6個偉大的SaaS網站設計示例
已發表: 2020-10-20
隨著企業在各個領域脫穎而出的需求不斷增長,很明顯,商業網站不僅僅是美學。 如果您的網站不適合大規模賺取利潤,它真的對您有利嗎?
軟件即服務 (SaaS) 有一個明確的信息:您的網站應該將訪問者轉化為銷售,如果您的網站沒有有效地實現這一點,也許是時候考慮對 SaaS 網站進行大修了。
第一印像很重要,因此,雖然美觀的網站很棒,但研究表明,在未來三年內,這根本不夠。 您的網站甚至可能沒有足夠的訪問者,因為它根本不會在湧入的 SaaS 兼容網站中脫穎而出。
我們開始引起你的注意了嗎?
在您開始煩惱之前,我們整理了 6 個以 SaaS 為重點的優秀網站列表,當您計劃升級您的網站時,它們可以激發您的靈感。 在下面找到它們。
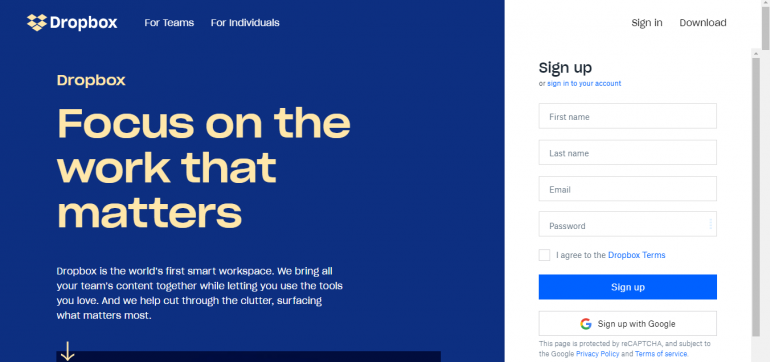
投遞箱

這是一種適用於其特定領域的長期知名企業的網站設計。
首先,我們喜歡這個網站乾淨且易於導航。 其出色的用戶界面將幫助新用戶輕鬆找到自己的方式。 但是,您會注意到本網站主頁上的文字很少。
它使用一個簡單直接的句子,讓用戶了解 DropBox 提供的服務類型,然後為用戶提供在同一頁面上使用簡單註冊表單註冊服務的機會。
2019 年,DropBox 主要專注於讓用戶註冊該網站,因為整個主頁都包含註冊表單,以便用戶有權使用他們的服務。 但是一個以 SaaS 為中心的主頁在 2020 年開始發揮作用。
標語“專注於重要的工作”以大而清晰的字體已經激起了用戶的興趣,即 DropBox 現在可以幫助他們優先處理最關鍵的任務——這是許多 DropBox 用戶所渴望的。
他們還在標語下頌揚公司,讓新用戶熟悉他們的服務。 只有在他們向用戶保證他們確實提供了他們想要的東西之後,您才能找到註冊表單。
這是一個簡單的形式,這是另一個優點,因為沒有人喜歡冗長而復雜的形式。 該網站設計最適合受歡迎的企業,因為它們已經眾所周知。 對於初創公司,您可能需要在屏幕上顯示更多文字來說服用戶並使他們對您的產品感興趣。
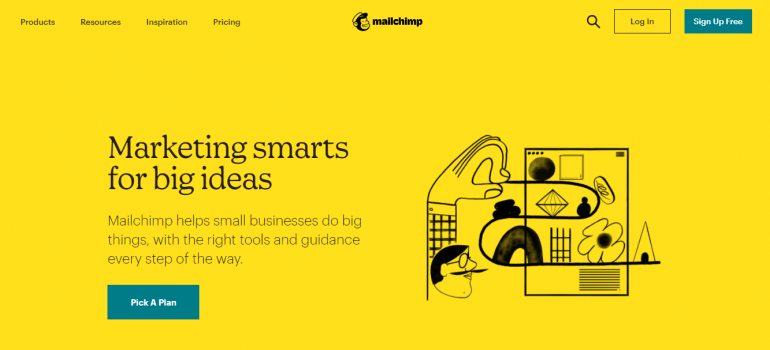
郵件黑猩猩

簡單而引人入勝的外觀很可能是 MailChimp 網站所追求的,我們認為他們已經取得了驚人的成就。
該服務了解其網站的真正意圖是立即將業務核心傳達給訪問者。 這是 SaaS 的標誌之一,MailChimp 已經修改了其網站,以便在訪問者查看其頁面後與轉化銷售保持一致。
首先,看一下登陸頁面的大而直接的CTA。 這可以立即將服務的重點傳達給訪問者。 您也不能忽視屏幕頂部的易於導航的菜單,該菜單可將用戶準確地帶到他們需要去的地方。
沒有必要僅僅試圖找到服務的定價就迷失在迷宮般的菜單中。 這個網站設計也可以形容為“乾淨”。 沒有任何不必要的信息會影響傳遞的真實信息。
它僅具有必要的功能。 這種類型的網頁設計幾乎適用於所有業務類型。
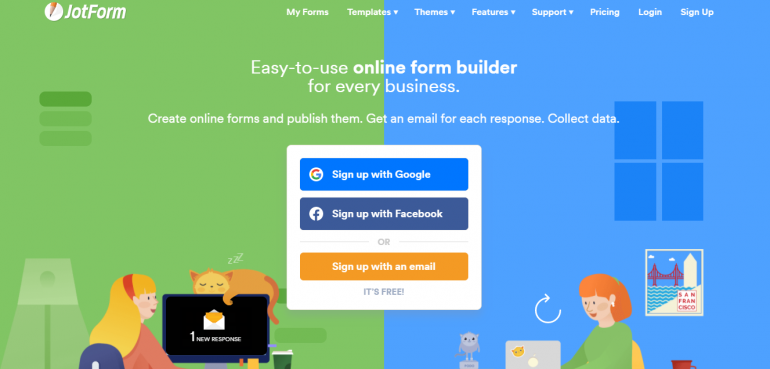
表格

根據 SEMRUSH 的一些分析,該網站的權威得分高達 81/100。 JotForm 非常值得這個分數,因為他們確實通過了 SaaS 網站設計測試。
儘管該網站在美學上令人愉悅並帶有覆蓋頁面的動畫圖形,但這並不能阻止訪問者傳遞他們想要傳遞的主要信息。
他們用三個簡短的句子告訴訪問者他們的業務是做什麼的,以及他們可以利用他們的業務做什麼。
可以說這個網站的成就很高,因為它每月擁有約 760,000 名自然訪問者。
由於網站上的訪問者如此之多,每位用戶的平均收入可能會開始觸頂。 我們想知道為什麼有些企業表現如此出色。 他們通過一個以 SaaS 為重點的補充網站(例如 JotForm 的網站)奠定了良好的基礎。

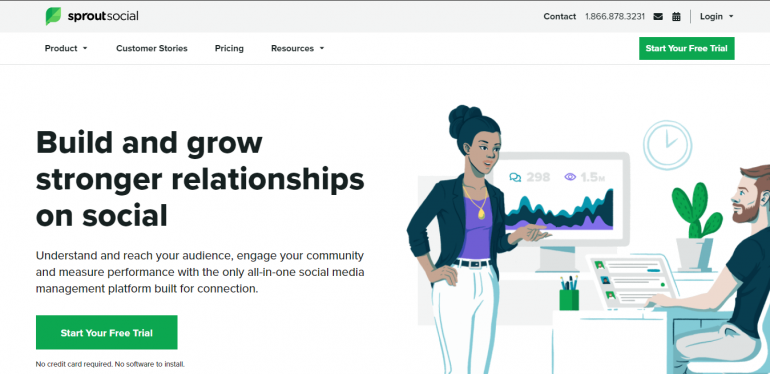
SproutSocial

在進行銷售時,號召性用語是達成交易的重要部分。 一勞永逸地做對意味著永無止境的銷售轉化。
SproutSocial 確保在他們的目標網頁上正確地發出號召性用語,這是我們認為該網站非常出色的眾多原因之一。 它在屏幕的戰略部分有號召性用語,很難錯過。
再次,該公司確保在許多號召性用語中使用決定性元素,即免費一詞。 每個人都喜歡免費的東西,因此幾乎可以肯定的是,在發現業務符合他們的需求後,他們會註冊免費試用。
該網站使用的 SaaS 的另一個元素是屏幕底部的一系列客戶徽標以及服務合作的客戶數量。
這些客戶是受歡迎且可靠的公司。 這是證明自己有價值並告訴潛在客戶您可以滿足他們對您的業務的需求的好方法。
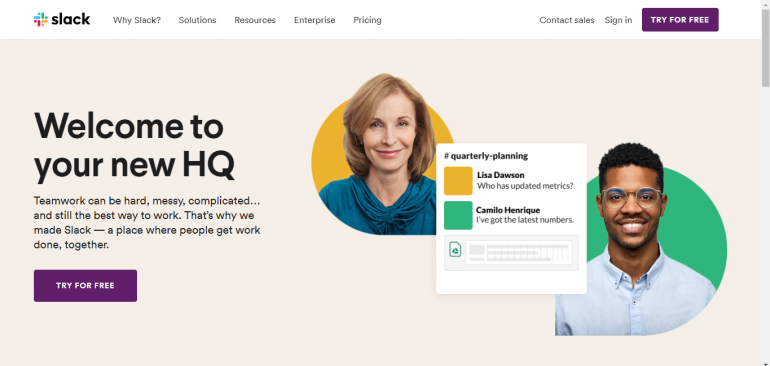
鬆弛

Slack 是全球數百萬遠程工作者和高效團隊最喜愛的網站之一。
SaaS 的魔力始於佈局和網站設計。 Slack 採用了簡單但引人入勝的方法,因為它知道其目標受眾是年輕人和老年人。
它融合了簡潔的文字和大而粗體的字母,將其重點傳達給了訪問者。 準確地向他們展示他們需要看到的關於網站的內容以及為什麼他們應該使用他們的服務。
您還可以在網站頂部找到一個簡潔明了的精確菜單。 免費試用是出現在屏幕上多個位置的神奇號召性用語。
Slack 採用鮮豔的色彩來增強網站的獨特性。 顏色用於突出網站中需要用戶注意的主要區域。 此外,該網站使用圖形將重要事項分解為更容易訪問的部分。
Slack 的網頁設計非常適合參與分析和分解複雜信息的公司。 無論用戶如何,圖形、顏色、大文本等都有助於以易於理解的方式簡化程序。
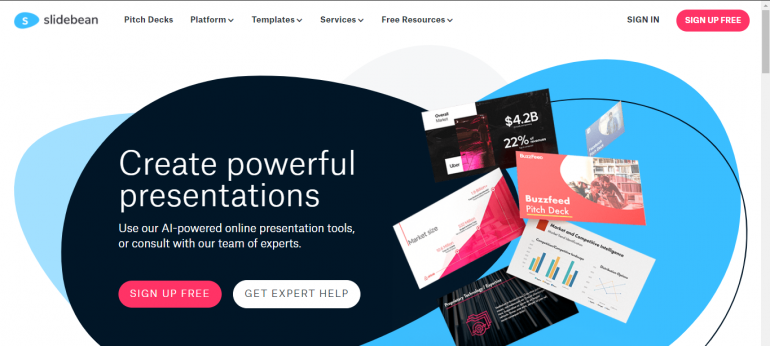
滑豆

Slidebean 是我們最終的網站靈感。 通過將簡單提升到一個新的水平,它很好地總結了這個列表。
作為一個迎合需要演示幻燈片、宣傳片和其他相關文檔的用戶的網站,Slidebean 不能在其網站上的 SaaS 元素上鬆懈。
Slidebean 網站顯示免費註冊號召性用語; 這也表明用戶不必經過繁瑣的填寫卡信息的支付程序。
乍一看 Slidebean 的網站,並沒有過多的信息。 雖然圖形對於網站設計很重要,但 Slidebean 使用簡單的圖像來傳遞信息。
當然,它具有吸引訪問者註意力的大字母並將其與較小的字母配對以獲取其餘信息。
Slidebean 的配色方案也創造了奇蹟。 請注意如何有大量空白以方便閱讀,以及如何使用亮粉色作為 CTA 亮點? 這就是偉大的 SaaS!
重新設計網站時可能犯的錯誤
- 使用不相關的視覺效果:請記住,您的網站旨在轉化銷售,而不僅僅是取悅眼睛。 僅使用與您的站點相關的圖形,即說明您的業務必須提供的圖片。 例如,如果您擁有一個美容品牌網站,您可以使用閃光背景和彩色圖像。
- 忘記“F”字:免費總是有用的。 即使整個服務不是免費的,提供免費試用也同樣有效。 “免費註冊”將使用戶跳上您的服務,以獲得免費獲得某些東西的機會。
- 功能超載:我們知道您的網站功能強大,可以勝任這項任務,並提供有用的功能來幫助完成工作。 但是您的客戶知道這些功能對他們的好處嗎?
選擇任何功能。 問問自己,“這個功能可以為我的客戶做什麼?” 現在在您的網站上突出顯示這些答案,以產生更大的影響。
結論
在上面列出的所有這些網站中,有一件事是顯而易見的; 他們網站的目標是將潛在客戶轉化為銷售。 人類主要是通過他們認為的迫切需要而採取行動。
只要您的網站使訪問者相信使用您的服務的緊迫性,您就走在了正確的軌道上。 此外,當您開始重新設計網站時,請注意您可能犯的一些代價高昂的錯誤。 我們在上面強調了一些。
