2020 年網頁設計年回顧
已發表: 2020-12-21“與眾不同”的一年即將結束。 2020 年對每個人來說無疑都是獨一無二的——包括網頁設計師。 它在幾個層面上對我們提出了挑戰。
我們的日常工作因停工、孩子入侵家庭辦公室以及需要我們幫助以迅速改變他們的商業模式的客戶而變得複雜。 儘管我們中的許多人都被困在屋子裡,但很少有沉悶的時刻。
除此之外,這一年還有許多與流行病或其他混亂無關的事態發展。 新工具被推向市場,我們最喜歡的軟件看到了重要的更新,社區一如既往地富有創造力和樂於助人。 換句話說:2020 年有很多值得設計師和開發人員慶祝的積極因素。
讓我們回顧一下過去一年影響網頁設計師的一些重要而有趣的發展。
現代 CSS 蓬勃發展
雖然 2020 年 CSS 沒有發生革命性的變化,但這並不意味著它沒有一個偉大的一年。 恰恰相反。
該語言受益於網絡瀏覽器的持續穩定發展。 隨著現代版本的 Chrome、Edge、Firefox 和 Safari 的發布,對更新 CSS 標準和規範的支持也在增長。
在實踐中,這意味著網頁設計師可以自信地採用新技術。 例如,CSS 網格佈局比幾年前更安全。 雖然回退從來都不是一個壞主意,但它們可能不需要那麼激烈。
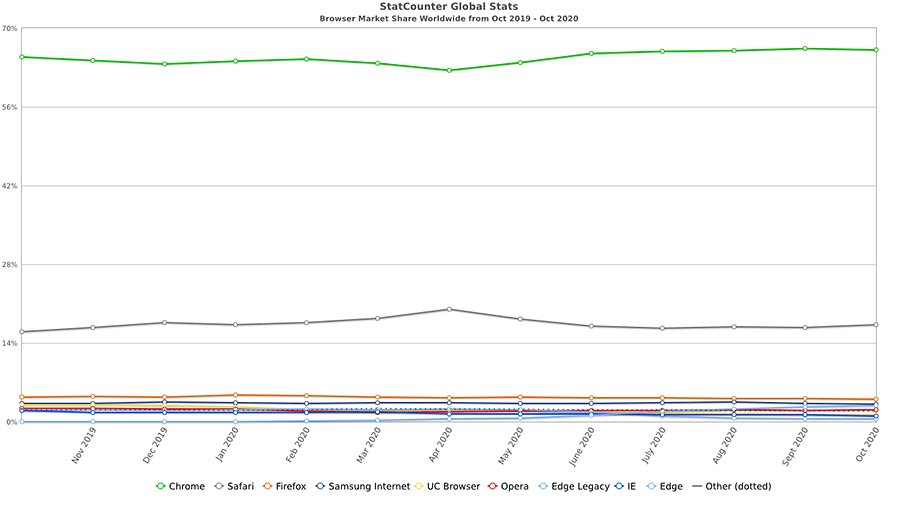
這是由於 Internet Explorer 等舊版瀏覽器的用戶數量不斷減少。 根據 StatCounter Global Stats 的數據,截至 2020 年 10 月,IE 的使用率下降到了區區 1.05% 的市場。與一年前的近 2% 相比。

圖表由 StatCounter Global Stats 提供
IE 和其他過時的瀏覽器越落後,就越容易將最新的 CSS 開髮帶到生產網站。 這使該語言能夠更好地發揮其巨大的潛力。 2020 年是朝著這個方向邁出的一大步。
2020 年頂級 CSS 文章
- 在您的項目中避免“浪費”的 CSS
- CSS 中的 BEM 方法:快速入門指南
- 使用 CSS 創建 3D 插圖
- CSS 透視圖是如何工作的
- CSS 變量如何提高效率和一致性
- CSS 中的 LCH 顏色:什麼、為什麼以及如何?
- 學習 CSS 定位
- 使用 CSS 沿路徑定位文本
- CSS 中的樣式佈局包裝器
- 可視化 CSS 重置
Headless CMS 發展其利基市場
“無頭”或“分離”內容管理系統的使用繼續獲得動力。 這種做法涉及使用 CMS(例如 WordPress)將內容提供給外部應用程序。
這導致了幾個有趣的可能性。 您可以將內容髮送到移動應用程序——允許您的應用程序和網站共享相同的博客文章。 同樣,您可以利用 GatsbyJS 或 11ty 等靜態網站生成器來創建超快速的用戶體驗——非常適合流量大的網站。 同時為您的內容創建者保持熟悉的後端 UI。

而且,雖然這項技術還比較年輕,但你可以看到它開始佔據上風。 例如,GatsbyJS 在過去一年中取得了長足的進步。 GraphQL,它的配套查詢語言,正在穩步成熟。 它的目標是高效和高性能。
此外,正在構建許多工具來簡化創建無頭配置的過程。 這是至關重要的,因為它目前不是一個適合初學者的任務。 這一切變得越容易,它的使用就越廣泛和創造性。
目前,無頭 CMS 配置的部署越來越多。 儘管如此,除非您是專家,否則一頭扎進並將這項技術用於客戶項目可能並不明智。
因此,最好從小處著手並進行試驗。 一旦你在堅實的基礎上,無頭可能是一個很好的解決方案。
2020 年頂級無頭 CMS 文章
- 對蓋茨比的誠實評論
- 使用 GatsbyJS 構建無頭 WordPress 網站
- 使用 Google Cloud Platform 構建無服務器前端應用程序
- 不要建立科學怪人網站!
- 使用 React、Serverless 和 Airtable 使用 Jamstack
- 無頭 CMS:什麼和為什麼
- 如何開始開發無頭 WordPress 網站的旅程
- 如何在 JAMstack 上創建無頭 WordPress 網站
- 使用 ButterCMS Headless Engine 為 React Native 應用程序提供動力
- 何時使用無頭 WordPress 有意義?
原型工具的改進和發展
我們構建網站和移動應用程序原型的方式不斷變化。 許多設計師正在避開 Photoshop 等傳統工具,轉而使用 Adobe XD、Figma 和 Sketch 等小眾應用程序。

這些工具中的每一個都是在考慮 Web 和移動應用程序的情況下構建的。 因此,設計師不必滿足於將靜態模型圖像傳遞給客戶。 相反,他們可以創建完全交互的東西,更好地代表最終產品的功能。
當然,這些工具本身並不新鮮——它們已經投放市場好幾年了。 但在 2020 年,使用任何這些應用程序的論點變得更加引人注目。

一方面,每個人都有強大的開發人員社區,可以發布有用的東西,例如插件和 UI 工具包。 它們幫助設計師擴展功能並提高效率。 並且這些應用程序本身已經發布了一些令人興奮的功能,以及平滑粗糙的邊緣。
然而,原型應用程序的另一個特性也變得非常重要:它們的內置協作工具。 它們促進了客戶和團隊成員的遠程反饋。 今年我們中有這麼多人在家工作,任何使審核過程更容易的事情都是一筆巨大的獎金。
2020 年熱門原型工具文章
- 10 個幫助您掌握 Adobe XD 的教程
- 20 個適用於 Web 和移動應用程序設計師的免費 Adobe XD UI 工具包
- 20 個用於 Sketch 應用程序的免費移動 UI 和線框套件
- Figma 的 35 個免費 Web 和移動 UI 模板
- Adobe XD 煥然一新
- 設計到工程交接
- CSS、Figma 和 Sketch 中的漸變角度
- 如何使用 Figma 變體為您的組件增壓
- 您的世界的一部分:為什麼我們為構建真正的原生 Mac 應用程序而自豪(草圖)
- Sketch vs. Figma vs. Adobe XD:哪種設計工具最適合初學者?
WordPress Gutenberg 塊編輯器變得更加精緻
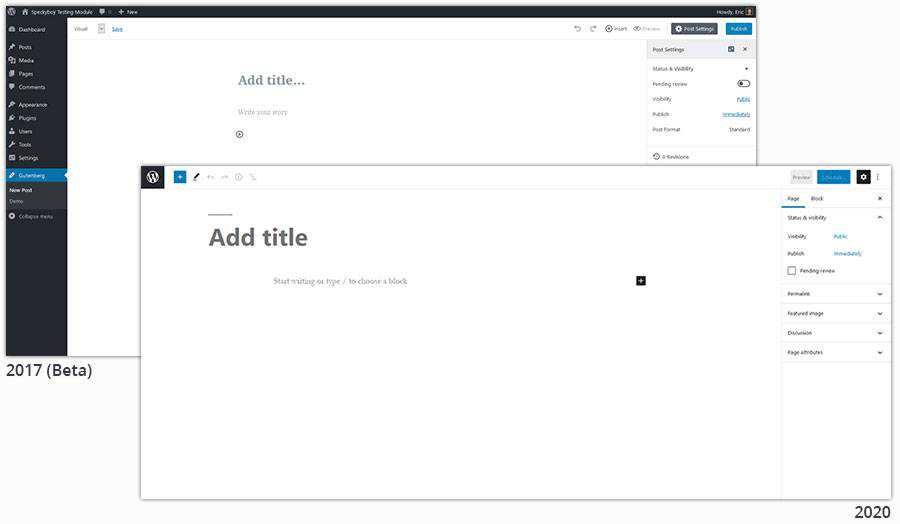
2020 年 12 月是古騰堡區塊編輯的第二個生日。 但是,與大多數 2 歲的孩子不同,似乎(大部分)發脾氣已經成為過去。 古騰堡在其時代變得相當成熟。
查看編輯器的 UI,它比最初的位置早了幾光年。 大量的開發時間用於使界面更直觀。 四處走動要容易得多,查找和選擇單個塊也是如此。
可訪問性也是一大焦點。 這個特定主題在 Web 開發的所有領域都很重要,但也是對古騰堡早期版本的主要批評。 因此,改進 UI 並使其更易於訪問是 2020 年的重大勝利。

這一年還引入了自定義塊模式,這使得使用和重用特定佈局變得更加容易。 在任何需要的地方實現自定義佈局的能力是不小的成就。 這是使塊編輯器在某些用例中難以銷售的缺失功能之一。
而且,雖然還沒有準備好迎接黃金時段,但由 Gutenberg 提供支持的全站點編輯 (FSE) 正在進行中。 這將使具有兼容主題的用戶能夠通過塊編輯器編輯其網站的所有方面。 第一個這樣的主題 Q 於今年早些時候可供下載。
總而言之,WordPress 現在擁有默認的編輯體驗,幾乎可以認真考慮任何項目。 頁面構建器仍然有一些優勢——更不用說舊的經典編輯器了。 但是區塊正在流行。
2020 年頂級 WordPress Gutenberg 塊編輯器文章
- 塊導航插件為 WordPress 編輯器提供缺少的基於上下文的大綱
- 為 WordPress Gutenberg 編輯器創建自定義調色板
- 讓 WordPress 塊編輯器看起來像前端設計
- 如何在 WordPress 中將經典塊批量轉換為古騰堡
- 如何在 WordPress 中創建一個簡單的 Gutenberg 塊模式
- 如何使用 WordPress 古騰堡封面
- Matt Mullenweg 和 Matias Ventura 演示新的圖像編輯工具來到古騰堡
- 在 WordPress 中設計寬和全寬 Gutenberg 塊
- 將現有 WordPress 網站轉換為使用 Gutenberg 塊編輯器的提示
- 什麼是完整站點編輯以及它如何塑造新的 WordPress?
2020年,重點是更大的圖景
關於上述項目,您可能注意到的一件事是它們都涉及進化變化。 對於網頁設計師來說,這裡似乎沒有什麼分水嶺。 事實上,在 Twitter 上提出這個主題也沒有產生任何驚天動地的建議。
也許這會成為不那麼引人注目的頭條新聞。 然而,這也意味著,在混亂的一年裡,網頁設計行業有一種令人欣慰的一致性。 我們已經使用的工具和技術變得更好了。 沒有什麼可抱怨的。
多年後我們回首往事,許多歷史性事件將在 2020 年脫穎而出。但網頁設計師可能會認為這是一個為未來更大的事情做好準備的時間。
