20 個免費導航菜單 CSS 和代碼片段
已發表: 2017-12-21如果您正在尋找一個代碼片段來為您的網站創建一個很棒的導航菜單,那就別無所求! 這裡有 20 個免費的導航代碼片段,您可以使用它們來創建固定的、自動隱藏的、垂直的、水平的、響應式的、可拉伸的、大型菜單導航等等!
您將在此列表中找到幾乎任何類型的網站導航。 它們都帶有免費的代碼片段、完美的功能和易於實施。
很棒的是,其中大多數也是響應式的,因此它們在不同的屏幕尺寸下看起來都很完美。
去看一下!
自動隱藏導航
自動隱藏導航是一個簡單的導航代碼片段,當用戶開始向下滾動時會自動隱藏。 一旦用戶開始向上滾動,它就會變得可見。 自動隱藏導航已經存在了一段時間,尤其是在移動設備上。 這種 UX 模式簡單而高效。 隱藏效果使一切變得更容易,並為內容創造了更多空間。
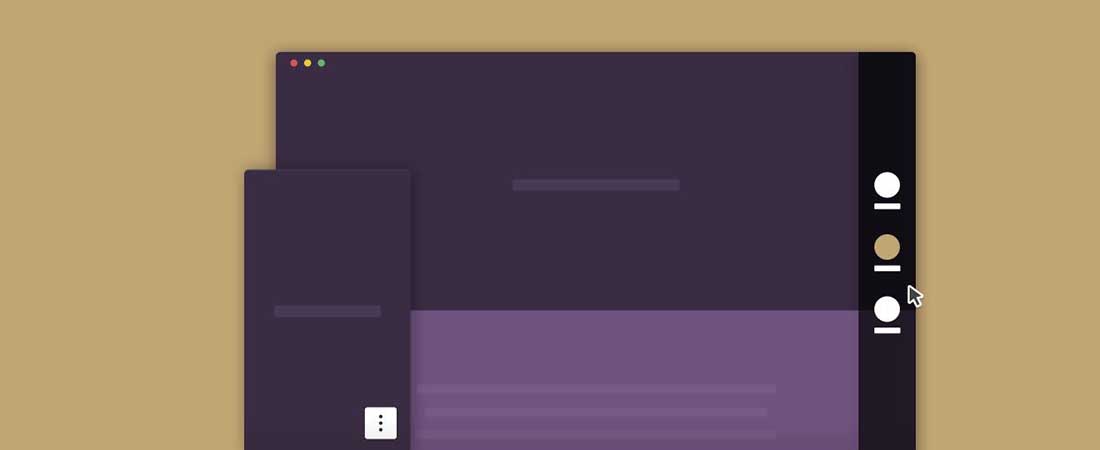
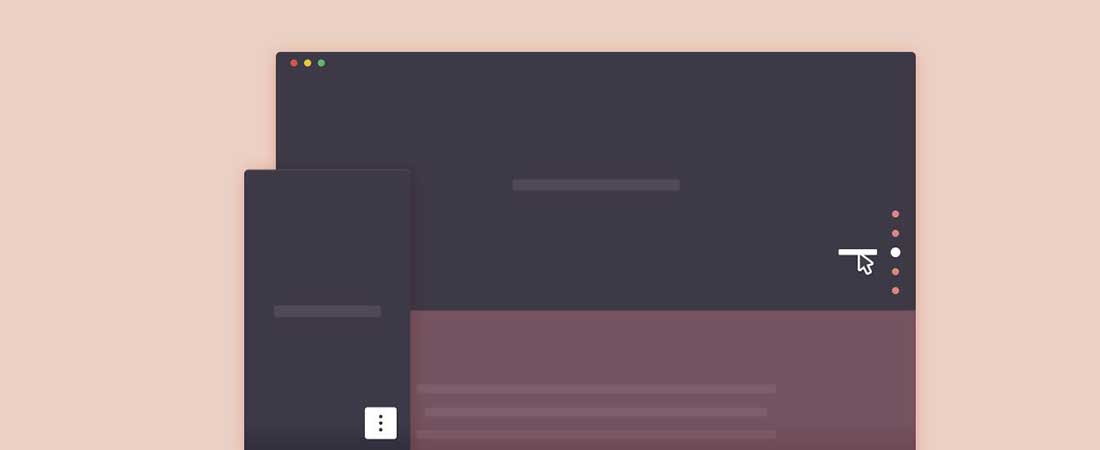
垂直固定導航
此示例是一個智能垂直導航菜單,其中包含圓形指示器,在交互時會變成帶標籤的圖標。 這個概念背後的想法是讓圓形指標起作用,是為了給用戶一個關於他們將要滾動的部分數量的提示。 每個回合指標基本上是一個內容章節,並在下面有自己的標題。
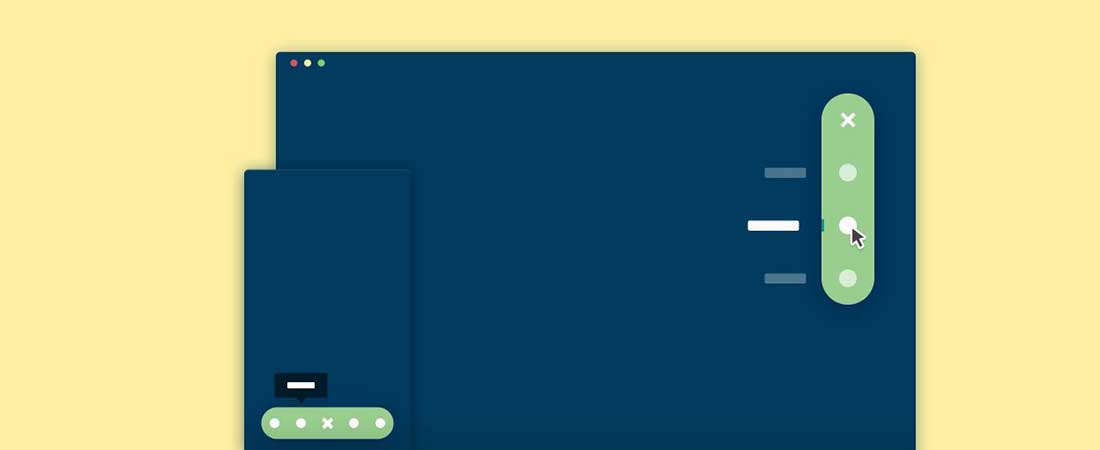
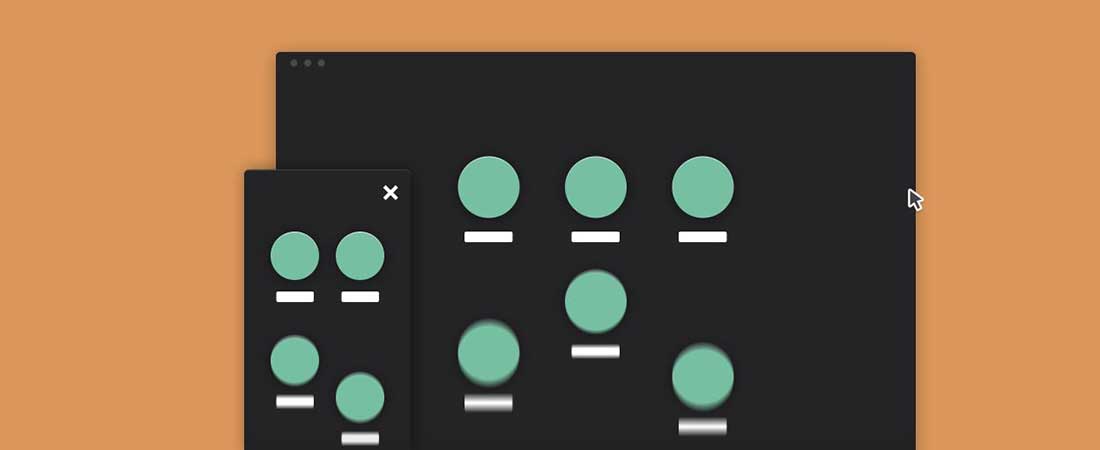
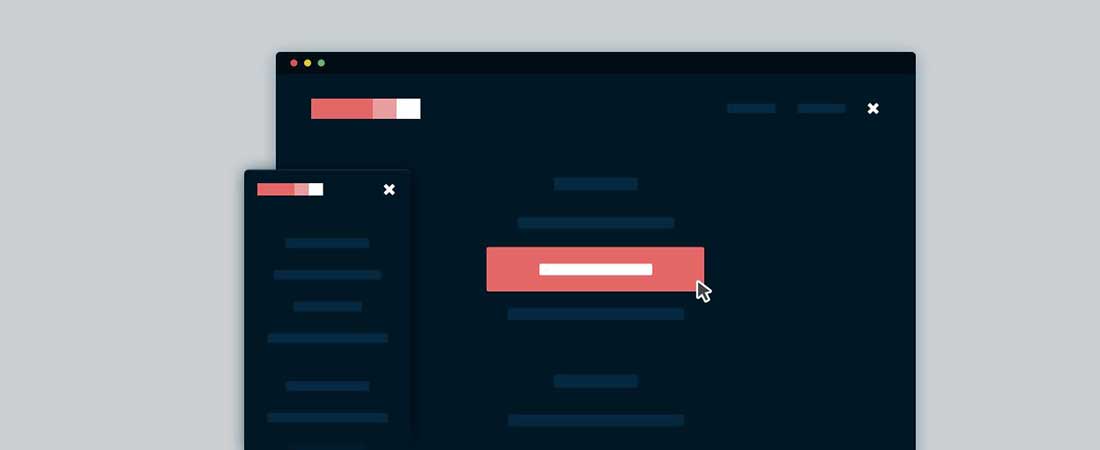
彈性導航
Stretchy Navigation 是一個圓形導航觸發器,可拉伸並顯示項目。 此導航的靈感來自 Hila Peleg 的購物清單概念。 該團隊應用了一個類似的想法,擴展了導航並創建了 3 種不同的片段變得有用的情況:1)固定導航,2)添加內容按鈕和 3)編輯內容按鈕。
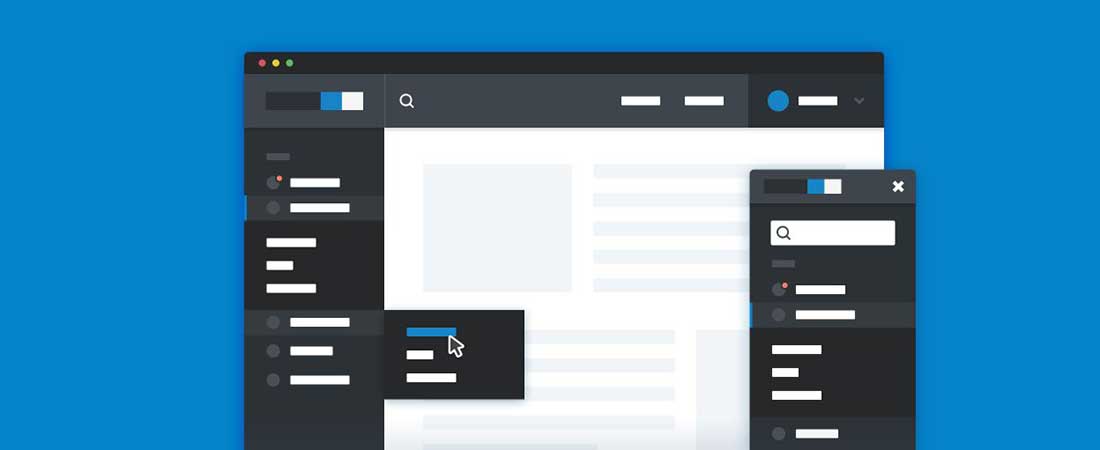
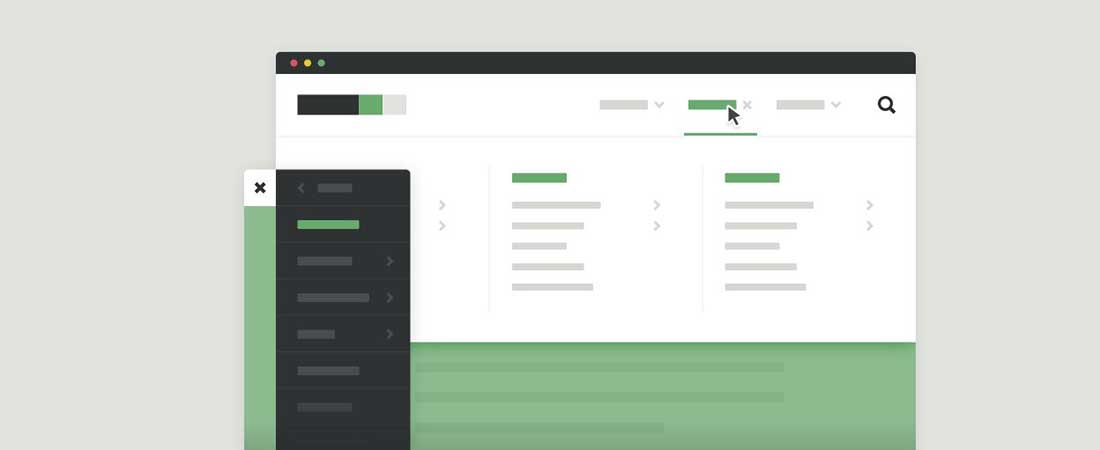
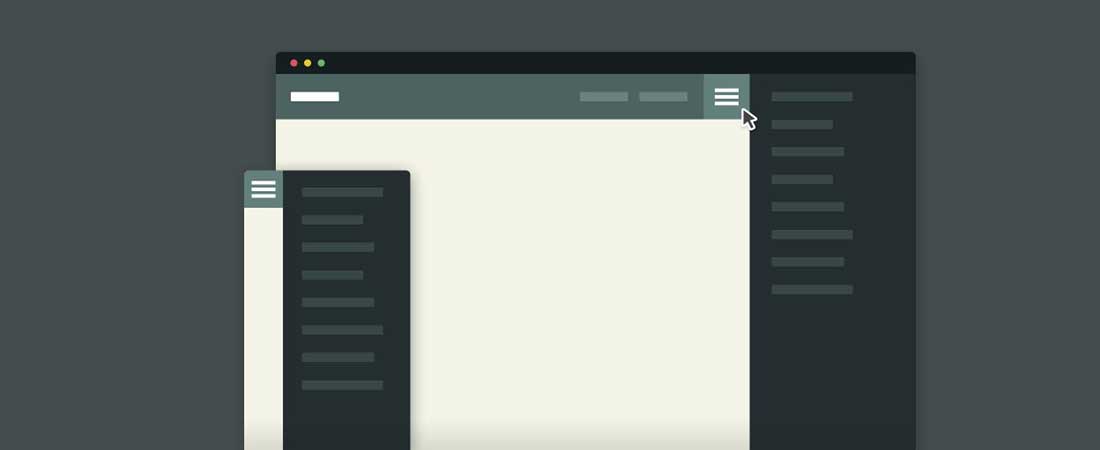
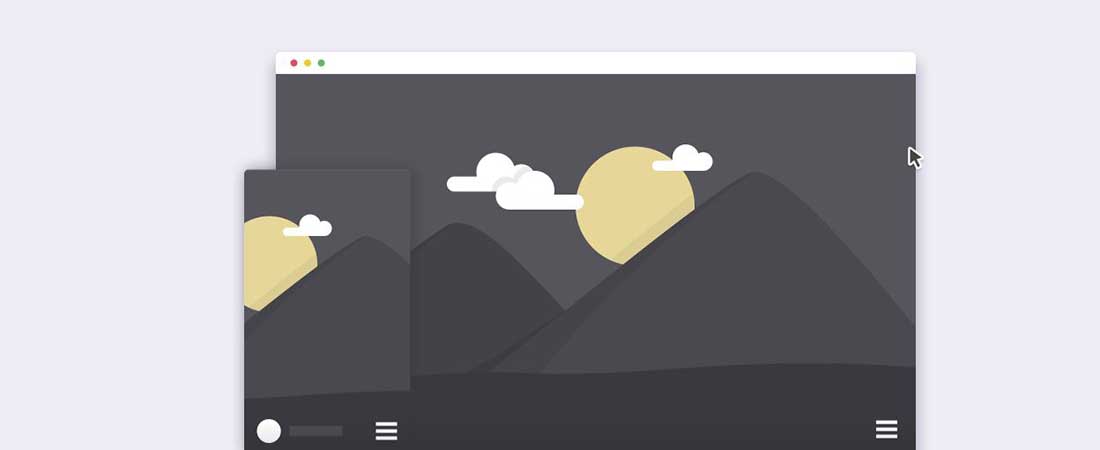
響應式側邊欄導航
這是一個側面垂直導航菜單,很容易集成到您的設計中。 它也是儀表板和管理區域的理想選擇,並具有響應式設計。 大型網站的響應式導航並不容易構建。 例如,如果您在管理面板上工作,您可能需要開發一個包含許多子類別的垂直菜單。 這個片段將為您省去所有這些麻煩。
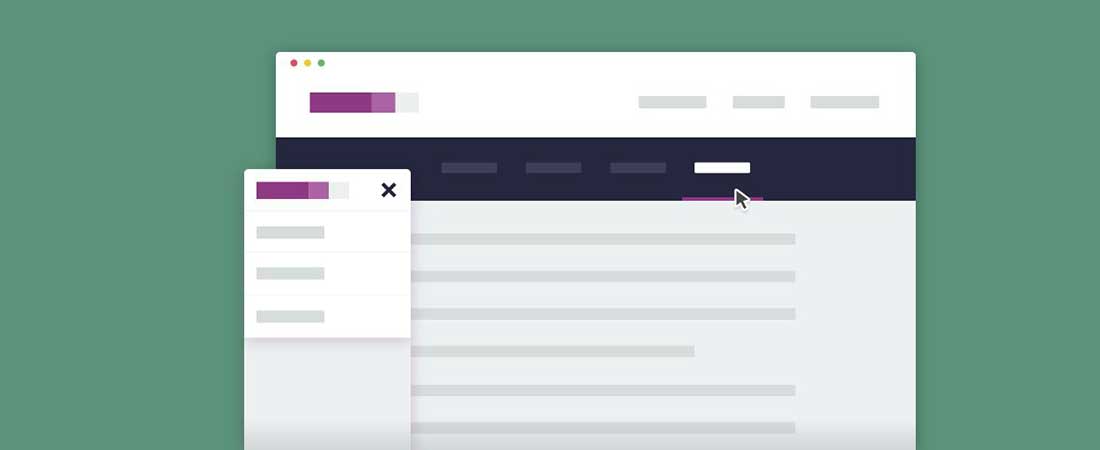
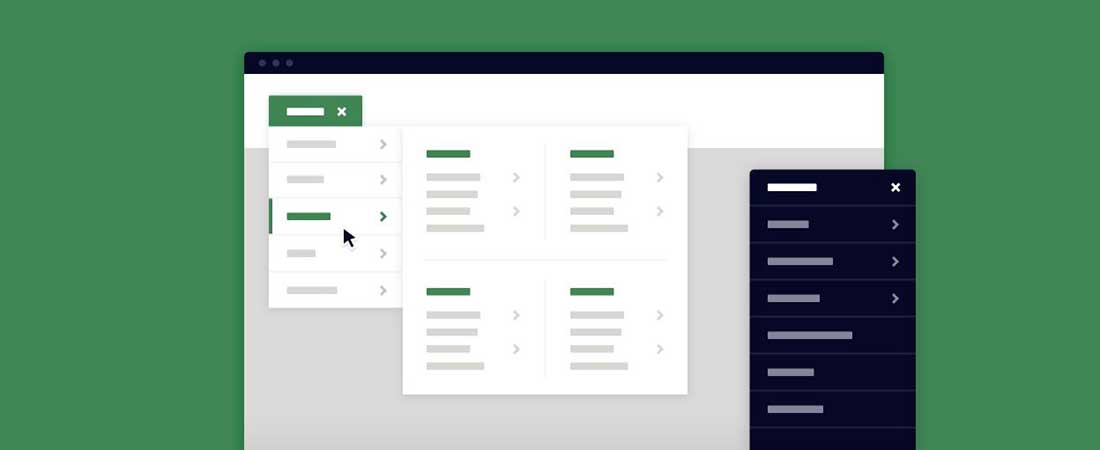
超級下拉
這是一個響應迅速且易於定制的大型下拉菜單組件。 如果您正在處理一個 Web 項目並且您有太多內容要使用,那麼這個大型下拉菜單將會為您提供幫助。 它使用戶更容易瀏覽內容。
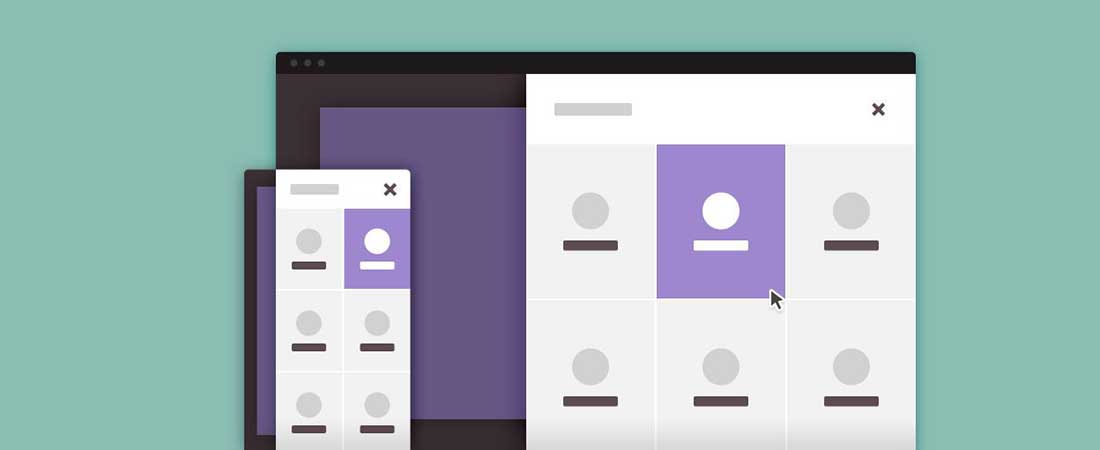
3D粗體導航
此導航為粗體,並在活動時滑入並替換 3D 空間中的當前內容。 這是一個非常好的資源,也是網站導航的好方法。
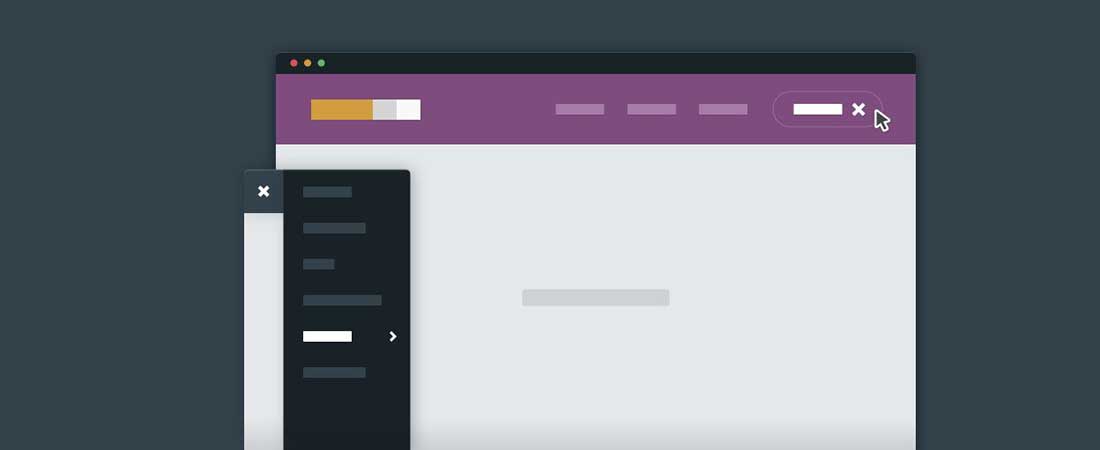
二次滑動導航
這是一個在主導航上滑動的粗體二級菜單,它可以作為常規下拉菜單的絕佳替代品。 如果您正在尋找一種強調子導航的方法,那麼此代碼段將非常方便。
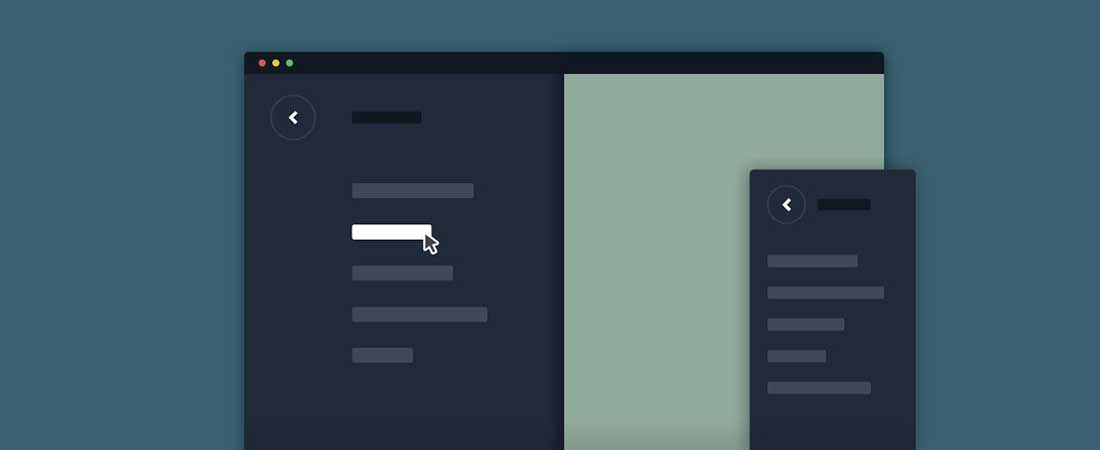
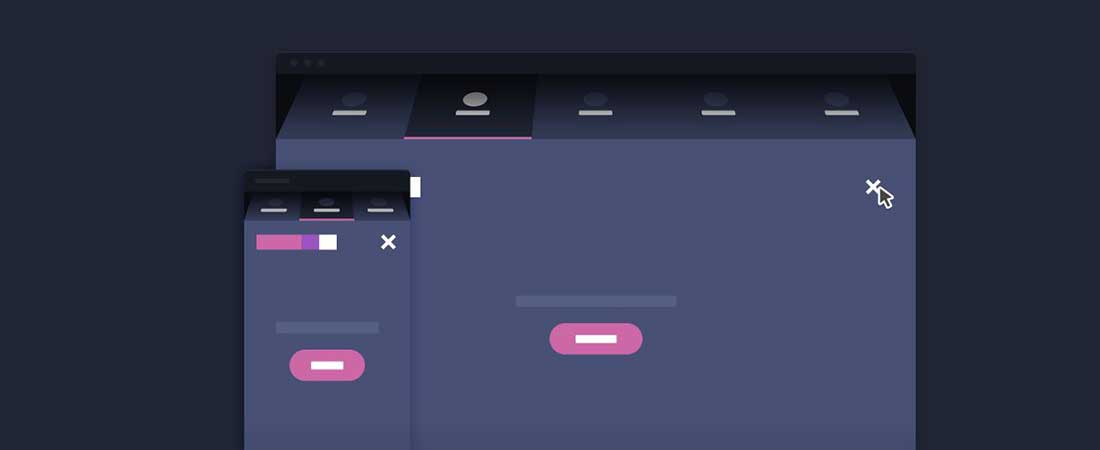
全屏推送導航
這種全屏推送導航通過將當前內容推離屏幕來替換當前內容。 這是受到美麗的 Hello Monday 重新設計的啟發,該設計通過其全尺寸導航吸引了該團隊的興趣。
有彈性的導航
這也是一個全屏導航,這次是浮動菜單項。 此示例非常適合 Web 應用程序。 在某些情況下,您可能希望向用戶提供選擇,尤其是當您擁有大量類別列表時,他們不會失去對網頁的關注。
3D旋轉導航
這是一個 3D 旋轉導航,非常適合擬物化設計。 您可以使用此代碼段使您網站的導航變得粗體並吸引人們的注意力。 這個例子在代理機構和投資組合網站上非常有效,可以展示技能。

大型站點導航
這是一個響應式導航大型菜單,非常容易定制,並且包含微妙的 CSS 動畫。
圓形動畫導航
這是一個實驗性的全屏圓形動畫導航,使用 CSS 和 jQuery 並在一個圓圈內展開。 這個效果很方便,也很酷。
二級固定導航
這是一個輔助固定導航,專為希望快速瀏覽頁面內容的用戶創建。 此代碼段使他們可以輕鬆地從一個部分移動到另一個部分。 它使用 jQuery 驅動的滾動。
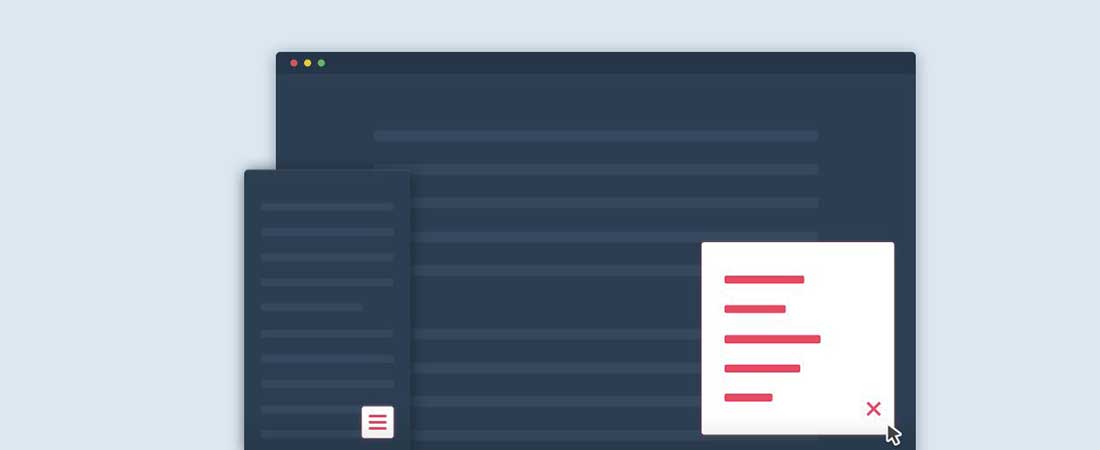
全屏彈出式導航
現在,您可以通過幾個號召性用語按鈕輕鬆吸引用戶的注意力,然後讓他們瀏覽網站的全屏導航。 這最近已成為許多網站的常用方法。 隱藏導航的想法使事情變得更容易,並為內容創造了更多空間。
垂直固定導航
這種垂直固定的側邊導航允許用戶輕鬆瀏覽頁面。 他們可以輕鬆地選擇他們想首先查看的站點部分。 此示例非常有用,尤其是當用戶必須滾動瀏覽大量內容時。 這將使他們更容易找到他們正在尋找的東西。 這種垂直導航提供了頁面的完整概覽並減少了瀏覽時間。
智能固定導航
這是一個智能固定導航,允許用戶隨時訪問菜單欄。 與前面的示例一樣,此示例也適用於需要向讀者展示大量內容的網站。 智能固定導航提供了一種快速返回頂部的方法。 這就是為什麼這個片段有一個返回頂部按鈕的原因。 當用戶只需單擊一個按鈕時,為什麼他們會滾動回頂部。
二級可擴展導航
這是一個簡單且響應迅速的二級可擴展導航,使菜單易於訪問。 任何用戶都應該可以訪問導航,並且在某些情況下,您的標題中可能沒有足夠的空間來顯示所有菜單項。 這就是這個片段派上用場的地方。 您可以使用輔助可擴展導航來顯示所有不適合主菜單項的菜單項。
整頁介紹和導航
在這個鏈接中,你會發現一個非常好的介紹頁面,它專注於全角背景圖像和一個非常棒的動畫菜單。 這個例子在導航後面有一個很好的模糊效果,類似於 iOS 效果。 你會很容易用這個片段給用戶留下深刻的印象。 例如,您可以將高分辨率背景圖像與非常漂亮的字體混合。
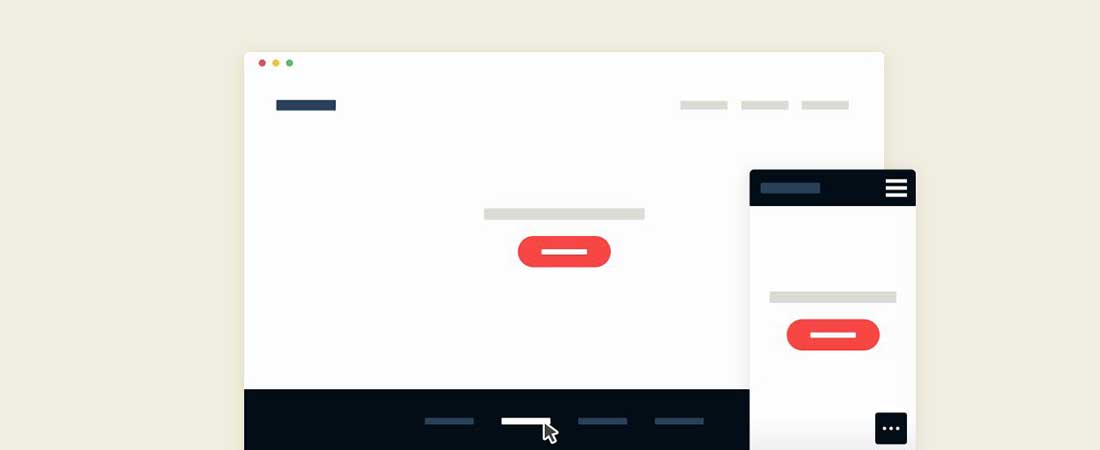
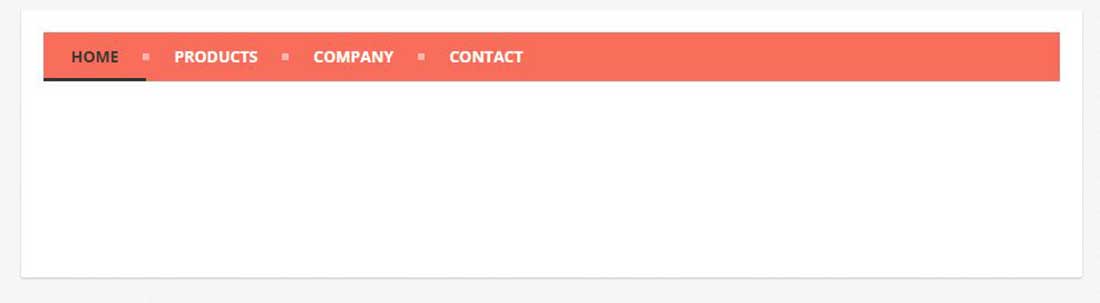
簡單的響應式 HTML 導航
這是一個極簡且輕量級的水平菜單,具有響應式設計,在所有瀏覽器和設備上看起來都很棒。 它是用純 CSS 構建的。
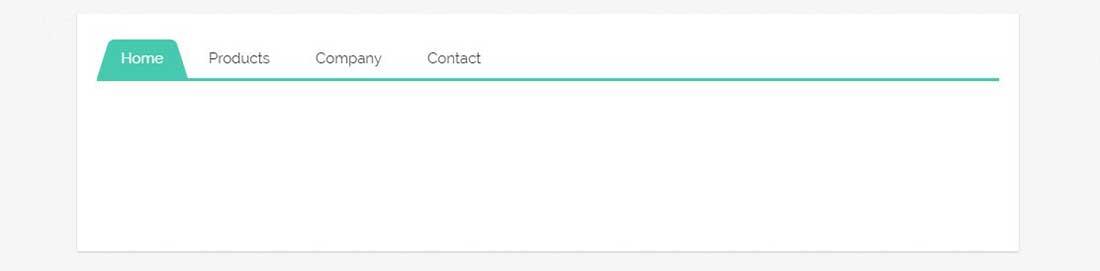
平面選項卡式菜單
這是一個平面選項卡式菜單代碼片段,肯定會派上用場並為您節省大量時間。 此菜單也具有響應性,並且在所有屏幕尺寸上看起來都很棒。