只需開發它:詳細的應用程序設計過程
已發表: 2019-03-15我們每天使用的流行和有用的移動應用程序大多看起來非常簡單和直觀。 根據 Statista 的研究,它也是軟件開發需求最大的領域,2018 年下載量超過 2800 億次。
Newzoo 稱其價值超過 920 億美元。 移動應用程序啟動需要知識、精度、時間和金錢。 然而,如果沒有強有力的系統化方法,這些都不會奏效。
閱讀這份關於移動應用程序設計過程的綜合指南,為長時間的數字鍛煉做好準備。 您的頭痛越少,您實現的目標就越多!
應用程序設計過程的定義
這很明顯,但仍然非常重要。 關於策略的設計準備階段與設計過程本身之間存在巨大差異。 第二階段包括需要以戰略規劃結果為基礎的階段。 盡力設定正確的目標。 對於一個好的過程,開始向你即將推出的產品提問。 這與我們為找出應用程序的價值所做的工作非常相似。

你的目標受眾是什麼? 為了正確看待它,想像一個信使。 它是最常見的應用程序類型之一。 任何年齡段的人每天都在使用它,但為什麼 Snapchat 與年輕人的聯繫更多,而 Facebook 卻受到所有人的歡迎? 這是正確定位的結果。 公平地說,扎克伯格開創了這個市場,但 Snapchat 開發人員提出了一個對特定受眾更具吸引力的想法。 很明顯,青少年不需要商業交流的功能。
您的應用程序可以處理哪些任務? 這個問題的答案應該是直截了當和自信的。 功能必須與目標受眾的潛在需求相匹配,並在原始但清晰的線框中進行可視化。 如果沒有這種情況,任何應用程序設計師都無法開始工作。 戰略階段的最後也是最重要的一點是預算。 如果您擁有所有這些,請繼續閱讀。
論文,拜託!
普通智能手機用戶的主要感知渠道是視覺。 你可能很有創意,想出一些非凡的東西,但你必須堅持規則才能打破它們。 Android 和 iOS 平台各有各的特點,不容忽視。 用戶主要習慣於由平台持有者的本機應用程序強制的設計。 研究它們以了解要點。 任何原生應用程序都需要付出巨大的努力、大量的資金和研究來提供最優質的 UX(用戶體驗)。 這就是為什麼您可以使用它們來節省資源。

從紙質 UI(用戶界面)模型開始。 嘗試以最簡約的方式起草您的應用程序的外觀。 不管它的任務有多複雜。 您的目標受眾知識通常足以找出要做什麼,但如果他們找到要求不高的軟件,他們就不會打擾。 想像一把錘子。 幾週前,我審查了用於保存移動數據的應用程序。 有三個很棒的應用程序,但我認為 Google 的 Datally 是最成功的一個,儘管它的選擇很少。 它的 UI 類似於任何原生 Android 應用程序,它處理數據保存的水平幾乎與其龐大的競爭對手一樣。 它將以下載量獲勝,因為用戶文學不需要考慮如何使用它。
這意味著您可以通過擺脫任何可能被識別為混亂的東西來預先優化應用程序用戶體驗。 這種方法將簡化所有進一步的操作。 在此階段,您還必須選擇可能是唯一的主色。 之後,繪製所有菜單選項卡和按鈕以定義任何操作的深度和結果。
原型
原型是為您提供許多好處的應用程序。 你不會在這上面花太多的錢,所以努力前一階段,讓它更快地化身。 準備好的原型可能有多個錯誤和缺陷,但向投資者、測試人員和製造商展示會更舒服。

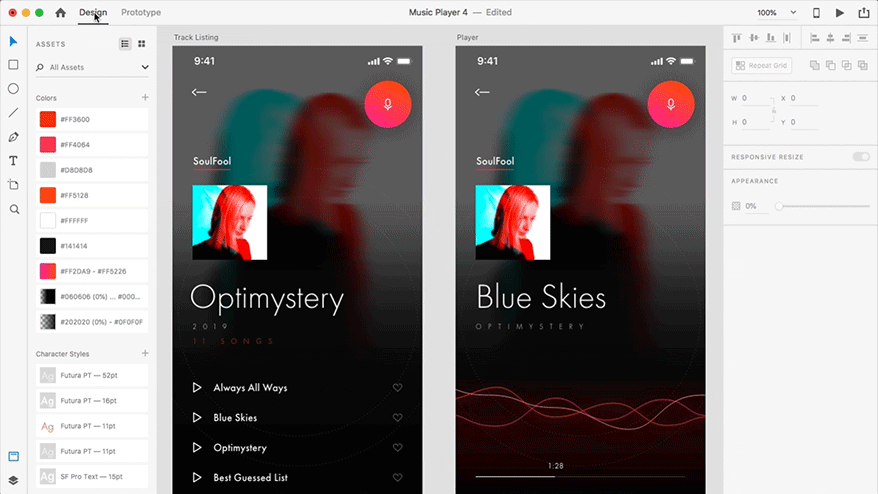
一位網頁設計師向我介紹了非常適合創建原型的 Adobe XD。 抓住你所有的基礎並迅速將其實施到屏幕版本中。 這個軟件的成本比程序員便宜得多,而且用相當基本的技能很容易上手。
使用這種“開發人員的 Powerpoint”的另一個好處是安全性。 即使是原型也必須免受攻擊和盜竊。 在 Adobe CC 中保存項目並確保在安全措施上花費更少的時間。

事實上,您可以在此程序中自由混合開發階段。 顏色、字體、圖像、動畫和按鈕在數字版本中更容易看到。 花一些時間測試它們。 請您認識的人看一看並註意他們的行為和評論。 其中一些可能會磨練您的願景,甚至會改變 UI 開發的方向。 讓我們繼續討論視覺細節。
顏色
心理學研究證明,色彩是任何設計中最強大的方面之一。 根據 Kissmetrics 的研究,92% 的受訪者意識到他們的大部分購買決定都是基於顏色偏好。

注意顏色的含義。 最常見的選擇是藍色,因為它適合男女。 美國人和歐洲人將其與可靠性和安全性聯繫在一起。 不太常見的黃色對年輕人和兒童更有效。 Snapchat 是正確使用的一個很好的例子。

將應用程序的圖標、主屏幕和標籤保持單一顏色,使其具有重要意義和整體性。 這條規則是基本的,但不是 100% 嚴格的,所以將它與應用程序的功能進行比較。 為了清楚起見,想像一個帶有粉紅色或紅色面板的相機應用程序。 有了這樣的界面,拍攝照片將成為一項艱鉅的任務。
動畫
極簡主義也是這裡的一個基本原則。 如果沒有爭論,動畫必須補充動作並保持注意力。 避免任何移動延遲、耗時和圖形高級功能,以平衡可用性和外觀。
手勢
手勢是隱藏的導航控件。 這就是為什麼它們對所有用戶都不明顯的原因。 任何基本格式的應用程序不應該只是手勢驅動的。 選擇您在每個流行應用程序中看到的動作。 用戶將享受無需學習的樂趣。 想像一下隨著每一個不熟悉或不直觀的特徵而成長的學習曲線。 這條曲線越高,剩下的用戶就越少。
字體和元素
大多數情況需要嚴格使用移動系統基本字體和功能元素。 原因又在海關。 一些創意設計如果不符合母系統的概念,可能不會被很好地接受。 歡迎遊戲具有獨特性,但製作基於漫畫的信使並不是一個好的決定。

如果熟悉,功能圖標和元素會更好地被感知。 用流暢的動畫或輕微的風格化統一它們,但不要過度。 首先,任何 UI 都必須快速且直觀。
消除混亂
應用程序的任何窗口都應提供全面的信息,一目了然。 所有標題都必須沒有連字符以節省用戶的時間。 句子越短越好。 與您的應用程序用戶不熟悉的任何人檢查文本效率。 只看他或她的行為。 如果他們看起來很放鬆,沒有困惑,那麼你就得到了正確的想法。 確保重要信息甚至適合最小的屏幕,以避免過度滾動。 移動應用程序不能使用快捷鍵,因此所有通用菜單和元素都應該可以在最少的點擊次數內訪問。
請注意,沒有實際內容就不可能限制空格。 功能是基礎,但如果沒有嚴格的措辭,您將無法看到完整的設計。
做切割
完成所有準備工作後,就可以編寫一個工作應用程序進行測試了。 編碼非常昂貴,因此最好在單個平台上製作和測試應用程序以避免嚴重的經濟損失。
一些專家認為測試應該以封閉安全的方式進行,而另一些專家則建議進行 beta 測試。 第一個變體在大測試組可用性的情況下已經足夠好了。 客戶會喜歡一款運行流暢且從一開始就沒有明顯錯誤的應用程序。 這種方法非常昂貴,因為它需要強大的安全措施。 您的任何設計和代碼片段都必須免受間諜的侵害。 並考慮測試人員的費用。

有益的在線 Beta 測試來了! 它的要求也很高,但成本較低。 使用 Erli Bird 和 Betalist 等平台,或在 Reddit、Quora 或 Twitter 上發布廣告。 要吸引最合適的測試人員,您應該詳細定義他們的角色和最嚴格的要求。 告訴他們你有錯誤要修復,讓他們尋找代碼錯誤。 即使經過此測量,您發現的 100-300 名測試人員中的一些人也會為您提供一份簡單的報告。
不要忘記時間限制。 為測試人員制定一個計劃,其中包含用於不同任務的時間段。 保持人們的參與非常困難,因此必須限制條款。 順便說一句,想想歡呼的措施。 無限權限的代碼就足夠了。
報告是最重要的階段,因為您應該將小麥與穀殼分開。 每個反饋都很有價值,因為它能夠在實際銷售開始之前使您的產品變得更好。 如果看起來合乎邏輯,請考慮意見並修復部分。 封閉的 beta 測試階段可能會重複,所以不要擔心。 任何讓它變得更好的機會都值得花時間和金錢。

注意第一印象
請記住,真正的用戶會在第一印像中判斷您的應用程序。 Localytics 表示,24% 的用戶在第一眼看到新應用後就再也不會返回。 為使此數字盡可能低,請避免任何強制性設置屏幕。 許多用戶數據可能是從系統中獲取的,因此請為此徵得許可,並請預先填滿空白的用戶。
不要用指示壓倒人們。 如果有必要,最好只在用戶可能需要它們的地方提供它們。 始終放置一個“拒絕”按鈕,以幫助高級用戶跳過任何介紹和入職說明。
註冊也是如此。 許多應用程序需要個人帳戶才能打開核心功能,但最友好的應用程序會盡可能長時間地遠離登錄顯示。 這是一個心理點,就像任何其他產品銷售事務一樣。 你不能通過大喊“買它!”來賣任何東西。 只有一個好的論證才能賣掉你的應用程序。
重要的論點是定性的用戶界面、簡單的操作、較小的強制操作請求、沒有說明的描述性和沒有錯誤,這是肯定的。 任何現代 UX 都在等待快速,因此頁面應在 2 秒內響應。 加載屏幕應該難以通過精美的視覺效果、重要信息甚至笑話來吸引用戶的注意力。
底線
總而言之,應用程序的設計過程在其階段非常清晰,但在實施時仍然很複雜。 注意您的產品發生的任何事情,並專注於每個功能的視覺效果。 智能手機擁有者愛用眼睛和自由的手指,所以盡量減少用戶的努力,幫助他們達到最高效率並用 5 星讚美開發者。
