25 個使用大字體的網站
已發表: 2017-09-07我今天早些時候和一位在一家大型設計公司工作的朋友交談,他向我承認他永遠不會成為一名自由職業者。 他的理由完全是基於他為所有東西找到完美字體所花費的時間。 這引發了一場關於網站重要字體的相當有趣的對話,如果標準的 Times New Roman 字體不能與設計的其餘部分一起使用,那麼由一些令人驚嘆的圖像支持的最具創意的佈局可能會全部丟失。 讓我們看一些網站的例子,這些網站的大部分設計元素都來自排版。
有幾種方法可以在網站中實現排版並真正使其對網站產生影響。 無論是不同的字體、增大的大小還是不同的顏色,在您的網站上實施文字都不應該讓人覺得是一件苦差事,或者您必須藏起來並隱藏在某個地方,以免妨礙所有網站的外觀。其他圖像和視覺元素。 它應該更多地被視為設計樹的另一層,並有助於強調網站的其他方面。
這是一個使用大字體的網站的展示。 在您的網站上使用大字體可以吸引註意力,並且可以提供簡單易用的界面。 另外,您不必擔心文本的可讀性(除非它是完全瘋狂的字體)。 請點擊每張圖片查看網站。
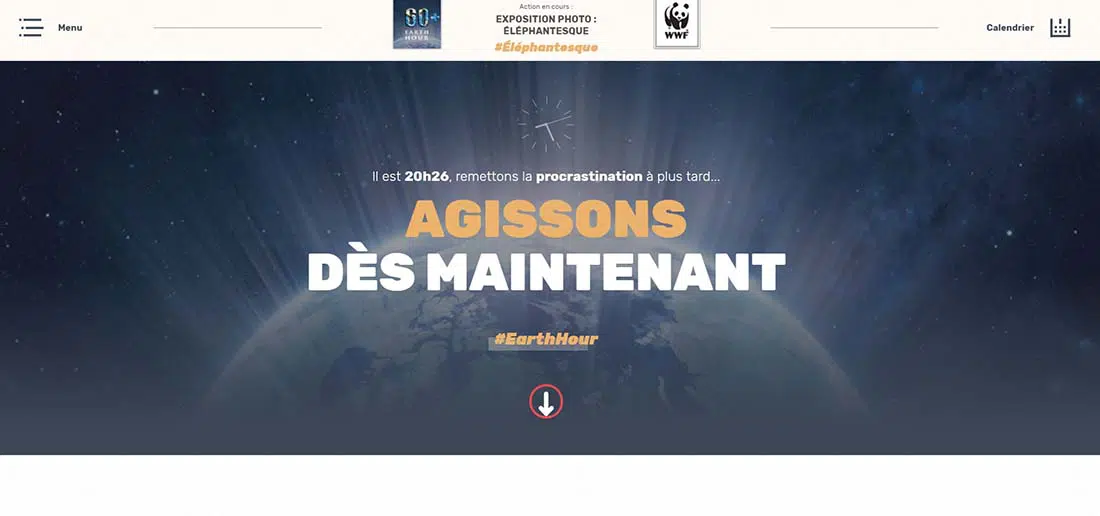
地球一小時
地球一小時在排版和圖像之間取得了很好的平衡。 網站的整體設計元素來自超大的文字,圖像只是幫助平衡它,以免讓第一次瀏覽網站的人感到不知所措。 您會注意到他們也不會過度使用他們使用的不同字體的數量,就像字體不會相互衝突一樣。
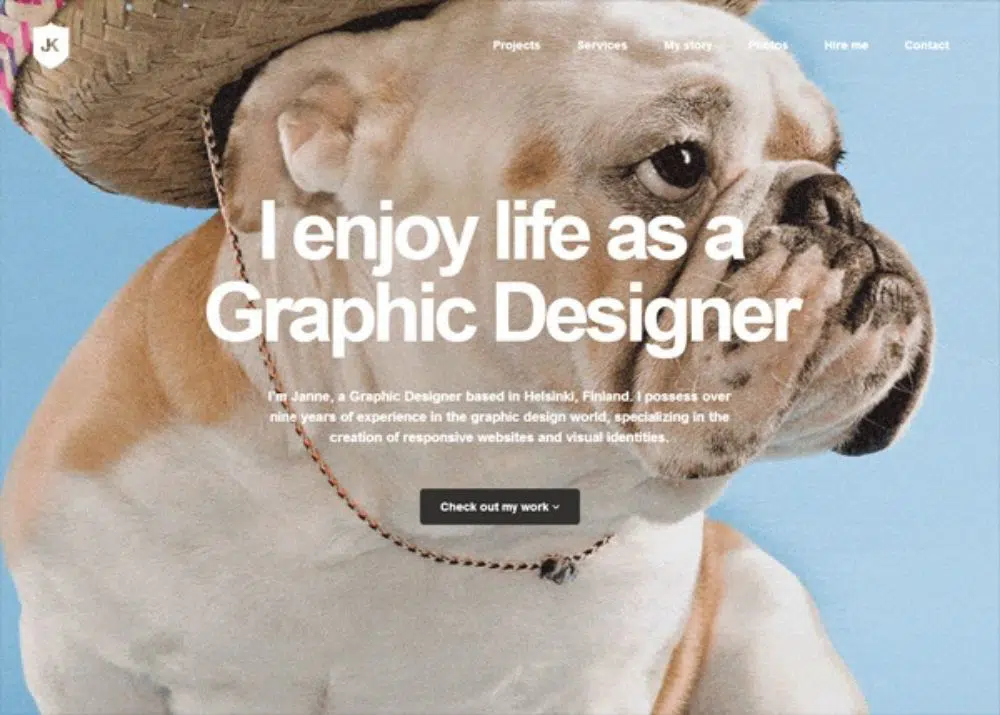
珍妮·科伊維斯托伊寧
Janne Koivistoinen 的網站是一個很棒的響應式網站,排版很大。 不同的背景顏色也有助於使網站活躍起來。 設計師在混合字體方面做得很好,你會注意到有很多字體,但它們都可以協同工作。 一個很棒的網站,經過深思熟慮。
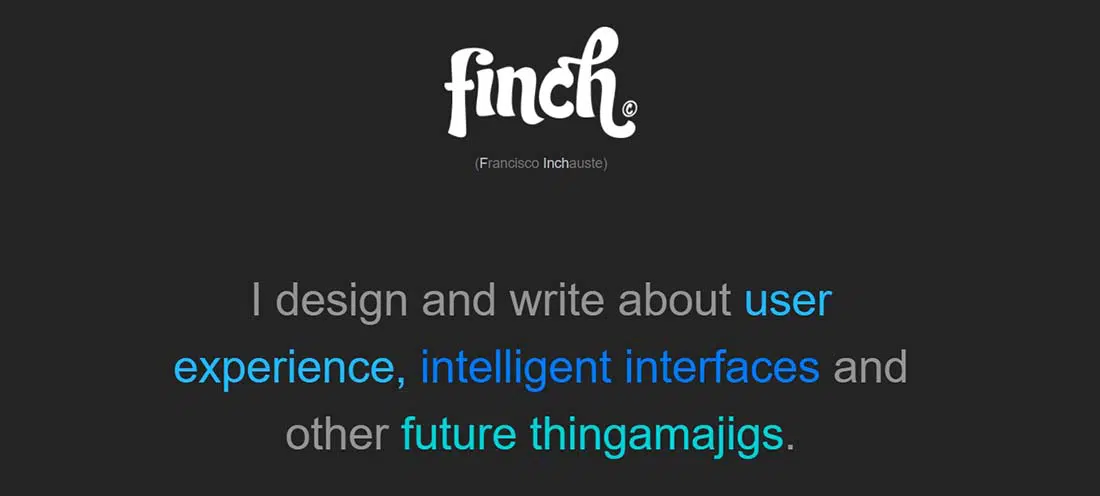
獲取芬奇
Get Finch 是一個名片網站,不僅在其標誌中使用大字體,而且還展示了有關 Francisco Inchauste 的詳細信息。
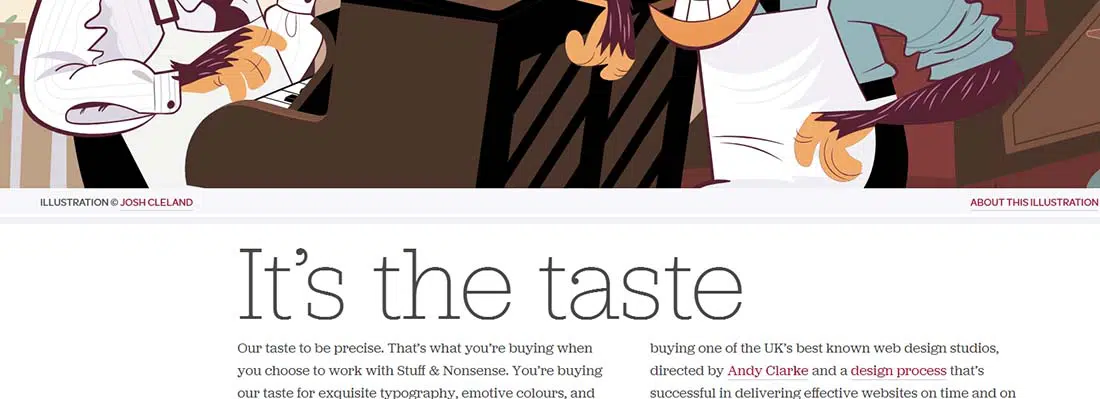
東西和廢話
除了給界面帶來俏皮感的巨大插圖外,Stuff & Nonsense 還使用巨大的排版來佈置座右銘。 在試圖破譯文本內容時,字體易於閱讀的事實也減輕了您的眼睛壓力,更不用說大腦了。
兄弟之爭
Sibling Rivalry 加載了各種有趣的字體。 同樣,主頁上不是大量的圖像,而是大量的字體,並且它們具有多種顏色。 所有這些東西很好地結合在一起,形成了一個完美的融合,這不是你對三兄弟的期望。 但是,如果您閱讀主頁上的一些文字,您就會了解它的貼合程度以及設計師如何能夠捕捉到他們的理念和態度,然後在此設計中描繪出來。
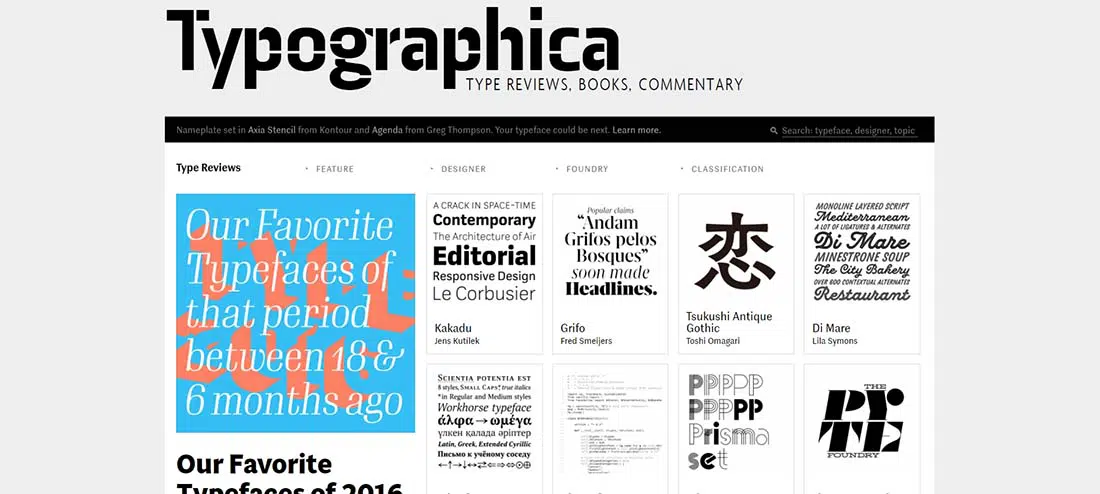
印刷術
使用像 Typographica 這樣的名稱,人們會認為它會滲出各種很酷的字體。 它當然不會讓人失望,這是肯定的。 我認為我最喜歡這個網站的元素之一是它們的頂級主導航有點微妙和幾乎隱藏的性質。 乍一看,我以為“印刷術。 類型評論、書籍、評論”只是公司名稱和標語。 但是只需要一個簡單的懸停來實現這些都是鏈接。
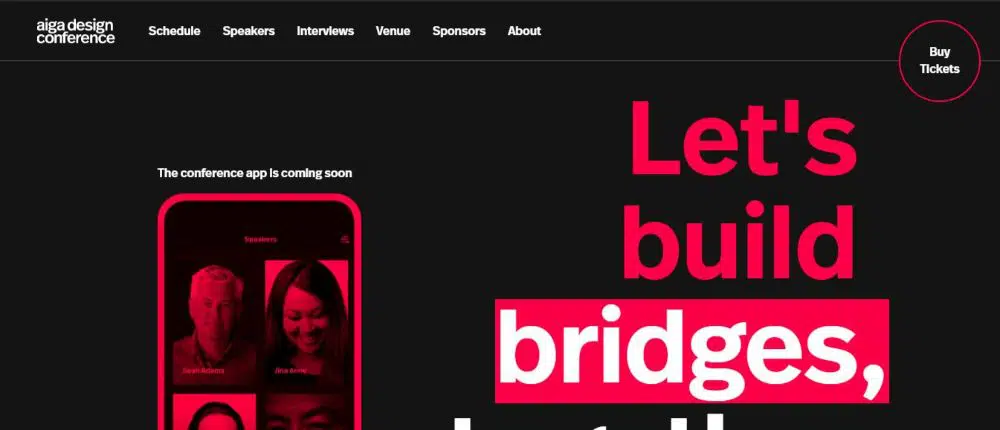
愛賀
Aiga 非常適合製作頭條新聞。 這樣,訪問者就會從一開始就知道文章在說什麼。 大塊的文本以相似的色調圖像在網站中占主導地位,以補充整體外觀。 您還會注意到這些字體並不瘋狂,只是乾淨、簡單且令人賞心悅目。
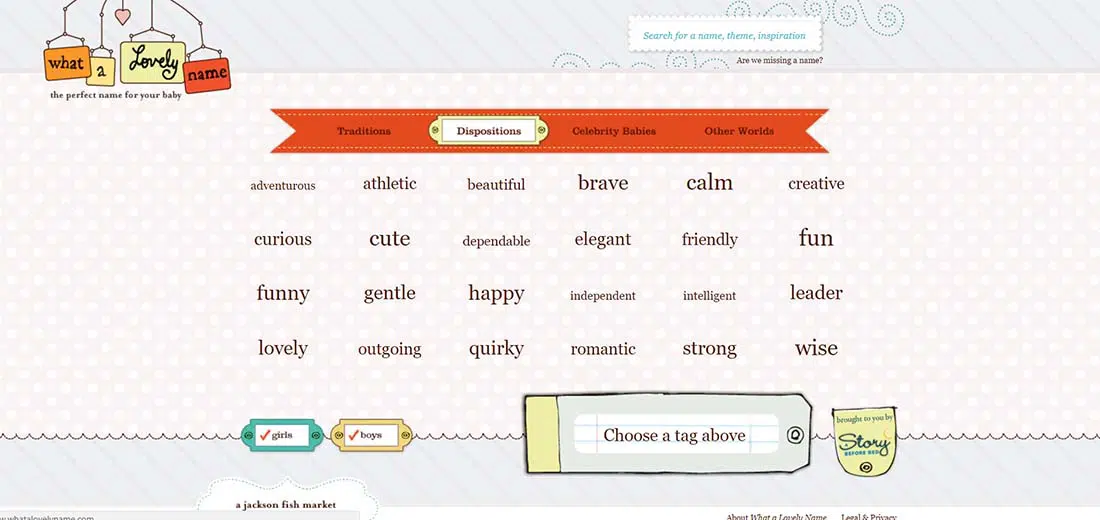
多麼可愛的名字
What A Lovely Name 是一個有趣的網站,很好地利用了排版。 它充滿樂趣,一個嬰兒主題,當他們開始尋求為他們的孩子想出完美的名字時,肯定會讓期待的父母興奮不已。 您會注意到,與其依靠幾種不同的字體向網站添加字符,不如簡單地依靠各種尺寸,非常聰明。
我們拍攝瓶子
我想你現在已經看過這個網站很多次了。 它具有獨特、簡單的設計,帶有巨大的字體和漂亮的粉紅色調。 他們選擇的字體效果很好。 這是有趣和專業的完美平衡,讓他們在其他媒體服務網站上佔據上風,看起來就像其他所有網站一樣。
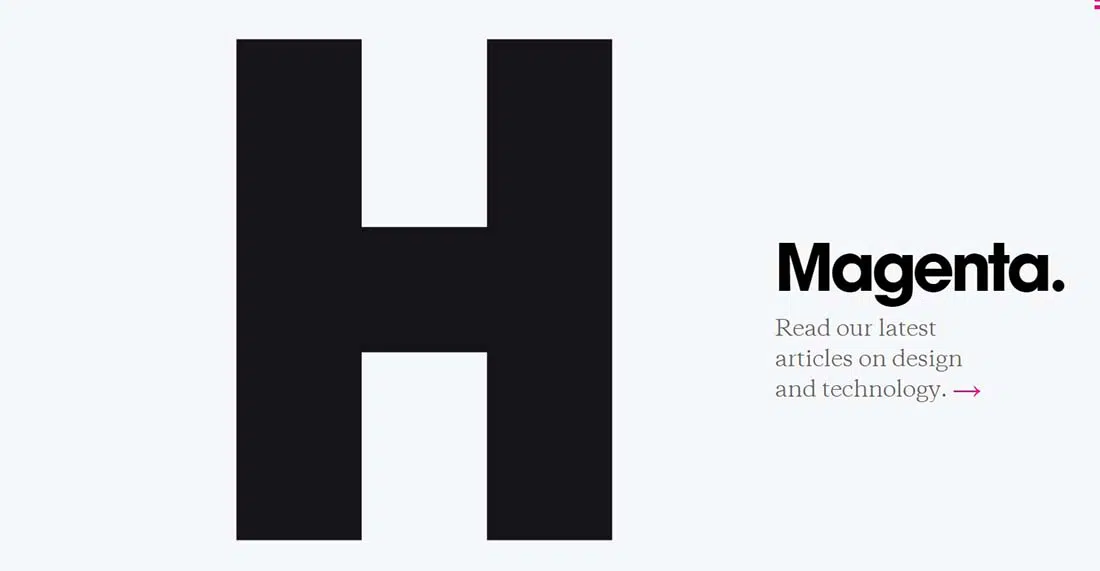
巨大的公司
Huge Inc 的主頁使用 HUGE 字體。 文字位置很好,整個網站的設計都很棒。 你真的不能錯過主頁上巨大的字母H。
盲人理髮師

簡單但非常吸引人,這個全屏網站使用大而粗的字體來傳播它的信息。 想要更多大型排版網站? 在網頁設計帖子中閱讀這篇出色的排版。
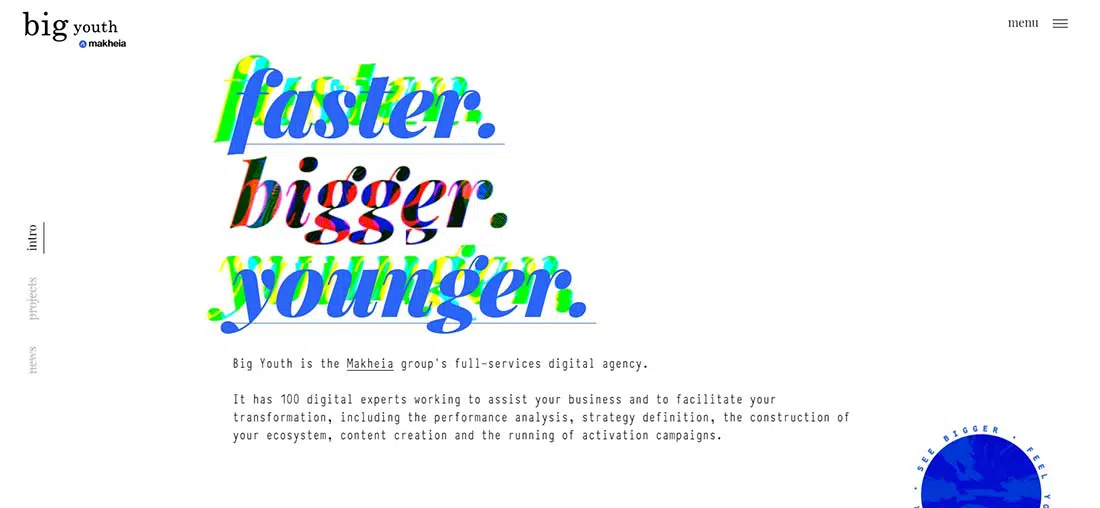
大青春
Big Youth 是在你的網頁設計中使用大字體的另一個很好的例子。 它還具有友好的界面,並通過動畫、拼貼插圖和縮略圖畫廊以創造性的方式呈現內容。
餘震
Aftershock 有一個非常有創意的界面設計,以交互方式使用排版和插圖。 他們選擇的字體與背景中的塗鴉畫相得益彰。
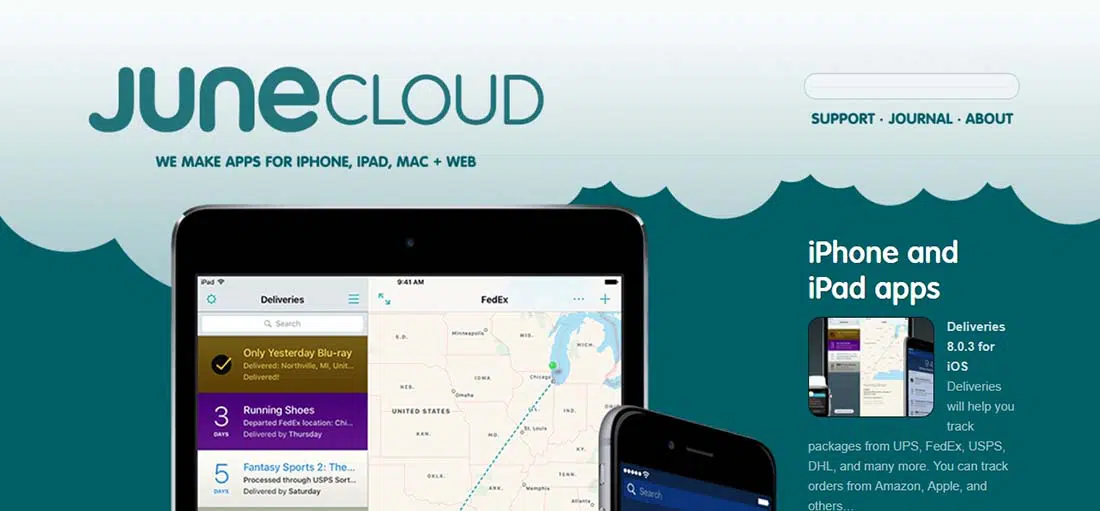
六月雲
June Cloud 的網站在標題文本上使用了大字體。 該網站色彩柔和,並有一些非常漂亮的插圖。 您會注意到,與其依靠幾種不同的字體向網站添加字符,不如簡單地依靠各種尺寸,非常聰明。
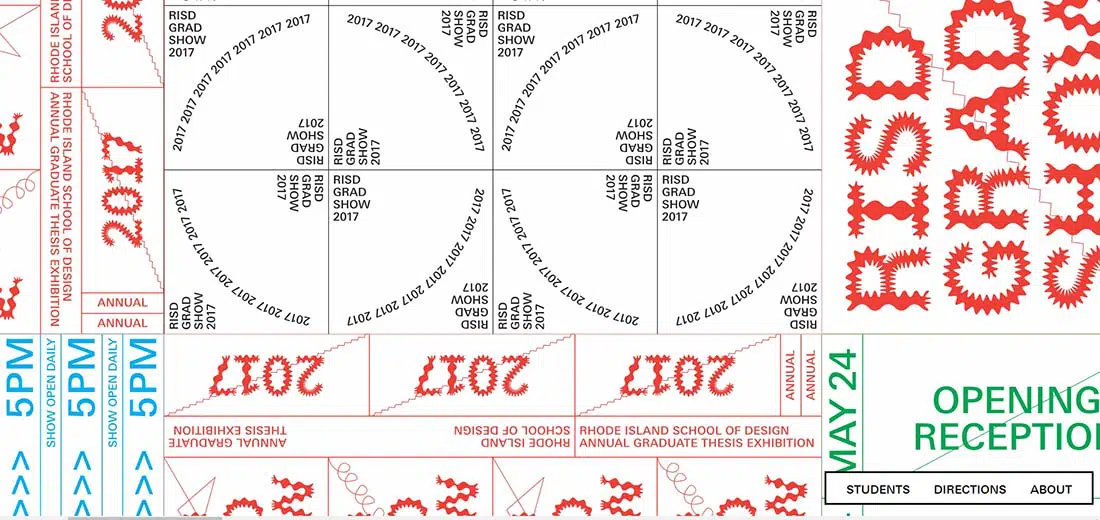
畢業展
如果您是羅德島設計學院的粉絲,那麼您可能想看看他們很棒的網站。 本網站使用各種形狀和大小的排版,重點展示 2017 年的畢業論文展。
克里斯·比倫
這個例子是 Chris Biron 的作品集展覽,正如他的座右銘所暗示的那樣,它使事情變得簡單,並展示了他迄今為止所做的所有工作。 它在演示開始時使用排版來讓讀者好奇,然後是巨大的縮略圖庫,並在開始時以排版結束。
語言媒體
這家公司專注於語言媒體,他們有一個非常酷的網站,在動畫剪輯的水平帶上使用巨大的白色字體。
一家設計公司
由於在這個網頁設計中投入的辛勤工作和創造力,這個例子可以作為未來項目的良好靈感來源。 他們在巨大的排版和動畫插圖中使用了大膽的顏色,這給這個網站帶來了友好的氛圍。
索爾福德故事
這個網站是一個很好的例子,說明排版如何幫助您以非常有創意和原創的方式傳播您的信息。 這個網站只有 3 種基本顏色,非常吸引人,並且有非常漂亮的圖形。
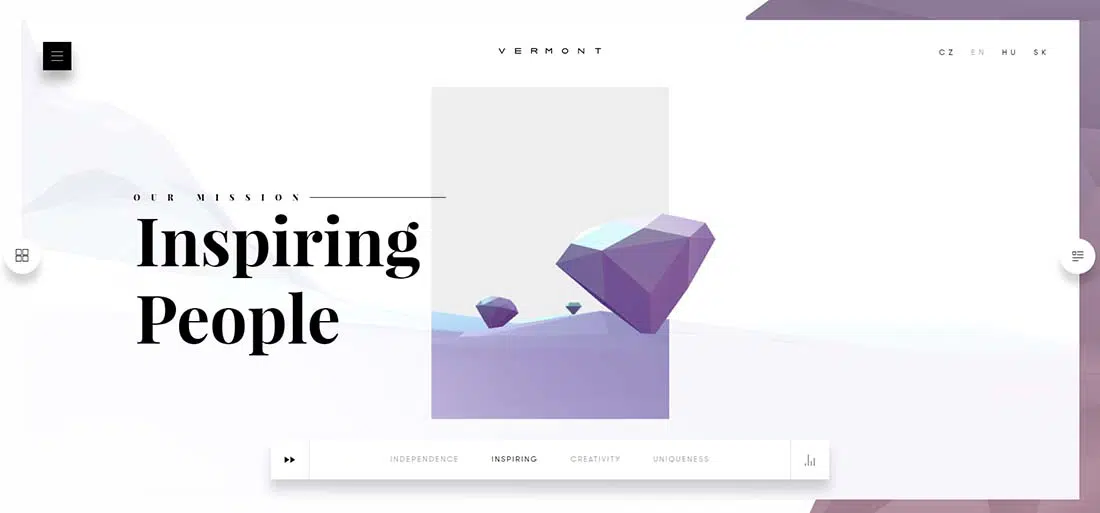
佛蒙特
憑藉簡潔優雅的設計,佛蒙特州的網站可以成為靈感的重要來源。 他們代表高級時尚品牌,他們的目標是激發客戶並為他們提供信心,但不僅僅是!
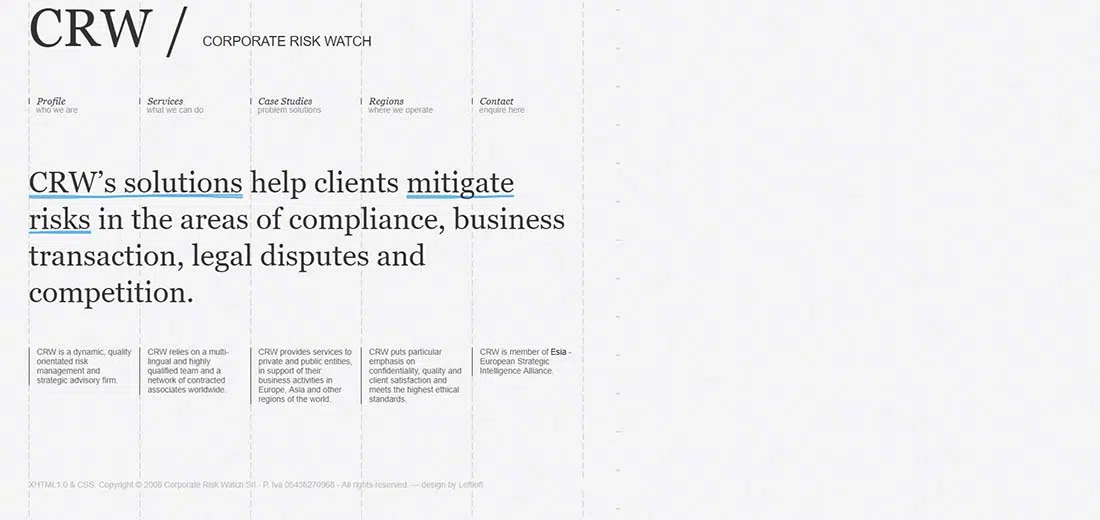
CWR 解決方案
這家公司的網站採用淺灰色背景和大而規則的排版,以簡潔優雅的方式呈現內容。 這是一個很棒的網站,而且經過深思熟慮。
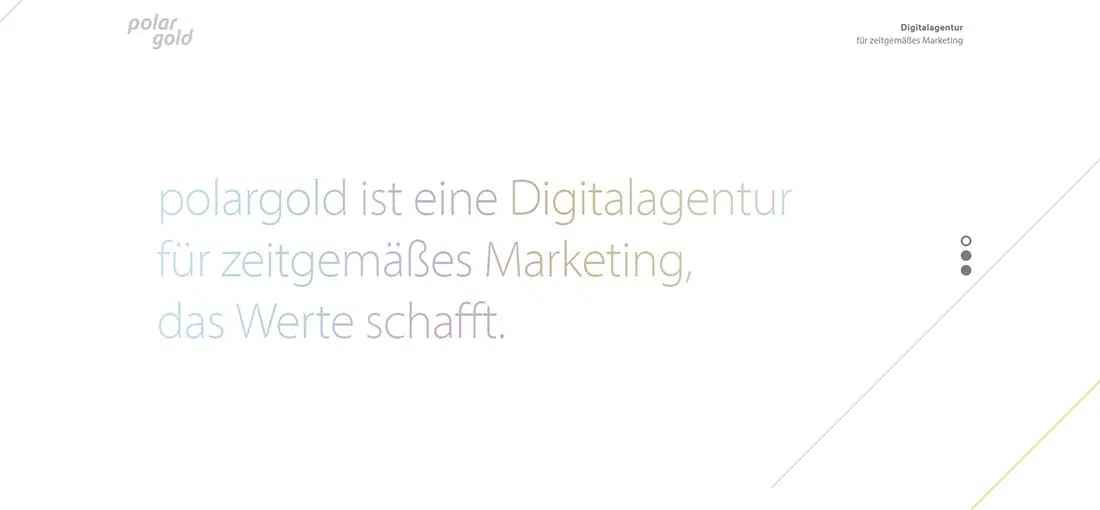
極金
Polargold 將極簡設計與巨大的淺色字體相結合,向他們的追隨者展示內容。
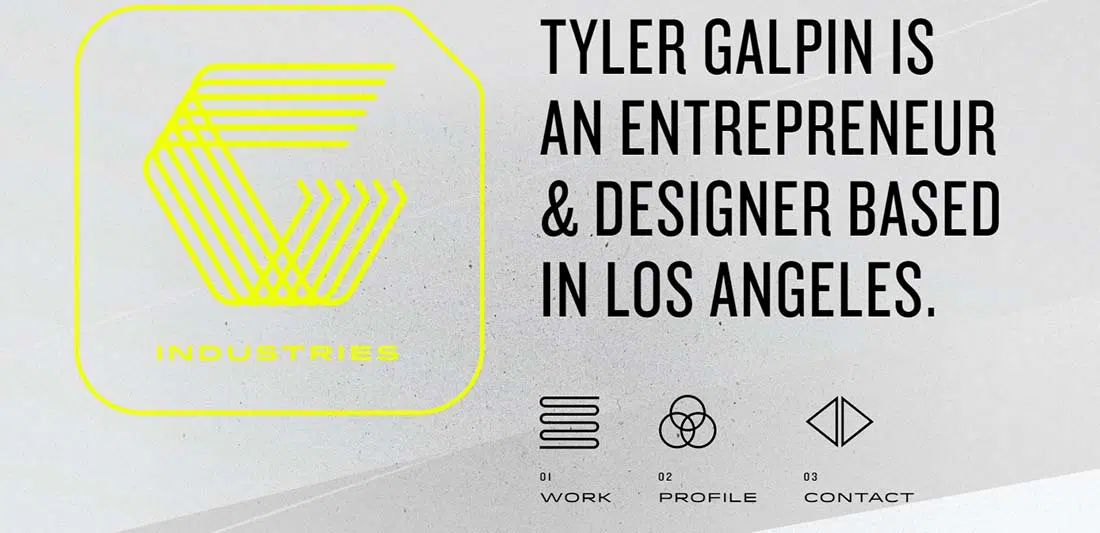
加爾平
Galpin 因其圖形和排版而具有復古感。 它主要是單色的,只有少量的顏色,放置得恰到好處,以強調重要元素。
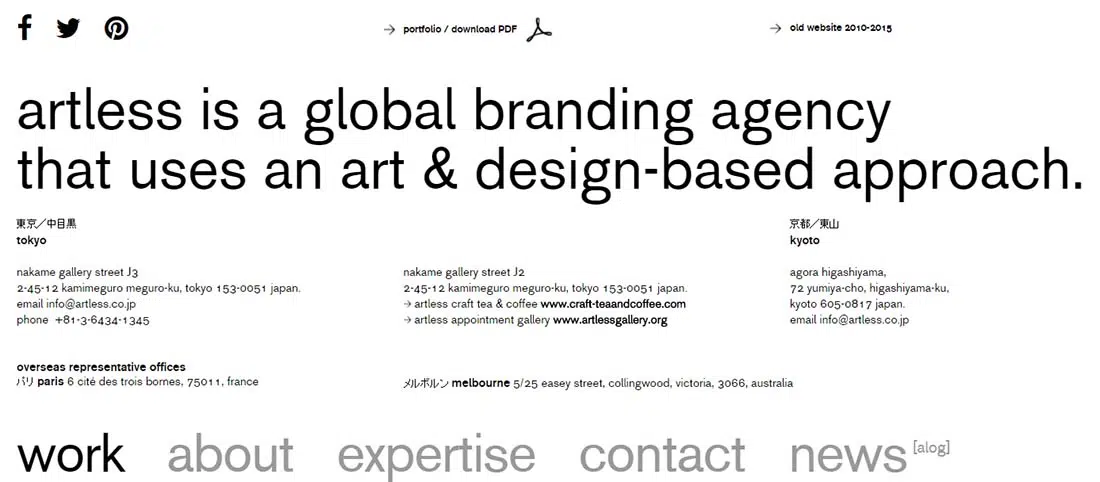
樸實無華
這種獨特的、巨大的字體是這個網站的一個很棒的、獨特的細節元素。 整體佈局非常簡潔乾淨。