優化移動表單的 10 種方法
已發表: 2020-12-30問任何一個普通成年人,他們不能沒有什麼東西就不能離開家,你會得到答案,連同鑰匙和錢包,手機。 隨著移動設備製造商層出不窮,並且他們發布的模型比上一個更好,幾乎不可能不接受這種增長趨勢。
數據顯示,僅在美國,90% 的成年人擁有手機,其中 58% 是智能手機用戶。 據記錄,42% 的美國人還擁有平板電腦。

這些數字僅證明移動設備已經超越了奢侈品的界限,成為基本必需品。 如果在過去,我們的手機只是一種交流工具,那麼今天我們在工作、娛樂和購物時都會依賴它們。
為移動設備優化表單
例如,智能手機的興起不僅使消費者購物變得容易。 對於已經發展的在線購物行業來說,這也是一個受歡迎的補充。 隨著時間的推移,企業家不僅忙於打理他們的實體店和/或在線商店,他們還開始意識到移動設備與其他渠道在接觸客戶方面的重要性。

表格在在線購物中發揮著重要作用,它們也已成為移動平台的主要元素。 我們通常在準備結賬時找到它們,並且該網站要求我們提供某些詳細信息,例如送貨名稱、地址、電話號碼和信用卡信息。 然而,許多購物者發現填寫表格很乏味,這可能會導致客戶的興趣減弱。 此外,在線購物者通常面臨時間壓力和互聯網連接不穩定的可能性,這兩者都會影響您的移動轉化率。
下面列出了 10 種加快客戶移動交易性能的方法,讓他們的在線購物體驗令人滿意。
1. 只在表格中包含重要的細節
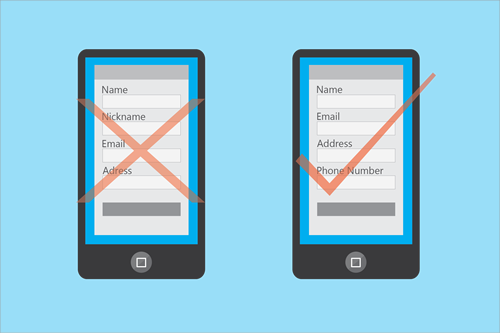
如果您在網上購物時沒有耐心填寫整個網頁的表格,您的客戶可能會有同樣的感覺。 填寫完整的會員表格與填寫簡單的表格並從在線商店購買東西是有區別的。 與後者相比,前一個選項可能會拖拖拉拉,一旦他們發現必須提供三個不同的電話號碼,當他們感到無聊時,您就有失去客戶的風險。


為您的客戶提供一個簡單而完整的訂單,讓移動購物變得方便。 通過只詢問重要的詳細信息來做到這一點,例如他們的全名、一個電子郵件地址、一個電話號碼、運輸詳細信息和信用卡信息。 您還可以包含您送貨到的州或國家/地區的下拉菜單,或者更好的是,允許您的移動應用程序要求客戶使用他們的位置。 這樣,獲取他們的地址將更快、更準確。
2.使用頂部對齊的標籤和字段
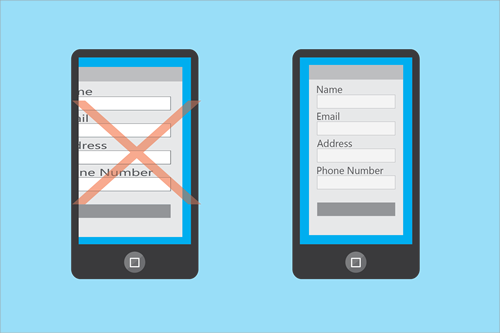
與計算機相比,智能手機的視野有限,因此設計一種可以最大限度地利用這種約束的表單非常重要。 一種方法是對錶單的字段使用垂直對齊。 您會看到,當您使用水平對齊的表單時,有一種趨勢是並非所有內容都適合智能手機的視圖,並且會受到損害的是標籤或輸入字段。 這種情況對購物者來說可能很麻煩,並且會降低他們的興趣。

另一方面,如果表單的標籤和輸入字段是垂直排列的,那麼您的客戶將更容易查看所請求的信息和他們正在輸入的信息。這將有助於他們對交易感到安全。 它還將最大限度地減少他們錯過一個領域,或者更糟糕的是必須重新做一遍。
此外,盡量減少表單中的視覺混亂。 您的“這是什麼”和“了解更多”按鈕可以放置在您網站的移動版本中。 如果您必須將其放在表單上,請將其放在頁面中不會分散客戶購物注意力的位置。
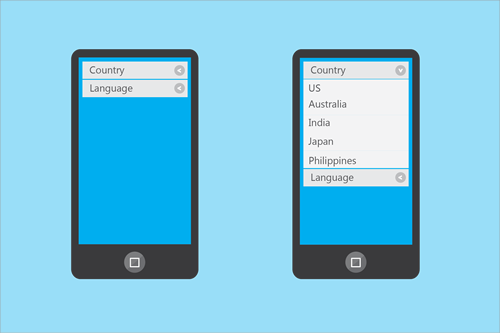
3.利用可折疊菜單和下拉列表
移動設備的有限視圖造成的另一個限制是我們必須進行大量滾動才能看到整個頁面或填寫表格。 雖然在使用智能手機時滾動屏幕是正常的,但許多購物者更喜歡一種快速的在線購買方式。

使用可折疊菜單和下拉列表可以幫助您減少客戶完成移動表單所花費的時間。 您可以將特定項目分組到類別中,而不是讓您的客戶掃描直到他們在多個選項池中找到他們的選擇。 可折疊菜單也可用於捆綁您想要放在單個頁面中的幾個主要產品的詳細信息。 只要記住不要以折疊的方式開始細節。

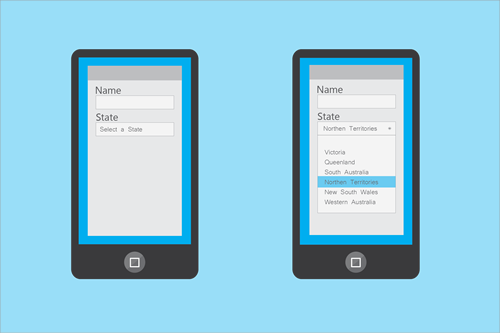
4.利用適當的列表選擇
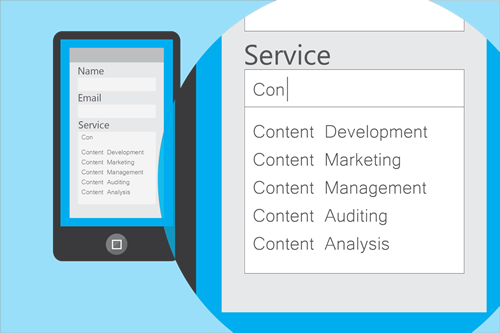
如果下拉列表或可折疊菜單不適合您的移動表單,您可以在打開的預測搜索字段和鎖定的下拉列表中使用另外兩個選項。

一個開放的預測搜索字段允許您的客戶輸入他們正在尋找的項目或服務的關鍵字,並列出最接近的可能結果。 這種表格非常適合長時間搜索或不遵循任何特定安排的產品。 另一方面,鎖定下拉列表非常適合列出菜單中的特定項目,並按照特定的順序,比如按字母順序或時間順序。
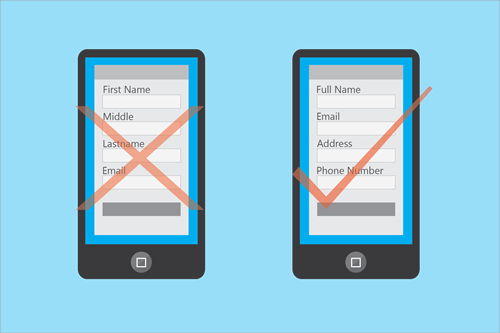
5. 選擇單一輸入實體
您可能熟悉桌面版和移動版網站的表單中的輸入字段。 在某些情況下,這些輸入字段被分成兩到三個部分,例如姓名、地址和電話號碼。 雖然這在網站的桌面版本中具有有效的用途,但它可能不如在移動設備的表單中使用時有效。

通常情況下,拆分輸入實體要求移動購物者點擊所有三個(或兩個)字段來回答一個標籤。 如果您要在一張表單上執行很多操作,您的客戶可能會失去繼續結帳的興趣。
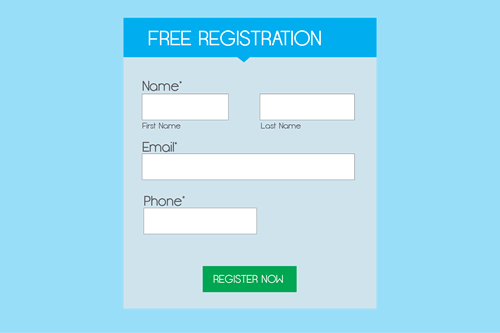
在其他情況下,拆分實體也可能不明確,可能會使客戶感到困惑。 在為移動平台設計表單時,使用更簡單的字段而不是拆分它們。 例如,不要為名字和姓氏設置兩個單獨的字段,而是使用一個字段代替全名。 這將幫助您的客戶更快地完成表單。
6. 格式化表單的按鈕
“提交”按鈕是在線購物的最後一步,也是表單上最重要的按鈕。 因此,您需要使其脫穎而出,以便您的客戶在交易結束之前保持參與。

通過將其寬度設置為表單的 1/3 左右並為其指定明亮的顏色,使表單中的按鈕具有吸引力。 此外,不要簡單地使用“提交”或“發送”這些詞,而是使用更有活力的號召性用語,例如“立即註冊”或“提交申請”。
但是,避免使用太亮的顏色,或者讓按鈕移動太多,因為這些可能會分散客戶的點擊注意力。 您可以使用顏色的細微變化或在單擊按鈕時將鼠標懸停在按鈕上,以便您的客戶知道他們已完成交易。
7. 使用視口元標記設置比例
移動設備可以為客戶提供的視圖可能會迫使他們縮放頁面,但不小心這樣做可能會使購物者失去對頁面的關注。 您可以通過在表單上使用視口元標記來控制這一點。 這將防止您的客戶無意中縮放頁面,或者更糟的是完全忘記了表單。

8. 利用數據持久性
對於某些客戶來說,通過手機購物可能會讓人望而生畏,因為在您的客戶在丟失數據後決定放棄購物車之前,點擊返回上一頁並重新加載會帶來更多風險。 通過為您的客戶提供在單擊任何不屬於表單的鏈接時在新選項卡中打開的選項來緩解此潛在問題。

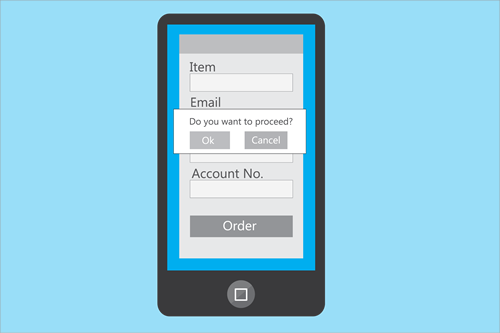
此外,如果他們無法返回前一頁,請給他們警告標誌,例如“同意”、“確定”或“取消”。 通過這樣做,您將能夠告訴您的客戶數據是存儲在您的網站還是瀏覽器中,並幫助他們決定繼續結帳。
9.幫助客戶跟踪他們的進度
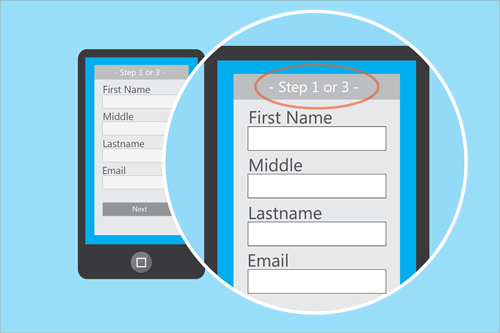
並非所有購物者都熱衷於填寫表格。 如果你能為他們提供一種方法來告訴他們離完成還有多遠,那將會有所幫助。 您可以通過在表單頂部顯示進度條來執行此操作,並確定它們是哪一步——例如,按百分比或只是一個簡單的年表。 請記住盡可能多地限制步驟以節省客戶的時間。

10.使表單加載速度快
您不應該忘記的另一個因素是您的移動表單加載速度。 如果頁面需要一段時間才能完成,您的客戶可能不會轉換。 您的客戶已到達表格這一事實告訴您他們已準備好購買。 不要因為頁面加載緩慢而讓他們失望。 表單的速度還取決於您在頁面上放置的元素,因此請注意大圖像。

與往常一樣,跨系統和設置進行測試
如今,各種各樣的移動設備及其界面使得為每一個定製表單變得有些困難。 因此,請確保在不同類型的移動設備上對錶單進行測試,並考慮操作系統、尺寸和瀏覽器。 通過測試,您將能夠覆蓋每個基礎並確保您的表單適用於所有可用的設備。
