創建網站佈局時不要做的 10 件事
已發表: 2020-09-25當涉及到網站時,最具挑戰性的事情之一就是創建網站佈局。 許多公司都在努力創建一個能夠吸引大量轉化和大量收入的網站。 您的網站應該在視覺上吸引人,但如果它不能賺錢,它就會失去意義。 許多企業認為他們應該專注於設計以使其看起來不錯。 但是他們不明白設計應該能夠為您提供最大的轉換。 從長遠來看,此類錯誤會損害您的業務。 此類問題往往會將網站訪問者趕走,並可能使您的企業損失數万或數十萬的收入。
為了增加您的訪問者和收入,您需要停止犯一些當今企業主最常見的錯誤。 發現錯誤並修復它們有點挑戰性,但這不是一項不可能完成的任務。 如果您堅持不懈地努力,您可以增加潛在客戶的產生、網站流量和轉化率。 該博客將帶您了解在設計網站時不應該做的事情。 讓我們來看看。
1. 反應遲鈍的設計:
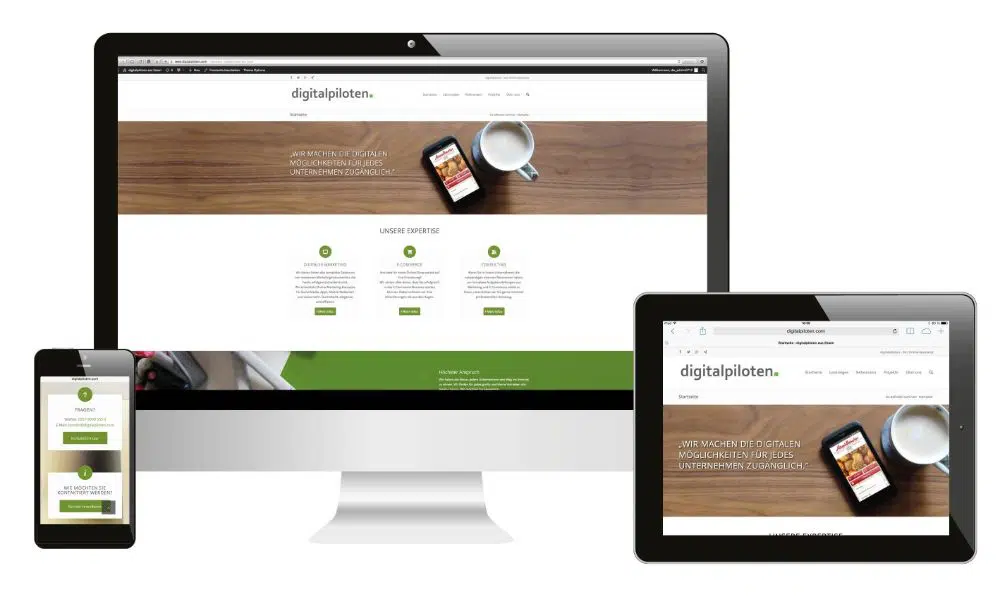
您的網站應具備的最重要特徵之一是響應式設計。 響應式設計是您的網站設計根據用戶使用的設備或屏幕進行自我調整的設計。 響應式設計被列為網站佈局的最重要特徵之一。 網站的響應式設計確保地球上的每個用戶都可以訪問您的網站,而與設備或用戶的位置無關。
如果您的網站設計針對各種設備進行了優化,那將是最好的。 這些設備的範圍從筆記本電腦、台式機、手機到 PS4 設備。 就您的網站而言,這是谷歌堅持擁有的東西。 即使設備發生變化,您的網站也應該使用相同的 URL 進行優化。 並且網站的佈局根據 CSS 文件代碼而有所不同。
2. 沒有 Favicon:
網站圖標是瀏覽器選項卡左上角的圖標,告訴用戶在該選項卡中打開了哪個網站。 最好在設計網站時使用網站圖標,以便僅通過查看網站圖標即可輕鬆識別網站。 如此多的用戶喜歡在瀏覽器中打開很多標籤,同時在另一個標籤上閱讀內容。 在這種情況下,您可以查看網站圖標並查看在該特定選項卡中可以訪問哪個網站。 這些網站圖標不僅在您瀏覽網站時有用,而且在其他選項卡中有多個網站可用。 當您瀏覽書籤或瀏覽歷史記錄時,網站圖標可以幫助您查看哪些網站。
從 SEO 的角度來看,有必要擁有一個網站圖標,因為它表明該網站是可用的,並在搜索引擎結果頁面中獲得較高的排名。 它在用戶瀏覽和瀏覽多個網站時為他們節省了大量時間。 因此,如果您的網站沒有網站圖標,則用戶可能會或可能不會認為您的網站值得訪問。
3. 通用 404 頁面:
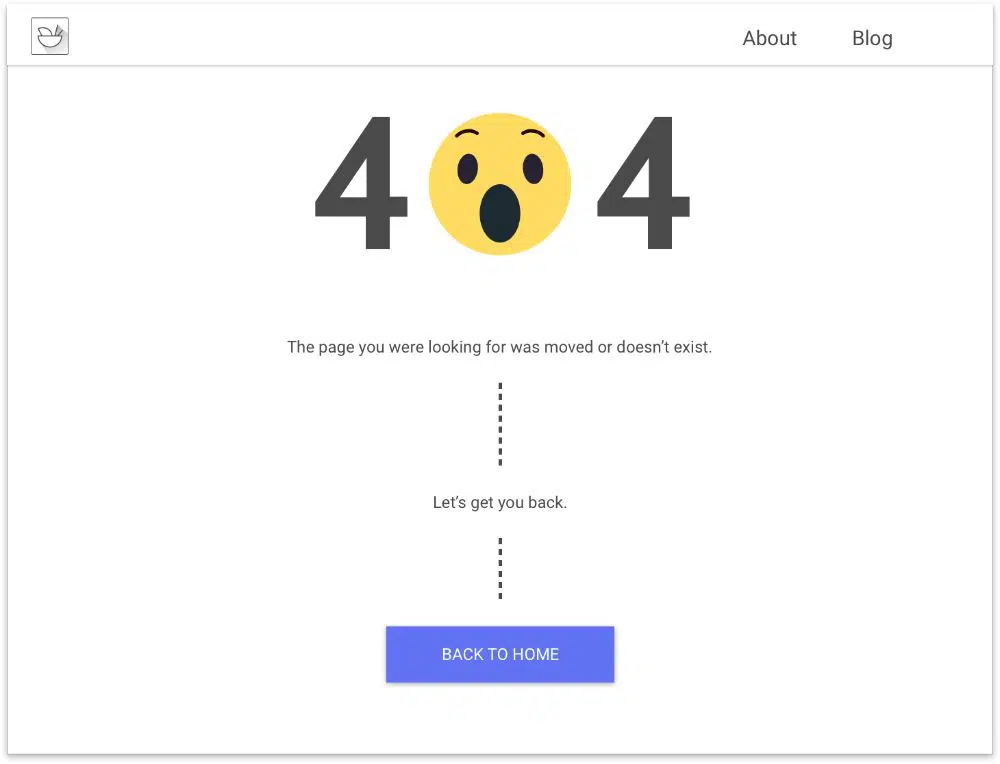
404 頁面是您的網站在查找用戶正在查找的頁面時出現錯誤時應顯示的錯誤頁面。 錯誤 404 通常被翻譯為在網站設計和開發領域中找不到的頁面。 404 頁面默默地扼殺了您網站的流量。 訪問此頁面的用戶幾乎總是選擇跳出您的網站。 而且,這些用戶並沒有主動解決問題。
因此,如果您的網站上有 404 個頁面,您應該提供用戶可以執行的操作。 例如,您可以告訴用戶報告損壞的鏈接或將用戶帶到他從該頁面登陸的頁面。 您還可以選擇讓用戶從 404 頁面返回主頁。 如果您在網站上包含 404 頁面,請確保包含正確的 CTA 以引導用戶。
4. 在您的主頁上使用輪播:
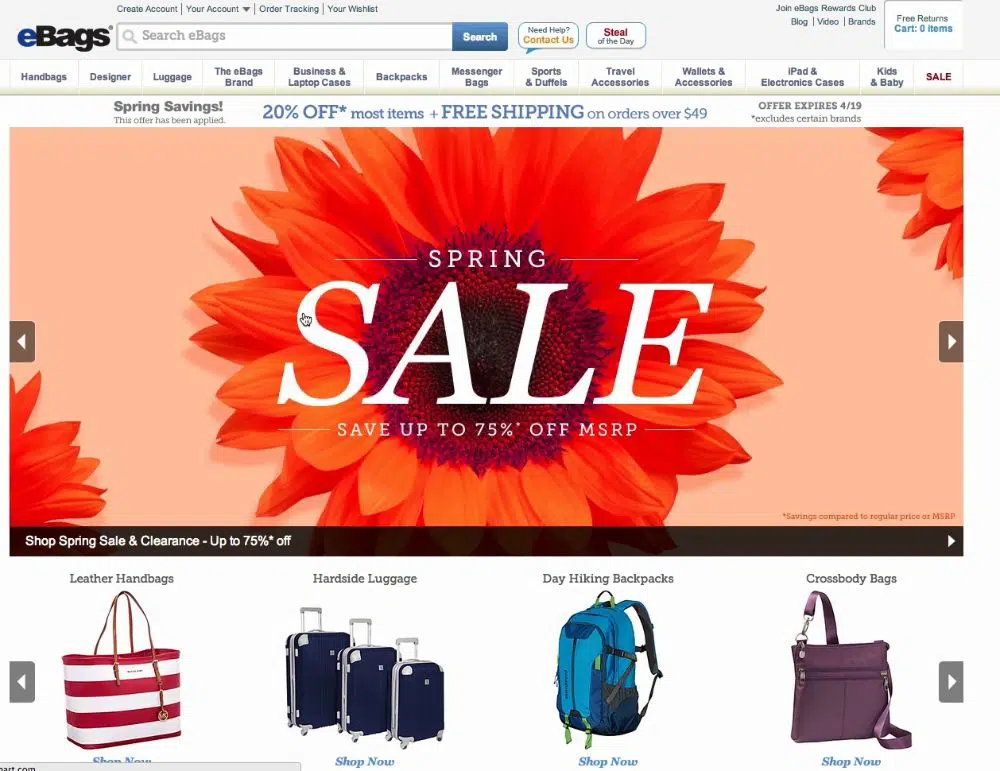
旋轉滑塊稱為輪播,網站使用它來展示其最暢銷的產品或專業組合。 您可以選擇在您的網站上使用輪播,但必須在輪播中顯示相關信息。 當您瀏覽旋轉木馬中的東西時,您可以選擇旋轉旋轉木馬,當您想看到旋轉木馬另一側的東西時。 只要您可以移動旋轉木馬中的物品,一切看起來都不錯。
但是當旋轉木馬開始自動移動時,麻煩就開始了。 這不會讓您的用戶有機會正確查看產品或項目。 此外,如今的廣告看起來也與旋轉的輪播很相似。 這會導致橫幅盲,用戶可能會認為輪播是廣告。 因此,用戶應該注意的最重要的事情經常被忽視。 眾所周知,輪播會分散用戶的注意力或惹惱用戶,這可能會導致客戶沒有在您的網站上進行轉換。 因此,您應該僅在必要時使用輪播。
5. 網站慢:

沒有什麼比需要很長時間才能加載網頁和網頁元素的網站讓用戶失望的了。 在快節奏的互聯網中,如果一個網站的加載時間超過 4 秒,就被認為是慢的。 在一項研究中,谷歌發現加載最多的網站需要 7 秒或更長時間。 遇到網站慢的時候怎麼辦? 您離開該網站並轉到另一個似乎相對較快的網站。
如果您想讓您的訪問者留在您的網站上,您應該開發一個最多需要 3 到 4 秒來加載您擁有的所有內容的網站。 如果您不在此窗口中為用戶提供服務,您的用戶可能會認為您的網站運行緩慢。 他可能會選擇離開您的網站。 這稱為跳出率。 就像您網站的跳出率增加一樣,您網站的流量也會減少。 此外,如果您的網站跳出率很高,可能會損害您在搜索引擎上的排名。 隨著跳出率的提高,搜索引擎會認為您的網站速度太慢,並且可能會將您的網站排名低於應有的排名。
6.服務器響應時間低:
服務器是瀏覽器請求或調用用戶請求其 URL 的網頁的地方。 用戶請求網頁時渲染瀏覽器網頁所用的時間就是服務器響應時間。 隨著服務器響應時間的增加,網站生成緩慢。 服務器響應時間緩慢表明存在與性能相關的潛在問題。
理想情況下,從服務器請求網站時,響應時間應為 200 毫秒或更短。 以下一個或多個問題會導致服務器響應時間變慢:
- 網站背後運行較慢的應用程序邏輯
- 數據庫查詢速度較慢。
- 框架和庫的問題。
- CPU 資源不足問題。
- 內存不足的問題。
更快的響應時間是提高網站速度和改善網站性能的關鍵。 如果您在將網站託管在服務器上之前總是查看上述問題,那將是最好的。 如果忽略這些問題,您的網站可能會失去流量,進而可能會失去轉化。
7. 使用太多不同的字體:
在將文本內容放在您的網站上時,字體的選擇至關重要。 字體應該使得文本應該是可讀的。 對於用戶的閱讀偏好,它們既不能太小也不能太大。 將相似字體用於相似目的是常識。 例如,所有標題都應使用 Times New Roman 字體。 但副標題可以是 Arial 字體。 網站上的文本內容應限制為幾種字體變體。
當用戶在您的網站上閱讀內容時,使用大量的字體變化可能會使用戶感到困惑。 如果您使用大量字體,用戶可能會分心,並且可能會失去對內容層次結構的理解。 而且,它降低或削弱了用戶的認知流暢度。 使用不同的字體可能會破壞用戶在閱讀網站內容時的注意力。 因此,請避免在您的網站上使用太多不同類型的字體。
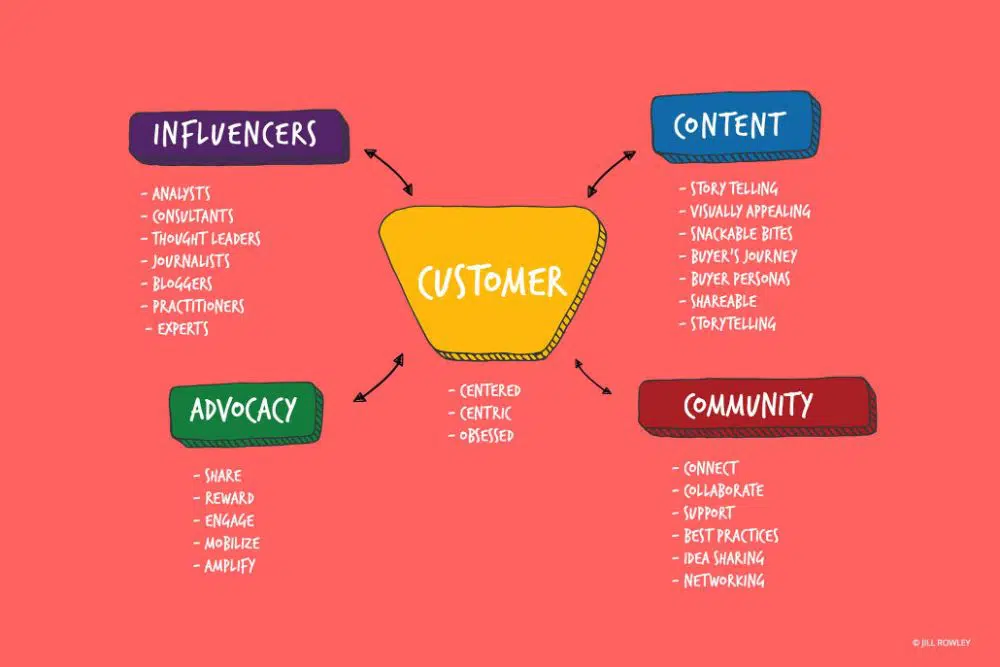
8. 內容不以訪問者為中心:
內容是網站的核心。 讀者更喜歡閱讀網站上的文字內容,而不是專注於網頁上的圖像。 一段內容是向用戶解釋網站的文本的一小部分。 例如,如果您的網站涉及咖啡產品,則必須寫下您的企業可以向客戶提供的咖啡類型。
因此,文本內容應該以訪問者為中心,您需要關注訪問者需要了解的產品信息。 如果訪問者完全理解您所提供的內容,那麼他就有機會轉換。 通過口耳相傳,您可以在您的網站上獲得更多流量。 您應該始終擁有能夠解釋您的網站如何使用戶受益的內容。
9. 空白使用不當:
空白是任何網頁上不同內容和圖像之間的空間。 由於空白的存在,它允許用戶專注於文本內容。 空白增加了文本的可讀性和理解力,提高了用戶的注意力,並增加了清晰度。 使用空白,您可以區分不同類型的內容。
如果您的網站沒有足夠的空白空間,則意味著您的內容在網頁上佔用了太多空間。 由於缺乏足夠的空白,您的網頁可能看起來很混亂。 沒有人喜歡看組織不善的事情。 您應該注意明智地管理內容。 此外,如果頁面上的元素過多,則用戶可能無法找到他要查找的部分。 因此,有了大量的空白空間,您的網站用戶就有很多好處。
10. 語法差:
任何文本中最重要的部分是語法。 如果您的文本包含語法錯誤,它會立即關閉用戶。 錯誤的印像一旦被創造出來,就再也無法挽回了。 糟糕的語法一經製作就會破壞您的企業形象。 此外,當您瞄準全球商業領域時,總是需要良好的英語。
必須有良好的英語文本內容,拼寫正確,沒有任何語法錯誤。 因此,您應該始終確保您在網站上編寫的內容沒有語法問題。
結論:
網站的設計與您用來從數據庫中檢索信息的後端一樣重要。 網站是您業務的延伸,可幫助您創建數字足跡。 您可以通過設計和開發網站的方式擴展或擴大數字印刷。 一個網站只有在創建過程中使用特定標準才能成功。 作為網頁設計師,您必須從用戶的角度了解網站設計。 在了解用戶的心理模型之後進行設計可以幫助您創建一個與用戶產生共鳴的網站。 從長遠來看,這主要可以使您的業務受益,並可以為您帶來大量轉化。