使用 CSS 網格模板區域為 Web 進行藝術指導
已發表: 2022-03-10(本文由 CoffeeCup Software 贊助。)好吧,我要直截了當。 CSS Grid 非常重要,非常重要,太重要了,不能成為“當所有瀏覽器都支持它時我會使用它”屬性之一。 這是因為,有了 CSS Grid,我們現在可以像在打印中一樣在 Web 上進行佈局創意,而不會影響可訪問性、響應性或可用性。
如果您對網頁設計或開發非常認真,那麼您也需要認真學習和使用 CSS Grid。 在這篇文章中,我將解釋如何使用一個方面,網格模板區域,一種排列元素的方式,即使是像我這樣一個又大又笨的杯子也能理解,並且沒有得到足夠的關注。
現在,你想看一些動作和一些代碼,我知道,但是等一下該死的一分鐘。 在你學習“如何”之前,我想教你“為什麼”製作我們幾十年來在其他媒體上看到的那種佈局很重要,但在網絡上大多沒有。
感到沮喪
我猜你已經看過那些“你今天在設計這兩種佈局中的哪一種?” 推文,感嘆網絡上當前的設計狀態。 甚至我也談到了網頁設計是如何失去它的“靈魂”的。 我敢打賭,你也見過人們使用 CSS Grid 來重新創建雜誌中的海報或頁面。 這些技術演示很酷,它們展示了與其他方法相比,使用 CSS Grid 實現複雜佈局是多麼容易,但它們並沒有深入了解為什麼這樣做很重要。
那麼是什麼原因呢? 為什麼佈局在設計中如此重要? 好吧,這一切都歸結為一件事,那就是溝通。
對於似乎永遠存在的東西,網頁設計師創建了模板,然後填充它們,而很少考慮內容和佈局之間的關係。 我想這是不可避免的,考慮到內容管理系統的考慮,我們需要讓設計響應,以及我們迄今為止使用的 CSS 屬性的限制。 當然,我們已經做出了靈活、可用的設計,但我們一直錯過了難題的關鍵部分,即佈局在傳遞信息中所起的作用。
如果您已經在街區附近轉過幾次,您就會知道顏色在為設計設定正確基調中所起的作用。 我不需要告訴你類型也起作用。 選擇錯誤的字體,你會冒著溝通效率低下的風險,讓人們感覺與你的意圖不同。
佈局——與“度量”等排版方面密切相關——起著同樣重要的作用。 對稱與不對稱,和諧與張力。 這些原則將人們吸引到您的內容,引導他們並幫助他們更輕鬆地理解它。 這就是為什麼製作正確的佈局與選擇最合適的字體一樣重要。 印刷設計師多年來都知道這一點。
通過藝術指導講故事
藝術指導在網絡上和在其他媒體(包括印刷)中一樣重要,我將要介紹的內容同樣適用於推廣數字產品,也適用於講故事。
當你聽到“藝術指導”這個詞時,你會怎麼想? 您是否考慮過使用 <picture> 元素或 HTML 中的“尺寸”來響應式圖像,將替代裁剪、尺寸或方向呈現到多種屏幕尺寸? 它們已成為有用的響應式設計和藝術指導工具,但網頁設計不僅僅是工具。
你有沒有想過像 Jason Santa Maria 和 Trent Walton 這樣的設計師,他們有時會通過為條目提供自己獨特的圖像、佈局和排版來指導他們的寫作。 這讓我們更接近於理解藝術指導,但圖像、佈局和排版只是藝術指導的結果,而不是它的意義。
所以如果藝術指導不完全是那些東西,它到底是什麼? 用一句話來說,它是從一段內容中提煉出基本的、精確的含義或目的的藝術——無論是雜誌文章還是使用最熱門初創公司最酷應用程序的原因列表——並傳達該含義或目的更好地使用設計。 我們在網絡上沒有聽到太多關於藝術指導的消息,但它在另一種媒體中已經很成熟了,也許最令人難忘的是雜誌,在某種程度上是報紙。
我的年紀還不夠大,不記得阿列克謝·布羅多維奇從 1934 年到 1958 年在 Harpers Bazaar 雜誌上的第一手作品。

我確實記得 Neville Brody 為 Face 雜誌的藝術指導,我仍然每天都受到它的啟發。

與網絡相關的藝術指導很少被討論,以至於你認為它不相關是可以原諒的。 也許您將藝術指導視為一種更適合印刷世界而不是網絡的活動? 有些人可能會認為藝術指導在某種程度上是精英主義的。
我不認為這是真的。 故事就是故事,無論它們在哪裡被講述或通過何種媒介講述。 它們可能像在 ProPublica 上發布的那樣發人深省,或者它們可能是您公司的故事以及人們應該與您開展業務的原因。 故事講述了您的慈善機構如何支持一項公益事業,以及人們為什麼應該向它捐款。 然後是您的初創公司的新應用程序的故事以及為什麼有人應該下載它。 通過所有這些故事,除了講述有關您所做或銷售的事情的事實之外,還有更深層次的信息。
藝術指導是關於理解這些信息並決定如何通過文字和視覺的組織和呈現來最好地傳達它們。 藝術指導與網絡相關嗎? 當然。 藝術總監使用設計來幫助人們更好地理解一段內容的重要性,這在網絡上和在印刷品中一樣重要。 事實上,藝術指導的基本原則在印刷和數字之間並沒有改變。
我會更進一步說,藝術指導對於跨多個渠道創造有凝聚力的體驗至關重要,這樣故事的意義就不會因設備和屏幕尺寸之間的差距而丟失。
大衛希爾曼,前衛報和新政治家和許多其他出版物的設計師說:
“在最佳形式中,(藝術指導)涉及藝術總監對雜誌所說的內容進行全面而深入的理解,並通過設計影響它的說法。”
我的朋友馬克波特,巧合的是前衛報創意總監也說:
“設計負責空間中元素的分佈。”
CSS Grid 使得負責元素的分佈比以往任何時候都更有可能。
藝術指導一個冷酷的故事
我想現在是深入研究的時候了,所以我將告訴你如何在一系列Hardboiled示例中使用其中的一些。 我將介紹佈局以及它如何幫助講故事,然後向您介紹如何使用 CSS Grid 開發其中一種設計。

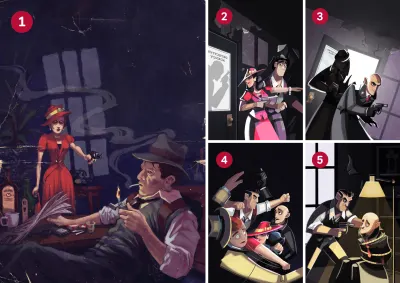
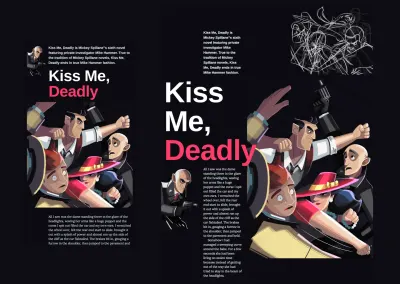
首先,背景故事。 在我的 2010 年版Hardboiled Web Design (1) 的封面上,一位身穿紅色連衣裙的神秘女性(總有一位身穿紅色連衣裙的女性)正用槍指著我們的私人雞巴。 (Sheesh,我知道那種感覺。)到 2015 年的第五週年紀念版(2),故事繼續進行,一個影子不祥地穿過我們偵探辦公室的門。 門飛開了,兩個惡棍衝了進來(3),隨後發生了一場拳頭大戰(4)。 我們的神秘女人肯定知道如何揮拳,在你說“吻我,致命的”之前,一個惡棍被綁在椅子上,準備把豆子撒出來(5)。
第三章
我會在這兩個惡棍打開門的爆炸性時刻開始講述這個故事。 現在,如果你讀過 Scott McCloud 的書 'Understanding Comics',你就會知道面板尺寸會影響人們花多長時間看一個區域,所以我想讓我們壞人的形象盡可能大,以最大限度地發揮其影響(1)。 頭巾們不知道的是,我們的女人正在等他們。 我使用佈局通過連接他們的視線來增加張力,(2)同時將讀者的眼睛吸引到內容開始的地方。

第四章
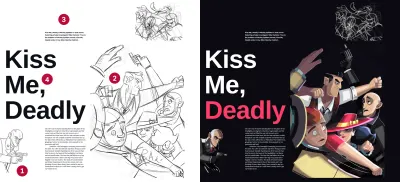
當第一個惡棍突然出現時,我使用頁面的左邊緣(沒有邊距)來表示打開的門 (1)。 由於大部分動作發生在右側,我使用頁面的大部分高度和寬度創建了一個大空間區域 (2)。
現在,當拳頭飛向各個方向時,我們的佈局也需要這樣做,所以我的內容來自頂部——空白吸引眼球的地方是粗體段落(3)——從左邊開始,帶有巨大的標題(4) . 你可能想知道為什麼我沒有在右上角提到那個較小的圖像,但我會在一分鐘內解決這個問題。

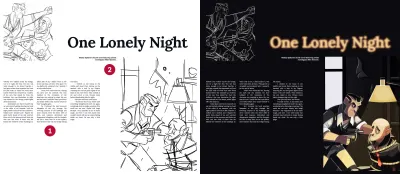
第五章
戰鬥結束了,我們的偵探重新掌控了局面,所以在最後一頁中,我使用了更結構化的佈局來反映返回的順序。 對齊文本的實心列 (1) 周圍有大量空白,增加了平靜的感覺。 同時,右對齊的標題 (2) 感覺前衛和不舒服,就像正在進行的槍口審訊一樣。

弄髒我的頭皮
是時候表白了。 我不會教你關於使用 CSS Grid 開發佈局的所有知識,因為之前有很多聰明人已經這樣做了:
- Rachel Andrew 示例網格
- 與 Wes Bos 一起學習 CSS Grid
- A Complete Guide to Grid by Chris House on CSS Tricks
相反,我將向您展示一個網格的靈感,我如何使用 CSS Grid 中的列和行將其轉換為(大屏幕)佈局,然後將元素放置到使用grid-template area屬性創建的空間區域中。 最後,我將為更小的屏幕尺寸解構和更改設計。
完美的節拍
我使用的佈局靈感來自 Neville Brody 1983 年為The Face Magazine設計的這個設計。 我被 Brody 如何巧妙地創建水平軸和垂直軸以及主圖像佔據的大空間所吸引。

我通過將以下 CSS Grid 屬性應用到我的頁面的無邊距 <body> 元素來做同樣的事情,其中一個分數單位寬的列重複五次,它們之間有 2vw 的間隙:
body { margin: 0; padding : 0; display: grid; grid-column-gap : 2vw; grid-template-columns: repeat(5, 1fr); } 
在 CSS Grid 中,我們通過給它一個名稱來定義一個網格模塊,然後我們使用grid-template-areas屬性將一個元素放入單個模塊或多個相鄰模塊(稱為空間區域)中。 聽起來很複雜吧? 不,不是。 這是使用 CSS Grid 的最簡單和最明顯的方法之一,所以讓我們開始工作吧。
第一件事,第一件事。 我有五個元素要定位,它們是我的“Kiss Me, Deadly”標題、最大的“橫幅”圖像、主要內容、旁邊的段落和兩個圖像,fig-1 和 fig-2。 我的 HTML 如下所示:
<body> <picture role="banner">…</picture> <h1 class="title">…</h1> <main>…</main> <aside>…</aside> <img class="fig-1"> <img class="fig-2"> </body>我按照最有意義的順序編寫了該標記,就像我在構建敘述時所做的那樣。 它在小屏幕上讀起來就像一場夢,甚至沒有風格。 我給每個元素一個網格區域值,稍後我將使用它來將它放置在我的網格上:

[role="banner"] { grid-area: banner; } .title { grid-area: title; } main { grid-area: main; } aside { grid-area: aside; } .fig-1 { grid-area: fig-1; } .fig-2 { grid-area: fig-2; }您的網格區域值不一定需要反映您的元素類型。 事實上,您可以使用任何值,甚至可以使用單個字母,例如 a、b、c 或 d。
回到網格,我將三行添加到我之前創建的列中。 每行的高度由其中內容的高度自動定義:
body { grid-template-rows: repeat(3, auto); }這就是魔法發生的地方。 我從字面上使用 grid-template-areas 屬性在 CSS 中繪製網格,其中每個句點 (.) 代表一個空模塊:
body { grid-template-areas: ". . . . ." ". . . . ." ". . . . ."; }現在是時候使用我之前創建的網格區域值在該網格上定位元素了。 我將每個元素的值放入網格上的一個模塊中,如果我在多個相鄰模塊中重複該值 - 無論是跨列還是跨行,該元素將在它們之間擴展以創建一個空間區域。 留下句點 (.) 將創建一個空白區域:
body { grid-template-areas: ". aside . fig-2 fig-2" "title title banner banner banner" "fig-2 main banner banner banner"; }在我完成佈局 CSS 之前,還有一個小細節。 我希望 side 元素的內容位於底部——靠近標題並在其上方留出足夠的空白以吸引人們的視線——所以我使用了一個 align-self 屬性,這在學習 Flexbox 時可能很熟悉,但有一個“結束”的新值。
aside { align-self: end; } 
剩下的就是添加一些其他樣式以使設計栩栩如生,包括醒目的反色方案和明亮的紅色口音,將標題中的“致命”一詞與我們女士連衣裙的顏色聯繫起來:
<h1 class="title">Kiss Me, <em>Deadly</em></h1> .title em { font-style: normal; color : #fe3d6b; }冒煙
現在,我知道你一直在想那個較小的戰鬥圖像,我需要承認一些事情。 Natalie Smith 只為我的Hardboiled Shot封面製作了一張完成的拳頭飛行插圖,但她的草圖太好了,不能浪費。 我使用 CSS Grid 將一個鉛筆草圖的倒置版本放置在槍上方,並使用 CSS 變換旋轉它以形成一團煙霧。

打破它
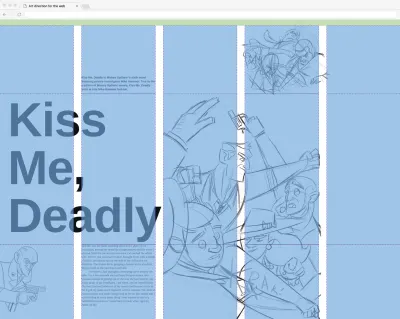
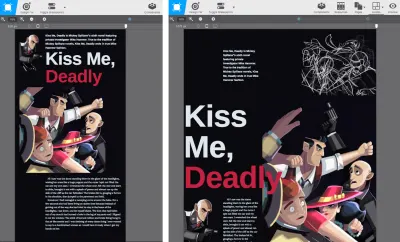
在本文中,我展示瞭如何為大屏幕創建佈局,但實際上,我從一個小屏幕開始,然後使用斷點來添加或更改樣式。 使用 CSS Grid,使佈局適應各種屏幕尺寸就像將元素定位到不同的網格模板區域一樣容易。 有兩種方法可以做到這一點,首先是改變網格本身:
body { grid-template-columns: 50px repeat(2, 1fr); } @media screen and (min-width : 48em) { body { grid-template-columns: repeat(5, 1fr); } }第二,通過將元素定位到同一網格上的不同網格模板區域:
body { grid-template-areas: "fig-1 aside aside aside aside" "fig-1 title title title title" "banner banner banner banner banner" ".... main main main main"; } @media screen and (min-width : 64em) { body { grid-template-areas: ".... aside .... fig-2 fig-2" "title title banner banner banner" "fig-1 main banner banner banner"; } } 
使用 CSS 網格生成器
網格模板區域使開發藝術導向佈局變得如此容易,即使是像我這樣的扁平足也可以做到,但如果你是喜歡工具來完成臟工作的類型,CoffeeCup Software 的 CSS Grid Builder 可能只是適合你的東西你。 您以前可能使用過所見即所得的編輯器,因此您可能還記得他們吐出的代碼是多麼糟糕。 讓我阻止你。 CSS Grid Builder 輸出乾淨的 CSS 和可訪問的標記。 也許不像你自己寫的那麼乾淨,但非常接近,開發它的小團隊計劃讓它變得更好。 我的手寫 HTML 如下所示:
<picture role="banner"> <source media="(min-width: 64em)"> <img src="banner-small.png" alt="Kiss Me, Deadly"> </picture>CSS Grid Builder <picture> 元素包含在一個額外的分區中,並添加了一些其他元素以進行很好的衡量:
<div class="responsive-picture banner" role="banner"> <picture> <!--[if IE 9]><video><![endif]--> <source media="(min-width: 64em)"> <!--[if IE 9]></video><![endif]--> <img alt="Kiss Me, Deadly" src="banner-small.png"> </picture> </div>就像我說的,足夠接近,如果您不相信我,請從我的Hardboiled示例中下載一組導出文件。 也許這會讓你信服。
瀏覽器的開發工具在檢查網格方面越來越好,但 CSS Grid Builder 可以幫助您構建它們。 明顯地。 CSS Grid Builder 的核心是一個封裝在用戶界面中的基於 Chromium 的瀏覽器,它可以在 macOS 和 Windows 上運行。 這意味著如果瀏覽器可以渲染它,UI 工具就可以編寫它,除了一兩個顯著的例外,包括 CSS 形狀。
事實上,CSS Grid Builder 構建的不僅僅是網格,您可以使用它來創建背景樣式——包括非常方便的漸變——邊框和排版。 它甚至可以處理Flexbox 和多列佈局,但您來這裡是因為您想了解 CSS Grid。
環顧界面
CSS Grid Builder 中的界面幾乎與您期望的一樣,左側為您進行的設計提供了廣闊的區域,右側為控件。 這些控制包括共同要素; 文本、圖像、交互式按鈕和表單控件以及佈局容器。 如果您需要這些元素之一,請將其拖放到您的工作區域中。

按下以顯示樣式選項卡,您將找到用於命名類和 ID 屬性的控件,在特定斷點和特定狀態下應用樣式。 一切都非常有用,但最有趣的是佈局部分——有點不方便地藏在窗格底部。

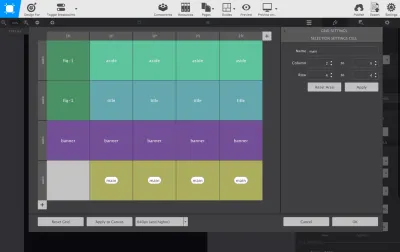
在本節中,您可以設計一個網格。 設置列和行以形成沒有視覺表示的佈局可能是學習“網格”如何工作的最困難的部分之一。 該應用程序能夠直觀地定義網格結構是一個方便的功能,尤其是當您不熟悉 CSS Grid 時。 這是我要解釋的部分。

使用 CSS Grid Builder,我添加了一個容器分區。 在工作區中選擇它時,我可以訪問網格編輯器。 激活它,可視化構建網格所需的所有工具都在那裡:
- 添加列和行
- 對齊並證明每個模塊中的內容和項目
- 使用包括 fr 和 minmax 在內的每種類型的單位來調整列和行的大小
- 指定間隙
- 命名網格模板區域
- 指定斷點
當我對這些設置感到滿意時,“確定”更改並將它們應用於工作區的設計。 回到那裡,使用滑塊在各種斷點處預覽結果,如果您是那些擔心使用無能瀏覽器的人數減少的人之一,CSS Grid Builder 還提供了可以計算回退的設置。 然後只需將 CSS 樣式複制並粘貼到項目中的其他位置或導出整個套件和 caboodle。

CSS Grid Builder 目前是免費的,而 CoffeeCup 正在開發它,如果你喜歡他們正在做的事情,你可以投入幾美元來幫助資助它的開發。
打掃乾淨
我發現很難抑制我對 CSS Grid 的興奮。 是的,我知道我應該更多地出去,但我確實認為它為我們提供了從其他媒體中吸取教訓的最佳機會,從而使我們創建的網站能夠更好地傳達我們旨在向觀眾傳達的內容。 無論我們是為想要銷售更多產品的企業、需要通過為公益事業捐款籌集更多資金的慈善機構,還是想要更有效地講述故事的新聞媒體製作網站,CSS Grid 加上深思熟慮、藝術指導的內容都讓這一切成為可能。
現在是Hardboiled 。
我希望你喜歡這篇文章,現在在 CodePen 上查看項目文件或下載示例文件。
 安迪克拉克的“網絡藝術指導”,第一個硬漢網頁設計“鏡頭”。 Shots 是一系列關於“網絡藝術指導”、“使用瀏覽器設計”和“銷售創意”的短書,將於 2018 年全年出版。
安迪克拉克的“網絡藝術指導”,第一個硬漢網頁設計“鏡頭”。 Shots 是一系列關於“網絡藝術指導”、“使用瀏覽器設計”和“銷售創意”的短書,將於 2018 年全年出版。
