網頁設計歷史課:網頁設計 20 年
已發表: 2015-12-23這似乎幾乎是瘋了。 1996 年,我開始了我作為網頁設計師的旅程,為當地的報紙工作。 如果我的數學是正確的,那麼我即將進入我的二十歲。 我一生中超過一半的時間都花在了網絡上。
因此,我認為回顧一下當時網絡是如何工作(或沒有)的,並將其與我們今天面臨的一些挑戰進行比較可能會很有趣。 我的問題是,歷史會在網絡上重演嗎?
貿易工具
1996 年,網頁設計還處於起步階段,至少在商業意義上是這樣。 那時,我在 Windows 95 的記事本中手動編寫了 HTML(這是善意的)。
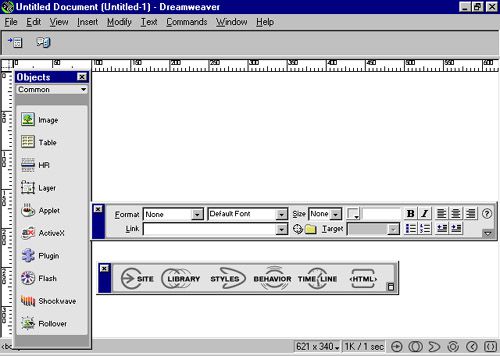
存在一些基本的網絡編輯器,例如 Coffee Cup。 但所見即所得甚至不接近現實。 大多數時候,我發現那裡的任何 HTML 編輯器都編寫了草率的代碼(就像我一樣)。 直到 1997 年,Macromedia 發布了 Dreamweaver 的第一個版本(後來被 Adobe 收購),這種情況才開始有所改善。

Macromedia 於 1997 年發布 Dreamweaver
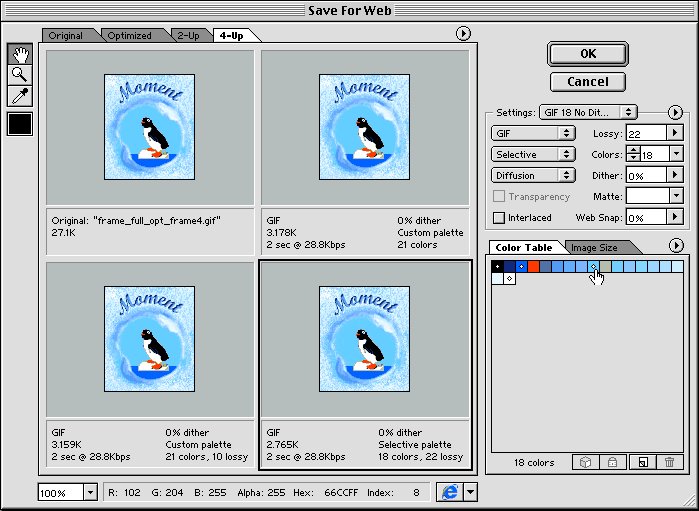
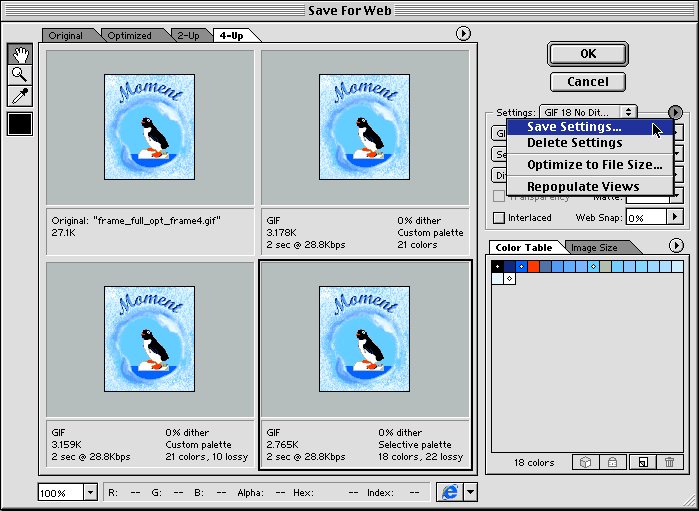
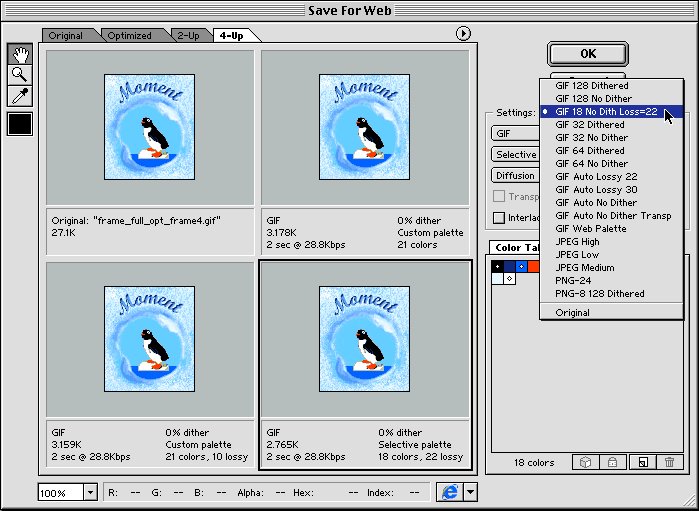
說到 Adobe,其古老的 Photoshop 根本不是今天的網頁設計友好型應用程序。 為什麼,回顧它的版本歷史,令人驚奇的是,直到 1999 年發布的 5.5 版,Photoshop 才出現永遠存在的“Save for Web...”選項。

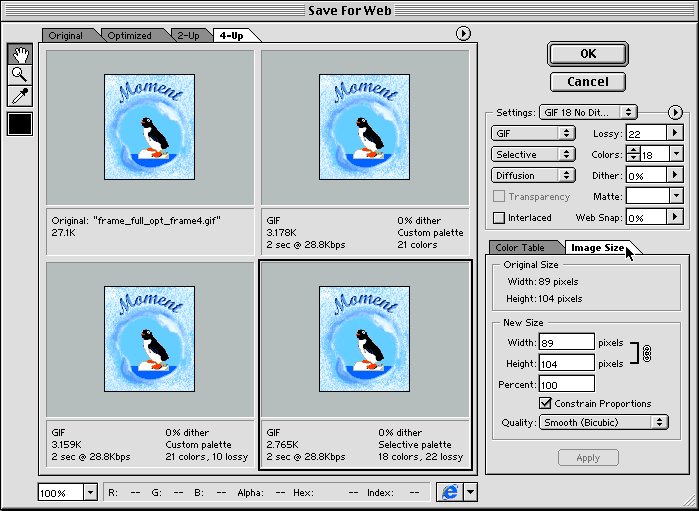
Photoshop 5.5 的“保存為 Web”對話框。 (圖片來源)
在我們現在享受所有 CSS3 優點的日子之前,Photoshop 幾乎是您唯一的陰影、圓角和漸變選擇。 壓縮圖像以供 Web 使用當時在 Adobe 的腦海中甚至都不是一個想法。
除了圖形和代碼編輯之外,設計師首選的主要工具是一個很好的老式 FTP 客戶端。 不能選擇通過 56k 調製解調器上傳基於 Web 的文件。
歷史會重演嗎?
當然不是。 Dreamweaver 和 Photoshop 仍然很受歡迎並且運行良好。 更不用說成百上千的其他工具,使設計和開髮變得更加容易。 無論您的品味和要求如何,總有一款適合您的工具。
瀏覽器
有人記得 NCSA 馬賽克嗎? Mosaic 由後來開發 Netscape 的 Marc Andreessen 共同開發,捆綁了許多互聯網服務提供商 (ISP) 入門套件。 Netscape 2.0 和 Internet Explorer 3.0 都是在 1996 年發布的。

Mosaic 1.0 網絡瀏覽器
瀏覽器有缺陷且不穩定。 特定網站(尤其是運行 Shockwave/Flash 的網站)反複使您的瀏覽器會話崩潰的情況並不少見——這意味著您永遠無法真正查看該網站。
這一時期最糟糕的趨勢之一是具有專有代碼的網站,這些代碼只能在 Internet Explorer 中運行(感謝微軟)。 這也導致在使用非 IE 瀏覽器時大多數網站無法使用。
歷史會重演嗎?
謝天謝地,沒有。 雖然我們仍然需要處理一些舊的災難,我的意思是 IE 的版本,但現在的情況顯然比 90 年代要好。 雖然 Mosaic 和 Netscape 品牌早已塵埃落定,但 IE 也消失了,取而代之的是 Edge。 Chrome、Firefox、Safari 和 Opera 都是可靠的選擇。 基於瀏覽器的怪癖仍然存在,但不像過去那樣普遍。

設計方法和限制
90 年代中期無疑是設計的“狂野西部”。 當時的座右銘是“讓它發揮作用”。 如上所述,網絡瀏覽器非常糟糕。 有時,您似乎不得不誘使他們配合您想要創建的任何外觀或功能。
當然,您可以使用表格來執行此操作:
幾乎每個主要站點都使用基於表格的佈局,因為 CSS1 剛剛準備發布。 如果您從未構建過基於表格的佈局,那麼您就錯過了一些樂趣。

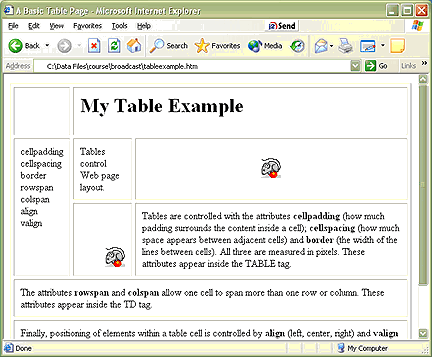
由表格組成的網頁。 (圖片來源)
雖然創建具有多個列的佈局很容易,但其他佈局需要很高的創造力。 通常,解決方案只是一次又一次地將一個表嵌套在另一個表中。 代碼非常臃腫,而且連接緩慢。
蝸牛比賽:
連接速度是創建站點的最大障礙之一。 56k 調製解調器很慢,但天哪,與 14.4 和 28.8 型號相比,它們似乎是寬帶。 通常,您希望您的主頁(代碼和圖像)總空間小於 50kb。
當然,現在我們看到的網站有超過 1MB 的全角滑塊。 緩慢的互聯網連接帶來了一個艱鉅的挑戰,您必須經常意識到這一點。
分辨率/設備:
你知道你手中的智能手機嗎? 嗯,它的分辨率很可能比 1996 年以來的大多數台式電腦都要高。我那容易崩潰的 Packard Bell 運行著一個誘人的 640×480 屏幕。 看,我們首先是移動的!
但說真的,那是一個小屏幕。 一些用戶以 800×600 甚至偶爾 1024×768 的分辨率運行(如果您運行的是真正高端的系統),但如果您還沒有運行更大的分辨率,就很難獲得更大的分辨率。 這導致很多網站都是為小屏幕設計的——只是為了在更大的顯示器上出現問題。
在那個時候,可以瀏覽網頁的移動設備幾乎是一個白日夢。 而且,即使我當時從未有過這樣的感覺,但實際上,就你設計的屏幕類型而言,事情要簡單得多。 現在,我們擁有幾乎可以在每個屏幕上運行的響應式佈局。
現場管理:
所以,是的,當時沒有像 WordPress 這樣的東西。 如果您想編輯站點的內容,或者更糟糕的是添加一個新的導航部分,那麼您幾乎是在破解靜態 HTML 站點中可能存在的數百個文件。
雖然一些精明的人(不是我)使用服務器端包含,但其他人(我)被降級為更改站點中的每個文件。 全局搜索和替換是一個很大的幫助。
上世紀 90 年代中後期的任何內容管理系統通常都是為公司定制的,而且成本很高。 儘管如此,他們的工作並不順利。 在許多情況下,瀏覽器和腳本限制會使這些系統浪費大量資金。 這也是 IE 6 停留在其使用壽命之外的原因之一。
歷史會重演嗎?
我想說,唯一重複(並成倍增加)本身就是屏幕分辨率和我們必須設計的設備的絕對數量。 不過,響應式設計的出現無疑使這一挑戰更容易應對。
正如我之前提到的,那些“經典”瀏覽器通常採用相同的代碼並以非常不同的方式呈現它。 雖然這個問題仍然會不時出現,但它幾乎不再是曾經的設計災難。 這是允許我們創建適用於所有屏幕的設計的又一大步。
此時此地
與電子產品和汽車一樣,網頁設計在相對較短的時間內取得了長足的進步。 看到有才華的設計師和開發人員正在創造什麼真是太神奇了,在我開始的時候從未夢想過這樣的事情。
幸運的是,硬件和軟件的進步都讓我們的工作變得更輕鬆,並使在線出版更加民主化。 我們不再需要聘請大公司來為我們構建 CMS。 有很多很棒的免費提供。 來自託管服務提供商的一鍵式安裝允許那些甚至不是專業人士的人在網絡上開始運行。 這為我們所有人創造了更多機會。
您的網頁設計師之旅是從什麼時候開始的? 當時和現在最明顯的區別是什麼?
