accessiBe Review:幫助網站獲得 WCAG 2.1 和第 508 節合規性的 Web 可訪問性工具
已發表: 2019-11-26如今,Web 可訪問性是一件大事,尤其是對於美國人而言。
殘疾人無法像正常人一樣訪問互聯網。 取決於他們需要特殊的顯示器、鼠標、揚聲器、網站元素、特殊對比度等等。
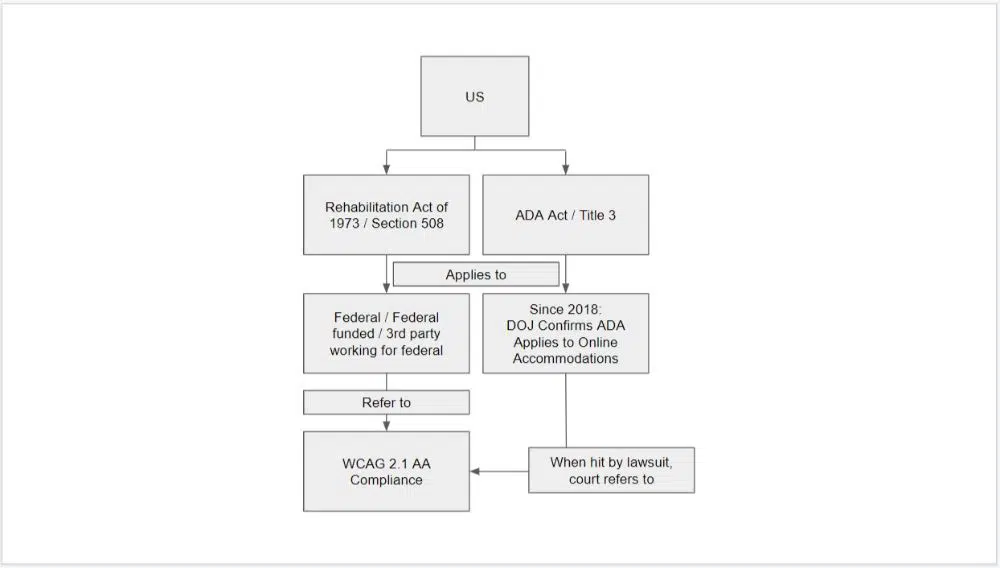
由於這些原因以及更多原因,司法部製定了兩項重要法案,即 ADA(美國殘疾人法案)和包括第 508 條的康復法案。在此之上,萬維網聯盟 (www) 發布了 WCAG 2.1,其中本質上是一本關於網站需要實施以使其網站可訪問的最佳實踐的指南。
底線? 如果您擁有一個網站,則需要確保殘障人士可以訪問它,因為您可能會受到法律影響,但除此之外,您將進入一個無法瀏覽和與您的網站互動的巨大市場。
可訪問性是關於使每個人都可以訪問網站。 某人是否有殘疾或對網站的其他個人要求並不重要。 當每個人都可以使用、操作和感知其所有內容時,網站就可以訪問。 然而,用戶經常會遇到許多障礙。
問題是,讓網站易於訪問是很困難的,所以你很可能從一開始就放棄它,因為:你不知道怎麼做,或者它太貴,或者你無法協調你的企業設計與可訪問性或所有以上。 更不用說,實施將超出您的預算。
輸入 accessiBe,這是一種基於 AI 的 Web 可訪問性工具,可讓您在數小時內訪問您的網站。 您不必為此花大價錢; 您可以保留您的企業設計。 您只需在源代碼中添加一行代碼即可。
殘疾是多種多樣的
舉幾個例子:用戶有視覺障礙,因此依賴於明亮的對比和清晰的文字。 另一個用戶由於震顫而無法使用鼠標,但使用鍵盤瀏覽網站。 但是,網站上的許多功能無法通過鍵盤訪問或執行。 由於缺少字幕,聾人無法理解視頻中的口語內容。
圖 1:殘疾人與人一樣多樣化。 對可訪問網站的要求也是如此。
這個列舉根本不完整,大大簡化了個人需求。 因為我們人類不同,我們的需求也不同。 因此,沒有可訪問性的專利配方。
通用設計:一種設計,而不是少數
因此,在可訪問性的背景下,人們經常談論通用設計。 通用設計背後的理念是,設計的創建方式是為每個人服務,每個人都可以使用。 因此,它應該為所有人服務,而不僅僅是少數人。 但由於人員、殘疾和要求的多樣性,這說起來容易做起來難。
借助 AI,人人享有可訪問性
因此,accessiBe 選擇了一種完全不同的方式,而不是進行涉及可能妥協以使單個用戶組更容易獲得報價的網頁設計。 accessiBe 是一個基於人工智能的解決方案,通過兩種方式提高網站的可訪問性。
個人設置的用戶界面
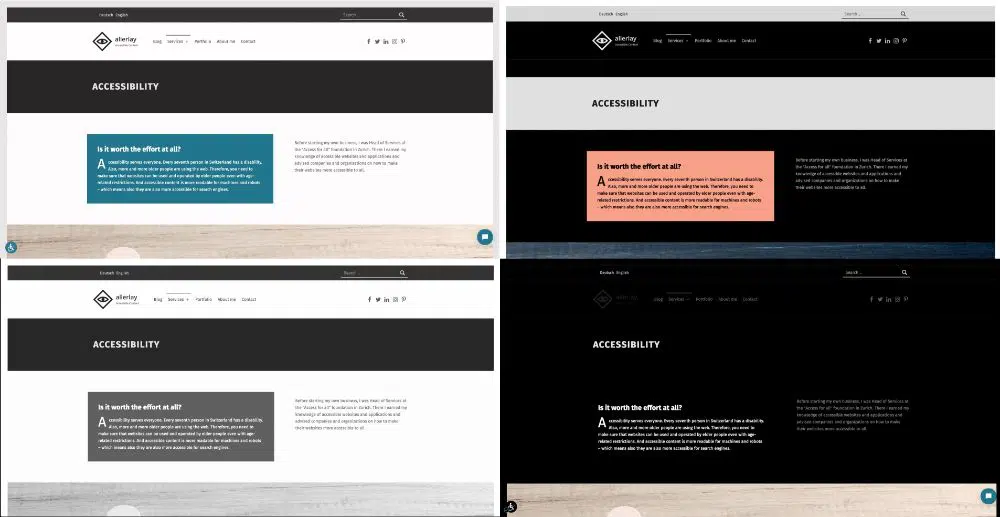
在最終用戶可見的界面中,這些可以進行個人設置。 例如,可以調整字體大小、顏色或間距。 雖然有經驗的盲人或視障用戶有他們的軟件來使用計算機和網站,但年長的用戶缺乏軟件和體驗。 accessiBe 界面允許所有用戶自定義網站的外觀。 獨立於他們的技術親和力和技術可能性。

圖 2:accessiBe 允許對顏色、字體或間距進行單獨設置。
人工智能糾正可訪問性問題
此外,accessiBe 會在後台自動調整可能出現的可訪問性問題。 例如,這包括缺少表單字段的標籤或圖像的替代文本。 這意味著網站運營商可以提高其網站的可用性,而無需處理技術細節。
使用 Javascript 代碼的簡單實現
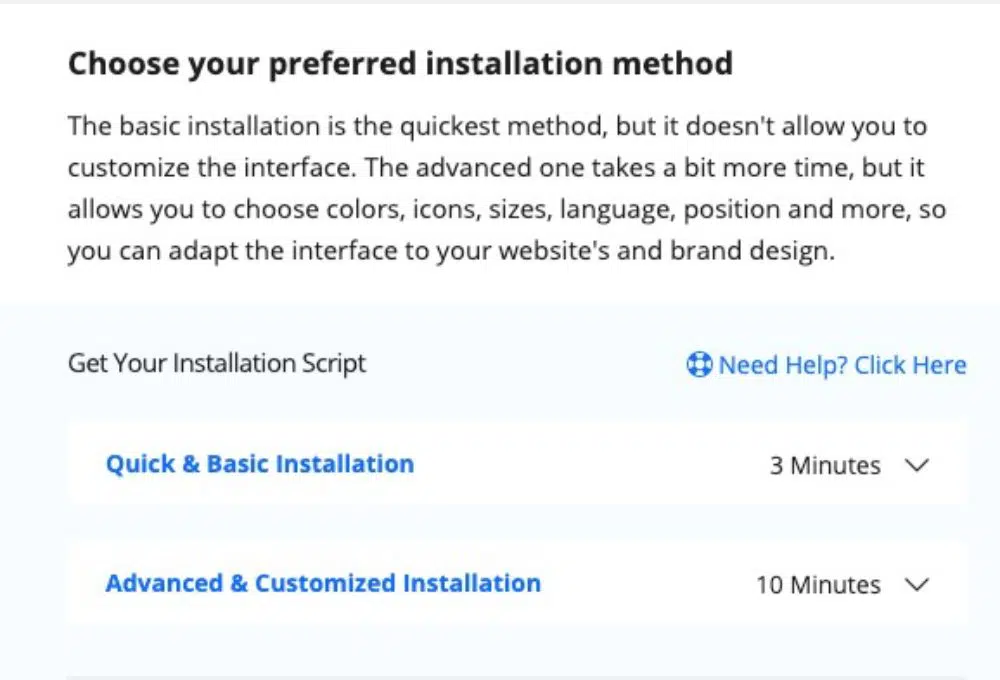
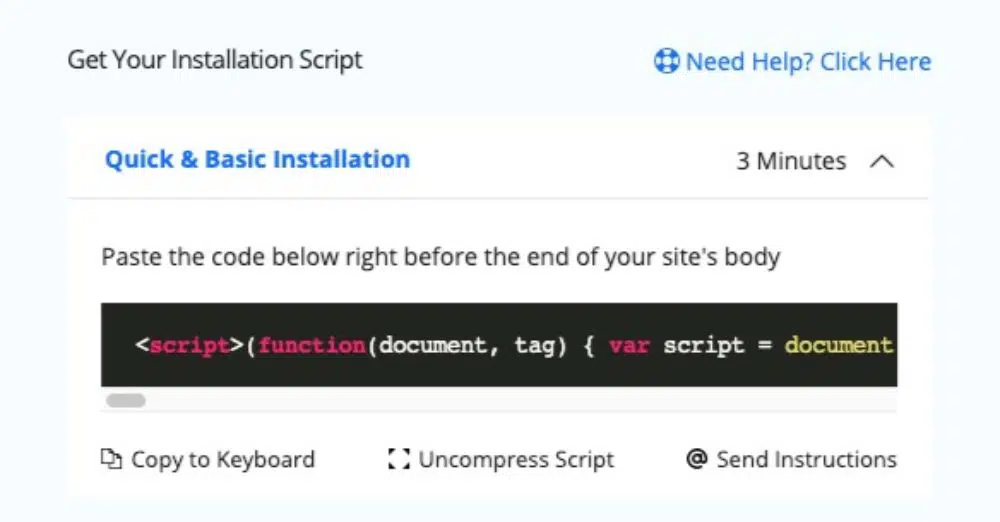
accessiBe 的應用再簡單不過了。 您可以自定義用戶界面的設計,然後生成 Javascript 代碼。 將其插入源代碼的頁腳。 您不需要任何編程知識。 accessiBe 為您提供不同系統的說明,以便您輕鬆插入代碼。
完成此操作後,您可以坐下來讓 AI 完成工作。 工作完成後,您將收到一封電子郵件通知。 這會在 48 小時或更短時間內發生,具體取決於您的網站有多少頁面。
圖 3:accessiBe 允許您在兩種不同的安裝方法之間進行選擇。
圖 4:對於快速和基本的安裝,您所要做的就是複制並粘貼自定義代碼。
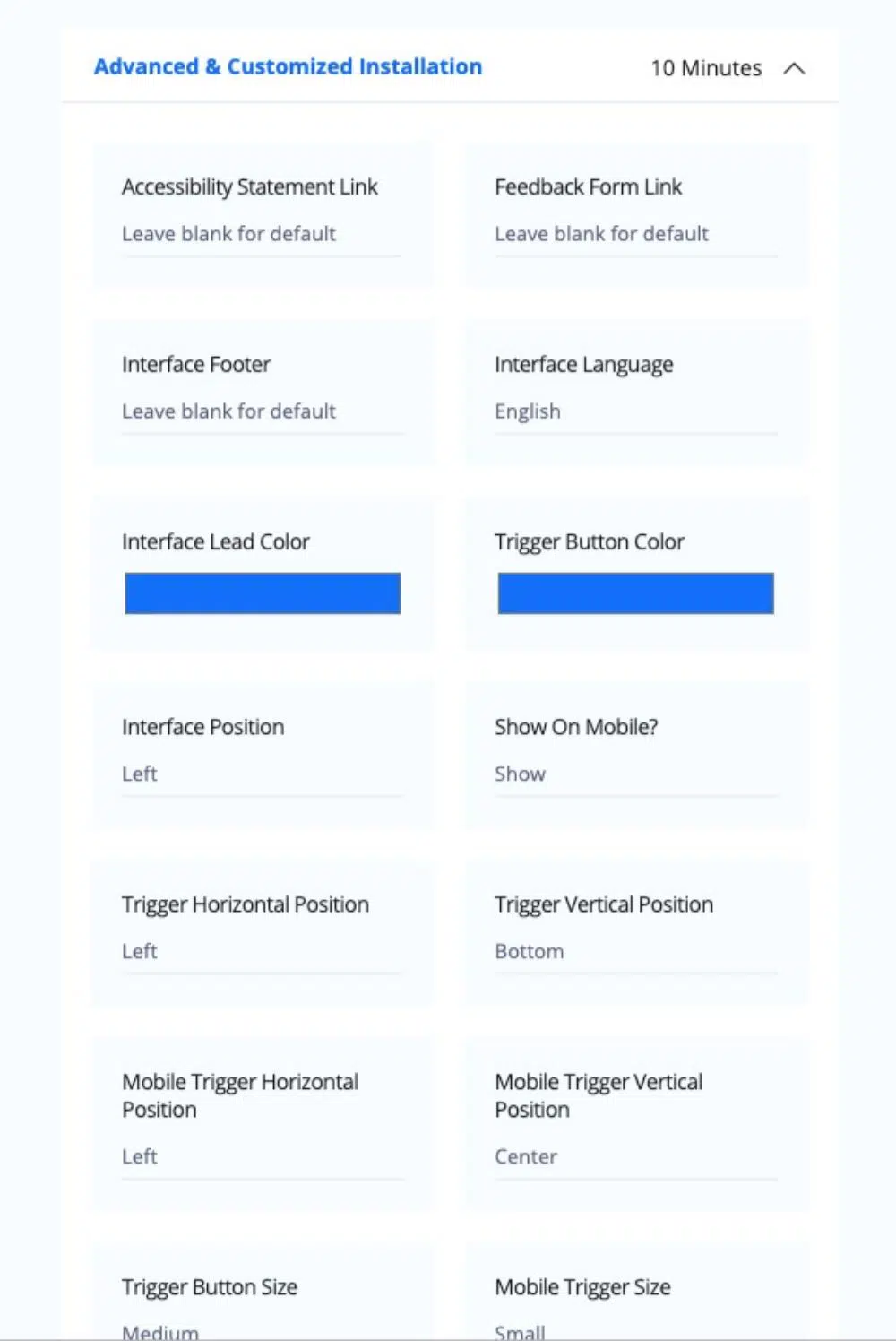
圖 5:高級和自定義安裝允許您使用自己的顏色和其他設置。
accessiBe 確保可持續的可訪問性
雖然手動測試和更正的網站的可訪問性隨著時間的推移而降低,但 accessiBe 保證了可持續的可用性。 系統每 24 小時重複一次該過程。 因此,您可以添加新內容或編輯現有內容,而無需擔心可訪問性。
現在免費試用
所以你有它,關於如何使用 accessibe 使你的網站符合 WCAG 2.1 和第 508 節的完整教程。 想知道更多? 您可以免費且無義務地測試 accessiBe 7 天。 自己嘗試一下,然後自己決定。 您可以申請免費試用。