人工智能可以(並且已經)使網頁設計師受益的領域
已發表: 2022-06-20關於人工智能 (AI) 對我們生活的潛在影響,人們已經做了很多。 幾乎不可能避免告訴我們這一點的頭條新聞。 更重要的是,一些利用人工智能(或類似技術)的產品已經上市。
關於人工智能到底能做什麼,有很多問題。 網頁設計師的一個大問題:它會佔用我們的工作嗎? 我不太確定。 相反,我相信這項技術可以為我們的行業帶來福音。
在網頁設計方面,人工智能可以在多個領域大放異彩。 一個重要的問題是幫助我們避免繁瑣的任務。 但它也可以作為質量保證檢查——確保我們的工作在部署之前是一流的。
有了這個,這裡有一些人工智能可以使網頁設計師受益的方式——包括你現在可以利用的一些方式。
編寫更好的代碼
編碼對某些人來說可能是一種樂趣。 但這也可能導致我們撕掉我們頭上留下的幾根頭髮(好吧,我在為自己說話)。
編寫乾淨代碼的大部分內容都是獲得正確的語法。 在這里或那裡錯過一個字符,它可能會導致整個函數中斷。 即使是最小的錯誤也會花費我們寶貴的時間。
有很多很好的資源可用於學習和解決語言問題。 但即使它們也有局限性。 曾經花費數小時試圖將您在 Stack Overflow 上找到的代碼片段硬塞到您的項目中嗎?
這就是更智能的代碼編輯器可以成為救星的地方。 想像一個工具,它對您正在使用的語言有深刻的理解,並且可以準確地預測您希望通過每一行實現的目標。
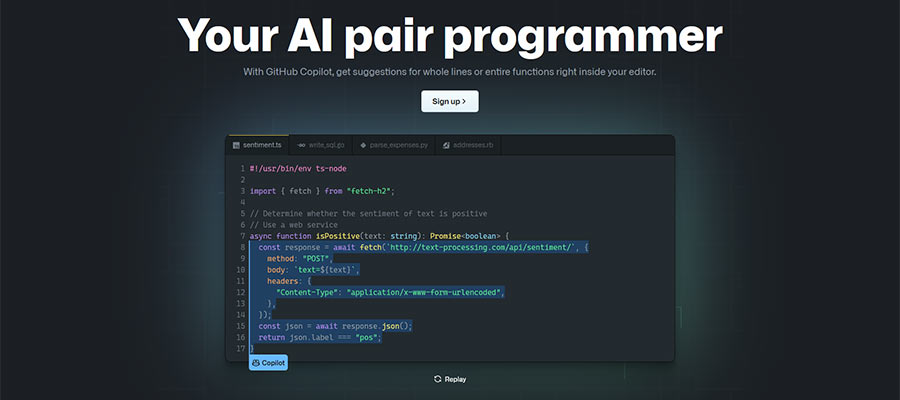
儘管聽起來很有未來感,但此功能已經可用。 GitHub Copilot 就是這樣一種產品。 現有代碼編輯器的附加組件,它適用於數十種編程語言。
它超越了無處不在的“自動完成”功能,並試圖理解你所寫內容的上下文。 這裡有一些令人難以置信的功能,例如將代碼註釋轉換為實際代碼的能力。
這裡的潛力是巨大的。 AI 編碼工具可以提高效率,幫助我們編寫更多符合標準的代碼,並避免那些討厭的語法錯誤。 更不用說它會讓你的頭髮多麼快樂。

圖像編輯
Photoshop 和類似的應用程序是網頁設計師工具箱的主要內容。 創建、操作和優化圖像的能力是我們工作的重要組成部分。
但是,即使您精通某個特定應用程序,某些任務也需要付出很多努力。 去除背景和掩蓋圖像中不需要的方面是我想到的兩個。 它需要注意細節和一些精細的運動技能才能使事情看起來正確。
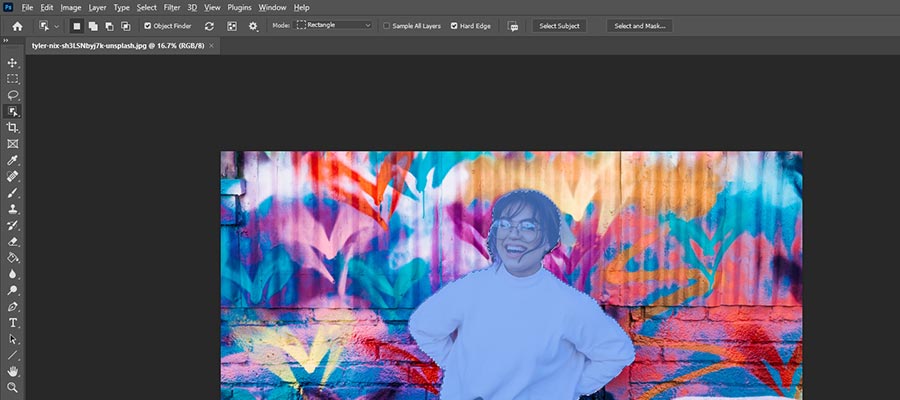
這是人工智能可能取得最大進步的領域。 例如,Photoshop 具有可以分析圖像並確定其主要主題的功能。 這導致了更容易執行各種編輯的功能。
因此,刪除背景可能需要幾秒鐘而不是幾分鐘。 準確性並不總是完美的,但技術正在迅速改進。 這是人工智能可以幫助我們馴服以前令人沮喪的任務的另一種方式。

網站可訪問性
作為一個行業,網頁設計在可訪問性意識方面取得了重大進展。 授權所有用戶瀏覽和消費我們構建的東西的想法不是烏托邦式的夢想——它是我們核心使命的一部分。
建立可訪問的網站涉及規劃和完善的流程。 我們也不能忘記測試方案。 例如,確保網站可通過鍵盤導航或獲得屏幕閱讀器的第一手體驗。
人工智能在這裡可能會有很大的用處——在某種程度上。 雖然它可以用來自動檢測(並可能修復)一些問題,但我們不能完全取代人為因素。 上下文很重要。
雖然 AI 可以告訴我們圖像缺少 ALT 屬性,但期望該技術能夠檢測圖像的使用方式還有些牽強。 純粹是裝飾性的嗎? 我們可能仍然需要自己定義。
儘管如此,對於顏色對比度、代碼完整性和可讀性等方面,正確的工具可以產生巨大的影響。 例如,查看 WAVE 工具的功能。 然後想像一下它(或類似的應用程序)將來會做什麼。

安全
網站安全變得越來越複雜。 威脅不斷演變,旨在逃避我們防禦它們的企圖。
安全插件和防火牆等現有工具是有效的。 它們可以阻止最常見的攻擊類型並阻止惡意流量。 但它們遠非完美的解決方案。
潛在的攻擊者也在不斷開發新的工具和技術。 我們的防禦可能需要一段時間才能趕上。 這意味著我們可能無法及時獲得保護以防止網站被黑。
再一次,人工智能可以提供答案。 考慮一個實時分析流量和代碼的引擎。 一個可以確定威脅的工具——即使之前沒有見過它。 然後在造成任何損壞之前關閉連接。
這也可以追溯到我們之前關於編寫更好代碼的部分。 它很可能能夠從一開始就阻止我們發布存在安全漏洞的軟件。 想想這可以節省的所有時間、金錢和用戶數據。
其中一些技術已經在野外。 隨著時間的推移,它們可能會有所改善。

更安全、更高效的未來?
人工智能有很多機會幫助網頁設計師。 我們已經開始在市場上的一些可用工具中看到它。
它可以承擔一部分繁重的工作,同時構建一個美觀、實用且易於訪問的網站。 希望它能讓我們騰出更多精力專注於過程的創造性方面。
不可避免地,某些工具會比其他工具更好地工作。 我們可能會發現人工智能並不總是最好的答案。 但它確實有可能幫助我們更好地完成工作。
這項技術會兌現其承諾嗎? 發現將是令人興奮的!
