改善網站核心網絡生命力的 10 種方法
已發表: 2021-09-17提高您的 SEO 分數是一個持續的過程。 隨著網站動態的不斷變化,谷歌和其他搜索引擎不斷改變他們的頁面排名算法。 到目前為止,還沒有人能夠完全破解 Google 是如何對頁面進行排名的。 儘管谷歌已經確定了許多用於計算 SEO 分數的參數,但整個過程非常複雜。 每次 SEO 社區接近破解代碼時,谷歌都會推出一個更新,消除任何黑客或捷徑以提高頁面排名。
傳統的 SEO 更多的是在內容中盡可能多地使用關鍵詞。 圖像針對大小進行了優化,並添加了替代文本。 H1,元標籤,元描述不斷更新。 隨著時間的推移,反向鏈接的重要性也在增加。 人們開始求助於黑帽搜索引擎優化,他們會在不可靠的來源上傾倒許多反向鏈接。 為了緩解這種情況,谷歌開始優先考慮反向鏈接的質量而不是數量。 內容也發生了類似的事情。 曾經有一段時間,人們常常寫 2000-3000 字的文章,認為內容越多,SEO 就越好。 為了緩解這種情況,谷歌開始優先考慮內容的質量和權威。
但是隨著越來越多的網站和越來越多的 SEO 機構,谷歌意識到它需要保持領先兩步才能提供最佳結果。 在最新的更新中,谷歌將頁面體驗添加為排名的最高標準之一。 這樣做是為了向用戶提供互聯網上最好的網頁作為搜索結果。 頁面結果的質量越好,就會有越多的人喜歡 Google 並繼續依賴它。
根據最新的 Google 更新,它的頁面排名算法嚴重依賴以下 Web Vitals:
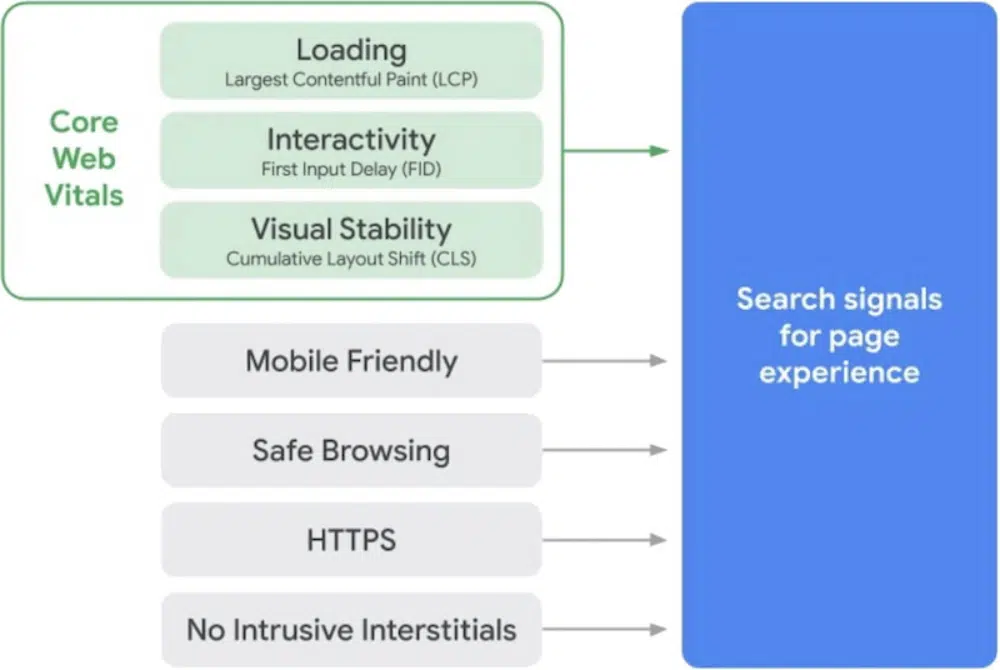
核心網絡生命力:
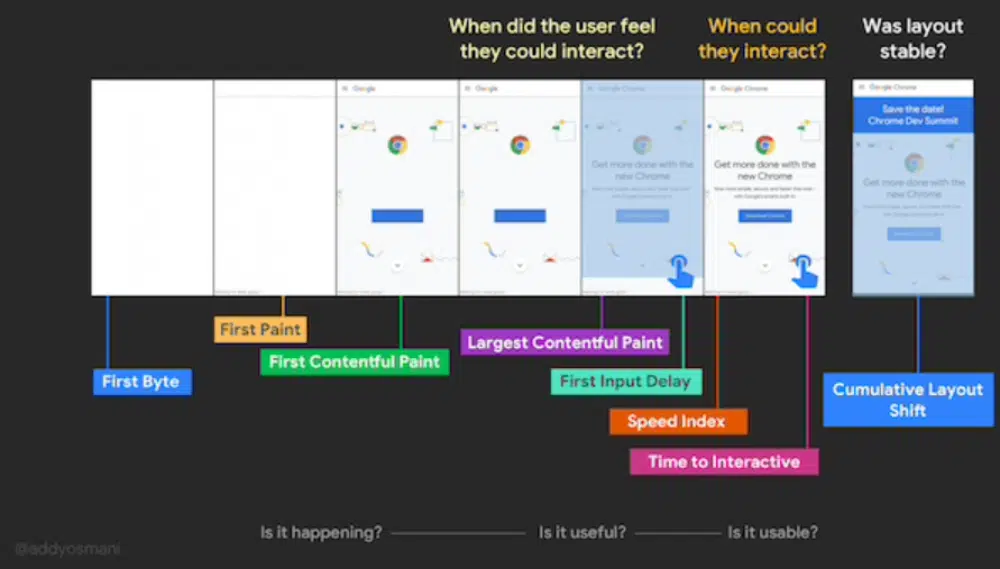
- 最大含量塗料 (LCP)
- 首次輸入延遲 (FID)
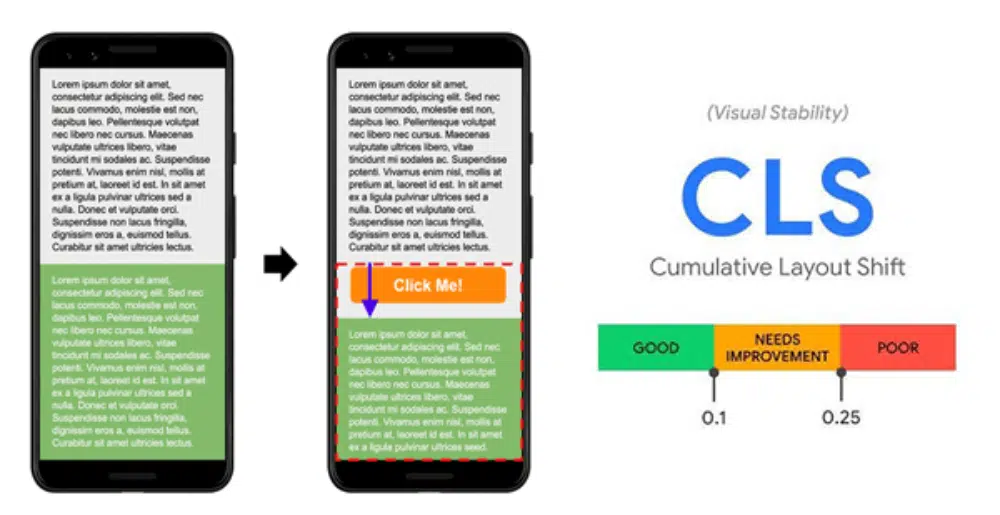
- 累積版式偏移 (CLS)
非核心網絡生命力:
- 總阻塞時間 (TBT)
- 首次內容繪製 (FCP)
- 速度指數 (SI)
- 互動時間 (TTI)
解碼核心網絡生命力:
通俗地說,Core Web Vitals 可以被認為是與網站速度、響應能力和視覺穩定性相關的用戶端指標。 這些生命體徵衡量網站將為用戶提供的體驗有多好。
由於以下原因,核心 Web Vitals 很重要:
- 訪問者喜歡加載快速且流暢的網站。
- 訪問者希望快速找到與其搜索查詢結果匹配的部分。
- 很大一部分網站流量來自移動設備,這增加了響應式網站的重要性。
- 用戶已經變得足夠聰明,可以理解他們被圈子愚弄並且不喜歡這樣。
- 谷歌在建立 Core Web Vitals 算法上花費了大量資源,因此它在這裡留下來並在 SEO 中發揮重要作用
- 沒有多少人了解這種新轉變,因此您應該利用先發優勢並通過優化 Core Web Vitals 來提高您的排名。
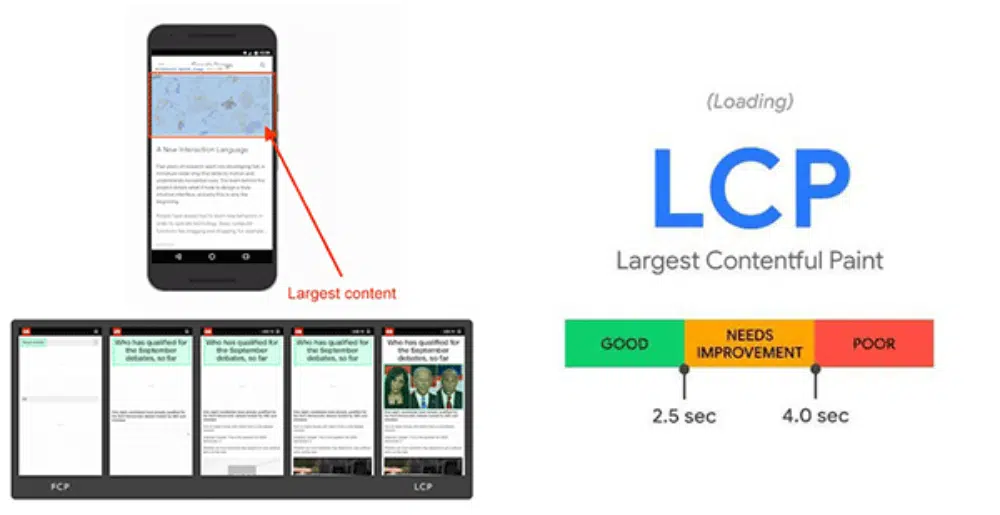
最大含量塗料 (LCP):
Core Web Vitals 的第一個指標是網站加載速度的指示。 為此,谷歌確定了網站最大的內容部分。 它可以是您的主圖、標題文本或視頻塊。 然後它測量網頁在屏幕上顯示這個最大的內容片段需要多少時間。 網站的理想 LCP 應小於 2.5 秒。
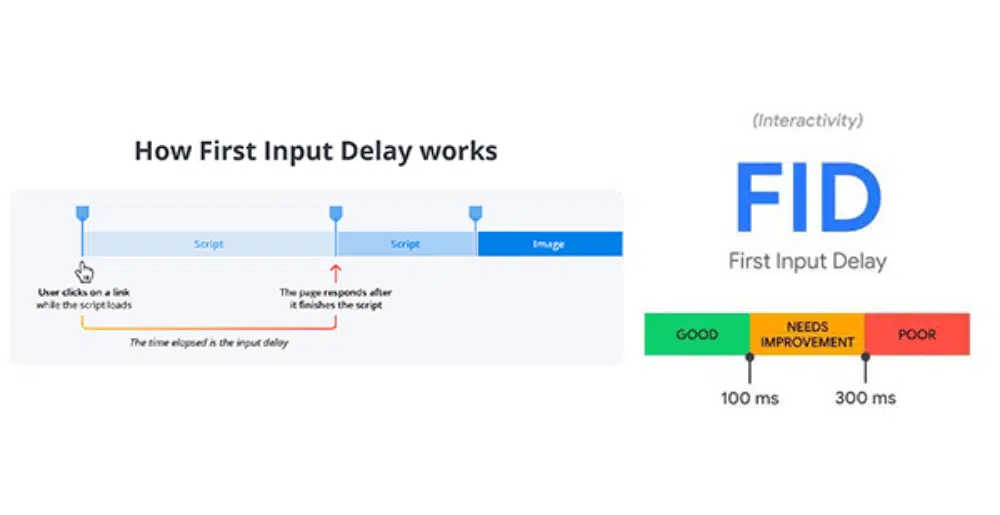
第一輸入延遲 (FID):
Core Web Vitals 的第二個指標衡量網站的響應能力和易用性。 它記錄了網站響應用戶交互所花費的時間。 例如,如果用戶單擊“立即購買”按鈕,則 FID 將測量網站響應此用戶操作所需的時間。 Google 希望您網站的 FID 分數應小於 100 毫秒。
累積版式偏移 (CLS):
Core Web Vitals 的第三個指標判斷網頁的整體視覺穩定性。 由於網站是部分加載的,因此有時像圖像或視頻這樣的繁重內容需要更多時間來加載,並且在加載時會將其他內容向下推,從而導致糟糕的用戶體驗。 CLS 不是一個有時間限制的指標; 相反,它是根據在兩幀之間移動的元素數量計算的。 谷歌堅持要減少網站上此類不穩定元素,並將 CLS 分數保持在 0.1 以下。
如何衡量網站的核心網絡生命力:
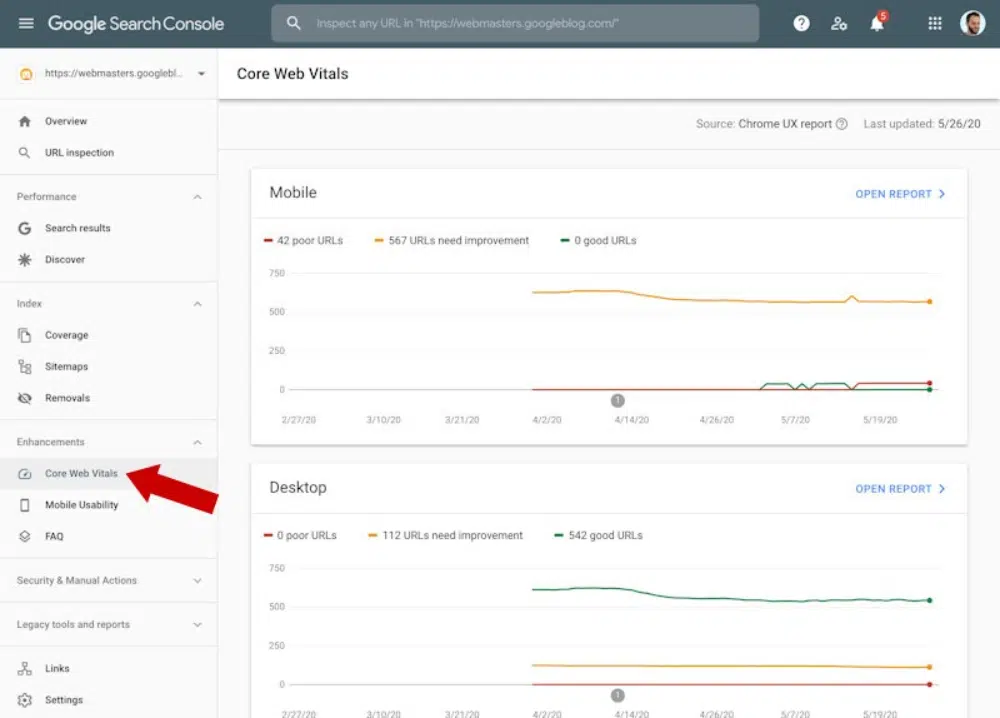
檢查您網站的核心網絡指標的最佳方法是通過 Google 搜索控制台。 首先,您需要轉到您網站的搜索控制台,在“增強”部分下方的左側菜單欄中,您將看到 Core Web Vitals 的選項卡。
該報告為整個網站而不是網頁生成結果。 但它為您提供了有關所有 Core Web Vitals 的各種詳細信息。 您可以使用各種選項卡,儀表板將為您提供與設備相關的結果、網站缺乏的地方以及需要做什麼來提高分數。 您還可以在以下資源中查看 Core Web Vitals 分數:
- 燈塔
- PageSpeed 洞察報告
- Chrome 開發工具
- web.dev 測量
- Chrome 的 Web Vitals 擴展
- Chrome 用戶體驗報告 API
如何改善您網站的核心網絡生命力:
1.消除服務器響應時間慢:
如果您的服務器不足以承載您網站的負載,那麼您將在 LCP 指標中慘遭失敗。 服務器提供代碼信息的時間越長,網頁在屏幕上呈現的時間就越長。 您需要密切關注服務器的第一個字節時間,並通過以下方式對其進行優化:
- 通過確保正確的 Web 框架來優化您的服務器
- 將用戶路由到附近的內容交付網絡 (CDN)
- 在服務器端緩存資產,以免重新創建頁面
- 服務 HTML 頁面緩存優先,因為它們更容易和更快地加載
- 減少第三方連接並儘早建立
- 使用已簽名的交易所獲得更好的 Google 分數
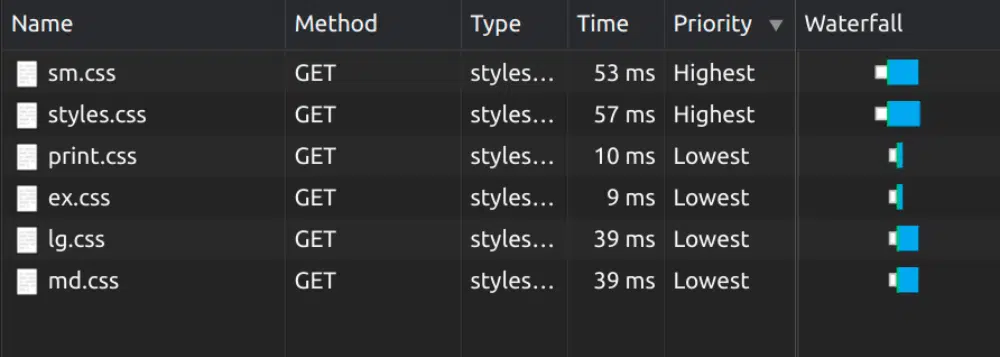
2.減少CSS阻塞時間:

許多開發人員喜歡通過 CSS 控制他們的網站外觀,但這可能是有害的,特別是如果 CSS 會阻止網頁渲染並增加加載時間。 您應該掃描您的 CSS 文件並通過以下步驟優化它們:
- 使用插件縮小 CSS 以刪除代碼中不必要的字符
- 從樣式表中查找並刪除任何未使用的 CSS 元素
- 將關鍵的 CSS 腳本直接移動到代碼中,以減少加載時間
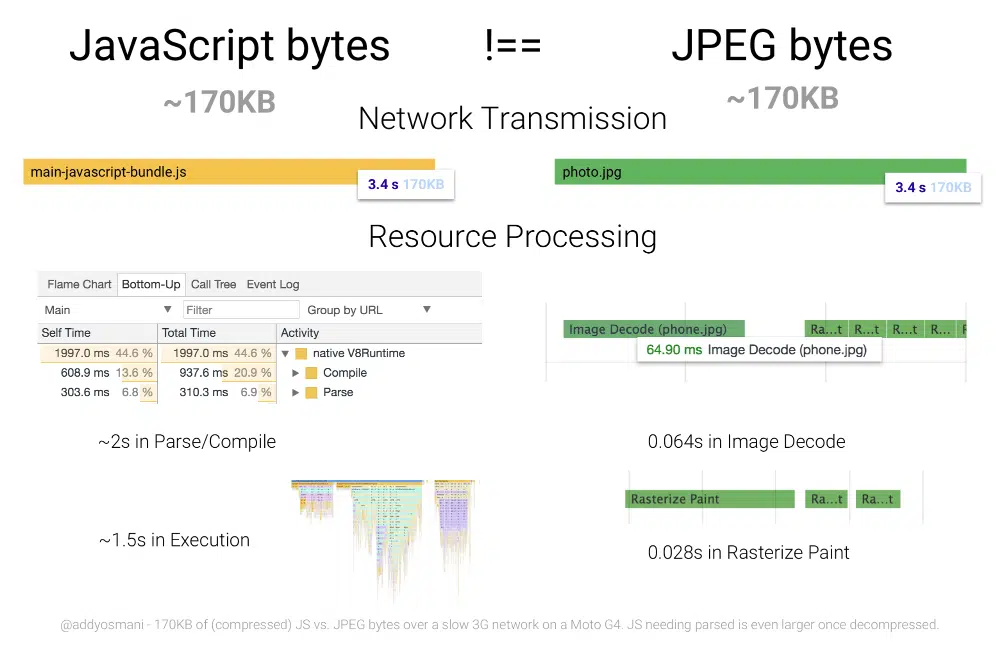
3. 減少 JavaScript 阻塞時間:
就像 CSS 一樣,即使是 Javascript 也可以阻止網站快速加載。 有時開發人員在其網站上的某些功能上使用第三方 javascript,因此無法完全理解源代碼。 如果您以下列方式優化 JavaScript 加載時間,將會有所幫助:
- 縮小和壓縮所有 JavaScript 文件
- 檢查代碼中的所有Javascript並刪除不必要的腳本或代碼
- 盡量避免使用需要大量加載時間或對網站內容產生重大影響的 Javascript
4.優化和壓縮圖像:
大多數網站中最大的元素通常是圖像。 優化這些圖像很重要,無論是主圖還是標題圖,甚至是視差的背景圖。 雖然基本的 SEO 規則建議您應該盡可能減小圖像的大小,並在網頁所需的尺寸中使用圖像。 其他優化圖像的方法是:
- 僅在絕對必要時使用圖像。 如果可能,請嘗試將其替換為文本內容。
- 盡量使用第三方工具壓縮圖片
- 考慮使用正確的圖像格式並採用現代格式(JPEG 2000、JPEG XR 或 WebP)
- 了解響應式圖像的工作原理並儘可能多地使用它們
5.壓縮文本文件:
就像其他資源一樣,即使是文本文件也會在加載網站時從服務器傳輸到服務器。 儘管它們的大小非常小,但它仍然有助於壓縮文本文件。 有許多優秀的第三方工具可用於此。 對於任何標準網站,據觀察壓縮文本文件最多可以節省 0.8 到 0.9 秒。
6. 客戶端渲染:
您可以進行的主要改進始終在網站服務器部分,無論是壓縮代碼和媒體還是優化腳本。 雖然在客戶端渲染部分您無法控制太多,但執行以下步驟仍然很有幫助:
- 最小化關鍵的 JavaScript 包
- 優化服務器端渲染和緩存
- 使用預渲染工具
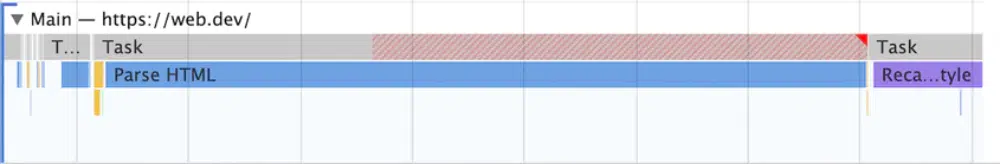
7. 分解長期任務並確定優先級:
這聽起來像是業務管理建議,但在網頁加載的情況下也很有效。 將長時間運行的代碼分解為次要和異步任務總是有幫助的。 任何執行時間超過 50 毫秒的網站代碼都可以稱為長任務,並導致 FID 增加。 您需要檢查這些任務並優化它們以減少它們花費的時間或將它們分解成更小的塊。
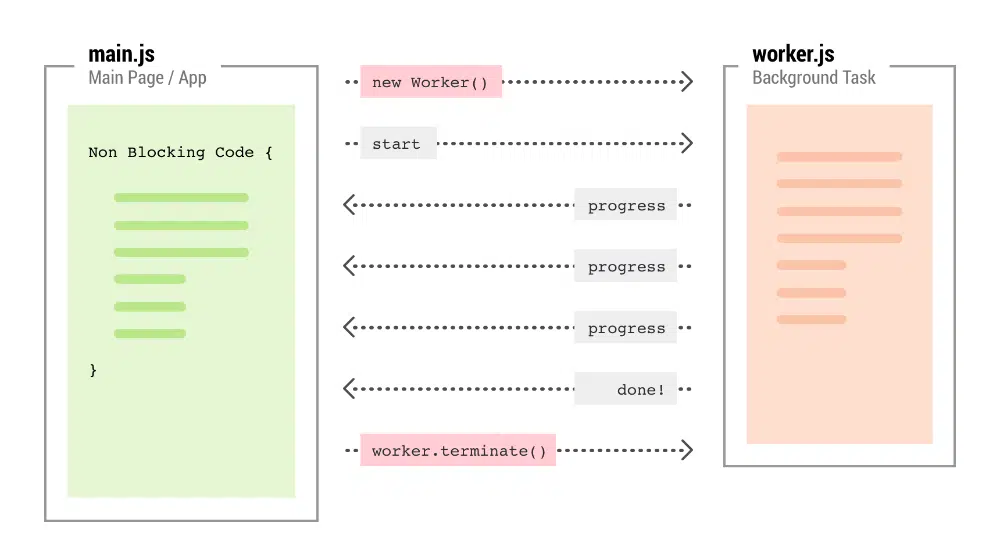
8. 使用網絡工作者:
輸入延遲和 FID 分數差的主要原因之一是主線程阻塞。 大多數時候,繁重的 Javascript 代碼是造成這種情況的原因。 為了緩解這種情況,您可以使用在單獨的後台線程上運行這些 Javascript 而不會阻塞主線程的 Web Workers。 還建議您將非用戶界面操作移至另一個線程,因為這也將釋放主線程,從而更快地加載它並改進 FID 索引。 您可以考慮使用Comlink 、 Workway和Workerize等 Web Worker 。
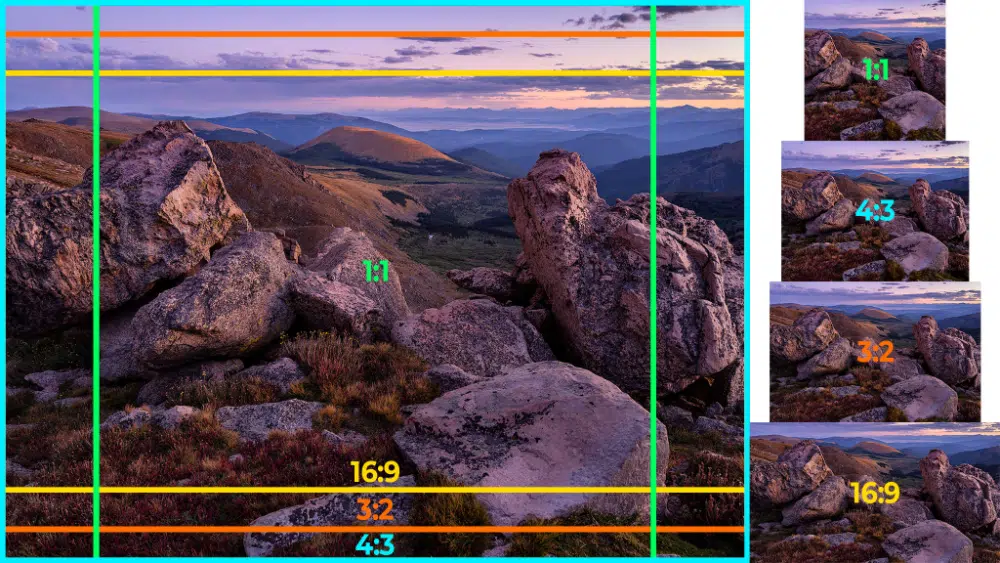
9. 在圖像中使用縱橫比:
Web 開發人員最初並沒有過多關注他們處理的媒體文件,尤其是如何處理圖像。 現在他們對使用正確尺寸和正確格式的圖像非常警惕。 但是仍然需要改進的是添加正確的維度。 許多開發人員仍然使用高度和寬度尺寸標籤來定義圖像的大小。 後來這被替換為圖像大小的 % 定義,這有助於提高網站的響應能力。 但是如果你想提高你的 CLS 分數,那就開始使用縱橫比來設置圖像。 該信息將為瀏覽器提供正確的信息,並在加載時為圖像分配設置的空間。
10. 嵌入第三方元素:
當我們創建網站時,我們必然會在網站中嵌入某些第三方元素。 這可以是 YouTube 視頻或 Google Ads 的形式。 這裡的問題是,這些嵌入項對網站的 Cumulative Layout Shift 指數有重大影響。 因此,您需要遵循這些最佳實踐,以確保它們不會對 CLS 產生不利影響:
- 為網頁上的廣告/視頻靜態保留盡可能大的空間
- 在網站標題附近放置非粘性廣告時應避免或格外小心
- 如果沒有顯示廣告,請勿折疊廣告容器; 相反,將其保留為空白
- 完成 iFrame 佈局並通過靜態代碼為其設置容器大小
- 盡量避免無限滾動,而不是離線加載內容並提供閱讀更多按鈕
對 Core Web Vitals 及其對 SEO 排名的影響的理解仍在不斷發展。 但是,以下幾點似乎對 PageRank 的影響最大。 建議您先運行優化網站的常規操作。 然後使用上面提到的一些 Core Web Vitals 跟踪工具,您可以檢查每個索引的分數。 根據這些輸入,您可以進一步優化網站並確保獲得更好的分數。 此外,就像 SEO 一樣,結果不會是即時的,因此您必須耐心地繼續努力改善您的 Core Web Vitals。