在您的網站上使用動畫時不要做的 9 件事
已發表: 2020-10-06出於各種原因,例如教育目的,動畫可以在網站的各個地方使用。 人們已經了解在他們的網站中使用動畫的重要性。 這樣的動畫可以使人們了解產品的某些特性或功能。 但是,您可以在您的網站上使用多少或多少動畫應該有一個限制。 動畫一直是網頁設計的最大趨勢之一。 因此,您網站的訪問者有可能希望在訪問您的網站時看到某種動畫。
有一些方法可以說明您應該如何在您的網站上使用動畫。 使用過多的動畫,或者在某些情況下沒有動畫,可能會損害您網站的聲譽或損害您的轉化率。 最好在太多和太少之間取得平衡,只在適當的時候使用動畫。 讓我們看看在您的網站上使用動畫時不應該做的一些事情。
1.忽略動畫基礎:
您必須記住,動畫有不同的形狀和大小以滿足您的要求。 它的範圍可以是單擊按鈕時的微小動畫,也可以是背景中的全範圍動畫。 您也可以在環境中使用此全方位動畫作為網站背景。 您可以使用動畫將它們顯示為對網站訪問者行為的反應。 例如,當您的網站訪問者滾動瀏覽您的網站時,您可以使用動畫來顯示特定對象。
您可以選擇將動畫應用於網站的最小元素或占據整個屏幕的網站背景。 了解動畫的功能至關重要,這樣您就可以在您的網站上戰略性地使用它。 因此,了解如何使用動畫的基礎知識變得非常重要。 只有當您了解動畫的基礎知識時才能做到這一點。 如果您不了解動畫的工作原理,您將無法隨意使用動畫,並且動畫在網站上將毫無用處。
2.適度是關鍵:
適度永遠是關鍵,因為一切過量都是毒藥。 不建議在網站的每個角落都用動畫轟炸您的網站。 如果您控制自己不要在您網站的每個網頁上使用動畫,那將是最好的。 如果你大量使用它,用戶可能會覺得它很煩人。 而且您的網站可能會負載過重,這可能無法在低帶寬下很好地呈現動畫。 這可能會以多種方式影響網站的性能。 此外,負載過重的網站可能會關閉用戶,您可能會失去寶貴的客戶和網站的流量。
另一方面,我們去過使用零動畫的網站,我們知道該網站看起來多麼乏味。 對於來自特定域的網站,它們不需要動畫。 在這種情況下,您可以避免使用動畫。 但是當要在兩者之間取得平衡時,適度使用動畫總是好的。 網站上隨處可見的輕動畫不會影響性能或分散用戶的注意力。 此外,即使您的網站使用動畫,用戶的瀏覽體驗也將是無縫流暢的。 這可以確保網站不是龐大的,即使在低帶寬連接上也能很好地呈現。
3.不證明動畫的目的:
保持對在您的網站上使用動畫的原因有一個健康的理解至關重要。 您應該能夠使用強有力的理由證明在您的網站上使用動畫是合理的。 動畫應該在您的網站上完成特定的任務。 例如,您可以使用動畫通過顯示用戶何時應該點擊或滾動瀏覽網站來引導訪問者。 動畫還可以用於以非常微妙的方式講述故事,或者您可以使用它來使用動畫來揭示您網站上的某些內容。
當你在使用動畫背後沒有特定目的使用動畫時,你不知道如何成功使用動畫。 任何沒有目的的東西都會失去它的價值、意義和重要性。 如果您了解為什麼要在您的網站上使用動畫,那將是最好的。 如果您已經弄清楚使用動畫背後的原因,則有必要適度實施。 如果您永遠不會忘記適度的重要性,那將是最好的。
4.動畫一切:
很明顯,為網站的某些方面製作動畫效果很好,並產生了良好的影響。 但是,單個組件並不能很好地給出動畫效果。 因此,最好始終將注意力集中在與動畫表現良好的元素上。 動畫應該與觸發特定行為的網站組件一起使用。 例如,您可以在導航按鈕、CTA 等上使用動畫。
向網站用戶解釋方向的其他元素也可以有動畫。 例如,您可以選擇為背景滾動或箭頭設置動畫,以顯示用戶下一步應單擊的方式和位置。 我們都看到進度條被動畫成各種東西,例如漫畫舞蹈或進度條的百分比。 您可以想出多種想法來在進度條中引入動畫。 動畫彈出框和消息圖標也是在您的網站上引入基本動畫的絕佳方式。

最好不要使用動畫來影響元素的功能或以某種方式損害它。 例如,您不能選擇在網站的文本內容中添加動畫,這會使用戶難以閱讀。 此外,如果您始終確保不會在您應該從用戶那裡獲得輸入的地方添加動畫,那將是最好的。 因為在這樣的地方使用動畫會分散用戶的注意力。
5. 內容複雜化:
在您的網站上引入動畫的最佳方法之一是簡化網站的內容。 例如,如果您有一個網站展示產品是如何在工廠製造的,您通常會使用文本內容進行解釋。 該文本內容可以包含項目符號點、表格或段落,這將有助於用戶理解整個過程。 但有時,這種方式會產生一種單調的內容形式。
如果您使用動畫來顯示相同的信息,您應該使用各種方式來顯示它。 您可以為 UI 的某些元素設置動畫並將信息放入其中。 創建一個這些元素輪流轉動的動畫,顯示相關信息而不是乏味的文本內容是一個好主意。 這種形式的動畫被稱為入職。 它是一種結合動畫和文字元素的設計方法。 這創建了一個鼓勵參與的直觀過程。
6.忽略你的目標受眾:
無論您選擇在您的網站上放置什麼內容,了解誰將閱讀或訪問它始終是必不可少的。 這些人由您的目標受眾組成。 在您的網站上放置動畫是必要的,但更重要的是了解您的目標受眾如何受到它的影響。 不僅如此,您還應該了解動畫如何幫助或使您的目標受眾受益。 如果您始終分析用戶訪問您網站的原因以及他們對您網站技術方面的理解,那將是最好的。
分析用戶使用的瀏覽器版本或帶寬始終是最好的選擇,因為您可以查看動畫是否有效。 使用較低的瀏覽器版本,動畫變得無用,因為它不會有效地渲染。 此外,如果動畫不能達到目的,它在網站上也毫無用處。
7. 僅針對一台設備:
現在有很多設備可供用戶用來瀏覽您的網站。 您可以根據用戶選擇瀏覽您的網站的設備來更改動畫元素的方式。 例如,如果用戶使用的是基於桌面的計算機,您可以在鼠標懸停動作上引入動畫。 如果用戶通過手機瀏覽網站,您可以為手機屏幕外觀設置動畫。 這對用戶的思想產生了很大的影響,並給人一種你已經非常關注不同設備的印象。
此外,在根據不斷變化的設備配置您的網站時,您可以了解不同設備的配置。 這使您可以查看哪些設備與您要使用的動畫類型兼容。 因此,了解配置可以讓您了解動畫是否在該設備上運行良好。 它還可以讓您處理在不同設備上使用動畫時出現的故障。 因此,最好包括您的用戶瀏覽您網站的所有其他設備。
8. 強制用戶動畫:
如果您對訪問者強加某些東西,您的網站就無法成功。 最好不要強迫網站訪問者做某些事情,它同樣適用於動畫。 您可能已經用視差滾動裝飾了您的網站主頁。 但是,如果您的用戶有暈車問題,那麼視差滾動可能不是您網站的正確選擇。 此外,當您的網站上有動畫時,您應該始終為用戶提供關閉動畫的機會。 這樣,用戶就會明白您已經考慮過他們不需要看動畫。 因此,動畫看起來並不強迫。
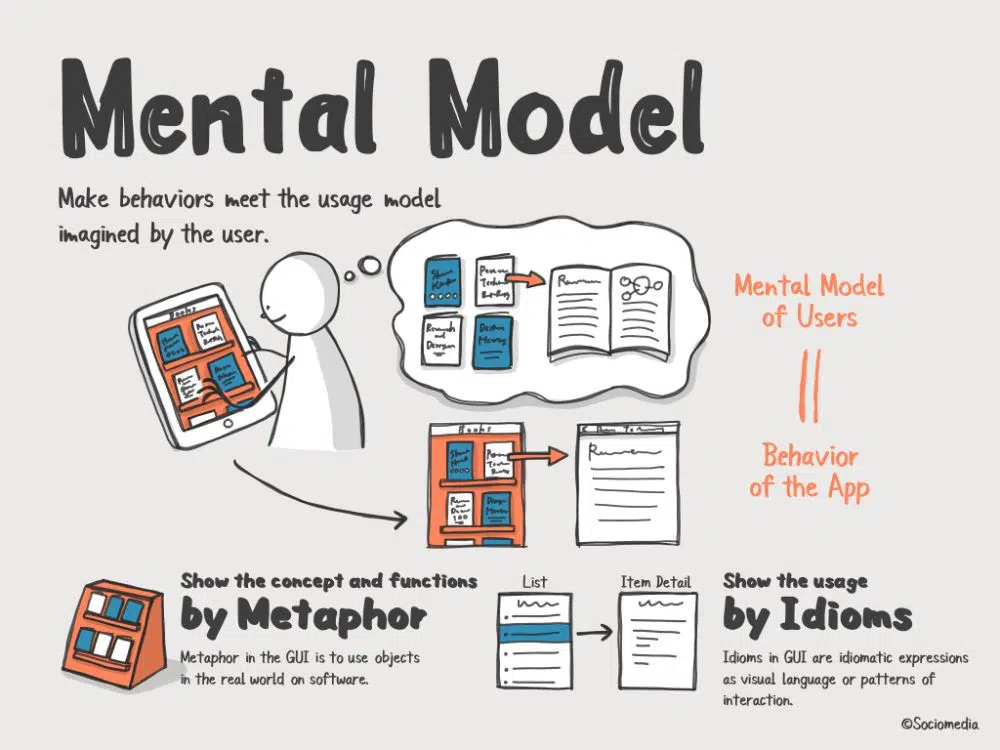
9. 忽略現有的心智模型:
不同領域有很多現有的心智模型。 用戶在看某物時期望一種特定類型的心智模型。 所以就用戶而言,他們期望動畫中有一種特定的行為。 例如,快速的動作足以吸引用戶的注意力。 但慢動作通常不會被注意到。
要了解動畫方面的心智模型,您應該學習或複習動畫的 12 條原則。 您應該始終強調將動畫與心智模型相結合以創建成功的動畫。 當您在網站上包含動畫時,必須使動畫與網站的目標保持一致。 否則,動畫沒有任何目的,看起來毫無用處,與網站的目的以及用戶不符。 此外,如果動畫與用戶產生共鳴,那麼它就有機會增加用戶參與度。
結論:
動畫只有在適度創建並在動畫和您的網站傳達的信息之間取得平衡時才具有重要性。 這個博客讓您了解在網站上使用動畫時應該避免的事情。 使用動畫很好,但您應該在使用過多和過少動畫之間找到一個微調點。 此外,動畫不應該是強迫用戶的事情,因此您的網站應該允許用戶關閉動畫。 除此之外,最好是建設性地使用動畫,例如,以令人興奮的方式向用戶提供信息。 這將增加用戶參與度,並增加您網站上的積極流量。