所有設計師都應該避免的 16 個排版錯誤
已發表: 2021-02-01排版似乎是最直接和最簡單的設計元素之一。 從理論上講,您需要做的就是選擇一種字體,調整大小,並可能更改顏色以更好地適應項目,對吧? 錯誤的。 這是對排版的普遍誤解,它使許多設計師和客戶付出了有潛力的好項目的代價。 排版可以被認為是一種看不見的藝術形式。 如果您做得對,並給予適當的關注和關注,內容將在讀者訪問您的網站時毫不費力地首先吸引他們的注意力。 排版是您忠實於網站目的的媒介——使其更多地關注您必須提供的內容和信息,而不是美學和其他設計元素。
你的話需要發光。 然而,完美的排版並不一定會像為網站使用正確的顏色或使用正確的動畫那樣獲得那麼多的關注或掌聲。 因此,排版很容易被誤解,不被重視。 但是,既然您知道了排版的價值,以下是您可以並且應該在下一個項目中避免的一些常見錯誤:
1.使用過多的正向跟踪:
跟踪是一個排版概念,指的是單詞或短語的兩個字母之間的空格——兩個字符之間的跟踪越多,兩邊字符之間的空間就越大。 跟踪主要用於調整類型以使其正確地適合一行。 在這種情況下,在這裡做這些小改動會有所幫助,添加太多會降低副本的可讀性和易讀性。 每種字體都帶有默認字母間距,以提供字體的最佳易讀性。 如果出於美學原因需要更改跟踪,請確保它不會影響易讀性,因為它應該優先考慮視覺吸引力。
2. 字距調整和跟踪不清楚:
設計師通常會花費數小時來糾正、跟踪和調整排版。 然而,他們中的大多數人往往不清楚兩者之間的區別。 有些人認為這些概念是同義詞,這是不成立的。 如前所述,跟踪是指短語或單詞中字符之間的間距。 字距調整更具體的是兩個連續字符之間特定空間的間距調整。 字距調整有助於使具有過多空格的字符更接近其相鄰字符。 一個理想的例子是“W”和“A”,它們可以很容易地靠得更近,而不是大多數字體自然會保持它們。 這是因為它們具有互補角。
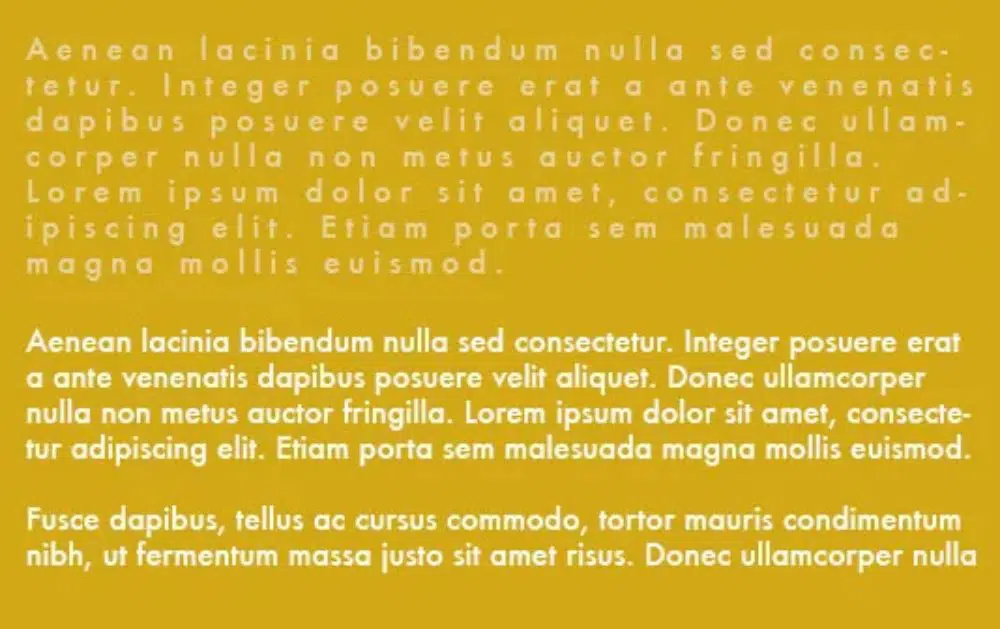
3.沒有使用足夠的引導:
現在領先的是兩行文字之間的空間。 MS Word 和 web 等軟件將此概念稱為行距。 如果行距太小,會使副本看起來皺巴巴且難以閱讀。 如果你過度引導,那麼類型的行之間可能會出現中斷。 沒有固定的領先值; 但是,您需要做出判斷,以滿足設計師的審美吸引力和易讀性。
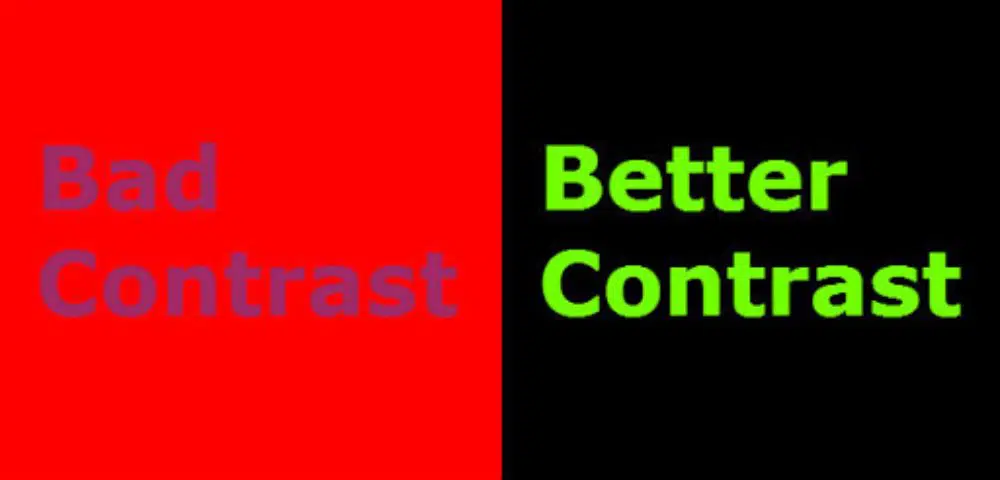
4.沒有使用足夠的對比度:
現代軟件具有許多精美的功能。 但是,僅僅因為它們存在並不意味著您需要使用它們。 您的副本在渲染後可能看起來很暗淡。 這背後的主要原因是文本和背景之間的對比不足。 這將導致閱讀和理解文本的困難。 處理副本時,揉揉眼睛,看看字符是否仍然可見。 這會降低顏色感知,並幫助您看清不同顏色的潛在色調。
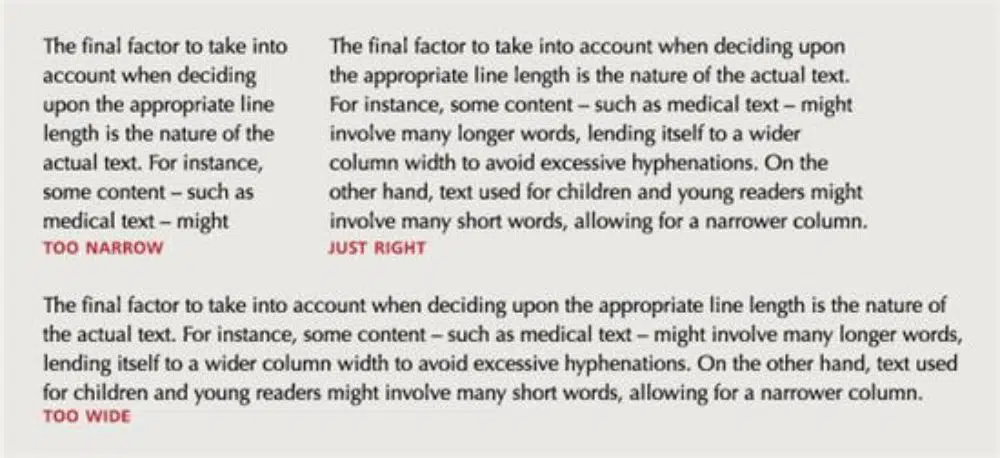
5. 設置正確長度的判斷力差:
這是經常被忽視的最重要的易讀性問題之一。 如果一行太長,讀者將難以理解並在下一行中找到自己的位置。 這將影響他們的整體流程和對內容的理解。 報紙和雜誌將其行數限制為 75 個字符。 這可能是一個很好的參考點,可以在您的行長中引入一些紀律。 儘管可能無法嚴格遵守它,但您嘗試的越多,越接近確定的範圍,您的副本就越容易被遵循和理解。
6.利用過度的權重和臉型:
當您在任何領域相對較新時,您傾向於嘗試盡可能多的工具。 設計師也犯了這個新手錯誤,並且傾向於在一個設計中使用過多的粗細和字體。 通常,您應該練習將一個項目工作限制為最多使用三種不同的字體。 一旦你把它弄下來,你還應該看看字體配對。 某些字體補充某些字體。 有些項目可能需要三種以上的字體,或者覺得需要更多。 這樣做的問題是它讓讀者/觀眾感到不安,並且設計開始看起來脫節。 同樣,使用太多相同字體的粗細變化會使讀者感到模糊。
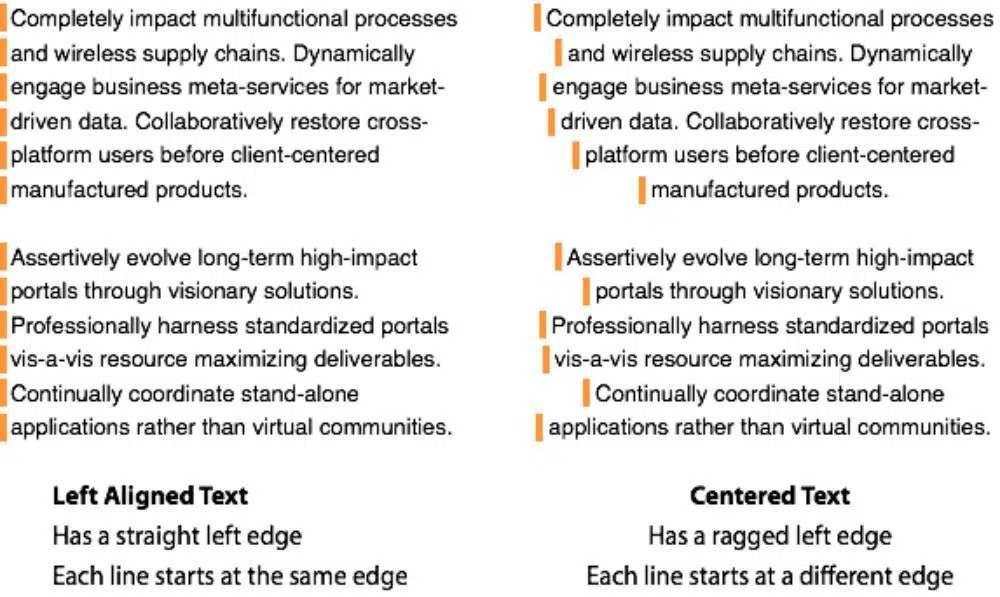
7. 通過過度使用 center-align 來假設一種錯誤的平衡感:
大多數設計師說你永遠不應該居中對齊。 在設計中,沒有硬性規定,也沒有無用的對齊方式。 因此,如果您謹慎使用並在正確的位置和正確的用途上使用,該中心可以創造奇蹟。 然而,作為初學者,設計師對平衡感的概念相當模糊。 他們認為通過將文本居中對齊,他們會獲得一種平衡感。 然而,居中對齊文本的對稱性很難遵循,尤其是當內容長度較長時。
8. 文字格式不當:

為網絡寫作需要內容編寫者使用鍵盤和文字處理軟件鍵入內容。 當您有大量工作要做時,您會在不知不覺中在兩個單詞之間留下多餘的空格或不斷添加重複的單詞。 這種錯誤和錯誤被稱為人為錯誤。 這是很自然的事情。 但是,這是不可接受的。 如果他們的眼睛錯過了,有一些軟件和 SaaS 應用程序可以糾正語法和格式。 儘管如此,作為一名設計師,如果您收到一份存在明顯間距或其他格式問題的副本,您應該在發現它後立即進行更正。 不正確的格式可能會抵消讀者的影響,也會使您對相關工作產生真實性和承諾。 因此,您應該格外小心地盡可能負責任地展示您擁有的內容。
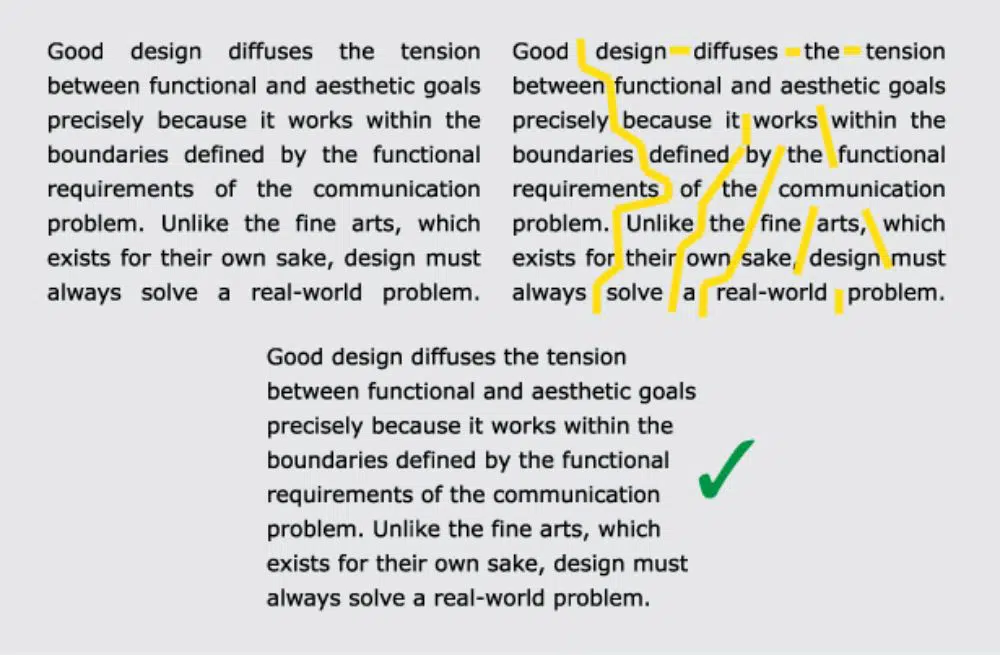
9. 通過對齊文本來解決不均勻的邊緣:
如果您的內容看起來像橫向條形圖,那麼它的邊緣參差不齊。 這些不均勻的線條長度會變得難看。 許多設計師會轉向將文本的對齊方式更改為“合理”以解決此問題。 這樣做可以幫助您消除尷尬的邊緣; 但是,它可能會在單詞之間創建不自然的空間以實現均勻的邊緣。 這不是解決問題的最佳方法,因為解決一個問題會導致另一個問題。 相反,您應該在不適當的位置手動插入斷線。 它不會是完美的教科書,但它會比前一種選擇要好得多。
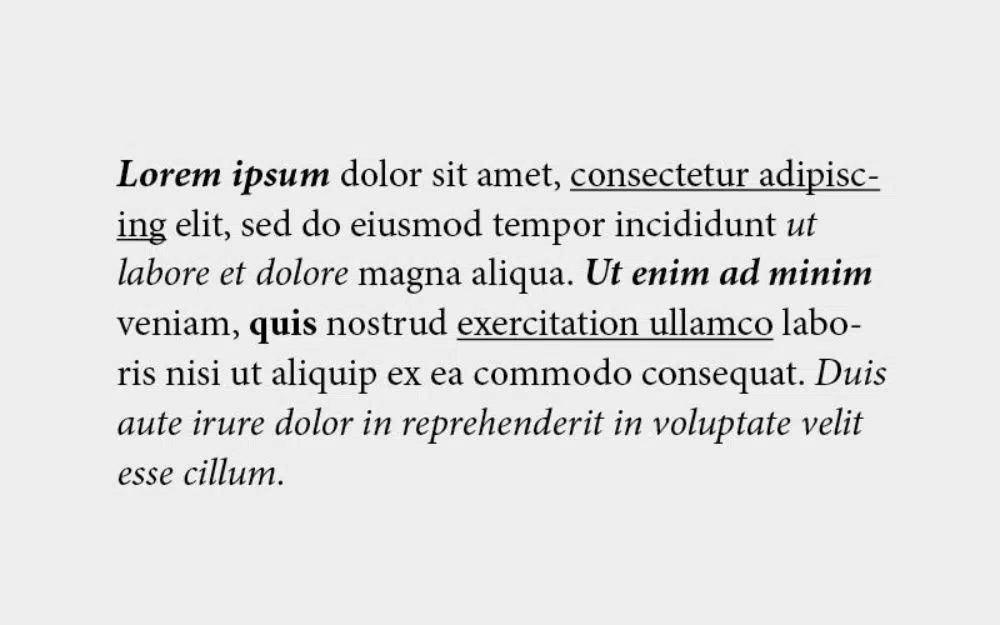
10.過分強調:
內容是您設計工作的主角。 它是設計元素,也是您項目的一個信息方面。 它傳達你想要的東西,讀者/觀眾看到、感受和觀察的東西。 但是,內容本身俱有不同的優先級。 您可能希望內容的特定部分首先引起消費者的注意,然後希望他們轉向次要或後續內容。 正確強調可以幫助轉化原本不會打擾您的內容的讀者。 人們傾向於通過使用斜體、下劃線、粗體、引號和其他內容格式選項來過分強調問題。 當在狹窄的空間內重複使用太多不同的樣式或相同的樣式時,它會創建一個令人困惑且沒有吸引力的副本。 它也會讓讀者不知所措,讓他們更加困惑於應該關注哪裡。
11.忘記什麼是重要的:
作為設計師,很容易被市場上各種漂亮的字體迷住。 然而,這不應該壓倒你的專業。 大多數時候,字體的藝術性質會分散設計師在項目中使用它們的目的。 如果您對字體不清晰或部分混亂有最根本的懷疑,請用另一雙眼睛來判斷副本。 不要以為以犧牲看起來專業為代價使用漂亮的字體是可以的。
12.不了解負間距的重要性:
新手設計師不了解負間距的概念。 他們認為這是不受歡迎和不好的。 因此,他們覺得有必要填滿他們的工作空間以避免任何負面空間的機會。 一些設計師在理論上理解了這個概念,但在實踐中卻未能實現。 大多數設計師最初會用圖片、圖形甚至類型等設計元素來填充他們的工作空間。 永遠記住在設計中留出一些喘息空間的重要性。
13.縮放不良:
設計師在排版中犯的最突出的錯誤之一是在有限的空間內調整單詞時拉伸或壓縮的效果不佳。 這個錯誤可能會破壞字母並將它們變形為看起來怪異的字符,遠離它們的原始外觀。 您需要意識到在擴展方面保持一致和高效。 當您放大或縮小教科書時,請始終牢記比例。
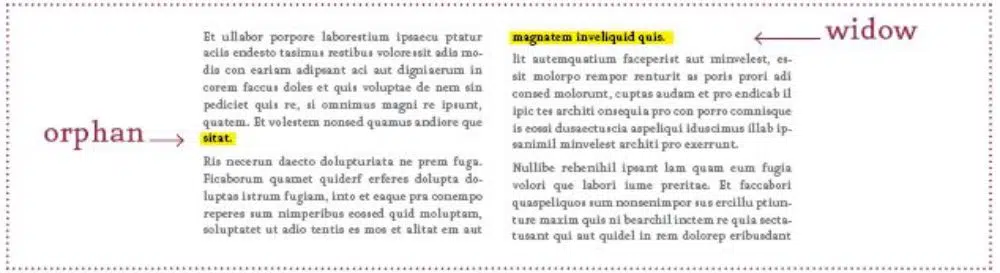
14. 忽略孤兒寡婦:
這可能是最隱蔽的排版錯誤之一,很快就會錯過任何設計師的注意力。 孤兒和寡婦是出現在列或頁面底部或頂部的單詞和短行的技術術語。 這些單詞或短語將獨立於副本的其餘部分。 在排版您的文本繁重的副本時,您需要特別注意這些徘徊在角落的問題。 這需要糾正,因為它會產生大量的空白,從而中斷文本流。 您可以通過在斷點處手動更改行來解決此問題。
15、錯誤使用淺層特效:
在您的排版中添加花里胡哨是沒有錯的。 在許多情況下,它為您的排版增加了價值。 MS Word 中的“藝術字”工具也是一種方便的工具,可幫助設計師創建有吸引力的字體設計。 問題是無法理解在哪裡不使用它。 並非所有設計都最適合投影、3d 效果甚至壓花等特殊效果。 有時,這樣的效果會使副本看起來花哨且便宜。 因此,在調用特殊效果之前,您需要了解您的受眾和客戶。
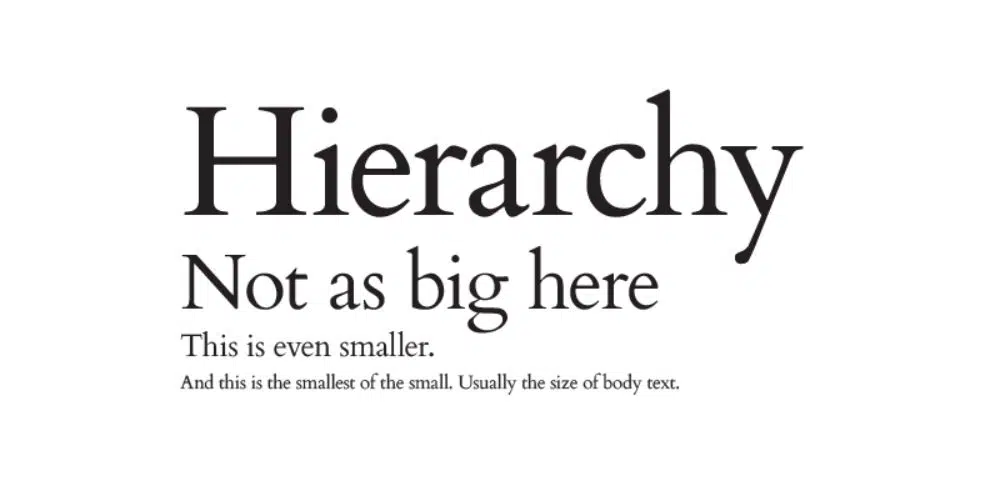
16. 不在你的類型中關注層次結構:
層次結構對於為您的讀者提供視覺提示以專注於最關鍵的內容然後將他們的注意力轉移到稍後關注其他支柱內容至關重要。 假設讀者無法理解首先關注的地方。 在這種情況下,他們很可能會用盡注意力來閱讀無法提供有關您打算發送的通信的明確信息的內容。 通過僅添加與不同優先級內容的對比,您可以使讀者和觀眾更容易跟隨。 您可以使用 ABC 方法。 將“A”視為最大和最突出的文本塊——最好是標題。 您可以將這些設置為全部大寫或粗體以產生額外的影響。 將“B”作為一個稍小的子標題,通過使用更多字符來延續標題的想法。 為了區分這一點,您可以使用斜體或半粗體來增加對比度。 最後,“C”可以是正文,它不會太小而難以辨認,但大小合適,沒有任何格式,便於查看。
這是所有設計師在設計項目時應避免的 16 個排版錯誤。 排版在彌合品牌信息和消費者對其的看法方面起著至關重要的作用。 如果您做得不好,溝通可能會無效,並且信息可能會在此過程中丟失。 確保修改這些錯誤以不斷意識到它們並儘可能避免它們。