17 個最適合設計師的 Sketch 插件
已發表: 2019-04-01Sketch 是一種多功能的設計工具,可用於為許多設備設計 UI。 由於其簡單易用的界面,它有時是 UI 設計師的首選。 有很多插件可以幫助擴展 Sketch 的功能。 這些附加組件可以幫助您製作自己的草圖,如果您想改進工作流程,則特別有用。
一旦安裝了這些插件,sketch 就會非常有效地管理它們。 這些插件會自動更新,過時的插件通常會被禁用。 插件和附加組件可以徹底改變我們使用 Sketch 和設計界面的方式。 在本文中,我們將幫助您發現一些最好的草圖插件,它們不僅可以幫助您設計漂亮的界面,還可以改善您的工作流程。
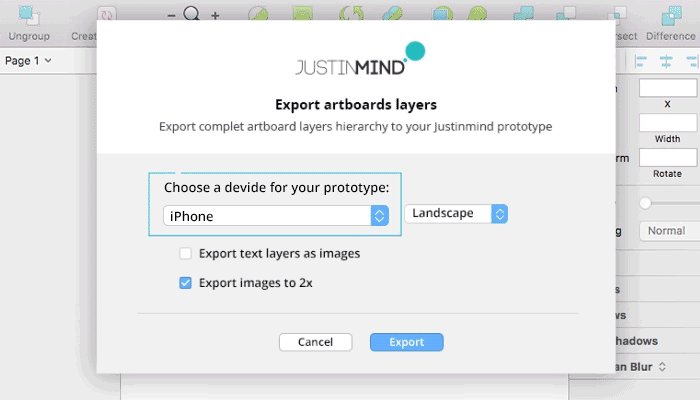
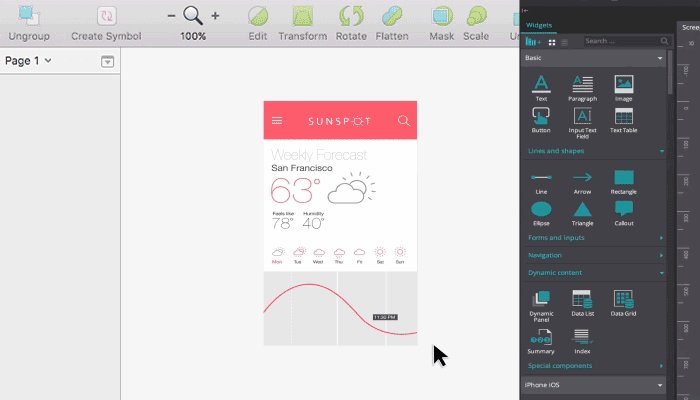
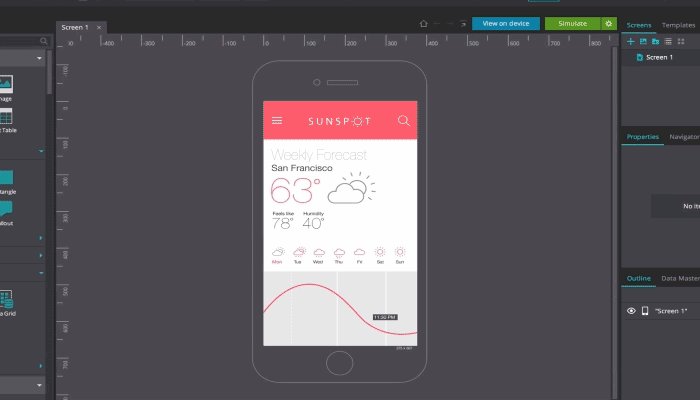
1. Justinmind 素描
這是一個很棒的工具,可以幫助您在設計中添加動畫。 在 Sketch 中創建分層文件後,只需點擊導出即可將它們傳輸到交互式原型製作工具。 添加交互式動畫有助於以更真實的方式展示您的作品,並有助於大幅改進您的設計。
2.查找和替換
您必須替換草圖文檔中的單詞多少次? 您可能在創建文檔時拼錯了品牌名稱或單詞。 這個插件是解決這個問題的絕妙方法。 它掃描整個文檔以查找相似的單詞並幫助您將它們替換為您想要的單詞。 您可以掃描畫板或將搜索限制在單個圖層。
3.草圖測量
草圖測量彌合了設計師和開發人員之間的差距。 它將您的規範準確地導出為可用於實現設計的有效 HTML/CSS 代碼。
4.魔鏡
該插件可讓您在 Sketch 中創建透視模型,而無需使用 Photoshop。 這可以通過將您的畫板重新塑造成形狀來創建像素完美的模型來完成,有時需要花費數小時才能在 Photoshop 中創建。
5. Lorem Ipsum
這個簡單的 lorem ipsum 生成器工具會生成文本並將其添加到您的設計中。 這在創建模型設計以展示您的作品時非常有用。
6.內容生成器
這個插件的工作原理與 lorem ipsum 生成器完全一樣。 它生成各種各樣的數據位置、頭像名稱、職業等等。
7. 阿尼瑪
該插件使您能夠創建快速響應的佈局並將它們轉換為 HTML/CSS 文件。 這是在 Autolayout 和 Launchpad 插件與 Sketch 軟件結合使用時完成的。 它包含非常有用的工具來設置邊距、間距、設置佈局選項,以便在調整大小時畫板的外觀和反應方式相同。 完成設計後,您可以輕鬆地將它們導出到有效的代碼文件中,並將文件交給開發人員。

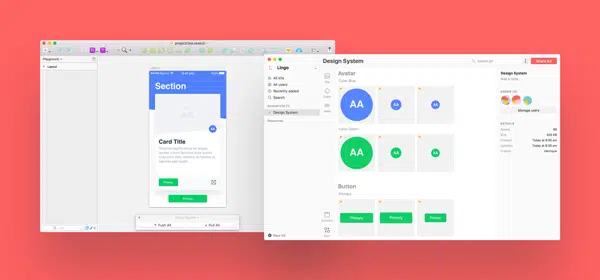
8. 行話
這個多功能插件可讓您設置、創建和管理設計系統。 在進行設計時,您可以從頭到尾確保品牌一致性,並與整個團隊共享一致的資產庫。 這消除了管理單獨 UI 庫的需要。
9. 緊身
此插件將您的設計文件轉換為 HTML 電子郵件模板。 對於希望在不編寫任何代碼的情況下將其設計更改為 HTML 模板的圖形設計師來說,這是一個有用的工具。
10. 用戶流
想要在草圖上輕鬆創建用戶流程圖? 用戶流可讓您輕鬆創建鏈接、添加條件邏輯、顯示或隱藏連接。 這是構建移動或網絡應用程序時使用的好插件。
11. 給我排序
必須瀏覽草圖文檔上的每一層和每一頁對於設計師來說可能是一場噩夢。 排序我插件可幫助您輕鬆組織和命名文件。 這可以節省大量時間並改善您的整體工作流程。
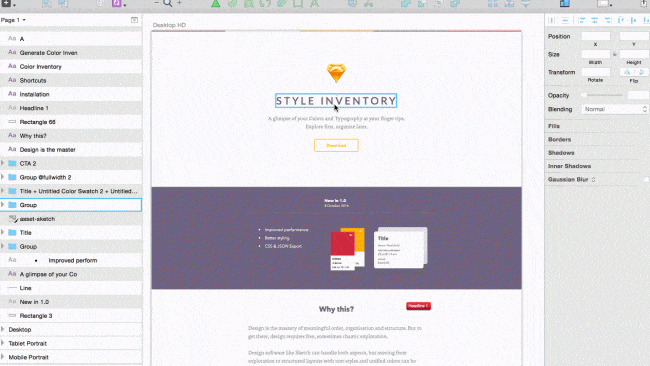
12.素描風格盤點
設計師通過多次迭代來縮小他們想要使用的樣式。 草圖清單將您的探索和實驗結合起來,並將相似組的風格合二為一。 如果您從頭開始進行設計,這是非常有用的工具。
13.棱鏡
Prism 插件使您能夠將文檔中的顏色收集到特定的調色板中。 您所要做的就是在現有文檔中添加一個新的色板,然後點擊 control + command + C 從您的畫板上創建一個調色板。
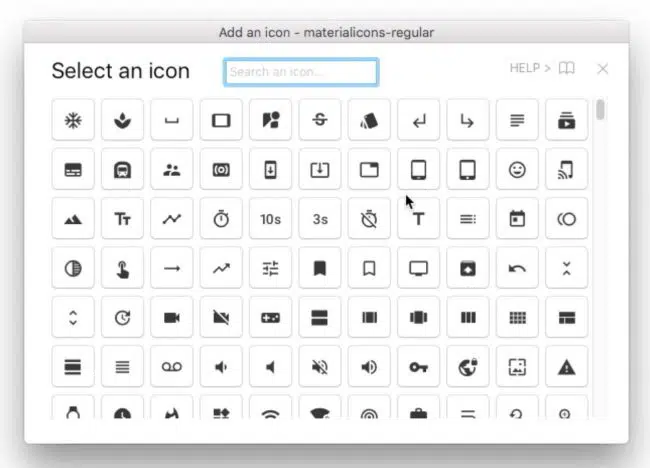
14. 圖標字體
使用這個插件很容易找到並插入圖標。 無需導入圖像資產,而是在您的網頁設計中高效地查找和使用圖標。 安裝後,下載此字體包並將所有 SVG 文件導入到您的草圖文檔中。
15. 彎針
Looper 複製圖層和組以創建漂亮的有機圖案。 您可以根據需要控制其旋轉、縮放和不透明度。
16. 像素完美器
該插件使您可以輕鬆創建像素完美的圖案和形狀。 您所要做的就是單擊要更改的對象,然後按 Shift+Control+Option+Commd+P 來轉換元素。
17. 比例
此插件可幫助您根據基於黃金比例的基於網格的系統檢查您的設計。 要正確使用它,請單擊圖層,然後單擊比例選項。 將在選擇中繪製基於網格的輪廓,以便您根據標準化比例檢查元素。
結論
想要擴展您的設計工具包? 提供這些插件並嘗試讓我們知道哪個最適合您以及為什麼!