設計師在移動兼容性方面犯的 7 個常見錯誤
已發表: 2021-04-13通常,設計師會花費大量時間來創建完美的網頁或在桌面上運行良好的應用程序。 但是當你嘗試在手機上打開它時,使用它就變成了一項令人沮喪和乏味的任務。
在這個快節奏的世界中,智能手機可以快速有效地處理複雜的任務,讓您的網頁/應用程序與移動界面兼容至關重要。
與移動設備不兼容的糟糕設計有很多缺點。 它不僅會阻止人們下載您的應用程序或訪問您的網站,而且還會損害您公司的聲譽和商譽。 因此,您不能擁有與移動界面不兼容的網頁/應用程序。
為了幫助您重新評估您的設計並使其與移動界面更加兼容,我們匯總了設計師常犯的一些錯誤,以便您避免這些錯誤。
1.為手機設置單獨的URL
雖然看起來為您的手機創建一個全新的 URL 將使您的任務輕鬆無憂,但事實並非如此。 為移動應用程序添加單獨的 URL 只會弊大於利。
這裡的主要問題是瀏覽器的重定向能力。 當您在任何瀏覽器上運行 URL 時,嵌入在服務器中的腳本會嘗試檢測您是通過桌面還是移動設備瀏覽。 當它檢測到您正在通過手機瀏覽時,該腳本會將您重定向到與手機更兼容的單獨 URL。 但是,這會嚴重影響您的搜索引擎排名。
除此之外,該腳本還需要更長的時間來決定它應該引導您訪問哪個站點。 這也會影響你的底線。
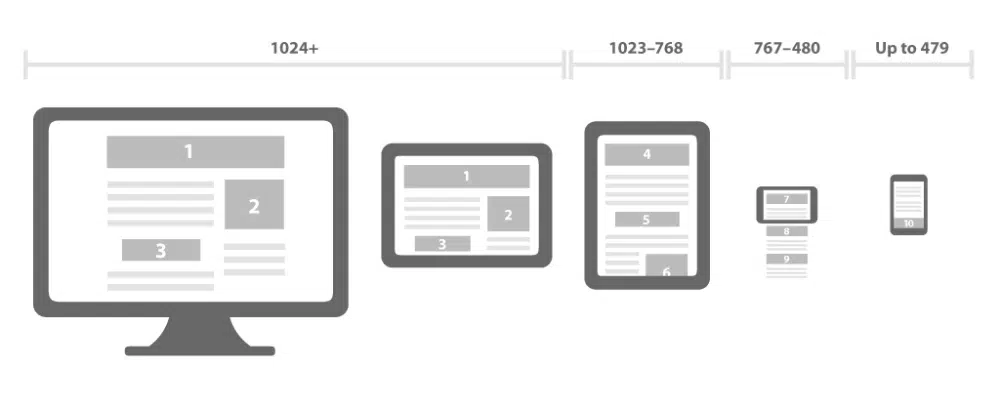
因此,使用響應式網頁設計技術更合乎邏輯。 它以一種可以使用 CSS3 媒體查詢更改網頁佈局的方式構建您的網頁。 簡而言之,這意味著無論在哪個設備上訪問,整個頁面都只有一個 HTML 代碼,並且在 CSS 媒體查詢的幫助下,代碼可以改變網頁的呈現方式。
這樣做有兩個基本優勢,即它只在一個 URL 上編譯您的桌面和移動內容,這使得 Google 的算法更容易與網頁交互,並且可以為您的內容分配索引屬性。 除此之外,這還有助於 Google 更輕鬆、更有效地發現您的內容。
2. 設置高密度為默認
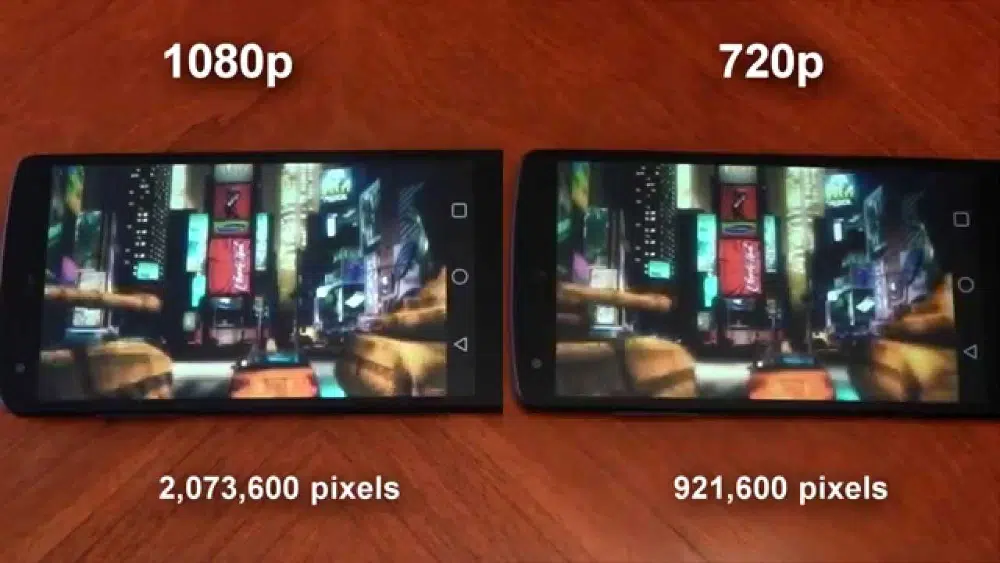
雖然您想吹噓您出色的顯示效果並為您的客戶提供最優質的性能。 然而,選擇高質量有其自身的缺點
- 消耗更多的加載時間:高密度圖像和圖形具有更大的文件大小,加載時間更長。 即使使用高顯卡,筆記本電腦在處理此類視覺效果時也經常崩潰。 那麼,手機會發生什麼? 如此高的分辨率會妨礙電話的功能並降低客戶的體驗。
- 更大量的數據使用:即使您的網絡計劃表明您擁有無限數據,但它們並不是真正的無限。 有一定的限制,在此之後您的數據將被限製或減少到較慢的速度。 如果你讓你的觀眾消費這麼多數據,他們就會放棄你的網站。
- 漫遊時的數據消耗:現在,在所有場景中,想像一下如果您的觀眾不在國外並瀏覽您的網站時使用漫遊數據會怎樣? 並且由於漫遊費用高得驚人,您一定會因此而失去您的客戶。
因此,您應該花一些時間來評估您的網站是需要高密度圖形還是僅需要低分辨率的替代方案就足夠了。 對於這種情況,另一個有用的提示是盡可能以矢量格式保存圖像,或者使用一些可以提供無損壓縮的超高壓縮技術。
3.上傳未壓縮的PNG
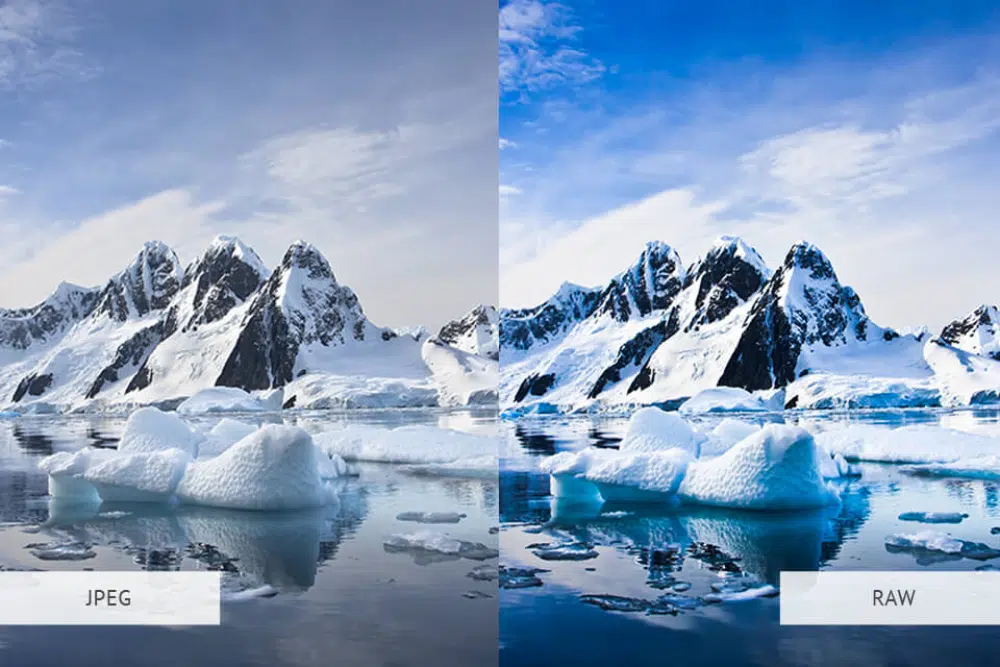
除了創建高密度圖形的問題外,許多設計師在上傳圖像或圖形時經常忘記壓縮他們的 PNG 文件。 他們只是習慣於直接從 Photoshop 上傳文件而不優化它們,這些文件通常是 PNG-24 格式。
從 Photoshop 渲染的圖片非常密集,並且會佔用大量的數字空間。 PNG-24 格式的圖像具有令人難以置信的清晰細節和超精細的清晰度,這對於您的網頁/應用程序可能不是必需的。
要使 Photoshop 編輯的圖像可用,您需要通過 PNG 優化流程運行這些圖像。 首先,您必須通過一個名為 ImageAlpha 的應用程序獲取圖像,該應用程序會將圖像大小減半,而不會降低質量。
然後,將它傳遞給 ImageOptim,它在圖像上使用了很多技術和其他應用程序。 這將幫助您大幅減少圖像大小。
通過這樣做,您的網頁/應用程序仍將擁有高分辨率圖像質量,而不會使文件太重。 它使網頁更易於處理並改善您的用戶體驗。 請記住,您的觀眾在這裡完成他們的任務,而不是欣賞圖形。 在大多數情況下,即使是低質量的圖像也可以。
4.複雜和混亂的界面

在設計最好和最吸引人的界面時,設計師往往最終使他們的網頁過於復雜和讓用戶感到困惑。
在設計移動網頁時,您需要了解它將被所有班級和年齡組使用,並且您需要確保網頁與所有這些人兼容。 雖然一些更年輕和更高級的用戶可能會理解您的界面,但老年人很可能會發現難以適應複雜的界面。
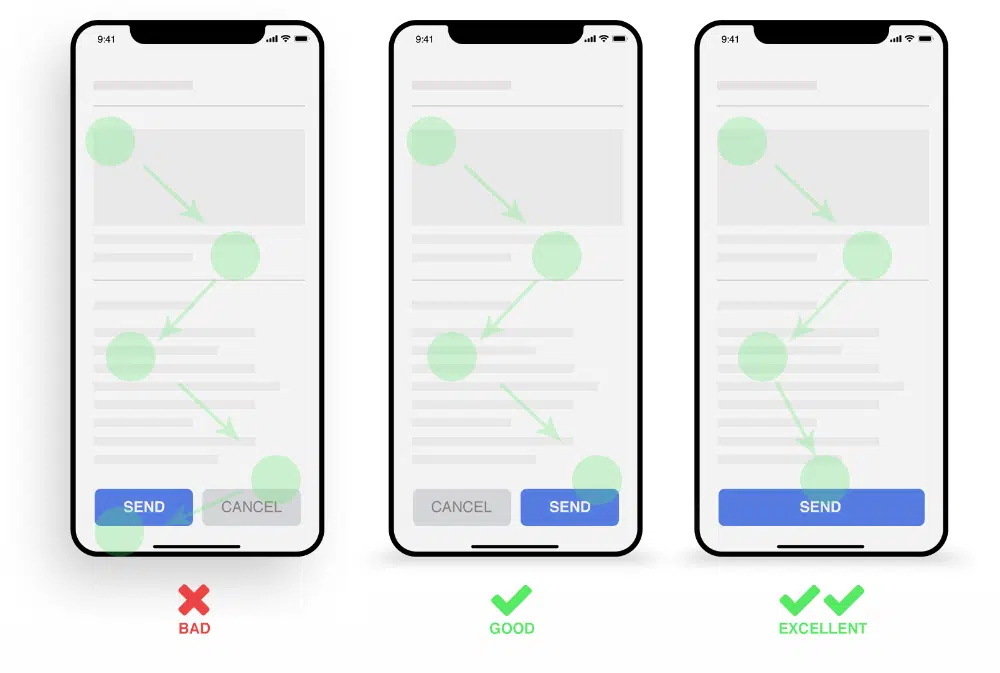
為避免這種情況,建議您使用熟悉的界面、易於理解的圖標和符號。 例如,綠色按鈕表示“是”、“前進”或“接受”,而紅色表示“否”、“停止”或“拒絕”。
盡量避免包含模棱兩可且乍一看無法理解的符號。
此外,請確保您的頁面不會被大量顏色和字體弄亂。 你的設計應該有一致性,這將幫助你的用戶習慣界面。
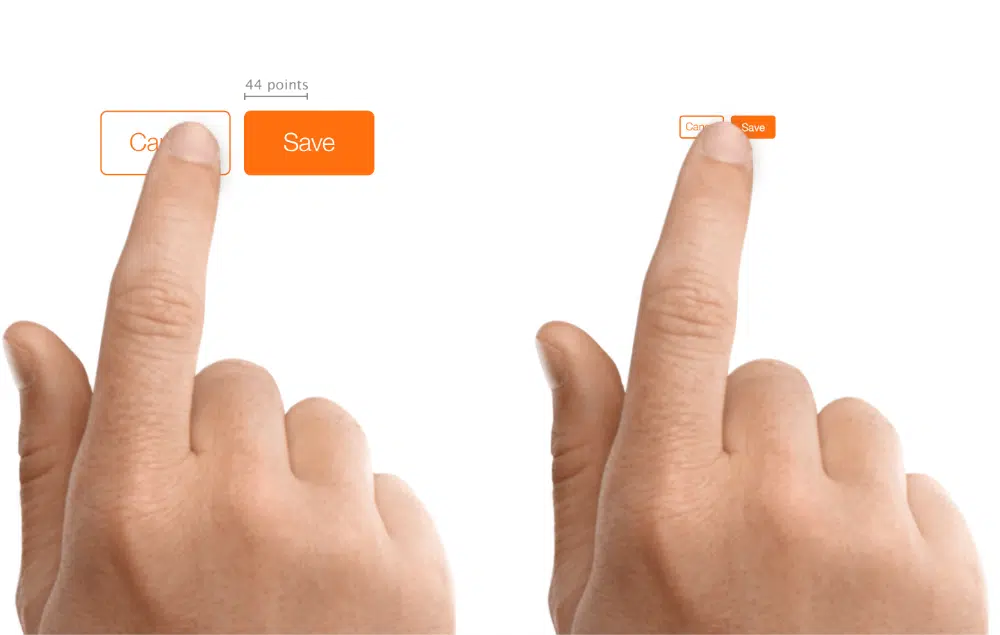
5.小而難以理解的觸摸目標
移動用戶經常感到惱火的是網站上的小而難以理解的觸摸目標。 雖然鼠標光標可以很容易地操縱並且它的尖端有助於精確,但手指比移動光標更大更寬。
之所以會出現這個問題,是因為大多數設計人員根據像素數構建目標而沒有考慮屏幕密度。 雖然在低端,大多數智能手機的分辨率可以達到 150dpi,而一些高性能智能手機的分辨率可以超過 400dpi。
現在,如果你構建一個 44 像素正方形的目標,它會在低 DPI 屏幕上顯示為 7.4 毫米正方形。 但是,相同的像素數會在更高密度的屏幕上生成一個 2.5 毫米的盒子。
因此,您應該使用物理尺寸來測量和構建您的目標。 成人手指的寬度在 12 毫米到 20 毫米之間,手機鍵盤上的按鍵寬度約為 5 毫米。 雖然這是您應該瞄準的最小尺寸,但當您的按鍵尺寸為 9 毫米時,可以實現最低的錯誤率。 兩個按鍵之間的理想距離應為 2 毫米,否則您將面臨意外觸發錯誤目標的危險。
因此,在這些基礎上計算並確定目標鍵的正確尺寸。
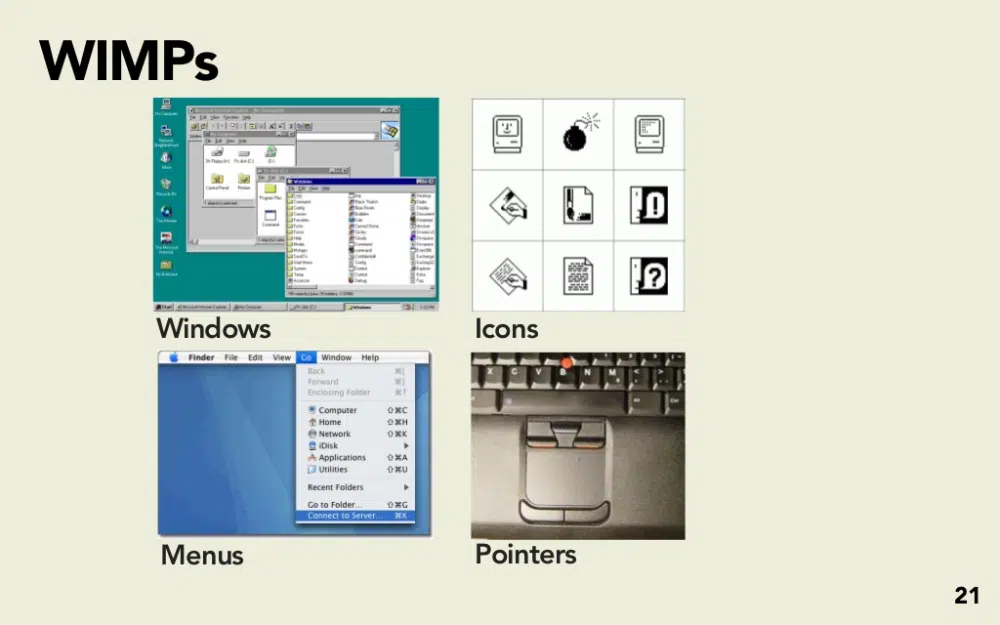
6. 遵守 WIMP 公約
新技術時代需要先進和重新開發的界面。 WIMP(Windows、圖標、菜單、指針)曾經是早期用戶界面的經驗法則。 但是,隨著智能手機和触摸屏的出現,這種模式已經過時了。
為了適應新的和改進的技術,您需要寬恕這些傳統方法並創建可以利用先進技術優勢的新界面。
雖然提供多個窗口的格式對台式機非常有利,但對於手機來說,這種方法非常繁瑣。 相反,開發人員在手機上加入了標籤功能,這有助於保持頁面的組織和排序。
當您使用觸摸屏設備時,您的手指扮演著指針的角色。 雖然需要指針來引導用戶瀏覽網站,但觸摸屏已經消除了這種需要。 你可以直接點擊你想要的。 即使具有鼠標的功能,鼠標的正常點擊也已被屏幕上的雙擊所取代。
觸摸屏也徹底改變了我們瀏覽網頁的方法。 選擇菜單模式是一種流行的方法,可以縮小菜單上的多個選項並將其放入緊湊的空間中。
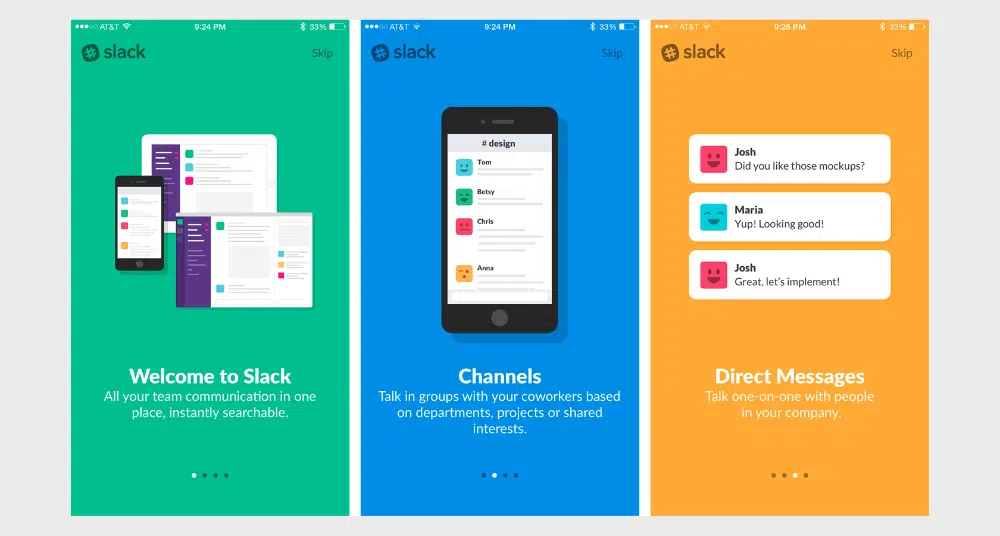
7. 糟糕的入職體驗
入職是指應用程序或網頁與用戶的初始交互。 這是向用戶介紹應用程序/網站並了解其界面如何工作的相關提示的階段。 俗話說,第一印象就是最後印象。
在這種情況下,如果用戶的入職體驗不好,那麼它可能會成為您網站的衰落。 在入職階段,用戶對網站產生一定的印象,並對將來是否使用它產生意見。
以下是可能導致不良入職體驗的某些因素:
- 設計不良和侵入性的工具提示可能會使查看者感到困惑
- 註冊過程艱難而漫長
- 未提供直接與您的 Google 帳戶關聯的選項
- 機器人生成的歡迎電子郵件可能會讓查看者有點擔心
- 初次介紹後未創建清晰的前進道路
許多移動應用程序開發人員忘記了這些方面,最終創建了一個糟糕的入職界面。 他們沒有留下任何關於如何瀏覽該網頁的提示或說明,這使他們不喜歡它。
因此,如果您希望用戶繼續使用您的網站/應用程序,您需要構建良好的入職體驗。 您的入職體驗應該像一個引導員,舒適地引導您到最後,並為您的未來體驗做好準備。
犯錯是人的本性,沒有人能倖免。 但是,為了取得成功,我們需要糾正這些錯誤,而且還要從別人犯的錯誤中學習。
如果您想構建一個良好且兼容的界面,請通過眾多篩選過程來運行您的設計。 通過各種樣本組對其進行測試,並評估其在所有人口統計數據中的表現。
如果您沒有投入足夠的時間和精力來創造良好的用戶體驗,您的客戶也不會對您的網頁/應用程序感興趣。 使您的設計與所有人兼容的唯一方法是精心工作並關注應用程序的每個細節。 從其入職體驗到文件大小的密度,您需要在各個方面優化您的設計以使其具有吸引力。