可訪問的 SVG:超越模式的包容性
已發表: 2022-03-10可縮放矢量圖形 (SVG) 於 1999 年成為 W3C 開放標準——當時新的技術熱點是黑莓手機,Napster 首次入侵大學宿舍,千年蟲問題引發了我們所有人的恐懼。 快進到我們的現代數字世界,您會注意到,雖然其他技術趨勢已經減弱,但 SVG 仍然存在並蓬勃發展。
這部分是由於 SVG 在如此高的視覺保真度上佔用的空間很小,在帶寬和性能比以往任何時候都更重要的世界中——尤其是在移動設備和數據非常寶貴的情況/位置上。 還因為 SVG 的集成樣式、交互性和動畫選項非常靈活。 今天我們可以用 SVG 做的事情遠遠超出了過去的基本形狀。
如果我們專注於 SVG 的可訪問性方面,我們也取得了長足的進步。 今天,我們有許多強大的模式和技術來幫助我們優化包容性。 無論您是創建圖標、簡單圖像還是更複雜的圖像,這都是正確的。
雖然您決定使用的特定模式可能會根據您的特定情況和目標 WCAG 一致性級別而有所不同——但現實是,大多數人都止步於此,專注於代碼合規性,而不是實際的最終用戶及其需求。 如果真正的包容性超出了模式——在設計和開發可訪問的 SVG 時,我們還應該考慮哪些其他因素?
使用 CSS 為 SVG 設置樣式和動畫
為什麼優化 SVG 如此重要? 另外,為什麼還要努力使它們易於訪問? Sara Soueidan 解釋了為什麼以及如何使用 CSS 設置樣式和動畫。 閱讀相關文章 →
SVG 顏色和對比度
可訪問 SVG 的主要關注點是屏幕閱讀器合規性——這只是問題的一部分,也是解決方案的一部分。 在全球範圍內,低視力和色盲人數比盲人人數多 14:1。 我們談論的是總數驚人的 5.46 億(2.46 億低視力用戶加上 3 億色盲用戶)與 3900 萬合法盲用戶。 許多視力低下和色盲的人不依賴屏幕閱讀器,而是使用瀏覽器調整大小、自定義樣式表或放大軟件等工具來幫助他們查看屏幕上的內容。 對於這 5.46 億人來說,屏幕閱讀器的輸出對他們來說可能不如確保顏色和對比度足夠好以至於他們可以在屏幕上看到 SVG 那樣重要——但是我們如何檢查這一點呢?
工具和檢查
在設計 SVG 調色板時,您應該採取的第一步是查看 WCAG 顏色對比度指南。 雖然 SVG 和其他圖標不久前免於顏色對比度要求(針對 WCAG AA 合規性時),但最近對 WCAG 2.1 指南的更新已經使所有基本的非文本圖像必須遵守與相鄰顏色的比例至少為 3:1。 本質上,這意味著如果你的 SVG 消失了,它會從根本上改變內容的信息或功能嗎? 如果您可以回答“否”,那麼您很可能不受本指南的約束。 如果您可以回答“是”或“也許”,那麼您需要確保您的 SVG 顏色對比度得到檢查。

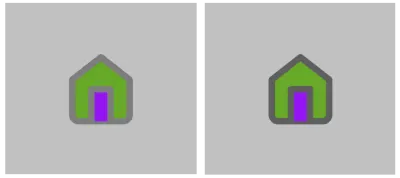
基本非文本圖像的一個示例是用作 CTA 按鈕或鏈接的 SVG 圖標 - 例如我們在此主頁按鈕中看到的。 在這個 SVG 中,我們看到了沒有視覺文本的房子的線條圖。 當我們查看代碼時,我們會在 span 中看到文本“Home”,上面有一個名為“sr-only”(僅限屏幕閱讀器)的類。 此類以及相關的 CSS 對有視力的用戶隱藏 span 文本,但對 AT 用戶不隱藏(這只是可訪問的圖像/圖形模式的一個示例) 。
這是一個很好的第一步,但選擇正確的 SVG 模式是其中的一部分——另一部分是圖標與其背景之間的顏色對比。 回到這個例子,乍一看似乎兩個 SVG 都可以訪問。 然而,當使用顏色對比工具並針對其背景測試房屋圖標時,我們看到第一個 SVG 未能符合筆劃 ( #8f8f8f ) 和背景 ( #cccccc ) 之間 2:1 的顏色對比度,而第二個 SVG 通過筆劃 ( #717171 ) 和背景 ( #cccccc ) 之間的顏色對比度為 3:1。 通過使用相同的可訪問模式,但採取了額外的步驟並將筆觸顏色更改為更暗的顏色,我們使 SVG 對更廣泛的功能更具包容性。
要檢查可訪問的顏色對比度,有許多工具可供使用。 要快速檢查顏色對比度,您可以使用 Chrome DevTools 中的對比度檢查器。 要檢查非編碼設計的顏色對比度,請查看顏色對比度分析器工具。 對於完整的調色板審查,A11y 調色板是幫助您了解哪些顏色組合最容易訪問的好方法。 當然,請確保您嘗試了一些工具並選擇最適合您和您的團隊的工具——最好的工具是您實際使用的工具。
亮/暗模式
除了檢查顏色對比度之外,您還應該考慮越來越流行和受支持的媒體查詢,稱為@prefers-color-scheme ,它允許用戶選擇他們正在訪問的網站或應用程序的淺色或深色主題版本。 雖然此媒體查詢不能取代檢查顏色對比度,但在您的網站或應用程序的整體體驗方面,它可以為您的用戶提供更多選擇。
允許您的用戶選擇他們的體驗總是比假設您知道他們想要什麼要好。
“
與其他媒體查詢一樣,要查看淺色/深色主題的變化,網站或應用程序開發人員必須添加針對查詢的額外代碼。 回到前面的房子圖標示例,您可以在以下代碼中看到 SVG 的筆觸、填充和背景顏色由 CSS 控制。 由於這些樣式元素是外部控制的,而不是硬編碼在 SVG 標記中,我們可以添加幾行額外的 CSS 以使 SVG 在深色主題中工作。
燈光/默認模式:

body { background: #cccccc; } .nav-home1 { stroke: #8f8f8f; } .nav-home2 { stroke: #717171; } #home-svg1, #home-svg2 { fill: #64b700; } #home-door-svg1, #home-door-svg2 { fill: #b426ff; }黑暗模式:

@media (prefers-color-scheme: dark) { body { background: #333333; } .nav-home1 { stroke: #606060; } .nav-home2 { stroke: #7C7C7C; } } 請參閱 Carie Fisher 的帶有 SVG 的 Pen Light/Dark 模式。
如本例所示,將您的設計設置為使用 CSS 來控製樣式元素意味著創建 SVG 的深色主題版本可能相對簡單。 相反,如果您將樣式硬編碼到 SVG 標記中,則可能需要以允許 CSS 對設計有更多控制權的方式重新構想您的 SVG。 或者,您可能需要考慮創建一個全新的 SVG 深色版本,並在主題偏好更改時換掉淺色版本。 請記住,如果您確實計劃根據用戶模式顯示/隱藏不同的圖像,您還需要對 AT 用戶隱藏不可見的 SVG!
注意:在這個特定的示例中,默認主題已經很淺,因此將其設為默認體驗並為替代體驗構建深色主題是有意義的。 否則,如果我們從深色主題開始,我們可以做相反的事情,使深色主題成為默認體驗並使用@media (prefers-color-scheme: light)創建淺色主題。
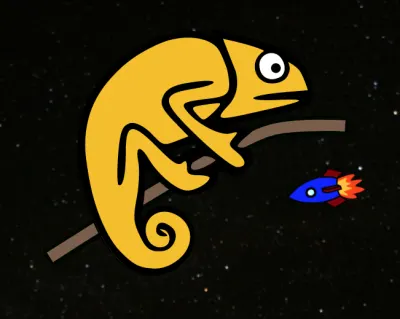
在下一個示例中,我們將通過@prefers-color-scheme媒體查詢查看具有明暗模式版本的更複雜的 SVG。 我們的朋友 Karma Chameleon(SVG 形式)既有深色主題,也有淺色/默認主題。 通過更改您的亮/暗偏好設置(Mac OS + Win OS 暗模式設置)並導航到支持@prefers-color-scheme媒體查詢的瀏覽器,您可以看到環境變化。 在燈光/默認模式下,Karma Chameleon 坐在綠色森林中的樹枝上,周圍環繞著一隻飛舞的紅蝴蝶。 在黑暗模式下,她坐在太空中的樹枝上,藍色火箭飛速掠過。 在這兩種環境中,她的顏色都會自動改變,並且她的眼睛會四處移動。
請參閱 Carie Fisher 的 Pen [Light/Dark 模式 + 使用 SVG (Karma Chameleon) 減少運動](https://codepen.io/smashingmag/pen/rNVJyoj)。


顏色和對比度可訪問性
雖然上面的示例是展示您可以使用顏色和對比度以及@prefers-color-scheme媒體查詢的有趣方式,但仍有一些非常好的現實原因可以考慮添加深色主題,包括:

- 深色主題對有畏光或光敏感的人很有幫助。 有畏光症的人在瀏覽太亮的網站或應用程序時會引發頭痛和偏頭痛。
- 有些人發現網站或應用程序上的文本在深色模式下更易於閱讀,而另一些人可能會發現較輕的主題更易於閱讀——它本質上歸結為為您的用戶提供選擇並允許他們設置自己的偏好。
- 與其他一些基於顏色或對比度的媒體查詢不同,例如
@inverted-colors(目前僅由 Safari 支持)和@forced-colors(由 Edge/IE 工程師開發,Chromium 支持即將推出),瀏覽器支持對於@prefers-color-scheme來說非常普遍@prefers-color-scheme- 所以這個媒體查詢今天開箱即用,它應該會持續一段時間。 再加上最近使用 Chromium 對 MS Edge 進行的更改,未來對這種媒體查詢的支持會更多(RIP-ms-high-contrast-mode)。

@media: prefers-color-scheme媒體功能。 (大預覽)SVG 動畫
結合顏色和對比度,您的 SVG 如何在屏幕上移動是在考慮包容性的設計和開發時要考慮的另一個方面。 WCAG 動作指南很明確:自動啟動、持續超過 5 秒並且是其他頁面元素的一部分的非必要的移動、閃爍或滾動信息必須允許用戶暫停、停止或隱藏它。 但是為什麼我們需要這條規則呢?
對於某些用戶來說,移動、閃爍或滾動內容可能會讓人分心。 患有多動症和其他注意力缺陷障礙的人可能會被您的動畫 SVG 分心,以至於他們忘記了為什麼他們甚至會首先訪問您的網站/應用程序。 而對於其他人來說,運動會引發身體反應。 例如,有前庭問題的人在觀看運動時會感到噁心和頭暈。 雖然其他人在查看閃爍或明亮的內容時可能會被觸發癲癇發作——這是您顯然想要避免的情況。
雖然我們都喜歡對有趣的網站和應用程序功能感到“高興”——但我們需要在用戶與移動內容交互時,在創造性與分散(或傷害)用戶之間取得平衡。
“
手動/自動停止
由於 SVG 動畫與其他移動內容一樣,自動播放的時間不得超過 5 秒,因此您必須為用戶創建一種暫停或停止動畫的方式。 一種方法是創建一個 JS 切換按鈕來播放/暫停動畫。
如果您的 SVG 很大或者是您網站的主要功能(例如,當您向下滾動頁面時彈出和彈出的動畫),屏幕頂部的暫停/播放按鈕可能是控制整個體驗的現實選項這頁紙。 如果您的 SVG 規模較小或與用戶輸入相關(例如,當用戶提交表單時會發生動畫),則暫停/播放按鈕可能對每個單獨的圖像都不現實,因此另一種選擇是將動畫編碼為停止五秒與無限循環播放。 ### 減少運動
除了使用暫停/播放選項或創建有限動畫循環之外,您還可以考慮添加@prefers-reduced-motion媒體查詢來處理 SVG 中的動畫。 與明暗主題示例類似, @prefers-reduced-motion媒體查詢檢查用戶的運動限制設置,然後根據他們的偏好實現視覺體驗。 在@prefers-reduced-motion的情況下,用戶可以選擇最小化他們看到的動畫或運動的數量。
在下面的示例中,動畫 SVG 在頁面加載時“寫出”一個單詞——這是它的默認動畫。 在縮減運動版本中,SVG 是靜止的,並且在沒有動畫的情況下加載了單詞。 根據 SVG 動畫的複雜性以及您希望減少運動體驗的外觀,所涉及的額外代碼量可能會有所不同。
請參閱 Carie Fisher 的 Pen [Reduced motion with SVGs](https://codepen.io/smashingmag/pen/dyodvqm)。
默認動作:

.svg-color { stroke: #ff4b00; } #a11y-svg { stroke-linecap: round; padding: 0.25rem; stroke-dasharray: 1000; stroke-dashoffset: 0; -webkit-animation: dash 5s linear forwards; animation: dash 5s linear forwards; overflow: visible; font-size: 100px; height: 0; margin: 10rem 0 5rem; position: relative; } #a11y-svg-design { cursor: pointer; stroke-width: 2px; } @-webkit-keyframes dash { from { stroke-dashoffset: 1000; fill: transparent; } to { stroke-dashoffset: 0; fill: #ff4b00; } }減少運動:

@media (prefers-reduced-motion: reduce) { #a11y-svg { animation: none; fill: #ff4b00; } } 請記住,使用@prefers-reduced-motion代碼是使您的 SVG 更易於訪問的一步,但您還需要考慮減少運動的方式。 例如,假設您使用@prefers-reduced-motion創建了 SVG 動畫的慢速版本。 但是,較慢的版本是無限循環的,因此動畫持續時間超過 5 秒,這違反了 WCAG 運動規則的一部分。 如果您改為創建動畫 SVG 的縮減運動版本,使動畫在 5 秒後停止,那麼它將通過該部分規則。 這種細微的代碼更改等於兩種完全不同的用戶體驗。
在下一個示例中,Karma Chameleon 帶著@prefers-reduced-motion媒體查詢和相關代碼返回。 通過更改您的運動設置(Mac、Win、Android 和 iOS 設置)並使用支持@prefers-reduced-motion媒體查詢的瀏覽器,您可以看到動畫更改。 在減少運動的燈光模式下,Karma Chameleon 在森林中與一隻靜止的紅蝴蝶。 在減少運動的黑暗模式下,她在太空中,背景是靜止的藍色火箭。 在這兩種環境中,她的顏色和眼睛也是靜止的,因為原始 SVG 動畫被完全移除。
請參閱 Carie Fisher 的 Pen [Light/Dark 模式 + 使用 SVG (Karma Chameleon) 減少運動](https://codepen.io/smashingmag/pen/rNVJyoj)。


動畫可訪問性
從可訪問性的角度來看,有一些很好的理由考慮限制屏幕上的移動或在 SVG 中提供替代動畫,包括:
- 少即是多! 為有認知和注意力障礙的人保持簡單的 SVG 動畫有助於提升整體用戶體驗。 對於對網站或應用程序的內容或功能至關重要的 SVG 尤其如此,例如導航、按鈕、鏈接或任何由用戶輸入觸發的動畫。
- 不要讓人生病! 一些患有癲癇、前庭和視力障礙的人可能會通過您的 SVG 中的運動觸發身體反應,因此請對您的設計和代碼負責。 注意:您應該使用免費的光敏癲癇分析工具 (PEAT) 仔細檢查任何可能在閃爍/閃爍區域出現問題的動畫 SVG,以確保您的內容不會觸發癲癇發作。
- 大多數主流瀏覽器現在都支持桌面和移動設備上
@prefers-reduced-motion media query——這意味著更多的人可以限制他們在屏幕上看到不需要的移動。 與有很多競爭對手的媒體查詢@prefers-color-scheme不同,目前沒有其他可用的減少運動的媒體查詢。

@media: prefers-reduced-motion媒體功能(大預覽)包起來
顏色、對比度和動畫是每個 SVG 的核心。 研究報告稱,這些視覺元素具有內在意義,有助於品牌認知度,並與公司的感知價值相關——這使得 SVG 成為設計師和開發人員可以對我們的用戶產生直接和直接影響的一個非常大的領域。
但同樣重要的是,我們不要僅僅將 SVG 可訪問性視為幫助“其他人”的東西——因為誰沒有發現自己必須與設備屏幕上的眩光作鬥爭? 或者你有偏頭痛,SVG 不斷在屏幕上上下浮動,讓你感到噁心,而不是“高興”。 或者,也許您在光線較暗的環境中訪問了一個網站,並且由於灰色配色方案而難以閱讀文本?
通過使用可訪問性工具、WCAG 指南以及不斷添加和支持新的 CSS 媒體查詢以提供更多選擇,我們可以以更負責任和包容的方式影響所有人。
真正的數字包容性是理解我們每個人都可以從更易於訪問的設計和代碼中受益。
“
