使用 SVGator 為 SVG 文件製作動畫
已發表: 2022-03-10(本文由 SVGator 贊助。)動畫 SVG 文件變得非常流行。 它們是完全可擴展的(因為它們是向量)、體積小且 100% 基於代碼,允許進行如此多的轉換和調整。 然而,這是有代價的:完全初學者的陡峭學習曲線。
SVGator 承諾解決這個問題,讓任何人都可以很容易地使用熟悉的界面製作簡單的動畫。 它是一個基於 Web 的動畫應用程序,可讓您導入、製作和導出 SVG 動畫,並且無需初學者學習編碼。 我們試過了,我們真的很喜歡它。
開始使用應用程序
前往 https://www.svgator.com 開始使用該應用程序。 註冊過程非常簡單(圖 1 到圖 3):單擊“立即製作動畫”,然後單擊“創建帳戶”,填寫您的詳細信息,就可以開始了。



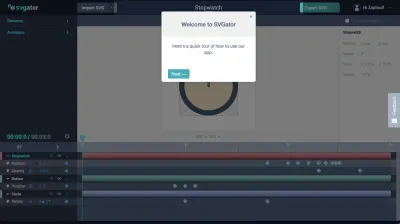
您將直接進入示例“秒錶”項目,讓您探索 SVGator 的功能。 如果您在應用程序中找不到自己的方式,有一個簡潔的教程(圖 4)將指導您如何開始使用它:導入靜態 SVG,將元素添加到時間軸,並將動畫師添加到元素和關鍵幀以動畫四個當前可用的屬性(比例、不透明度、位置和旋轉)。
如果您曾經使用過動畫應用程序,那麼您應該對 SVGator 的用戶界面感到非常熟悉,並且一切都可能感覺在正確的位置。 您只需添加要製作動畫的元素,這樣可以保持時間線乾淨且易於掃描。

入門動畫時鐘項目在向您介紹 SVGator 方面做得很好。 您可以隨時返回並使用它作為參考。
現在我們已經掌握了基礎知識,讓我們開始製作我們自己的動畫吧!
我們會做什麼
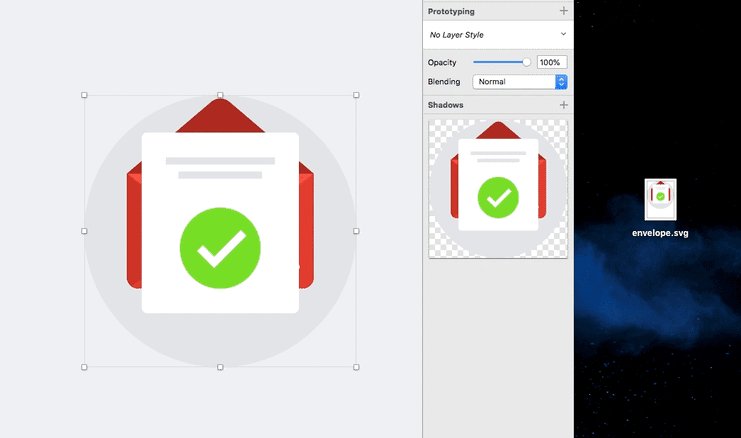
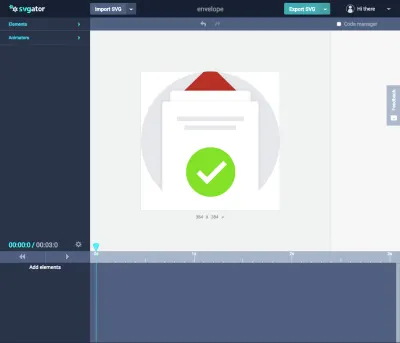
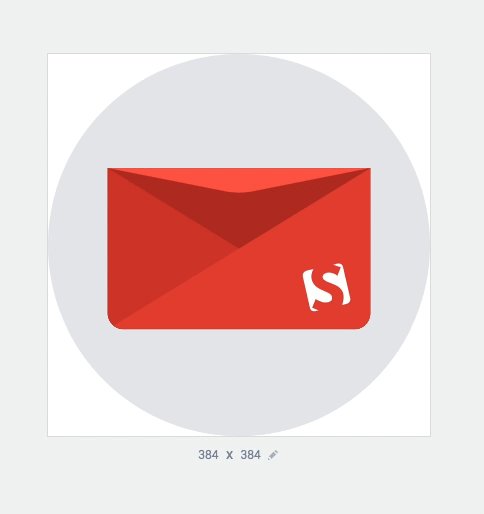
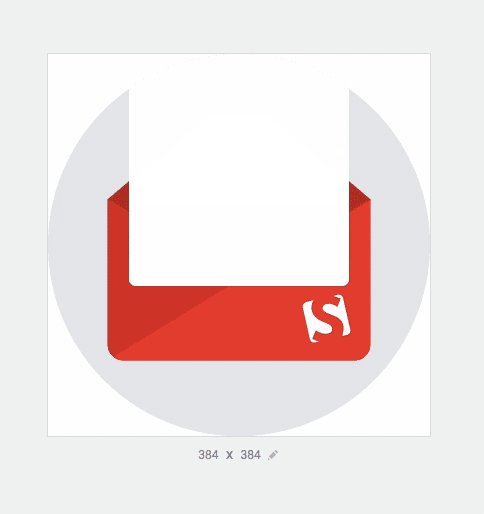
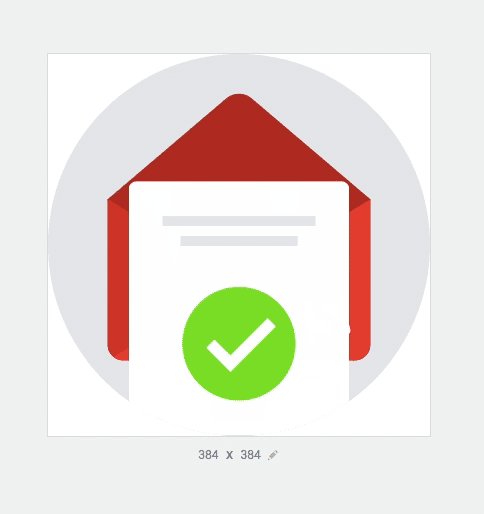
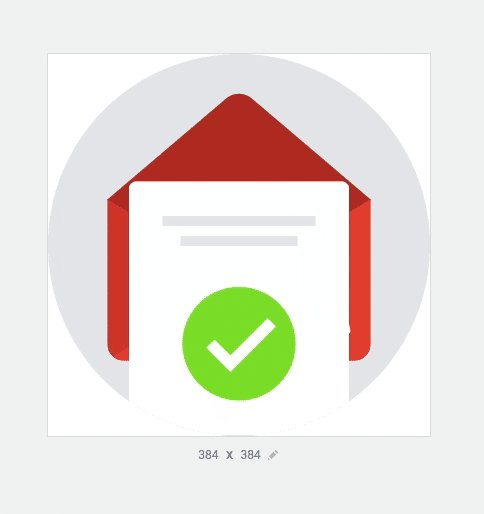
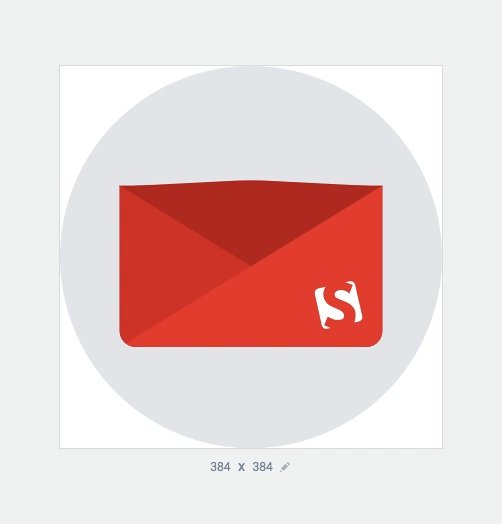
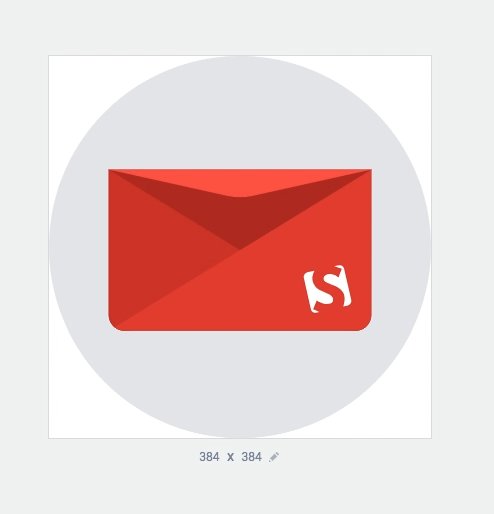
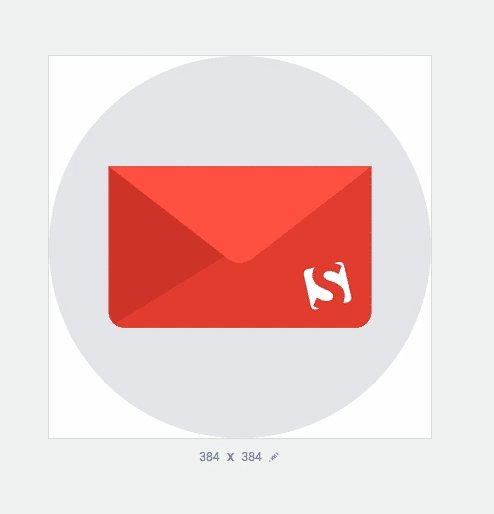
看看我們在 Sketch 中設計的這個簡單的信封圖標(圖 5)。 它開始關閉,然後打開,然後彈出一封信,然後是其內容。 然後,這封信跳出信封並放大以顯示綠色複選框。

以下是該過程的摘要:
- 我們將首先製作一個簡單的故事板來可視化處於不同狀態的圖標。 在此過程中,我們將不斷與 SVGator 同步並導入圖標的元素,以確保一切按預期工作。
- 然後,我們將創建圖標的主副本,其中將包含我們需要的每個元素,並將其導出到 SVGator。 在整個過程中,我們可能需要大量修改這個主副本。
- 接下來,我們將在單個 SVGator 項目中製作整個動畫並將其導出,確保它按預期工作。
- 最後,我們將把圖標包含在一個簡單的預編碼時事通訊表單中,以查看它在真實 Web 環境中的外觀。 我們還將看到它為更小的分辨率調整大小。
- 你可以在這裡下載所有東西。
讓我們開始吧!
第 1 部分:從 Sketch 創建和導出圖標
- 設計一個簡單的 SVG 圖標和設計一個您計劃稍後製作動畫的 SVG 圖標之間存在一些差異。 對於初學者,重要的是要注意它應該由相當簡單的形狀組成,並且您應該圍繞僅基於以下操作的簡單過渡來規劃動畫:縮放、旋轉、位置和不透明度。 這些是 SVGator 目前讓您製作動畫的僅有的四個屬性,因此如果您草擬了更複雜的內容,您將無法做到。
製作一個簡單的故事板以節省時間
Storyboard 讓您可以在將所有轉換實際導入 SVGator 之前將其可視化。 它還使得在製作整個動畫之前測試轉換變得容易。 經常發生的情況是,您會發現在 Sketch 中應該以不同方式完成的插圖的問題,因此您必須返回並更改它。 然後,您需要在 SVGator 中重新導入整個文件並從頭開始製作動畫。 因為您不想每次都這樣做,所以故事板通過迫使您提前計劃事情來幫助您。

例如,我最初計劃讓信封更靠近屏幕底部,但是在將其導入 SVGator 並玩過關閉和打開之後,很明顯它需要在關閉時保持在中間,並且在關閉時稍微向下已打開 — 靜態圖像中省略的細節。
提示:查看 Sketch 文件 → 畫板“storyboard”中的故事板。
層命名和組織
如果您在 Sketch 中命名圖層,它將按預期工作,並且您在 Sketch 中分配的所有名稱都將轉移到您在 SVGator 中的項目中。 但是如果您使用 SVGO Compressor 或類似的插件來使 SVG 文件更小,名稱將消失,並且 SVGator 將用基於 HTML 標籤的名稱替換它們,您最終會得到類似於圖 7 所示的內容.
提示:如果您已經將 SVGO Compressor 用於其他 SVG 並且不想禁用它,只需將文件從 Sketch 的導出預覽區域拖放到您想要的位置(圖 8)。 這將繞過 SVGO Compressor 並按原樣導出 SVG!


使用組也很棒,因為應用程序可以識別它們,您甚至可以同時為圖層及其父組設置動畫,從而增加了一些複雜性。
我們沒有遇到使用層數的任何限制,但話又說回來,我們的圖標非常簡單。
為動畫準備圖標
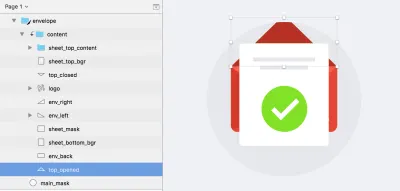
現在我們在故事板中有了這個想法並且我們已經準備好了主文件,讓我們以我們可以在 SVGator 中理解的方式導出它。 請務必仔細檢查圖層層次結構。 想想某個圖層將如何與另一個圖層交互,以及它應該放置在“圖層”面板中的什麼位置。 在圖 9 中,您會看到我們選擇了“top_opened”——即打開的信封頂部翻蓋。 它應該站在白紙後面。 反之亦然,“top_closed”是信封的封蓋,它應該位於所有內容的頂部; 這就是為什麼它是我們“內容”組中的第一層。
提示:您可能想知道為什麼整個頂部翻蓋由兩層組成。 這是因為我們無法使用 SVGator 在 3D 空間中旋轉形狀或真正轉換它們。 我們通過擠壓第一層然後拉伸第二層來模擬這一點,從而產生 3D 轉換的錯覺。


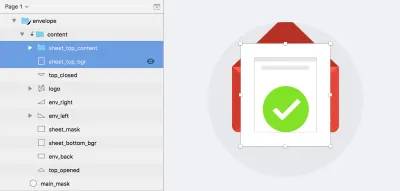
如果您查看我們的故事板,最初的想法是讓紙張跳出信封並擴大規模以最終將其隱藏。 我們將通過向上推原始工作表來實現這一點,同時在信封前面放置另一個隱藏工作表(“sheet_top”)(圖 10)。 他們在最高點相遇的那一刻,他們會切換,前頁將落在信封前。 這也是一種視覺錯覺——我們不能真正在 z 空間中移動工作表,所以這是模擬它的一種方法。
考慮到所有這些,我們現在可以導出圖標了。 它實際上是一個包含我們需要的所有元素的單個 SVG,以一種有用的方式堆疊在一起。
提示:確保在導出之前將所有元素標記為可見(未隱藏)。 您可以在 Sketch 文件 → 畫板“導出”中查看我們用作導出的文件。
第 2 部分:動畫圖標
打開 SVGator 並單擊“Import new”開始一個新項目(圖 11):


如果您已正確完成所有操作,您應該會看到類似於圖 12 的內容和下面的短剪輯(剪輯 1):所有圖層相互堆疊並準備好使用。 如果碰巧沒有看到所有內容,請返回 Sketch 並仔細檢查所有圖層是否可見。
為信封的打開設置動畫
我們將從在時間軸中導入一些元素開始。 SVGator 的運作方式是從一個空的時間線開始。 您可以從“元素”下拉列表中選擇要添加的元素。 您必須使用眼睛圖標手動檢查它們,以查看您要查找的圖層。 或者,您可以直接單擊屏幕上的元素,這將執行相同的操作。
我們將從情節提要中的第 1 步和第 2 步開始工作,特別是在翻蓋的開口處。 讓我們暫時禁用我們不需要的層; 我們稍後會回到他們身上(請參閱剪輯 1 了解如何做到這一點)。 我們應該只剩下基本的信封,這意味著您應該禁用以下層:“sheet_top_content”、“sheet_top_bgr”和“sheet_bottom_bgr”。
然後,單擊“top_opened”,然後單擊左側的加號圖標,或雙擊元素將其添加到時間軸。 對“top_closed”做同樣的事情。 現在您應該在時間線中擁有兩個圖層(圖 13)。
提示:如果您想快進整個過程,請查看剪輯 2(這些操作的順序可能與下面描述的順序不同) 。

- 單擊時間軸中的“top_closed”,然後單擊“動畫師”下拉菜單。 添加一個縮放動畫師。
- 也為“top_opened”添加一個縮放動畫師。
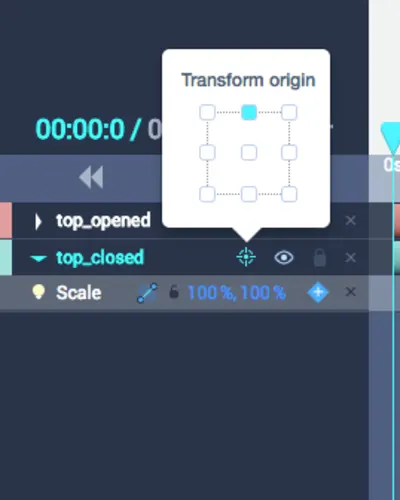
- 然後,單擊時間軸中圖層名稱旁邊的小目標圖標。 這是 transform-origin 屬性,它允許您為元素的轉換設置一個樞軸點。 讓我們為“top_closed”選擇top-center,因為我們要向上收縮它(圖14),然後為“top_opened”選擇bottom-center。
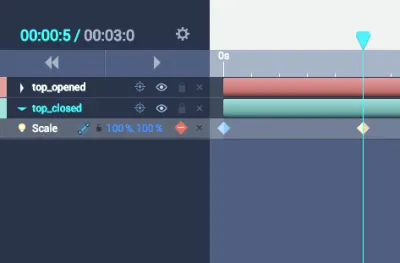
- 現在,選擇“top_closed”,單擊 Scale 屬性上的加號以將關鍵幀添加到時間軸。 黃色菱形將出現在時間線中。 讓我們移動到 0.4s 並再次單擊加號(圖 15)。 當襟翼已經打開時,第二個關鍵幀將是我們轉換的最後一點。 因此,讓我們將其 Scale 100% 設為 0%,將第一個關鍵幀保留為 100% 100%。
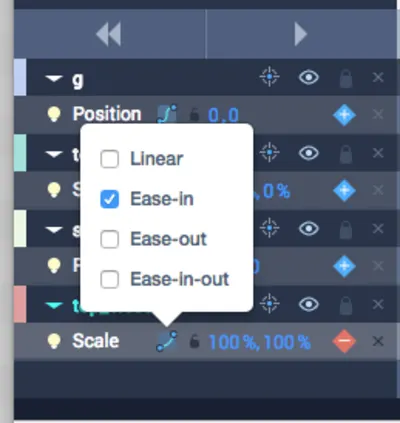
- 通過單擊圖層名稱旁邊的小目標圖標打開“top_closed”的緩入(圖 16)。
- 在 0.4 秒時,雙擊“Animators”菜單中的 Opacity,然後單擊時間軸中 Opacity 屬性旁邊的加號,為“top_closed”添加一個 Opacity 關鍵幀。 將其更改為 0%。
- 向後退幾幀,為不透明度添加 100%。 我們這樣做是為了避免頂部翻蓋部分出現故障。
提示:緩動將使動作看起來更自然,並且因為我們正在設計一個模擬單個元素運動的動畫,所以很自然地在動畫的開頭緩入並在結束時緩出。



現在,讓我們處理“top_opened”部分,即動畫的結尾。 正如我們之前提到的,我們分兩部分來模擬襟翼的 3D 開口。

- 在時間軸中抓取“top_opened”圖層,在時間軸中轉到 0.4s,然後添加一個 Scale 關鍵幀,然後在 0.8s 處添加另一個關鍵幀。 讓0.4s處的Scale為100% 0%,讓0.8s Scale值保持100% 100%。
- 打開緩出。 點擊播放預覽動畫。
看起來很酷,但現在整個信封需要向下移動,以使其適合圓圈背景。 在 Elements 中找到一個名為“g”的組,並為其添加一個 Position animator。 將位置關鍵幀添加到 0.2 秒,然後添加到 0.8 秒。 將 0.8s 值更改為 0 35。添加 Ease-in-out 以獲得流暢的動畫效果。 就是這樣! 我們成功地為信封打開了動畫,甚至讓它向下移動了一點。
增加複雜性:字母彈出
打開信封很整潔,但我們可以通過引入一張紙使其更有趣。 為此,我們需要顯示工作表層,我們稱之為“sheet_bottom_bgr”。
- 單擊“元素”菜單中“sheet_bottom_bgr”旁邊的眼睛圖標使其可見。 將其添加到時間線(雙擊它)。
- 現在,轉到動畫中間的某個位置(例如 0.5 秒)並添加一個位置關鍵幀。 0.4 秒後再添加一個。 選擇第一個關鍵幀並在 y 軸 (0 140) 上將圖層偏移 140 像素。
- 添加緩入出效果。 現在我們有了更有趣的動畫。
提示:如果您喜歡在視頻中觀看此內容,請查看下面的剪輯 3 。
更複雜的:對字母的縮放進行動畫處理
更進一步,讓我們對從信封中彈出的字母進行動畫處理,並顯示一些“寫”在信中的文本行。 為此,我們必須稍微修改之前的動畫。 (如果您想快進,您可以觀看截屏並重複。)
- 首先將“sheet_bottom_bgr”的最後一個位置關鍵幀從 0.9s 移動到 1.1s,並將其更改為 0 -190。 我們正在做的是將這張紙從信封中取出,以便我們可以快速將其與我們已經準備好的另一張紙交換。
- 轉到 1.1 秒,打開“sheet_top_content”和“sheet_top_bgr”,並將它們添加到時間軸,位置關鍵幀都為 0 -190。
- 在 1.5 秒處添加關鍵幀並將它們設為 0 40。
- 為兩者啟用緩出。
這是前板的運動,它應該看起來像您在圖 17 中看到的那樣。

現在讓我們修復背板。 一旦正面出現,它應該會消失,而正面應該只在此之後出現。
- 轉到 1.1s,然後選擇“sheet_bottom_bgr”。 添加一個不透明度動畫師和一個關鍵幀。 將其設置為 0%。
- 向後移動一幀並設置另一個不透明度關鍵幀,使其為 100%。
讓我們也對前頁進行相應的更改:
- 轉到 1.1s,選擇“sheet_top_bgr”並添加 100% 的不透明度關鍵幀。
- 向後移動一幀,並使不透明度為 0%。
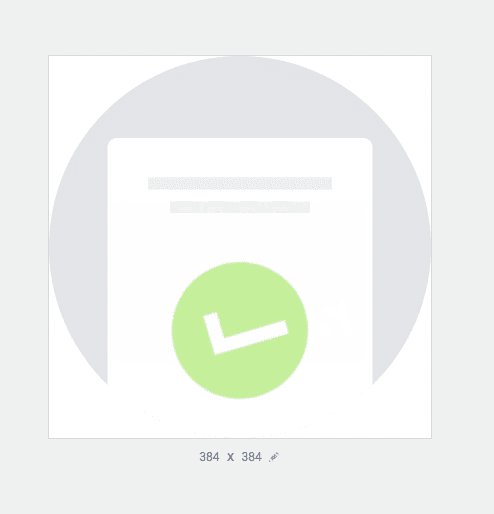
您應該看到類似於下圖 18 的內容。 我們可以在這裡發現兩個問題:
- 在轉換發生之前,內容顯示在信封頂部。
- 交換背面和正面時出現故障。

讓我們解決第一個問題。 讓我們隱藏內容和復選框,並在前頁出現後顯示它。
- 轉到 1.5 秒,選擇“sheet_top_content”並添加 100% 的不透明度關鍵幀。
- 向後移動一幀並將另一個不透明度關鍵幀設置為 0%。
- 現在,我們將通過對前面內容中的每一層進行動畫處理來使其更有趣。
- 轉到 1.5s 並在 Elements 菜單中搜索“sheet_top_content”的內容。
- 在“sheet_top_content”中為所有三層添加不透明度關鍵幀。
- 將所有三層的不透明度設為 0%。
- 移動到 1.7 秒並將所有三層設置為 100%。
- 停留 1.7 秒並選擇 Combined-shape ,然後添加一個 Rotate 關鍵幀。
- 轉到 1.5 秒並將旋轉設置為 -45 度。
- 為旋轉添加 Ease-in-out。
第二個問題是由於我們的背板過早消失而發生的故障。
- 轉到 1.1 秒,選擇“sheet_bottom_bgr”並將其不透明度關鍵幀向前移動一幀。 以下是您應該查看的內容(圖 19):

為了使其更具吸引力,讓我們在封面和內容從信封中彈出時對其進行縮放。 我們可以縮放整個“top_sheet_content”,但這可能會導致某些瀏覽器出現一些錯位。 最好自己縮放每個子層。
- 轉到 1.1s,選擇“sheet_top_bgr”並添加一個 Scale 關鍵幀。
- 對組合形狀、“line_top”和“line_bottom”執行相同操作。
- 轉到 1.5 秒並添加另一個縮放關鍵幀,其值為 120% 120%。
- 對組合形狀、“line_top”和“line_bottom”執行相同操作。
- 啟用緩入出。
- 因為我們對其進行了縮放,所以我們需要減少整個前板向下移動的量。 轉到 1.5s,選擇“sheet_top_content”和“sheet_top_bgr”,並將它們的位置從 0 40 更改為 0 20。
提示:在 SVG 中縮放內容是可以的,因為它都是基於矢量的,所以您不會損失任何質量。
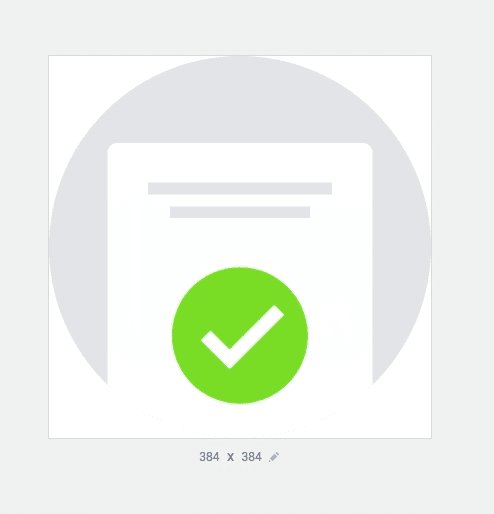
這是它現在的樣子(圖 20):

一切都很好,但是整個動畫需要循環回到第一幀。 那是因為我們想重用它。 我們的想法是讓前頁向下滑動,使信封合上並轉到其原始位置。
- 轉到2.8s,選擇“sheet_top_bgr”並添加位置關鍵幀。
- 對“sheet_top_content”做同樣的事情。
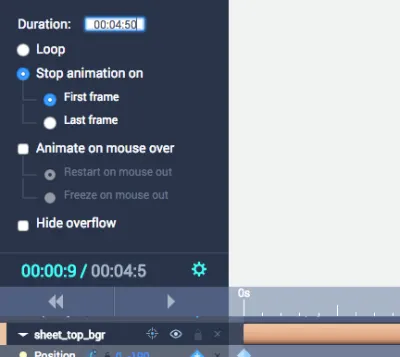
- 我們需要添加更多時間,因為默認時間線是 3 秒。 單擊時間線上方左下角的齒輪圖標,將持續時間更改為 00:04:50(圖 21),然後按“Enter”。 我們現在延長了時間線。
- 移動到 3.6 秒,添加另一對 Position 關鍵幀,並將它們的值設為 0 360。將兩個圖層的 Position 的緩動更改為 Ease-in-out。

- 1.3s,選擇“top_closed”和“top_opened”,添加Scale關鍵幀。
- 在 1.5 秒時再添加兩個。 對於第二個關鍵幀,“top_closed”應該有 100% 100% 和“top_opened” 100% 0%。 我們已經成功關閉了縮放表後面的翻蓋。
- 現在,我們所要做的就是將信封移回中心並確保頂部翻蓋再次出現。 轉到 3s 並為“g”添加一個位置關鍵幀。 在 3.4 秒處再添加一個,並將其設為 0 0。轉到 2.8 秒,為“top_closed”添加一個不透明度為 0% 的關鍵幀。 然後,移動到 3 秒並將不透明度更改為 100%。
恭喜! 我們為整個圖標設置了動畫。 它應該是這樣的(圖 22):

第 3 部分:在真實 Web 環境中實現導出的動畫
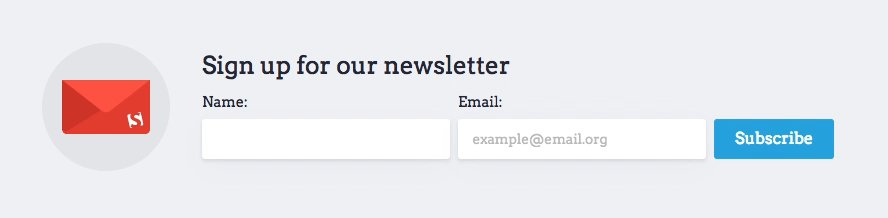
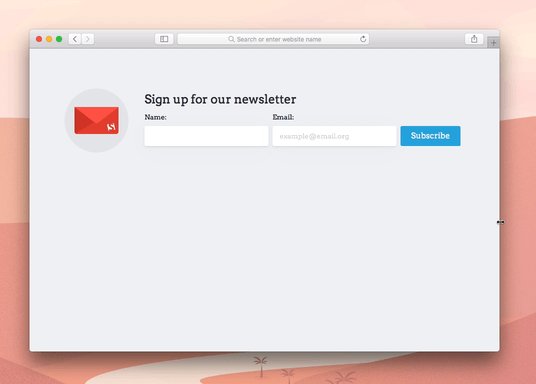
讓我們將圖標放置在真實環境中。 我們編寫了一個簡單的時事通訊表格,並在其中包含了圖標。 您可以通過單擊“導出 SVG”從 SVGator 導出圖標。

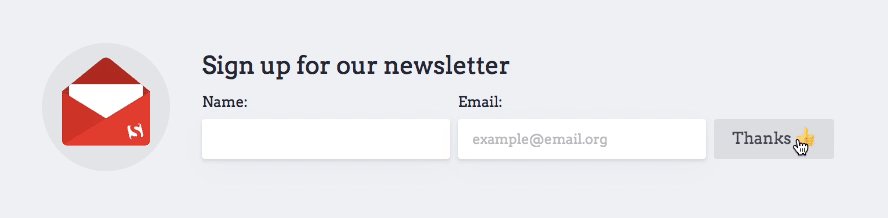
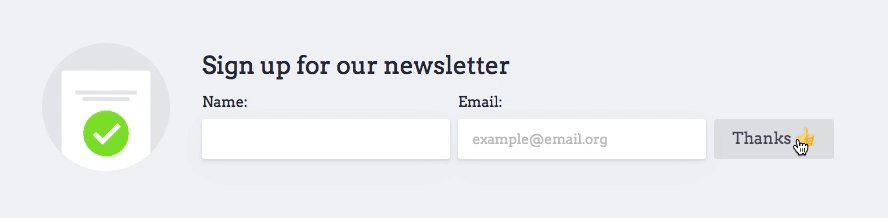
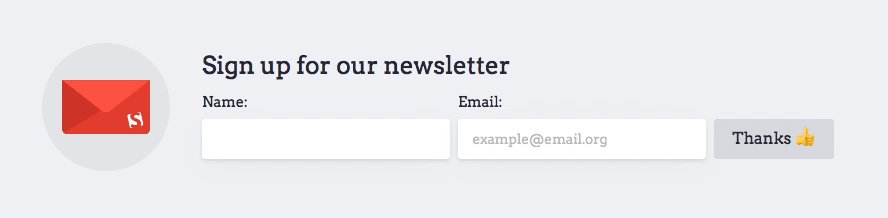
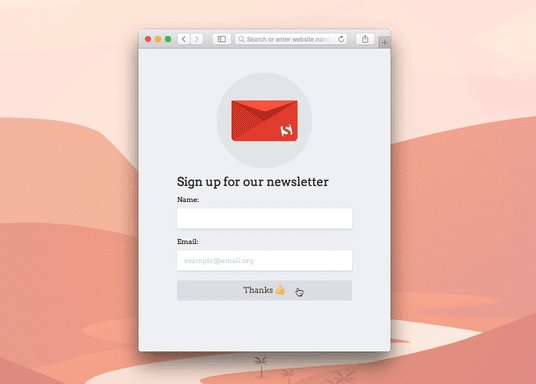
單擊“訂閱”後,將顯示一條感謝信息,並開始圖標動畫。
它通過兩個 SVG 圖標工作:第一個是靜態圖標,僅包含動畫的第一幀,第二個是動畫圖標。 您可以在 Sketch 文件 → 畫板“導出靜態”中找到靜態圖標。 我們已將其作為內聯 SVG 元素包含在代碼中。 我們還包括了動畫 SVG 內聯,但默認隱藏它。 您可以查看下載中的代碼。 當“訂閱”收到點擊時,我們隱藏靜態 SVG 並顯示動畫,它會自動啟動。
我們在靜態 SVG 中做的一個小調整是替換這一行:
<rect fill="#E6E7EB" fill-rule="evenodd" x="0" y="162" width="384" height="131"></rect>… 有了這個:
<rect fill-rule="evenodd" x="0" y="162" width="384" height="131"></rect>這將刪除在所有元素頂部不正確顯示的灰色矩形。
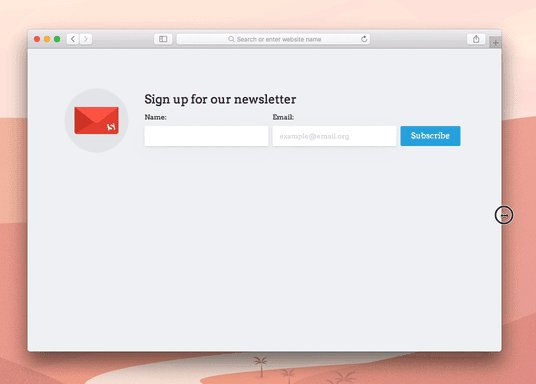
這個例子還展示了 SVG 在響應式設計中的出色表現:如果您將窗口縮小,佈局將重新排列,並且圖標將放大而不會降低質量。

提示:當我們縮小圖標時,我們發現工作表離開畫布需要太多時間,因此我們不得不返回並稍微編輯該特定時間以使其更短。 我們將“sheet_top_bgr”和“sheet_top_content”的最後一個位置關鍵幀移動到3.2s,以使移動更快。
如果您願意,即使在導出動畫後也可以調整動畫,但在 SVGator 中執行此操作要容易得多,您將擁有方便的 UI。

結論
我們對 SVGator 之類的工具感到非常興奮,當您製作簡單的 SVG 動畫時,它確實加快了這個過程。 它易於使用,您可以立即獲得精美的動畫。
- 它不如 Adobe After Effects 強大,但它的適應性更強,它可以將所有內容導出為代碼,以便在網絡上使用。 將其與 After Effects 相比是蘋果和橙子,因為這兩種工具是如此不同。
- 當使用 SVGator 進行快速探索時,初學者會看到它更大的價值,但這並不意味著它只針對他們。 高級用戶可以使用該工具集思廣益或快速探索想法,而無需使用更複雜的工具。 因為 SVGator 會生成代碼,所以您可以從那裡獲取並以您喜歡的方式自定義任何內容。 唯一的缺點是整個動畫都放在一個時間軸內,這意味著它基本上是一個 CSS 動畫,並且在裡面發生的一切在它啟動之前都有不同的延遲量。 這意味著您目前不能在動畫的某些步驟觸發事件,因為一切都是一體化的 CSS。
- 將其與原版代碼進行比較也不公平,因為 SVGator 的主要目的是讓 SVG 動畫更輕鬆、更快速。 很明顯,如果您從頭開始編寫整個代碼,您可以取得更多成就,但這需要您多長時間?
- SVGator 的最大優勢之一是它對初學者非常友好。 任何人都可以開始使用它,如果您至少有一些設計或動畫軟件的經驗,學習曲線幾乎沒有。
- 所有用戶在創建帳戶後都可以獲得 7 天的免費試用期。 包括所有功能,一旦試用結束,他們仍然可以從“我的項目”部分下載動畫。 您可以每月(每月 18 美元)、每季度(每季度 45 美元)或每年(每年 144 美元)訂閱該應用程序。
進一步閱讀關於 SVGator
- 如何使用 SVGator 製作 SVG 動畫(視頻)
- SVGator 的 Twitter(包含許多迷你教程和有關應用程序的頻繁更新)
- SVGator 常見問題
進一步閱讀關於使用代碼的 SVG 動畫
- “我是如何停止擔心並學會製作 SVG 動畫的,”Boaz Lederer,Medium
- “如何使用 CSS 和 Snap.svg 庫優化 SVG 代碼和動畫 SVG 圖標”,CodyHouse
- “面向非開發人員的 CSS 動畫第 2 部分 — SVG”,Nicholas Kramer,Prototypr
- “如何輕鬆創建漂亮的 SVG 動畫”,Lewis Menelaws,Medium
特別感謝 Boyan Kostov 幫助我們完成這篇文章 - 我們感謝您的時間和努力!
