2018 年我們最喜歡的 100 個 CSS 庫、框架和工具
已發表: 2019-01-24隨著 CSS 在過去幾年中經歷的所有變化和快速進步,我們不應該對不斷發布的大量開源資源和工具感到驚訝。
這些節省時間的 CSS 庫、框架和工具旨在讓我們的生活更輕鬆一些,同時也為我們可能不完全理解的 CSS 領域提供了一個學習窗口。
在這個集合中,您將找到 100 個我們最喜歡的 CSS 庫、框架、資源和工具,這些庫、框架、資源和工具都已於今年(2018 年)發布。 毫無疑問,你會發現一些有趣的東西!
快速跳轉:CSS 庫、CSS 實用工具、CSS 圖像效果、CSS 佈局框架、Flexbox 框架、基於 Web 的 CSS 工具、CSS 學習資源和 CSS 片段。
新的 CSS 庫
WickedCSS Animations – 一個純 CSS 動畫庫。 
Motus – 一個在滾動時模仿 CSS 關鍵幀的動畫庫。 
ScrollOut – 檢測滾動的變化,以獲得顯示、視差和 CSS 變量效果。 
SimpleBar – 使用純 CSS 創建跨瀏覽器的自定義滾動條。 
Repaintless.css – 一個輕量級的 CSS 動畫庫。 
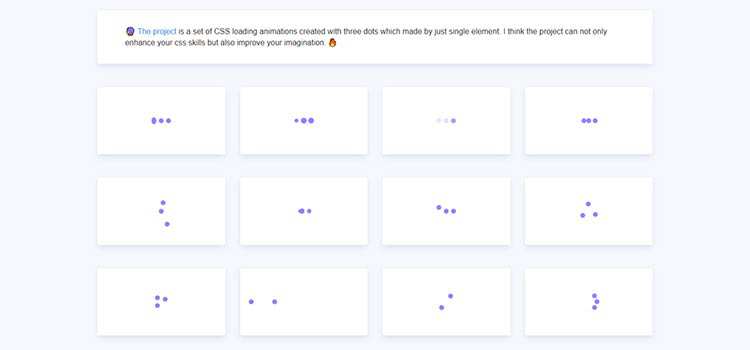
三點 - 加載動畫的集合 - 全部只有 3 個小點。 
Splitting – 使用 CSS 變量為文本和網格設置動畫的庫。 
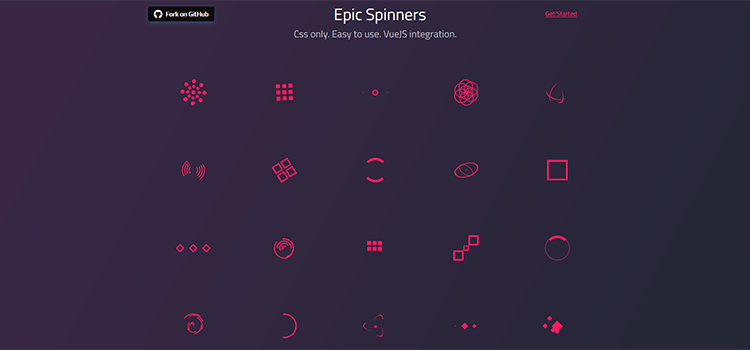
Epic Spinners – 一組帶有 VueJS 集成的純 CSS 旋轉圖標。 
Boilerform – 一個 HTML 和 CSS 樣板,可以消除使用表單的痛苦。 
Micron.js – 一個基於 CSS 和 JS 構建的微交互庫。 
AnimTrap – 用於動畫的 CSS 和 JavaScript 框架。 
純 HTML5 和 CSS3 SVG 加載器——一個有吸引力的加載圖像集合,您可以免費下載。 
CSS 實用程序
basicScroll – 一個允許您根據滾動位置更改 CSS 變量的工具。 
未使用的 CSS – 一種掃描您的網站以查找任何未使用的 CSS 選擇器的工具。 
Purgecss – 從您的站點中刪除未使用的 CSS 的工具。 
sanitize.css – 這個 CSS 庫更正了損壞和缺失的樣式。 
CSS Gridish – 根據項目規範構建 Sketch 文件和 CSS Grid 代碼。 
OptiCSS – 一個模板感知的 CSS 優化器。 
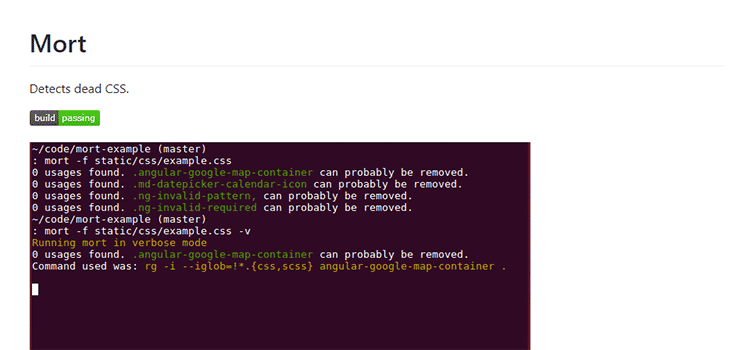
Mort – 一種檢測“死”CSS 的工具。 
CSS 圖像效果
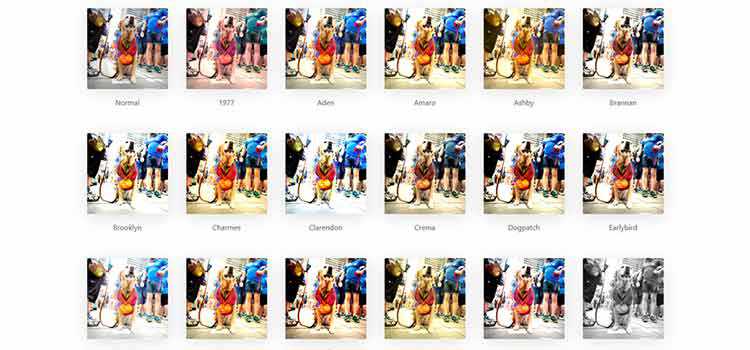
Instagram.css – 一套完整的純 CSS 的 Instagram 過濾器。 
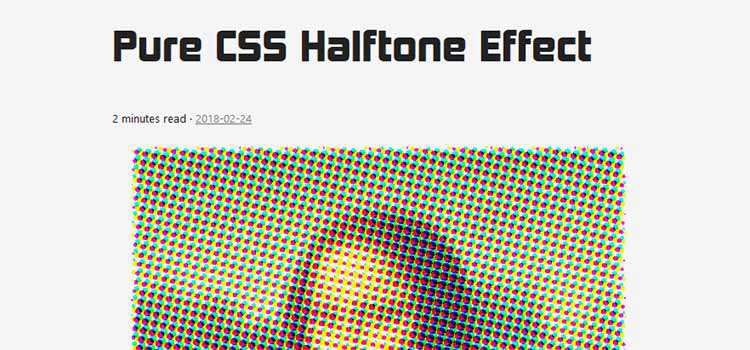
純 CSS 半色調效果 – 如何使用 CSS 創建令人著迷的效果。 
CSS Glitch Effect – Mary Lou 分享了一個由 CSS 動畫和 clip-path 屬性驅動的實驗性故障效果。 
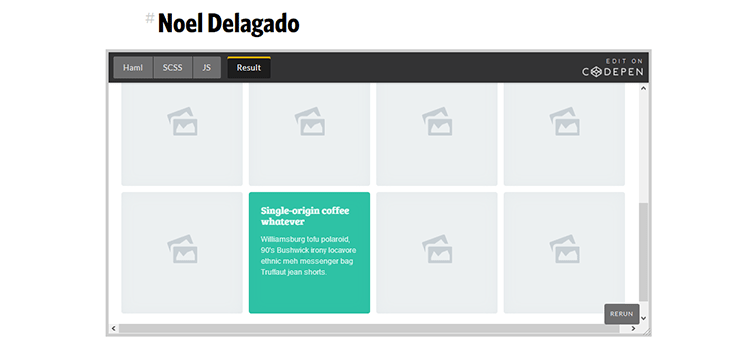
Direction Aware Hover Effects – 漂亮的 CSS/JS 懸停效果,基於用戶來自的方向。 
有關更多基於 CSS 的圖像效果,請查看此庫集合。
CSS 佈局框架
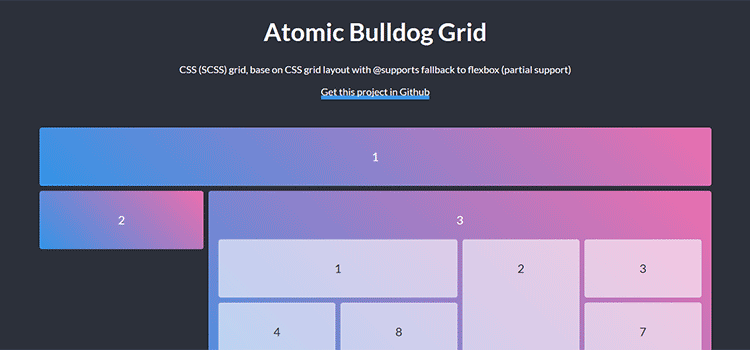
Atomic Bulldog Grid – CSS 網格佈局,部分回退到 Flexbox。 
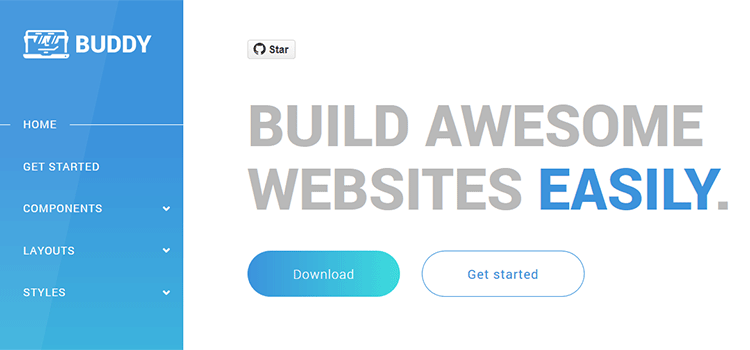
BuddyCSS – 一個簡單的 CSS 框架,旨在簡化開發。 
60GS – 一個 60 列的 CSS Grid 入門工具包。 
Teutonic CSS – 一個現代 CSS 框架,大小僅為 12KB。 
ModestaCSS – 一個乾淨的 CSS 框架,既黑暗又響應。 
Flat Remix CSS Library – 一組預先設計的元素,可以加快開發速度。 
FICTOAN – 一個直觀的 SCSS 框架,也可以作為 UI 工具包使用。 

Mustard UI – 標榜為“實際上看起來不錯”的 CSS 框架。 
Material – 這個框架結合了 Bootstrap 4 和谷歌的 Material Design。 
Smart CSS Grid – 一個最小且響應迅速的 CSS Grid 系統。 
Biomatic UI – 一個靈活的以原子為中心的 CSS 框架。 
Tailwind CSS – 用於快速 UI 開發的實用程序優先 CSS 框架。 
PaperCSS – 不太正式的 CSS 框架。 
如需更多 CSS 佈局框架,請查看此集合。
CSS 彈性盒框架
Frow CSS – 一個使用 Flexbox 的開源 HTML 和 CSS 框架。 
Cirrus – 一個使用 Flexbox 的響應式 CSS 框架。 
Butter Cake – 一個基於 Flexbox 的開源 CSS 框架。 
Flexit – 一個簡單乾淨的 CSS Flexbox 網格。 
Strawberry – 一個輕量級的 CSS Flexbox 框架。 
Katana.scss – 基於 CSS Flexbox 的佈局系統。 
靈活的網格——一個可以幫助你實現 CSS Flexbox 的框架。 
如需更多 flexbox 資源,請查看這篇文章。
基於 Web 的 CSS 工具和生成器
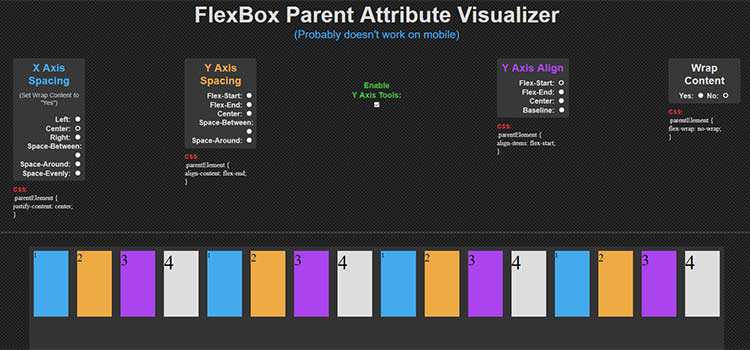
FlexBox Parent Attribute Visualizer – 一種查看各種 CSS Flexbox 設置效果的交互方式。 
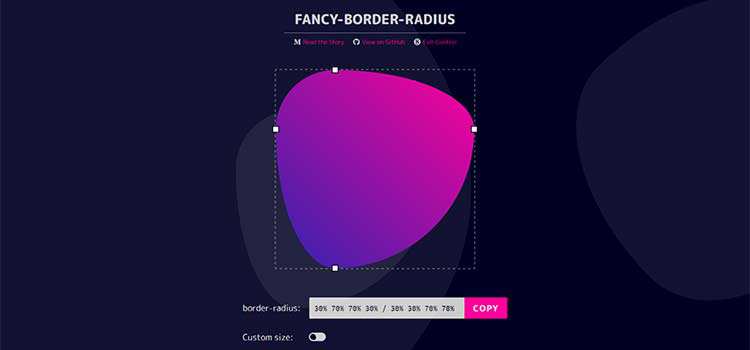
Fancy Border Radius Generator – 一種超越基本圓角的工具。 
TinyEditor – 使用這款超輕量級應用編輯 HTML/CSS/JS。 
css-doodle – 一個基於 Web 的工具,用於使用 CSS 繪製圖案。 
Fonty – 一種直接在實時網站上測試網絡字體的工具。 
CSS Duotone Generator – 使用 HTML 和 CSS 創建一個很棒的、自定義的雙色調圖像。 
StyleURL – 一個允許協作更改 CSS 的工具。 
Gradient Joy – 使用漸變作為佔位符圖像。 
Font Playground – 一個玩可變字體的地方。 
Keyframes.app – 用於創建 CSS 動畫的 Web 應用程序和 Chrome 擴展程序。 
使用 CSS Grid 可視化構建響應式佈局 - 幫助您構建響應式 CSS 網格的工具。 
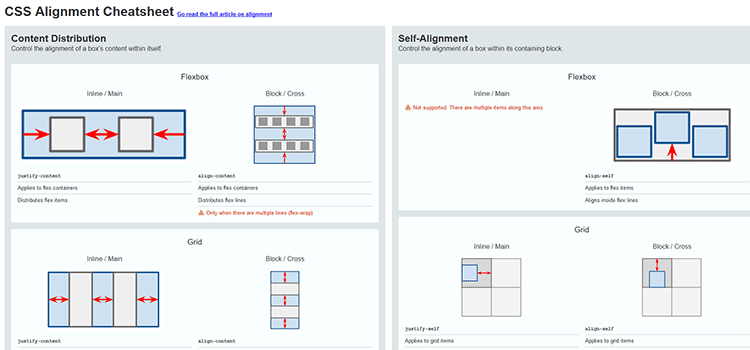
CSS Alignment Cheatsheet – 一個插圖精美的對齊所有東西的指南。 
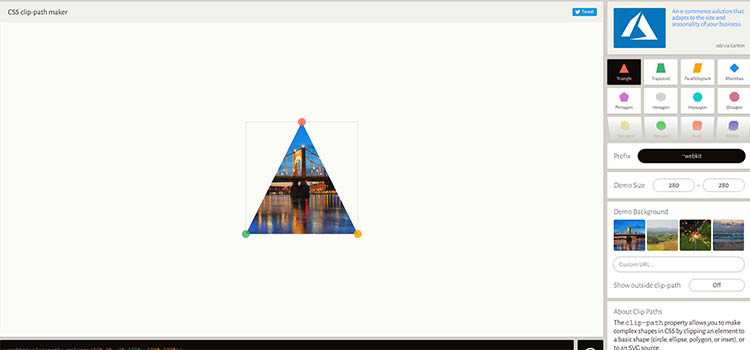
Clippy – 可用於創建 CSS clip-path的在線工具。 
GradPad – 創建 CSS 顏色漸變的在線工具。 
Trianglify.io – 生成 PNG 或 SVG 格式的自定義低多邊形模式。 
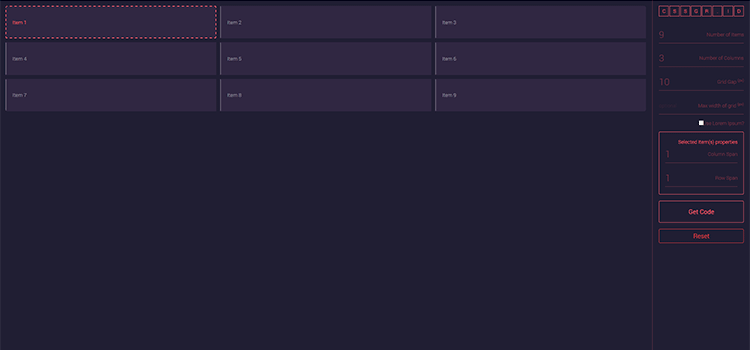
cssgr.id – 交互式 CSS 網格生成器。 
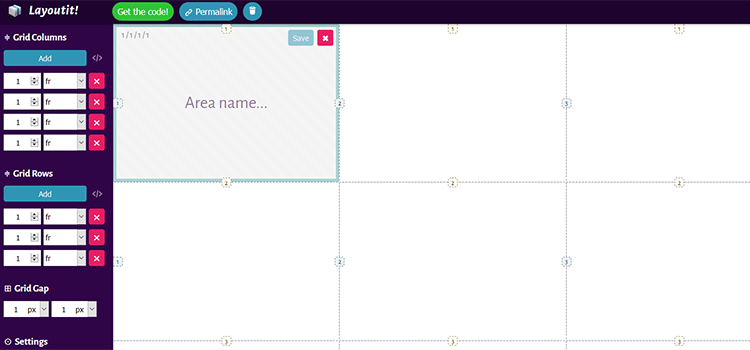
佈局! – 交互式 CSS 網格構建工具。 
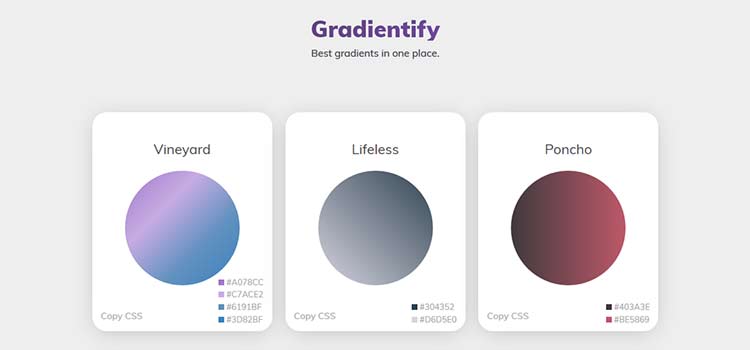
Gradientify – 帶有復制和粘貼 CSS 代碼的頂級漸變集合。 
查看這篇文章,了解大量免費的基於 Web 的 CSS 工具和生成器。
CSS 學習資源
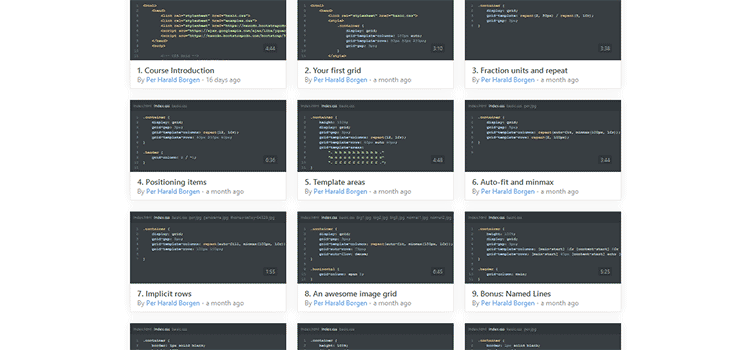
免費學習 CSS Grid – 一組 14 個交互式截屏視頻,帶您從初學者到高級。 
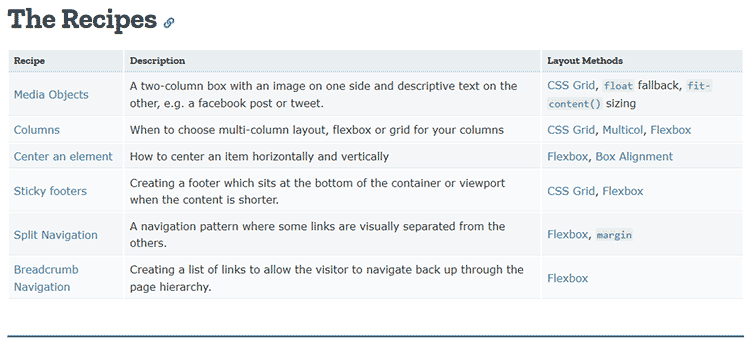
CSS Layout cookbook – 訪問構建通用佈局的“食譜”。 
野獸派網頁設計指南——以正確的方式實施野獸派設計。 
可訪問性備忘單 - 一個方便的清單,可確保所有人都可以訪問您的設計。 
MODALZ MODALZ MODALZ – 何時使用模態(以及何時不使用)的指南。 
GRID – CSS Grid 的可視化備忘單。 
A11Y Style Guide – 一個著眼於可訪問性的生活模式庫。 
字體加載清單 - 幫助您最大化性能和用戶體驗的列表。 
什麼是模塊化 CSS? – 大規模編寫 CSS 的詳細指南。 
Learn Flexbox – 演示 CSS Flexbox 各種屬性的在線工具。 
熱點提示 CSS – 精選的 CSS 片段以增強您的項目。 
CSS Cheat Sheet – 一個很好的 CSS 屬性參考。 
前端設計清單 - 一份詳盡的元素清單,可幫助您確保設計質量。 
Grid to Flex – 使用 CSS Grid 的項目的 CSS Flexbox 後備。 
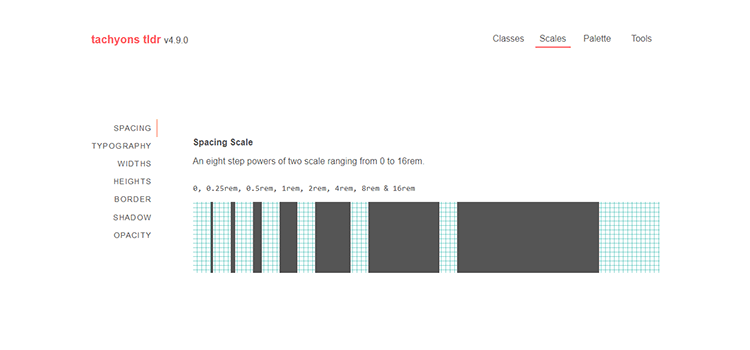
具有 Tachyons 的基於組件的設計系統 - 介紹功能性 CSS 框架/設計系統。 
30 秒 CSS – 精選的有用 CSS 片段集合,您可以在 30 秒或更短的時間內理解。 
100 天 CSS 挑戰 - 創造獨特的東西並提高你的技能。 
CSS 的工作原理:理解級聯——學習 CSS 的真正基礎之一以獲得更高效的代碼。 
帶有 CSS 變量的可管理實用系統——看看 Sass 變量和新的 CSS 變量之間的區別。 
酷 CSS 創作
鋼琴鍵盤——感謝這個 CSS/JS 網站,您可以在鍵盤或鼠標上彈鋼琴。 
CSS Snake & Ladders – 使用 HTML 和 CSS 開發的多人遊戲。 
CSS 中的太陽能係統資源管理器 - 查看此模擬,無需一點 JavaScript 即可構建。 
Pure CSS Francine – 18 世紀油畫的 HTML/CSS 渲染。 
Air Bomb – 用純 CSS 編寫的有趣遊戲(無需 JS)。 
我們的 CSS 片段集合 (2018)
- 10 個 CSS 動畫下劃線文本效果片段
- 10 個高級圖像懸停效果片段
- 8個Tip-Top Toggle Switch CSS片段
- 10 個完全使用 HTML 和 CSS 創建的角色設計
- 10 個令人難以置信的 CSS、JS 和 SVG 標誌設計示例
- 用 CSS 創建的 10 個非正統形狀示例
- 9 個適用於網頁設計師的免費進度條 JavaScript 插件
- 8 個代碼片段展示了 CSS Grid 的強大功能
- 10 個免費的 CSS 和 JavaScript 選擇框片段
- 使用 CSS 讓搜索欄變得性感的 8 種方法
- 9 個自定義開源文件上傳字段片段
- 10 個令人興奮的 CSS 和 JavaScript 頁面過渡效果
- 8 個用於增強插圖的令人驚嘆的 CSS 和 JavaScript 代碼片段
- 10 個用於創建分屏佈局的片段
- 10 個驚人的 CSS 和 JavaScript 文本動畫片段
- 10 個驚人的 CSS 按鈕庫和集合
- https://speckyboy.com/free-modal-window-libraries-plugins/
更多 CSS 資源
您可能還想看看我們以前的 CSS 集合:2017、2016、2015、2014 或 2013。
如果您正在尋找更多的 CSS 框架、工具、片段或模板,您應該瀏覽我們廣泛且不斷更新的 CSS 檔案。
