21個創意WordPress標題設計
已發表: 2020-07-10在每個博客或網站中,標題是網站訪問者首先註意到的。 它給人的第一印象。 他們說第一印象成為最後。 因此,為了給人留下第一印象和最終影響,您需要具有視覺吸引力和藝術感的創意標題設計。 並且有可用的 WordPress 標題設計使事情變得更容易。 有許多標題設計,並且您的標題應該關注各種類別。 標題設計的目的決定了它是要展示創造力還是要談生意。
如果 WordPress 標題在視覺上不令人印象深刻,那麼網站訪問者可能甚至不會繼續閱讀網站的內容。 有很多 WordPress 標題設計需要您注意。 我們將在這個博客中介紹其中的一些,您可以花一天時間盯著它們看,想看多久就看多久。 這些標題設計具有創造性和啟發性,將迫使網頁設計師跳出框框思考以發揮創造力。
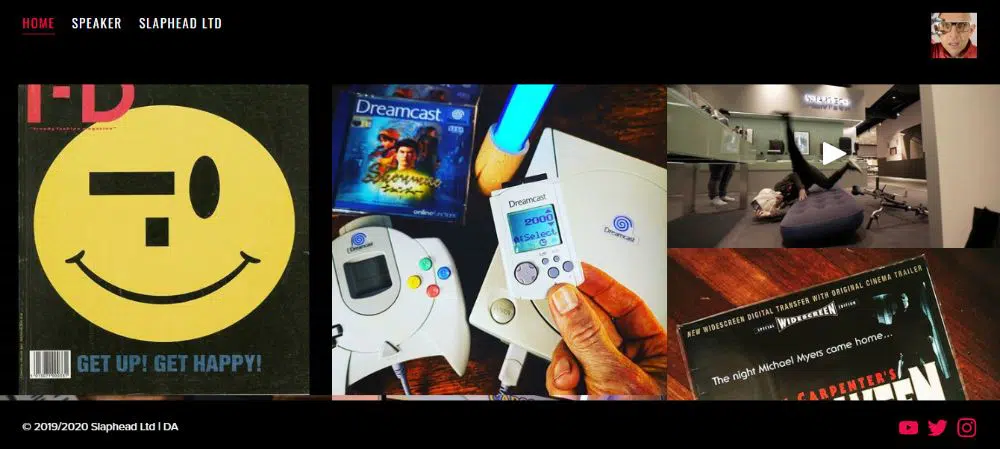
1.傑森布拉德伯里:
Jason 設計了一個非常互動的標題,他將所有圖片放在他網站的標題上,每張圖片都是可點擊的。 當您單擊照片時,它會以字幕的形式顯示有關電影背後歷史的信息。 標題上的其中一張圖片和視頻也有他的 Instagram 帖子。 這些照片顯示了他對旅行的熱愛以及相機、視頻遊戲、耳機、雜誌和汽車等最新產品的熱愛。 很少有設計師會考慮在表頭中放置信息過載,這是用戶首先看到的。 相反,這位設計師將他喜歡的一切都放在標題中,讓用戶知道他對某些事物的熱情。
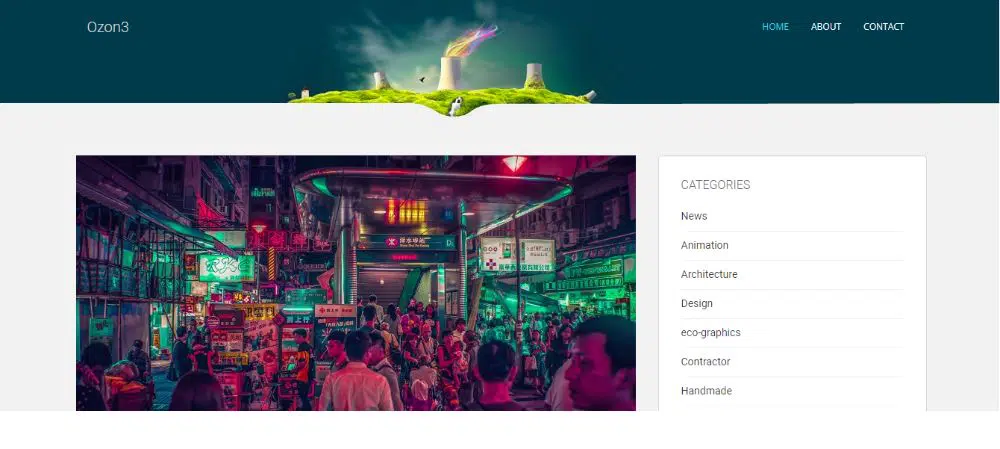
2.臭氧3:
Ozon3 網頁顯示了一個綠色景觀圖像,其中有冷卻塔,從中散發出彩虹色的煙霧。 這種標頭非常具有創新性。 色彩的美麗運用和綠色植物的效果立即吸引了人們的眼球。 它包括自然和技術。 網站設計師使用了藝術設計。 隨著技術和基礎設施的使用越來越多,每個人都開始關心自然和環境。 由於其對生活的強烈關注,這在網站訪問者中引起了正確的注意。
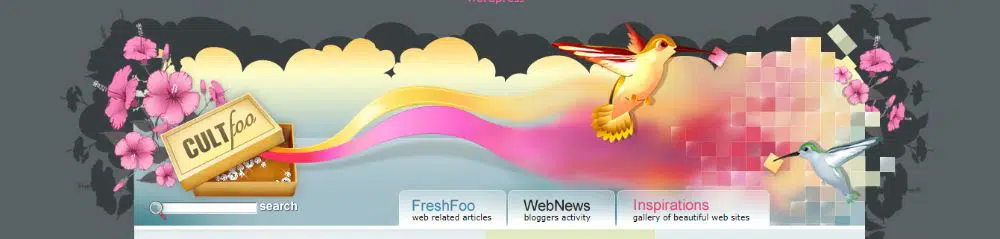
3.邪教Foo:
這個網站的標題使用了許多充滿活力的色彩,結合了科技和自然。 它描繪了鳥類用它們的小喙將像素放置在適當的位置。顏色似乎從寫有“Cult Foo”名稱的盒子中出現。 兩端都有花朵,體現了像素似乎出現的自然和技術。
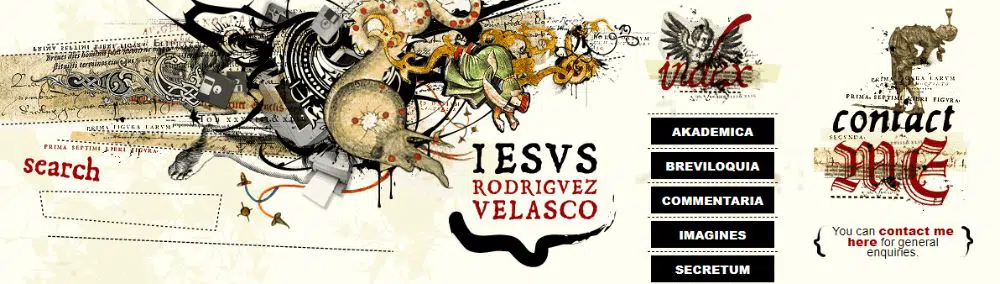
4.JR貝拉斯科:
這個網站的標題是藝術傑作。 它是如此模糊但又如此藝術,你可以讓很多人爭論這件藝術品背後的信息是什麼。 他非常有創意地放置了索引部分,然後聯繫我部分和搜索部分,它們作為藝術標題的一部分出現。
5. 聰明鳥創意:
Cleverbird Creative 的網站具有令人驚嘆的標題設計。 網站設計採用模塊化形式,增加了響應能力。 根據不同的小節將站點劃分為塊,他們也非常注意標題。 標題具有全寬和高分辨率圖像,永遠不會引起您的注意。 照片有簡單的文字,易於理解。
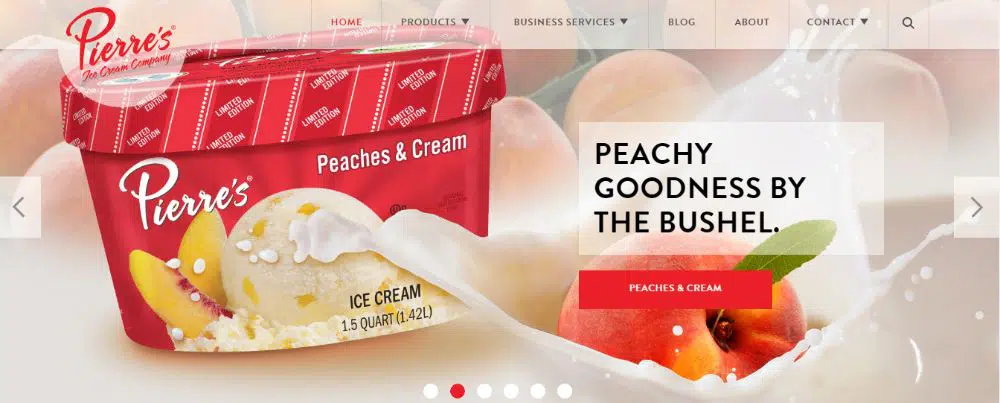
6.皮埃爾的:
Pierre's 是一家冰淇淋公司,它設計了一些誘人的網站標題,向您展示冰淇淋和酸奶變體的真人大小的圖像。 照片滑動並捕捉到了他們產品的最佳版本。 除了推送的圖片之外,他們還放置了他們的歷史、他們的產品線以及一碗冰淇淋的圖像。 標題中冰淇淋的照片吸引用戶購買他們的冰淇淋。
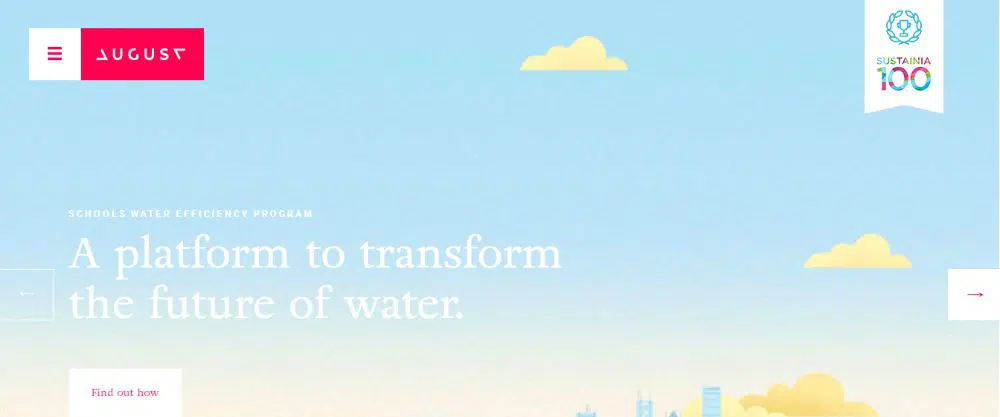
7. 八月:
August是一個巧妙地使用視差滾動的網站,標題為網頁設計提供了視覺錯覺。 他們使用滑塊讓不同的高分辨率圖像移動。 視差滾動是一種設計,其中網站佈局的背景在前景處緩慢移動,當您按下滾動按鈕時會產生 3D 效果。 它為網站提供了微妙的動畫元素,從而增強了用戶體驗。 當您打開網站的主頁時,該設計確保它們覆蓋整個屏幕。
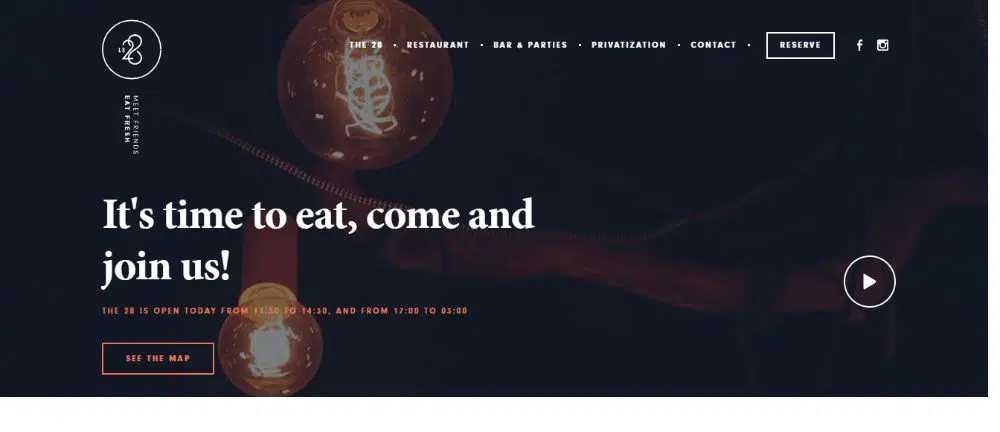
8.樂28:
Le 28 是一個網站,它使用視頻背景作為其標題,並設置在餐廳用餐的氣氛,因為該網站是針對餐廳的。 標題中的視頻顯示了他們用餐區的佈置,足以製造飢餓感並引誘遊客。 這是一個獨特的標題設計概念,因為沒有人會想到將視頻放在標題背景中。 精心展示各種烹飪過程的背景視頻是一個天才的營銷舉措。 它用一支箭射出兩個目標。 作為一個有吸引力的標題,它也是一個純粹的品牌廣告。
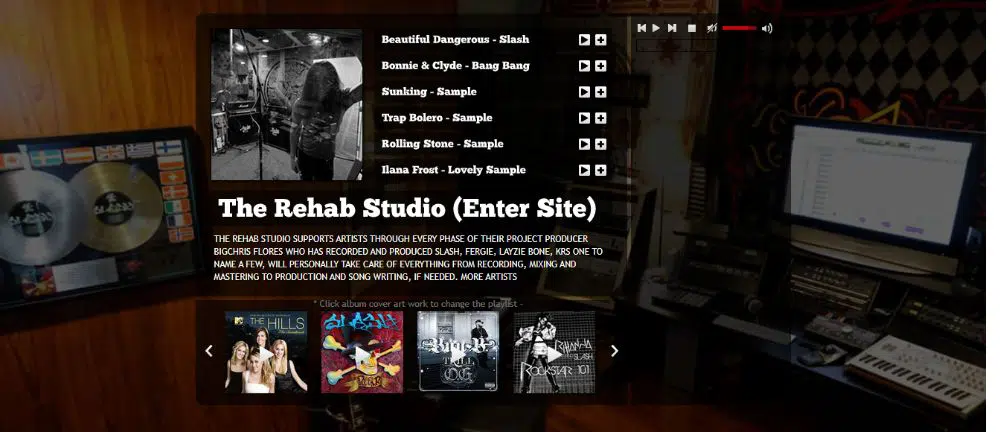
9. 康復工作室:
康復工作室是一個音樂工作室,使用各種樂器製作音樂和聲音。 當您到達他們的主頁時,您會發現一個播放列表、不同專輯封面滑塊中的圖像以及一個音樂播放器。 他們巧妙地設計了標題來展示他們最好的作品,因為網站上的每個訪問者都希望免費播放音樂。 當您按下播放按鈕時,它會立即播放他們作品集中的一些搖滾音樂和曲目。 標題的創造性使用! 由於播放列表的實施和他們展示的著名歌曲,它可以讓用戶長時間參與。
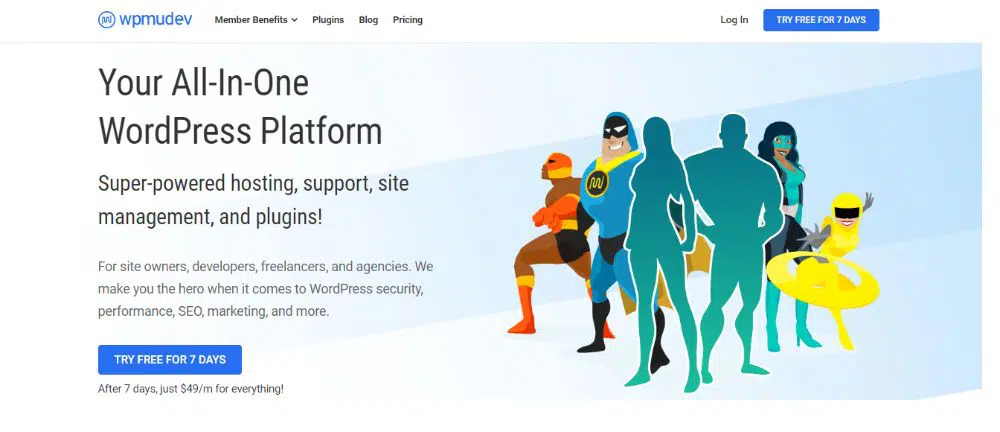
10. WPMUDEV:

這個網站的標題一定是超級英雄愛好者設計的,因為當您打開主頁時,您會看到一群超級英雄。 他們使用超級英雄來傳達他們是 WordPress 超級英雄的信息。 並且他們在牢記質量的同時快速提供服務。 每個人都喜歡超級英雄,沒有人會想到在網站標題中介紹它們。
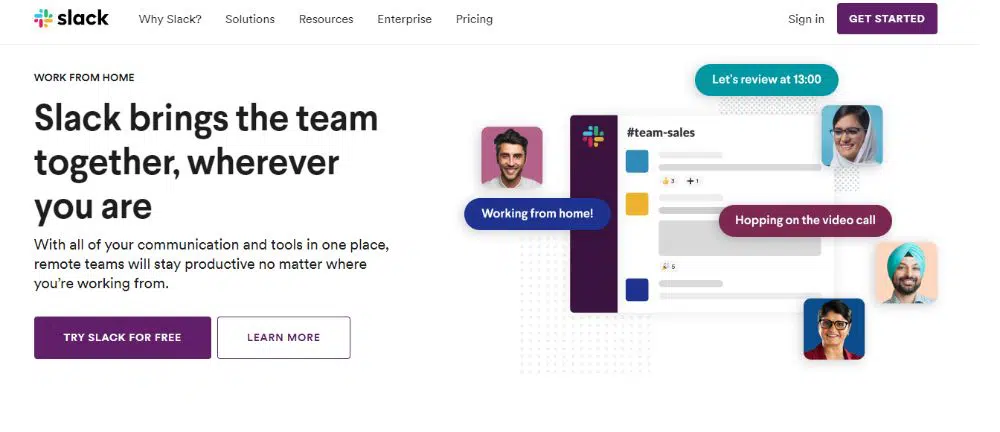
11.鬆弛:
Slack 是一種執行業務通信的工具,公司中的團隊使用它來進行通信、共享文件和進行對話。 頁面的標題顯示了通信線程上不同人的面孔。 它誘使用戶查詢更多有關它的信息。 同時,它是一個富有創意且簡單明了的標題——一個新的、創新的標題,用於表示 Slack 應用程序的功能。
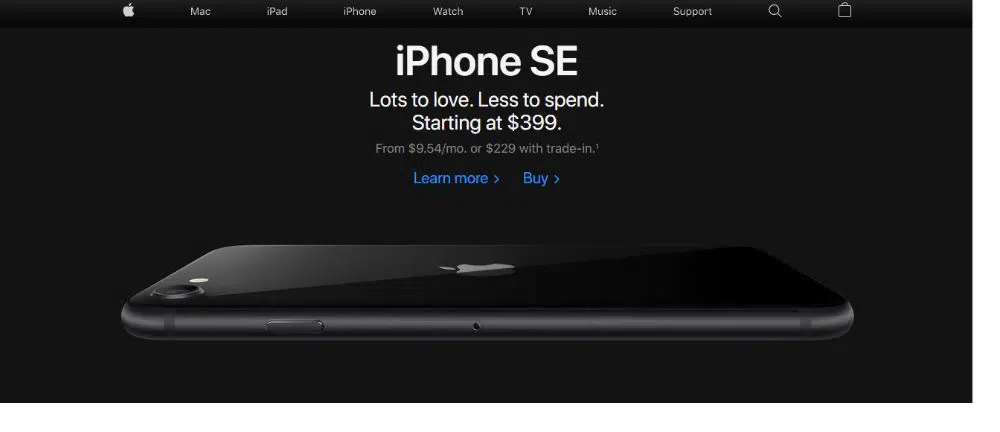
12. 蘋果:
在討論網站和標題設計時,不可能忘記科技巨頭蘋果公司。標題顯示了最新的 Apple iPhone 型號以及最新 iPhone 型號的高質量圖像。 該圖像是可點擊的,它會將您帶到手機規格頁面。 即使誤點圖片,也會帶你進入手機規格頁面,很智能。 將您最好的產品放在標題部分可能是一個精心策劃的舉措。 它不斷更改其標題,因為它傾向於在標題中顯示其最新產品。 該公司傾向於使用您的思維過程和思維模式,並相應地設計了網站標題。 當您第一次打開它的主頁時,您一定會詢問您面前的產品。
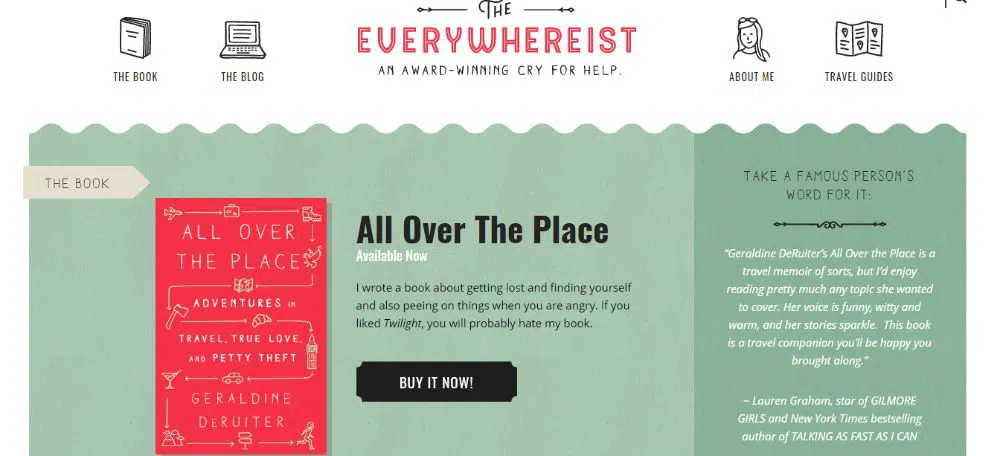
13. 無所不在:
Everywhereist 網站上設計巧妙的標題非常引人注目,並且有一個完美放置的號召性用語按鈕。 標頭採用灰色和亮粉色對比色的設計。 網站部分,如關於我、博客、書籍,每個部分都有卡通形象。 網站設計師應該以視覺上吸引人的方式設計網站,即使用戶沒有什麼可購買的。
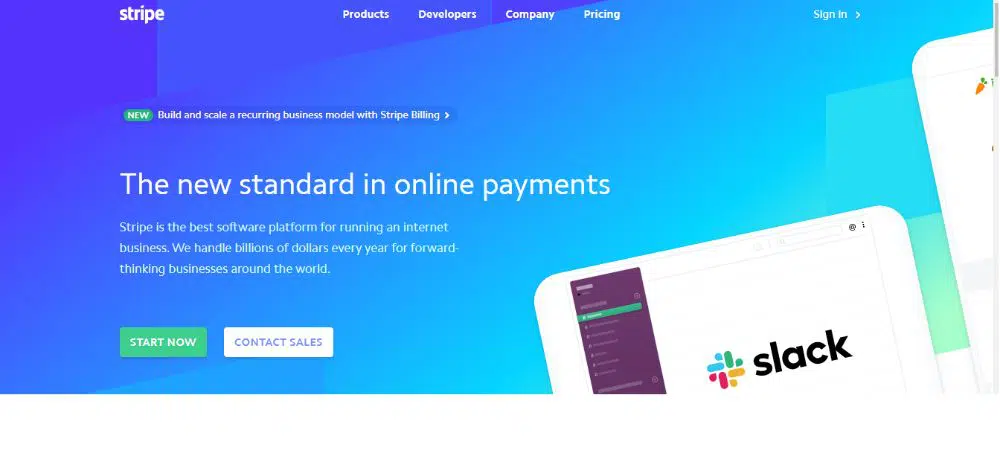
14.條紋:
Stripe 是一個在線支付門戶,其標題設計得非常明亮。 它結合了不同色調和亮度級別的一種顏色,使其看起來很有吸引力。 他們沒有巧妙地使用號召性用語按鈕或任何動畫,而只使用帶有大量紋理的明亮藍色陰影。
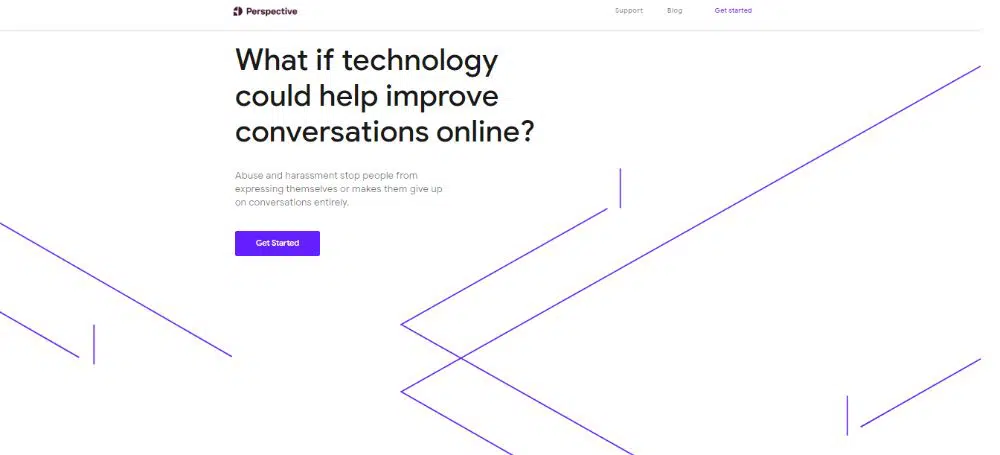
15. 視角:
沒有人說你不能在標題中使用幾何圖形。 使用各種設計的可能性幾乎是無窮無盡的。 Perspective 沒有引人注目的號召性用語、鮮豔的色彩或任何其他動畫。 這是在標題中使用幾何設計的一個例子。 它的標題部分只有幾何設計。 這些幾何線條為頁面提供了一種非常不同的外觀。
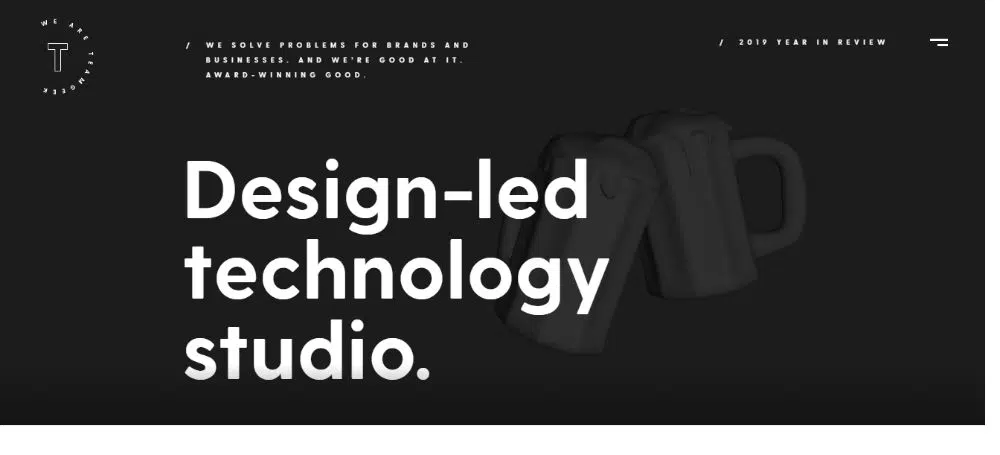
16. 極客團隊:
標題的想法和設計因設計師而異。 Team Geek 的設計者有一個標題,它顯示的視覺效果就好像它出現在功能失調的電視上一樣。 它顯示了一個損壞的電視廣播網絡的視覺效果,只要您保持頁面打開,視頻的失真就會繼續。 當圖像像扭曲的電視網絡視覺效果一樣不斷閃爍時,您的眼睛會將您吸引到視覺效果。 這種視覺效果讓你盯著它看的時間比平時更長。
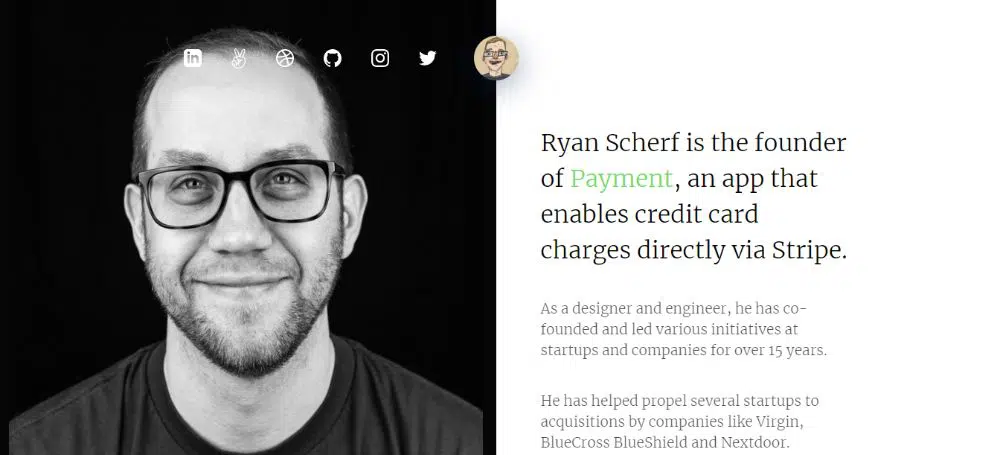
17.瑞恩·謝爾夫:
Ryan Scherf 是這個網站的創建者,主頁的標題談到了他的投資組合。 主頁有兩個部分,一個是他的特寫圖像,第二個是有關所有者的信息。 標題有社交媒體按鈕,鏈接到他的投資組合和社交媒體帳戶。 簡單而簡約的設計令人敬畏。
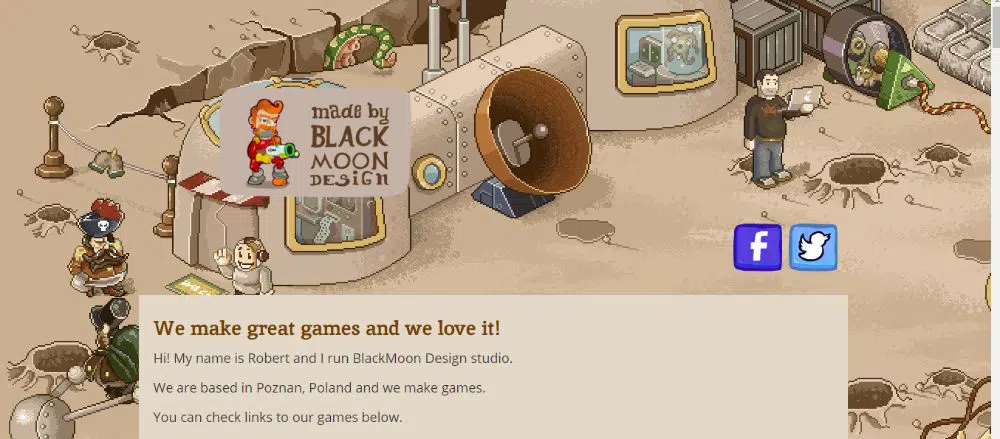
18. 黑月設計:
Blackmoon Design 是一個面向遊戲設計師的設計工作室網站。 本網站主頁的標題是一個充滿小工具的遊戲屏幕,覆蓋了屏幕的整個寬度。 這種標題設計足以告訴你該網站是關於遊戲設計和遊戲設計師的。 在這個標題中,出現了一名玩家在追逐某人時拿著槍。 他周圍環繞著花園般的結構和巨大的未來主義小玩意。
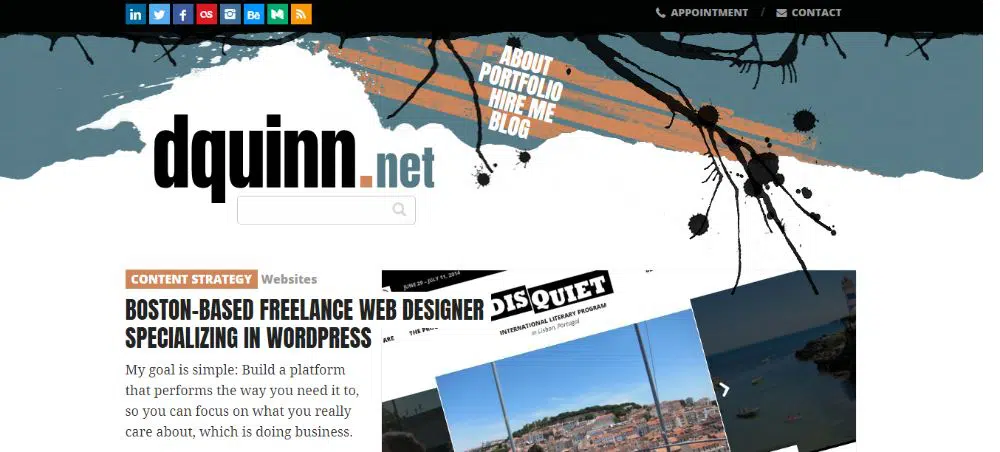
19.迪奎因:
這個網站有一個非常有創意和藝術外觀的標題。 它包含矢量元素,網站部分似乎很好地融入了標題設計。 該網站專門研究內容策略,並有一個非常引人注目的標題可供使用。 在標題中安排網站部分時,它們都落在一組傾斜的條紋中,引起您的注意。
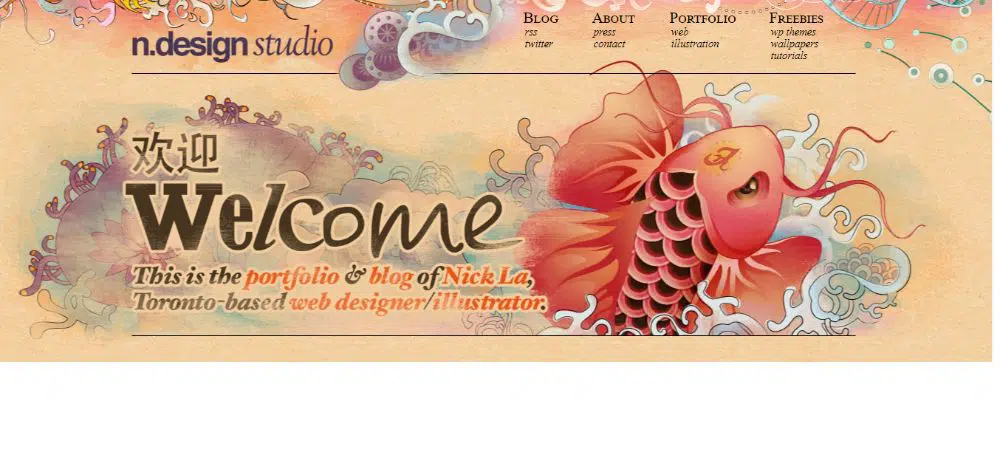
20. N.設計工作室:
N.design 工作室以非常藝術的方式設計了其網站標題,並具有多種組合顏色。 該網站的設計是一位名叫 Nick La 的多倫多網站設計師的作品集。他設計了一個非常空靈的網站標題,展示了一條從色彩繽紛的大海中出現的海龍。 通過完美的顏色選擇,該網站提供了一個新的視圖和簡單的標題設計。
21.泰坦:
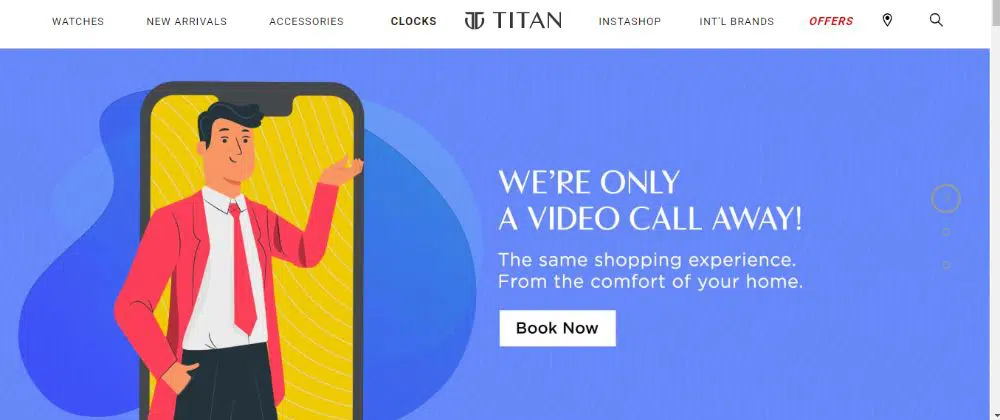
Titan 手錶網站直到最近才在其標題設計中使用滑塊。 有一個小條用於定位網站的各個部分,如手錶、新來者等。在其下方是一個滑塊,根據當前場景顯示不同的圖像。 隨著全球大流行的繼續,他們在滑塊中相應地介紹了帶有不同信息的圖片。 它具有簡單的圖像以及一個號召性用語按鈕,讓您可以在家中舒適地購物。
結論:
標題設計主要有助於網站的成功。 該網站的頂部是人們首先註意到的,它應該引起他們的注意。 選擇標題時必須小心,因為標題決定用戶是否繼續進一步瀏覽網站。 有時,一個簡單而簡約的設計標題會吸引用戶的注意力,有時,一個非常生動和藝術的標題無法引起用戶的注意。 因此,您應該記住哪些元素必須起作用。