈局來實現與您的內容相得益彰的視覺效果。 您將學習平衡、對稱、對比和比例等設計原則,以幫助您了解藝術指導所依據的設計基礎。 您還將學習如何使用具有不均勻列、複合和堆疊網格以及模塊化網格的高級網格系統來創建有趣且獨特的佈局。

這本書還介紹瞭如何創造性地使用排版來製作你的品牌所用的聲音。 除了研究如何創建可讀和吸引人的正文文本外,本節還探討瞭如何真正表達字體以製作漂亮的標題、首字母縮寫、首字下沉、引號和數字。
您還將學習如何在設計中充分利用圖像 - 即使頁面尺寸發生變化 - 以創建有影響力的設計,將目光引向您的內容並保持讀者的參與。
第 3 部分,“為藝術指導而發展”
網絡藝術指導的最後一部分,“為藝術指導而發展”,教你最新的網頁設計工具來解開你的創造力,並幫助你開始將你學到的東西應用到你自己的項目中。
您將學習如何使用CSS Grid 創建有趣的響應式佈局,以及如何使用 Flexbox 設計元素,這些元素可以包裹、縮放和變形以適應其容器。

第三部分還將探討如何使用CSS 列、變換和CSS 網格來創建漂亮的排版。 您還將了解視口單位、 background-size 、 object-position和 CSS 形狀如何創建為每個設備或窗口寬度量身定制的引人入勝的圖像。
在整本書中,安迪展示瞭如何將藝術指導應用於任何設計項目,無論您是為雜誌、店面還是數字產品設計。
感言
“在網絡上,藝術指導一直是一個被推遲的夢想。 “媒體不是為此而生的,”我們說。 我們告訴自己屏幕和瀏覽器太不可靠,頁面太變形,製作計劃太無情,無法讓我們為讀者和用戶提供他們渴望的那種深思熟慮的藝術指導體驗。 但不再。 Andy Clarke 的“網絡藝術指導”應該會迎來創意網頁設計的新時代。”
— Automattic 創意總監 Jeffrey Zeldman

“Andy 展示了藝術指導如何通過積極的體驗將您的網站提升到一個新的水平,以及如何將這些設計原則和技術應用到您的設計中。 本書包含大量使用最新 CSS 技術且解釋清楚的實際示例。 它會讓您的大腦轉向更具創造性的思維,並為您的頁面賦予靈魂。”
— Veerle Pieters,比利時圖形/網頁設計師
關於作者
Andy Clarke 是一位著名的設計師、設計顧問和導師。 1998 年,Andy 與他出色的妻子 Sue 一起創立了 Stuff & Nonsense。他們通過提供諮詢和設計專業知識幫助世界各地的公司改進設計。

Andy 撰寫了幾本關於網站設計和開發的流行書籍,包括Hardboiled Web Design:五週年紀念版、 Hardboiled Web Design和Transcending CSS: The Fine Art Of Web Design 。 他是一位受歡迎的演講者,在世界各地發表關於藝術指導和設計相關主題的演講。
為什麼這本書適合你
這本書不僅僅是教授如何在網絡上使用新技術。 它深入探討瞭如何將藝術指導工藝應用於我們從事的每個項目。
- 非常適合想要挑戰自我並打破常規的設計師和前端開發人員,
- 展示如何將藝術指導用於數字產品,而不會因其錯綜複雜而減慢速度,
- 精選來自 Alexey Brodovitch、Bea Feitler 和 Neville Brody 等創新藝術總監的廣告和雜誌的經典藝術指導示例。
- 展示如何使用字體、構圖、圖像和網格來創建引人注目的響應式設計,
- 說明如何創造影響力、脫穎而出、令人難忘和提高轉化率,
- 解釋如何通過連接營銷、產品設計和網站的接觸點來維護品牌價值和設計原則。
- 包含使用 CSS Grid、CSS Shapes 和優秀的 ol' Flexbox的實際示例,
- 解釋如何將藝術指導整合到您的工作流程中,而無需大量成本和時間開銷。
藝術指導對我們講述的故事和我們創造的產品很重要,通過網絡藝術指導,安迪表明,我們在網絡上的創造力唯一剩下的限制就是我們自己的想像力。
下載示例:PDF、ePUB、亞馬遜 Kindle。

電子書
19 美元獲取電子書PDF、ePUB、Kindle。
粉碎會員免費。
精裝
39 美元獲得打印 + 電子書印刷,質量精裝。
全球免費航空郵寄。
祝大家閱讀愉快!
我們希望你和我們一樣喜歡這本書。 當然它是藝術指導的,我們花了幾個月的時間來安排每一頁的構圖。 我們衷心感謝 Natalie Smith 的精彩插圖,Alex Clarke 和 Markus Seyfferth 的排版,Rachel Andrew 的技術編輯,Andy Clarke 的藝術指導和耐心,以及 Owen Gregory 無可挑剔的編輯。
我們迫不及待地想听聽您關於這本書將如何設計出與眾不同的體驗的故事。 即使讀完這本書,你會創造出經得起幾年考驗的東西,這也是這本書值得寫的一個目標。 祝大家閱讀愉快!
