Adobe Experience Manager 與 WordPress:創作體驗的比較
已發表: 2022-03-10感謝 WordPress 和 Gutenberg,讓基於塊的編輯成為創作網頁的標準。 在本文中,我將比較 WordPress 中的新創作體驗與 Adobe Experience Manager (AEM) 的體驗,Adobe Experience Manager (AEM) 是一個企業內容管理系統,也包含基於塊的編輯。 我已經為多家公司(例如 Informatica 和 Twitter)實現了 WordPress 和 AEM,並且不得不意識到,儘管創作經驗對於非技術作者來說至關重要,但它經常被開發人員所忽視。
注意: “創作體驗”一詞指的是那些以在網站上創建和發佈內容為目標的人的用戶體驗。 我不是指將要消費已發佈內容的人。 如果您之前沒有考慮過創作經驗,這裡是 Eileen Webb 的入門書,她也曾在 Smashing Book 5 中出現過。
與 WordPress 相比,Adobe Experience Manager 是一個學習曲線陡峭的複雜系統,尤其是對於開發人員而言。 同時,AEM 比更成熟和更昂貴的內容管理解決方案更易於使用,將 AEM 置於免費和非常昂貴的解決方案之間。
從技術的角度來看,AEM 是一個開源技術的集合體,其中包含 Adobe 的多項技術,將 AEM 置於開源軟件和專有軟件之間。 正是這些來自 Adobe 的觸摸使系統變得閃亮且可用。 例如,視覺拖放頁面構建器一直是在 AEM 中創建頁面的標準方式——早在 WordPress Gutenberg 誕生之前。
讓我們看一下將創作體驗提升至高於平均水平的一些功能。
組件(塊)
網站最重要的想法之一是組件的概念(或 WordPress 術語中的塊)。 組件表示遵循特定規則的一段內容,而不是一團亂麻。 例如,您可以擁有一個視頻組件,其中作者只能粘貼 Youtube 鏈接並控制 Youtube 特定設置。 或者您可以有一個引用組件,其中作者將引用添加到一個文本字段並將被引用的人的姓名添加到另一個文本字段。 您甚至可以擁有一個包含其他組件的佈局組件,並將它們顯示在移動設備上,而在大屏幕上,這些組件分佈在三列中。

作者確切地知道對特定組件的期望,並且可以輕鬆地用適當的內容填充它。 同樣重要的是長期利益和新機會,這對於過去幾十年流行的老派“一個文本字段適合所有內容”方法來說是不可行的:
- 如果組件需要輸入日期,則組件創作對話框可以顯示日期選擇器而不是純文本字段,從而使作者更容易選擇具有正確格式的日期。
- 如果設計者希望被引用的人的名字顯示在引用之上而不是引用之下,開發人員可以輕鬆地重新排列代碼,因為引用和名字是分開存儲的。 如果引用和名稱以老式方式存儲,則開發人員必須手動從文本塊中提取名稱並將其移動到引用前面。
- 如果需要將報價從英語翻譯成德語,可以將報價提交給翻譯服務。 如果翻譯服務之前已經翻譯過這個報價,它可以返回保存的翻譯。 如果引用將是較長段落的一部分而不是獨立的,則翻譯會更加困難,並且可能需要人工翻譯。
- 如果視頻缺少腳本並因此阻止聾人用戶觀看,則可以用摘要文本補充該組件,使聾人用戶更容易訪問該視頻。
基於組件的編輯已經被 AEM 的用戶接受了一段時間,並且由於古騰堡在 WordPress 5.0 中的到來,基於組件的編輯器現在是創作網頁的事實標準。
注意: Leonardo Losoviz 深入研究了 WordPress 上下文中塊的含義。
碎片
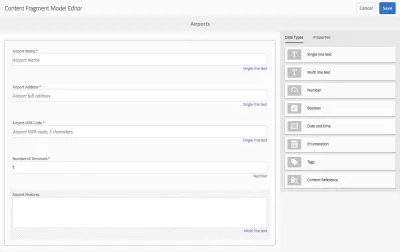
內容片段和體驗片段是過去一年主導 AEM 場景的新術語。 我將把這兩個概念簡單地概括為片段。 從本質上講,片段允許作者創建可跨網絡、移動、社交媒體和其他渠道使用的中性內容。
片段是在頁面編輯器之外創建的,與組件相比,片段對如何使用其數據的看法較少。 讓我們想像一個名為“每日報價”的片段,作者每天用新報價更新一次。 現在這個片段的引用文本可以用在很多地方:
- 頁腳小部件在每個頁面的底部顯示當天的報價。 一旦作者更新片段,頁腳也會更新。 片段確定要顯示的內容,而頁腳小部件確定報價的顯示方式。
- 引用組件允許作者從過去的“今日行情”中導入引用並將其添加到博客文章中。
- 一個插件在主頁上添加了一個“分享當天的報價”按鈕。 每當有人單擊該按鈕時,該插件就會獲取當天的報價並將其格式化,以符合通過 Facebook、Twitter 和電子郵件共享的最佳實踐。

在 WordPress 中,小部件和菜單類似於片段:作者在中性界面中創建菜單項,然後開發人員以對主題有意義的方式將這些項顯示為主題的一部分。 如果主題被新主題替換,這些菜單項將保留並可以在新主題中顯示,即使新主題可能看起來與以前的主題大不相同。
我希望片段能得到更廣泛的使用,即使這個概念在不同的系統中有不同的名稱。 事實上,Matt Mullenweg 已經宣布他的團隊目前正專注於“將塊界面擴展到內容管理的其他方面 [包括創建] 導航菜單塊 [和] 將所有小部件移植到塊中。”
頁面模板
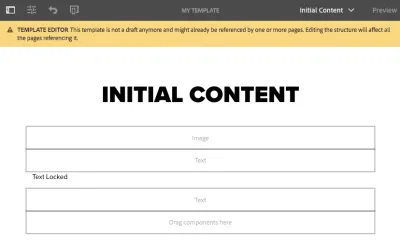
頁面模板可以被描述為更高級別的組件,因為它們包含幾個其他組件。 在 AEM 中,作者可以創建將諸如標題組件之類的組件鎖定到固定位置的模板,同時還可以定義可以在每頁基礎上添加組件的靈活區域。

其中一個重要方面是,這樣一個靈活的區域可以限制哪些組件可以進入其中。 這樣您就可以為不同的目的創建頁面模板:
- 模板#1:文章頁面模板
頁眉、標題、內容區域和頁腳是固定的。 作者可以更新標題組件但不能刪除它。 作者可以將文本、圖像和視頻組件拖放到內容區域中。 - 模板#2:登陸頁面模板
只有頁面頂部的徽標和標題組件是固定的。 作者可以在一組著陸頁特定組件中進行選擇,這些組件針對將訪問者轉化為客戶進行了優化。
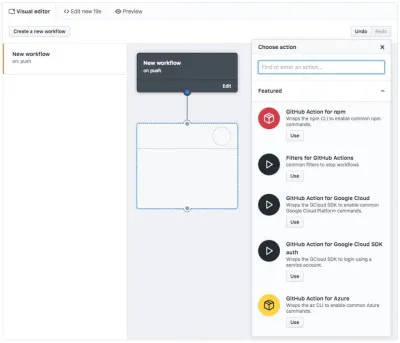
權限和工作流程
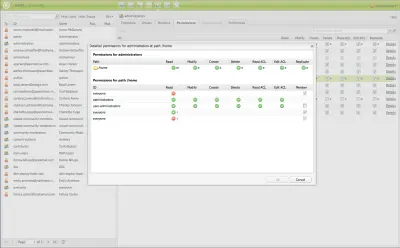
大型團隊中的每個作者都不太可能修改文章頁面模板等關鍵模板。 為了防止人們意外且不可撤銷地破壞站點,重要的是定義誰可以修改站點的哪個部分。 歡迎來到權限和工作流的概念。 這個概念既不新鮮也不特別,但對大型團隊很重要。


典型的 AEM 站點包括實際的生產站點和至少一個類似生產的站點,即staging 。 作者可以先將內容髮佈到私有暫存站點,然後再將其發佈到公共製作站點。 將內容髮佈到登台,然後將內容髮佈到生產的過程可以稱為工作流。 另一種常見的工作流類型是,內容必須經過審批才能發佈到生產站點,並且只有某些人才能點擊“發佈到生產”按鈕。

權限和工作流是小型團隊可以忽略的功能。 但是,隨著團隊的發展,這些功能對於團隊的生產力和成功至關重要。 儘管 AEM 附帶了創建工作流的基礎知識,並且開發人員可以使 AEM 滿足任何特定需求,但它需要進行相當多的代碼更改,而且不是輕而易舉就能實現的。 對於 WordPress 來說更是如此。 如果有一個對創作友好的工具來創建自定義工作流,那就太好了。

編輯模式
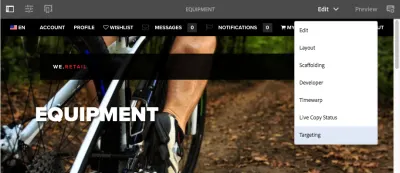
在 AEM 中,作者可以以不同的模式快速編輯和查看每個頁面。 作者根據需要完成的工作在模式之間切換:
- 要排列組件並編輯其內容,請選擇編輯模式。
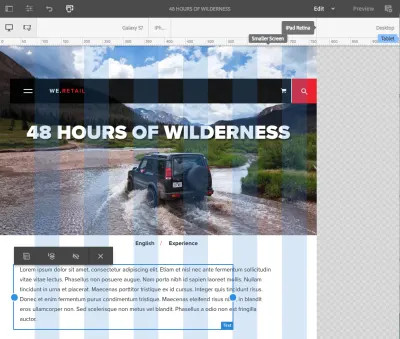
- 要更改組件在 iPad 上的排列方式,請選擇佈局模式。
- 要像訪問者一樣查看內容,請選擇預覽模式。

根據網站的設置方式,還會顯示更多模式。 一種理想的場景是通過將 AEM 與 Adobe Target 集成來設置 A/B 測試和個性化。 使用定位模式,作者可以根據訪問者的位置、年齡、推薦頁面、一天中的時間等定義何時顯示某些組件。
AEM 中的集成可與 WordPress 中的插件相媲美,但不同之處在於 AEM 集成更複雜且通常是定制的。 尤其是集成 AEM Target 可能比銷售人員說的更痛苦。


撇開開發複雜性和金錢不談,這種努力的結果可以帶來極好的創作體驗。 編輯模式的概念展示了一個簡單的下拉菜單如何為作者創造機會,讓他們在停留在一個頁面上的同時完成一系列工作。
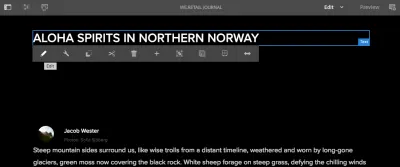
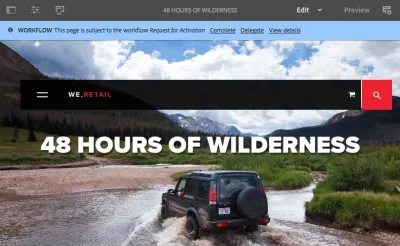
可視化單頁編輯器
看了這篇文章的截圖,你一定已經意識到 AEM 的頁面編輯器不僅是基於組件的,而且是可視化的:如果一個組件被更新了,這個改變就會立即變得可見,而作者不必在一個預覽中打開預覽。新窗戶。 很有特點。 儘管頁面構建器在 WordPress 生態系統中無處不在,但 WordPress 背後的團隊尚未定義可視化編輯的最佳實踐。 讓我更進一步問:如果將可視化編輯器與單頁應用程序 (SPA) 結合起來會發生什麼?
SPA 是從一個頁面導航到另一個頁面的網站,因為瀏覽器不必重新加載整個頁面。 一些流行的網站,如 Gmail 和 Facebook,是 SPA,但互聯網上的大多數網站都不是。 採用率較低的一個原因是創建 SPA 很困難,而維護具有數千頁的 SPA 則更加困難。 目前有兩種主要的方式來管理 SPA 中的內容:
- 通過更新代碼來更新站點的內容。 這顯然對創作不友好。
- 內容在與網站面向訪問者的部分分離的 CMS 中進行管理。 來自 CMS 的內容通過 API 使用,例如由 React 應用程序使用。 創作界面看起來與訪問者將看到的組裝站點不同。
單獨實現一個可視化編輯器和一個 SPA 已經是一項艱鉅的技術挑戰。 擁有與SPA 一起使用的可視化編輯器幾乎是聞所未聞的。 Adobe 的團隊正在努力支持 AEM 中的 SPA,同時盡量不損害其現有系統的任何優勢。 儘管 2018 年已向 AEM 社區發布了有希望的第一個版本,但仍有許多工作要做。

概括
Adobe Experience Manager 附帶了幾個有用的功能,這些功能已經或將要進入流行的開源項目。 AEM 不一定發明了本文中強調的概念,但它肯定會很好地商業化,是市場上對創作最友好的系統之一。
隨著 WordPress 中塊的引入,組件的概念成為主流。 片段、頁面模板、權限和工作流的概念至少部分在 WordPress 中實現,對於擁有許多作者、向多個渠道提供內容的團隊來說非常重要。
使用具有編輯模式並支持單頁應用程序的可視化編輯器可以進一步改善創作體驗。 這樣的編輯器很難實現,但正如 Adobe 的努力所表明的那樣,改進的體驗可能值得付出努力,並最終將其納入 WordPress。
延伸閱讀
- “打造更好的創作體驗,”艾琳·韋伯
- “創作:環境和工具”,Adobe 幫助中心
- “設計用戶友好的 Web 內容管理系統,” Christopher Hallahan
- “創作經歷”,里克·雅戈迪奇
