搞砸網站可用性的 12 件事
已發表: 2021-02-24在網站性能方面,您需要處理許多事情,以便您的用戶看到您的品牌並採取必要的行動。 您設計了一個具有高質量內容、策略、SEO 技術和技術的網站,並且您期望從中獲得一些結果。 由於網站是品牌和用戶聚集在一起分享業務需求的重要平台,因此有效管理網站的用戶體驗至關重要。 用戶如何使用它以及他們如何看待它決定了您的業務的許多事情。 如果您的網站的可用性不能讓您的用戶滿意,您可能需要考慮一些事情並立即改進可用性設計。 根據您的目標受眾,您需要以這樣一種方式設計您的網站,以幫助他們理解並為他們的目的選擇它。 為了改善您的用戶體驗,我們在這裡解釋了 12 件不應該做的事情來搞砸您的網站可用性。
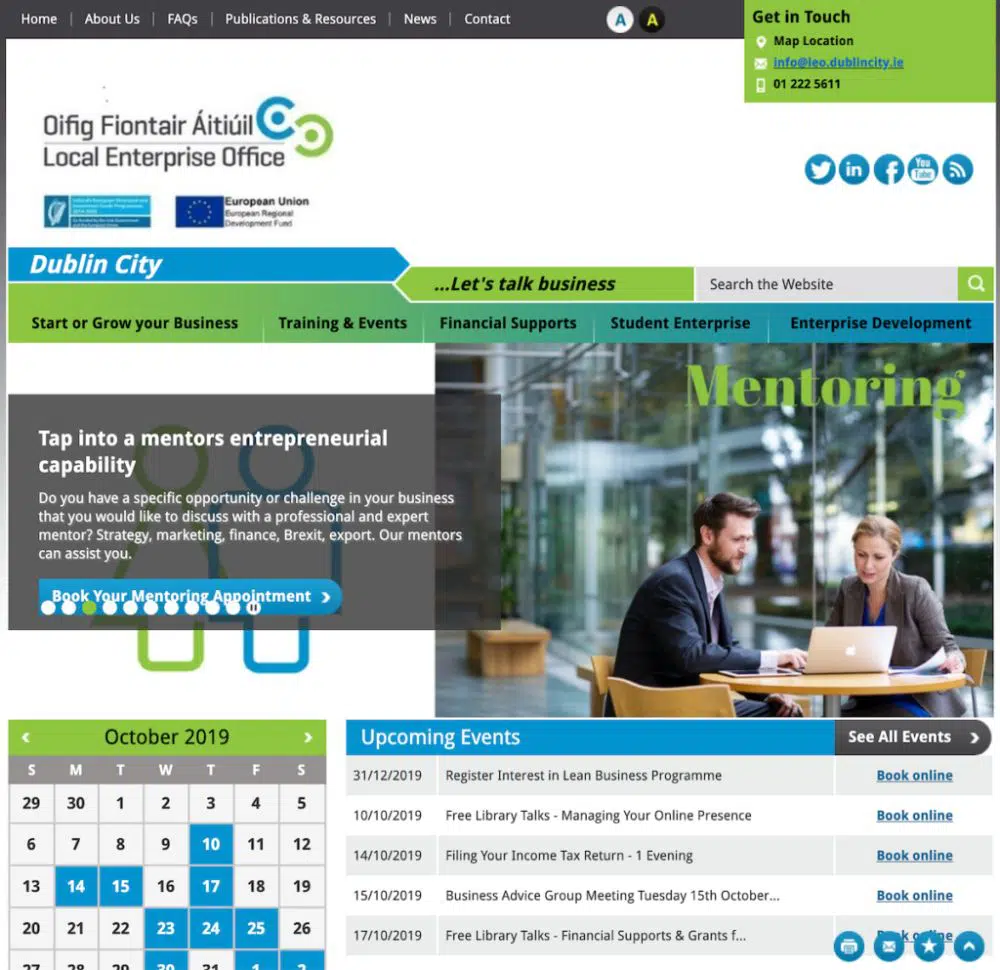
1.不要讓你的網站雜亂無章:
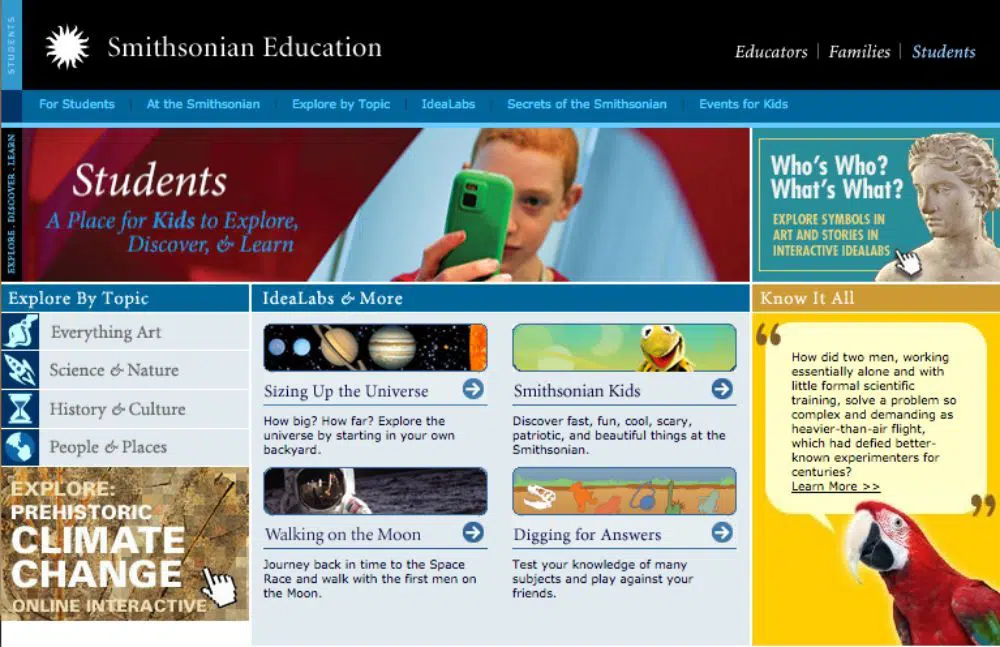
如果您認為提供客戶臉上的所有信息可以幫助他們輕鬆閱讀和消化,那麼這是您最大的誤解。 每當您的用戶來到您的網站,並且他看到的第一頁有太多的圖形、照片、內容、鏈接、視頻和其他元素時,他可能會感到困惑或失望。 也許每個元素對你的用戶來說都是必不可少的,但他可能不會同時接受所有內容並立即失去興趣。 相反,保持簡單和微妙。 您應該為您的用戶保留足夠的空間,讓他們從他的視野和思想中休息一下,以便更好地理解。 這樣,您可以增強您的用戶體驗。
2.不要混淆視覺層次:
視覺層次為用戶在網站設計中體驗流暢的視覺創造了一條路徑。 一個好的網站設計師知道視覺層次結構的重要性,因為它是幾乎每個設計流都遵循的概念。 一個具有適當顏色組合、字體和样式對齊、部分和內容結構的漂亮網站可以為您的用戶提供愉快的體驗並更好地理解品牌語言。 視覺層次創造了品牌的特定基調和口音,並幫助用戶遵循您的信息、意圖和期望。 因此,如果您將視覺層次結構與任何隨意的放置、佈局、顏色和上下文混為一談,那麼它可能會分散您的客戶的注意力並引起他們的不適。 網站設計必須具有出色的視覺層次結構,才能有效地向用戶展示內容。
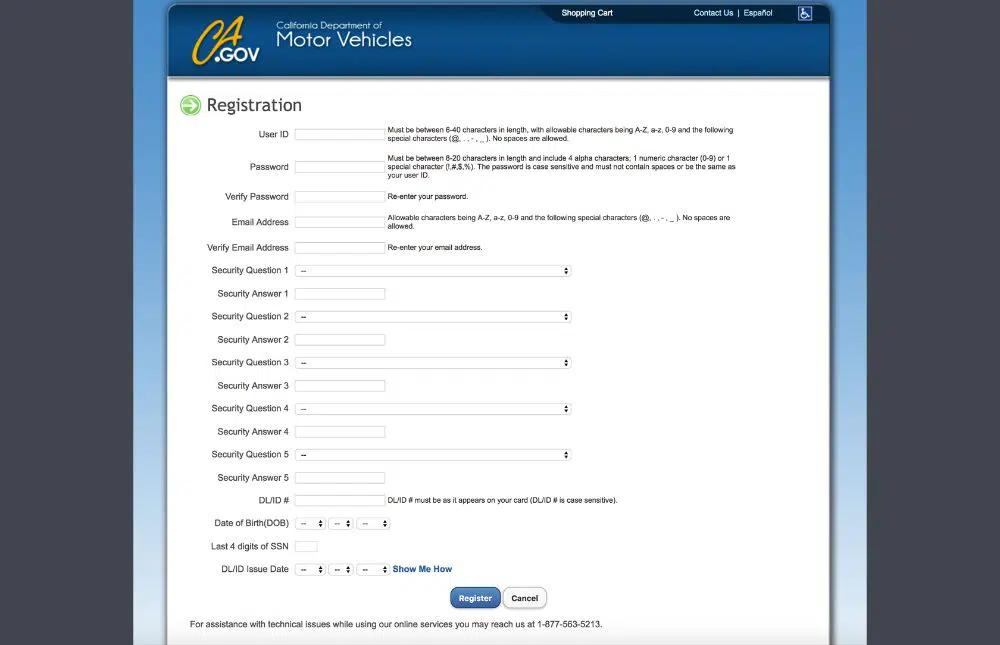
3.避免複雜的形式:
如今,數據是任何業務的重要組成部分,許多網站要求其用戶填寫一份表格以獲取新聞通訊、訂閱、查詢或幫助。 在設計表單時,您必須牢記幾件事。 如果您將表單保留為彈出窗口,那麼您必須注意頻率編號。 如果您將此作為一種強迫行為,那麼它肯定可以為您提供高度過濾的受眾,但與此同時,它可以立即帶走您可能的受眾。 談到表單元素,請不要讓您的表單冗長而復雜,包含不必要或不太重要的主題。 他們可以在遇到冗長或複雜的表格時迅速離開網站。 它應該只是您的業務最需要的信息。 這樣,您可以節省用戶的時間和興趣。
4.修改大塊文本:
用戶需要內容方面的幫助,以支持他們對您網站的理解和了解。 一個平衡良好的網站包含適量的內容、圖像和鏈接,以幫助用戶從網站獲取所需的信息。 但是如果你的網站因為大量的文本、標題和子主題而變得不平衡,那麼它就無法為用戶體驗增加任何東西。 超過要求的主題和文本無法吸引用戶,也無法達到目的。 沒有人願意花時間閱讀每個單詞只是為了理解某些東西。 移動屏幕甚至比桌面屏幕更小,因此沒有用戶會滾動到最後並閱讀整個頁面。 他們可能會因為看到這麼多的單詞而感到害怕或無聊,然後回到另一個網站。 因此,如果您放棄在網站頁面上放置超過所需內容的想法,這將有所幫助。
5. 不要使用糟糕的網站導航:
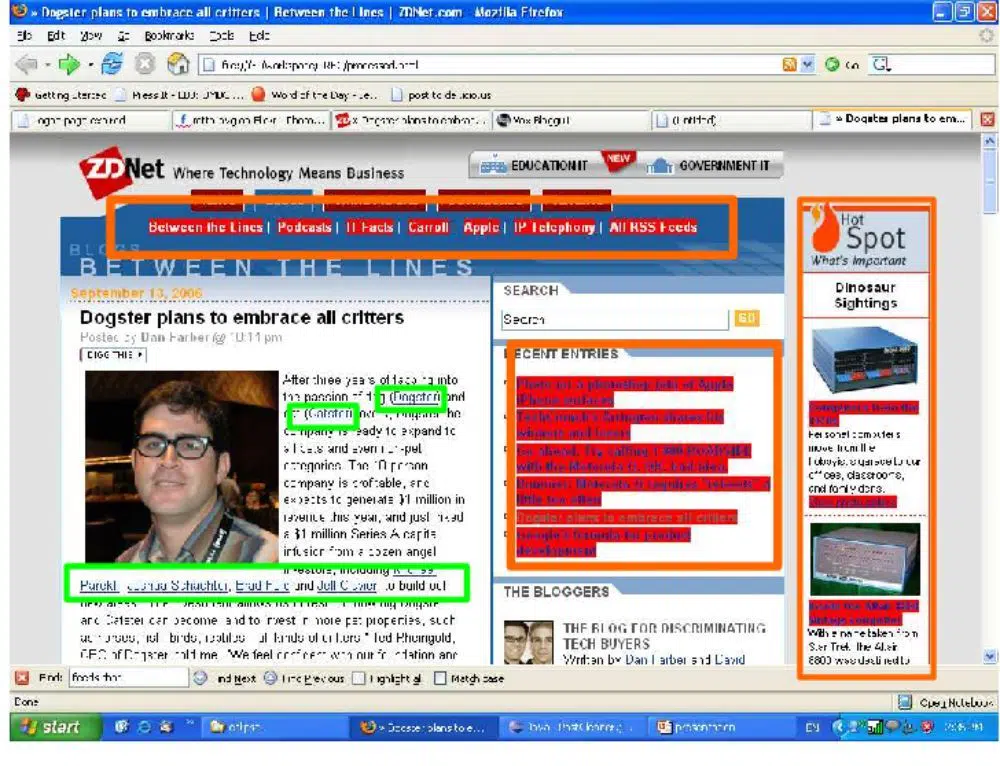
主頁是您的登錄頁面,您的用戶可以從這裡轉到所需的信息。 它必須在頁眉中有一個菜單欄,在頁腳中有站點地圖鏈接,以便您的客戶可以輕鬆地朝著正確的方向前進。 導航地圖應清晰明了。 放置也應該方便並且出現在每個頁面上。 如果網站導航放置不當且不易查看,可能會給用戶帶來混亂和不便。 具有多於所需頁面鏈接或少於所需頁面鏈接的導航欄可能會使您的用戶遠離他所需的信息。 相反,請將所有重要的頁面鏈接保留在導航欄中,並通過牢記所有設備、所有用戶以及他們可能用來訪問您的網站的所有媒介來放置導航欄。
6.沒有搜索選項:

用戶普遍的反饋是,如果一個網站沒有搜索欄,他們會覺得很難使用。 搜索欄選項可幫助您在幾秒鐘內找到您要查找的內容,您無需瀏覽完整的網站或站點地圖。 如果你的網站是一個電子商務網站或一些有多個頁面的大網站,那麼它必須有一個搜索欄。 想像一下,如果沒有搜索欄,您的用戶在瀏覽它並在頁面之間來回切換可能會有多困難。 因此,始終建議為每個可用信息保留一個搜索欄,並且您也可以保留相關的搜索選項以提供更輕鬆的用戶體驗。
7. 不要忘記顏色、圖形和彈出窗口:
您的網站可用性取決於許多因素,顏色、圖形和彈出窗口是其中的一小部分。 當您為您的網站選擇顏色時,您應該根據色彩心理學進行選擇。 您網站的顏色應該對您的受眾的思想產生正確的影響。 這同樣適用於圖形; 構圖、位置和信息必須符合他們的興趣。 有時,過於響亮的顏色、華麗的圖形和不恰當的組合會導致視覺干擾並將用戶帶出網站。 彈出窗口是另一件必不可少的事情。 如果您的網站有很多彈出窗口和廣告,它可能會轉移用戶的注意力。 如果他們以高頻率顯示,那麼用戶也可以立即退出您的網站。
8.避免困難的聯繫頁面:
當有人訪問您的網站時,他可能出於某種原因想要與您建立聯繫。 在搜索引擎上註冊您的在線狀態的主要目的是從該平台獲得最大的用戶。 因此,如果您的網站設計未能成功提供易於接觸的功能,您很可能會失去重要客戶。 無論您從事什麼行業以及您遵循什麼設計,您的品牌的聯繫方式都必須讓您的用戶輕鬆看到。 他們可能不會搜索很長時間,因此您需要在他們訪問的每個頁面上顯示他們,以影響他們與您聯繫。 這對您的用戶和您的品牌也至關重要。
9、網站加載慢:
用戶非常不耐煩,因為如果您的網站在 10 秒內沒有完全加載,他們就等不及了。 搜索引擎上有很棒的網站,他們可能會切換到另一個加載速度快的網站。 網站加載緩慢的原因可能有很多,您可以藉助許多免費的網站測試工具找出原因。 如果您的網站沒有以應有的速度打開,您的品牌可能會失去客戶和重要的潛在客戶。 如果用戶在下載或滾動時遇到延遲,他們也會對留在您的網站上感到失望和不耐煩。 它也會影響您的 SEO 性能。 您可能會在短時間內失去客戶、可用性體驗和搜索引擎排名。
10.不要讓難以觸及的東西:
網站設計旨在為您的用戶提供有關您的業務所需的信息和知識。 如果他們沒有快速輕鬆地找到他們正在尋找的東西,那麼您的用戶體驗評級可能會下降。 站點地圖、導航鏈接和頁面間鏈接應易於遵循且易於理解。 有3次點擊的規則。 根據此規則,您的內容、鏈接和頁面應該可以在三次點擊內訪問。 用戶只需單擊三下即可獲取所需信息並提供健康的用戶體驗。 如果他們必須在您的網站或頁面上多次點擊,他們就必須投入更多時間來閱讀並達到預期目標。 這個問題會讓他們失望並很快降低他們的興趣。
11.不要包含不必要的超鏈接:
網站中的超鏈接也支持更好的理解和 SEO 性能。 但是,如果您的網站中塞滿了過多的超鏈接,那麼用戶將無法找到您的內容可讀,這也會影響他們的體驗。 它仍然可以在桌面屏幕上進行管理,但如果他們在移動屏幕上打開您的網站,他們可能會面臨更多的干擾。 不必要的鏈接和必要的鏈接,但在難以點擊的地方都可能會破壞您網站的可用性。 確保您在內容中包含適當的鏈接,並且它們對您的用戶來說很舒服。 它們應該是所有技術、設備和位置的用戶體驗的補充。
12.不要禁用返回按鈕和主頁按鈕:
這是一個小錯誤,可能會影響您網站的可用性。 一些品牌沒有刻意保留後退按鈕和主頁按鈕,這可能會損害其網站的可用性。 如果您為每次點擊都包含單獨的選項卡功能,那麼這是正確的選擇。 但是,如果您的用戶正在瀏覽同一選項卡中的頁面並且無法輕鬆找到上一頁的後退按鈕,那麼他們可能會感到煩惱。 如果他們每次都必須點擊主頁返回,他們將無法舒適地滾動瀏覽您的網站。 有些網站的標題和徽標按鈕上沒有主頁鏈接。 這種選擇也會讓用戶失望並讓他們關閉您的網站。 因此,切勿出於任何原因禁用後退按鈕和主頁按鈕,以便為您的用戶創建易於訪問的網站。
在當今時代,您可以訪問如此多的在線平台和工具來幫助您測試網站的可用性。 因此,最好在適當的時間間隔內測試可用性,以避免失去理想客戶和品牌價值。 由於它直接影響品牌形象和客戶流量,因此您不能忽視網站的可用性因素和錯誤。 非常建議您在對觀眾友善和體貼的同時保持創造力,以使您免於許多可用性麻煩。 從上面提到的注意事項中,我們試圖幫助您解決您可能正在或可能已經在您的網站上做的錯誤事情,以損害用戶的可用性體驗。 因此,請確保您避免這些事情並經常提高您網站的可用性。