20 多個酷炫的 SVG 動畫包
已發表: 2015-11-16SVG(或 Scalable Vector Graphics)是一種基於 XML 的文件格式,它包含二維矢量,允許開發人員創建令人驚嘆的動態和動畫圖形和圖形應用程序。
SVG 是一種強大的圖像格式,可以在文本編輯器或 CSS / JS 中使用代碼進行操作,並且越來越多地用於網頁設計。
SVG 最大的優點之一是它可以在所有屏幕分辨率上看起來都很清晰。 它可以包含非常小的文件大小,並且可以輕鬆編輯和修改。 SVG 圖像在使用的圖像大小以及它們與最終設計的交互方式方面提供了更多的自由。
這種基於 XML 的矢量圖像格式使 Web 開發人員和 Web 設計師的工作變得更輕鬆,因此我們決定在這裡收集 22 個很酷的動畫 SVG 包來激發您的靈感。 這些高級 SVG 包有不同的用途,從向網站添加圖標和動畫文本到添加時鐘、動畫圖形等等。
將這些動畫 SVG 包添加到您的網頁設計集合中,並為您的下一個網站項目做好準備!
PS 我們還在下面添加了一些如何在網頁設計中使用 SVG 的示例。
SVG POP Watch – 響應式動畫 SVG 手錶引擎
SVG POP Watch 非常適合您的項目或站點團隊。 您可以輕鬆更改其外觀,它具有視網膜就緒和響應式動畫 SVG 手錶引擎。 您還可以輕鬆添加自己的設計。 這款 SVG 時鐘具有許多出色的功能,因此請務必查看!
動畫 SVG 插圖包
這是一個非常漂亮的動畫 SVG 插圖包。 它們是使用 Snap.SVG JavaScript 庫創建的,它們在您的項目中看起來很棒。
動畫 3D 文本樣式 - SVG
這套包括 10 種獨特風格的 3D 動畫文本。 他們使用 HTML 文本,這意味著 Google 會像讀取任何其他 HTML 文本一樣讀取它。 該包包含的樣式包括逼真的、扁平的和等距的。
動畫 SVG 天氣圖標
這些動畫扁平天氣圖標設計精美。 每個都有自己獨特的動畫,通過使用它們,您一定會讓您的網頁設計項目更具創意和吸引力。
6 包 SEO SVG 圖標
這個包包含 6 個 SEO SVG 動畫圖標。 您可以使用它們並將它們集成到您的網頁設計項目中,以使您的網站具有交互性。
StarshineJS – SVG 動畫閃閃發光的星星 HTML 效果
使用動畫 HTML 效果,您可以為 HTML 元素添加閃亮、性感或卡通燈光。 您可以輕鬆調整它們的位置、大小、顏色等等。
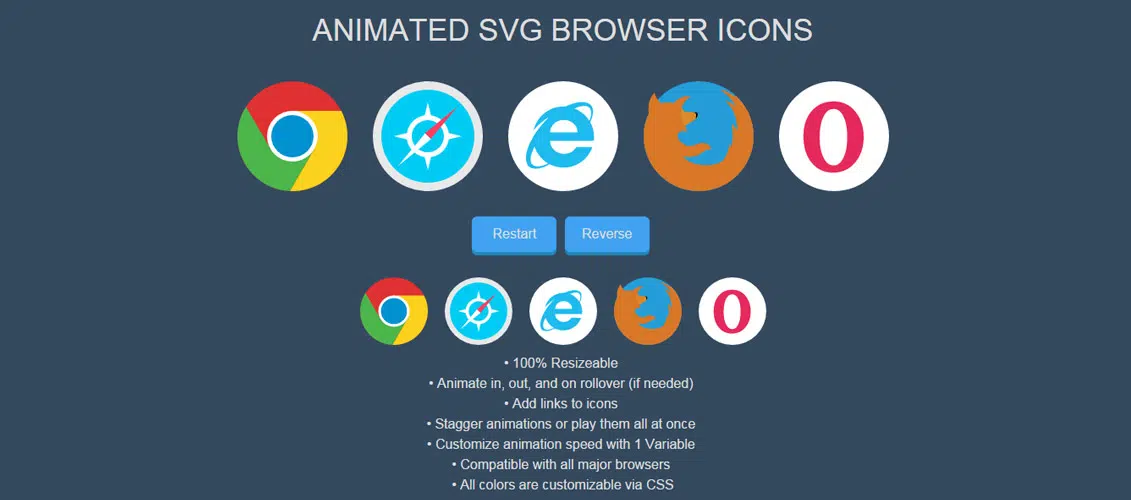
動畫 SVG 瀏覽器圖標
這些動畫 SVG 圖標正是您的網站所需要的。 它們是告訴您的客戶您的應用、主題或遊戲在所有主要瀏覽器中都能完美運行的完美方式。
Enliven' em Premium Add-on:網絡促銷圖標
這個包包含 50 個網絡宣傳圖標。 這是 Enliven'em 的附加組件。 每個圖標都有 5 個背景變化,這意味著您總共將獲得 250 個 SVG 文件。
Trigons – 創建抽象 SVG 圖像並為其設置動畫
這是一個非常靈活的 JS 腳本,它將幫助您創建帶有可選動畫的現代時尚的 SVG 圖像。 這套包含 30 個內置動畫效果,您可以使用它們來製作完美的網頁設計項目。
Cyclo – SVG 加載器套件
循環 HTML5 預加載器
這是一個循環的 HTML5 預加載器,它將在正常用戶體驗和順利訪問您的網站內容之間進行轉換。
響應式音樂家動畫
這個包包含幾個動畫 SVG 音樂家和原始矢量文件。 您還有一個演示包,一個音樂家包。 這個包有很好的文檔記錄。
動畫 SVG 圖標 Mega Pack
動畫 SVG Icon Mega Pack 將使您的矢量藝術栩栩如生。 您所要做的就是保存您的作品,在您的 HTML 中添加一行代碼,然後您就可以開始了!
折疊裝載機動畫 SVG
Folding Loader SVG 動畫非常適合您的預加載器頁面。 放心使用吧!
Flatimation SVG - 動畫 SVG 圖標集
Flatimations SVG 動畫圖標集將使您的網站更加有趣和有創意。 這些引人注目的圖標在任何設備和瀏覽器上都會看起來很棒。

復古 SVG 相機照片幻燈片放映
這張復古 SVG 相機照片幻燈片的靈感來自平面設計。 它看起來既復古又現代,是動畫和顯示圖像的好方法。
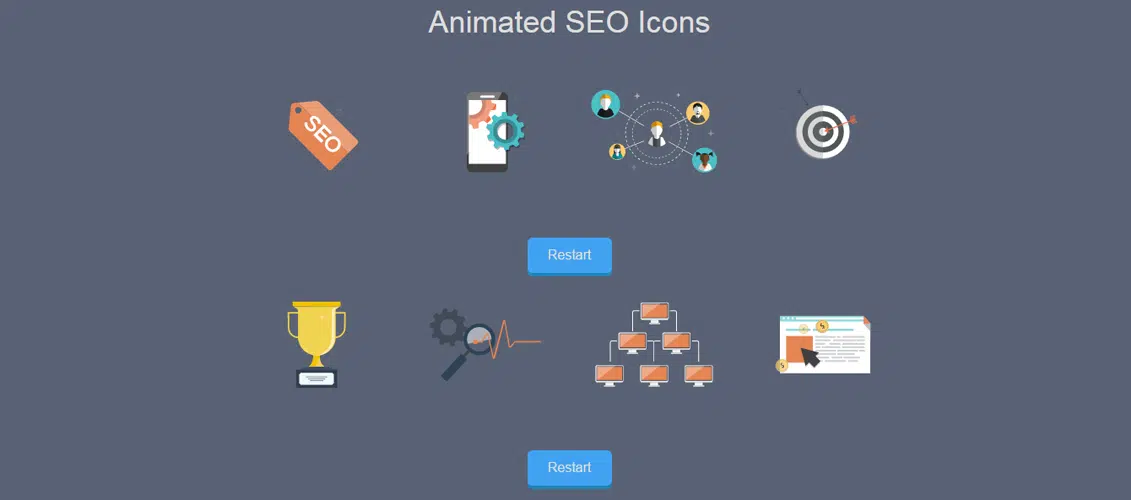
16 個動畫 SEO 圖標
擁有和使用這 16 個動畫 SEO 圖標如何讓您的網站栩栩如生。 它們是完全可擴展的矢量圖形,它們在任何設備和瀏覽器上看起來都很棒。
粘性菜單:jQuery 插件
這個插件將幫助您創建一個帶有圓圈作為項目的粘性菜單。 它使用 SVG 過濾器,包含 6 種菜單樣式,帶有許多可自定義的選項等等。
40 個動畫 SVG 社交媒體圖標
這是一組非常酷的動畫 SVG 圖標,它們是將您的網站訪問者引導到您的社交媒體頁面的完美方式。
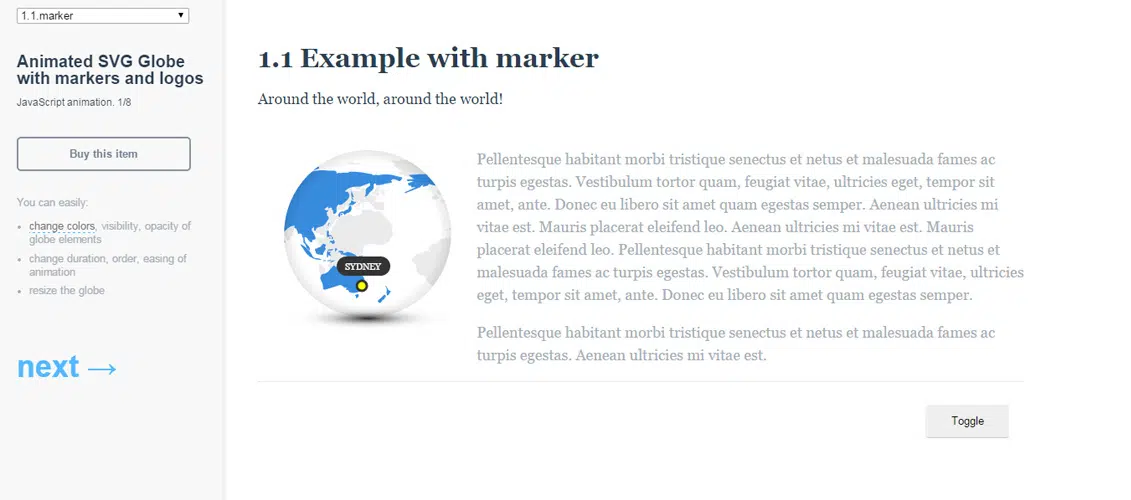
帶有標記和徽標的動畫 SVG 地球儀
這是一個非常酷的動畫 SVG 地球儀,帶有標記和徽標,適用於移動設備和桌面設備。 這是可視化位置的完美方式。
Gear HTML5 音頻播放器
您現在可以輕鬆地以創造性的方式展示您的音樂。 這款 Gear Player 提供了一個非常吸引人的用戶界面,您一定會喜歡的。
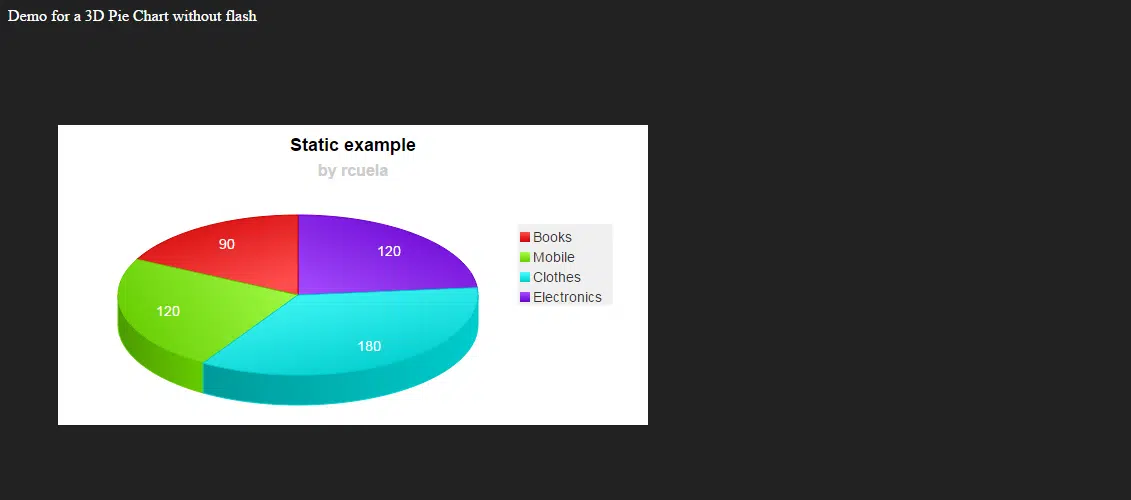
帶有 JavaScript 的 3D 餅圖
這個 3D 餅圖是用 JavaScript、SVG 和 VML 替代開發的。 您可以輕鬆自定義它,更改其位置、高度、半徑、圖例屬性、文本大小等等。
使用 SVG 的強大網站的示例
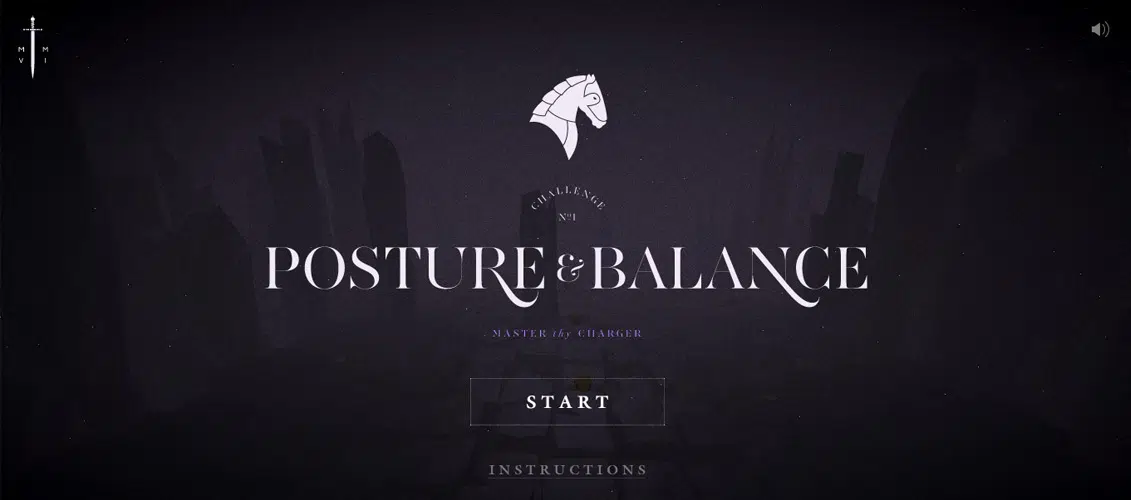
騎士:卓越的征服者
這些系列遊戲是使用 SVG 製作動畫和圖形的。 姿勢與平衡是為名為 Cavalier 的平台創建的第一款遊戲,該平台採用創新技術設計。
陽剛之氣
這個動畫和攝影的新網站是為法國平面設計和數字創意工作室 Poignee de main virile 建立的。 結果令人難以置信!
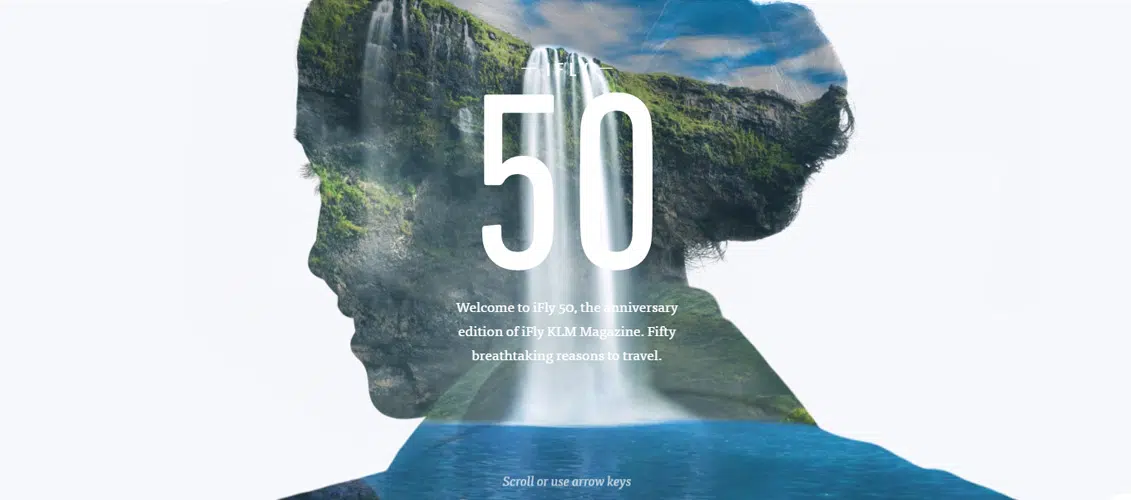
iFly50
當 FLY KLM 雜誌慶祝其第五十版時,它為終極旅行系列設計了一個生動活潑的網站。 以這種方式,呈現了地球上 50 個最美麗、最迷人的地方。
方舟:星際公民星圖
該網站使用令人難以置信的 ARK 界面,在“星際公民”遊戲中展示了航天器製造商 Robert's Space Industries。 這是一個獲取信息、更新和購買您自己的航天器的門戶,您可以通過它保護星際公民的公民。
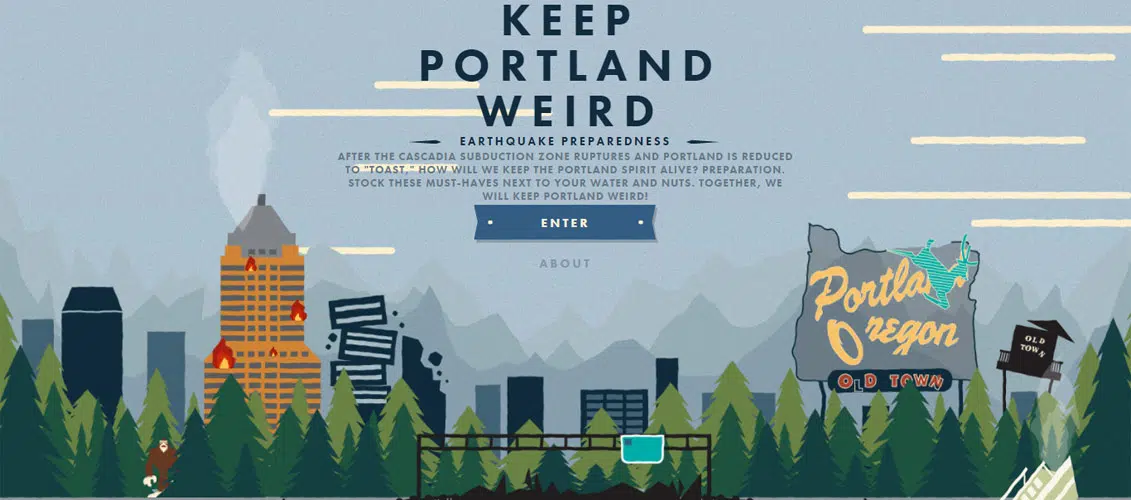
保持地震怪異
Keep Earthquakes Weird 是一個使用令人驚嘆的 SVG 圖形效果創建的平台,其目的是讓波特蘭的人口在地震發生時做好準備。 內容很有教育意義。
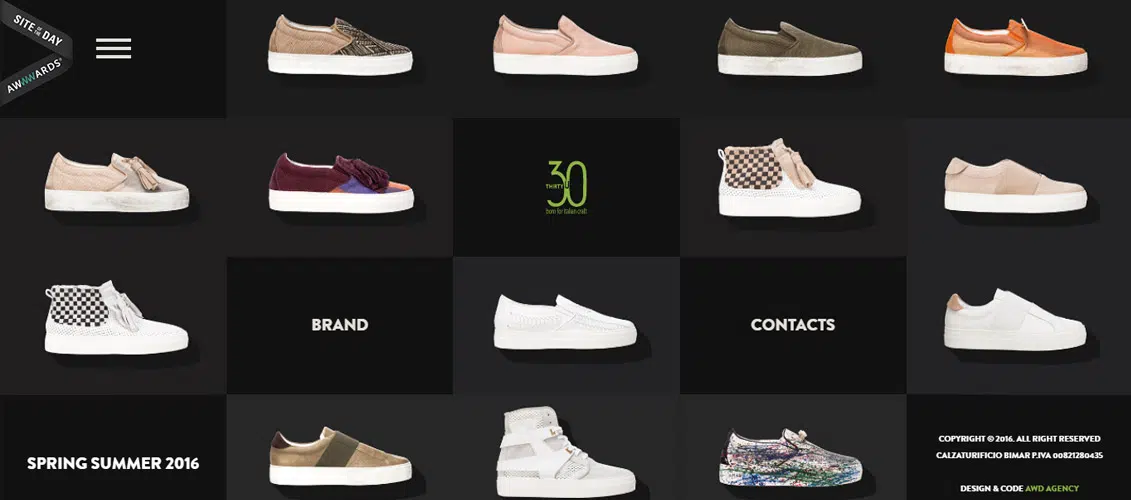
30u
30u 是一家在網站上銷售鞋子的電子商店,該網站由關注風格並使用一些有趣的 SVG 功能的開發人員創建。
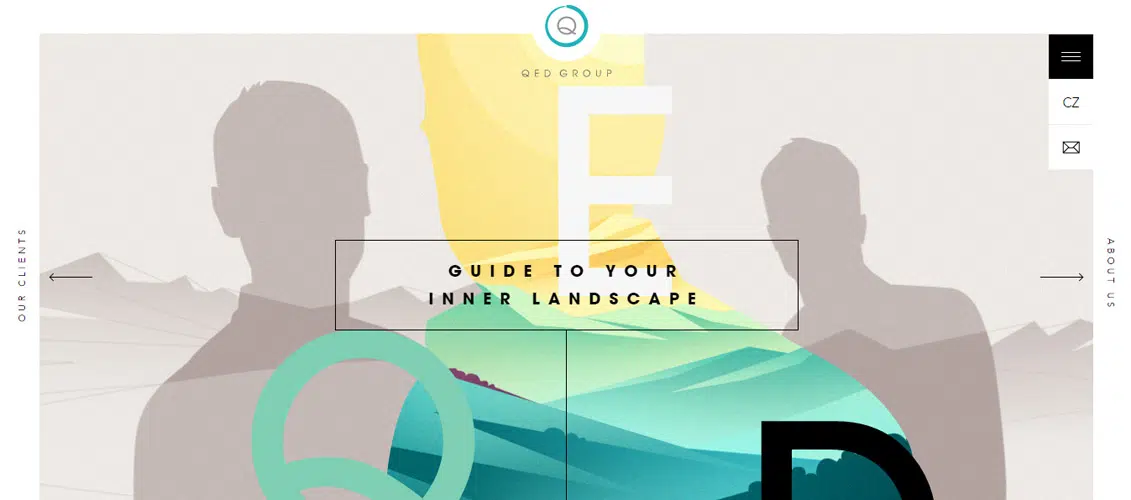
QED集團
QED GROUP 網站具有令人驚嘆的暗示性插圖,可為您提供出色的導航體驗。 該網站的佈局優雅而智能。
梅蘭妮戴維德
Melanie Daveid 的網站是可以在網上找到的最好的投資組合網站之一。 該網站包括平滑的過渡和華麗的手繪插圖
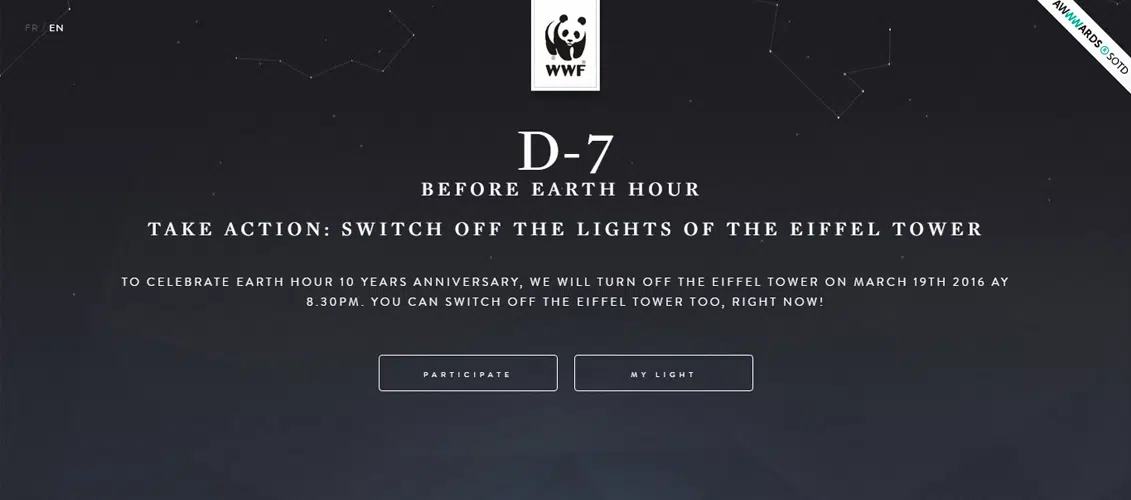
世界自然基金會法國 - 巴黎地球一小時
這個動畫網站是為法國世界自然基金會創建的,用於宣布 3 月 19 日,埃菲爾鐵塔的燈光將在“地球一小時”期間關閉。
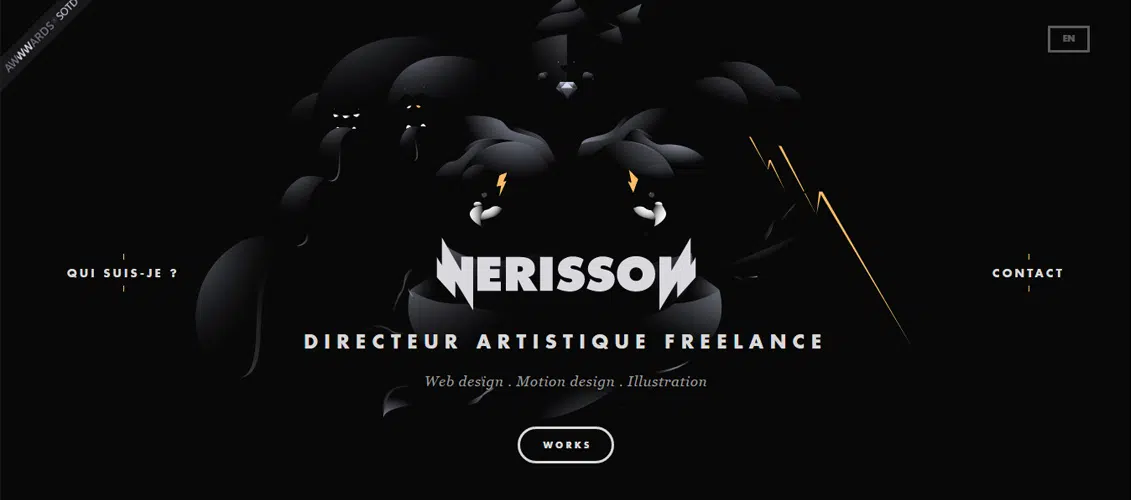
內里森
Nerisson aka Jimmy Raheriarisoa 是一位法國藝術總監,專門從事網頁/移動設計、插圖和動畫設計。 這是一個很棒的作品集網站,具有精美的插圖和圖形功能。
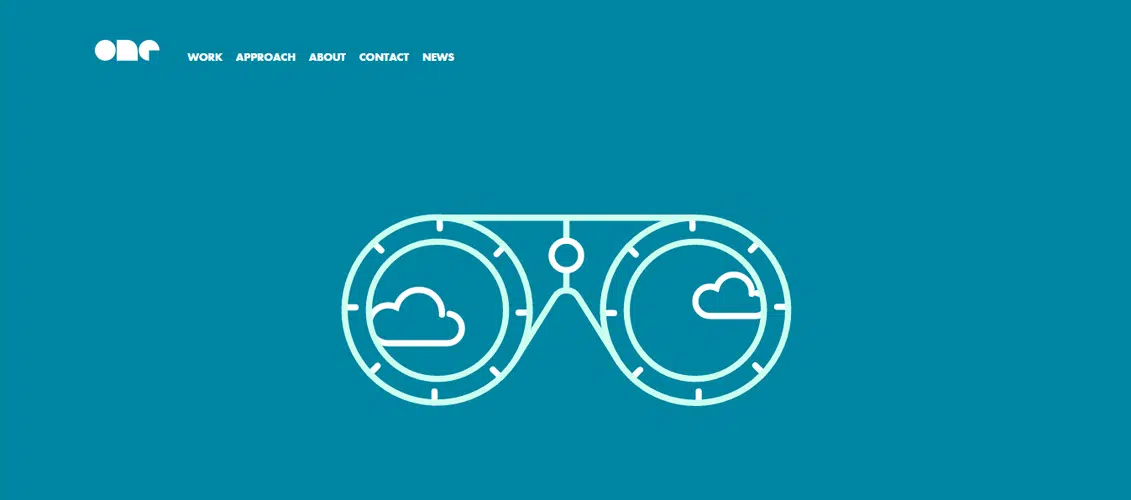
一家設計公司
One Design Company 是一支由設計師、開發人員、項目經理、作家和藝術家組成的經驗豐富且充滿熱情的團隊。 他們的網站基於清晰的 SVG 圖像,是一個生動且互動的網站。
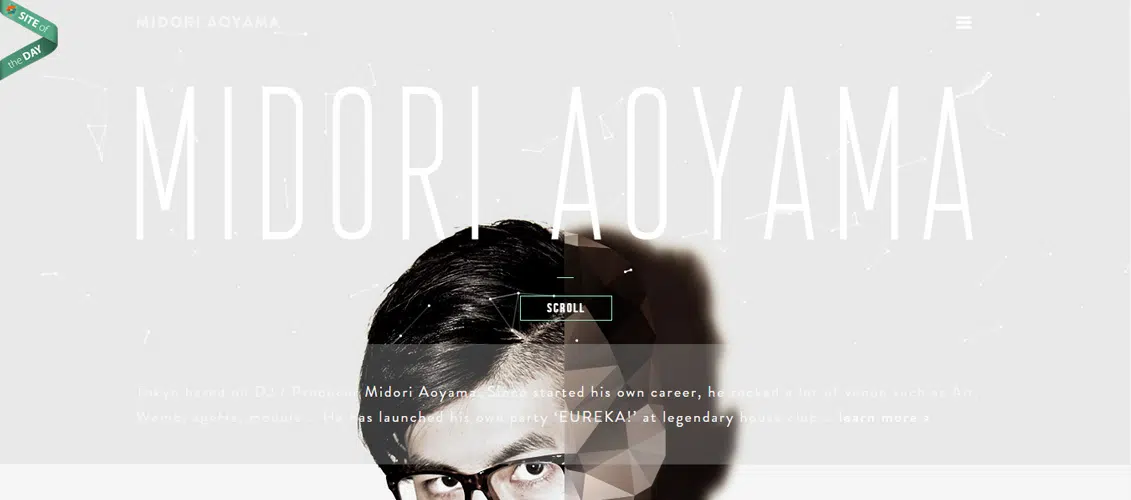
青山綠
Midori Aoyama 是東京的 DJ 和製作人。 他發起了自己的派對“EUREKA!” 那仍然是日本最好的家庭音樂派對之一。 他的網站也很有創意,是一個有趣的 SVG 示例,以及您作為用戶如何從中受益。