使用 Netlify 表單和 Edge 構建和部署 Angular 表單
已發表: 2022-03-10創建應用程序的前端、後端和部署工作流程需要大量工作。 在您的應用程序僅從其用戶那裡收集有限數量的數據提交的情況下,構建一個完整的後端可能看起來不值得花費時間和精力。 開發完整後端的另一種方法是使用 Netlify Forms。 在本教程中,我將解釋如何將 Angular 反應式表單與 Netlify Forms 一起使用。 由於 Netlify 表單僅在部署在 Netlify 上時才有效,我還將說明如何在 Netlify Edge 上部署您的應用程序。
工具包
Angular 反應式表單是一種表單,它具有使用 ReactiveFormsModule 提供程序在組件類中顯式創建的結構化數據模型。 為表單視圖中的每個輸入元素創建一個表單模型。 這個表單模型是 FormControl 類的一個實例,它跟踪表單元素的值。 表單模型是不可變的,因為無論何時對模型進行更改,FormControl 實例都會返回一個新的數據模型,而不是更新舊模型。 它的不變性使變更檢測更加有效,並允許使用可觀察的運算符更改數據。 由於表單輸入元素直接連接到它們的表單模型,它們之間的更新是同步的,不依賴於 UI 渲染。
Netlify 是一個平台,允許您構建、部署和託管使用各種技術構建的站點。 使用 Angular 構建的站點可以託管在 Netlify 上。 Netlify 還提供了許多工具來簡化、自動化和增強這些站點的構建和部署。 我們將在本教程中使用它的兩個產品:Netlify Edge 和 Netlify Forms。
如前所述,Netlify Forms 是一種表單處理功能,可以自動接收來自 HTML 表單的提交。 它不需要任何提交處理配置,例如創建 API、腳本等。此功能僅適用於部署在 Netlify 上的站點中的表單。 它默認啟用,進一步減少了設置表單提交所需的配置。 提交處理是在部署期間設置的,其中站點的 HTML 文件由 Netlify 的構建機器人解析。
Netlify Edge 是一個全球應用程序交付網絡,在其上發布站點和應用程序。 它提供了 A/B 測試、回滾、登台和分階段推出等功能。 Netlify Edge 上的所有部署都是原子的,這意味著只有在所有文件都已上傳/更新並且對站點的更改準備就緒時,站點才處於活動狀態。 部署站點後,在部署到生產環境時,會在netlify.app上為其分配一個子域。 Netlify Edge 還支持預覽和分支部署(暫存、開發等)。
Netlify 表單提交處理之所以有效,是因為構建機器人在部署期間會解析站點上的 HTML 表單。 這些機器人不會發現客戶端 Javascript 呈現的表單,例如編譯的 Angular 站點中的表單。 因此,Netlify 表單的正常設置不適用於 Angular 表單。
但是,有一個解決方法。 為了讓它接收提交,一個隱藏的純 HTML 表單被添加到index.html文件中。 此表單適用於構建機器人。 提交 Angular 表單時,會向這個隱藏表單發出一個 post 請求,然後由 Netlify Forms 捕獲。
在本文中,我們將創建一個響應式表單。 我們還將開發一個服務來向隱藏的 HTML 表單發出 post 請求。 最後,我們會將應用程序部署到 Netlify Edge。
例子
為了說明如何構建應用程序,我們將以許多網站上常見的反饋表為例。 我們將使用此表格收集來自網站用戶的評論/投訴、問題和建議以及他們的姓名和電子郵件。 我們還將使用它來收集他們對網站的評級。
要求
要學習本教程,您需要一個 Netlify 帳戶並安裝 Angular CLI。 如果您沒有 CLI,則可以使用 npm 安裝它。
npm install -g @angular/cli如果您還沒有註冊 Netlify 帳戶,您可以在這裡創建一個。 Netlify 通過 Github、Gitlab、Bitbucket 或電子郵件提供註冊服務。 根據您選擇使用的部署方法,它們可能是其他要求。 它們將在每種部署方法下進行說明。
設置應用程序
首先,我們將創建應用程序並將其稱為feedback 。 創建它時,在提示中詢問時向它添加路由。
ng new feedback 接下來,我們將生成三個組件:反饋表單、成功提交消息頁面和 404 頁面。 Netlify Forms 允許您在成功提交表單條目後導航到頁面。 這就是我們將使用SuccessComponent的目的。
ng gc feedback ng gc success ng gc page-not-found 生成組件後,我們將路由添加到app-routing.module.ts文件中AppRoutingModule中的每個頁面。
const routes: Routes = [ { path:'', component: FeedbackComponent }, { path: 'success', component: SuccessComponent }, { path: '**', component: PageNotFoundComponent } ]; 我們將使用FormBuilder服務來創建我們的反應式表單。 這是因為它比使用基本表單控件更方便且重複性更少。 要訪問它,我們需要在app.module.ts文件中註冊ReactiveFormsModule 。
由於我們將向隱藏的 HTML 表單發出 post 請求,因此我們還必須註冊HttpClientModule 。
import { ReactiveFormsModule } from '@angular/forms'; import { HttpClientModule } from '@angular/common/http'; @NgModule({ imports: [ // other imports ReactiveFormsModule, HttpClientModule ] }) export class AppModule { } 繼續將app.component.html的內容更改為只有路由器插座。
<router-outlet></router-outlet>不同的頁面將共享一些樣式。 所以將下面的樣式添加到styles.css 中。
html, body { height: 100%; width: 100%; display: flex; align-items: flex-start; justify-content: center; } h1 { margin: 0; text-align: center; } h1, p, label { font-family: Arial, Helvetica, sans-serif; } p { max-width: 25rem; } #container { border: none; padding: .4rem; border-radius: 0; flex-direction: column; display: flex; } hr { width: 80%; } button { color: white; background-color: black; font-size: large; padding: .5rem; border-radius: .5rem; margin-top: 1rem; } @media screen and (min-height: 700px) { html, body { align-items: center; justify-content: center; } } @media screen and (min-width: 480px) { #container { border: .1rem solid lightgray; padding: 2rem; border-radius: .5rem; } html, body { align-items: center; justify-content: center; } }創建響應式表單
在我們的FeedbackComponent類中,我們將首先導入我們將用於創建表單的FormBuilder服務。 我們還將導入Validators類以進行表單輸入驗證。
import { FormBuilder, Validators } from '@angular/forms'; 然後,我們將通過將FormBuilder服務添加到FeedbackComponent構造函數來注入它。
constructor(private fb: FormBuilder) { } 接下來,我們將使用注入的FormBuilder服務的group方法定義表單模型。 我們還將添加一個errorMsg屬性來保存我們在提交表單輸入時可能遇到的任何錯誤。 還包括一個closeError方法,該方法將關閉表單上顯示的錯誤警報。
表單模型中的每個控件都將使用來自Validators類的驗證器進行驗證。 如果任何輸入未通過驗證,則表單將無效並且提交將被禁用。 您可以選擇將多個驗證器添加到表單控件,就像email控件一樣。
export class FeedbackComponent { feedbackForm = this.fb.group({ firstName: ['', Validators.required], lastName: ['', Validators.required], email: ['', [Validators.email, Validators.required]], type: ['', Validators.required], description: ['', Validators.required], rating: [0, Validators.min(1)] }); errorMsg = ''; closeError() { this.errorMsg = ''; } // ... } 在組件的模板 ( feedback.component.html ) 中,我們將添加它。
<div> <div class="error" [class.hidden]="errorMsg.length == 0"> <p>{{errorMsg}}</p> <span (click)="closeError()" class="close">︎</span> </div> <h1>Feedback Form</h1> <hr> <p>We'd like your feedback to improve our website.</p> <form [formGroup]="feedbackForm" name="feedbackForm" (ngSubmit)="onSubmit()"> <div> <p class="radioOption"> <input formControlName="type" type="radio" name="type" value="suggestion"> <label for="suggestion">Suggestion</label><br> </p> <p class="radioOption"> <input formControlName="type" type="radio" name="type" value="comment"> <label for="comment">Comment</label><br> </p> <p class="radioOption"> <input formControlName="type" type="radio" name="type" value="question"> <label for="question">Question</label><br> </p> </div> <div class="inputContainer"> <label>Description:</label> <textarea rows="6" formControlName="description"></textarea> </div> <div class="inputContainer"> <div> <label>How would you rate our site?</label> <label>{{feedbackForm.value?.rating}}</label> </div> <input formControlName="rating" type="range" name="rating" max="5"> </div> <div class="inputContainer"> <label>Name:</label> <div class="nameInput"> <input formControlName="firstName" type="text" name="firstName" placeholder="First"> <input formControlName="lastName" type="text" name="lastName" placeholder="Last"> </div> </div> <div class="inputContainer"> <label>Email:</label> <input formControlName="email" type="email" name="email"> </div> <div class="inputContainer"> <button type="submit" [disabled]="feedbackForm.invalid">Submit Feedback</button> </div> </form> </div> 請注意,表單元素應該具有與我們剛剛創建的模型相對應的[formGroup]="feedbackForm"屬性。 此外,每個輸入元素都應具有與模型中對應的表單控件相對應的formControlName=""屬性。
要設置表單樣式,請將其添加到feedback.component.css 。
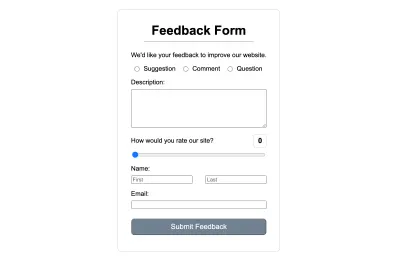
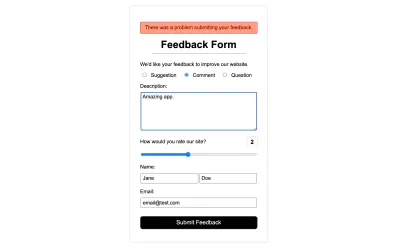
#options { display: flex; flex-direction: column; } #options label { margin: 0 0 0 .2rem; } .radioOption { margin: 0 0 .2rem 0; } .inputContainer { display: flex; flex-direction: column; margin: .5rem 0 .5rem 0; } label { margin: .5rem 0 .5rem 0; } .nameInput { display: flex; flex-direction: column; } button:disabled { cursor: not-allowed; pointer-events: all; background-color: slategrey; } #ratingLabel { display: flex; justify-content: space-between; margin: .5rem 0 .5rem 0; } #ratingValue { font-weight: bolder; font-size: large; border: .1rem solid lightgray; padding: .4rem .6rem .1rem .6rem; margin: 0; vertical-align: middle; border-radius: .3rem; } .error { color: darkred; background-color: lightsalmon; border: .1rem solid crimson; border-radius: .3rem; padding: .5rem; text-align: center; margin: 0 0 1rem 0; display: flex; width: inherit; } .error p { margin: 0; flex-grow: 1; } textarea, input { margin: .1rem; font-family: Arial, Helvetica, sans-serif; padding: 5px; font-size: medium; font-weight: lighter; } .close { cursor: default; } .hidden { display: none; } @media screen and (min-width: 480px) { #options { flex-direction: row; justify-content: space-around; } .nameInput { flex-direction: row; justify-content: space-between; } }這是表單的樣子:

添加隱藏的 HTML 表單
如前所述,我們需要添加一個 Netlify Forms 構建機器人可以解析的隱藏 HTML 表單。 然後,提交將從我們的響應式表單發送到隱藏的 HTML 表單。 HTML 表單放在index.html文件中。
此表單應與響應式表單具有相同的名稱。 此外,它還應包含其他三個屬性: netlify 、 netlify-honeypot和hidden 。 機器人會尋找任何具有netlify屬性的表單,以便 Netlify 可以處理來自它們的輸入。 添加了netlify-honeypot屬性以防止在提交時顯示驗證碼並啟用額外的垃圾郵件保護。
<!doctype html> <html lang="en"> <!-- Head --> <body> <form name="feedbackForm" netlify netlify-honeypot="bot-field" hidden> <input type="text" name="firstName"/> <input type="text" name="lastName"/> <input type="text" name="email"/> <input type="text" name="feedbackType"/> <input type="text" name="description"/> <input type="text" name="rating"/> </form> <app-root></app-root> </body> </html> 需要注意的是,由於您無法設置file輸入元素的值,因此您無法使用此方法上傳文件。
向隱藏表單發出帖子請求
要將響應式表單的提交發送到 HTML 表單,我們將發出一個包含提交到index.html的 post 請求。 該操作將在FeedbackComponent的onSubmit方法中執行。
但是,在我們這樣做之前,我們需要創建兩件事:一個Feedback接口和一個NetlifyFormsService 。 讓我們從界面開始。
touch src/app/feedback/feedback.ts該文件的內容將是:
export interface Feedback { firstName: string; lastName: string; email: string; type: string; description: string; rating: number; } NetlifyFormsService將包含一個用於提交反饋條目的公共方法、一個用於提交通用條目的私有方法以及另一個用於處理任何錯誤的私有方法。 您可以為其他表單添加其他公共方法。
要生成它,請運行以下命令:
ng gs netlify-forms/netlify-forms submitEntry方法返回一個Observable<string>因為一旦我們將數據發佈到表單,Netlify 就會發送一個帶有成功警報的 HTML 頁面。 這是服務:
import { Injectable } from '@angular/core'; import { HttpClient, HttpErrorResponse, HttpParams } from '@angular/common/http'; import { Feedback } from '../feedback/feedback'; import { Observable, throwError } from 'rxjs'; import { catchError } from 'rxjs/operators'; @Injectable({ providedIn: 'root' }) export class NetlifyFormsService { constructor(private http: HttpClient) { } submitFeedback(fbEntry: Feedback): Observable { const entry = new HttpParams({ fromObject: { 'form-name': 'feedbackForm', ...fbEntry, 'rating': fbEntry.rating.toString(), }}); return this.submitEntry(entry); } private submitEntry(entry: HttpParams): Observable { return this.http.post( '/', entry.toString(), { headers: { 'Content-Type': 'application/x-www-form-urlencoded' }, responseType: 'text' } ).pipe(catchError(this.handleError)); } private handleError(err: HttpErrorResponse) { let errMsg = ''; if (err.error instanceof ErrorEvent) { errMsg = `A client-side error occurred: ${err.error.message}`; } else { errMsg = `A server-side error occurred. Code: ${err.status}. Message: ${err.message}`; } return throwError(errMsg); } }import { Injectable } from '@angular/core'; import { HttpClient, HttpErrorResponse, HttpParams } from '@angular/common/http'; import { Feedback } from '../feedback/feedback'; import { Observable, throwError } from 'rxjs'; import { catchError } from 'rxjs/operators'; @Injectable({ providedIn: 'root' }) export class NetlifyFormsService { constructor(private http: HttpClient) { } submitFeedback(fbEntry: Feedback): Observable { const entry = new HttpParams({ fromObject: { 'form-name': 'feedbackForm', ...fbEntry, 'rating': fbEntry.rating.toString(), }}); return this.submitEntry(entry); } private submitEntry(entry: HttpParams): Observable { return this.http.post( '/', entry.toString(), { headers: { 'Content-Type': 'application/x-www-form-urlencoded' }, responseType: 'text' } ).pipe(catchError(this.handleError)); } private handleError(err: HttpErrorResponse) { let errMsg = ''; if (err.error instanceof ErrorEvent) { errMsg = `A client-side error occurred: ${err.error.message}`; } else { errMsg = `A server-side error occurred. Code: ${err.status}. Message: ${err.message}`; } return throwError(errMsg); } }import { Injectable } from '@angular/core'; import { HttpClient, HttpErrorResponse, HttpParams } from '@angular/common/http'; import { Feedback } from '../feedback/feedback'; import { Observable, throwError } from 'rxjs'; import { catchError } from 'rxjs/operators'; @Injectable({ providedIn: 'root' }) export class NetlifyFormsService { constructor(private http: HttpClient) { } submitFeedback(fbEntry: Feedback): Observable { const entry = new HttpParams({ fromObject: { 'form-name': 'feedbackForm', ...fbEntry, 'rating': fbEntry.rating.toString(), }}); return this.submitEntry(entry); } private submitEntry(entry: HttpParams): Observable { return this.http.post( '/', entry.toString(), { headers: { 'Content-Type': 'application/x-www-form-urlencoded' }, responseType: 'text' } ).pipe(catchError(this.handleError)); } private handleError(err: HttpErrorResponse) { let errMsg = ''; if (err.error instanceof ErrorEvent) { errMsg = `A client-side error occurred: ${err.error.message}`; } else { errMsg = `A server-side error occurred. Code: ${err.status}. Message: ${err.message}`; } return throwError(errMsg); } }
我們將表單提交作為HttpParams發送。 ContentType的標頭應包含在值application/x-www-form-urlencoded中。 responseType選項被指定為text ,因為如果成功,發佈到隱藏表單將返回一個 HTML 頁面,其中包含來自 Netlify 的一般成功消息。 如果您不包含此選項,則會收到錯誤消息,因為響應將被解析為JSON 。 下面是通用 Netlify 成功消息的屏幕截圖。

在FeedbackComponent類中,我們將導入NetlifyFormsService和Router 。 我們將使用NetlifyFormsService.submitEntry方法提交表單條目。 如果提交成功,我們會重定向到提交成功的頁面並重置表單。 我們將使用Router服務進行重定向。 如果不成功, errorMsg屬性將被分配錯誤消息並顯示在表單上。

import { Router } from '@angular/router'; import { NetlifyFormsService } from '../netlify-forms/netlify-forms.service'; 之後,在構造函數中註入NetlifyFormsService和Router 。
constructor( private fb: FormBuilder, private router: Router, private netlifyForms: NetlifyFormsService ) {} 最後,調用FeedbackComponent.onSubmit中的NetlifyFormsService.submitEntry方法。
onSubmit() { this.netlifyForms.submitFeedbackEntry(this.feedbackForm.value).subscribe( () => { this.feedbackForm.reset(); this.router.navigateByUrl('/success'); }, err => { this.errorMsg = err; } ); }創建一個成功的提交頁面
當用戶完成提交時,Netlify 會返回一條通用的成功消息,如上一節的最後一個屏幕截圖所示。 但是,您可以鏈接回您自己的自定義成功消息頁面。 為此,您可以將action屬性添加到隱藏的 HTML 表單中。 它的值是您的自定義成功頁面的相對路徑。 此路徑必須以/開頭並且相對於您的根站點。
但是,在使用隱藏的 HTML 表單時,設置自定義成功頁面似乎不起作用。 如果對隱藏的 HTML 表單的發布請求成功,它會以 HTML 頁面的形式返回通用的 Netlify 成功消息。 即使指定了action屬性,它也不會重定向。 因此,我們將在使用Router服務提交後導航到成功消息頁面。
首先,讓我們將內容添加到我們之前生成的SuccessComponent 。 在success.component.html中,添加:
<div> <h1>Thank you!</h1> <hr> <p>Your feedback submission was successful.</p> <p>Thank you for sharing your thoughts with us!</p> <button routerLink="/">Give More Feedback</button> </div> 要設置頁面樣式,請將其添加到success.component.css :
p { margin: .2rem 0 0 0; text-align: center; }這是頁面的樣子:

在FeedbackComponent類中,我們已經添加了Router服務作為導入並將其註入到構造函數中。 在其onSubmit方法中,請求成功並且表單重置後,我們導航到成功提交頁面/success 。 我們使用路由器的navigateByUrl方法來做到這一點。
創建 404 頁面
404 頁面可能不是必需的,但很高興擁有。 page-not-found.component.html的內容是:
<div> <h1>Page Not Found!</h1> <hr> <p>Sorry! The page does not exist.</p> <button routerLink="/">Go to Home</button> </div> 要設置它的樣式,請將其添加到page-not-found.component.css :
p { text-align: center; }這就是 404 頁面的樣子。

部署前修復路由
由於我們使用的是Router服務,我們所有的路由都是在客戶端完成的。 如果地址欄中粘貼了指向我們應用程序頁面的鏈接(深層鏈接)或有頁面刷新,我們將向我們的服務器發送該請求。 服務器不包含我們的任何路由,因為它們是在前端配置的,在我們的應用程序中。 在這些情況下,我們將收到 404 狀態。
為了解決這個問題,我們需要告訴 Netlify 服務器將所有請求重定向到我們的index.html頁面。 這樣我們的 Angular 路由器就可以處理它們。 如果您有興趣,可以在此處和此處閱讀有關此現象的更多信息。
我們將首先在src文件夾中創建一個_redirects文件。 _redirects文件是一個純文本文件,它為 Netlify 站點指定重定向和重寫規則。 它應該駐留在站點發布站點目錄( dist/<app_name> )中。 我們將它放在src文件夾中,並將其指定為angular.json文件中的資產。 當應用程序被編譯時,它將被放置在dist/<app_name>中。
touch src/_redirects 該文件將包含以下規則。 它表示對服務器的所有請求都應該重定向到index.html 。 我們還在末尾添加了一個 HTTP 狀態代碼選項,以指示這些重定向應返回200狀態。 默認情況下,返回301狀態。
/* /index.html 200 我們要做的最後一件事是在我們的angular.json中的er projects > {your_project_name} > architect > options > assets下添加以下選項。 將其包含在assets數組中:
{ "glob": "_redirects", "input": "src", "output": "/" }在本地預覽您的應用
在部署反饋應用程序之前,最好先對其進行預覽。 這使您可以確保您的網站按預期工作。 您可能會發現構建過程導致的問題,例如資源路徑中斷等。 首先,您必須構建您的應用程序。 然後,我們將使用服務器提供編譯後的版本。 我們將使用 lite-server,它是一個用於 Web 應用程序的輕量級實時重載服務器。
注意:由於該應用程序尚未部署在 Netlify 上,因此當您嘗試發出發布請求時會收到 404 錯誤。 這是因為 Netlify Forms 僅適用於已部署的應用程序。 您將在表單上看到一個錯誤,如下面的屏幕截圖所示,但是,一旦您部署它,它就會起作用。

- 首先,安裝 lite-server:
npm install lite-server --save-dev - 接下來,在您應用的工作區目錄中,構建您的應用。 要確保每次文件更改時都運行構建,請將
--watch標誌傳遞給它。 編譯應用程序後,結果將寫入dist/<app name>輸出目錄。 如果您使用的是版本控制系統,請確保不要簽入dist文件夾,因為它是生成的並且僅用於預覽目的。ng build --watch - 要為已編譯的站點提供服務,請針對構建輸出目錄運行
lite-server。lite-server --baseDir="dist/<app name>"
該站點現在在localhost:3000上提供服務。 在您的瀏覽器上檢查它並確保它在開始部署之前按預期工作。
部署
有多種方法可以將 Angular 項目部署到 Netlify Edge。 我們將在這裡介紹三個:
- 使用
netlify-builder, - 使用 Git 和 Netlify Web UI,
- 使用 Netlify CLI 工具。
1.使用netlify-builder
netlify-builder 有助於通過 Angular CLI 部署 Angular 應用程序。 要使用此方法,您的應用程序需要使用 Angular CLI v8.3.0 或更高版本創建。
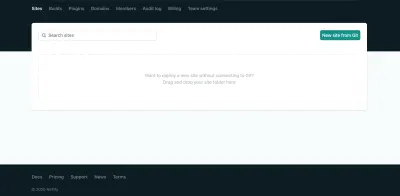
- 從 Netlify 儀表板的站點選項卡中,創建一個新項目。 由於我們不會使用 Git 創建項目,請將任何空文件夾拖到標有“將站點文件夾拖放到此處”的虛線邊框區域。 這將自動創建一個具有隨機名稱的項目。 如果您願意,您可以稍後在站點的域設置下更改此名稱。

創建項目的儀表板屏幕截圖(大預覽)
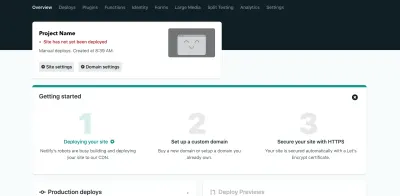
這是您創建項目後應該看到的內容。
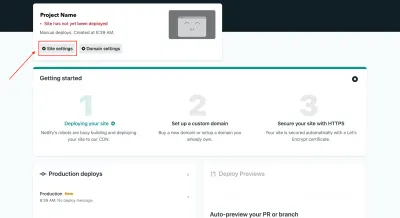
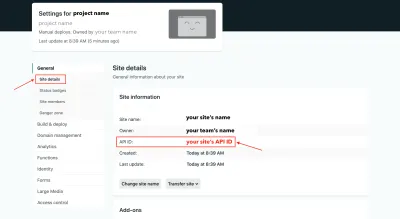
示例項目的項目頁面截圖(大預覽) - 在使用此方法進行部署之前,您需要從您的帳戶中獲取 Netlify 項目的API ID和 Netlify個人訪問令牌。 您可以從站點設置中獲取項目 API ID。 在站點設置 > 常規 > 站點詳細信息 > 站點信息下,您將找到項目的 API ID。

顯示站點設置按鈕所在位置的屏幕截圖(大預覽) 
顯示站點 API ID 在其設置中的位置的屏幕截圖(大預覽)
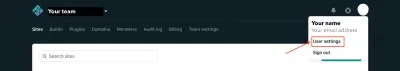
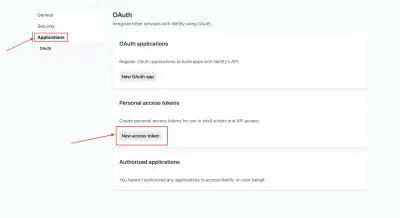
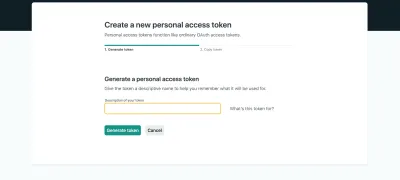
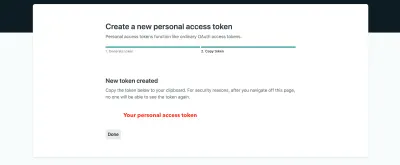
您可以在用戶設置中獲取個人訪問令牌。 在User Settings > Applications > Personal access tokens中,單擊New Access Token按鈕。 出現提示時,輸入您的令牌的描述,然後單擊生成令牌按鈕。 複製您的令牌。 出於持久性的考慮,您可以將這些值存儲在項目中的.env文件中,但如果您使用的是版本控制系統,則不要簽入此文件。
顯示“用戶設置”按鈕所在位置的屏幕截圖(大預覽) 
顯示在何處創建個人訪問令牌的屏幕截圖(大預覽) 
顯示在哪裡輸入令牌描述的屏幕截圖(大預覽) 
顯示令牌值的屏幕截圖(大預覽) - 接下來,使用
ng add將netlify-builder添加到您的項目中。
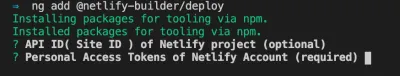
安裝完成後,系統會提示您添加 API ID 和個人訪問令牌。ng add @netlify-builder/deploy
顯示添加 netlify 構建器提示的屏幕截圖(大預覽)
在此處添加這些是可選的。 您可以忽略此提示,因為它們將被添加到您的angular.json文件中,如果您使用版本控制系統,該文件通常會被簽入。 將這種敏感信息存儲在代碼倉庫中是不安全的。 如果您沒有簽入此文件,則只需輸入您的 API ID 和個人訪問令牌。 下面的條目將在architect設置下的angular.json文件中進行修改。"deploy": { "builder": "@netlify-builder/deploy:deploy", "options": { "outputPath": "dist/<app name>", "netlifyToken": "", "siteId": "" } } - 剩下的就是通過運行來部署您的應用程序:
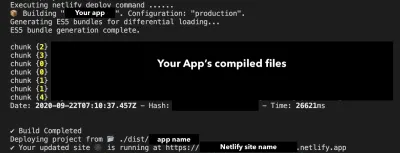
或者,您可以將其放入腳本中,並在需要部署應用程序時運行它。NETLIFY_TOKEN=<access token> NETLIFY_API_ID=<api id> ng deploy這是運行此命令後應該看到的輸出:# To create the script touch deploy.sh && echo "NETLIFY_TOKEN=<access token> NETLIFY_API_ID=<api id> ng deploy" >> deploy.sh && chmod +x deploy.sh # To deploy ./deploy.sh
顯示部署結果的屏幕截圖(大預覽)
2. 使用 Git 和 Netlify Web UI
如果您的 Angular 應用程序代碼託管在 Github、Bitbucket 或 Gitlab 上,您可以使用 Netlify 的 Web UI 託管項目。
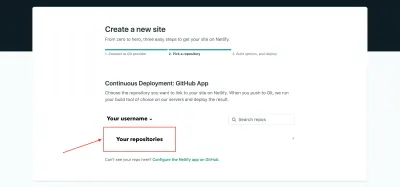
- 在 Netlify 儀表板上的站點選項卡中,單擊“
來自 Git 的新站點”按鈕。 
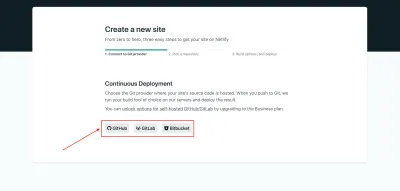
顯示創建新站點按鈕的屏幕截圖(大預覽) - 連接到代碼存儲庫服務。 選擇託管應用代碼的服務。 系統將提示您授權 Netlify 查看您的存儲庫。 這將因服務而異。

顯示連接到 Git 提供程序的選項的屏幕截圖(大預覽) - 選擇您的代碼存儲庫。

顯示可用存儲庫列表的屏幕截圖(大預覽) - 接下來,您將指定部署和構建設置。 在這種情況下,選擇您要部署的分支,將構建命令指定為
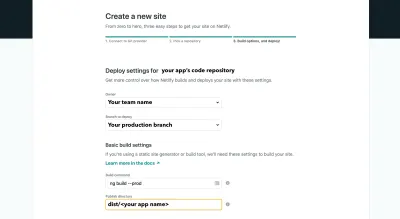
ng deploy --prod並將發布目錄指定為dist/<your app name>。
顯示構建和部署設置的屏幕截圖(大預覽) - 單擊“部署站點”按鈕,您就完成了。
3. 使用 Netlify CLI 工具
- 首先,安裝 Netlify CLI 工具,如下所示:
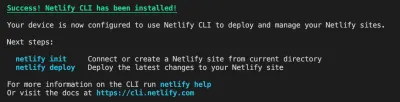
如果安裝成功,您應該在終端上看到以下結果:npm install netlify-cli -g
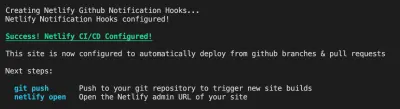
顯示 Netlify CLI 成功安裝結果的屏幕截圖(大預覽) - 接下來,運行以下命令登錄 Netlify:
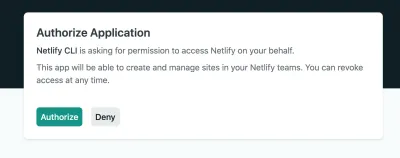
當您運行此命令時,它將導航到一個瀏覽器窗口,系統將提示您授權 Netlify CLI。 單擊netlify loginAuthorize按鈕。 一旦獲得授權,您就可以繼續關閉選項卡。
屏幕截圖顯示請求 Netlify CLI 授權的對話框(大預覽) 
顯示授權授予對話框的屏幕截圖(大預覽) - 要創建新的 Netlify 項目,請在終端上運行以下命令:
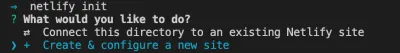
系統將提示您將 Angular 應用程序連接到現有的 Netlify 項目或創建一個新項目。 選擇創建和配置新站點選項。netlify init
顯示用於創建或連接項目的選項的屏幕截圖(大預覽) 
顯示新站點詳細信息的屏幕截圖(大預覽) 
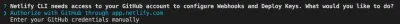
顯示提示連接到 Git 提供程序的屏幕截圖(大預覽)
之後,系統會要求您提供要部署的目錄。 使用您的應用名稱輸入ng build --proddist/<app name>。
顯示構建設置提示的屏幕截圖(大預覽) 
顯示成功項目初始化結果的屏幕截圖(大預覽) - 要部署應用程序,請運行:
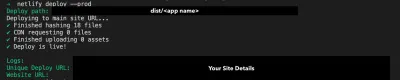
使用netlify deploy --prod--prod標誌可確保將構建部署到生產環境。 如果您省略此標誌,netlify deploy命令會將您的構建部署到用於測試和預覽的唯一草稿 URL。 部署完成後,您應該會看到以下輸出:
顯示成功部署結果的屏幕截圖(大預覽)
查看表單提交
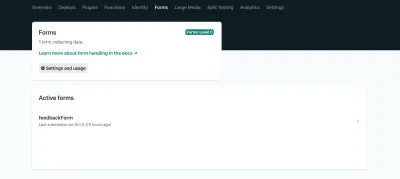
可以在您站點的“表單”選項卡下的 Netlify 儀表板上查看表單提交。 您可以在app.netlify.com/sites/<your_site_name>/forms找到它。 在此頁面上,將列出您所有的活動表格。 您在隱藏表單元素中放置的名稱屬性是儀表板上的表單名稱。
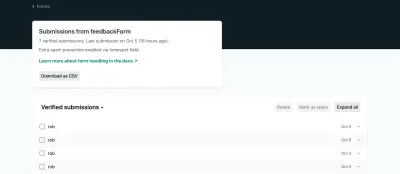
選擇表單後,將列出該表單的所有提交。 您可以選擇將所有條目下載為 CSV 文件、將它們標記為垃圾郵件或刪除它們。


結論
Netlify Forms 允許您從應用程序收集表單提交,而無需創建或配置後端來執行此操作。 這在只需要收集有限數量的數據(如聯繫信息、客戶反饋、活動註冊等)的應用程序中尤其有用。
將 Angular 響應式表單與 Netlify 表單配對允許您構建數據模型。 Angular 反應式表單的另一個好處是它們的數據模型和表單元素彼此同步。 它們不依賴於 UI 渲染。
儘管 Netlify Forms 僅在部署在 Netlify Edge 上時才能工作,但託管平台非常強大,提供了有用的功能,如 A/B 測試,並自動構建和部署應用程序。
- 查看該項目的源代碼 →
您可以在此處繼續閱讀有關在表單中使用 Netlify 的更多信息。
