21個漂亮而有創意的導航菜單
已發表: 2017-11-17網站導航設計都屬於網站界麵類別。 讓客戶易於使用和查找至關重要。 這並不意味著它必須很簡單。 我看過一些很棒的網站,它們將一些創意導航菜單設計集成到他們的網站中。 它們的設計具有原創性,同時易於使用和美觀。
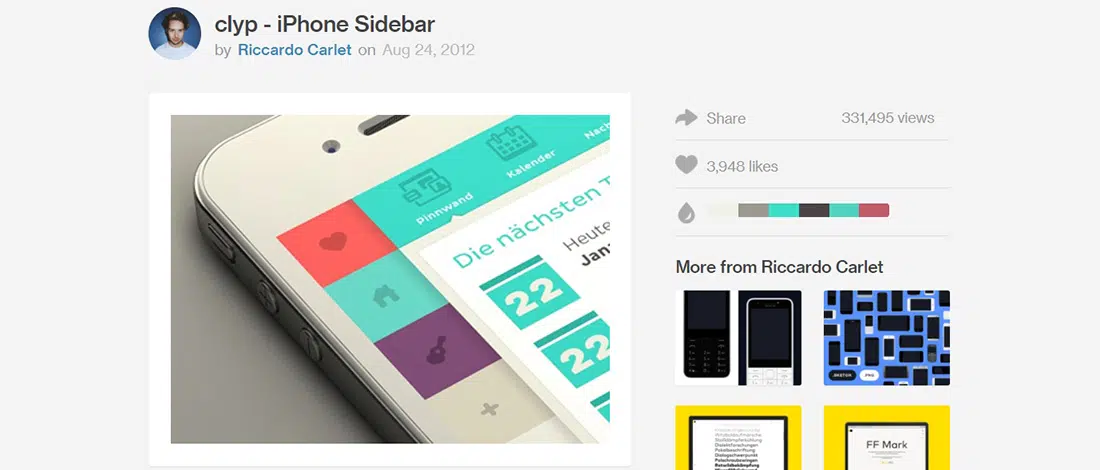
clyp – iPhone 邊欄
這是一個 iPhone 側邊欄導航的設計理念。 此示例有一個左側欄,僅當您的手指向右滑動時才會出現。 這個例子使用了一個彩色的平面設計,使界面看起來漂亮和友好。 這是一項正在進行的工作,因為設計師仍在測試不同的圖標。 總而言之,這個例子的一切都井井有條,這使它成為未來項目的靈感來源。
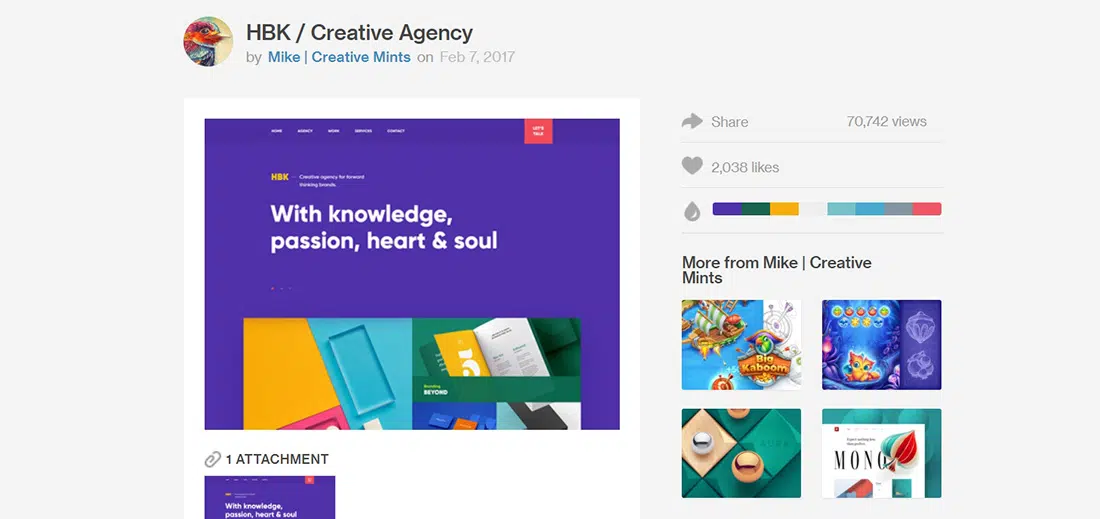
HBK / 創意機構
這個例子帶有一個非常好的用戶界面設計。 可以看到導航欄很好的融入其中。 一切都是五顏六色的,看起來非常友好。 這位設計師通過這個項目嘗試了一些新的東西,尤其是在很多人告訴他他的設計依賴於陰影、環境和復古效果之後。
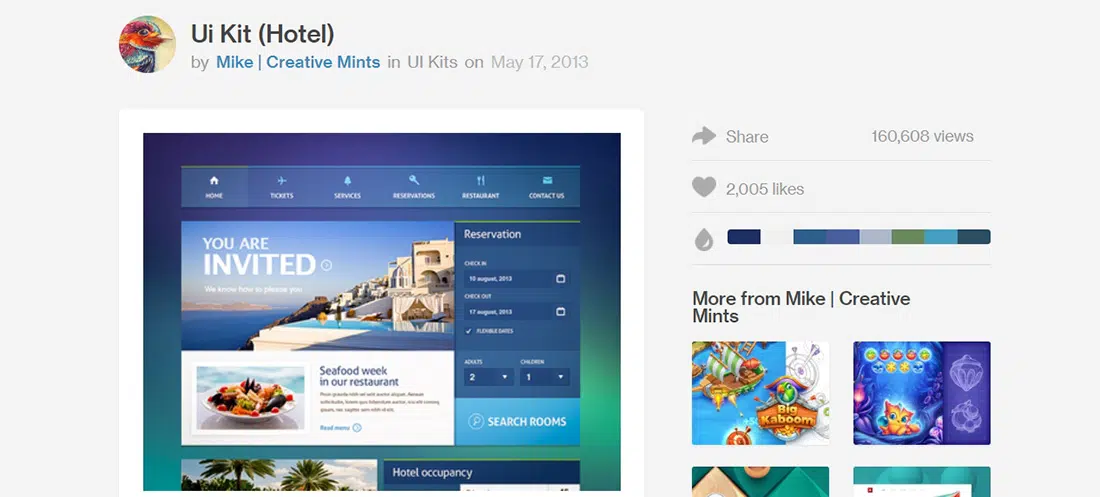
UI 套件(酒店)
這位設計師通常不會用冷色進行設計,但這個設計非常好。 該網站使用抽象漸變背景,並從一個非常漂亮的菜單欄開始。
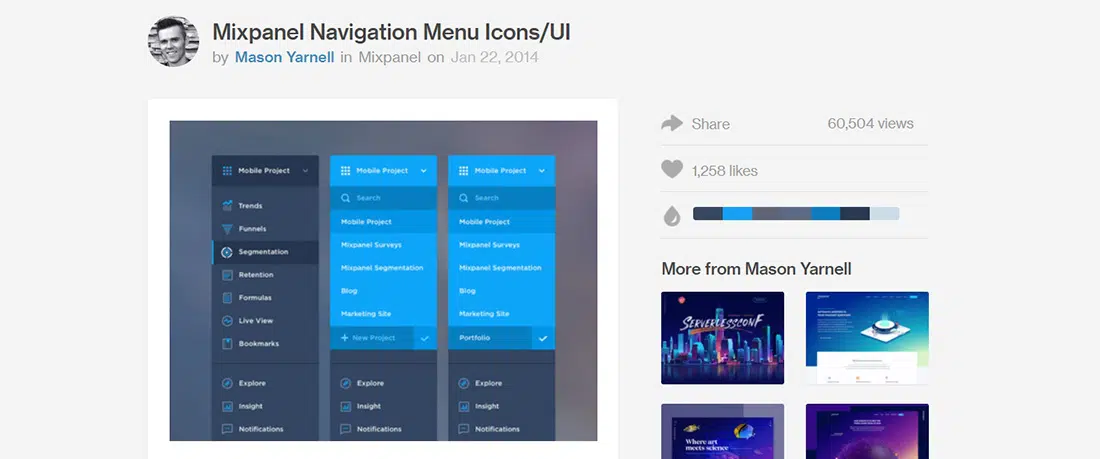
Mixpanel 導航菜單圖標/UI
這是一個 Mixpanel 導航菜單的設計理念。 這只是這個設計團隊一直在從事的項目的偷窺。 他們更新了顏色並選擇了不同的圖標來提供與主要內容的對比。 圖標有兩種顏色的狀態,使界面設計看起來很現代。
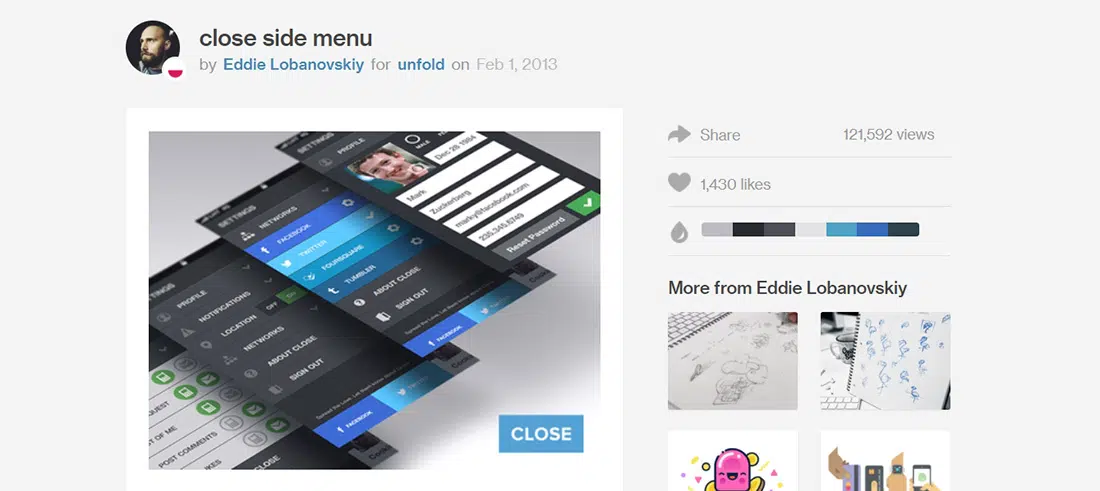
關閉側邊菜單
這位設計師為 CLOSE 設計了一些導航屏幕。 這是側面菜單、像素和一些細節的預覽。 請保持密切聯繫,因為更多細節即將到來!
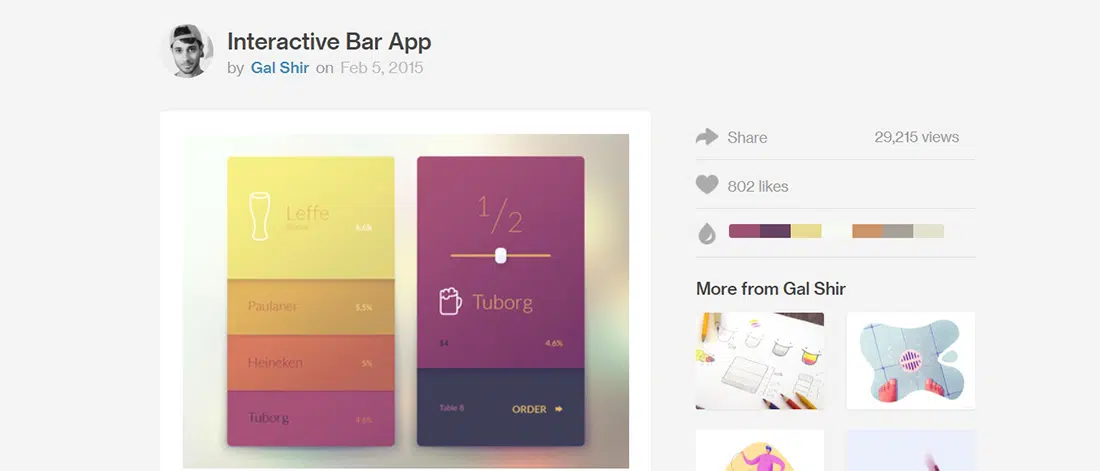
互動欄應用
您是否曾經在設計交互式界面時遇到過麻煩? 這個例子可以成為類似項目的重要靈感來源。 這個設計是一個應用程序,您可以使用它通過交互式界面訂購啤酒,並為酒吧菜單提供非常好的 UX 概念設計。
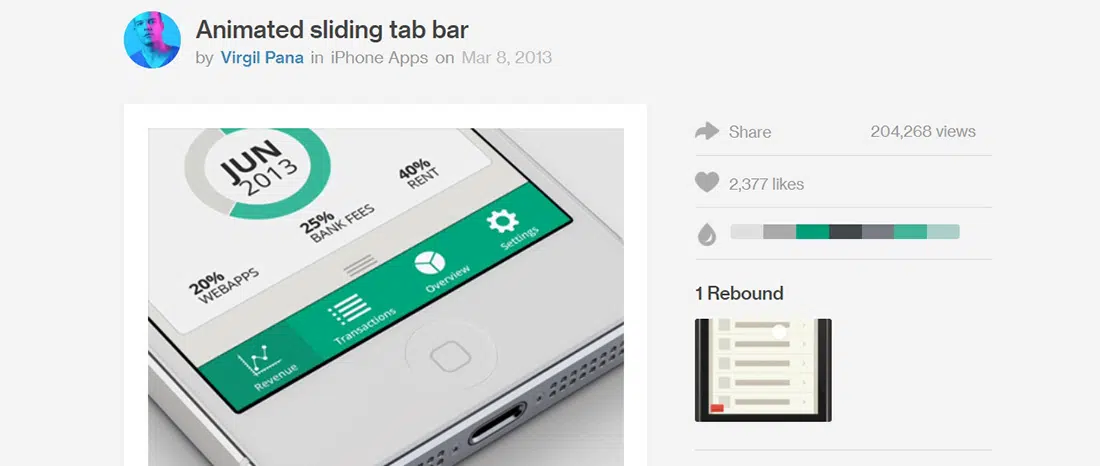
動畫滑動標籤欄
這個例子是一個滑動標籤欄。 這個例子有一個非常好的用戶界面設計。 它使用最好的平面設計來創造一個真正偉大的靈感來源。
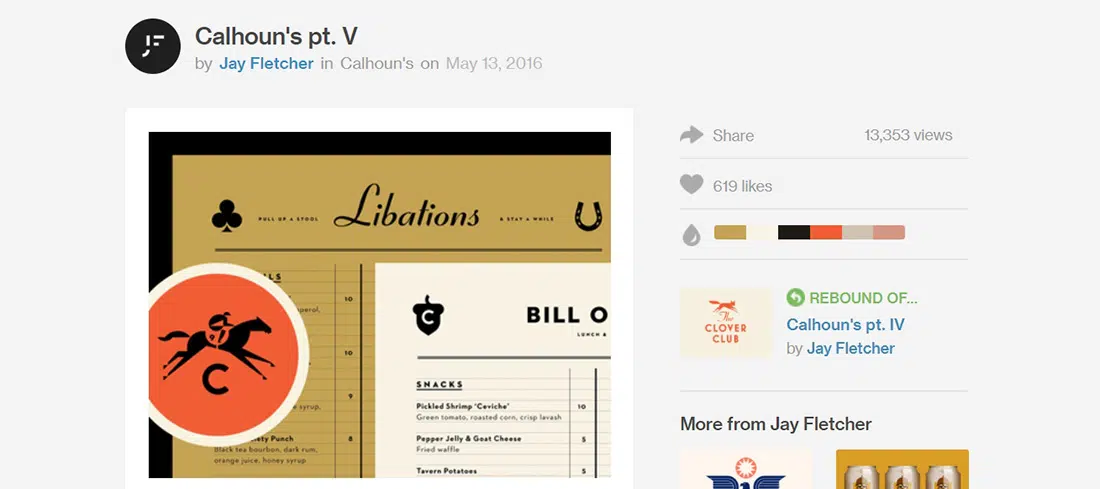
卡爾霍恩的 pt。 五
這也是一個非常好的靈感來源。 該項目具有創造性的設計理念,並提供流暢的導航。
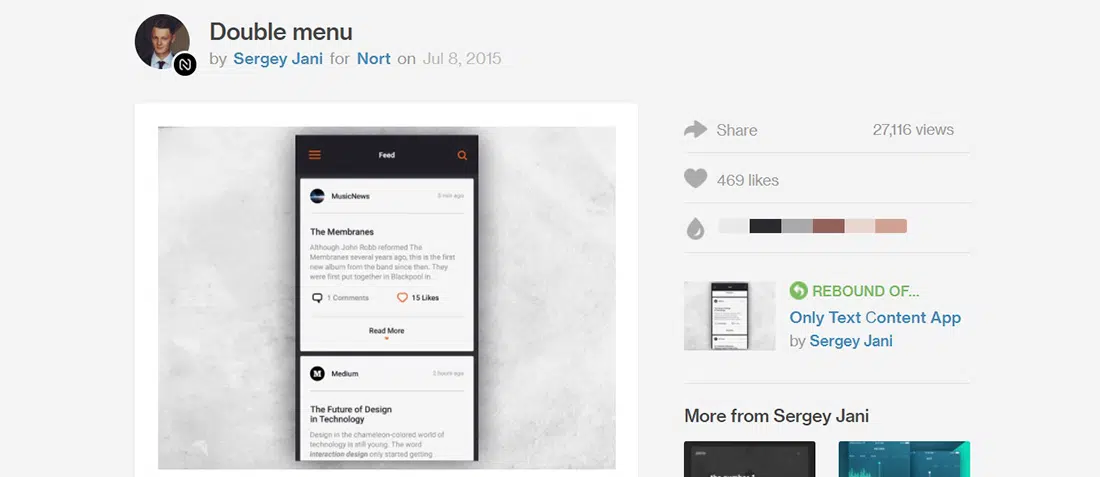
雙人菜單
這是這個設計師的應用界面項目的另一個鏡頭。 此示例提出了一個雙層側邊欄,用戶可以從中輕鬆選擇所需的來源。 該應用程序界面的第一層允許用戶根據發佈時間和受歡迎程度選擇文章,而第二層包含用戶最喜歡的來源列表。
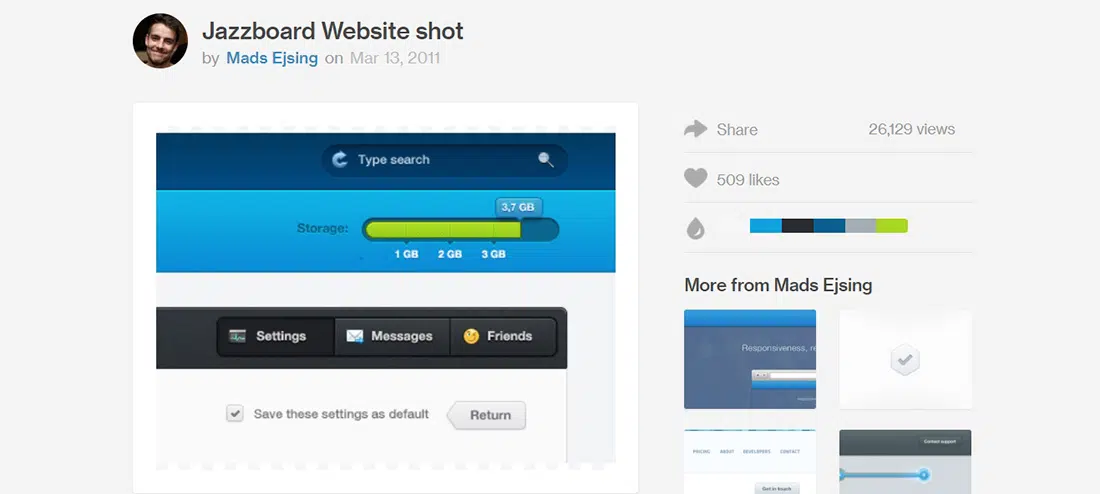
Jazzboard 網站截圖

這是設計師最新佈局的截圖,看起來很棒。 您還可以在說明中查看最終版本。
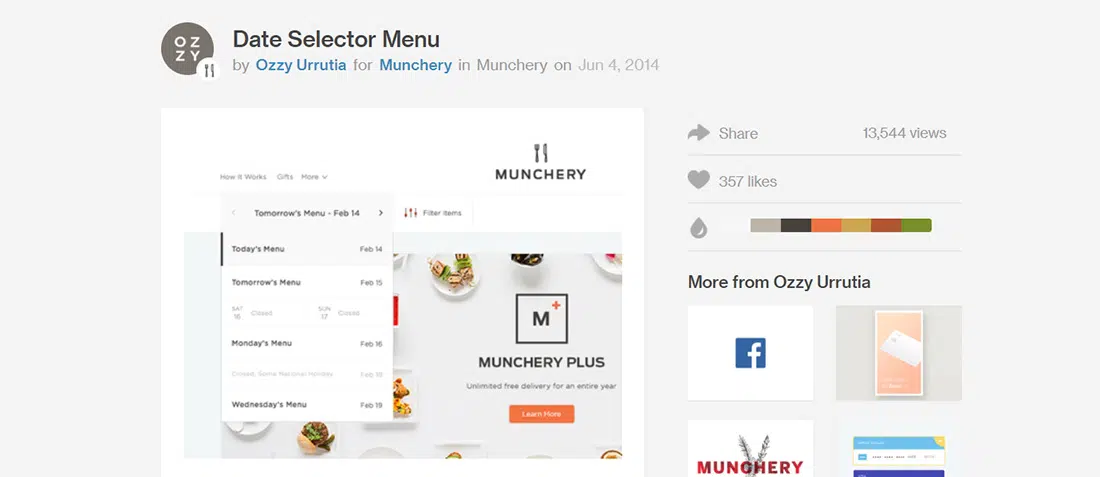
日期選擇器菜單
這位設計師一直在享受清理和重新設計他們的日間切換器的樂趣。 結果非常好,它可以成為靈感的重要來源,特別是由於美觀的用戶界面設計。
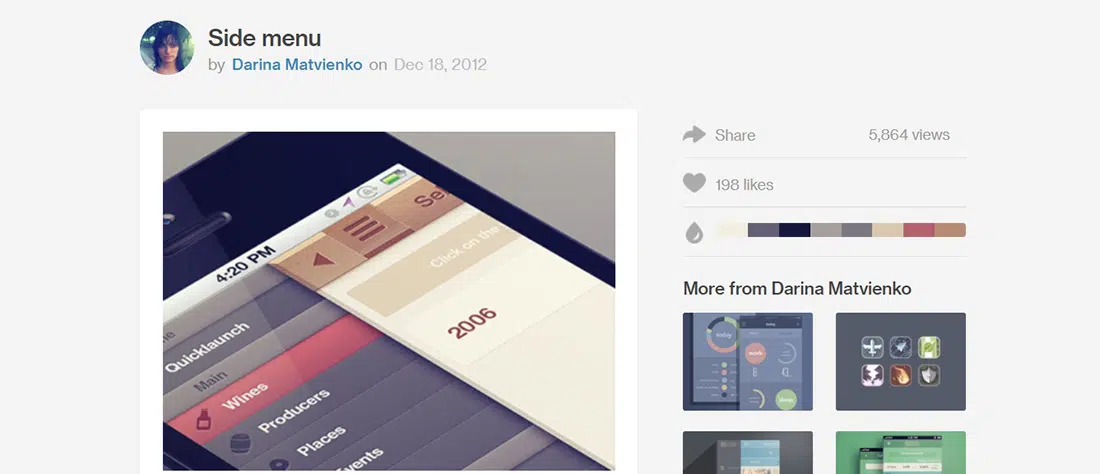
側邊菜單
這個側面菜單看起來很棒。 它使用樸實的顏色來製作令人敬畏的界面設計。
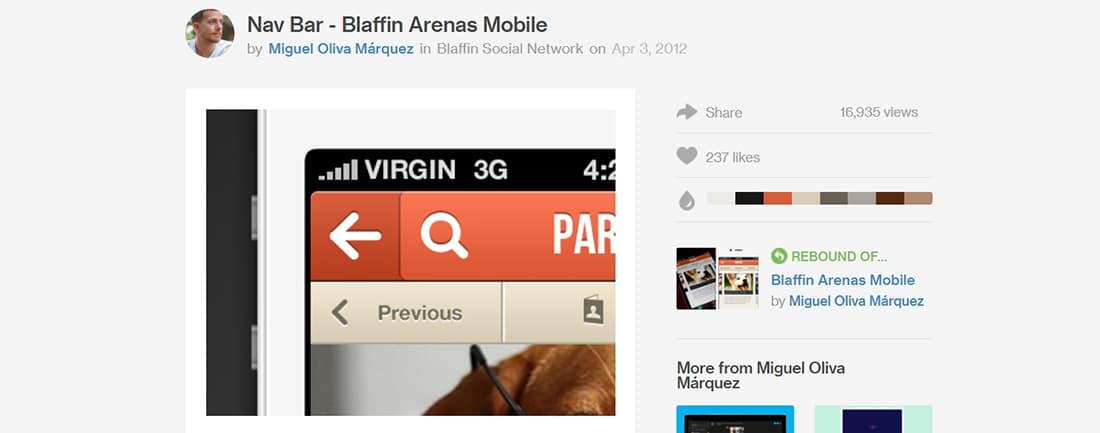
導航欄 – Blaffin Arenas Mobile
這個導航欄設計概念是 Blaffin Arenas Mobile 的一個細節。 這是一個非常好的示例,它向我們展示瞭如何在已經有一些操作按鈕的標題中包含一些導航按鈕。
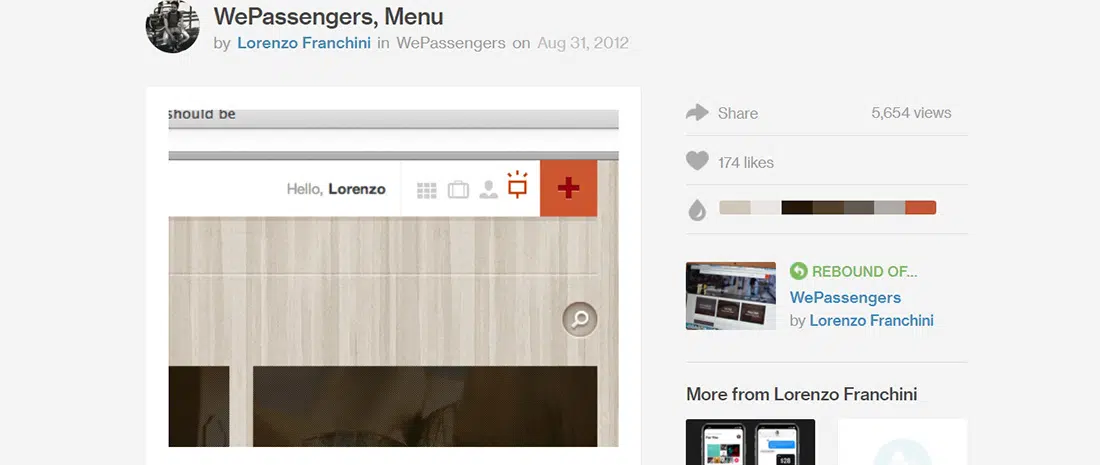
WePassengers, 菜單
這位設計師通常會使用燈光和陰影來實現逼真的效果,但這次他嘗試了一些不同的東西。 此示例對菜單欄及其圖標使用了極簡且非常簡潔的樣式。
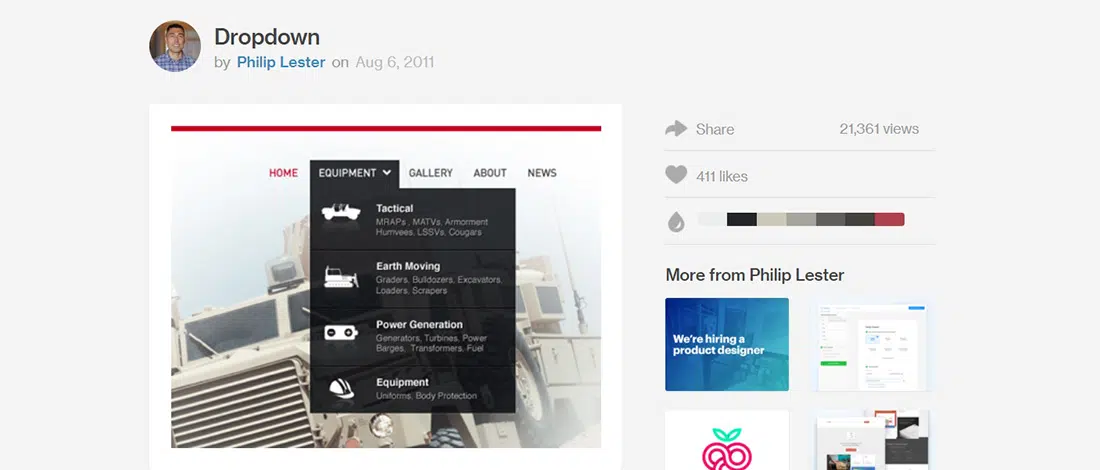
落下
這個例子是一個創造性的下拉菜單,可以成為一個很好的靈感來源。 界面看起來很棒,深色佈局下拉菜單完美融合。 它還為每個子類別使用較大的圖標。
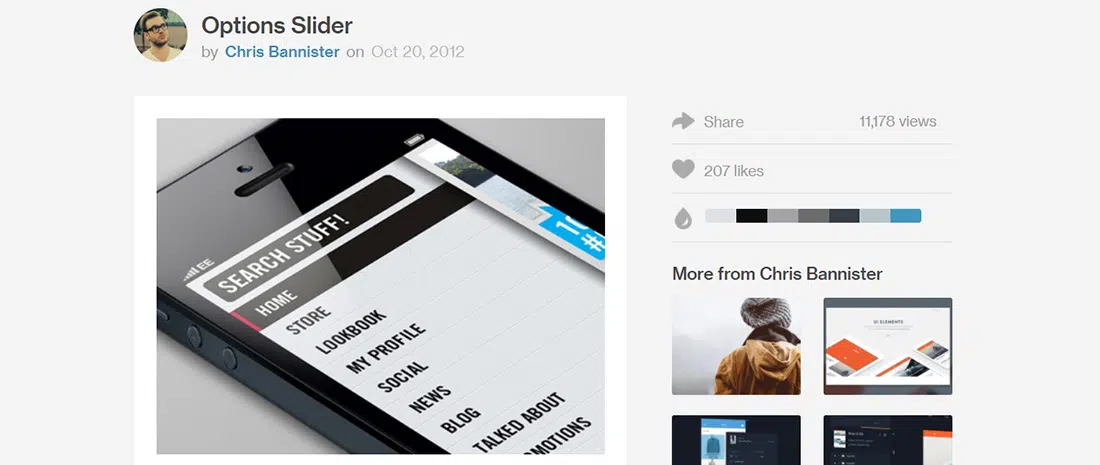
選項滑塊
一個您一定會喜歡的非常好的選項滑塊設計怎麼樣。 這是這個應用程序的第二次偷看。
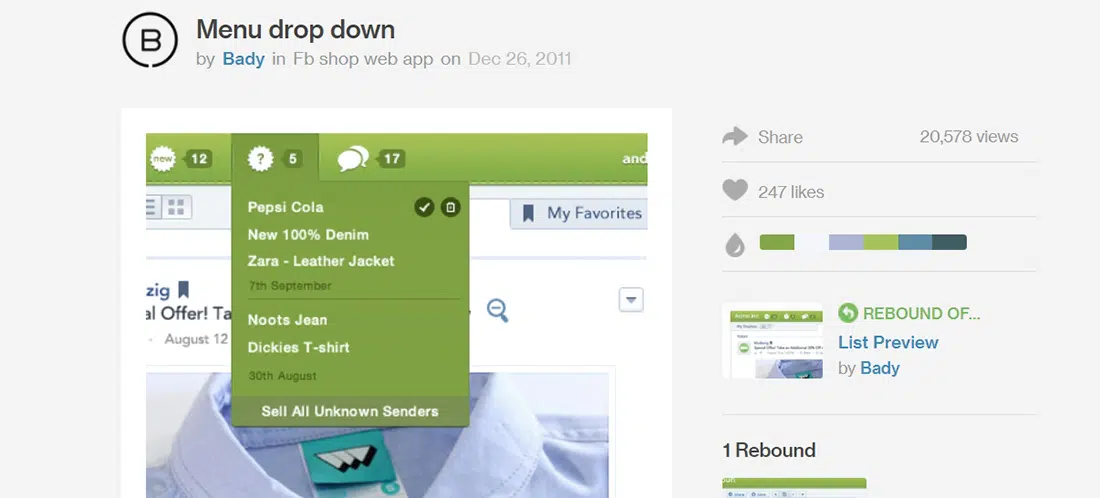
菜單下拉
這是以綠色為主色調的導航欄設計理念。 下拉狀態使用稍深的綠色陰影。
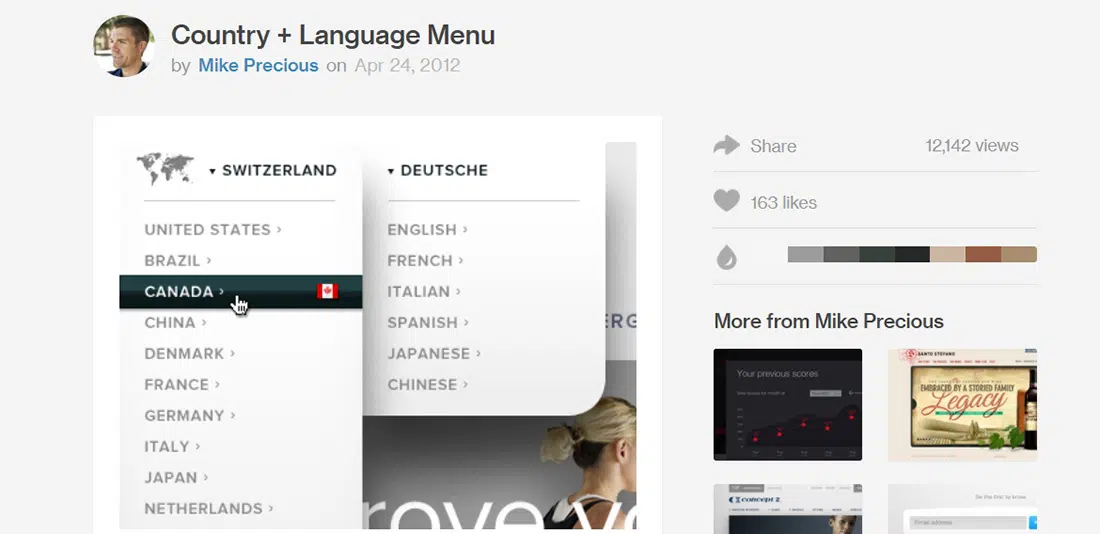
國家+語言菜單
此示例是健身相關客戶項目的下拉菜單設計預覽。 它設計簡潔,使用灰色調和陰影。
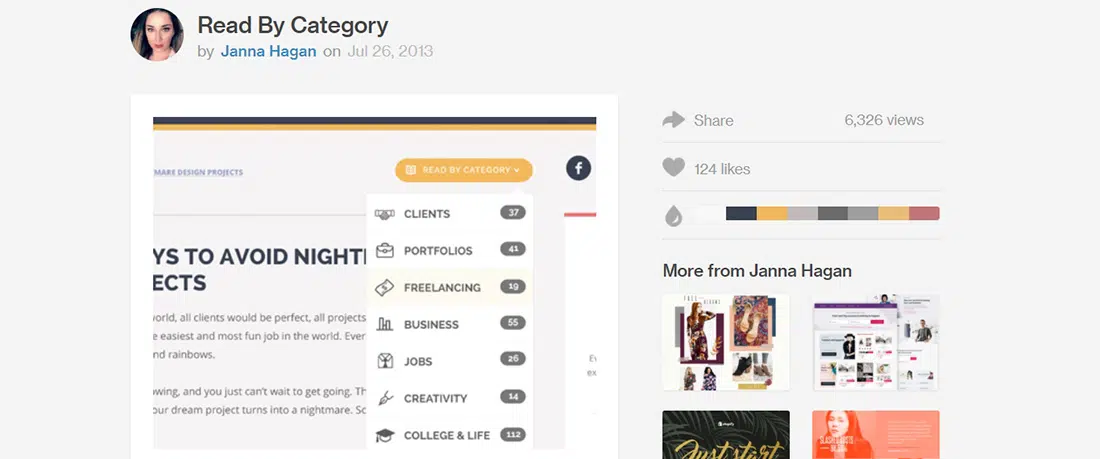
按類別閱讀
這是另一個很酷的偷看設計概念,設計師仍在致力於對齊。
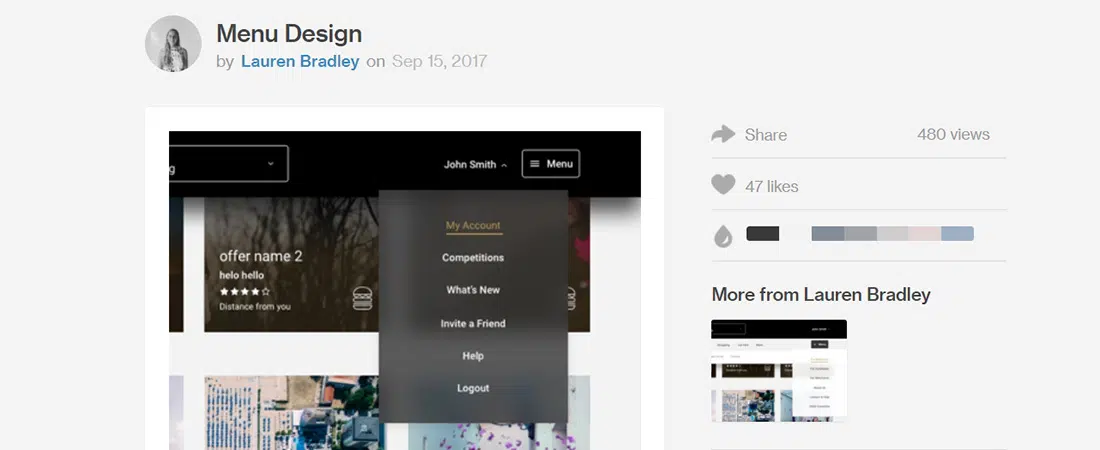
菜單設計
在這個項目中,Lauren Bradley 一直在玩複雜菜單的概念,其中包含 Anon 與日誌視圖和 3 個級別。 結果非常優雅。
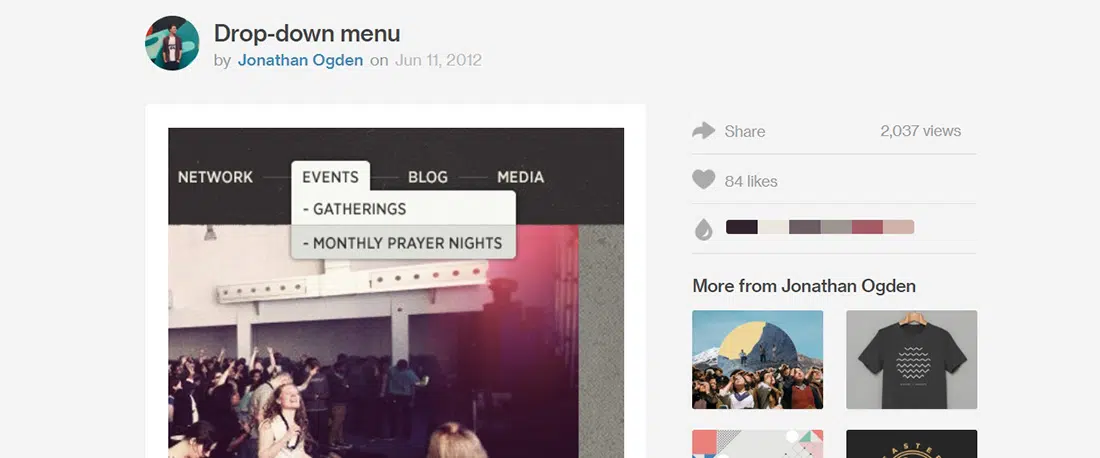
下拉式菜單
這是這個設計師第一次嘗試下拉菜單,看起來設計它很有趣。