提高轉化率的 5 個著陸頁最佳實踐
已發表: 2022-08-17
有效的登陸頁面設計是一種微妙的藝術,往往被低估。 一個有效的目標網頁需要給人留下深刻印象並傳達清晰的信息,並且需要在訪問者點擊離開之前快速完成。
您的目標網頁需要多快才能留下印象? 很難確定,但數字營銷領域經常引用 8 秒規則。 如果您正在尋找經驗法則,那麼這不是一個糟糕的指標。
確保您的目標網頁可以在 8 秒或更短的時間內吸引人們並非易事,但潛在的回報值得付出努力。 以下是您可以應用的一些原則,以幫助您的目標網頁盡快給人留下深刻的印象。
1 - 選擇正確的視覺語言
業餘登陸頁面的一個常見錯誤是濫用視覺元素。 設計不佳的著陸頁通常過於平淡、過於嘈雜或與頁面內容不符。
最後一點很重要。 試圖在 8 秒內留下印象意味著頁面上的所有內容都應該有助於傳達核心信息。 例如,如果你賣的是女裝,擁有一個看起來像科技公司的網站會造成不必要的混亂。 它浪費了寶貴的時間。
訪問者應該能夠在加載時知道您的目標網頁是什麼,只需最少的閱讀,無需向下滾動。 乍一看,他們應該至少知道它屬於哪個類別。
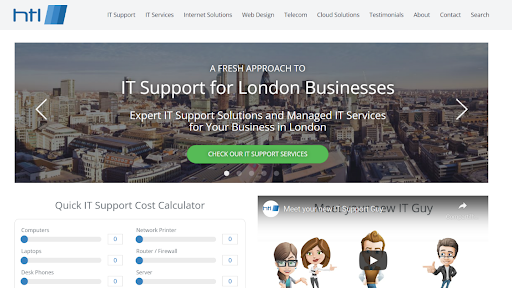
這可以通過多種方式實現,其中一些方式比其他方式更微妙。 例如,如果您正在銷售手機,那麼在著陸頁的正面和中心放置手機或使用手機的人的照片會有所幫助。 或者,您可以將手機作為網站徽標的一部分。 或者,您可以像 HTL.London 那樣做一個簡短的業務描述,讓人們在打開登錄頁面時首先看到。

如何將著陸頁設計與內容相匹配的更微妙示例涉及使用顏色、圖標、佈局和整體美感來為網站創造合適的氛圍。 獲得這些權利的最簡單方法是檢查您的競爭對手在做什麼。 使用專為您的利基設計的網站模板也有幫助。
2 - 管理您的號召性用語 (CTA)
如果您的企業僅以一種價格提供一種產品,則管理頁面上的號召性用語數量相對簡單。 只需包含一兩個大的“購買”按鈕,當訪問者滾動瀏覽時,它們就可以作為頁面的焦點。
然而,對於提供各種商品和服務的企業來說,這個過程很棘手。 弄清楚要包含多少個 CTA 以及應該將它們放置在哪裡是一種雜耍行為。 有太多的 CTA 會使頁面看起來不專業。 如果每個 CTA 都針對不同的產品,您就有可能導致分析癱瘓。 另一方面,提供太少的 CTA 會使客戶更難找到他們需要的東西。
對此有不同的解決方案。 其中之一是根據消費者需求、消費者反饋、A/B 測試等來優化頁面。 當然,檢查競爭對手如何解決該問題也是一個好主意。

另一種解決方案是擁有多個登錄頁面,因此您可以根據訪問者來自的營銷渠道決定將訪問者發送到哪裡。 如果您的產品針對不同的市場細分市場,它會非常有用,並且有一些營銷工具可以使這個過程無縫銜接。
3 - 簡化消費者旅程

潛在客戶點擊 CTA 後發生的事情與圍繞 CTA 的設計同樣重要。 直到錢已經換手,銷售才完成,一些客戶很容易放棄購買。 緩慢、不方便或難以遵循的採購流程可能會導致大量潛在客戶流失。
簡單是這裡要牢記的關鍵原則。 客戶旅程的每一步都是可能丟失潛在客戶的地方,因此您應該始終尋找減少所需步驟數量的方法。 無論是通過減少創建帳戶所需的信息量,提供更方便的付款方式,消除不必要的反饋或調查提示等等。
企業提出了各種巧妙的解決方案,以幫助盡可能縮短從點擊到購買的過程。 其中之一是允許用戶創建具有最少詳細信息的帳戶,然後稍後詢問更多信息。
4 - 優化技術方面
不要低估狂熱的購物者對慢速網站的敏感程度。 雖然消費者在處理小眾產品或頁面時可能願意更有耐心,但一項針對電子商務買家的調查發現,如果加載時間超過 6 秒,其中 50% 的人會放棄網站。
您只有一次機會獲得第一印象,而緩慢或反應遲鈍的網站很容易將第一印像變成負面的東西。 這並沒有說明網站如何影響自然流量和 SEO。
如果您還沒有跟踪您的網站在不同設備上加載所需的時間,那麼是時候開始這樣做了。 有很多加載速度測量工具可以幫助您確定您的網站當前是否在任何設備上運行緩慢。
5 - 通過社交證明發揮創意

在考慮著陸頁社交證明時,人們經常會想到評論和推薦。 雖然這些是展示給定產品如何影響其他人的有效方式,但這並不是唯一的選擇。
消費者製作的視頻也可用於展示社交證明。 社交媒體照片也可以。 這些方法並不是對每個行業都是最好的,讓消費者足夠參與來生成這種類型的內容可能會很棘手。 然而,利用不同類型的社會證明是脫穎而出的絕佳方式。
如果書面評論以有趣的方式呈現,無論是組織方式使其更易於瀏覽,還是與相關圖像一起呈現,它們也能脫穎而出。
規範的任何變化都有助於吸引訪客的眼球並引起他們的注意。 如果你想通過 8 秒的測試,這正是你需要的那種鉤子。
