分析網頁設計中的漢堡菜單
已發表: 2021-01-19您可能已經在當今許多移動網站的頂部角落看到了“漢堡菜單”。 它是三條線堆疊在一起,大致形成一個漢堡包的形狀。 它是作為網站設計功能而創建的,用於在不佔用太多空間的情況下合併網站菜單。
雖然漢堡菜單的目的是濃縮信息,實現極簡美學,並保持網站整潔,但它可能有很大的缺點。
無論您將其稱為側邊菜單、導航抽屜還是漢堡菜單,都可能是時候將其替換為更利於用戶參與的內容了。 許多人爭論在網頁設計中使用漢堡菜單的優勢,使用“看不見,心不在焉”的格言聲稱隱藏您的網站功能會降低用戶對您網站的參與度,並且對轉化率不利。
實現保留寶貴界面空間目標的菜單的想法像野火一樣在整個網頁設計中蔓延開來,並被幾乎所有網站和應用程序迅速採用。 現在改變可能為時已晚,但仍然值得一提的是漢堡菜單的缺點,因為用戶開始尋求改變。
漢堡菜單缺乏效率
漢堡菜單最基本的缺陷之一是它在移動應用程序上的顯眼位置——左上角。 對於慣用右手的用戶來說,這是在移動設備上最難到達的地方,並且並不完全鼓勵參與。

用戶還必須在能夠看到他們的選項之前點擊一次菜單,然後在他們找到正確的選項時再次點擊。 在繼續他們的網站導航之前,他們還必須在多個屏幕上滑動或“返回”才能返回漢堡菜單。
它可能看起來不多,但這會使用戶訪問正確頁面所需的時間增加一倍。 用戶對這一事實越來越了解,並抱怨始終存在的漢堡菜單的效率。
在當今競爭異常激烈的市場中,讓您的網站脫穎而出的因素需要在用戶到達後立即吸引用戶。 當您的網站將其所有內容塞進漢堡菜單時,您的用戶可能永遠看不到您的品牌與眾不同的地方。 這會損害整體品牌知名度和轉化率,並且對推廣您的產品沒有任何作用。

圖片來源:Christina Beard 的漢堡菜單。
人們可能更喜歡熱狗
雖然網頁設計師很快就接受了漢堡菜單作為一種革命性的方式,以一種新穎、美觀的方式最小化網站設計,但用戶的需求卻被完全忽略了。 許多用戶不知道漢堡菜單必須提供什麼,也不會費心點擊它。 相反,他們在您的網站上四處遊蕩,毫無結果地尋找他們需要的信息。
同時,堅持使用其他功能菜單設計的網站讓用戶一眼就能輕鬆訪問其網站上的所有信息。 用戶不必尋找隱藏的選項,也不存在完全丟失信息的風險。 許多公司選擇了不太流行的路線並恢復到以前的菜單類型——例如水平排列在頁面頂部的菜單——並且正在享受更好的用戶結果。
漢堡菜單最終會降低內容的可發現性,在一個普通用戶在查看頁面的前 10 秒內決定是留下還是離開的時代,快速可發現性至關重要。 雖然漢堡包的設計可能看起來更有吸引力,但它對用戶的實際吸引力還不夠。
用戶經常發現難以理解漢堡菜單,而傳統菜單不能不立即理解。 當聽到有關漢堡菜單的抱怨時,網站試圖通過更改菜單以包括後退按鈕或其他選項來減輕用戶的不滿,例如將“菜單”一詞放在漢堡圖標頂部以使其更加用戶友好。

圖片來源:Andy Stone 的側邊欄菜單設計。
然而,這些改變只會增加用戶對菜單的困惑。 現在有許多漢堡菜單類型,用戶必須弄清楚您的網站正在使用哪個漢堡,然後才能正確導航。 與其假設漢堡菜單是網站導航的全部和全部,不如考慮其他選項。
如何打破模具
在許多情況下,您可以優化漢堡菜單以提高可用性或替換為不同的導航選項。 有時,只需將漢堡菜單移動到屏幕右側就足以使您的網站與眾不同並增加用戶參與度,因為慣用右手的用戶更容易點擊右側。
在您的漢堡菜單中,您還可以優化單擊選項後的佈局方式。 在頂部菜單上,用戶將注意力集中在第一個和最後一個元素上——這是您最重要的信息所在的位置。 如果您的菜單展開為側邊欄,則當用戶垂直掃描選項時,您需要將元素從最重要到最不重要排列。
您還可以使用用戶友好的頂部菜單恢復到漢堡包之前的日子,或者在經典上創建自己的轉折,例如這個例子:

圖片來源:漢堡菜單不起作用。
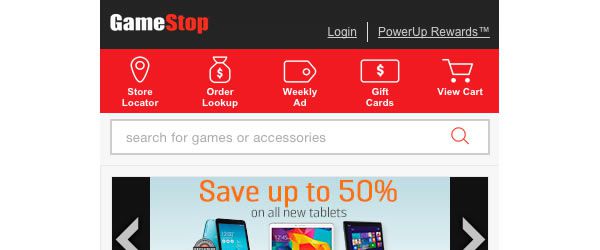
GameStop 使用動畫圖標來增強可用性,同時完全避免使用漢堡菜單。 他們已經優先考慮了用戶最需要他們的應用程序的內容,並且只將這些內容包含在他們的頂部菜單中。 該網站仍然獲得乾淨、清新的外觀,而無需將信息隱藏在側抽屜中。

這個圖標和文本結構允許您壓縮文本,同時仍然保持按鈕足夠大以促進被按下 - 儘管大拇指。 但是,如果您無法將網站的導航範圍縮小到幾個選項,則可以考慮使用純文本菜單或將您的網站設計為不需要菜單。 無論哪種方式,都要考慮到用戶的導航技術。
對於希望最大程度地減少浪費時間的用戶,您的菜單應該一目了然,同時仍然易於理解。 這可能是一個難以實現的折衷方案,但如果您想要最大限度地提高用戶參與度,這是一個必要的組合。 如果您在確定菜單選項的優先級時遇到問題,請從用戶的角度思考。 例如,您可能對自己的博客感到自豪,但如果用戶訪問您的網站主要是為了瀏覽您的產品,那麼博客不應該是首要任務。
跟隨你的直覺
如果漢堡菜單或它的某些變體對您有用,請不要因為尋求新菜單選項的人而改變它。 仍然有用戶保證漢堡菜單的可用性和吸引力,特別是在開發空間有限的移動使用網站時。
儘管漢堡菜單是當前爭議的中心,但如果您的網站最好通過漢堡菜單導航,請保持這種方式 - 只需確保菜單中的組件達到標準並為最佳用戶參與而設計。 但是,如果您出於懶惰而選擇了漢堡菜單,您可能需要重新考慮您的選擇。
開始將您的菜單視為需要隱藏在視線之外的東西,而是能夠提高轉化率的東西——如果執行得當的話。 用戶依靠您的菜單來瀏覽您的網站,如果他們的需求沒有得到滿足,他們就會跳出。 無論您選擇漢堡包還是其他菜單選項,請記住最終目標是相同的——增強用戶體驗。
