4個引人注目的CTA按鈕示例
已發表: 2020-04-03任何試圖在當今世界取得成功的企業都必須密切關注他們的在線形象。 網站相當於 21 世紀的名片,因此您需要讓自己的名片脫穎而出。
當您的公司依賴在線銷售(無論是產品還是服務)時,您需要密切注意您的 CTA 按鈕。 由於 2018 年和 2019 年的平均轉化率約為 3%,引人注目的號召性用語可以在獲得新客戶或輸給競爭對手之間產生差異。 您可以在營銷策略上投入大量資金,但您的底線仍然沒有增加,因為您網站的設計本身並不能幫助您進行轉化。
幸運的是,網絡上有很多關於如何創建有效 CTA 的建議。 但是,如果您要查找的是做得很好的公司實例,這裡列出了四個引人注目的 CTA 按鈕示例。
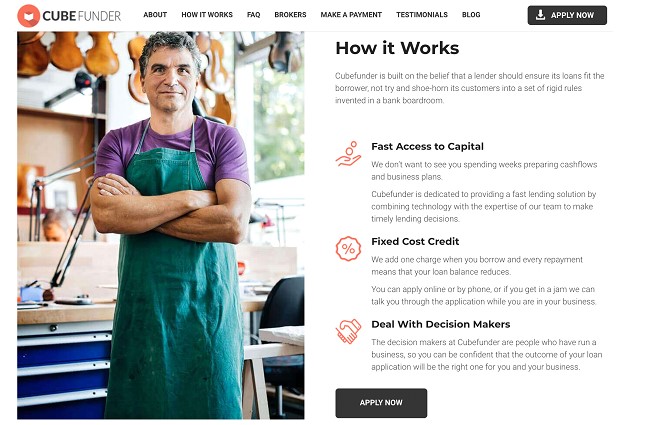
現場設計:Cubefunder
在為您的網站設計 CTA 按鈕時,您應該遵循一些規則:
- 它應該脫穎而出。 這意味著頁面的其餘部分不應該太忙於內容。 它還應該被相當數量的空白包圍。
- 它應該有適當的大小——以便清楚地知道通過單擊它可以採取行動。
- 它應該與背景形成對比。 在這裡融入不是你想要的。
- 它應該放在正確的區域。 中央放置效果最好,但請記住,右上角也可能是一個好位置。
Cubefunder 做得特別好的地方是他們有一個簡潔的網站設計,其中包含他們想要發送給客戶的最重要的信息。 此外,他們主頁的每個部分都具有相同的 CTA 按鈕,其中描述了關鍵功能並呼籲潛在客戶申請。 這確保客戶可以向下滾動並了解公司的服務,而無需通過任何額外(不必要的)努力來獲取這些服務。

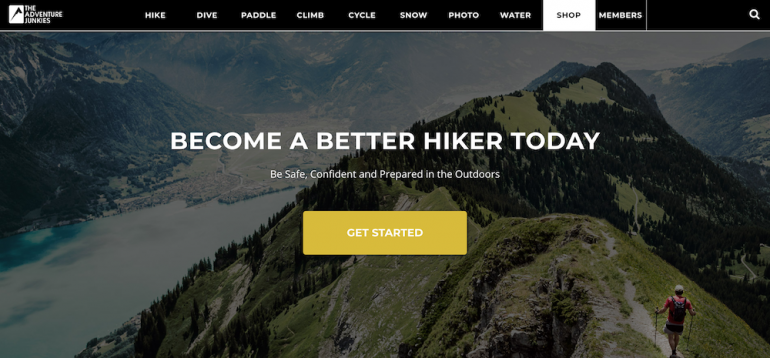
科學支持的顏色使用:冒險迷
人們在設計自己的網站時最常犯的錯誤之一就是對顏色感到瘋狂。 即使他們足夠聰明,可以讓事情變得簡單,但他們並不總是根據研究和顏色含義做出最佳選擇。
將 CTA 按鈕添加到您的主頁時,您希望根據象徵意義和激發行動的能力來選擇它的顏色。 專門提供令人興奮的旅行體驗的網站 Adventure Junkies 正是這樣做的。 他們選擇在 CTA 中使用橙色並一針見血。

關於橙色的事實是,它通常與積極的感覺和行為有關。 它代表快樂、友善、冒險和熱情。 它也可能激發自發性和積極性。 從設計師的角度來看,它也與大多數其他常用的網頁設計顏色相得益彰,並且不會像紅色那樣引起眼睛疲勞。
CTA 按鈕的其他出色顏色選擇包括:
- 藍色——受金融和保險機構歡迎
- 綠色 - 非常適合添加到購物車操作
- 紅色——表示緊迫感
- 紫色——特別受女性喜愛
- 黑色——給人一種奢華的感覺
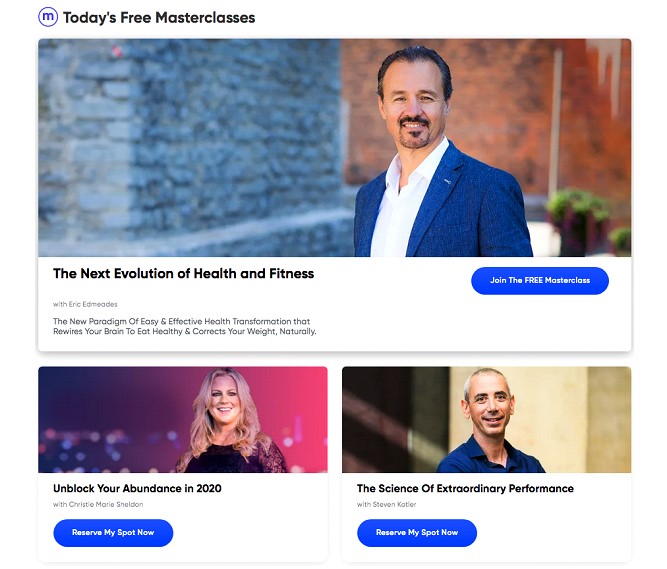
營造緊迫感:Mindvalley
要銷售服務或產品,您需要讓客戶相信他們確實需要它,這已經不是什麼秘密了。 不僅需要,而且他們必須立即動手。 一些最成功的企業依靠這些策略,讓購物者產生緊迫感。

這種策略之所以對 CTA 按鈕如此有效,是因為它迎合了每個人對錯過的固有恐懼(簡稱 FOMO)。 FOMO 讓我們有必要了解最新動態、嘗試過某種產品、參加活動或閱讀最新消息。
使用 CTA 創造緊迫感的簡單方法包括:
- 添加 NOW、FREE 或 BEFORE IT'S GONE 等詞
- 包括採取某些行動的倒計時
- 添加有關已購買您產品的用戶數量的統計信息
- 使用需要人們採取行動來獲取他們正在尋找的信息的懸念
然而,當談到創造緊迫感時,請記住,有效的設計和走得太遠之間有一條細線。 如果您的信息過於龐大,您就有可能讓潛在用戶認為您不可靠或垃圾郵件。 所以最好用批判的眼光來處理這個策略。
例如,一家公司設法使用了適當的緊迫性,看看 Mindvalley,一個在線學習平台。 他們的主頁不超過三個突出顯示的課程,每個都有幾個詞的描述和一個 CTA 按鈕,上面寫著“立即預訂我的位置”。 在這裡,信息很清楚。 鼓勵用戶盡快採取行動,但不要使用過於激進的語言。

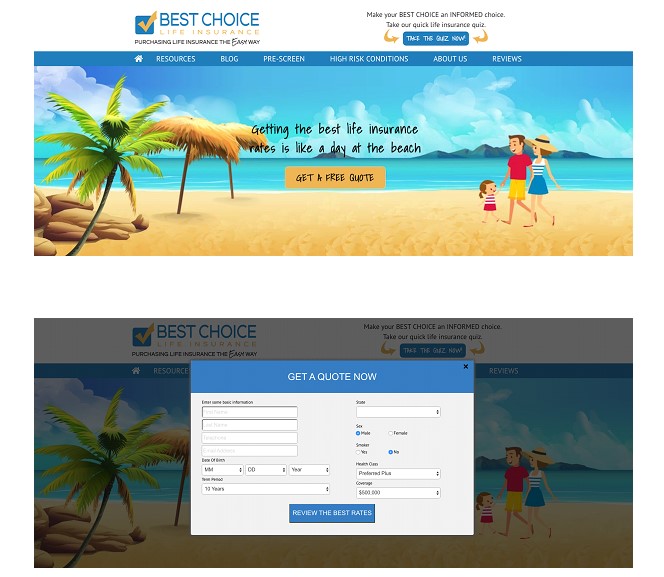
交互式 CTA 按鈕:最佳選擇人壽保險
對於那些可以做得更多,或者只是想在競爭中脫穎而出的人來說,互動內容絕對是必經之路。 一個意想不到的例子來自 Best Choice Life Insurance,一家幫助用戶找到最佳人壽保險費率的公司。
該公司的主頁上有一個 CTA 按鈕,客戶可以通過輸入相關數據立即獲得答案。 一旦用戶寫下他們的姓名、出生日期、期限、州、性別、健康等級和覆蓋範圍,他們就會被帶到可用政策的概述中,他們可以在其中做出明智的選擇。 更重要的是,該網頁邀請任何有問題的人撥打電話,在此期間所有這些都將得到解答。

交互式 CTA 按鈕的好處在於,只需稍加努力,您就可以將它們變成您需要的任何東西。 它們被非營利組織、約會網站和清潔能源企業成功使用。 然而,它們的一個潛在缺點是它們可能非常昂貴,並且需要您聘請經驗豐富的 Web 開發人員。
讓 CTA 按鈕發揮作用
一旦您查看了這些引人注目的 CTA 按鈕示例並找到最適合您的主頁的策略,您將需要採取額外的步驟,以使您的努力達到預期的效果。
做到這一點的唯一最佳方法是進行測試,並密切關注分析。 請記住,措辭、設計和佈局都會對轉化率產生重大影響。 所以不要害怕嘗試,或者改變沒有顯示結果的東西。 最後,您的網站將需要為您的目標受眾服務,而做到這一點的唯一方法就是讓您清楚地了解什麼是有效的,什麼是無效的。
