創建網站導航時要避免的 10 件事
已發表: 2020-02-26當您的訪問者第一次訪問您的網站時,這是他們與您的網站的第一次互動。 他們一登陸網站,就會首先查看它的設計結構。 一個好的網站的下一個重要方面是易用性。 所有相關信息都應該易於獲取並明確定義。 如果它是一個沒有明確劃分不同部分的頁面,訪問者可能會感到困惑和煩惱。 這將導致跳出率增加,因為他們會尋找另一個提供類似服務但井井有條的網站。 這就是為什麼擁有足夠的網站導航至關重要的原因。
網站導航為訪問者提供了理想的站點地圖,讓他們可以輕鬆訪問網站的所有部分。 此外,它有助於加快他們尋找所需內容的過程。 它還有助於增加訪問者在網站上的停留時間。 具有良好導航的網站可確保訪問者了解該網站的真實性和真實性。 此外,網站導航也有可能對網站吸引的流量產生影響。 它會影響網站的排名,因此也有 SEO 的好處。 擁有有效的導航有助於增加潛在訪問者變成潛在潛在客戶或客戶的機會。
為了利用導航所提供的所有有效好處,我們需要了解在創建網站導航時要避免的最重要的事情——
1.多種選擇:
您不希望您的網站成為一大塊導航點。 當有過多的網站導航提示時,它往往會超出目的。 由於整個網站充滿了多個導航點,因此它使訪問者感到困惑而不是幫助他們。 它會讓人感到不知所措和混亂。 網站導航應該是全面且易於理解的。 如果您有太多您認為重要的產品、服務或內頁,請列出最重要的。
或者,您也可以將類似的產品或服務歸為一組,並將該組放在導航欄中。 一個普通人可以一次記住關於 7 個項目的信息。 這應該是設計導航的絕佳指針。 保持使用七個或更少項目提供所有重要信息的目標。 對於您刪除的每個附加導航菜單選項,保留下來的選項看起來更吸引人。
2.使用非常規的網站導航風格:
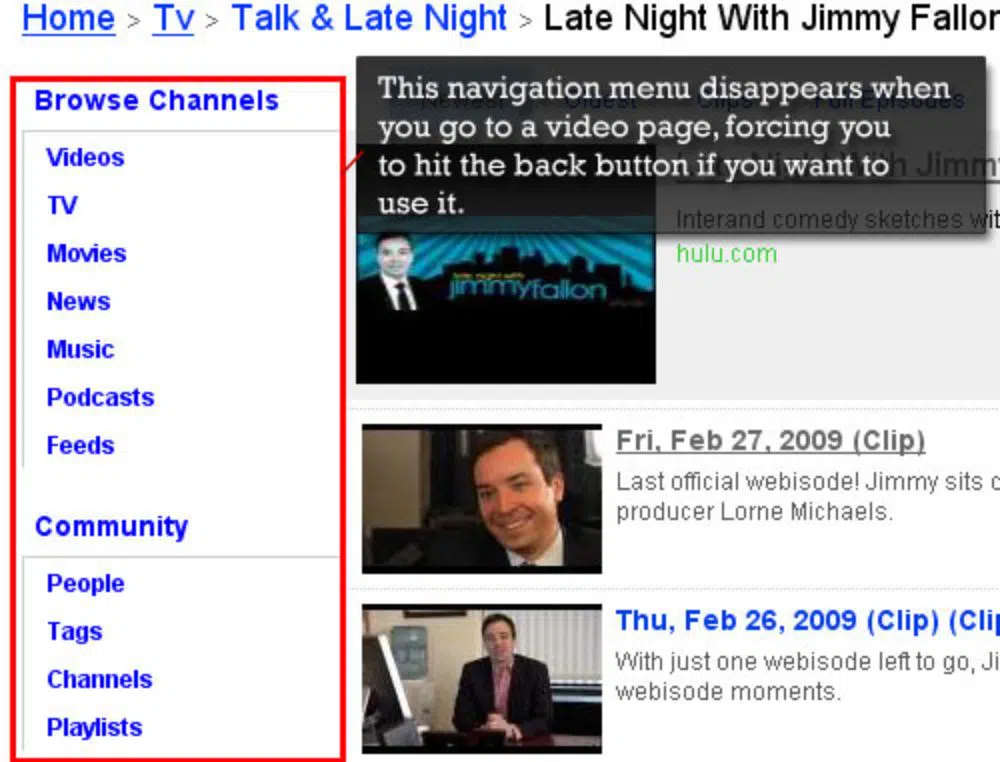
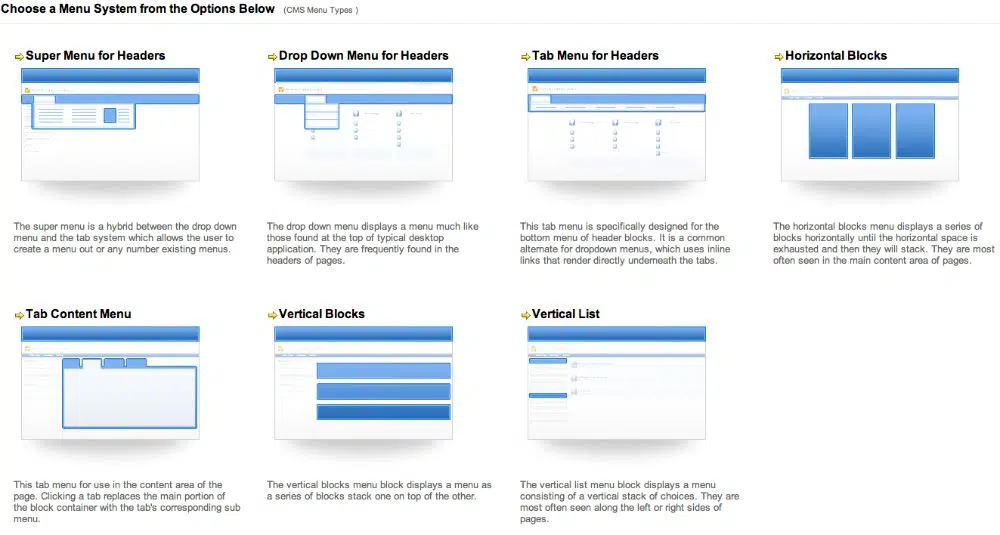
作為網站設計師,創意是必不可少的。 然而,網站導航菜單並不是過度創意的最佳場所。 如果你使用一些奇怪的按鈕、圖標和快捷方式,這些按鈕、圖標和快捷方式被放置在網站上非常規的地方,它不僅會被證明功能和實用性降低; 它還會破壞網站的美感。 訪問者在訪問網站的色調時會遵循一個一般提示。 網站導航欄就是這樣一種停滯不前的設計元素,預計會出現在網站的某些地方。 如果您將其移動到其他任何地方,您可能會破壞訪問者在訪問您的網站時應該擁有的協同作用。 無論是哪輛自行車,自行車的某些方面都不會改變。 同樣,在網站的骨架中,網站導航欄也不應該隨意移動。
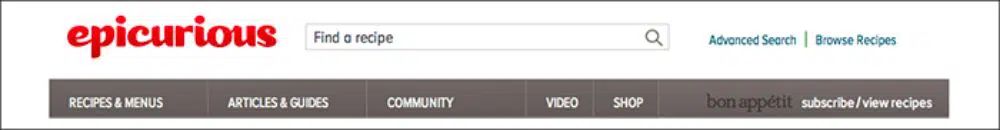
要有效地使用該位置進行網站導航,請選擇您希望導航的預定義位置之一。 對於有多個頁面的網站,通常首選將網站導航放在網站頂部。 對於單頁網站,將導航菜單固定到頁面的一側是理想的選擇。 由於單頁網站是向下滾動的網站,因此用戶更容易固定導航菜單。 因此,了解網站設計的可用性並創建適合該設計風格的導航欄。
3. 對可讀性的妥協:
任何網站設計實踐都應始終確保內容可讀。 對網站內容進行優化以使您的網站排名靠前並能夠為訪問該網站的訪問者提供任何價值是很重要的。 例如,在網站上使用多種字體會使網站看起來雜亂無章。 此外,在沒有適當劃分的情況下擁有大量內容也會破壞內容的視覺美感。 這將使訪問者難以閱讀或理解書面內容。 訪客不會逐字閱讀; 他們瀏覽內容並吸收其中的精髓。
因此,當視覺和信息壓倒用戶時,進行網站設計會導致更高的跳出率。 導航菜單也是如此; 如果您為文本使用明亮的對比背景顏色和類似的顏色,則會影響可讀性。 一般用戶滾動瀏覽任何網站的 50% 到 60%,因此您要避免出現可讀性問題。 不要使用有爭議的配色方案,可以使用兩種或更少的字體,並確保導航圖標清晰。
4.無響應的網站設計:
雖然網站設計和設計元素是必不可少的,但技術性同樣重要。 擁有一個在當今時代沒有響應的網站是確保您落後於競爭對手十倍。 今天,超過一半的互聯網用戶通過智能手機瀏覽互聯網。 如果您的網站沒有響應,這些是您可能會失去的潛在客戶和轉化者。 這是因為在手機或其他智能設備上查看時,無響應的網站設計會扭曲網站的外觀。 文本經常重疊,圖像融合搜索框很難找到。 由於如此混亂的信息相互重疊,訪問者將轉向內容更容易理解的競爭對手。
為避免此錯誤,最好使您的網站具有響應性。 響應式網站的維護成本不高,並且可以提高網站在用戶中的可信度。 谷歌本身偏愛適合移動設備的網站。 讓您的潛在客戶可以輕鬆選擇他們想要使用的設備來訪問您的網站。
5. 網站導航菜單中選項的時間順序錯誤:

因此,您了解需要最少的導航菜單項,根據正常人的注意力範圍,7 個或更少。 您進行了更改並減少了不必要的菜單項,但過程並沒有就此結束。 以正確的順序安排這些剩餘選項至關重要。 沒有做到這一點的人經常創建網站導航菜單,讓訪問者看起來混亂和倉促。 導航項目的時間順序或排序可以根據字母順序、相關性、優先級和許多其他因素來完成。 一般來說,優先級應該是設計和安排網站導航菜單的最佳方式。 對於主頁按鈕位於導航菜單欄的第四或第五個的網站,您會感覺不對。
它是保持序列盡可能緊湊的理想選擇,因為一般用戶傾向於記住序列中的第一件事和最後一件事,而不是中間的事情。 因此,請確保將所有重要項目放在導航菜單欄的前面和末尾。 次要的可以放在中間。 但是,如果您有註冊和登錄等 CTA,則此類按鈕在網站設計中具有其傳統定位。 不要改變他們的位置。
6.避免使您的導航格式基於:

擁有照片、視頻等導航選項以將訪問者引導至照片視頻和網站的其他此類部分可能聽起來很自然。 然而,這並不是網站導航設計最理想的做法。 這些標籤證明了訪問者在單擊這些按鈕時可以期望看到的內容格式。 它不提供主題的上下文和相關性。 訪問者在訪問您的網站時並不是在尋找視頻或圖像。 他們想要有關吸引他們訪問您網站的主題的信息。 因此,使用描述格式的標籤對訪問者沒有描述性或幫助性。
更好地命名您的導航菜單項。 使其與您的產品和服務相關,並從訪問者的角度進行思考。 了解從客戶的角度來看,使用特定關鍵字來描述該頁面的內容是否自然且有效。 導航按鈕內容應該是任何人都可以將該頁面的內容與之相關聯的第一個詞。
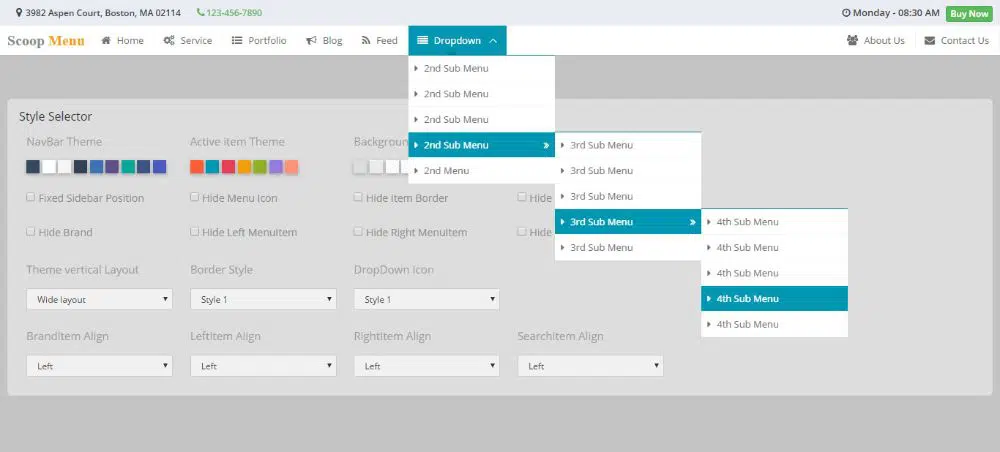
7.下拉菜單:
下拉菜單看起來很有吸引力,並且是網站設計中的流行趨勢。 但是,它們並不是網站排名網站設計的最佳選擇。 下拉菜單可能會使搜索引擎難以抓取。 這可能會影響您的 SEO 排名。 此外,這也是遊客不喜歡的東西。 他們的眼睛比鼠標移動得更快,當訪問者決定選擇一個菜單選項時,他們已經下定決心要點擊它。 當他們將鼠標懸停在執行點擊時,下拉菜單會為他們提供更多選項。 這會在訪問者的腦海中產生摩擦,並且也會阻止他們瀏覽其他選項。 但是,如果您有很多重要的頁面需要包含在您的網站導航欄中,請嘗試使用大型下拉菜單。 他們提供了許多選擇,這證明了摩擦是合理的。
8.導航菜單不一致:
您可能已經為主頁設計了出色的導航菜單。 訪問者可能會發現它非常有用且易於使用您的網站導航菜單進行導航。 不要在您的其他內頁中為他們更改它。 不要嘗試在主頁上包含水平導航菜單並更改其在內頁中的位置。 一個有用的網站將在網站上具有相同的導航菜單。 每個項目,迭代網站導航設計應該保持一致。 導航菜單不一致的網站通常會激怒訪問者,這導致他們在不了解網站提供的內容的情況下離開網站。
9、語氣與網站內容不匹配:
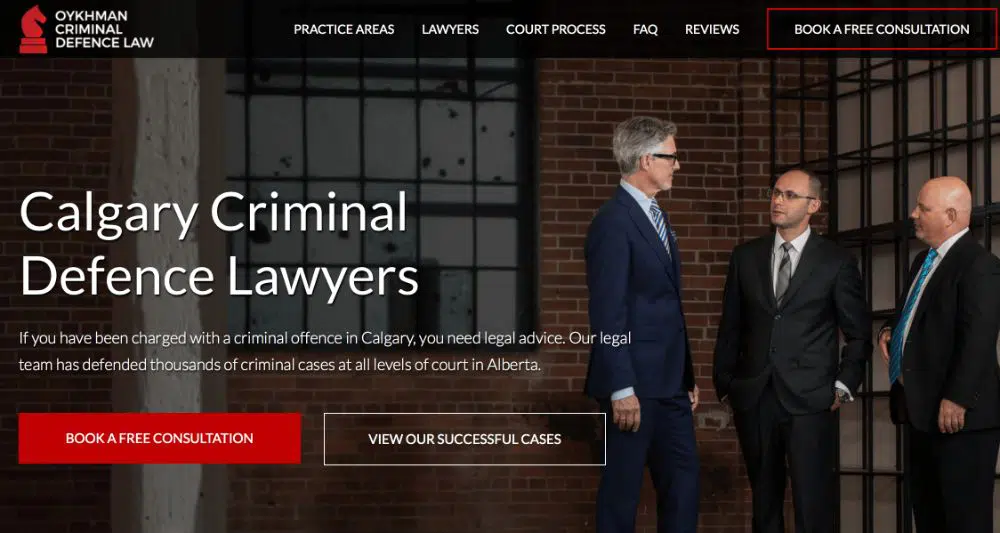
每個網站都有不同的語氣。 有些網站迎合正式和更嚴肅的主題,而有些網站則友好而隨意。 必須了解網站內容的基調與其所反映的業務基調相匹配。 此外,網站導航欄還應反映並與整個網站的基調保持同步。 對於一個休閒而有趣的網站,有一個帶有“我們如何幫助你”的按鈕看起來比“服務”更有吸引力。 另一方面,像“讓我們開始我們的冒險”這樣的 CTA 在像律師事務所網站這樣的正式網站中看起來不合適。 那裡的 CTA 應該類似於“立即查詢”。
10. 不必要的冗長:
導航欄標籤的文本非常重要。 它必須簡短明了。 這並不是說標籤的長度需要低於某個字符數。 這是為了確保您在沒有附加形容詞的情況下表達您想說的話,如果它們沒有提供太多價值。 例如,一個標有“關於我們公司的一切”的按鈕是不必要的冗長。
一個更好的選擇是“我們的公司”,它提出了相同的信息,但用簡潔和較短的字符。 甚至刪除兩到四個字符可能看起來並不重要,但可以幫助網站導航看起來更精確和準確。 但是,這並不是說您應該以標籤沒有意義的方式減少單詞。 如果出於某種原因這是您的導航菜單項之一,請不要嘗試使用諸如員工人數之類的詞。 不要使用縮寫來縮短字數。
這些是創建網站導航時要避免的 10 件事。 網站導航是網站的指南針和訪問者的指南。 它可以幫助他們有效地瀏覽您網站的內容寶藏。 確保在設計導航菜單時不會犯同樣的常見錯誤,因為它可能會影響用戶體驗和網站流量等。