10 個啟發靈感的互動網站
已發表: 2020-07-06作為一名 UI 設計師,設計一個具有交互性且令人賞心悅目的網站,以及完成網站的目標,需要付出很多努力。 但是在設計某些網站時,創意往往會隨著網站的可讀性而退居二線,網站看起來互動性並不強。 網站的設計應該讓訪問者更頻繁地訪問您的網站,只是為了體驗使用網站和與網頁交互的樂趣。
用戶使用實現更多功能的簡單網站的日子已經一去不復返了。 現在,我們的目標是通過增加互動和保持參與度來讓用戶使用該網站。 如果用戶將來繼續與您的網站進行更多互動,您的網站對您的組織來說是一種資產。
這個博客著眼於這樣的網站,這些網站是交互式的並且具有開箱即用的創造力。
1.Cyclemon:
Cyclemon 是一個為您提供各種自行車設計的網站,您可以訂購和騎行。 該網站使用滾動功能讓您瀏覽他們的產品。 您只需繼續滾動即可查看所有產品設計。 公司的口號是:“你就是你所騎的!” 這使用戶向下滾動到頁面底部以找到適合自己的自行車設計。 因此,您強制用戶繼續滾動,直到所有模型出現。
您可以訂購您認為符合您個性的自行車。 它在設計背後應用了人類心理學。 該網站有所有型號,它們讓您滾動直到您“感覺”找到適合您的型號。
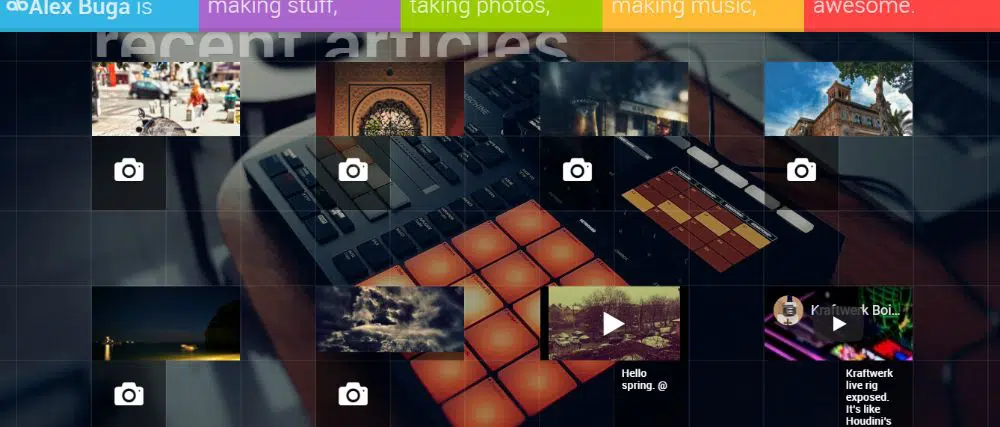
2.亞歷克斯布加:
Alex Buga 是來自羅馬尼亞布加勒斯特的設計師,他的網站作為他的作品集。 當您打開該網站的索引頁面時,他在屏幕上設計了圖塊,其中單個圖塊具有他拍攝的圖像,某些圖塊具有 YouTube 視頻鏈接。 除了設計網站,他還是一名攝影師和音樂家。
他曾在 MB Dragan 擔任創意總監,在網頁設計方面擁有 7 年的豐富工作經驗。 他開發的網站具有開箱即用的設計。
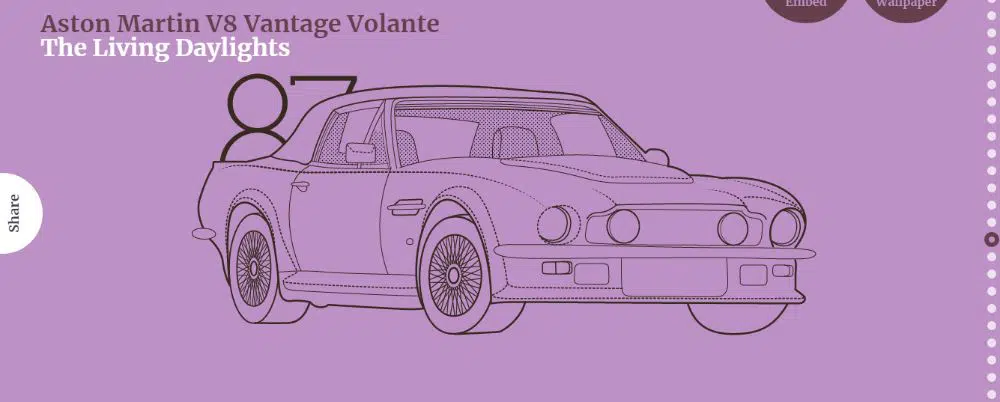
3. Evans Halshaw – 邦德汽車:
Evans Halshaw 是新車和二手車的門戶。 他們與英格蘭、蘇格蘭和威爾士的 130 個地點合作。 他們的網站類似於 Cyclemon 網站。 不同之處在於,他們使用了詹姆斯邦德電影中出現的不同車型。 每張圖片都有年份、汽車型號和出現的電影名稱。 當您向下滾動主頁時,它將向您顯示從上一張圖像縮小的不同車輛。
該設計將使汽車愛好者享受片刻。 除此之外,詹姆斯邦德電影狂熱者將繼續滾動網站以查看邦德電影中使用的所有汽車。 除了圖像之外,它們在每輛車的屏幕右下角都有一個基於電影的簡短描述。
4. 點對點:
該網站對遊戲玩家來說是最具互動性的。 它具有一個遊戲,涉及按降序連接數字中的點。 它使用了一個計時器。 您必須在規定的時間窗口內連接給定的點,然後才能進行下一場比賽。 它一定會讓您忙碌,並且也可以證明是孩子們的最愛。
與該網站的互動程度最高,因為我們都痴迷於按降序加入編號的點。 界面簡單明了,但可以讓您參與數小時。
5.踢我的習慣:
Kick My Habits 是一個網站,可幫助您計算在某些方面的支出,例如美容套裝、外出就餐、吸煙、飲酒和聚會。 它以一種非常互動的方式告訴你每年有多少錢用於這些壞習慣。
它詢問您每周有多少資金用於養成壞習慣。 一旦你為一個練習提供了所有數據,它就會帶你進入下一個模式。 如果你沒有那個習慣,你可以選擇“我沒有這個習慣”。 在分析了您為其提供數據的每一個實踐之後,它會檢查您在一年中為這些習慣所花費的資金量。 任何人都可以計算他們每年投資的這些支出。 但是網站的交互用戶界面有最漂亮的設計,這在這裡意義最大。 最後,它會顯示您每年和每週的總儲蓄,以及您將錢存入銀行賬戶後顯示的金額。

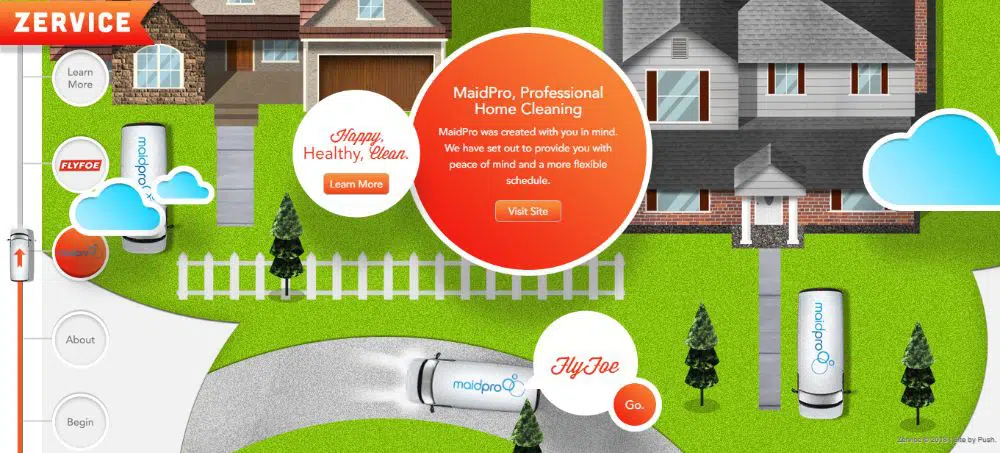
6.服務:
Zervic 是一個擁有多個引領潮流的不同特許經營品牌的集團。 這是一個聰明而有創意的網站設計,它是獲獎最多的網站之一。 該網站從穿越城市開始。 該網站使用了圖片和車輛行駛的 SVG 路徑。 雲會出現在測驗和問題等互動中。 當汽車在網站的某些方面上方和下方經過時,該網站看起來就像一個 3D 模型。
頁面打開時會出現一個想法氣泡、歡迎信息和城市景觀。 此外,它還有一個“Go”按鈕,可以將車輛驅動到下一個點。 另一個屏幕是一個複雜的屏幕,帶有一個浮動選框和汽車經過的建築物。 通過幾次停留和測驗,您可以了解 Zervic 的服務。 蜿蜒的道路、建築和最好的部分是一輛移動的火車,車輛在其下方行駛,這是一個值得一看的景象。 即使您不需要了解他們的服務,您也應該訪問一次以體驗上述描述。
七、汽車共享的未來:
該網站談論共享汽車而不是購買汽車。 這個網站以不同的方式非常互動。 當您登陸該網站的主頁時,您會看到一輛綠色汽車,可以通過按左右箭頭鍵向前和向後導航。 登陸頁面顯示汽車共享的類型及其統計信息。 當您按下右手鍵時,汽車開始向右側移動,共享汽車的分類及其描述出現在右側。
第一個分類是P2P,意思是Peer-To-Peer汽車共享概念。 它定義了一組由一定數量的人擁有的汽車。 這些車主將汽車出租給司機。 另一類是 B2C,即企業對消費者。 在這裡,一家公司擁有一組汽車,他們在公司成員之間共享。 它們包括汽車製造商、租賃品牌和汽車共享品牌。 第三類是 NFP,意思是 Not-for-Profit。 當地社區共享汽車以改變駕駛員的駕駛習慣,而不是租用汽車來賺取利潤。
當我們進一步導航時,綠色汽車似乎在山區移動,儘管道路看起來是線性的。 然後,綠色汽車開始在橋上行駛,同時穿過一大堆垃圾,然後越過舉著美國國旗的桿子。 頁面上有強大的圖形,用戶可以做很多事情來探索。 就像當您將鼠標懸停在塔上時,您會看到鼠標光標變成一隻手,這表明它是一個超鏈接。
當您在頁面中瀏覽更多內容時,您會看到雲層漂浮,一隻黑猩猩掛在塔上。 當您將鼠標懸停在該國國旗上時,您會看到很棒的汽車共享選項。 隨著您的進一步發展,您會發現越來越多的城市和州選擇了汽車共享選項。 該網站的設計方式是您必須水平滾動屏幕,以動畫的形式顯示不同的事實。
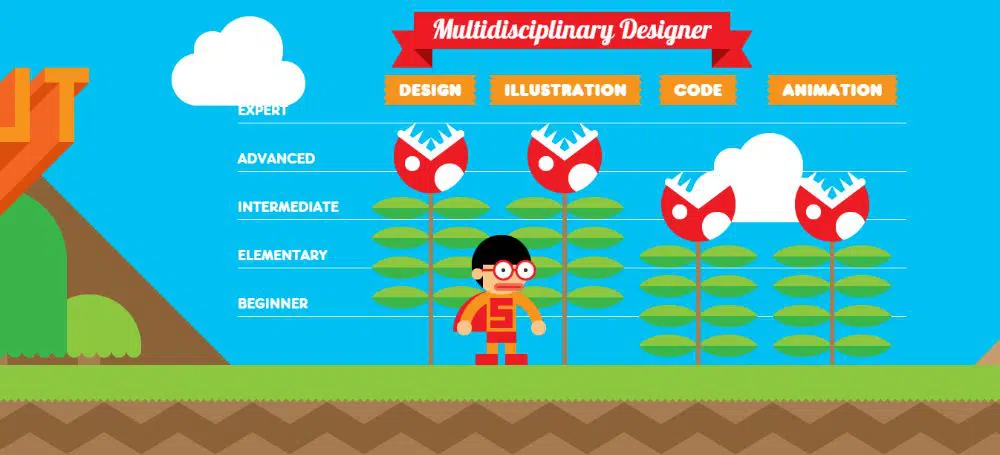
8.羅比萊昂納迪:
Robby Leonardi 是一位平面設計師,提供平面設計、插圖、動畫和前端開發方面的專業知識。 他在娛樂行業工作期間擁有豐富的經驗。 他開發了這個網站,以一種非常有創意的方式展示他的簡歷。
這個網站類似於未來的汽車共享網站,水平滾動,但網站中的滾動條是垂直的。 您可以使用向上和向下箭頭鍵瀏覽網站。 當您按下箭頭鍵時,穿著斗篷的眼鏡男開始奔跑。 您遇到的第一個部分是“關於”部分,其中他有四個字段設計、插圖、代碼和動畫。 並且他根據等級通過鮮花盛開來顯示他的專業水平。 例如,他有設計方面的專長,然後花朵會向上延伸,直到到達“專家”線,表明他是這方面的專家。
當你向前走時,這個人跳過了障礙物,表明他在紐約市工作和生活,那裡的塔樓和自由女神像顯示了一個惡魔坐在其中。 繼續前進,這傢伙再次跳過障礙物,表明他是一名 NBA 橄欖球隊的球迷。 在這裡,一名球員似乎上來將籃球扔進了網中。
繼續前進,你會遇到一個技能部分,在每個部分中,魚的數量表明了他的專業水平。 在同一部分中,還有另一個小節,他強調了他在編程語言方面的專業知識,其中螃蟹展示了他的知識水平。
此外,下一小節是關於他在視頻和 3D 軟件方面的專業知識,其中海龜向您展示了他在每個領域的專業水平。 接下來是他以章魚和其他水上交通工具的形式強調他的工作經驗的部分。 倒數第二部分顯示了他迄今為止以標籤形式獲得的獎項和出版物。 這傢伙跳進降落傘,在他繼續飛行的同時飛過定義他的獎項的標籤。 當你繼續飛行時,你會到達網頁的末尾,在那裡你提供你的聯繫方式並給他留言。
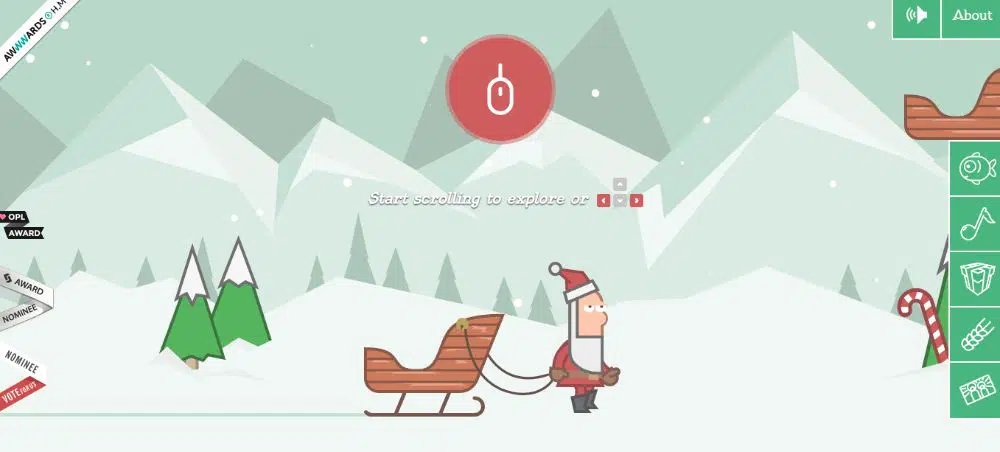
9.波蘭聖誕指南:
波蘭聖誕節指南是一個幫助所有年齡段的人了解波蘭聖誕節以及他們每年如何慶祝它的網站。 它從一個可愛的聖誕老人開始,他用雪橇攜帶他在波蘭慶祝聖誕節所需的東西。 孩子們會喜歡這個網站,因為聖誕老人在他的雪橇上繼續收集物品,同時展示有關收集的東西和其他東西的事實和信息。
波蘭的聖誕節代表了互相發送和接收禮物的傳統。 它還保持著一種與其他人分享美食的文化,這些人可能會在聖誕節前夕不經事先通知就來拜訪您。 該網站以插圖和音樂背景為基礎。 當您瀏覽網站時,體驗類似於玩遊戲。
在網站的末尾,有一條信息傳播了對受虐待兒童的認識,以及他們呼籲幫助這些孩子並保護他們的呼籲。
10.登山者:
登山者開發了它的互動網站,告訴你關於這家名為互動製作公司的創意公司的一切,該公司生產一些出色的數字產品和用戶體驗。 它以基於森林和樹林的獨特主題開始。 借助允許您與他們互動的各種元素,您可以以非常有創意的方式瀏覽他們的作品集。 它通過滾動和單擊鼠標以不同的動畫形式顯示其設計項目。
在其中一個屏幕中,通過移動鼠標顯示文本,這是一個值得一看的景象。 當屏幕發生變化時,它會分解成不同的方塊,從屏幕上掉下來,然後讓你進入另一個屏幕。 如果您想為您的公司建立一個與其所處理的內容無關的網站,您應該從受圖形啟發的 Climber 網站中獲取靈感。
結論:
正是我們對網站的展示激發了平面設計師的創造力,並在設計網站時發揮了最大的作用。 這些類型的網站不僅令人賞心悅目,而且還有助於網站所有者保持訪問者的參與和興趣。 如上所述,所有網站上都有很多設計理念可供您採用。 這些包括動畫、遊戲畫面、卡通等等,您可以從中獲取靈感。