您應該遵循的 8 條網站菜單設計規則
已發表: 2019-09-21小細節有很大的不同。 網站菜單就是其中之一。 網站菜單的標籤和結構會對結果產生重大影響。 用戶對網站的主要要求之一是易於導航。 不幸的是,並非所有網站菜單都旨在提供如此豐富的用戶體驗。 創建可靠的導航系統是設計網站的最關鍵方面之一。 導航結構可以幫助確定您網站的排名,甚至可以影響您從搜索中獲得的流量。 網站越容易使用,就越多的訪問者將轉化為客戶和潛在客戶。 菜單導航應該幫助用戶快速找到內容。 這裡有八條網站菜單設計規則,有助於理解導航的基礎知識、一些流行的風格以及如何正確設計菜單。
提供說明:
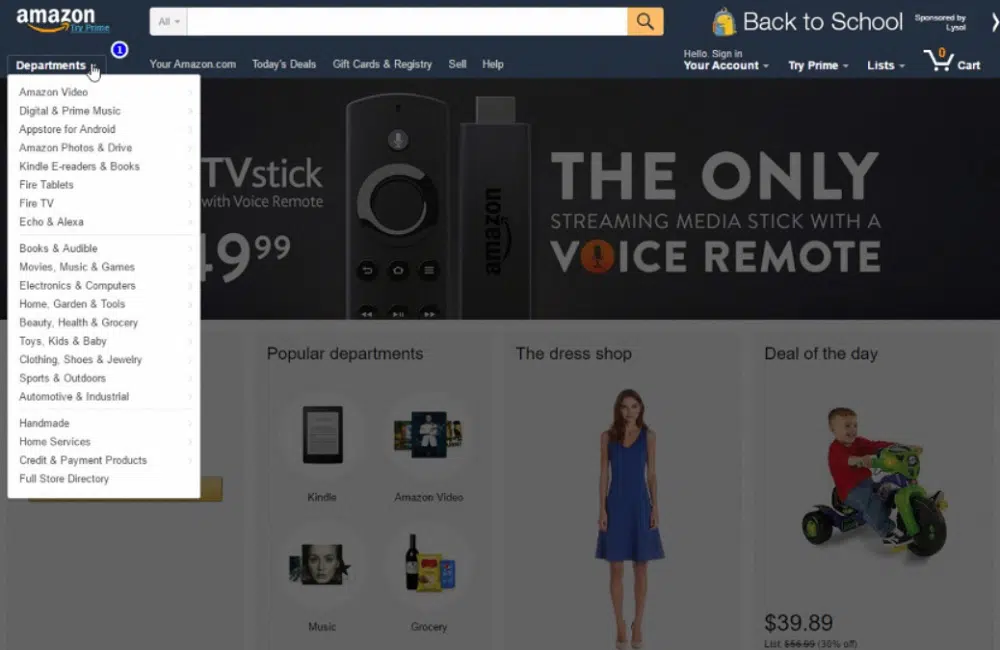
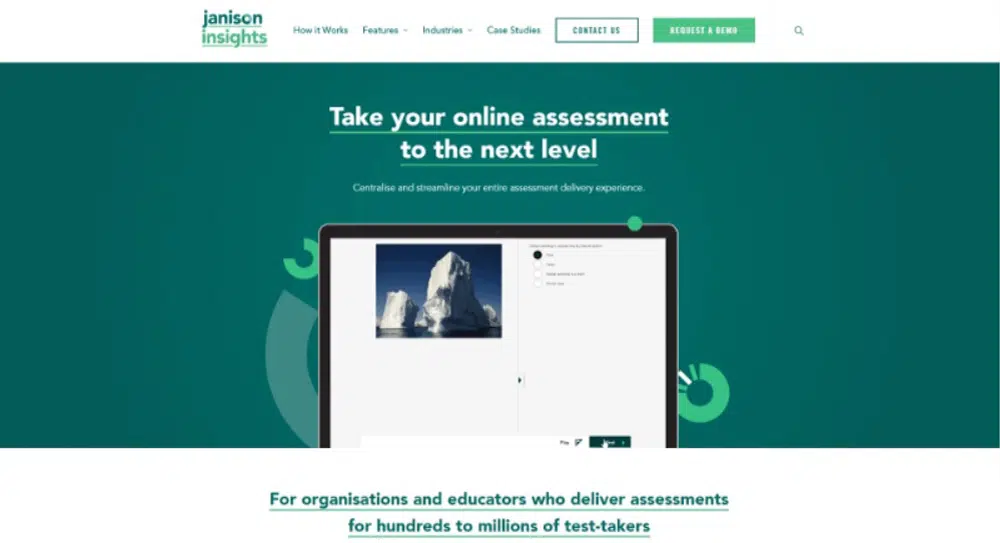
寫“我們做什麼”並不能準確地說明您的服務。 “解決方案”、“服務”或“產品”也沒有。 因此,使用關鍵字的描述性導航更好,原因有兩個。 首先,導航欄中的描述性標籤適用於搜索引擎,因為導航是顯示與搜索引擎相關性的主要位置。 此外,您的導航出現在每個頁面上,因此描述性標籤告訴 Google 您確實堅持該主題。 其次,導航欄中的描述性標籤對訪問者有好處,因為導航面板在視覺上很突出,因此可以立即進行交流。 當導航面板列出您的主要服務和產品時,它會一目了然地向訪問者顯示您的公司所做的事情,這樣他們就會知道在您的網站上哪裡可以找到特定的服務。 因此,描述性導航增加了轉化率並使您的網站對 SEO 友好。 因此,使用您的主導航作為告訴搜索引擎和訪問者您所做的事情的地方。 您應該使用人們在搜索某物時使用的短語。 您可以使用 Google 關鍵字工具來確定搜索詞組。 此外,如果您有一個包含所有服務列表的頁面,您的網站將永遠不會排名靠前。 那是因為您沒有專注於一個主題。 如果您網站上的每個頁面都專注於某個主題或關鍵字,它們就有機會獲得排名。
不要使用下拉菜單:
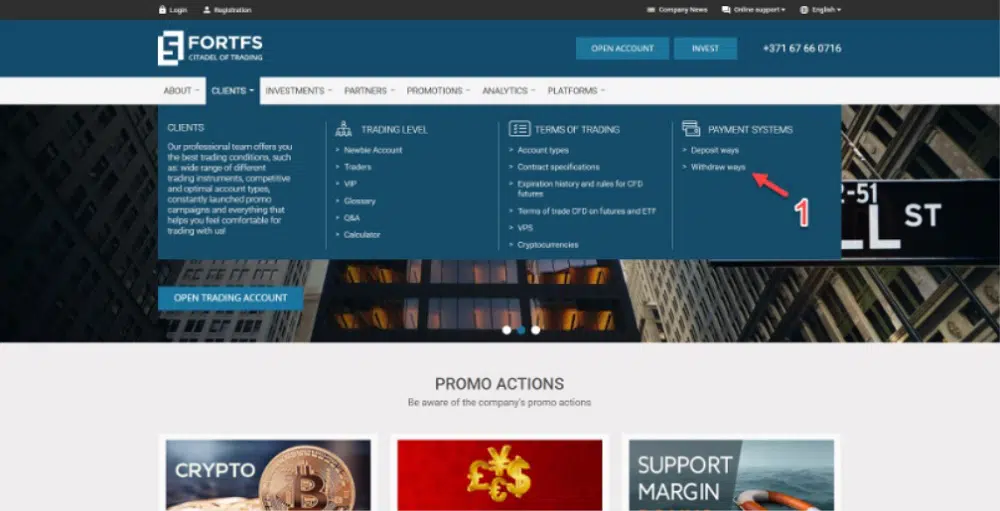
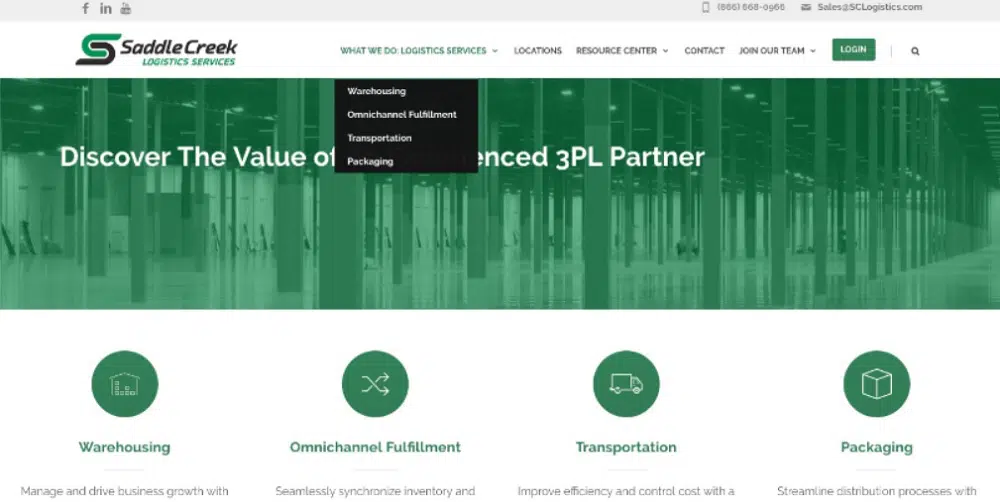
這些可能是最受歡迎的菜單設計之一。 但是,它也有自己的缺點。 避免下拉菜單的主要原因是它們很難被搜索引擎識別。 根據下拉菜單的編程方式,它們可能會導致您網站的排名出現問題。 根據一項研究,下拉菜單會導致訪問者出現可用性問題。 這是因為訪問者必須比移動鼠標更快地移動眼睛才能跟上滾動列表的步伐。 除此之外,在下拉菜單中單擊錯誤選項的可能性要高得多。 因此,他們可能會惹惱您的訪問者並將他們趕出您的網站。 最重要的是,這種類型的菜單會鼓勵訪問者跳過您網站上的重要頁面。 如果您當前正在使用下拉菜單,則可以在分析中觀察這些問題。 然而,研究發現只有一種下拉菜單在可用性測試中表現良好:mega dropdown。 這種類型的下拉菜單提供了很多選項,讓摩擦時刻變得值得。 因此,在具有不同產品和服務集以及大量頁面的大型站點中,大型菜單可能對您的站點很有效,即使它們大大增加了您主頁的鏈接數量。
使用有限數量的菜單項:
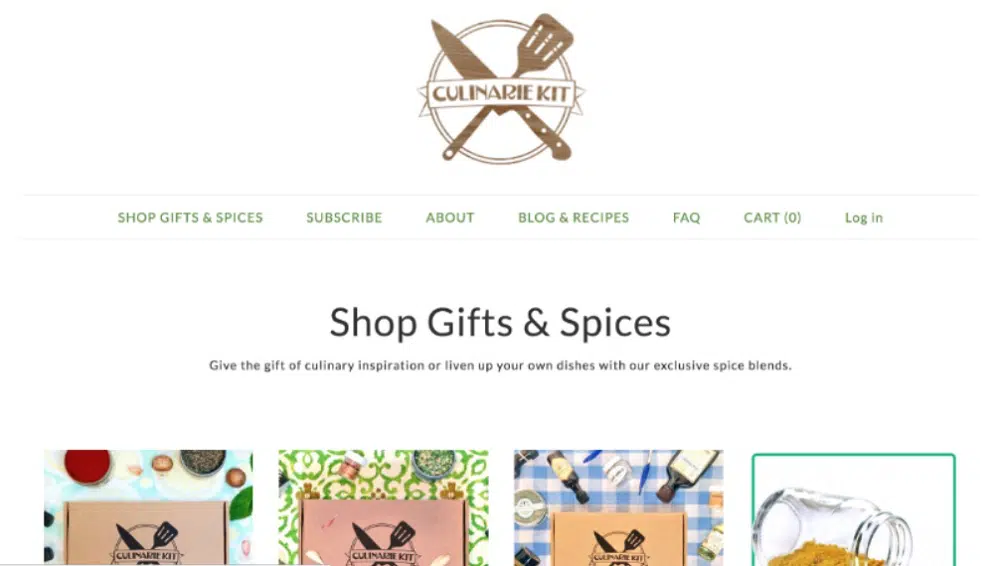
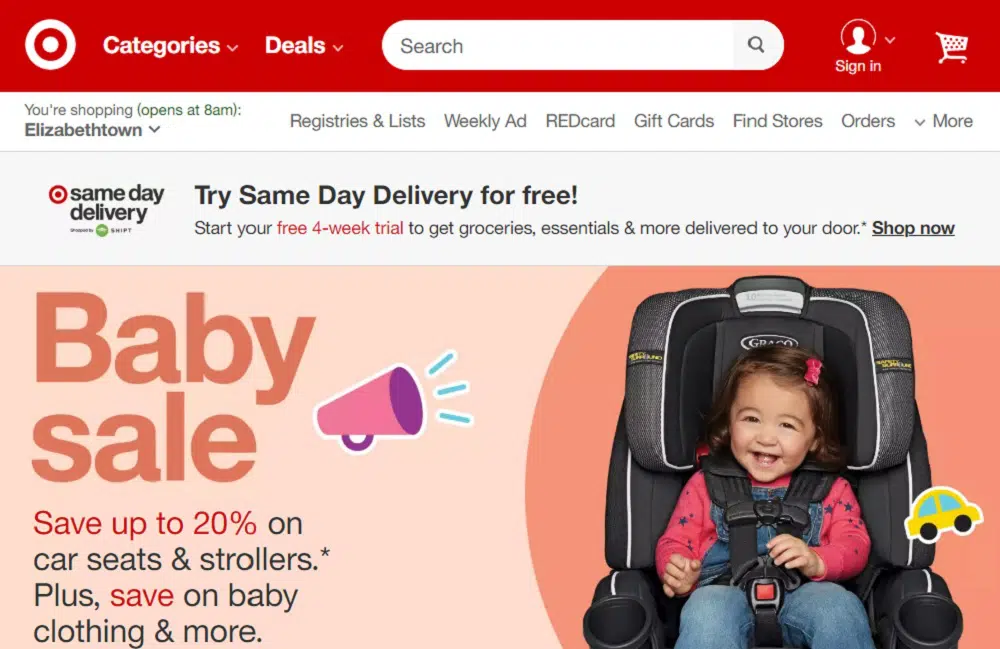
有些網站的主頁上有很多鏈接。 這不是一個好主意,因為搜索引擎不容易識別此類網站。 您的主頁最有可能被搜索引擎識別,因為鏈接到主頁的站點多於鏈接到任何內部頁面的站點。 所以主頁在你的網站中擁有最高的權限,如果你加載更多的鏈接,這個權限就會被稀釋並轉移到其他頁面。 這將減少您的網站在搜索引擎上排名的機會。 您可以使用“鏈接果汁計算器”來計算任何頁面上的鏈接數。 因此,創建一個鏈接數量較少的簡潔導航欄。 此外,根據一篇著名的心理學論文,一個人的記憶中一次只能保存七件物品。 因此,如果您的導航中有更多項目,訪問者將難以記住和處理您網站上的信息。 此外,太多的項目會鼓勵訪問者瀏覽所有重要的項目。 如果重要項目超過 7 個,您可以考慮將它們分成 5 或 7 個七組,以使網站看起來整潔有序。 每次從主頁中刪除菜單項時,其他菜單項往往會在視覺上變得更加突出。 因此,這將幫助您將訪問者的注意力轉移到重要項目上。
考慮您的網站導航順序:

除了項目的數量,您還應該考慮這些項目的順序。 在網站導航中,頂部和底部的項目是最有效的,因為這是保留和關注度最高的地方。 它被稱為序列位置效應,它與認知偏差相結合。 首先是列表頂部的項目更容易記住的主要效果。 其次是新近效應,列表底部的項目更容易記住。 由於這個原因,您放置在導航頂部或底部的任何內容都會變得更加突出。 因此,您應該在這些地方為您的客戶和訪客放置重要物品。 突出重要項目的另一種方法是巧妙地使用空白。 這符合內容營銷和網頁設計的核心原則,即“首先給訪問者他們想要的東西,然後他們可能會給你想要的東西”。 因此,您應該考慮重新排列列表中的項目,以便從導航菜單中獲得最大的轉化率。 如果您無法確定什麼是重要的,您可以使用分析工具來確定哪些更受關注且更有用。
優化您網站的導航:
定期評估您的網站導航可以幫助您提高網站的性能和視覺吸引力。 將有兩個報告向您顯示您的客戶最喜歡的導航項目。 第一個是“頁內”視圖或“導航摘要”,其他是用戶流/行為流報告。 頁面內分析允許您評估訪問您網站上特定頁面的訪問者的百分比。 這些報告將允許您選擇訪問者喜歡的導航項目,從而使優化過程更容易。 為了優化您網站的導航,您應該刪除很少被點擊的項目。 但是,如果它們是您網站上最重要的項目之一,您應該考慮在使用關鍵字時重命名或重新標記它們。 您還應該將訪問者的熱門選擇上移,以便他們可以輕鬆找到它們。 但是,請記住,您的主頁可能不是許多用戶的唯一入口點。 一個搜索優化的網站有很多入口點,所以很多訪問者甚至可能看不到你的主頁。 因此,您應該考慮按照設計主頁的方式設計其他網頁。 您應該投入足夠的時間來創建一個適當地發送您公司信息的網頁(而不是主頁)。
使您的網站導航響應:
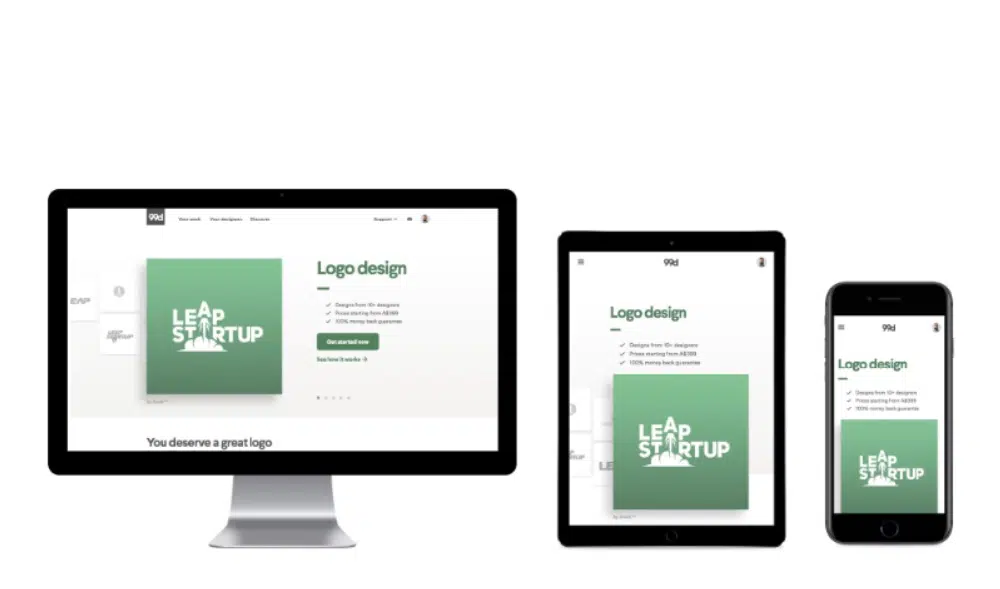
鑑於移動瀏覽的興起,響應能力現在是任何網站的必備條件。 緊湊的導航菜單樣式也稱為漢堡菜單,用於使菜單在網站中響應。 很多時候,當您在移動設備上查看網站時,您會遇到三條水平線,它們之間有輕微的分隔。 按下此圖標時會打開一個菜單。 這是在不佔用太多空間的情況下在移動設備上放置菜單的最佳方法之一。 此菜單的設計和結構因網站而異。 在使您的網站具有響應性的同時,請以使用戶更容易在您的網站上導航的方式構建菜單。 此問題僅發生在手機或平板電腦等小屏幕上。 您可以使用類似於按鈕的箭頭來幫助用戶瀏覽菜單。 您甚至可以使用顏色和排版來區分導航級別。 使您的網站具有響應性非常重要,因為這將有助於使您的網站與不同的設備兼容,但也會增加您網站上的流量,因為當今大多數用戶都來自移動設備。
使用用戶友好的語言:
在設計網站菜單時,重要的是要考慮語言和標籤。 在網絡競爭如此激烈的情況下,每個人都希望通過文案和其他設計元素的創意脫穎而出。 但是,有時,這可能會使您失去網站的清晰度。 您的網站可能是根據您的行業設計的,但重要的是要考慮用戶以及他們如何理解或解釋您所寫的內容。 例如,如果您將商店標記為“市場”,則用戶不熟悉該術語,因此會留下解釋的空間。 您網站上任何需要一秒鐘以上才能理解的鏈接、短語或元素只會降低流量。 用戶應該熱衷於發現您在用戶體驗方面必須提供的內容。 因此,如果您想在主導航上表現更好,您可以使用 A/B 測試。 通常,最好讓您的導航菜單保持簡單易懂。 但是,如果您仍想自定義您的網站,您可以嘗試使用彈出窗口和通知。 這將確保您網站上的主要元素是用戶友好的,因此用戶將返回您的網站進行更多探索。
創建卓越的主要導航:
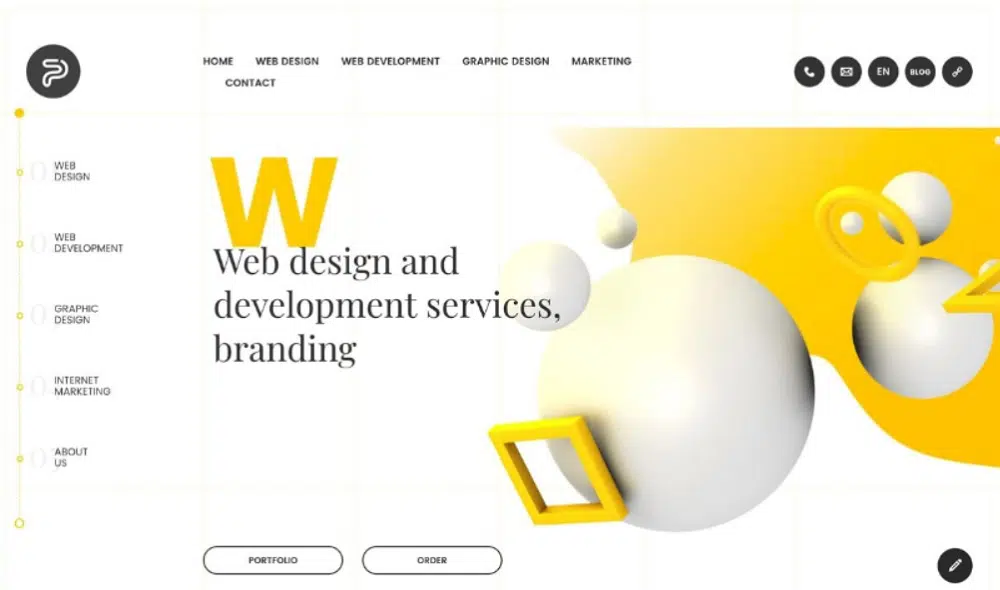
您應該以這樣的方式設計您的主要導航,使其在整個網站中脫穎而出並保持一致。 通常,主菜單會停留在頁面頂部,左對齊或右對齊或頁面中心。 您可以通過使用與背景形成鮮明對比的顏色來使其脫穎而出,並且可以很好地突出顯示。 如果您使用大膽而充滿活力的圖像作為歡迎圖像,您可以選擇純白色作為導航,幫助它吸引用戶的眼球。 一些網站還使用頁面左側的導航欄,使網站看起來獨一無二。 左側菜單設計中最引人注目的部分是整體大小分配和使用自定義字體的能力。 您可以使用粗體筆觸和排版來吸引用戶的注意力。 例如,吉百利與紫色聯繫在一起,因此您可以觀察到他們在導航欄中很好地利用了深紫色,與背景中的淺紫色形成對比,使其脫穎而出。 使用不同的組合可以創造或破壞您網站的視覺吸引力,因此在嘗試對網站菜單設計進行創意時要小心。
網站菜單是網站設計不可或缺的一部分,因此創建用戶友好、視覺上吸引人的設計至關重要。 您應該嘗試為您的用戶提供足夠的信息,以便在菜單中瀏覽您的網站。 這將幫助他們找到不同的主題並在您的網站上發現新元素。