設計登陸頁面時不要做的 15 件事
已發表: 2020-04-09登陸頁面是網站的重要方面。 它們被稱為潛在客戶捕獲頁面,因為它們是專門設計的,在單擊搜索引擎優化的搜索結果後出現。 幾乎 44% 的 B2B 業務點擊是針對他們的主頁,而不是專門的登錄頁面。 這很麻煩,因為著陸頁非常相關,它的性能有助於提升您在搜索引擎上的結果。 當您將付費流量發送到未優化的頁面時,您將失去該付費流量的所有價值,因為它不會給您帶來任何投資回報。 因此,製作優化的登陸頁面非常重要。 但是,您應該避免某些著陸頁錯誤。 我們列出了在設計著陸頁時不要做的 15 件事:
1.頁面速度慢:
信不信由你,頁面速度慢是設計登陸頁面時要避免的第一個錯誤。 眾所周知,速度對著陸頁的性能影響最大。 如果加載時間超過 5 秒,幾乎 74% 的人會從著陸頁跳出。 對於電子商務網站,這些統計數據變得更糟。
對於任何電子商務網站,加載時間的門檻都會降低到三秒。 如果您的網站與其他網站相比延遲了 3 秒,您將失去一半的潛在流量。
是的,登陸頁面的內容和佈局很重要,但如果您期望滿足一半的流量,甚至首先看到該頁面,那麼它是沒有用的。
2. 雜亂的設計:
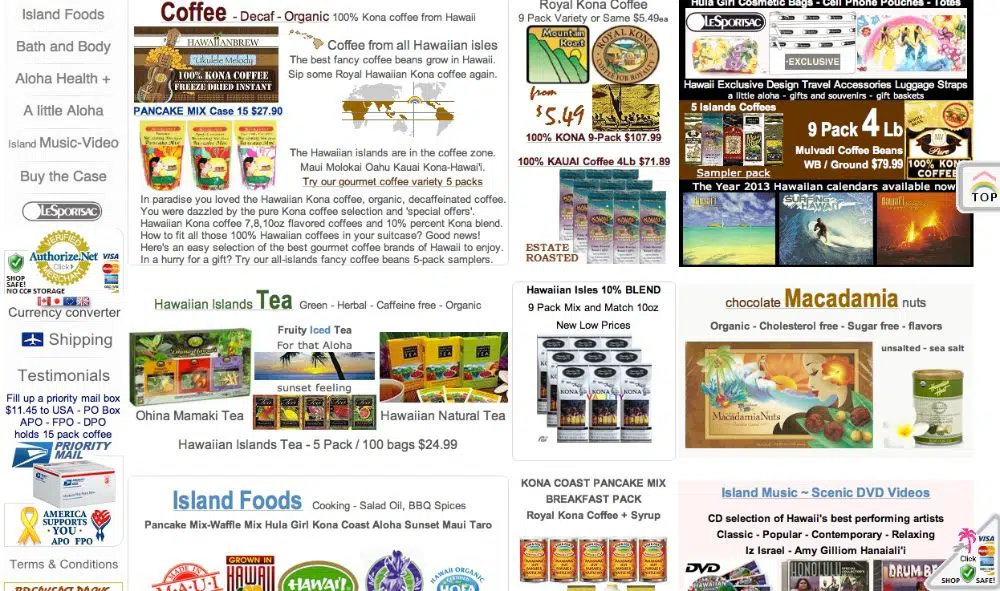
雜亂的設計在任何地方都不起作用。 當您的登錄頁面提供多個優惠並充滿導航欄時,訪問者可能會不知所措,查看大量內容。 這將使他們難以將注意力集中在網站的某個方面。
任何不使用導航欄的登陸頁面往往比那些使用導航欄的登陸頁面表現得更好。 登陸頁面需要乾淨,有條理和結構化。 一般來說,登陸頁面應該只關註一個動作。
這有助於避免混淆並吸引人們單擊該操作按鈕,因為他們對頁面的內容有了更好的了解。 這個想法不是為了讓用戶理解這個過程變得複雜。 他們應該感到輕鬆自在並享受整潔有序的內容的用戶體驗。
3. 糟糕的標題:
當涉及到著陸頁時,標題是文案的關鍵部分。 標題將一組內容與另一組內容區分開來。 引人注目的標題還提供了頁面必須使用最少的有效詞提供的價值介詞。 但是,大多數標題副本都很差,並且沒有按照良好的標準編寫。
當訪問者瀏覽您的登錄頁面時,它會給訪問者留下第一印象。 如果標題看起來有問題或令人困惑,他們就不會費心閱讀內部內容,甚至不會費心了解更多有關服務的信息。 這與報紙標題需要有效和吸引人的方式非常相似。
著陸頁標題需要清晰簡潔。 大多數時候,人們甚至不了解 SEO 目的的標題和標題標籤的潛力。 最好有一個標題為“我們是一家 SEO 公司”,而不是“你好,早上好”。
搜索引擎爬蟲優先考慮標題上的內容,以便在其搜索引擎的首頁上推送具有相關內容的網頁。 如果你有一個如上所述的普通問候語,那就錯失了一個機會,而在標題中指定關鍵字會幫助你更好地排名。
4. 用不相關的視覺效果填充頁面:
很多人都會犯這個錯誤。 僅僅為了在您的目標網頁上添加視覺效果而添加視覺效果對您的目標網頁弊大於利。 大多數用戶要么使用不相關的圖像作為其登陸頁面,要么使用庫存照片。
庫存照片是最糟糕的方式,因為它們的價格高得離譜,並且與遊客缺乏聯繫。 圖像具有立即吸引訪問者註意力的力量。
它有能力與訪客建立情感聯繫。 庫存圖像沒有這種能力,因為它們很容易區分。 它們也被點擊以適用於各種各樣的主題。 因此,沒有個性化或與他們聯繫的感覺。 使用真實照片代替庫存圖片可以將著陸頁轉化率提高 35%。
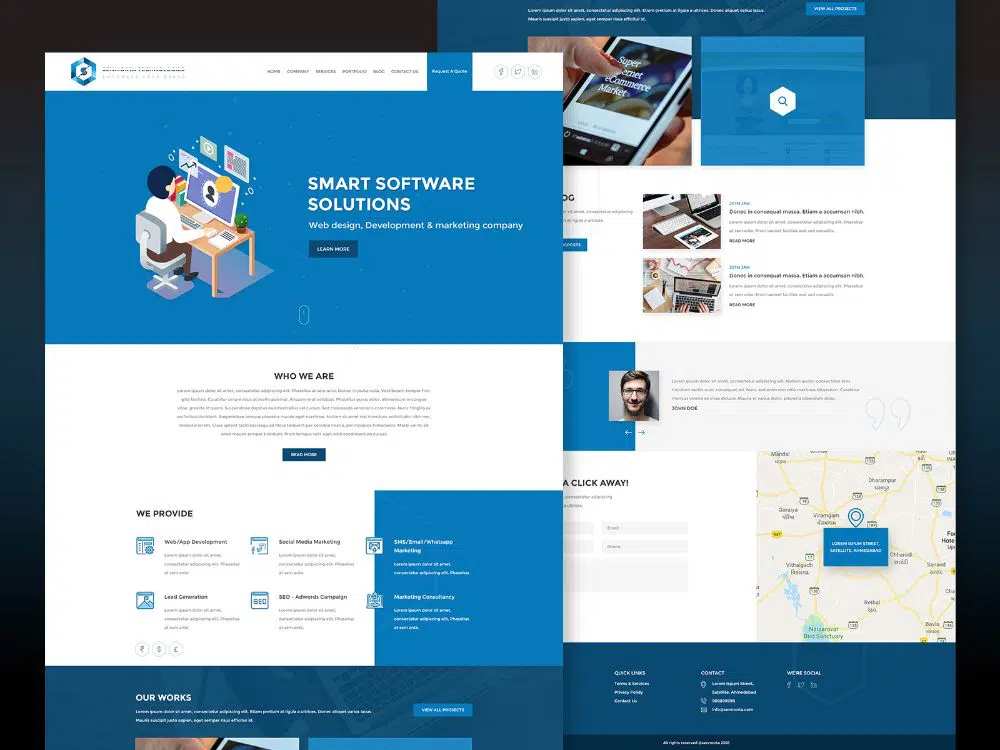
5.不注重佈局:
讓我們考慮一下您的目標網頁在幾秒鐘內加載,每次都沒有任何問題。 這很好,但是如果訪問者看到您的內容後立即加載的所有內容都處於奇怪的佈局中,那麼訪問者就沒有任何意義。
該頁面可以沒有標題,這是訪問者了解他們所在位置的視覺提示。 可能沒有按優先級排列的內容流,這將導致客戶專注地閱讀不相關的信息,但在到達內容的主要內容時會失去興趣。
6. 不關注網頁表單:
您的 Web 表單與登錄頁面上的所有其他內容一樣重要。 事實上,Web 表單更為重要,因為它們是您獲取客戶相關信息的來源。
為了吸引訪問者填寫表格,表格必須有吸引力且易於填寫。 然而,大多數登陸頁面都有過於復雜的網頁表單,這讓訪問者感到困惑,他們最終放棄並且不填寫。
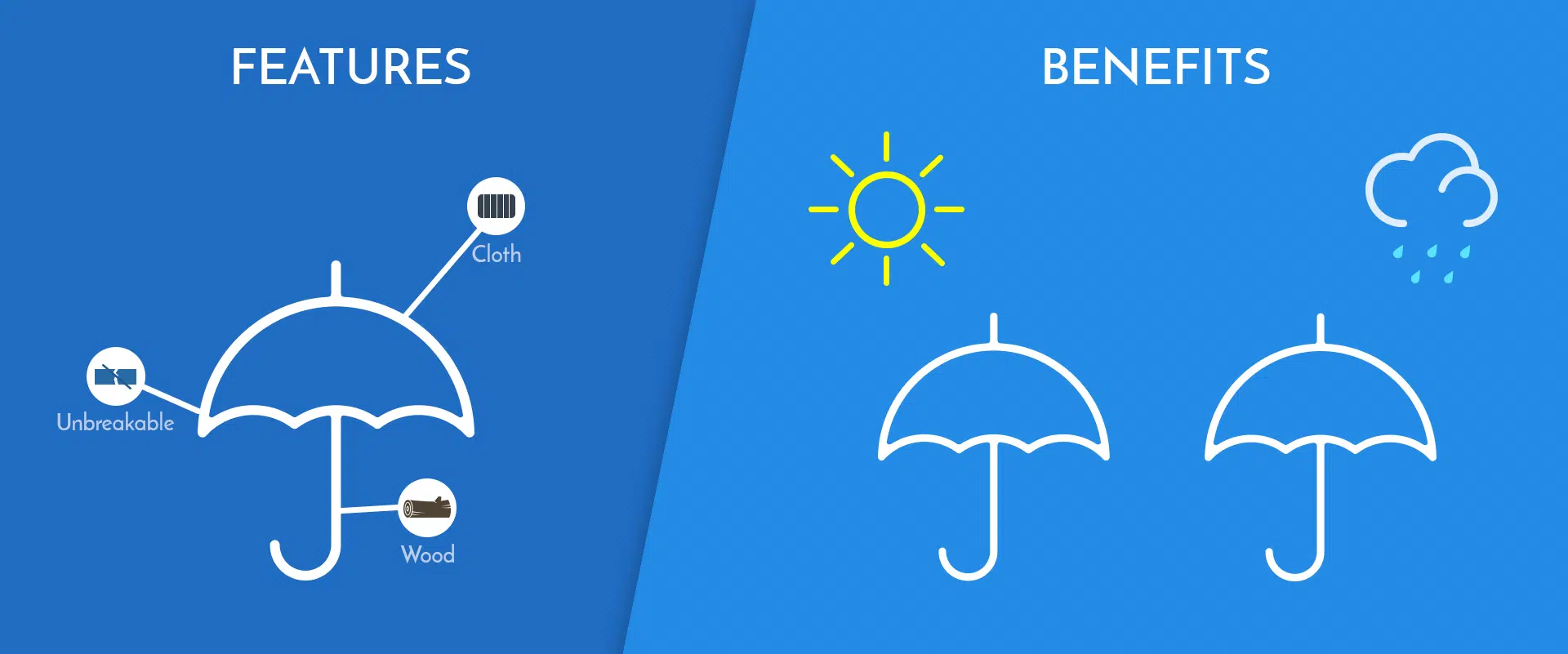
7. 功能優先於好處:
是的,貴公司能夠提供如此多的功能和服務真是太好了。 然而,吸引訪客成為客戶的並不是這些功能; 這是他們將因為這些功能而獲得的好處。 大多數登陸頁面只專注於突出功能而不解釋與之相關的好處。 假設有一款智能手機以預算價格使用 48 MP 攝像頭。
如果該網站僅提及 48 MP 攝像頭作為一項功能,那麼對攝影一無所知的人將無法從這條信息中理解任何內容。 相反,如果使用 48 MP 攝像頭閱讀點擊高清清晰圖像,訪問者將了解擁有 48 MP 攝像頭的好處和影響。
如果您一直專注於您必須提供的產品,而不是它如何使客戶受益,那麼您不太可能獲得很多轉化。 這將是一個嚴重的著陸頁錯誤,您應該不惜一切代價避免。
8.內容與意圖不符:

這是許多網站最終都會犯的著陸頁錯誤。 如果您的目標網頁是專門為向您的訪問者提供優惠而構建的,那麼您的內容就不能只談論您的公司。 這是您提供的內容和您正在談論的內容的嚴重不匹配。 它會讓讀者望而卻步,因為他們想要的內容可以幫助他們更好地理解報價,而不是聽到你的成功故事。
他們有興趣獲得優惠並了解使用優惠的參數。 因此,登陸頁面上的內容需要針對登陸頁面上討論的優惠進行營銷。 否則,人們甚至不會閱讀您的內容,也不會過多考慮您的報價。
9. 佈局的可讀性問題:
大多數網站都非常注重設計一個時尚且令人印象深刻的登陸頁面,以至於他們過度使用它而沒有註意他們的設計對登陸頁面內容的影響。
使用大背景圖像或英雄圖像是應該遵循的趨勢。 但是,選擇這些背景的過程應謹慎進行。 背景顏色可能非常接近文本顏色,這會使文本難以辨認。
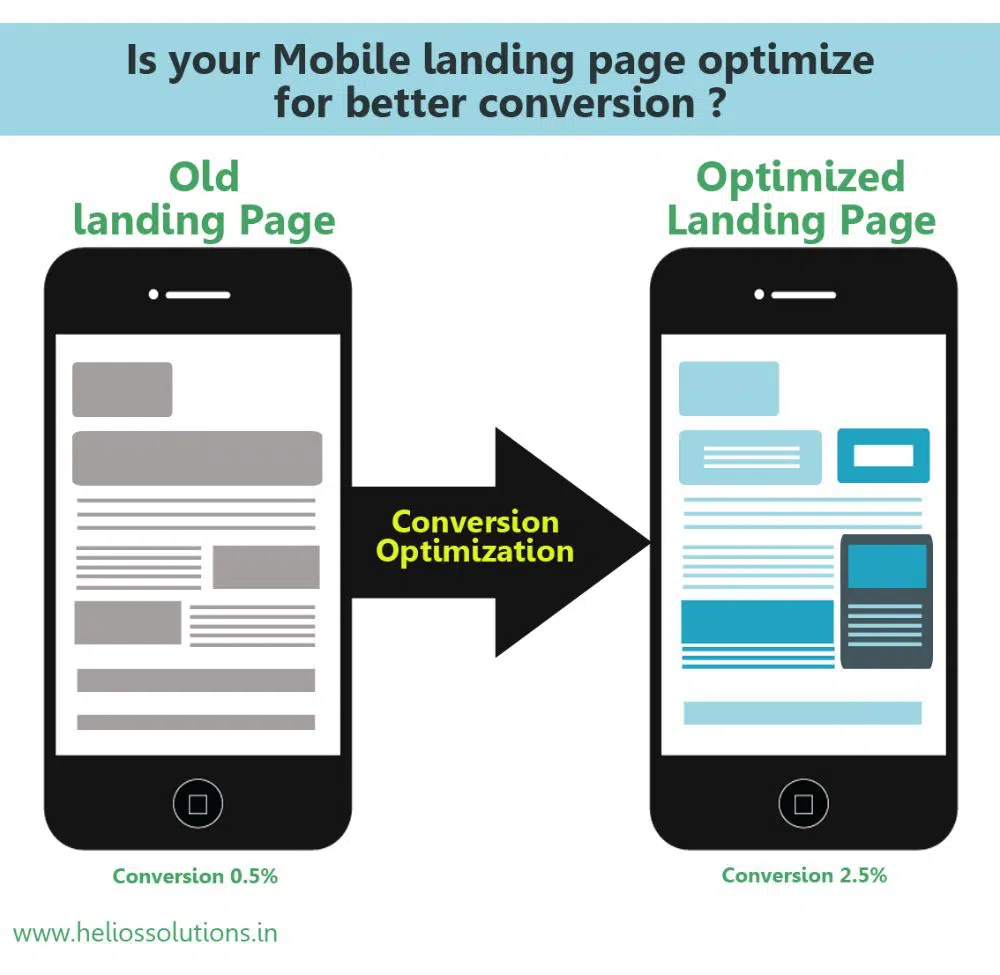
10.忘記優化移動內容:
這是您應該避免的絕對著陸頁錯誤之一。 在當今時代,您無法承受沒有針對移動設備優化的目標網頁。 內容將開始重疊,並且您添加的酷視差效果和自動播放視頻停止工作。
它們在桌面上可能看起來很酷,但只要你拿起手機,圖像就會開始緩衝。 這是因為您沒有測試網站的移動視圖。 大多數訪問者可能會通過手機訪問您的網站,這會破壞您為優化桌面網站所做的所有努力。
11.有出站鏈接:
在網頁上設置出站鏈接聽起來是個好主意。 它有助於搜索引擎優化。 但是,出站鏈接絕對不存在的一個地方是登錄頁面。
不要鏈接到其他任何人的登錄頁面,甚至是您的網站或社交媒體句柄。 登陸頁面的存在只是為了一個主要目標——讓您捕獲潛在客戶。 任何額外的肉或分心只會導致失去領先地位,這將是一個登陸頁面錯誤。
12. 通用 CTA:
您可以合併到目前為止討論的所有要點,訪問者也不會反彈並閱讀您的登錄頁面的內容。 但是,經過所有這些努力,如果您有一個放置不正確的通用 CTA 按鈕,即使他們願意,他們也不知道如何進一步移動。
如果您考慮 AIDA 模型,它指的是捕捉注意力、興趣、決策和行動的系統過程,那麼擁有吸引人的 CTA 讓人們從決策過渡到行動是很重要的。 否則,你迄今為止的所有努力都將付諸東流。 因此避免使用像“點擊這裡”這樣的通用 CTA。 “讓我們開始吧”更能激發參觀者的積極性。 您應該避免犯此著陸頁錯誤。
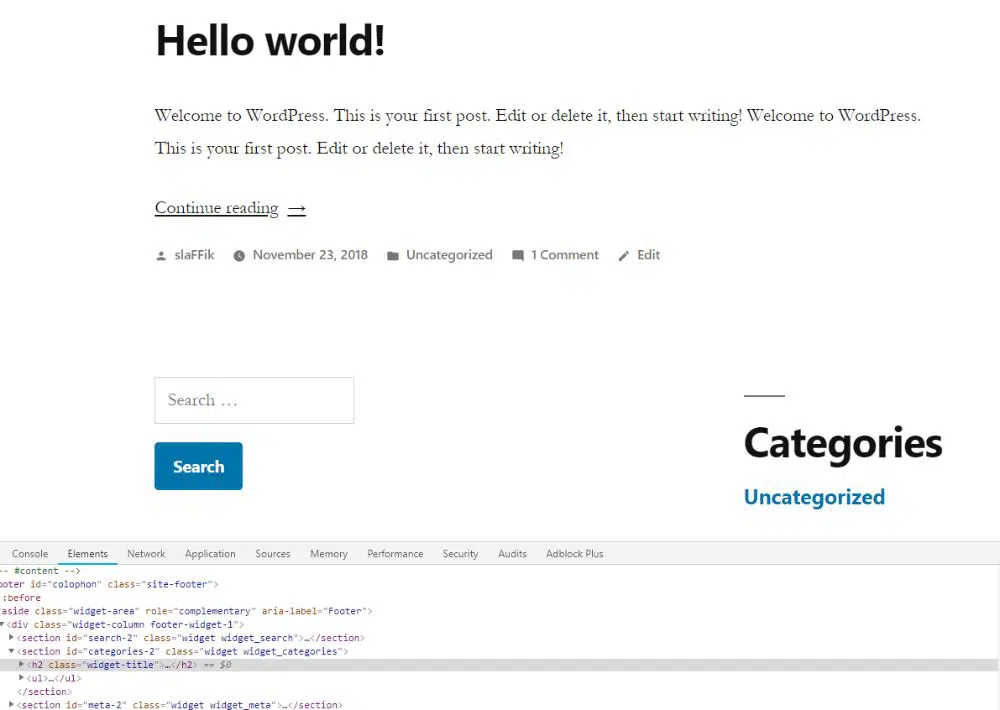
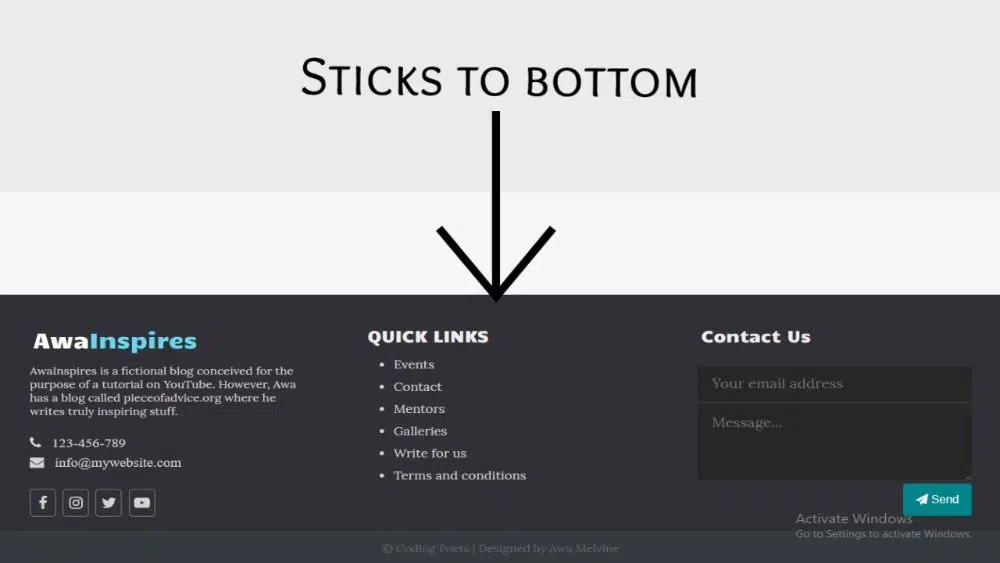
13. 包括頁腳:
由於您所有的網頁都有相同的頁腳,因此將其放在您的目標網頁上才有意義,對吧? 錯誤的。 頁腳是著陸頁上不必要的干擾。
有很多信息,訪問者可能會浪費時間閱讀。 這會使他們的注意力從登陸頁面的目的上轉移,即專注於行動號召。 避免犯此著陸頁錯誤。
14. 不說“謝謝”:
一個完全陌生的人來到您的頁面,了解您的公司,了解您的產品。 然後他們填寫了您的網絡表格,提供了他們的個人詳細信息並完成了整個過程。 作為回報,他們甚至沒有得到感謝? 這聽起來可能微不足道,但它會對客戶對您或您的產品的感覺產生重大影響。 理論上,目的就解決了,對吧?
訪客來了,閱讀內容,按下 CTA,填寫網絡表單,現在我們有了生成的潛在客戶。 為什麼要在意他最後的感受呢? 好吧,這是因為從技術上講,同一個人是領導者,但如果他們對不被欣賞感到難過,他們可能不會對您發送給他們的郵件或您的任何通知採取行動。 那鉛有什麼用呢? 因此,您應該避免錯過對轉變為領導者的人表示感謝,讓他們感到特別和重要。
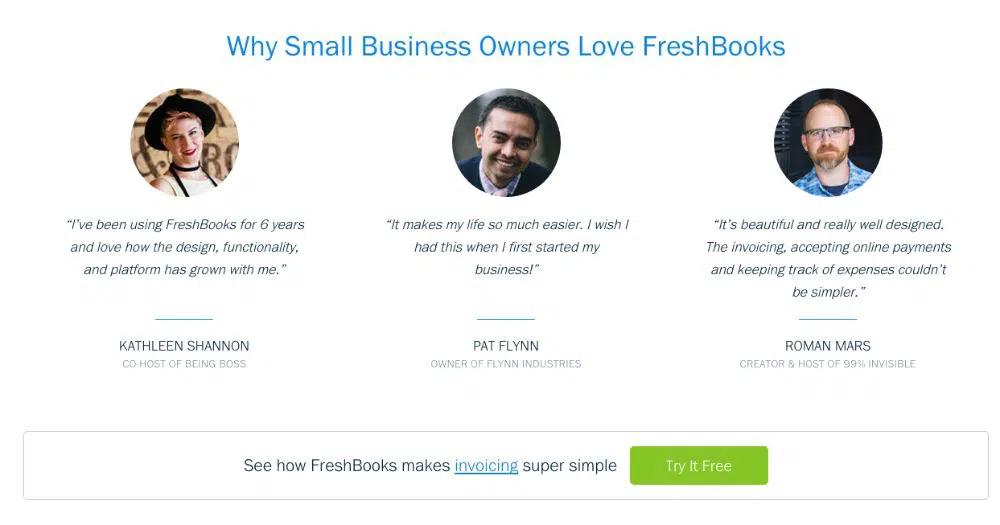
15. 使用虛假推薦:
這不僅行不通,而且在您的目標網頁上有錯誤的推薦也是不道德和錯誤的。 如果您使用的是股票頭像或沒有名字的推薦信,那麼讀者不會愚蠢地不理解您要做什麼。
虛假推薦不僅會增加您的跳出率,還會影響您的品牌聲譽。 它們是您應該避免的目標網頁錯誤之一。
這些是在設計著陸頁時不要做的 15 件事,以避免損害著陸頁的排名並吸引觀眾。 通過確保避免這些錯誤,您將有機會比大多數著陸頁更好。 大多數網站都沒有意識到這些錯誤,因此沒有進行必要的修改。 你應該一次又一次地修改你的內容和佈局,以確保你不會犯任何這些錯誤。