9 個平面設計技巧注定會在最傷人的地方出現
已發表: 2017-09-27你說對了伙計! 錢!
偉大的設計需要您對最微小的部分給予極大的關注,但大多數新手設計師會忽略這些錯綜複雜的細節,這反過來又會導致他們轉化。 發生這種情況是因為他們的目標網頁要么不專業,要么太專業,兩者都會破壞讀者的整體體驗。
如果你問專業人士他們希望如何完成他們的平面設計工作,你會得到以下人的回應。

使用極簡和簡單的設計很棒,但在設計時還有許多其他因素需要牢記,例如CTA 的放置、用戶友好性、響應性等。
沒有理想的佈局可以做到這一點,因為它們往往會根據您的業務需求而變化。 但是,有一些技巧可以幫助您確定最適合您的業務的方法。
使用這些技巧,您將永遠不會耗盡創意。
1.使用相互補充的字體

就像字面意思一樣! 反本質的字體可以使您的勝算變得對您有利。
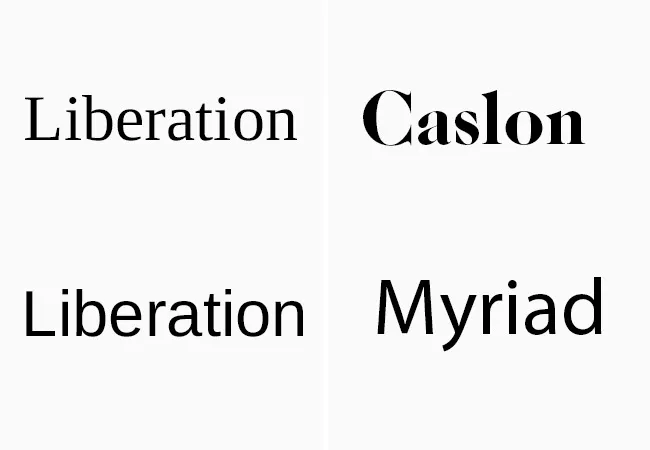
這樣的對被廣泛地歸類為Serif和Sans Serif類別,例如 Caslon 和 Myriad、Liberation Serif 和 Liberation Sans 等。

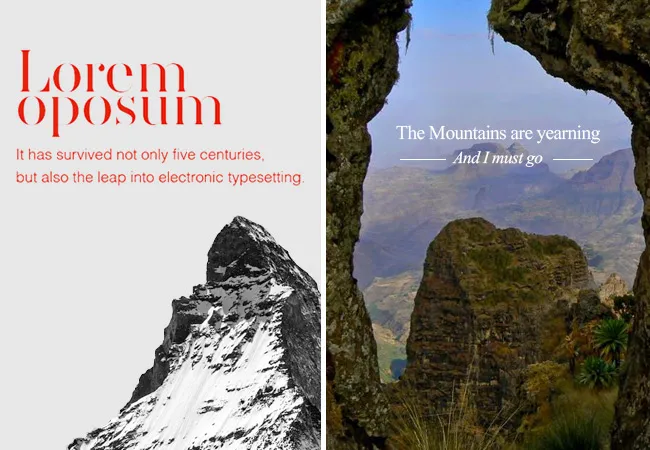
但是,不必僅將互補字體配對在一起,因為您也可以配對對比字體。 例如,請看這張圖片:

字體Sifonn已用於夏威夷一詞,而Arvo則用於其餘部分。 它們以“很好”的方式相互補充。
另外,請根據情況使用適合的字體,否則可能會出現以下結果。

決定之後,您可能想知道字體大小,對吧? 好吧,標題可能使用 2.5 倍的正文字體大小。 此外,建議所有正文的行高為 1.6。 如果您有 CSS 文檔,則可以通過將其添加到所有 p 元素來實現,否則,對於打印紙,將正文字體大小乘以 1.6 以獲得所需的行高。
大多數人在所有這些努力之後都停在這裡,但真正的旅程從這裡開始,即放置它們。 您可以將它們放置在中心或左對齊或右對齊。 這完全取決於您和您的內容要求。 首先,您可以開始對齊它們並將這些圖像推到另一端,並在使用背景圖像時進行中心對齊,例如

2. 和諧的思想集
您用於字體和文本持有者的顏色應與背景圖像同步。

一般來說,排版佔整個設計的 90%,因此確定最佳字體顏色絕對是一個值得關注的問題。
您可以從兩種顏色開始,例如,所有品牌元素都使用橙色,所有 CTA 都使用藍色,這看起來很有希望。 除了字體大小和顏色之外,每行最多使用 58 個字符可以使文本更具可讀性,這是您的最終目標,對吧?
如果您正在尋找突出的分隔元素或內容,那麼最好使用下劃線。 就像我們回到了童年時代,老師們使用嚴格的對抗政策來大膽、突出和強調重點。 在決定好筆跡時,間距是最重要的,過去決定理想的大小非常麻煩。 同樣,我們在設計中使用的空白區域應該以一種微妙的方式加以利用,你不應該將它們僅僅視為空白區域。 還記得 FedEx 標誌中的箭頭嗎? 這就是你如何把那些白人變成負面的。

這麼多的消極情緒,我告訴你!
3.使用“標誌性透明度”
你明白了嗎? 透明度是新的酷炫,透明圖標的使用可以讓您的網站更有趣。 這些圖標可以幫助您解決迫切的需求。

在上面的示例中,葉子變得更加透明,同時使背景變暗,使其看起來更有趣。
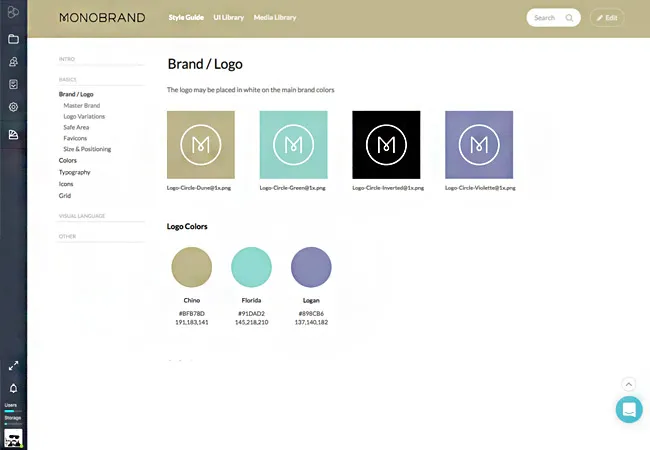
但是,在過度注意使它們透明的同時,也要注意它們的排版。 我的意思是讓他們說他們應該和不應該說的話。 您可以使用樣式指南來設計它們。 例如

同時,試著用速寫本得心應手,而不是把你所有的創意箭頭都射給無辜的 Photoshop。 在設計圖標時你需要頭腦清醒,因為它們是吸引觀眾第一眼的小圖形。

如有疑問,只需進入清醒狀態並放鬆即可。 現在,再試一次,我相信你會成功的。 不要害怕失敗,但要非常害怕懷疑,因為懷疑扼殺了比失敗更多的夢想。

不不不! 拖延不是我的意思! 這與我們現在“享受”的民主完全一樣,即可以自由選擇我們能想到的最愚蠢的實體。
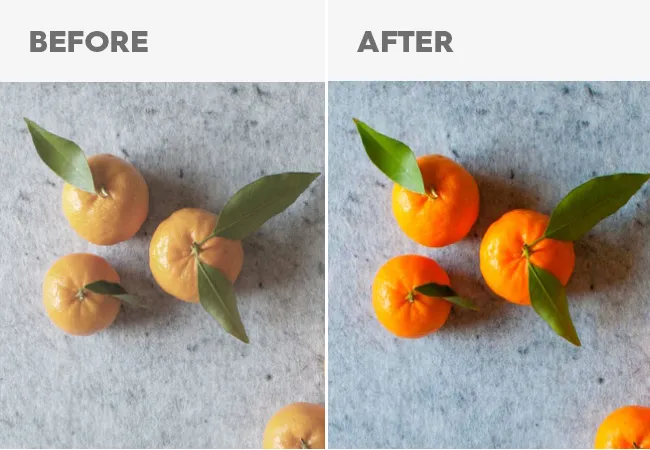
4.增強圖像的顏色
不要貶低照片的自然元素,而是增強其色彩,使其看起來更像是平面設計師的工作。

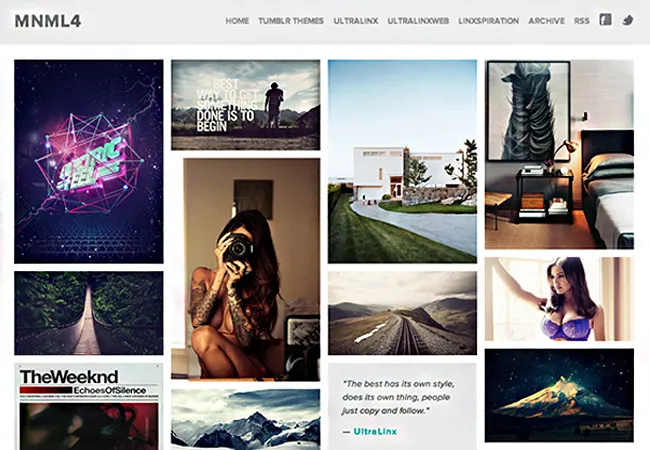
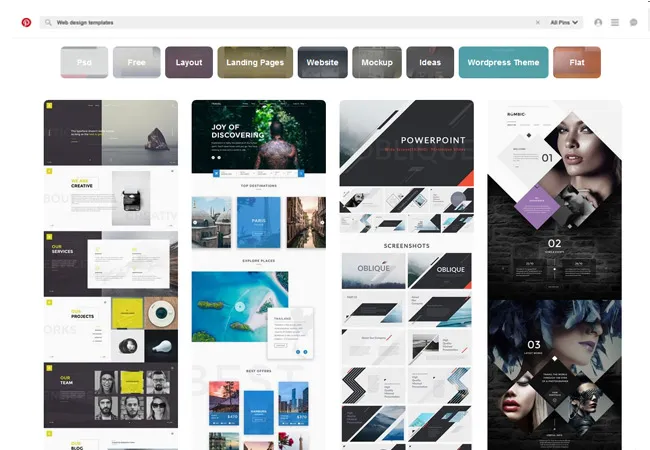
看看 Pinterest 的人們如何看待這些圖像,他們可以將任何東西都變成信息圖表。 這些圖片好看又不妨礙圖形的本質。 另外,還有一件事,如果您在 Pinterest 或其他任何地方找到好的設計佈局,請確保將它們添加為書籤,因為它們以後可能對您有用。

所以,回到它,在圖像中進行那些該死的改變,使它們看起來生動和飽和。 此外,當您在尋找背景圖像時,請確保為具有充足未使用或複制空間的背景圖像紮根。 這個空間可以用來寫符合你品牌理念的文案。
您可以裁剪圖像,而不是將一些討厭的 JPEG 文件保存在它們的盛開狀態,因為它們會給您的處理器增加不必要的負擔,您可以通過使用各種免費的在線軟件將其保存為優化的 PNG 文件來輕鬆避免這種情況,此類軟件的一個示例可以是Tinypng 。

這些軟件不妥協質量,你可以肯定!
5. 有點書呆子
在說明顯而易見的圖像意義上! 例如,如果您從事銷售“將您的房子變成家”的業務,則在您的網站背景中特寫各種異國情調的家具。

人們喜歡這樣的事情。 沒有得到任何地方嗎? 從您的利基市場中竊取偉大的設計!
不用擔心! 想偷多少就偷多少,他們只會認為你的模仿遊戲恰到好處。 當您是旅行社時,誰會介意竊取埃菲爾鐵塔的形象?
看? 沒人做到! 此外,巴勃羅·畢加索曾說過,優秀的藝術家抄襲,偉大的藝術家偷竊。 那麼,何苦呢? 如果一位偉人說過,那一定是對的,對吧?
在設計你的辦公室時,一定要放一些你的藝術作品的海報或一些隨機的勵志名言。

他們可能會激勵您以更好的方式工作或您的客戶向您購買; 其中,後者是一種更令人振奮的思想。
6.塑造他們的百分比

不管你在高中時多麼討厭數學,數字看起來對用戶更有吸引力。 哦,你喜歡它嗎? 可能是另一種“數學”。 僅僅通過以圖片格式使用一些百分比,人們就會對它為他們的品牌增加的信任量感到驚訝。
請參見下面的示例。

一旦我進入他們的網站,這些數字就會以從零開始的計數格式出現。 相信我,我耐心地等待計數停止並提醒你,沒有人強迫我這樣做。
此外,您一定見過組織吹噓他們客戶的成功,例如我們幫助 XYZ 公司將他們的銷售額增長了 200%。 那隻是說他們的銷售額翻了一番,而且沒有提及期間,但這有什麼關係呢? 對我來說看起來很有希望。 如果他們使用“加倍”而不是百分比,那麼它對我的錢的危害會更小。
簡而言之,形狀、百分比和餅圖是在公司演示文稿中證明您的金屬的一些最佳方式,因為它們同時看起來信息豐富且有趣。
7.為圖像使用網格
網格是為圖像創建佈局的最佳方式。 此外,它還簡化了從繁重到有趣和嬉戲的編輯過程。

那裡有許多可用的網格,但網格 1170 在響應式設計方面被認為是最好的,尤其是對於 Bootstrap 框架。 Grid 1140 是第一個介紹,後來被修改為 1170 網格。 設計時建議使用較大尺寸的網格,因為它們可以舒適地調整到較低的分辨率。 大多數新手設計師都覺得網格限制了他們的想像力,並試圖“擺脫”它們,但當他們在視覺上看到它的好處時,他們往往會以斷點安定下來。
在談論排版時,網格也是一個決定性因素。 例如,永遠不要從裝訂線空間(也稱為空白空間)開始編寫內容。 需要以更好的方式使用空白空間以充分利用它們。

1170 網格有 12 列佈局,寬度為 68 像素,間距為 30 像素。 移動設備的初始斷點是 768px。
8. 像藝術家一樣偷竊
誰不抄襲? 莎士比亞抄襲了另一部名為《羅密歐與朱麗葉的悲慘故事》的劇作《羅密歐朱麗葉》,你以為抄襲是件壞事! 不,兄弟。
抄襲就好,只要沒人發現; 萬一有人發現了,那麼我們總是可以使用一個政治正確的術語“靈感”來使它聽起來不錯。 您可以從其他網站竊取設計,例如從一個網站選擇頁眉和從另一個網站選擇頁腳! 不,不,我並不懷疑你的創意果汁的味道,但是,當你可以用它做很多事情時,為什麼要把它浪費在一些愚蠢的事情上呢?
我們人類需要通過思想的協作來相互啟發,有一天你會從某人那裡得到啟發,其他時候其他人會從你那裡得到啟發,並且這個鏈條還在繼續。 事情就是這樣。 Pinterest 提供了一些令人驚訝的免費模板示例,可以加快設計過程。 你自己看:

9. 像嬰兒一樣睡覺
您需要發揮創造力,絕對不能選擇壓力; 現在,你有什麼建議?

睡眠是一個相當大的選擇,儘管有些人可能相信一夜之間的思想爆炸是由閃爍的星星的外觀和即將到來的災難前的平靜所支配的,但你不是在做一次性的工作,對嗎? 這不僅僅是讓您在白天做好準備的理由。
一些設計師發現在空閒時間關掉他們的大腦是很困難的,但是在需要的時候,他們發現自己感染了想法的枯燥。 想一想,如果你記下這些想法,你可以利用多少資源?
這種現像被廣泛稱為思維導圖,創建一個你只需要一支筆和一張紙。 有了你手中的思維導圖,你就可以將創造力的障礙永遠擱置一旁。
結論
一個來自人類大腦的建設性想法可以建造城市,而一個破壞性的想法可以將它們變成灰燼。 它不在此處的上下文中,但您知道!
現在,你還在等什麼? 總結一下到目前為止我們學到了什麼? 這不會發生,兄弟; 您需要瀏覽完整的博客,因為生死沒有捷徑。
現在,去吧,為你的想法建立一個不朽的數字世界,正如一位智者曾經說過的那樣,想法是防彈的,但他忘了提及它們是如何變得防彈的,只需將它們嵌入到數字世界中即可。
有沒有其他方法可以傳遞這些知識? 在下面的評論部分告訴我。
