設計完美網站頁腳時必須遠離的 10 件事
已發表: 2020-04-20通常,網站頁腳並不像網站的其他內容那樣重要。 通常假定在上述折疊部分或開始滾動之前出現的信息更為重要。 事實是,網站頁腳包含訪問者可能從中受益的重要信息。 此外,研究表明,更易於導航的頁腳設計可能會增加客戶數量並增加收入。
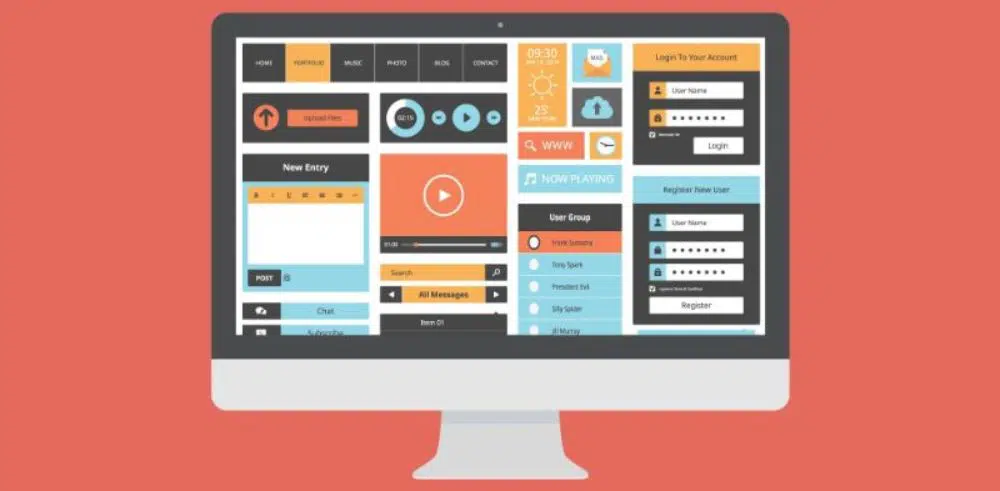
每當您設計網站頁腳時,您必須牢記的重要一點是設計必須針對移動設備進行優化。 減少混亂,並始終為相關鏈接設計列。 導航應該適當地實施,並且您應該觀察適當的顏色對比。 在為網站創建完美的頁腳設計時,您應該遠離以下 10 件事:
1. 設計集群:
是的,不要讓設計過多的網站超載。 重載是設計網站時要避免的最重要的事情之一,不僅是頁腳,還有任何部分。 添加太多設計只會使頁腳超載。 超載頁腳會導致緊張。 正如所討論的,大多數查看者甚至在元素被加載到網站的頁眉和正文部分之前就向下滾動到頁腳。
所以,請記住,沒有觀眾會想要查看一個帶有頁腳的網站,這會讓他們頭疼。 是的,如果你用太多的設計把網站弄得亂七八糟,那隻會給瀏覽者帶來痛苦。 因此,觀眾很快就會離開並且不想重新訪問該網站。 因此,請保持設計的美觀、簡單而富有創意。
2. 顏色選擇:
避免在網站頁腳中使用多種顏色。 在設計網站時,顏色也起著重要作用。 由於頁腳是網站訪問量最大的部分之一,因此請不要將其加載到刺眼或太亮的顏色以吸引更多瀏覽者的注意力。 如果保持鮮豔的色彩,可能會使觀看者的眼睛疲勞; 因此他們不想再看它。 這會導致觀眾流失。
由於查看者花費更多時間訪問頁腳,因此在設計頁腳時選擇顏色時應該非常注意。 您必須選擇舒緩的顏色,客戶也可以通過讓他們選擇來吸引他們,不要離開此部分,因為您對他們有關於該網站的基本信息。 在選擇設計網站頁腳的顏色時要小心。
3. 用信息重載頁腳:
僅僅因為頁腳是查看者第一次瀏覽網站時花費的部分,並不意味著您應該在此部分中添加太多信息。 如果您讓這部分信息超載,頁腳將變成網站底部的正文,這不是本部分的目的。
首先,不要忘記您在頁腳中的空間有限,並且它並不意味著會被過多的信息所困擾。 太多的信息會在頁腳中創建一個集群,並且查看者很可能會感到困惑。 沒有人喜歡混淆,如果發生這種情況,他們可能會失去進一步瀏覽該網站的興趣。 這將是設計網站的失敗。
給自己一個很好的時間來決定什麼是基本信息,這更有可能被任何人看到。
此外,這些信息如何幫助瀏覽者進一步探索網站。 信息應簡短而客觀地提及。 應該有足夠的可用空間,以便查看者更容易檢查並引導他們瀏覽網站。
因此,必須確定頁腳中必須存在的正確信息。
4. 不完整或不正確的聯繫信息:
在頁腳中保留聯繫信息是個好主意。 但是由於您在頁腳中容納所有信息的空間很小,因此儘管它是聯繫人詳細信息,但您無法更新頁腳中的每個詳細信息,這是很多時候的限制。 更多信息將導致無法在頁腳中使用您的主要區域。 只是為了掩蓋空間,您永遠不應該添加不完整或不正確的聯繫信息。
網站頁腳是網站最重要的部分之一。 在設計頁腳時,您必須確保添加的信息正確且有用。 當您在頁腳中添加信息時,如果找到的空間較少以填充信息,請縮短文本以完成它,並且不要讓信息不完整。
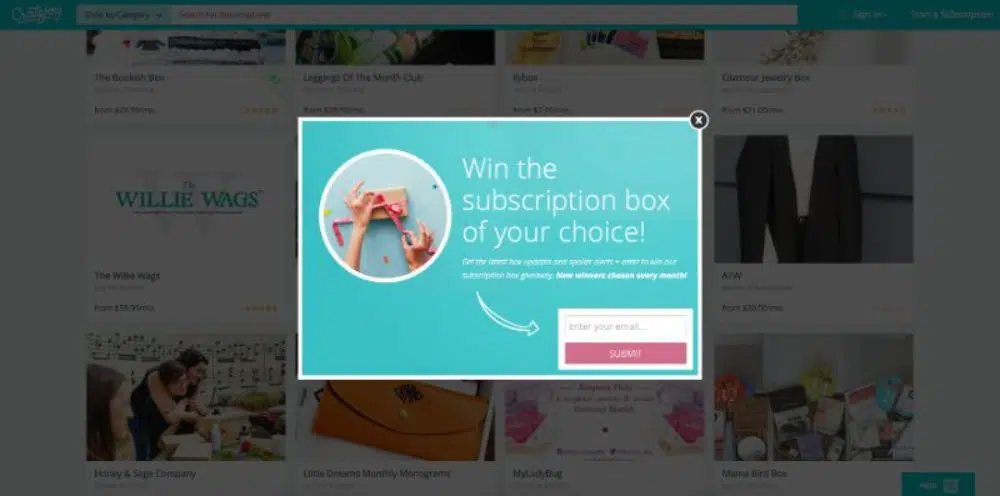
5.彈出框:

彈出框是網站頁腳的一部分。 您必須考慮的一件關鍵事情是除了聊天框之外不應有任何彈出框。
聊天框彈出窗口是訪問者即時解決問題並引導他們的必備工具。 任何其他彈出框都會讓訪問者感到煩惱,因為它會打斷他們對網站其他內容的注意力。
6. 廣告:
您網站頁腳中的廣告可能會真正令人討厭。 由於網站本身就是品牌的反映,沒有必要展示品牌的額外亮點。
同樣,頁腳也不能被視為展示品牌廣告以獲得更多關注的空間。 頁面頁腳中的廣告是不必要的,因為它是無用的。 如果需要營銷,社交媒體最適合做廣告。 訪問者來到頁面獲取信息,如果他們需要聯繫或進一步採取行動,網站會相應地導航他們。 廣告確實是保留在網站頁腳中的一個不重要的部分。
7.隱藏重要信息:
在將任何信息固定在頁腳或其他任何地方之前,必須評估內容的重要性。 聯繫人信息是需要獨占顯示的關鍵內容,如果保留在頁腳中,則可能不可見。
網站設計和頁腳的突出程度只會確保顯示的內容是否會得到適當的關注。 因此,在移動內容之前,請進行可用性測試。 由於空間不足而隱藏必要的信息是錯誤的做法,因此內容很短。 內容必鬚根據其重要性在頁面上的不同級別進行隔離。 隱藏信息是您在頁腳中必須做的最後一件事。
8.過度優化:
如果您需要一個有用的搜索引擎結果頁面 (SERP),那麼優化是必要的。 但不建議過度優化,因為它不是好的 SERP 的捷徑。
許多品牌傾向於將關鍵字填充到內容中,並使用確切的關鍵字作為頁腳中的錨文本。 谷歌密切關注此類做法,此類頁面或品牌的排名可能因此下降。 主要部分是保持頁腳的質量和目標內容,而不是不必要地用關鍵字填充它們。
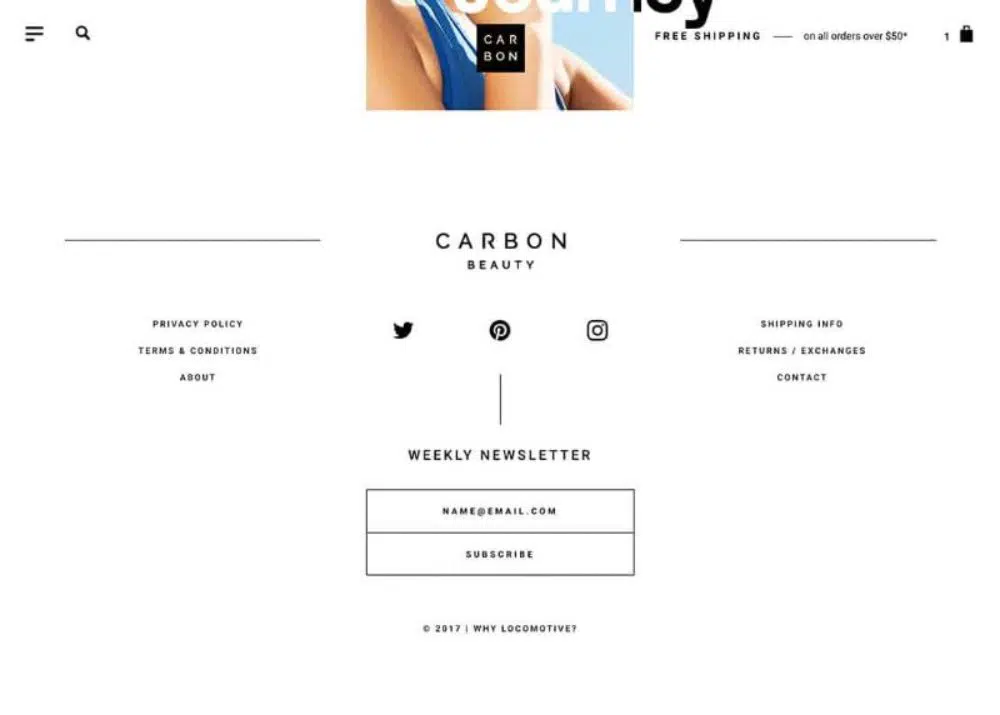
9. 其他鏈接:
頁面的頁腳通常由“關於”、“聯繫”和“幫助”組成,它們很好地位於頁面末尾。 用作輔助導航的頁腳可以幫助導航訪問者。 基本服務、產品類別的鏈接可以在頁腳中設置。
您必須考慮的關鍵是不要在頁腳中堆積東西並將其視為辦公桌的底部抽屜。 如果您認為網站與您的頁腳不匹配,並且做了不必要的堆積,您可以考慮是否需要。
當品牌發展時,用於對齊的內容現在可能與網站不一致。 每當基於頁面的任何鏈接無處可去時,不要將其粘貼到頁腳中,只需花時間評估它是否應該存在。 重新考慮網站頁腳中需要存在的內容將有助於頁腳看起來不錯。
10.害怕空間:
您網站上的頁腳是一個關鍵元素。 整個網頁必須系統化,頁腳也必須如此。 時事通訊註冊、鏈接和社交按鈕不得弄亂頁腳中的空間。 你不應該害怕空間,因為它使基本元素看起來很突出。 有了適當的空間,頁腳看起來就像在網頁上一樣重要。
對你們中的許多人來說,這將是一個奇蹟,為什麼設計一個完美的網站頁腳值得討論。 背後的原因是頁面頁腳中包含網站技術和法律信息、網站導航、搜索引擎優化以及安全和可信度。
此外,在設計網站頁腳時,有三個主要考慮因素——內容、美學和結構。 此外,最關鍵的方面之一是版權信息。 保護您的網站免受抄襲的一種簡單方法是將版權保留在頁腳中。 通過一點編碼,您還可以將版權年份更改為當前年份。
在設計網站頁腳時可能需要考慮許多元素。 永遠不要對頁腳中使用的內容感到困惑。 此外,永遠不要把所有信息都堆在一起。 網站頁腳是網站訪問者的主要焦點。 因此,它不能像您的舊櫥櫃之一那樣雜亂無章。 在將內容放在頁腳之前,通過關注相關信息來消除不必要的鏈接。
首先,對類別進行排序,並將信息放在這些類別下。 如果您發現不屬於任何人的信息,則可能不需要它。 關鍵信息不得隱藏在頁腳中。 用戶的注意力往往不會去那裡。 頁腳反映了頁面上其他任何地方都找不到的信息。 始終放棄為 SEO 過度優化網站頁腳的做法,因為它不值得推薦。 谷歌正在跟踪頁腳中關鍵字的填充,在很短的時間內,您會看到您的頁面排名逐漸下降。