Chrome DevTools 中的可訪問性
已發表: 2022-03-10我在 DevTools 上花了很多時間,在此過程中,我開始了解 DevTools 中一些更“隱藏”的功能,並希望在本文中與您分享其中的一些功能——特別是關於可訪問性的內容。
這篇文章使用谷歌瀏覽器,因為它是我使用並且感覺很舒服的瀏覽器。 話雖這麼說,Firefox、Safari 和 Edge 在他們的開發工具方面都取得了長足的進步,而且他們自己肯定有一些與可訪問性相關的出色功能。
您可能已經熟悉 DevTools,但這裡有一個快速提醒如何檢查網頁上的元素:
- 在 Google Chrome 中打開您有興趣查看的網頁
- 使用快捷鍵Cmd + Shift + C (在 Windows 上為Ctrl + Shift + C )
- 您的指針處於檢查元素模式,繼續並單擊網頁上的元素
就這樣,您打開了 DevTools 並開始檢查元素。 不同的面闆對應不同的功能,例如圍繞 JavaScript 調試、性能等。
隨處可見與可訪問性相關的功能,因此讓我們探索它們的作用,它們的居住地以及如何使用它們。
對比度
這是一項檢查檢查的文本與背景顏色是否具有令人滿意的顏色對比的功能。
通常,文本顏色和底層背景顏色之間的高對比度意味著不同能力的用戶的文本更清晰。 此外,它還有助於支持用戶在各種環境條件下閱讀您的文本,請考慮以下示例,這些示例可能會影響用戶對文本易讀性的看法:
- 在陽光充足的戶外看屏幕
- 移動設備已將其屏幕亮度一直降低以延長電池壽命
“目的是在文本與其背景之間提供足夠的對比度,以便視力中等的人可以閱讀。”
— 了解成功標準 1.4.3:對比度(最低)
使用對比度工具可以立即給我們一個是/否的問題答案:此文本是否符合最低對比度標準。 使用此工具可以幫助影響您網站的設計和配色方案,這可以為弱視用戶帶來更多可讀的內容。

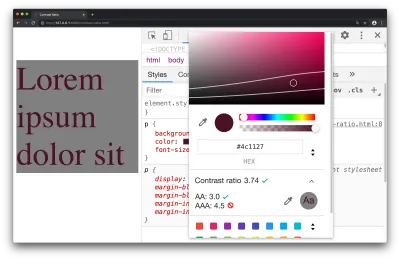
顏色選擇器工具中提供的對比度功能可以通知您是否已滿足最低對比度要求。 要訪問此功能:
- 使用 DevTools 檢查文本元素
- 在 Styles 窗格中找到 color 屬性,然後單擊彩色小方塊以調出顏色選擇器工具
- 單擊顯示“對比度”的文本,該文本提供有關此主題的更多信息
這三個比率代表:
- 您當前的對比度
- 最小對比度 (AA)
- 增強對比度 (AAA)
作為自己的練習:在色譜中拖動圓形顏色選擇器工具並觀察滿足最小對比度和增強對比度的點。
也可以通過本文的燈塔部分中介紹的燈塔報告向您報告此功能。
無障礙檢查員
這指的是一個 DevTools 窗格,它允許您查看 DOM 節點的各種可訪問性屬性和 ARIA 信息。
ARIA 是指通常在 HTML 中使用的一組屬性,這反過來又使您的網站更容易被不同能力的人訪問。 它絕對值得在您自己的網站上使用,但它確實需要了解 Web 可訪問性的基礎知識,以確保您以能夠幫助您的用戶的方式使用它。
例如,考慮以下 HTML:
<p class="alert" role="alert"> That transaction was successful </p> 諸如屏幕閱讀器之類的輔助設備可以使用role="alert"屬性向用戶宣布此類信息。 DevTools 中的 Accessibility 窗格可以挑選出這樣的屬性 ( role ) 並將其呈現給您,因此很清楚元素具有哪些與可訪問性相關的屬性。
驗證您在此窗格中看到的信息有助於回答以下問題:“我是否對可訪問性進行了錯誤編碼”,無論是在語法上還是在結構上,請記住,以正確的語法應用可訪問性技術和擁有可訪問的網站是兩個不同的事物!

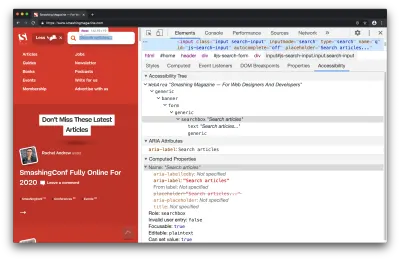
要開始使用它,您可以打開帶有已檢查元素的“輔助功能”窗格:
- 檢查頁面上的任何元素,例如超鏈接或搜索框
- 打開“元素面板”中的“輔助功能”窗格
額外提示:我不必找到窗格(默認情況下未打開),而是在命令菜單( Cmd + Shift + P )中搜索“顯示輔助功能”。
您會在這裡找到大量信息,例如:
- 可訪問性樹(DOM 樹的子集)
- ARIA 屬性
- 計算的可訪問性屬性(例如,是否可聚焦、是否可編輯、是否通過表單驗證)
根據被檢查的元素,這些信息中的一些可能不適用,例如,可能一個元素合法地不需要 ARIA 屬性。
與 DevTools 中的大多數功能一樣,您在此窗格中看到的內容是“實時的”——您在元素面板 DOM 樹中所做的更改會立即反映回此窗格,這有助於糾正拼寫錯誤的 ARIA 屬性等。
如果您對使用 Accessibility 很有信心,可能是因為您正在使用替代的自動化測試工具,例如 axe,那麼您可能不會經常使用此窗格,這沒關係。
如果您有興趣在查看真實網站的同時了解更多信息,我製作了一個 14 分鐘的視頻,介紹使用 Chrome DevTools 進行輔助功能調試。
燈塔
Lighthouse 是一個自動網站檢查器,可以掃描最佳實踐、可訪問性、安全性等。
如果您已經閱讀了可訪問性理論,並且想了解如何將其有效地應用到您自己的網站,那麼這是一個很好的工具,因為它實際上是一個點擊式界面——無需安裝。 此外,它的所有審核都非常具有指導性,可以告訴您失敗的原因以及失敗的原因。
遵循此工具的建議幾乎肯定會有助於提高您網站的可訪問性。

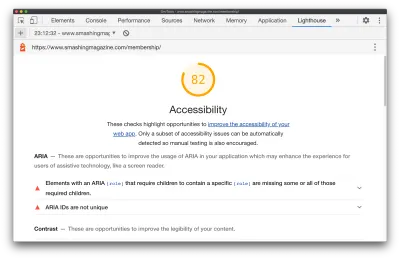
在檢查安全性、一般 Web 最佳實踐時,性能很有幫助。 讓我們關注如何在 Lighthouse 中運行可訪問性審計:

- 導航到 DevTools 中的 Lighthouse 面板
- 取消選中所有類別,但保持選中“輔助功能”
- 點擊“生成報告”
- 在生成的報告中,單擊不同的建議以了解更多信息

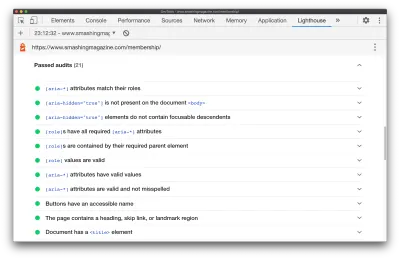
如果您想了解有關可訪問性的更多信息(我當然願意!),單擊失敗,但即使通過審核也是一種很好的學習方式,因為幾乎每個審核都鏈接到審核本身的專用 Web 開發人員文檔,以及為什麼它很重要。
在大多數情況下,審計文檔頁面非常簡潔,我強烈推薦它們。 讓我們看一下確保存在<title>元素的審計文檔。 它規定:
- 燈塔產權審計是如何失敗的
- 如何添加標題
- 創建出色標題的提示
- 不使用的標題示例,以及值得使用的標題
而在文檔標題文檔的情況下,只用了 300 字就可以解釋上述 4 點。
需要注意的一件有趣的事情是,與“輔助功能”窗格不同,Lighthouse 審核在默認情況下非常具有指導性,這使得 Lighthouse 面板成為您剛開始時訪問的好地方。

隨著您在構建可訪問頁面方面變得更加先進,您可能會擺脫預定義的審核並在可訪問性窗格中花費更多時間。
“
模擬視力缺陷
這是 DevTools 的一項功能,用於將視力缺陷(例如視力模糊)應用於當前頁面。
“在全球範圍內,大約每 12 名男性中就有 1 名(8%)和每 200 名女性中有 1 名有色覺缺陷。”
— 低視力人士的無障礙要求
您將希望使用此功能來幫助確保您的網站滿足用戶的需求。 如果您的網站正在顯示一個重要的圖像,您可能會發現該圖像對於患有三色盲(藍色和黃色視力受損)的人來說難以理解,甚至對於視力模糊的人來說也難以理解。
“有些低視力可以通過眼鏡、隱形眼鏡或手術來矯正——有些則不能。 因此,有些人無論如何都會視力模糊(視力低下)。”
— 低視力人士的無障礙要求
例如,在圖像的情況下,您可能會發現在通過 DevTools 模擬視力模糊時有更高分辨率的圖像可供下載,而不是視力模糊的用戶可以使用並進而理解圖像顯示的內容。 這將需要一些基於設計/用戶體驗的問題解決技能——可能來自你/你的同事——但這可能是滿足用戶需求或不滿足用戶需求的區別。
️請注意:下圖是部分模糊的,用於演示 DevTools 的“模糊視覺”仿真功能。

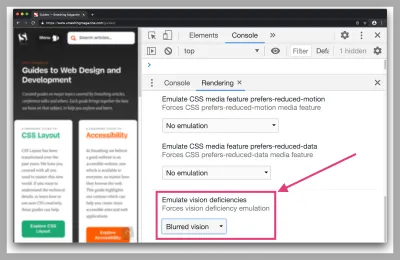
您可以通過以下步驟試用此功能:
- 打開命令菜單( Cmd + Shift + P或Ctrl + Shift + P在 Windows 上)
- 搜索並選擇“顯示渲染”
- 從渲染窗格的模擬視力缺陷部分選擇視力缺陷,例如“視力模糊”。
以下是一些可以通過 DevTools 應用的視力缺陷示例:
- 模糊的視野
視力不太精確的地方 - 紅眼病
對紅光不敏感導致的色盲 - 三觀
藍色和黃色視力受損
像這樣的仿真功能並不能完全解釋這些缺陷如何在個體中表現出來的細微差異,更不用說廣泛的視力缺陷了。 話雖如此,此功能仍然可以幫助我們作為 Web 開發人員理解和改進頁面的可訪問性。
檢查元素工具提示
此功能指的是改進的工具提示,當您使用“檢查元素”功能時,它現在會顯示與可訪問性相關的信息。 這是一個微妙但仍然非常重要的功能,因為它可以讓您快速了解元素的可訪問性。
我說這很重要,因為對於本文中提到的其他四個功能,它們需要我們有意識地採取行動(單擊生成報告按鈕、導航到輔助功能窗格、打開顏色選擇器工具等)。 但是,對於此功能,它會在檢查元素時出現在 DevTools 最常見的操作之一中。
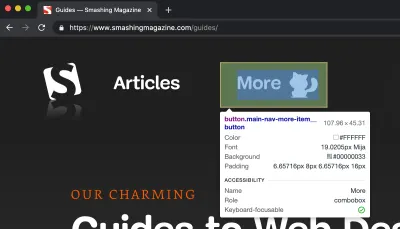
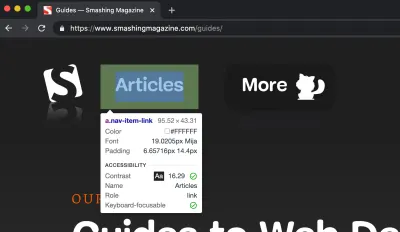
作為對自己的一個簡短挑戰,請查看以下兩個屏幕截圖。 他們演示了增強的 DevTools Inspect Element 工具提示,該工具提示現在有一個可訪問性部分。 您能確定該部分中的屬性代表什麼嗎?


您可能會注意到,這些信息與我們之前看到的完全相同——作為對比度部分和可訪問性檢查器的一部分。 它們具有相同的屬性,但以(希望)更簡單的方式出現。
注意:該工具提示(最後一項)中還有一個“Keyboard-focusable”屬性。 這表明該項目是否可通過鍵盤訪問。 如果為真,這通常表明可以通過 Tab 鍵來聚焦有問題的元素。
我的看法:Inspect Element 是瀏覽器 DevTools 中極其常見的用例,因此為 Inspect Element 工具提示挑選有用的可訪問性相關屬性可以作為一個有用的提醒,並促使我們作為 Web 開發人員進一步調查並確保我們正在構建的東西是可訪問的。
結論
多年來,用於提高可訪問性的 Web 開發人員工具得到了迅速改進,但有時這些工具被隱藏起來或根本沒有記錄。 在本文中,我們探討了其中一些功能,這些功能有望在將可訪問性最佳實踐應用於我們構建的網站時對我們有所幫助。
這裡提醒一下我們所涵蓋的內容:
- 對比度
檢查檢查的文本元素是否具有令人滿意的對比度。 - 無障礙檢查員
查看各種可訪問性屬性和 ARIA 信息。 - 燈塔
涵蓋最佳實踐、可訪問性等的網站檢查器。 - 模擬視力缺陷
一種將視覺缺陷(例如視覺模糊)應用於頁面的工具。 - 檢查元素工具提示
改進的工具提示,可顯示與可訪問性相關的信息。
如果您想了解 200 多個 Web 開發技巧的最新信息,我會創建 Dev Tips 郵件列表! 我還在我的 Twitter 上發布了大量額外的 Web 開發資源。
現在就是這樣! 感謝您的閱讀。
