14 個很棒的網站顏色組合和調色板
已發表: 2019-03-18為您的網站選擇正確的調色板非常棘手。 網站設計包含多種元素——文本、按鈕、鏈接、徽標、橫幅圖像等等。 我們對網站的初始評估中超過 90% 僅針對顏色進行,因此謹慎選擇配色方案是有意義的。 為了想出有趣和有吸引力的調色板,設計師花費大量時間研究色彩理論並遵循比其他人更趨向於趨勢的方案。
為了幫助您入門,我們收集了一些您可以從中獲得靈感的最佳網站配色方案。 我們為每個設計都包含了顏色代碼——這樣您就可以插入代碼並創建一個與原始站點具有相同外觀和感覺的站點。
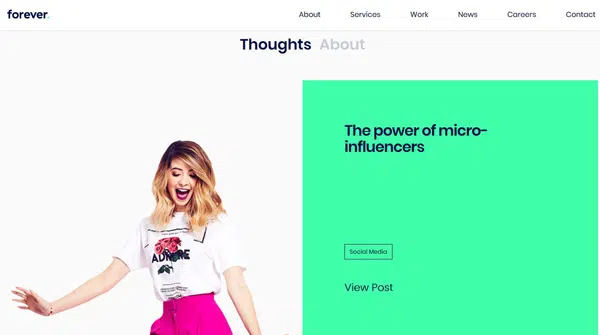
1. 永遠代理

本網站明顯使用了粗體顏色。 明亮的綠色仍然是主要顏色,而在屏幕的其他各個部分引入了其他更明亮的色調。 這種色調是一種在網站設計師中非常流行的趨勢。 這裡看到的綠色與其他綠色略有不同,因為它更亮,並且出現在頁腳、圖標、側邊欄和網站的其他部分等位置。
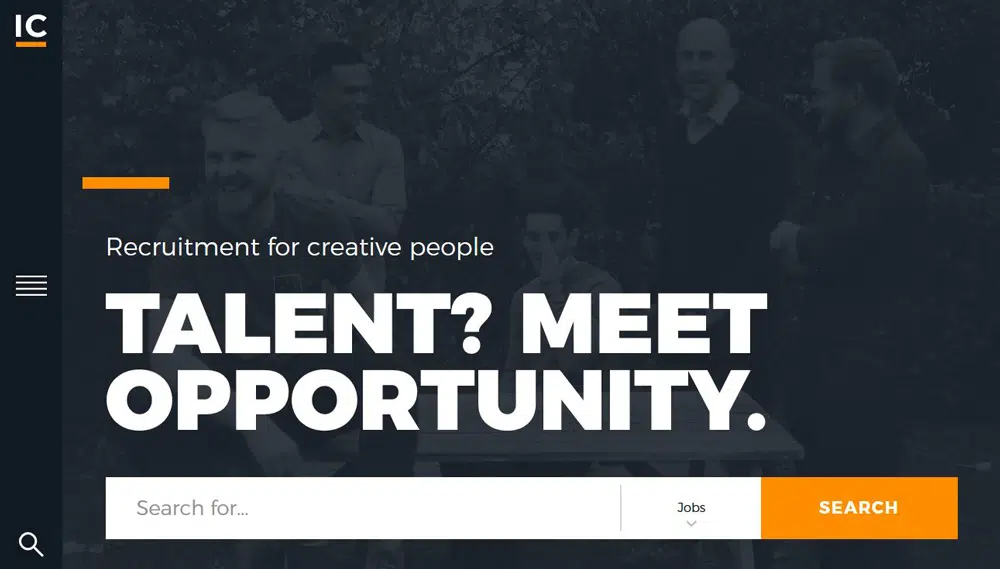
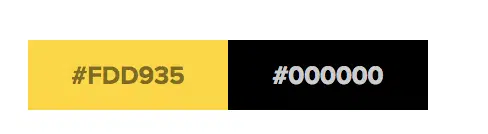
2.IC創意

背景疊加和對比色的超大標題對觀眾產生了巨大的影響。 顏色疊加是我們今年看到的另一個主要趨勢。 深色覆蓋層上的亮黃色營造齣戲劇性的效果,將觀眾的眼睛吸引到屏幕上。
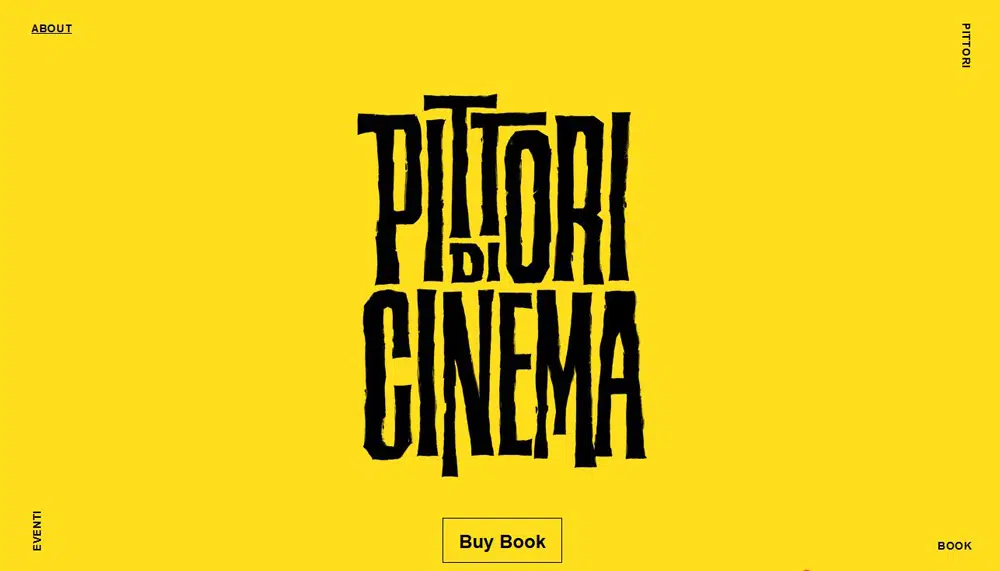
3. Pittori di Cinema

這個網站是展示高色彩極簡主義對觀眾的影響的一個很好的例子。 亮黃色和黑色是一種常用的配色方案,在從事這一類型工作的設計師中非常流行。 調色板越亮,影響越大。
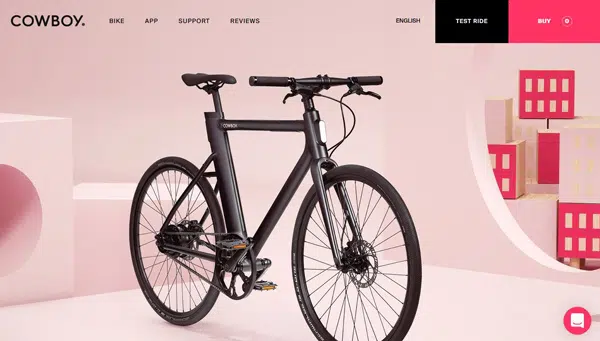
4. 牛仔自行車
本網站的配色方案吸引了瀏覽者的內容。 黑色放在明亮、單調的調色板上有助於將主要內容推到表面。
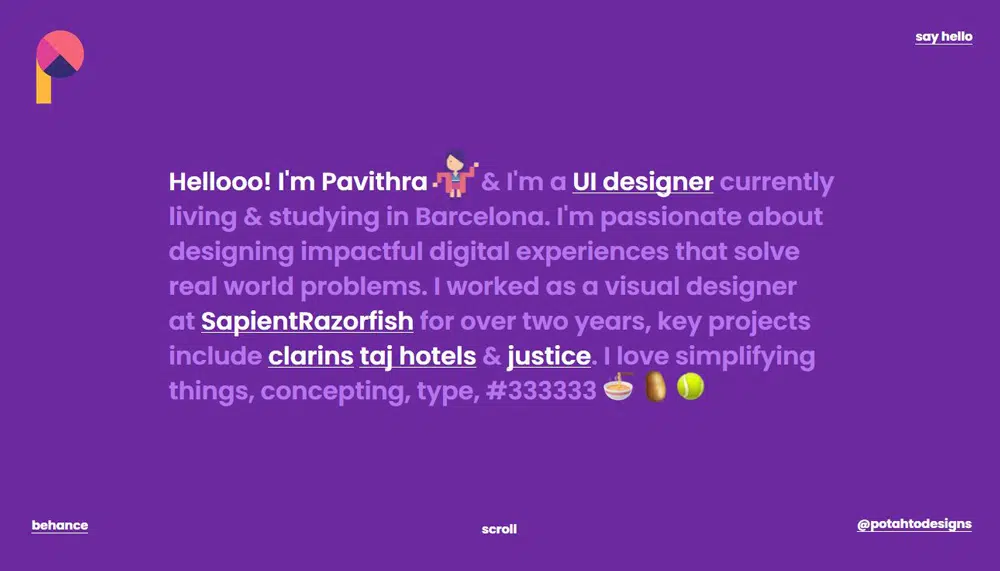
5. Pavithra 投資組合

這個色彩鮮豔的網站從一開始就吸引了觀眾。 設計師在每個滾動屏幕上使用純色背景讓人想起材料設計調色板。 雖然乍一看它可能看起來有很多顏色,但柔和的色調會產生一種奇怪的平靜效果。
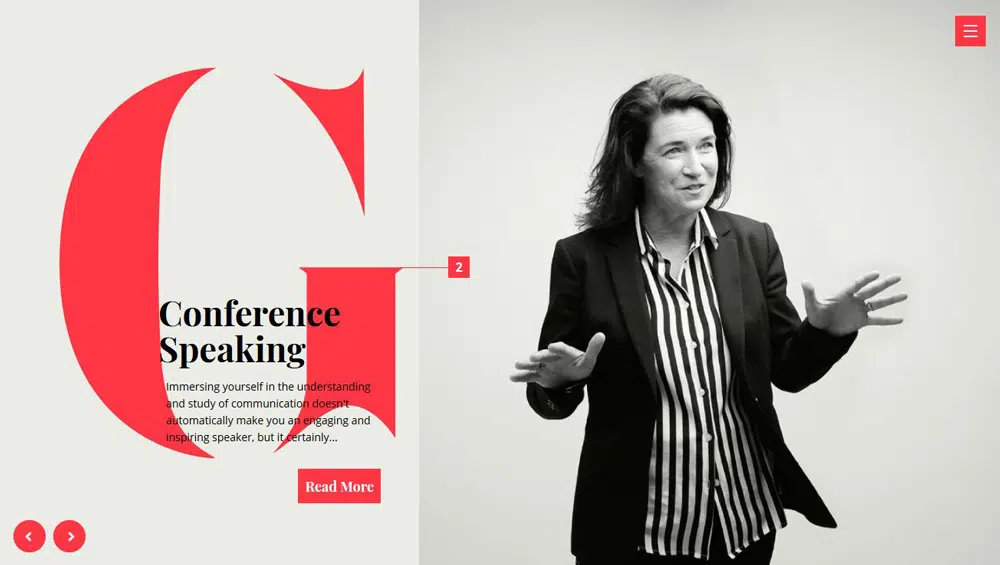
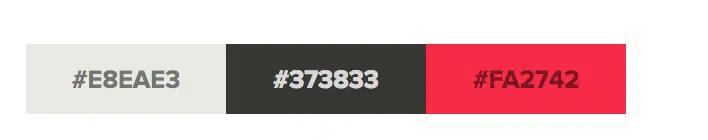
6.加布里埃爾多蘭

Gabrielle Dolan 的網站使用灰白色和紅色的組合。 這個網站的嚴重缺色使得紅色從屏幕上跳了出來。 字母 G 創造了完美的焦點和適量的對比度。
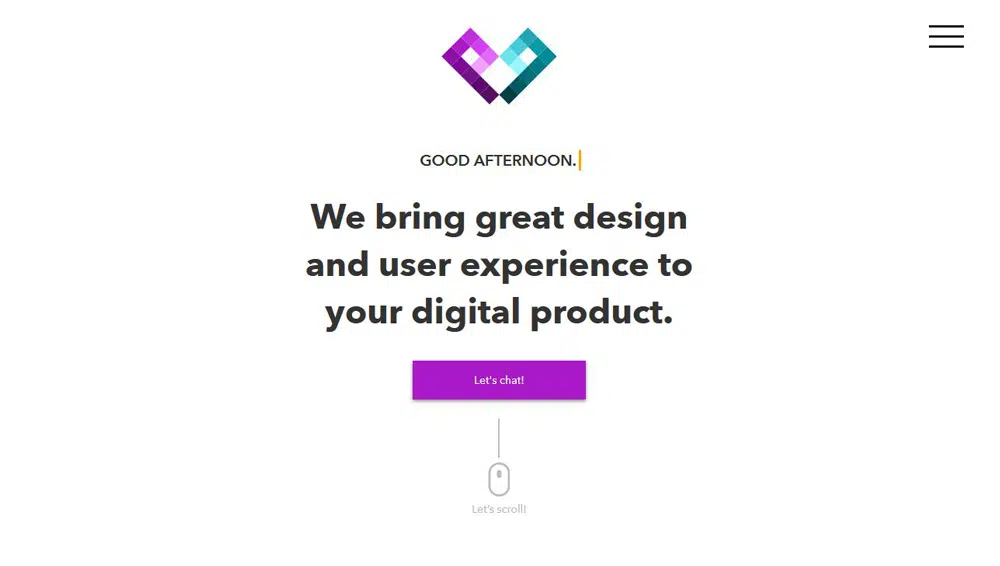
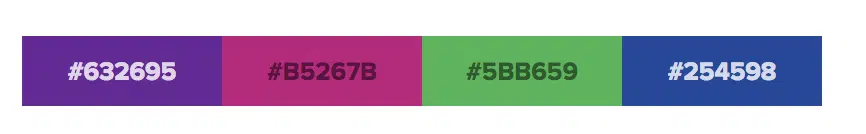
7. 像素儲藏室

Pixel pantry 使用兩種不同的顏色來展示其品牌——紫色和藍綠色。 通過結合不同的色調、色調和陰影,完美像素創造出完美平衡的視覺效果,將用戶吸引到主要內容。 在整個網站上都可以看到這種配色方案的變化。
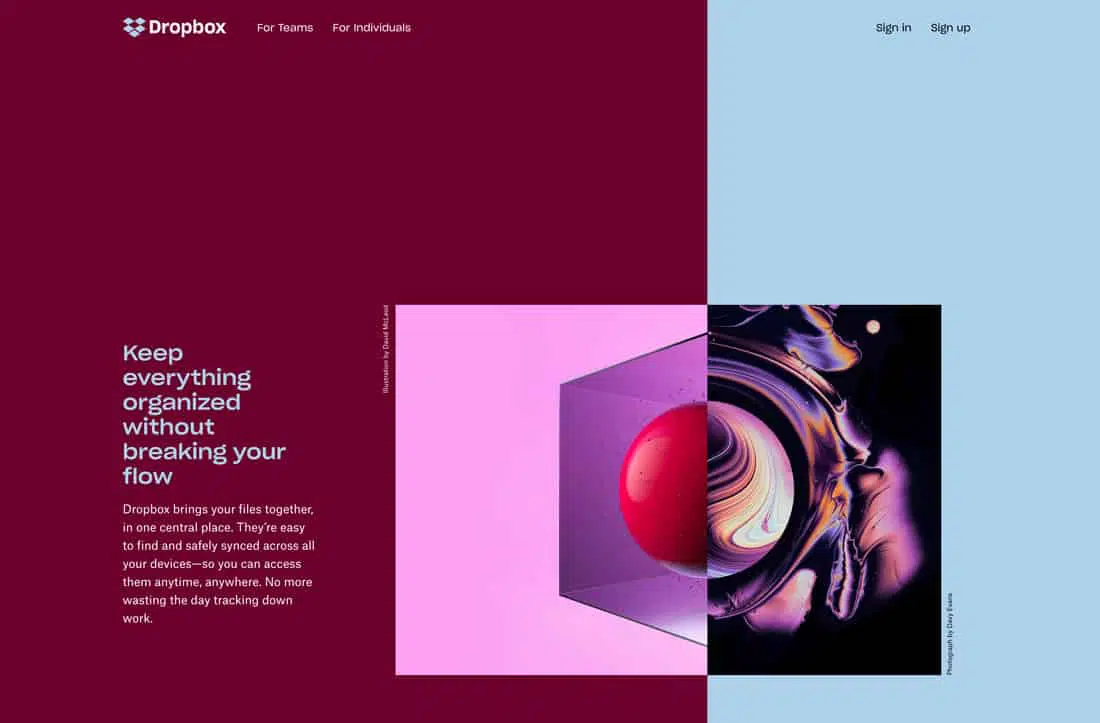
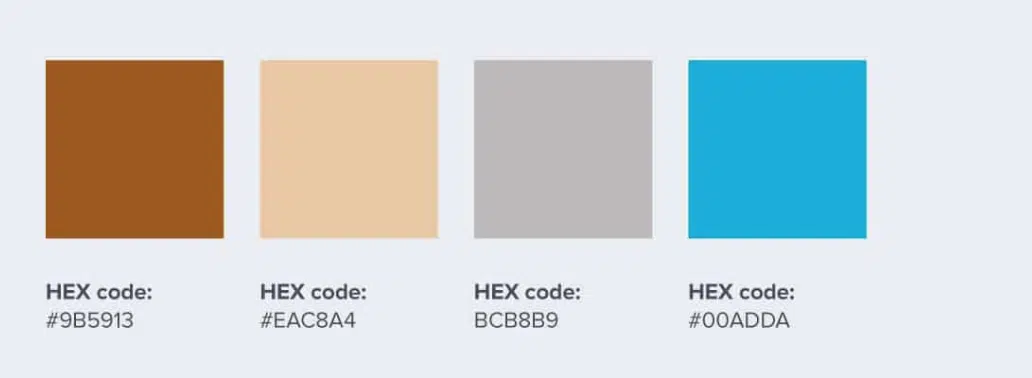
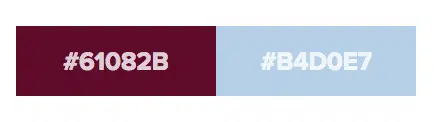
8. 保管箱


Dropbox 使用兩種通常不配對的顏色。 深栗色和淡藍色之間的對比創造了一個有趣的運動。 對文本使用相反的配色方案可以平衡整體配色方案和設計。 有時你必須嘗試有趣的配對,看看它們是否有效。
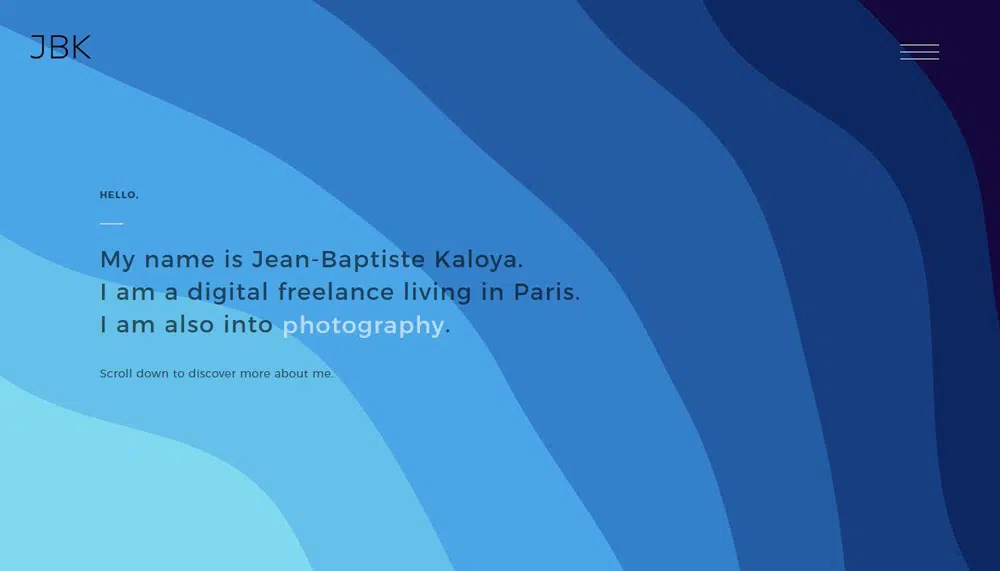
9.讓-巴蒂斯特·卡洛亞投資組合
Jean Baptiste Kaloya 在這個投資組合網站中使用不同深淺的藍色。 當您瀏覽網站時,您會看到這個調色板以各種形式顯示。
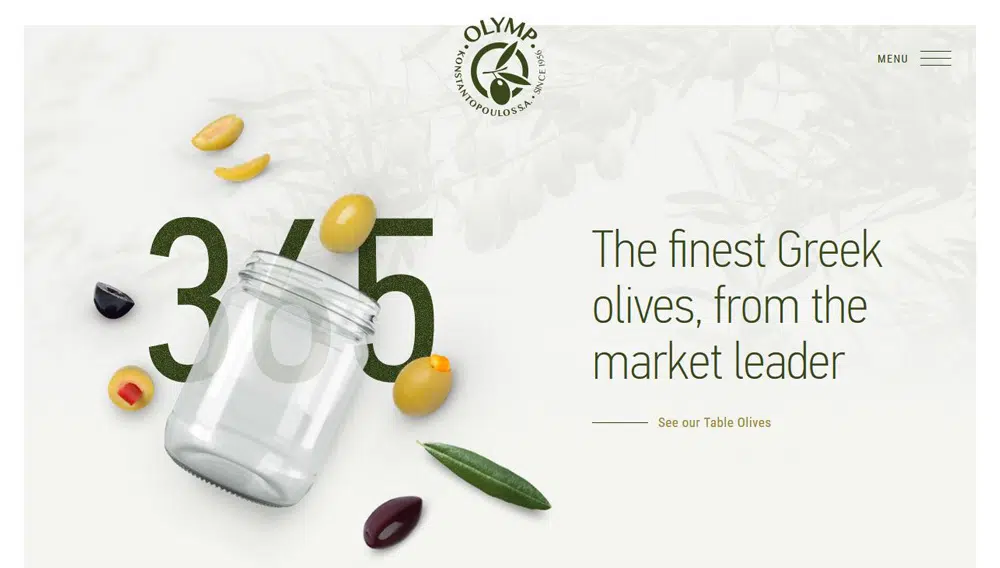
10. 康斯坦托普洛斯/奧林匹斯

該網站採用淺綠色背景和深綠色徽標,將所有內容融合在一起。 淺黃色與不同程度的綠色的使用創造了一種有趣的組合,強調了設計的主要元素。
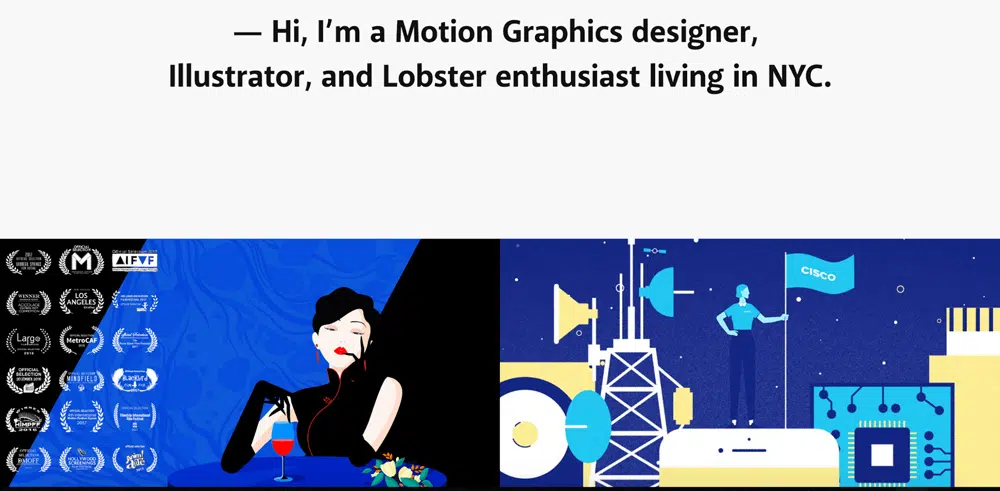
11. 徐琥珀
Amber Xu 是紐約市的動態圖形設計師和插畫家。 她在作品中使用了黑色和純色背景的組合。 你會看到紅色和藍色的原色是她調色板中的主要顏色。
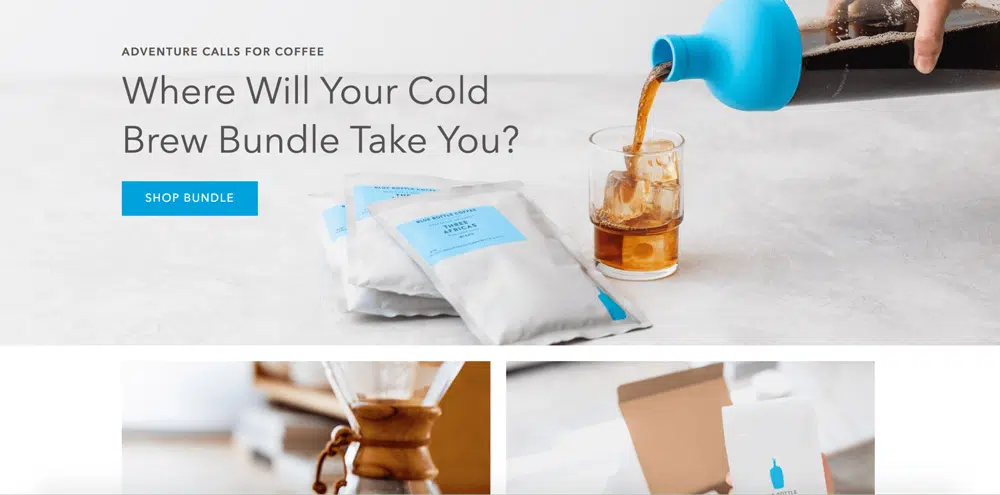
12. 藍瓶
Bluebottle 是一家受歡迎的咖啡連鎖店。 網站配色方案體現了品牌最重要的方面——他們提供咖啡,主色調是藍色。 其他色調被用作整個網站的強調色。
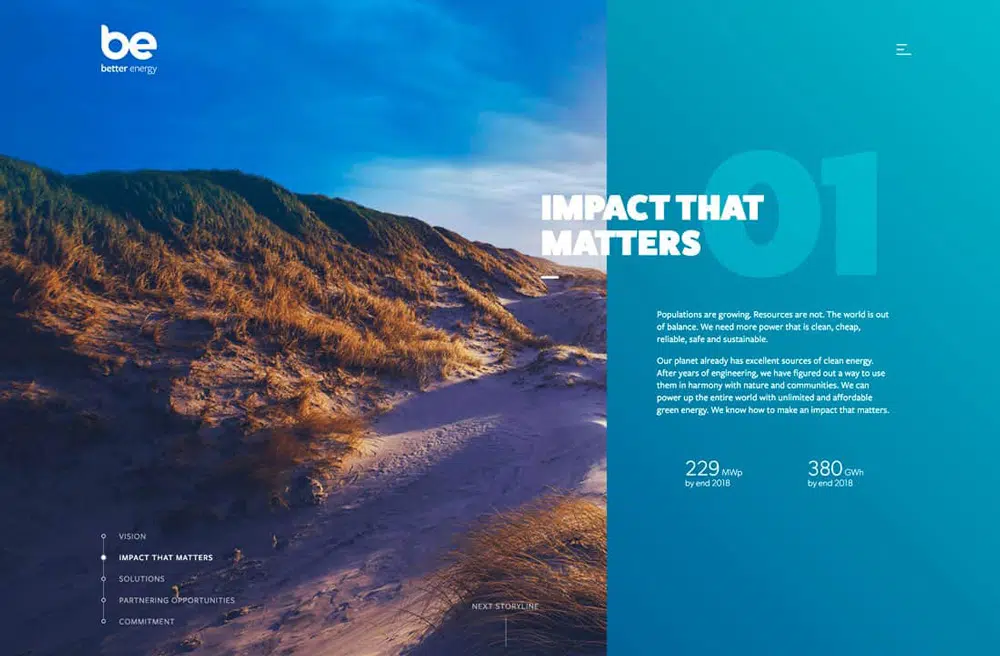
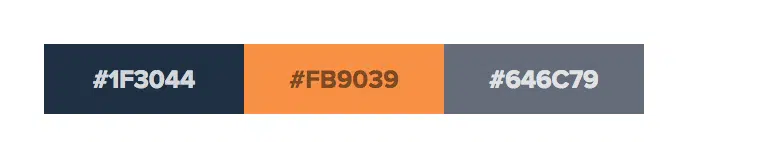
13.更好的能源

更好的能源使用更明亮的顏色和與自然相關的圖像。 他們能夠使用有趣的顏色組合和圖像以及文本配對來講述一個讓用戶保持娛樂的故事。
14.驕傲和撕裂

該網站展示了一種柔和的寶石色調組合。 這種有限的調色板有助於突出無色圖像,並將圖形和其他元素帶到表面。
結論:
在構建您的網站時明智地選擇顏色很重要,因為它有能力製作或破壞您的設計。 了解您想要傳達的情感將有助於您在顏色選擇過程中。 研究趨勢還可以幫助您建立一個能夠吸引用戶興趣的網站。 你知道顏色與心理學有關嗎? 不同的顏色有不同的含義,可以幫助喚起一種完全不同的感覺。 例如,紅色代表自信,黃色代表樂趣,綠色代表和平。 有效地使用這些顏色來設置您網站的基調。 如果您以正確的方式使用這些指南和顏色代碼,您將能夠構建一個不僅看起來不錯而且轉換良好的網站。