在您的設計系統中包含動畫
已發表: 2022-03-10(本文由 Adobe 贊助。)設計系統有各種形狀和大小,但正如 Sparkbox 的設計系統調查所指出的,並非所有系統都包含動畫指南。 當然,有些團隊可能已經決定運動不是他們的產品需要指導的東西,但我懷疑在某些情況下運動被遺漏了,因為他們不確定要包括什麼。
在過去的幾年裡,我與許多團隊和設計師交談過,他們承認他們認為運動是他們應該解決的問題,但他們只是不確定如何解決。 如果你在那條船上,你很幸運。 這篇文章是關於在你的設計系統的一組運動指南中包含什麼以及如何實現它。
為什麼是動畫?
動畫是用戶體驗和品牌信息的重要設計工具。 就像排版和顏色一樣,您使用的動畫說明了您的產品及其個性。 因此,當它沒有在設計系統中解決時,該系統基本上會忽略 UI 設計工具的該領域。 然後,遵循設計系統的人要么用動畫做任何他們想做的事——這可能導致整個體驗中動畫執行的奇怪混雜——或者,他們根本不使用動畫,因為他們沒有時間去思考自己拿出所有的細節。 這兩種情況都不理想。
對如何在您的設計系統中使用(或不使用)動畫有一個明確的立場可以幫助確保您的品牌始終有效地使用動畫,同時也可以幫助您的團隊更快地工作。 讓我們深入了解您的設計系統的一組運動指南。
基礎工作:定義您需要涵蓋的內容
首先,與人交談
正如 Jina Anne 所說,“設計系統是為人服務的。” 我經常聽到這樣的建議,即與將要使用您正在創建的設計系統的人交談是製作人們將實際使用的設計系統的關鍵。 這也適用於您圍繞動畫創建的指南。 您可以從中獲得的最大收穫是找出他們需要什麼以及關注什麼。 這有助於您為指南中需要涵蓋的內容設置適當的範圍。 沒有人願意花費數小時來製定超出您的團隊實際需要的大量指南。 那不會有任何樂趣(或使用)。
您的團隊可能不會主動告訴您他們的動畫痛點,但這並不意味著他們沒有任何痛點。
“
設置一些用戶訪談(你的設計系統的用戶),並詢問他們在哪裡被動畫卡住了。 詢問他們如何/是否使用動畫,以及動畫在他們的設計過程中的位置。 向他們詢問他們希望在遇到的痛點上有什麼幫助。 最重要的是,聽聽他們是如何談論在工作中使用動畫的,以及哪些方面做得好或做得不好。
雖然每個團隊都不同,但我在進行這項研究時最常聽到的擔憂和問題是:“我怎麼知道動畫是好的,或者適合我們的品牌?”,“我如何傳達動畫細節對我們的工程師有效嗎?”,或者“我們的開發人員總是說沒有時間來實現我們設計的動畫。”
您可能已經猜到了我要解決的問題,但是所有這些問題都可以幫助您在運動指南中提供答案。 您可以使用最常出現的問題和痛點來指導和集中您的運動指南工作。
參考其他系統
不是每個設計系統都必須公開,但有這麼多是很棒的。 在規劃您的設計系統時,它們是一個有用的資源,它們對於您的設計系統的運動指南也可以是有用的研究。 (事實上,我們將在這篇文章中引用其中的一些。)
使用其他運動部分作為您自己的設計系統的參考非常有幫助,但我不建議您大量採用其他品牌的運動指南來代替您自己的。 不,即使它是 Material Design 的運動指南也不行。
Material Design 的動畫部分是谷歌的動畫指南。 不錯,是的,但它的目的是向您展示如何以 Google 的方式製作動畫。 如果您正在為 Google 生態系統做一些事情(或有意讓自己看起來像),那就太完美了。 但是,當這不是您的目標時,它就不適合了。 您不會在產品上使用其他品牌的顏色或字體,因此也不要只遵循其他品牌的運動指南。
最有效的設計系統包含他們獨有的品牌觀點——使他們的設計系統更具體到他們所針對的產品的東西——以及常見的設計最佳實踐。 花一點時間研究和閱讀其他系統的運動指南,您就會開始了解哪些部分是最佳實踐,哪些部分是針對該品牌或產品的觀點進行定制的。 然後,您可以決定您可能還希望將哪些最佳實踐包含在您的指南中,以及在哪里為您的產品自定義指南。
例如,對退出使用緩入和對入口使用緩出是 UI 動畫的常見最佳實踐。 但確切的緩入或緩出曲線通常是根據品牌的預期信息和個性定制的。
引用 Dan Mall 的話:
“這是一個設計系統應該有的指導方針:視角、觀點、將創意方向延伸到決定用設計系統構建東西的每個人。 那東西應該烤進去。”
我完全同意。
設計系統運動指南的兩個主要部分
沒有明確的規則說明您必須擁有這兩個部分,但我發現此細分是處理我所研究的運動指南的有效方法。 而且我還注意到,大多數解決運動的設計系統也有這兩個類別,所以它似乎也是一種適用於其他人的方法。
兩個主要部分是:
- 運動原理
原則通常是解釋該品牌如何使用運動的高級陳述。 它們是品牌使用動畫及其觀點背後的大局觀或設計意圖。 - 執行
本節重點介紹如何在設計和/或代碼中實際執行這些原則。 它作為設計系統動畫的構建塊,它們涵蓋的細節數量因品牌需求而異。
運動原理
原則部分是圍繞動畫陳述您的品牌價值的地方。 它們是衡量設計決策的高級原則,也是圍繞動畫陳述一些特定定義或價值的地方。 原則通常傾向於關注在特定設計系統中使用動畫的“原因”以及它們所服務的用戶體驗驅動的目的。 在許多情況下,設計系統在其運動部分的原則標題下列出了這些。 但是,您也可以在不包含特定部分的原則中看到原則的概念。
您的動作原則可以根據您的品牌可能擁有的現有全球設計原則建模,從語音和語氣指南等內容推斷,甚至可以通過在動作審核中查看您產品的現有 UI 動畫來推斷。
讓我們看一些例子,以更好地了解它們是如何發揮作用的。 Microsoft 的 Fluent 設計系統將他們的運動原則列為物理、功能、連續和上下文。 它們包括每個的簡短描述和插圖,以解釋它如何應用於 UI 動畫。

奧迪沒有單獨的原則部分,但他們在動畫部分開始時聲明了為什麼使用動畫,這為在設計系統中使用哪種運動奠定了基礎,就像原則一樣. 他們說:
“我們代表動態的優質移動性。 因此,奧迪外觀的運動具有典型的動態特徵。”
在為 Adobe 的設計系統 Spectrum 開發運動部分時,我們選擇了一個原理部分來匹配系統其他部分中使用的模式。 在 Spectrum 中,動畫的目標是有目的的、直觀的和無縫的。
注意:在撰寫本文時,Spectrum 沒有公開的網站。

無論您決定如何呈現它們,您的設計系統的動畫原則都可用於建立系統對動畫的期望,並評估設計系統應用到的產品的潛在未來 UI 動畫。 例如,如果遵循 Fluent 設計系統的設計師想要在組件中引入大型彈跳動畫,則可能會圍繞是否符合運動原理進行討論。 (它是否符合功能性和連續性的原則?)然後可以決定該特定動畫是否需要違反規定的原則,或者是否應該重新設計動畫以符合這些原則。
這有助於讓設計討論遠離“你喜歡它嗎?” 或個人意見領域,並以更實用的設計導向方式提供評估動畫的結構。 這是我最喜歡聲明運動原理的優點。 它們使有意義地討論動畫變得更加容易,即使對於沒有太多動畫經驗的人也是如此。
快速提示:有關更多運動原理參考,請查看 Photon 的運動原理、Material Design 運動原理和 Carbon 的運動原理。 還有其他的,但這是一個好的開始。
執行
運動原理非常適合一些高級指導,但如果沒有關於如何實現它們的詳細信息,您將錯過在設計系統中包含動畫的最大節省時間的好處。 實施部分(儘管很少有這樣的標題)有助於回答您的團隊圍繞動畫提出的許多“如何”和“什麼”問題。 目標是為遵循設計系統的任何人提供智能默認值。 這樣一來,他們就可以使用您在指南中提供的智能默認設置,而不是花費很長時間來玩弄每個動畫的持續時間和緩動。 這是一個巨大的節省時間,也使您的 UI 動畫更加一致。
實施指南是許多設計系統在方法和覆蓋範圍上存在分歧的地方。 您在這些指南中包含的詳細信息量和涵蓋的主題將取決於動畫在您的設計工作中扮演的角色有多大以及您的團隊需要什麼。 例如,Photon 的實現部分只包含一個持續時間和一個緩動曲線,而 Material Design 的實現部分包括持續時間和緩動的各個部分,以及包含實現細節的附加頁面。
運動部分沒有完美的長度。 它更多的是涵蓋您的團隊需要的詳細信息,而不是達到特定數量的頁面或規則。 要考慮在您的運動指南中包含的一些動畫構建塊是:
- 動畫時長
- 使用的緩動值
- 命名效果
列表中的前三個是我們自定義或樣式動畫的主要方式。 用於動畫的屬性、持續時間和緩動的變化會極大地影響動畫的呈現方式。 (最後一個是打包前三個的一種方式。)
讓我們更詳細地研究每一個,對於每一個,我將指出一些常見的最佳實踐以及您自己的定制解釋的空間。
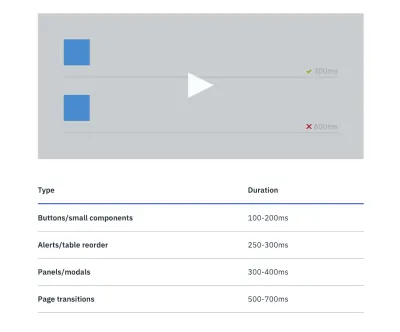
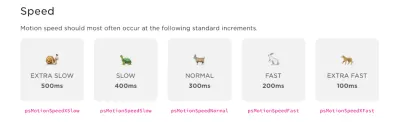
持續時間、範圍和節奏
持續時間與動畫應該有多長有關,當我們談論 UI 動畫時,這些值往往很短。 令人驚訝的是,我們可以在幾分之一秒內傳達多少信息! 這是動畫的一個關鍵方面,因此每個帶有運動指南的設計系統都涵蓋了它,但它們以多種方式進行。

您將在大多數運動指南中看到的有關持續時間的一些最佳實踐包括:
- 較短的持續時間應該用於較簡單的效果和相對較小尺寸的動畫(例如淡入淡出或顏色變化);
- 更長的持續時間應該用於更複雜的效果和更大相對比例的動畫(例如頁面轉換或在屏幕上和屏幕外移動對象);
- 最佳時間可以根據視口大小而改變。 雖然每組指南的細節各不相同——有時甚至很大——但您會在幾乎所有指南中看到這些常見的最佳實踐。 不同的系統對究竟什麼是“短”或“長”持續時間有不同的定義,並詳細介紹了兩者之間的差異。 此外,雖然它更多的是設計系統而不是動畫最佳實踐,但為您指定的持續時間值提供設計令牌也是在這裡考慮的有用的事情。
Carbon 提供了一個基於相關動畫類型的持續時間值範圍的簡短表格。 而 Material Design 根據動畫的複雜性以及動畫覆蓋的相關區域將持續時間速度的建議分解為類別。 Pluralsight 採用了不同的方法,並提供了一組針對不同持續時間的關鍵字與可愛的動物配對。


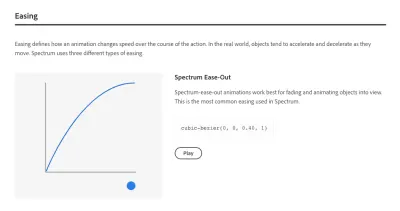
緩和價值觀
我對緩動指南的第一個建議是創建您自己的自定義曲線,而不僅僅是使用 CSS 默認值。 這是為您的品牌建立一些一致的運動關聯的最有效方法,正如 Sarah Drasner 所說:建立“運動資產”。 您只需使用三條曲線即可獲得穩固的基礎:自定義緩出、緩入和緩入。 如果需要,總是可以選擇添加更多。
快速提示:如果您完全不知道從哪裡開始緩動曲線,請查看 easings.net 上的 Penner Easing equations。 這些旨在為您提供一些漂亮的動作,並分為三組以便於使用。 它們比 CSS 默認值更具表現力和靈活性。 在您的運動指南中使用一組這些可能是一個很好的起點。
基本緩動功能
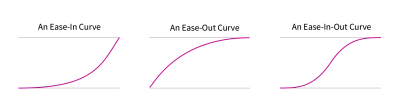
我建議定義三個核心緩動曲線,因為這將涵蓋各種動畫的所有主要緩動需求。
- 緩入
這條曲線是隨著它開始任何運動而加速的曲線,這對於將物體移出視野來說非常好。 - 緩出
這條曲線會導致物體在停止之前減速,從而以更自然的感覺方式將物體帶入視野。 - 緩入出
顧名思義,這條曲線結合了前兩者的特點,最適合從點到點移動元素。
使用這三個自定義曲線,您幾乎可以滿足所有動畫需求。

對於 Spectrum,我們確實做到了這一點,並創建了三個自定義緩動曲線以及關於每種動畫使用哪種動畫的建議。 (我們通過查看現有動畫並嘗試一些運動研究得出了這些曲線。)
Carbon 和 Pluralsight 採用了類似的方法,指定了三條具有建議用途的曲線,並指定一條作為默認曲線,以便在有疑問時使用。 在某些情況下,您可能只覺得需要使用一條自定義緩動曲線(如 Photon 那樣)定義一條用於所有動畫的曲線。

除了緩動曲線之外,提供一些支持信息也很有幫助,例如相關的設計標記、特定於語言的代碼(適用於 CSS、JS、iOS 和/或 Android)或 After Effects 關鍵幀速度,具體取決於您的團隊使用的工具。 這增加了易用性,並有助於使遵循運動指南中的智能默認設置成為阻力最小的路徑。
曲線的可視化說明和曲線的交互式示例也是快速演示緩動曲線的工作原理及其外觀的一大優勢。 永遠不要低估展示而不是講述的力量。 (或與講述一起展示!)
緩和層次結構
包含緩動層次結構是一種比三個核心自定義曲線更進一步的方法。 這對於將運動作為傳達設計信息的核心方法的品牌特別有用。 就像使用類型一樣,您可能想要一種使某些動畫比其他動畫更突出的方法。 更突出的動畫可用於強調特定點或交互。 在這些情況下,構建您的緩動曲線以使您的緩動曲線更具戲劇性以從其他曲線中脫穎而出可能是一種有用的技術。
一個好的開始
在這一點上,有了原則加上你的持續時間和緩動部分,你就有了一套可靠的運動指南。 這可能是您的第一版運動指南或在設計中不嚴重依賴運動的品牌所需要的全部內容。 如果您時間緊迫,為持續時間和緩動建立智能默認值將足以看到建立運動指南的好處並節省您的團隊時間。
命名效果
提供命名效果列表或要使用的動畫庫可能是您的運動指南中有用的東西。 並非所有設計系統的運動指南都有這些,有些選擇將動畫指南烘焙到其組件中(或同樣),有些則不需要這種詳細程度。
不過,請注意:更多並不總是更好。 將龐大的動畫庫作為設計系統的一部分可能看起來很酷,但是您列出的效果越多,維護這些效果所需的時間和精力就越多。 為避免為您和您的團隊造成大量時間消耗,我建議您將任何命名效果集合盡可能小。
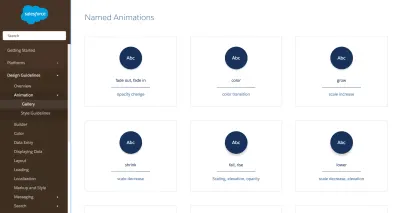
有兩種方法可以在運動指南中提供效果庫。 一種方法是 Lightning 設計系統的做法,提供一個小型動畫效果庫(如果您願意,可以使用動畫分子),可以單獨使用或組合在一起以構建更複雜的動畫。

另一種方法是提供更全面和針對特定目的的效果,例如 Audi 提供的顯示和隱藏、變換、移動和疊加效果,以及 Fluent 提供的頁面過渡效果。 對於任何一種方法,為每種方法提供設計原理和特定代碼實現都是有用的。
快速提示:如果您正在尋找用於研究的其他運動指南,Adele 是一個設計系統集合,可讓您按運動等主題進行過濾,而 styleguides.io 也始終是尋找公共設計系統的絕佳資源。
運動可能出現在您的設計系統中的其他地方
設計系統有各種形狀和大小。 在許多情況下,這些動畫指南也融入了設計系統的 DNA 或組件中。 深入研究如何做到這一點超出了我們在這裡所涵蓋的範圍,但我確實想指出,在特定於組件的頁面上而不是在命名效果部分中包含動畫信息也很有用。 這完全取決於什麼最適合您的團隊和您的設計系統。
此外,在設計系統的這些部分、組件指南或運動部分本身中調用動畫的性能和可訪問性考慮因素可能會很有用。 性能和可訪問性目標會影響我們設計工作的方方面面,動畫也不例外。
一些離別的想法
我希望這篇文章有助於表明在您的設計系統中包含運動指南非常有用,並有助於揭開創建過程的神秘面紗。 在您的設計系統中處理動畫可以有利於產品設計的一致性,並且不必過於耗時。
在製定運動指南時,我鼓勵您分階段工作,而不是等待運動指南完善。 發布一個旨在添加和更新它的版本對您、編寫指南的人來說要容易得多,並且可以幫助您確保您正在創建有用的指南。
分享一些你知道缺少一些細節的東西是很困難的,但發布你的運動指南的一個版本然後再次與你的團隊交談以了解第一版指南如何幫助他們和哪些痛點仍然是一個因素。 這種迭代方法可以使您的指南涵蓋最相關的主題,並使您可以根據團隊的需求對其進行調整。 兩者都有利於擁有一個有用的系統並避免不必要的額外工作。
