20 種最佳網站無襯線字體
已發表: 2020-02-04在網站設計方面,有必要使用令人敬畏但簡單明了的字體。 每種字體都有其個性——定義其用途和印象的特徵。 正如適當使用排版可以增強網站的外觀一樣,選擇正確的字體成為實現出色排版的首要考慮因素。 在本文中,我們將瀏覽一些最適合網站的無襯線字體。 雖然 sans-serif 是一種在邊緣沒有稱為“serifs”的擴展功能的字體類型,但它們主要用於傳達相當簡單、現代和最小的圖像。
就在世界在選擇沒有版權問題的正確字體時感到沮喪時,谷歌加大了力度,用幾種免費字體來填補這一空白,供商業和個人使用。 Google 字體庫有 600 多種字體系列可供瀏覽和選擇,讓您快速進入功能性字體和美學字體的世界。
以下是 20 種適用於網站的最佳無襯線字體:
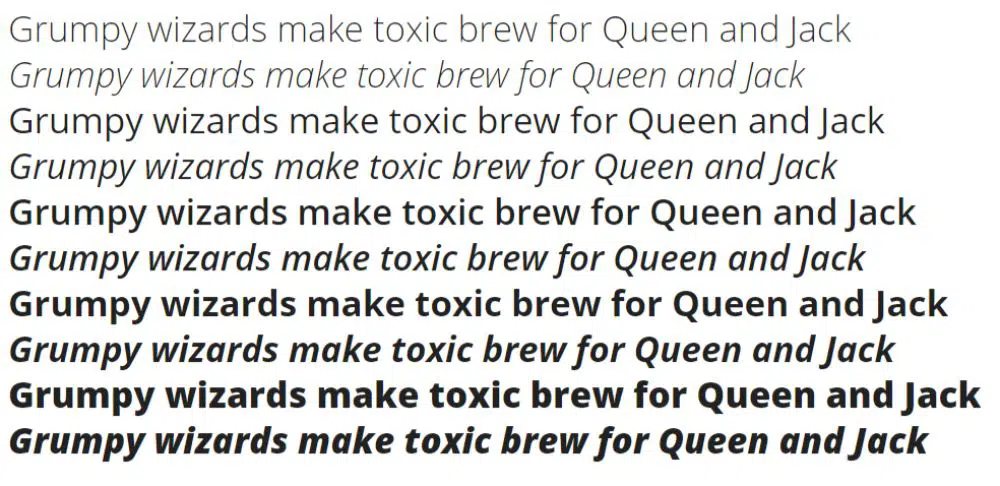
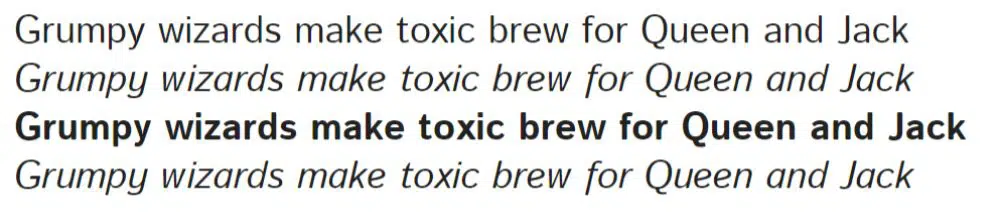
1.打開Sans:
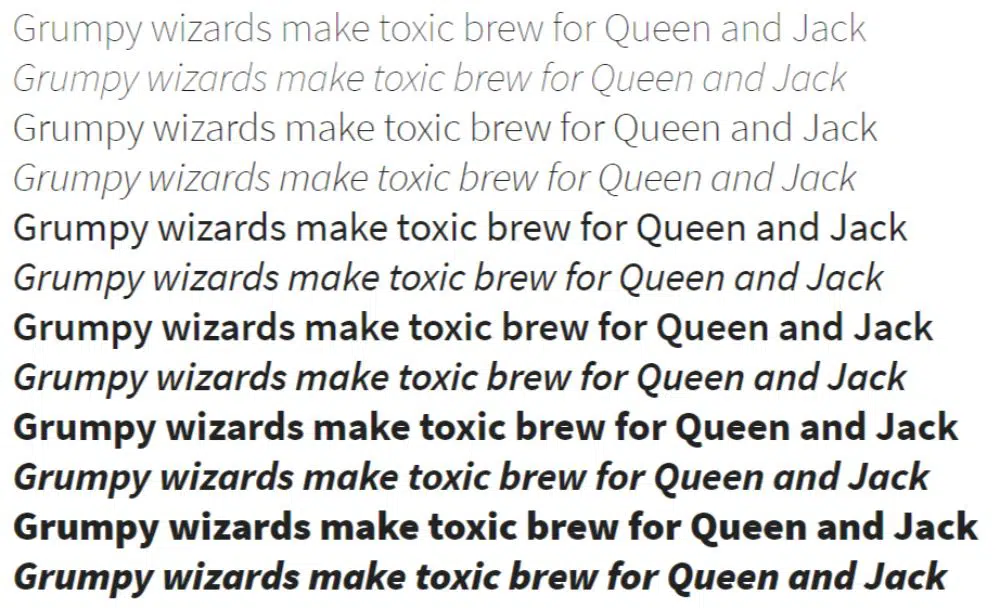
該字體最初由位於科羅拉多州路易斯維爾的字體設計師 Steve Matteson 設計。 Open Sans 提供了 10 種不同風格的完整擴展,從淺色到超粗。 這是一種很酷、專業但直接的字體,有相當多的怪癖。 雖然 J 下降到基線以下是一個微妙的特徵,但粗體斜體在排版方面是有趣的和超級實驗性的。
Open Sans 還附帶了具有三種樣式的精簡版本,但對於較小尺寸的文本或正文文本可能不建議使用相同的樣式。 儘管在某些情況下,為網站使用精簡的無襯線字體可能仍然沒問題。
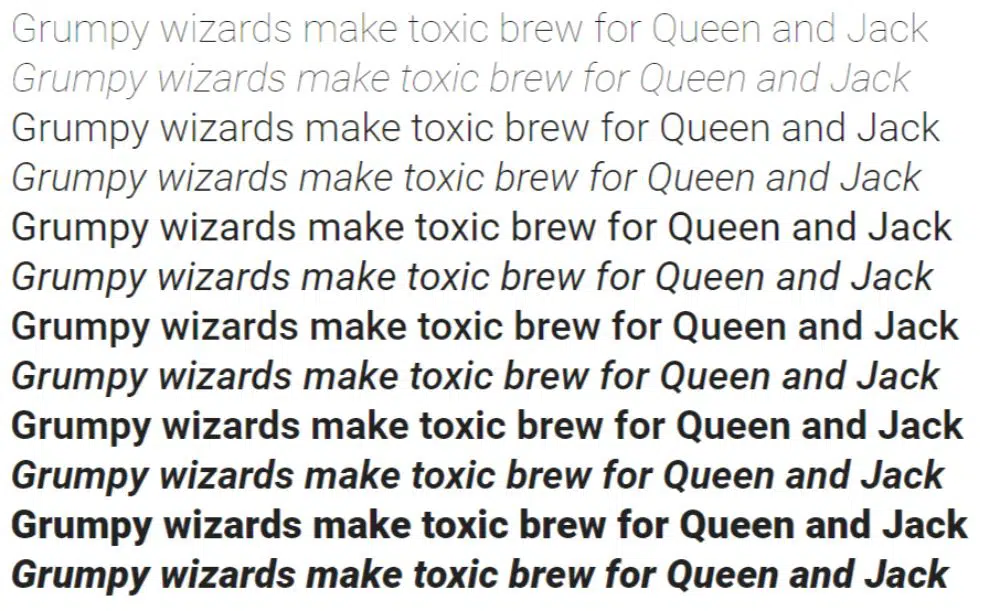
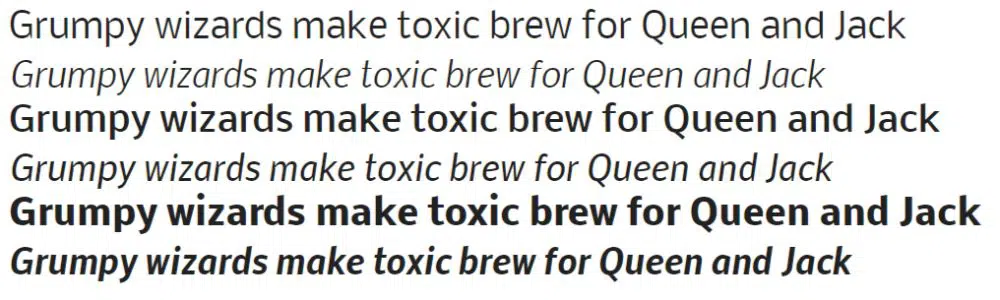
2.機器人:
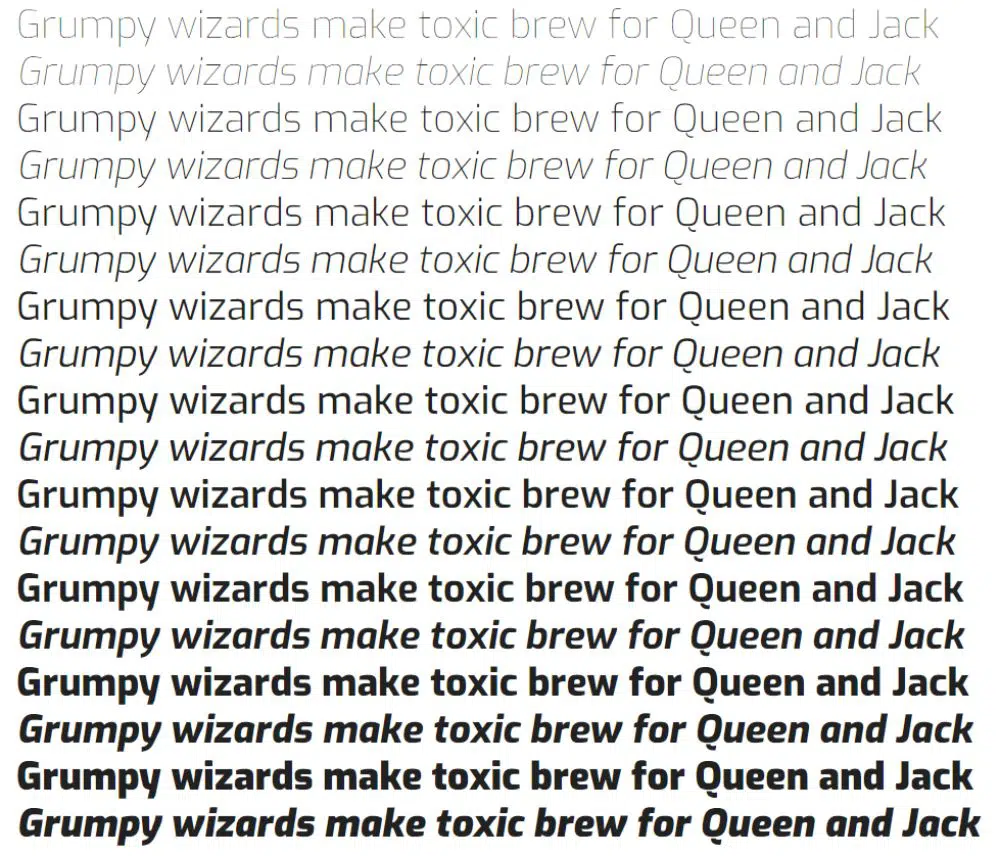
Roboto 是 Android 操作系統的官方字體系列。 它由克里斯蒂安·羅伯遜(Christian Robertson)設計,有大約 12 種款式——從輕薄到超粗的各種重量範圍。 它是一種非常現代的字體,結合了 Helvetica、Univers 和 Arial 等經典字體的許多功能。 由於字體略微緊湊,每行允許更多字符,這使其成為正文的理想字體。
除了基本的 Roboto,這種用於網站的無襯線字體還有其他兩種變體——Roboto condensed(有六種樣式)和 Roboto Slab(有四種方法)。
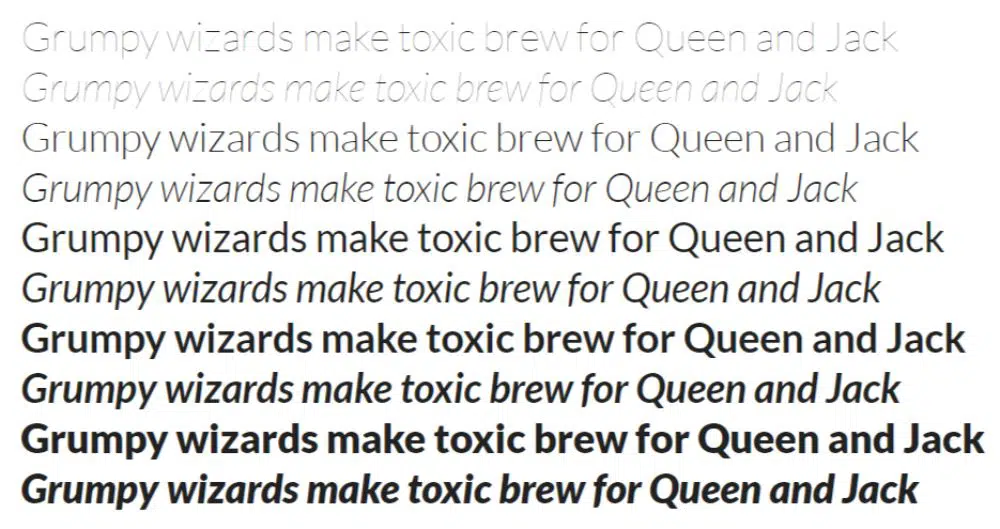
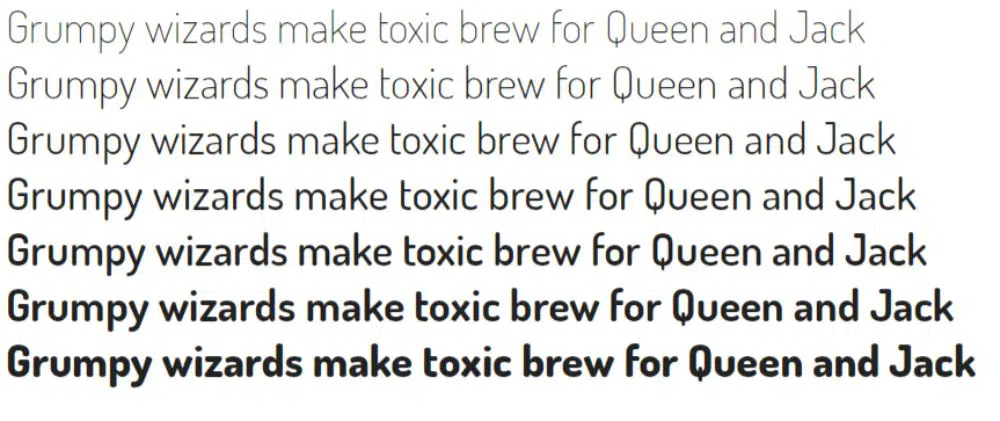
3. 拉托語:
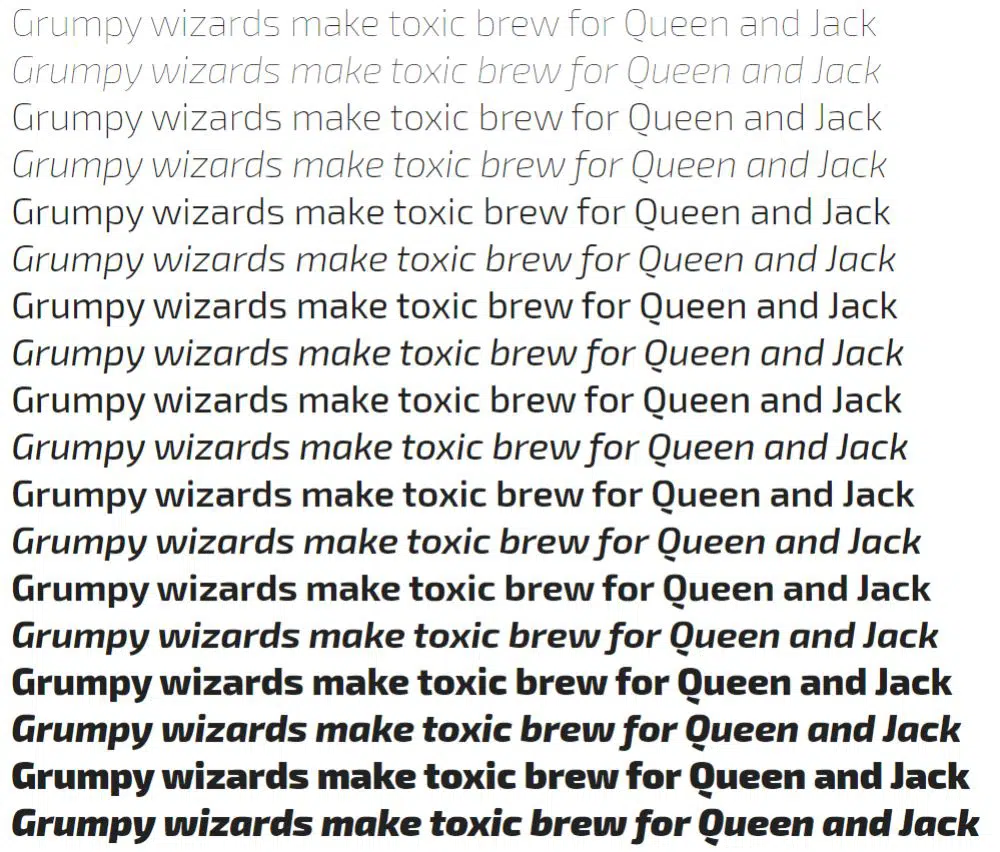
Lato 本質上是列表中最古怪的字體之一。 它由 ?ukasz Dziedzic 設計,包括大約十種不同的款式——從薄款到超粗款。 雖然 Lato 充滿了微小的細節和曲線,但將它用於中等到標題大小的字體而不是正文文本變得更加明智,因為如果字體大小調整為小版本,大多數功能都會丟失。
這種用於網站的無襯線字體的設計方式是,較柔和的半圓形邊緣表示溫暖的感覺,而堅固的結構則使其看起來更加嚴肅和穩定。 為了充分利用字體,最好將其用於突出顯示和突出的文本。
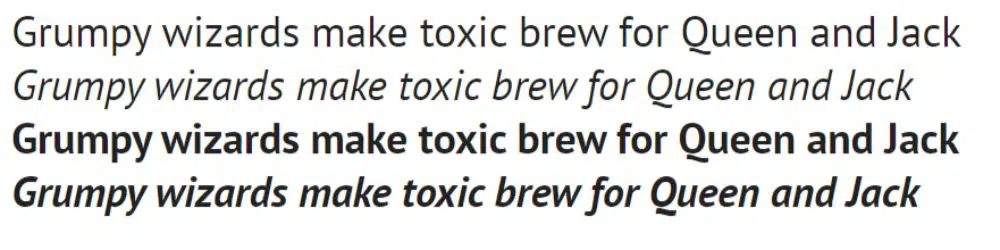
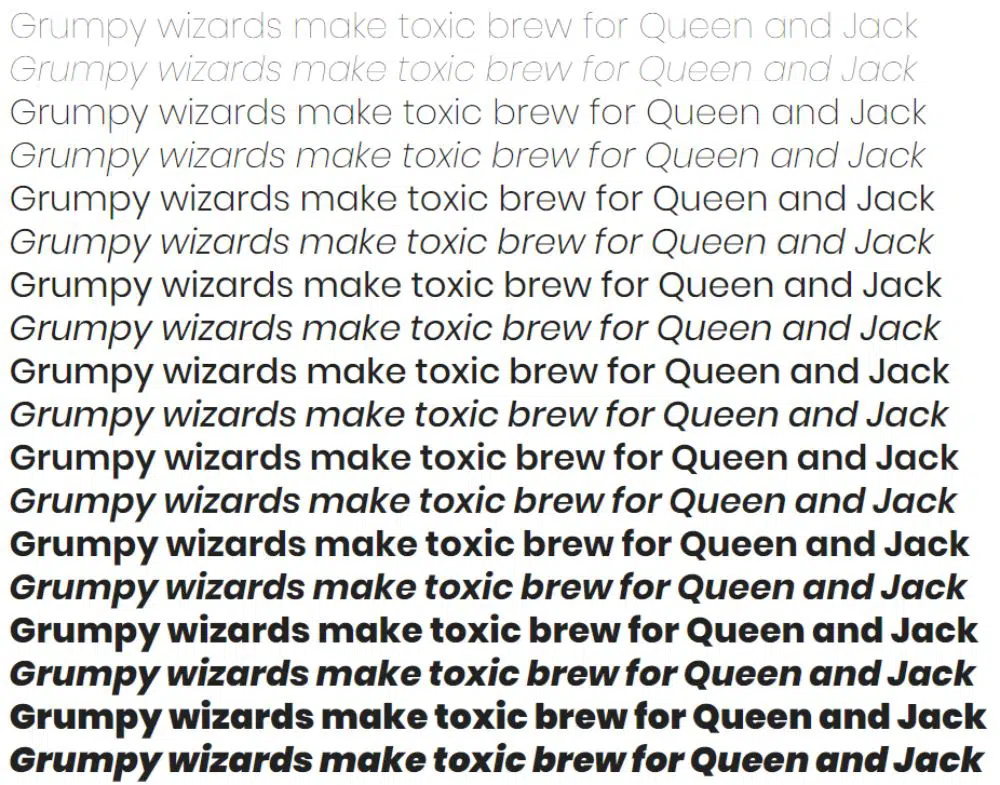
4. PT Sans:
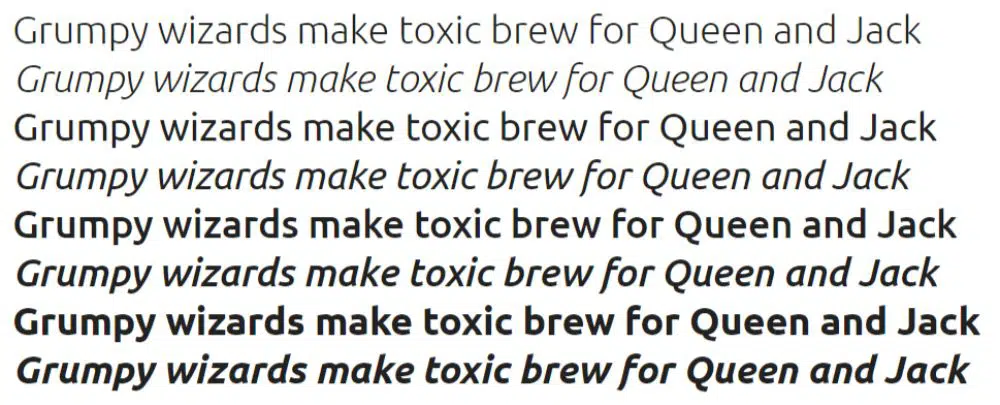
PT Sans 由 ParaType 開發,只有四種類型——普通、粗體和斜體。 雖然只有四種類型和重量是一個令人畏懼的想法,但有可能只用這麼多字體設計一個網站——在這些方面,Helvetica Neue 對我們所有人來說都是一個很高的期望。
不過,為了在數量方面進行補償,這款字體帶有一些古怪的字符,比如 Q 的尾巴伸出來,讓它看起來更加圖形和動態。 這種用於網站的無襯線字體可以成為排版遊戲的合適催化劑。
5. Source Sans Pro:
Source Sans Pro 是由 Paul D. Hunt 設計的用於網站的無襯線字體,它也是 Adobe 的第一個開源字體系列字體。 它是一種高度專業的字體,適合各種 UI/UX 應用程序,以及正式的文檔。 它可能不是最令人興奮的字體之一,但它有 12 種不同的字體,從超薄到超粗體,使其更加通用和專業。
6. 外:
Exo 是由設計師 Natanael Gama 為具有幾何敏感性的網站開發的當代無襯線字體。 該字體是權重和類型的寶藏——它有大約九種不同的權重,每種權重都用斜體表示——這可能意味著你永遠不會用完這個字體的想法! 它用途廣泛,非常適合顯示面,尺寸也沒有問題。 字體中的形狀和曲線增加了字體的特徵,比其他無襯線字體增加了優勢。
7. Exo-2:
顧名思義,Exo-2 是 Exo 的下一個版本。 它的設計考慮到了一種有點未來主義/技術的方法。 從某種意義上說,這個版本比原來的 Exo 更適合更小的文本大小。 它消除了原始 Exo 中的許多小曲線和形狀,這使得它在網絡使用時更加清晰和方便。
8. 烏班圖:
由 Dalton Maag 和國際字體代工廠設計,Ubuntu 主要用於 Ubuntu 操作系統。 可以這麼說,它是一種人文主義風格的無襯線字體,適用於圓角網站,賦予它一種古怪的元素。 圓形邊緣直接與莖相接,無需襯線或耳朵。
這種字體有八種風格和輕到粗體。 Ubuntu 還帶有等寬字體——Ubuntu Mono 和精簡版——Ubuntu Condensed。
9.伊斯托克:

Istok Web 由 Andrey V. Panov 設計,僅包含正常到粗體的樣式,每種樣式都帶有斜體。 雖然這種字體的樣式數量可能很少,但它非常適合具有嚴厲語氣的專業文檔。 它可以以任何尺寸閱讀,並且即使如此也保持易讀性。 可以說,如果使用得當,它是一種非常通用的網站無襯線字體。
10. 貴族:
Nobile 由 Vernon Adams 設計,是一種無襯線字體,適用於只有三種粗細(正常、中等和粗體)的網站。 它具有較高的 x 值,使其更適合用於小文本。 這種字體的設計考慮到了數字屏幕,同時又不失印刷字體的獨特外觀。 基本的想法是保持字體清晰和直接,如果它是最小的字體大小,它可以在眼睛上訪問。
11. 劑量:
由 Impallari Type 設計,Dosis 是一種非常微妙的網站無襯線字體。 它帶有一組非常古怪的重量,同時在眼睛上也非常微妙。 Extra-Thin 樣式由於其輕量級,只能用於 36px 或以上的字體大小。 否則,字體會略微濃縮,是最具標誌性的圓形無襯線字體系列亮點之一。 它最適合用於藝術設計、廣告、電影和創意網站,而不僅僅是企業主題。
12. 罌粟花:
Poppins 是一種幾何無襯線字體,適用於由 Indian Type Foundry 設計的網站,他們在這種特殊字體方面做得非常出色。 雖然它有一組驚人的 9 個重量和每個斜體,但它不僅用途廣泛,而且視覺上令人愉悅。 它還帶有 Devnagari 字體。 每個字形都是單線性的,並在筆劃連接處進行了光學校正,以使其在整個字形中更具可讀性和相同的顏色。 這是印刷和數字媒體的完美字體。
13.工作無:
作為網站結構最結構化的無襯線字體之一,Work Sans 由 Wei Huang 設計。 牢記數字和印刷媒體,它可廣泛用於中等大小的文本(14px-42px)。 它更適合在屏幕上使用而不是在版畫中使用,使其更易讀。 它既可用於正式文件,也可用於創建橫幅等。 細和超輕版本不能用於微小的文本大小(低於 10 像素)。 因為文本可能會失真並失去可讀性。
14. 魔方:
Rubik 是一種無襯線字體,適用於帶有略微圓角的網站。 它由 Hubert and Fischer 的 Philip Hubert 和 Sebastian Fischer 設計,後來由 Meir Sadan 重新設計。 它是一個五個權重的家族,每個權重都用斜體表示。 這種字體非常適合最小的尺寸,儘管超粗體可以是嘗試排版和創意網站標題的好方法。
15.自由富蘭克林:
Impallari Type 字體鑄造廠開發了 libre Franklin。 它是由 8 組重量組成的混合物,每組重量都用斜體表示。 雖然 Libre Franklin 是一種更有條理的網站無襯線字體,但超粗體形式可以在任何需要的地方完美強調和突出顯示,使其更容易視覺美感。 考慮到權重和样式的多樣性,整個網站只能使用這個字體系列!
16.奧斯瓦爾德:
Oswald,網站的無襯線字體由 Vernon Adams 設計。 該字體是經典哥特式無襯線字體系列的改造項目。 作為一種超級通用的字體,Oswald 在外觀上是纖細、簡潔且完全圖形化的。 它可用於各種文檔集,如 PPT 和 word 文檔、打印以及數字空間,以提升無聊的文本塊,使其看起來令人興奮和圖形化。
17. 蒙特塞拉特:
Montserrat 是由 Julieta Ulanovsky 設計的網站無襯線字體,其靈感來自布宜諾斯艾利斯第一個也是最古老的同名社區。 蒙特塞拉特擁有一套多功能的 9 套重量和每種風格的斜體,還有兩個系列 - Alternates 和 Subrayada。 Alternates 有一些獨特的字體,靈感來自蒙特塞拉特附近,而 Subrayada(在西班牙語中的意思是“下劃線”)是一種帶有下劃線的字體。
這種字體超級別緻,略帶俏皮,同時可用於專業用途。 粗體版具有權威性,並發表聲明。
18. 雷威:
Raleway 是一種用於網站的無襯線字體,由多位設計師設計。 但是,除此之外,它還具有多種重量和样式。 這種無襯線字體系列適用於標題和大尺寸文本文章。 最初,這種字體是由 Matt McInerney 設計的。 然而,在 2012 年,Rodrigo Fuenzalida 和 Pablo Impallari 將它擴展並製成了一個九重系列。在當今世界,Raleway 已在大約 500 萬個網站中出現。
19. 法拉:

Fjalla One 是由 Sorkin Type font Foundry 設計的用於網站的無襯線字體。 它是一種中等對比度的顯示無襯線字體。 字體經過精心處理以適應屏幕的限制。 儘管具有顯示功能,但 Fjalla 可用於各種尺寸以產生影響。 它只有一種顯示樣式。 此外,它可以輕鬆地探索新的動態排版以及網站標題。
20.坎貝:
Cambay 是由 Pooja Saxena 設計的用於網站的無襯線字體,是一種自由 Devnagari 字體家族字體。 它最初旨在與拉丁語 Cantarell 相匹配。 該字體有兩個粗體,Regular 和 Bold,每個粗體都帶有斜體。 斜體字是傾斜的,僅帶有必要的光學元素,這是該字體的一個突出特點。 它的設計適合所有字體大小——從標題到正文,適用於數字媒體和印刷媒體。
這些是網站上最好的無襯線字體。 它們可用於為網頁製作最佳佈局和圖形。 在設計網頁時,有必要選擇正確的字體系列。 這可確保頁面與網站的其餘部分協同工作。 此外,為了增強頁面的視覺美感,在瀏覽者的腦海中留下印記。
有了這些字體列表,很明顯可以使用無襯線字體來提供最小的、結構化的、但又簡單的專業外觀。 如果您希望在頁面上發表聲明,那麼選擇襯線字體至關重要,因為額外的“襯線”往往看起來更健壯和組合在一起。 但是,如果您想組合多個襯線字體,或者將它們與無襯線字體混合使用,這完全取決於您——重要的是設計必須留下印記!