30個精美的超大網站佈局示例
已發表: 2017-01-27坐下來規劃網站時,您可能會考慮許多因素。 這些圍繞您的一般目標受眾以及他們可能正在尋找的內容展開。 隨著桌面變得越來越大,對更大字體的需求也越來越大。 超大的排版和網頁圖形通常會將訪問者吸引到您的佈局中。
我想看看一些與構建超大網站佈局相關的設計趨勢。 “超大”一詞意味著可能設計太大,但是,我認為說網站看起來比典型設計大得多更準確。 網站通常會使用較小的字體來節省空間並顯得更專業,這可以追溯到 10 多年前。 但是,在更現代的設計中增加文本大小並在頁面內容之間包含更多空間並沒有什麼不專業的。
引人注目的首屏
大型網站元素的最大優勢之一是您將從訪問者那裡獲得的吸引力。 這意味著當您在首屏設置大頁面元素時,您的訪問者更有可能向下滾動並查看您的其餘內容。 並非每個訪客都如此,但更有可能發生在迷人的設計中。

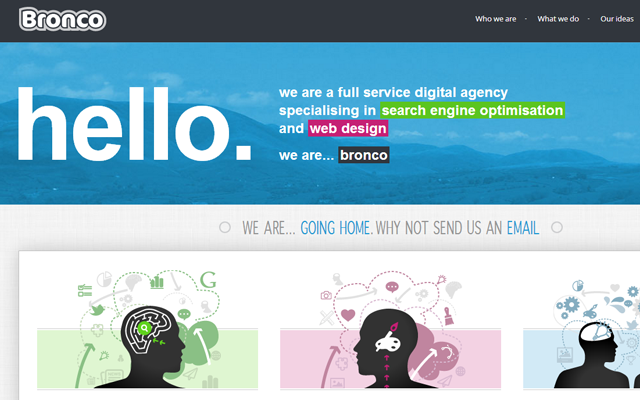
Bronco 的代理佈局具有較小和較大頁面元素的獨特組合。 在最頂部,您可以看到他們的徽標和一些指向他們服務頁面的相關鏈接。 頁面加載完成後,每種顏色和文字效果都會自然而然地吸引您的眼球。 而且由於看起來頁面下方還有更多內容,您可能會好奇地向下滾動並繼續閱讀。

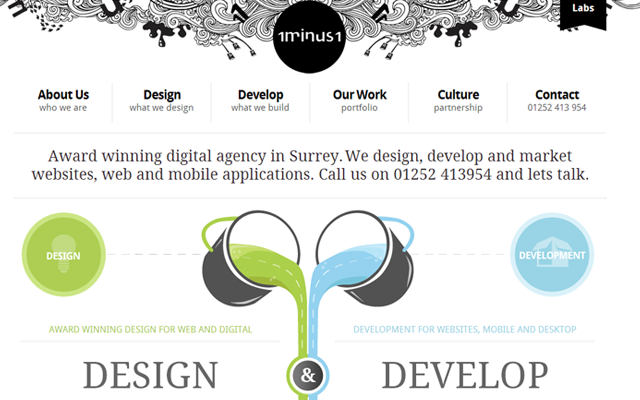
在 1minus1 的網站上,我覺得有一種類似的方法,但主要集中在圖形上。 每個頂部導航鏈接都足夠大,可以清楚地閱讀它們的去向。 標題設計絕對是誘人的,但最讓你驚嘆的是底部的頁面圖形。 這是您希望在登陸您的主頁後的最初幾秒鐘內從訪問者那裡獲得的精彩響應。
大屏幕圖像
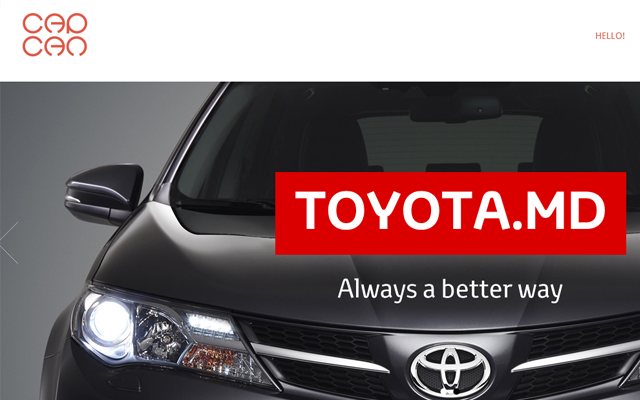
我喜歡在任何新網站的主頁上看到照片幻燈片和視頻預覽。 這是一個擴展的連接,可以簡要了解他們的公司、他們所做的事情以及他們過去所做的事情。 我特別認為這些頁面元素在作品集和設計機構中工作得很好,例如 Capcan 的網站。

在他們的主頁上,你會發現一個大的全屏圖像幻燈片,它可以在許多不同的作品之間轉換。 我也喜歡他們的投資組合頁面它使用全屏縮略圖網格來顯示列表。 這些較大的圖形更容易讓用戶看到並與之交互。

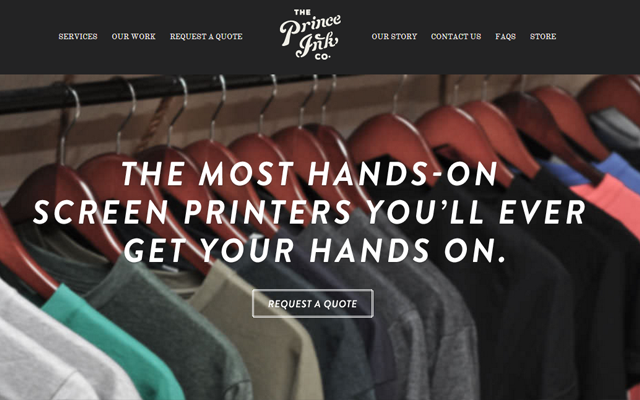
同樣在 Price Ink 的主頁上,您會注意到類似的設計功能。 一個堅實的主頁圖形以及下面的幾列。 每個項目將展示不同的圖標設計作為標題部分。 該功能非常適合希望快速分享其專業領域的專業企業和工作室。
可讀的網絡副本
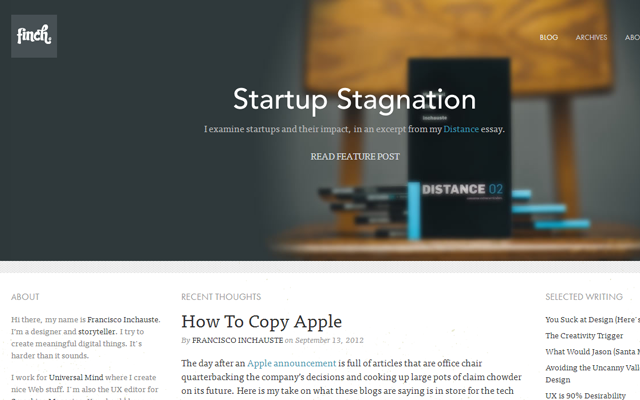
我個人最喜歡使用更大頁面元素的原因是可讀性。 在移動設備和平板電腦上,您仍然可以快速瀏覽內容——尤其是使用自動調整字體大小的媒體查詢。 但是對於台式計算機上的讀者來說,它提供了一種更簡單的方法來閱讀和閱讀內容的每一段。

Mohammad Eshbeata 的作品集網站展示了更大、更易讀的網絡副本的一個典型例子。 主頁設計是使用視差滾動構建的,最大限度地減少了訪問者的工作量。 此外,字體顏色與不斷變化的背景樣式形成鮮明對比。


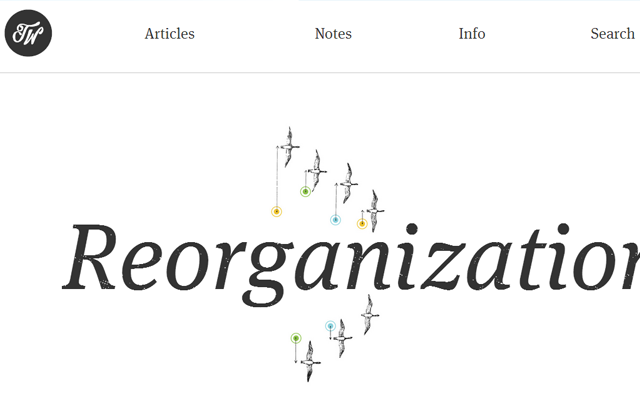
特倫特沃爾頓在他的網頁設計中使用了一種更加簡約的方法。 這是對比度的最終選擇,因為您的文本將很大、清晰且易於從遠處掃描。 最大的問題是不是每個人都會有一個網站來使用它來提高設計質量。 我非常佩服 Trent 的網站,因為它有多種字體選擇,而且它在佈局中顯得非常自然。
全屏背景
如果不深入研究全屏背景圖片,我們怎麼能談論超大網站? 有很多免費的開源插件,例如 Backstretch,可以讓您非常快速地創建全屏背景。

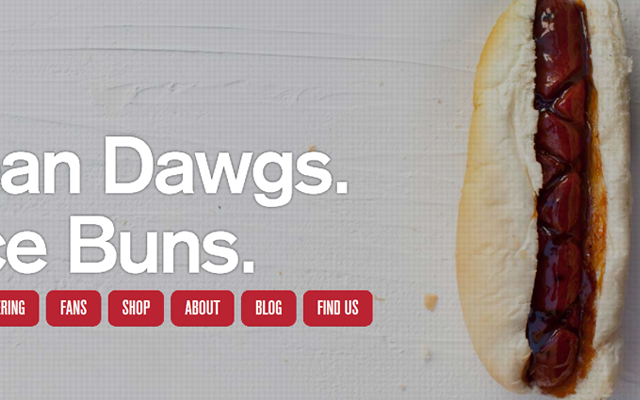
J Dawgs 的示例還包括一些非常好的文本動畫。 我認為所有這些美學與背景圖像相結合,為用戶提供了非常獨特的體驗。 然而,這些網站通常用於靜態內容消費,並且大型背景圖像可能會妨礙您選擇字體。

嘗試使用頁面的片段來分割成塊行內容元素。 這使得設計大字體和圖形變得更加容易,因為您可以在用戶垂直向下滾動頁面時拆分水平幻燈片。 但同樣,當您可以充分利用您的主頁設計時,此功能最有利。 不是每個網站都需要全屏背景圖片,除非它與網絡副本直接相關。
視差效果
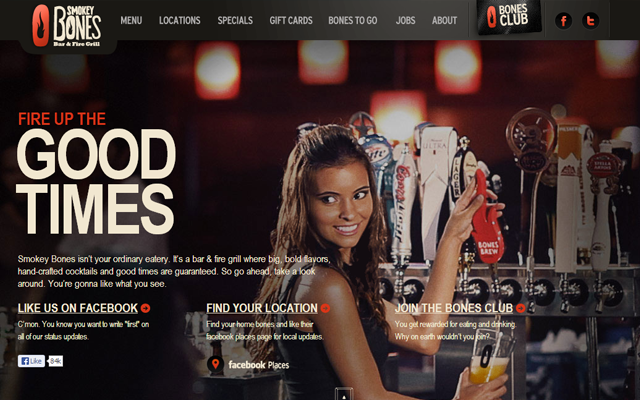
使用視差滾動功能的網站通常有一個導航欄,允許訪問者在頁面上的各個部分之間跳轉。 該工具欄通常會固定在頁面頂部以便於訪問。 許多設計師已經開始厭惡這種技術,但我仍然非常喜歡這種可訪問性。 Smokey Bones 的最新重新設計具有非常大的元素和固定的滾動導航欄。

我一直是這家餐廳的粉絲,我喜歡經常查看他們的網站。 發現新設計並見證整個界面看起來多麼棒,真是令人驚訝。 每個水平面板都使用某種類型的紋理或背景圖像,內容仍然非常清晰易讀。 通過將所有這些保存在一個頁面上,您可以讓用戶免於更多 HTTP 請求,並節省他們瀏覽信息的時間。

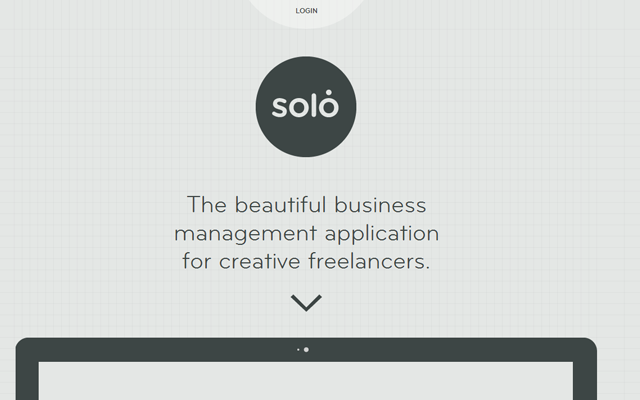
視差設計是一個複雜得多的話題,但我覺得它與超大的內容很相配。 圖形、視頻、文本以及您可能放置在網站上的任何其他內容都將易於訪問和理解。 Thrive Solo 的主頁設計使用大量圓圈和圖標來包含替代內容部分。 它可以是一種很好的技術,可以彌合差距以解釋您網站的目的,同時也讓訪問者保持一定距離的好奇。
陳列室
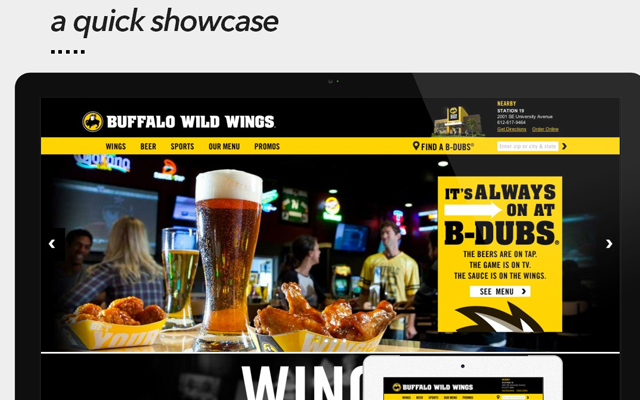
除了這些一般的設計趨勢,我還想包括一個小的網站設計靈感畫廊。 該系列專注於使用大圖形、大徽標、超大背景和大字體的網站。 更大的網站並不總是更好,但它們可以在很短的時間內吸引大量關注。 看看您是否可以在此展示中找到任何熟悉的設計主題,甚至可以通過您自己的研究確定新趨勢。
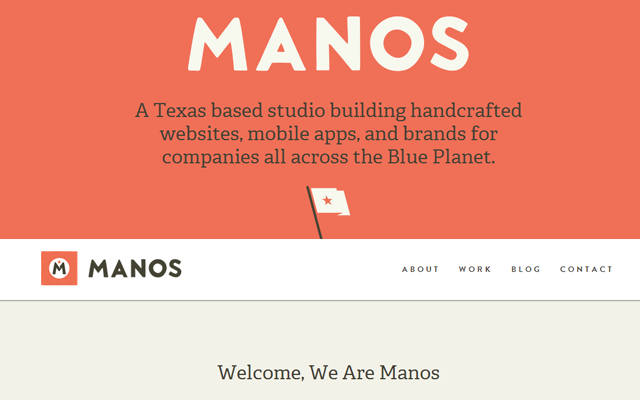
馬諾斯

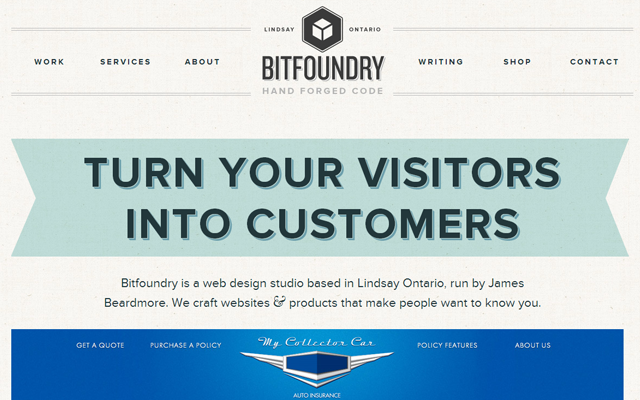
比特鑄造

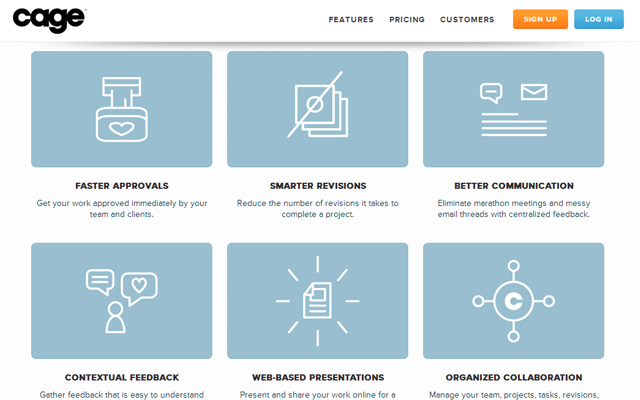
籠

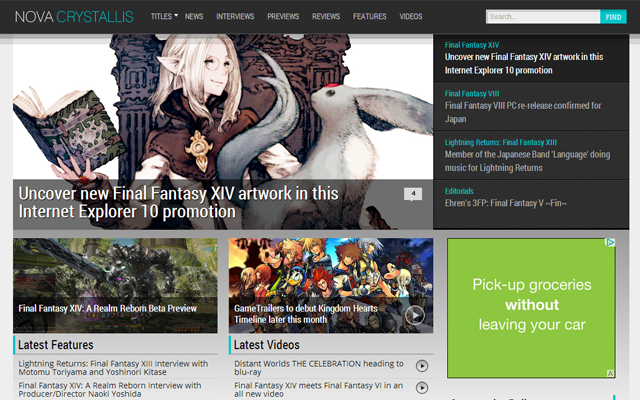
新水晶

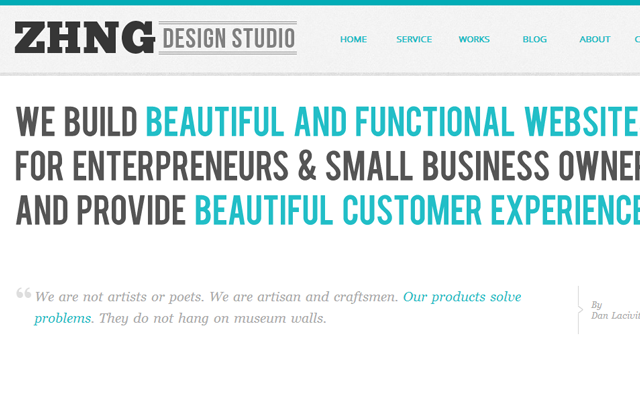
鄭工作室

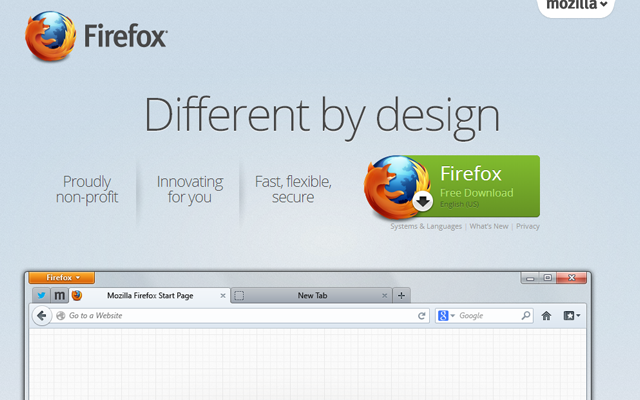
火狐瀏覽器

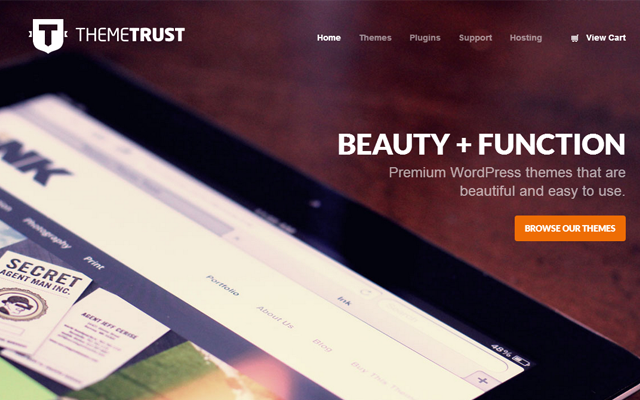
主題信任

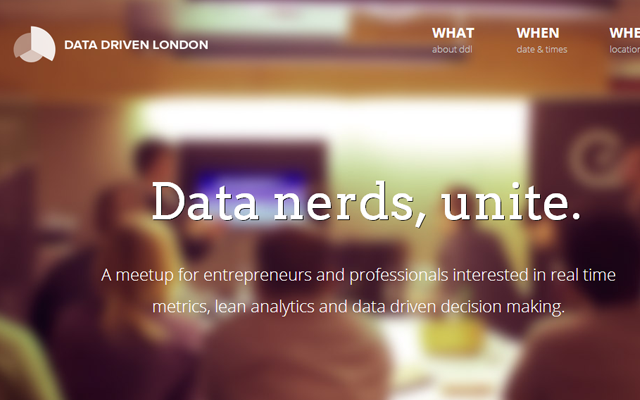
數據驅動倫敦

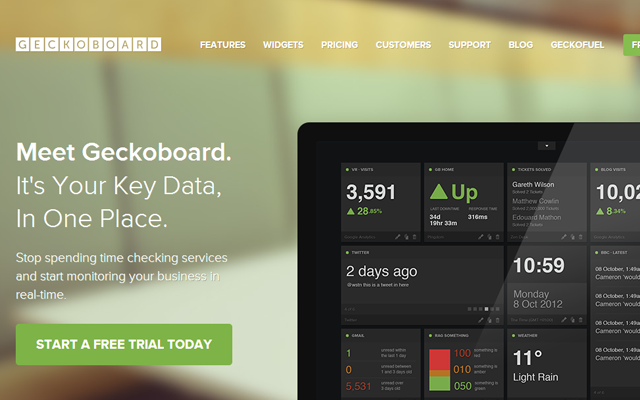
壁虎板

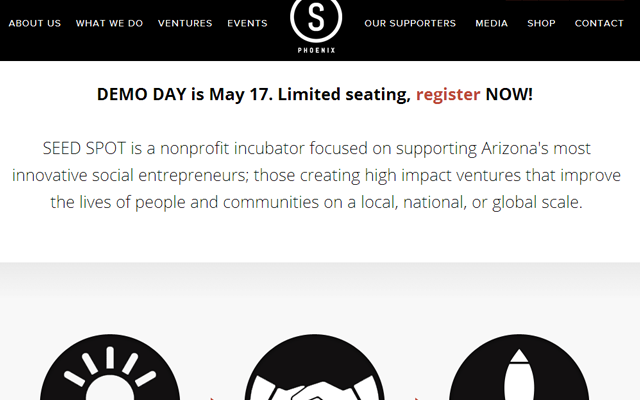
種子點

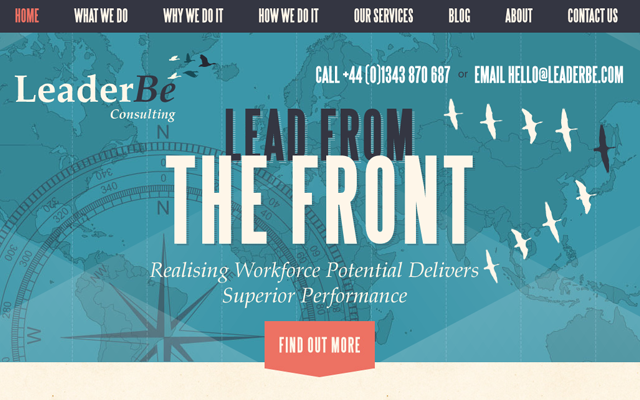
領導者

庫喬

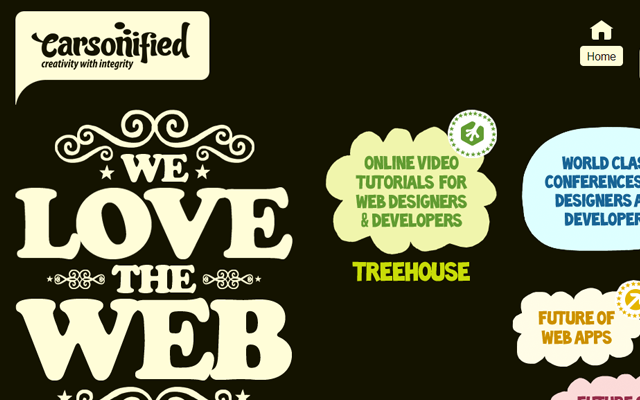
炭化

KK設計

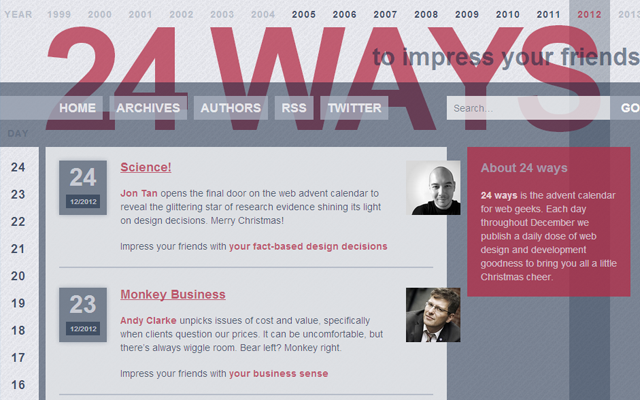
24路

傾斜的圖標

悖論實驗室

像素背景

亨利先生

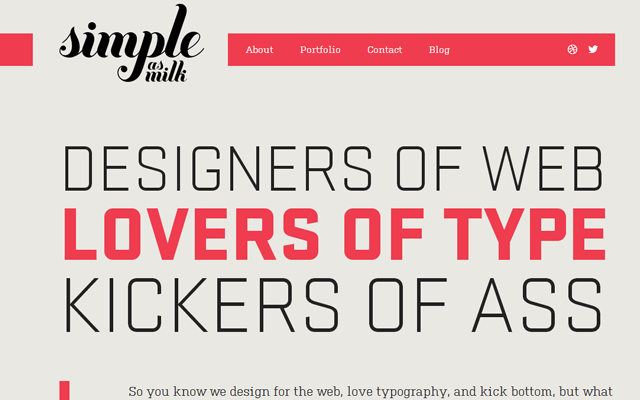
像牛奶一樣簡單

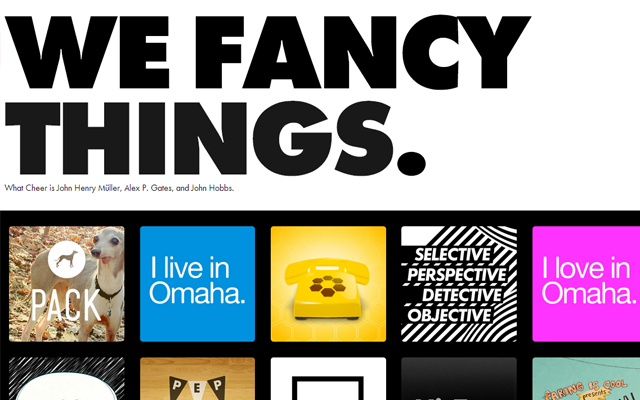
什麼歡呼

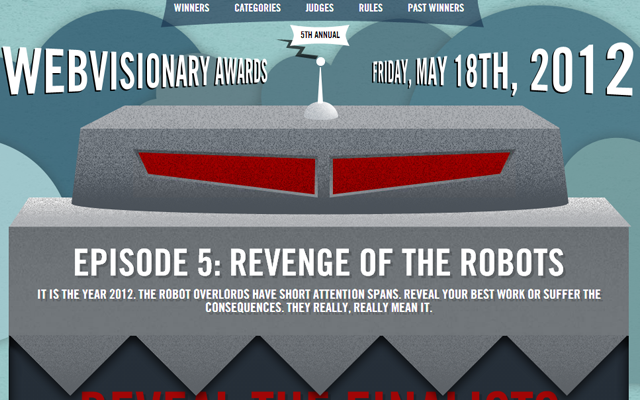
網絡遠見獎

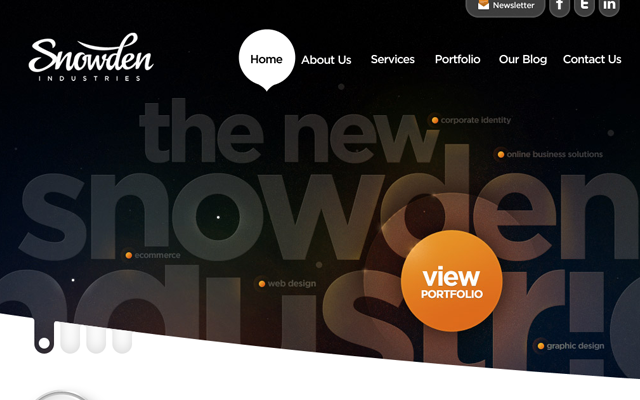
斯諾登工業

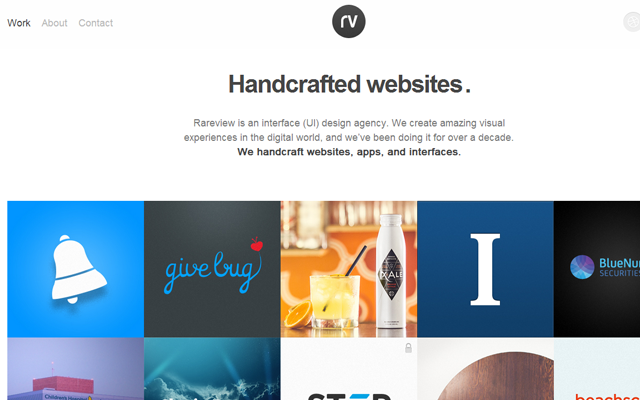
稀有評論

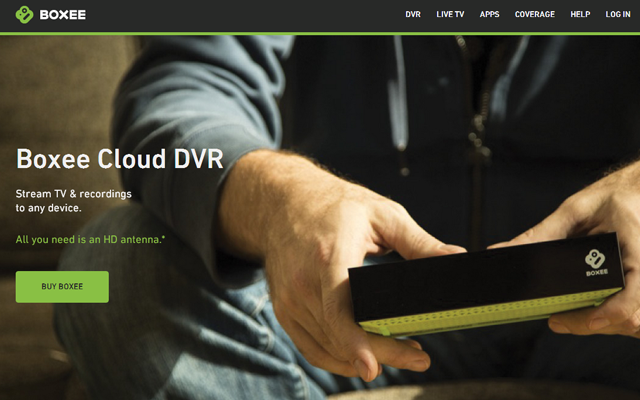
博西

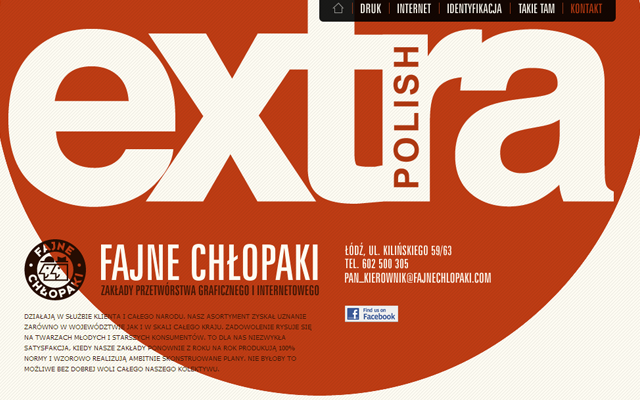
法伊內·克洛帕基

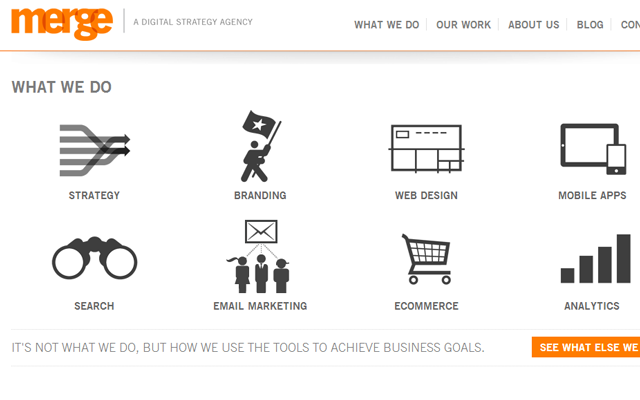
兼併機構

克里斯·博迪

弗朗西斯科·英豪斯特