10個視差插件和設計師教程
已發表: 2018-04-04視差滾動用於創建深度的動畫錯覺,並且在網頁設計中變得非常流行。
我們已經討論了很多關於視差滾動網站的內容,因為這種趨勢每天都變得越來越流行。 視差的工作原理是讓背景圖像中的圖像層以比前景中的圖像更慢的速度移動,從而產生漂亮的 3D 效果。
視頻遊戲通常使用視差滾動技術通過以不同速度移動多層圖像來創建深度。 這種技術也被應用於網頁設計,以創建令人驚嘆的動畫網站,吸引訪問者的注意力。
想知道如何在您的設計中達到同樣的效果嗎? 下面的 Parallax 插件和教程肯定會幫助您更好地理解這項技術。 檢查他們並向他們學習。 他們會幫助你很多!
jQuery 視差插件
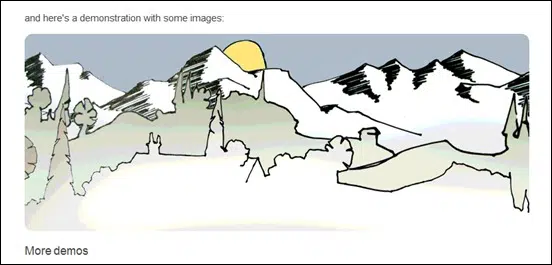
這個 jQuery Parallax 是一個腳本,可以幫助你創建一個很棒的視差效果。 jQuery Parallax Plugin 將節點轉換為響應鼠標移動的絕對定位層,因此它使您可以自由控制層的行為。 您還可以查看演示以獲得使用此插件的網站的一些很棒的參考以及使用它可以實現的一些很棒的效果。 有效使用 jParallax 的最簡單方法是使用 CSS 使圖層大小不同。
想像一下——視差滾動效果和視差動畫
Imagine 是一個非常簡單輕量級的插件,用於創建視差效果。 它有許多預製效果。 您還可以自定義許多設置,例如速度、方向和目標。
圖層滑塊
LayerSlider 是一個很棒的視差效果滑塊。 它是高度可定制的,並且具有令人驚嘆的管理用戶界面。 還有,它 是最先進的響應式 WordPress 滑塊插件,具有著名的視差效果和數百種過渡效果! 您可以將它用於多種用途,還可以創建很棒的幻燈片和照片畫廊。 最好將此插件用於動畫著陸頁,以確保您的網站將對您的客戶產生重大影響! 您可以為任何網站應用圖層滑塊。
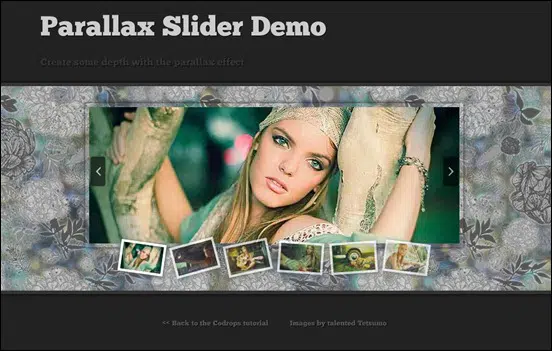
使用 jQuery 教程的視差滑塊
當我們滑動到圖像時移動不同背景的視差原理,以創建一些漂亮的視角。 對於希望更好地了解如何創建具有視差效果的網站的 Web 開發人員來說,這是一個很棒的教程。 在開始之前,您可以查看演示以更好地了解視差的含義。 當它處於運動狀態時,這種效果將為您網站的滑塊提供很大的深度。 按照分步教程,您可以獲得出色的效果。
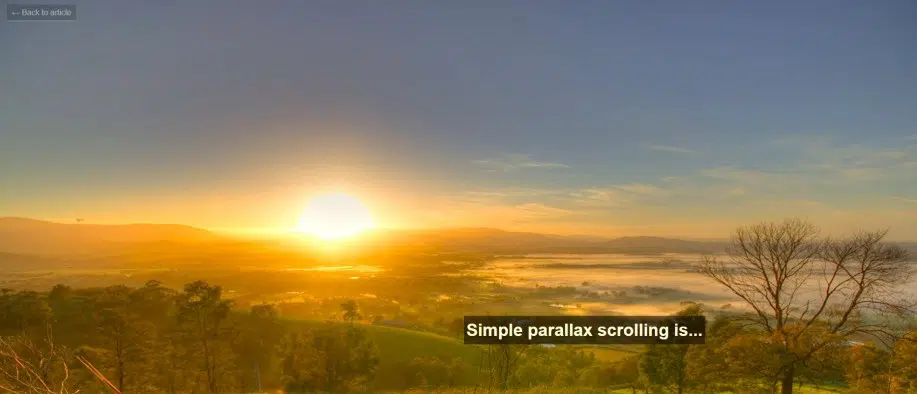
簡單的視差滾動教程

在本教程中,您將學習如何創建簡單的視差滾動效果。 本教程主要面向初學者和中級開發人員,因此您不需要很多編碼技巧即可實現此效果!有很多方法可以幫助您實現此效果,但在本教程中,您將學習如何為視差網站設置 HTML,如何以不同的速度為背景設置動畫,以及如何精確確定動畫的持續時間和時間。 儘管聽起來很複雜,但本教程使一切變得非常簡單。
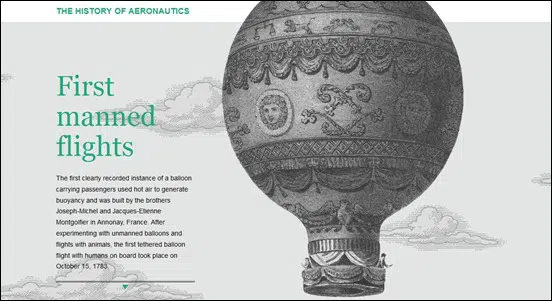
使用 jQuery 和 CSS 構建視差滾動網站界面
視差滾動網站界面最近到處出現,在本文中,您將看到一個使用 jQuery 和 CSS 構建的視差滾動演示。 您可以通過將某些位置分配給您的文章和背景來實現這種令人敬畏的 2d 視差動畫滾動效果。 這個界面很容易實現,你只需要插入幾行代碼,你會在這個簡單乾淨的教程中找到這些代碼。
動畫標題背景
在本教程中,您將學習如何使用 jQuery 創建自己的視差背景效果來管理可用於標題背景的橫幅的動畫方面。 如果使用得當,視差效果可以使您的網站與眾不同,並為訪問它的每個人提供令人驚嘆的效果。 這個簡單的教程還為您提供了一些網站選項,您可以在其中獲得免費的矢量背景圖像。 您只需要獲取插件、添加圖像、代碼即可!
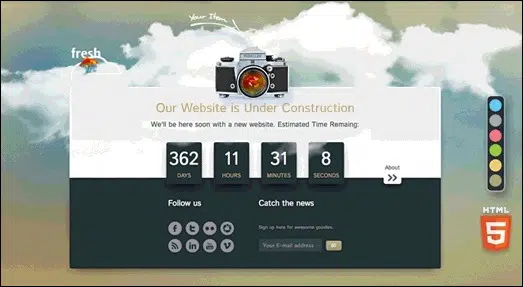
視差建設倒計時
這是一個全新的 Parallax Under Construction Countdown,它使用動態 3D 多雲天空升級您的“即將推出”頁面,並帶有您的徽標或選擇的項目。 這種視差效果適用於所有瀏覽器(Chrome、Firefox、Safari、Opera、IE)。 您只需要遵循本教程並閱讀文檔,然後您就可以非常快速且毫不費力地獲得最終結果。 您還可以在 6 種不同的顏色佈局之間進行選擇,以打造獨特的設計。 本教程非常適合正在建設中但又想接觸世界的網站!
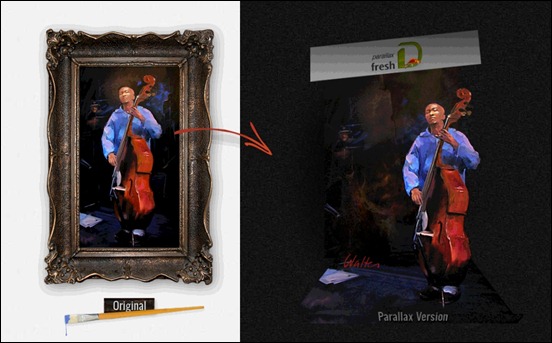
帶有編輯器的 3D 視差 jQuery 插件
這個 jQuery 3D Parallax Plugin 在動態創建的 3D 世界中神奇地為您的對象設置動畫。 該插件不僅橫向移動,而且具有真正的深度。 您可以嘗試實時預覽以了解 3D 視差效果的真正含義。 您只需在瀏覽器中打開插件,對其進行自定義,然後將結果復制並粘貼到您的 HTML 網站中。 它簡單而有效,它允許您插入無限數量的 3D 對象。
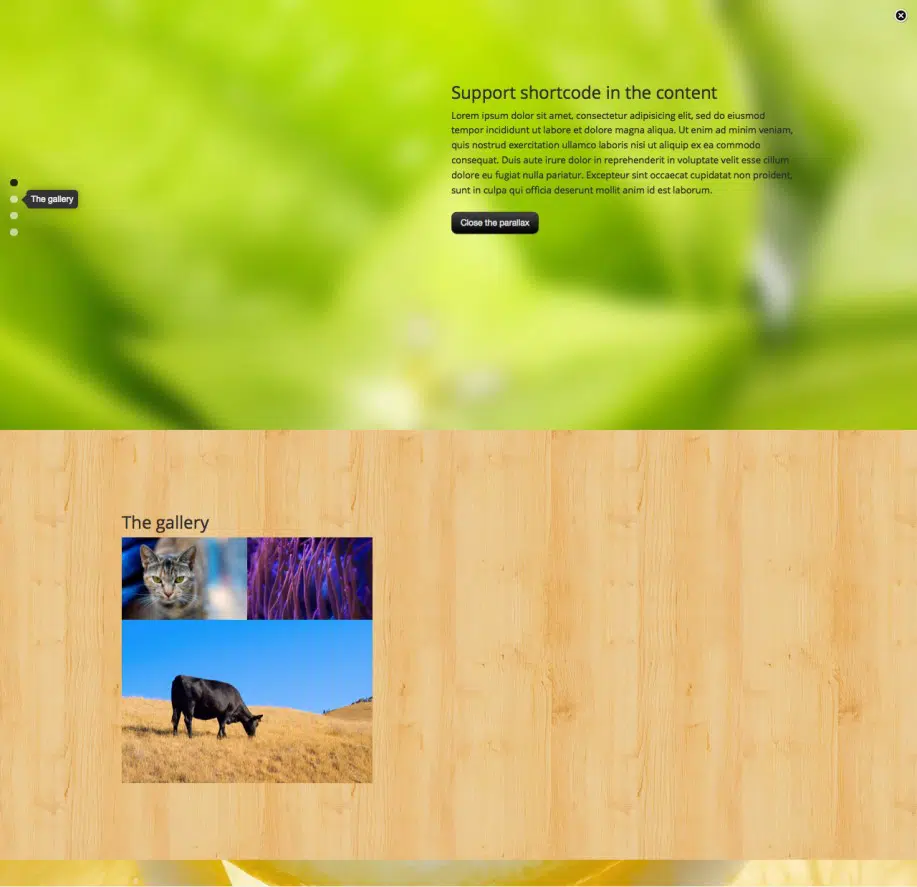
全屏視差WordPress插件
這個視差插件非常適合為您的 WordPress 網站添加全屏視差。 您可以選擇是要全局顯示還是在特定頁面上顯示,並使用內置的顏色選擇器選擇您喜歡的顏色。 該插件與最新的 jQuery 和最新的 WordPress 兼容。 最棒的是:您可以實時預覽您在後端創建的效果!