設計師應該遵循的 10 個主頁設計趨勢
已發表: 2021-07-29目前互聯網上有超過 18 億個網站。 您設計或開發的任何網站都將成為這個巨大的網站海洋中的一個。 因此,以突出的方式設計您的網站非常重要。
訪問者離開後應該記住您的網站。 作為互聯網用戶,您通常會不斷瀏覽各種網站,其中大多數看起來非常相似。 你只會記住那些特別突出的。
問題是您如何使您的網站從其他網站中脫穎而出。 做到這一點的一種好方法是遵循設計趨勢。 就像其他設計應用程序一樣,即使是網站也有自己的設計趨勢來來去去。 作為設計師,您需要密切關注它們並隨時了解它們。 根據手頭的項目,您可以應用其中一些趨勢來使您的網站與眾不同。 主頁是網站最重要的頁面。 它提供了您網站的第一印象,正如他們所說,第一印象就是最後印象。 所以你必須付出額外的努力來確保你的主頁足夠令人印象深刻,讓用戶繼續瀏覽你的網站。 為了幫助您,我們分享了一份年度 10 種主頁設計趨勢的匯總列表:
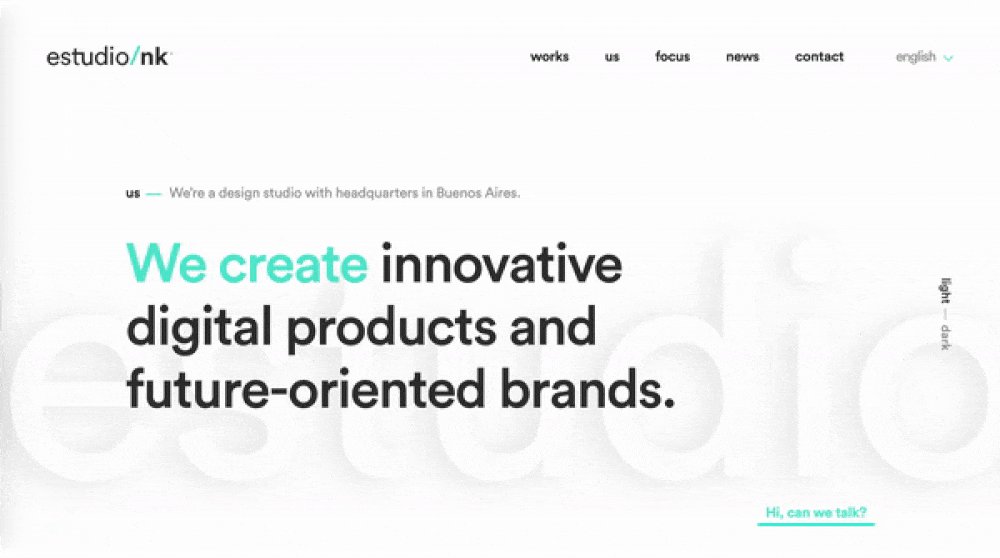
1.現代極簡主義:
極簡設計的最新趨勢也流行到了網站主頁上。 少即是多。 當用戶看到一個整潔的主頁以輕鬆找到他們正在尋找的內容時,他們會喜歡它。 這是對用戶界面甚至用戶體驗的巨大推動,因為用戶可以快速瀏覽網站。 簡單字體與兩種或三種顏色結合使用。 這些通常是從他們的標誌中取出的品牌顏色。 白色空間非常重要,使設計看起來優雅、整潔和乾淨。 與流行的看法不同,設計最小的主頁也並不容易。 您總是很想在主頁上展示很多東西,但這會使設計看起來很糟糕。 所以設計師必須挑戰自己,用最少的設計元素展示最大的信息。
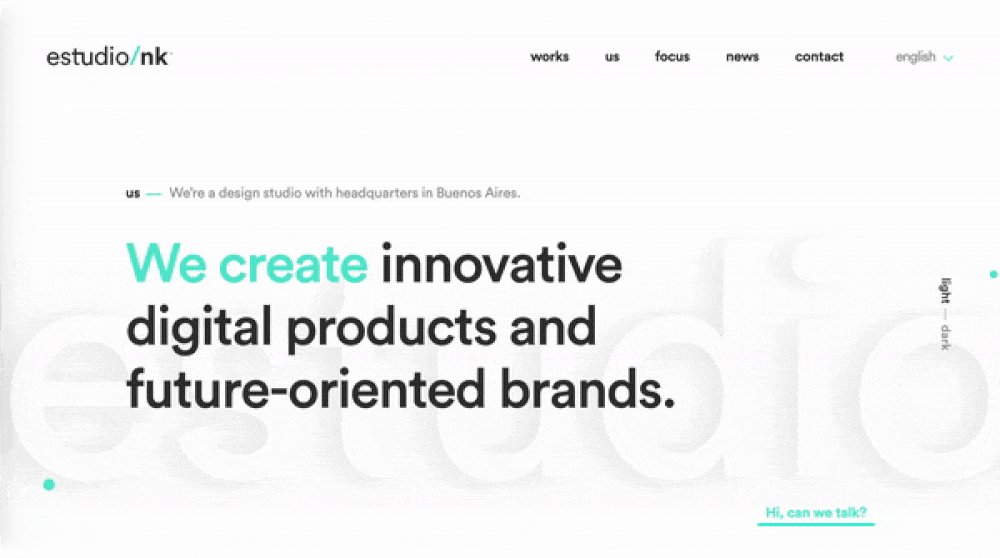
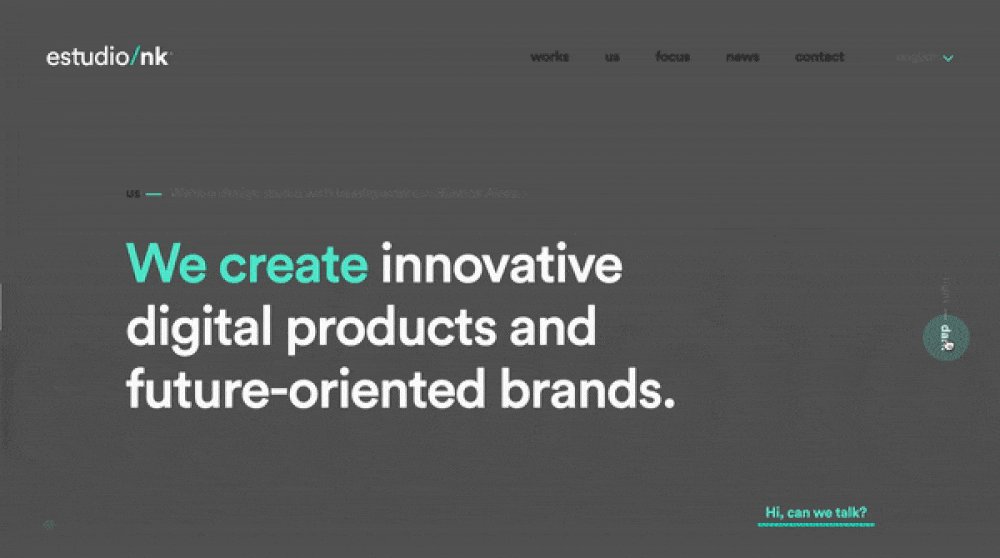
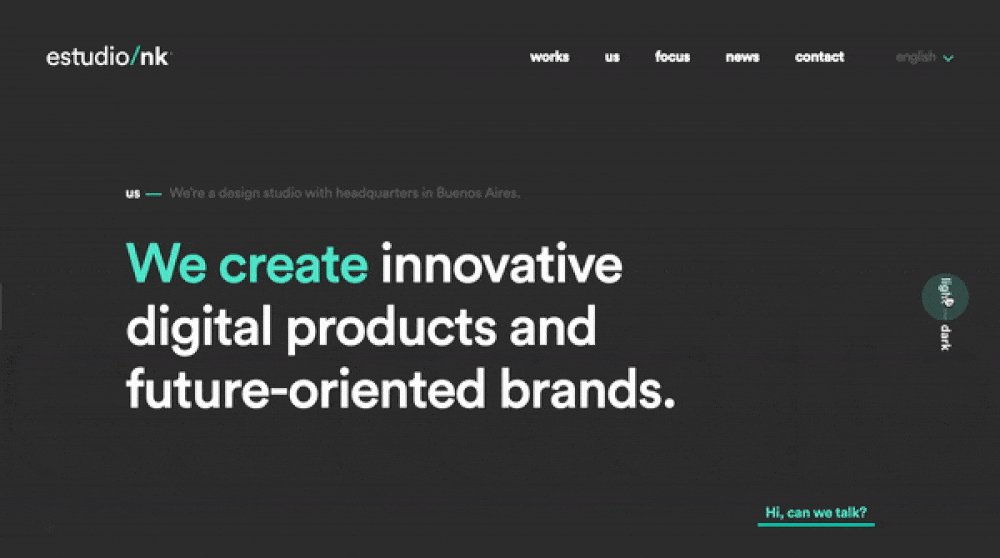
2. 明暗模式切換:
自從 Twitter、Instagram 等 IT 巨頭開始提供淺色和深色主題以來,用戶現在期望幾乎所有 Web 應用程序都提供這一點,包括網站。 他們已經開始對淺色或深色模式產生偏見,並希望網站以這種模式呈現。 好消息是,有許多現成的網站主題提供此選項。 還有很多插件可以幫助您實現這一目標。 但問題不在於模式之間的切換。 挑戰在於以兩種不同的模式完美地設計網站。 對於燈光模式,您需要投入大量的白色和相應的顏色。 對於黑暗主題,你必須讓它大膽而迷人。 所以設計師不得不付出幾乎設計兩個不同網站的努力。 但統計數據表明,這是值得的,因為越來越多的用戶正在尋找這種在模式之間切換以取悅他們的選項。
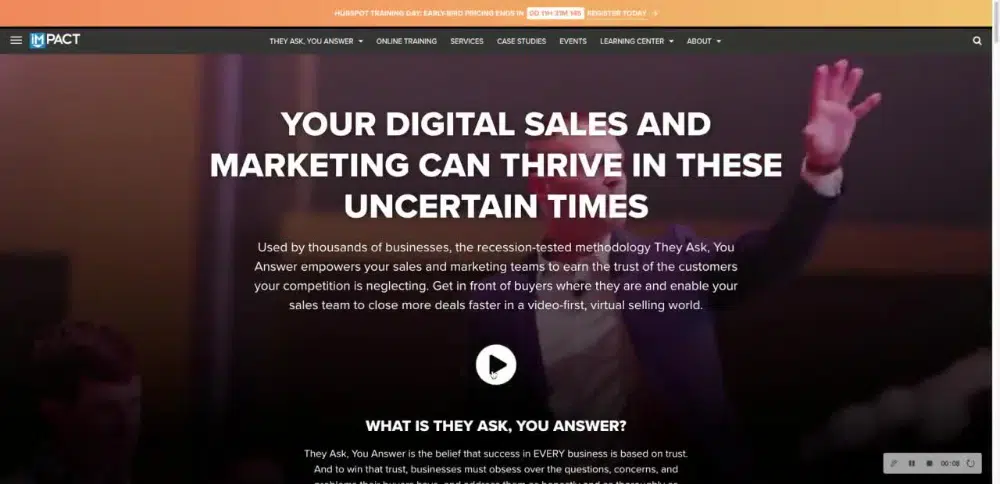
3.嵌入引人入勝的視頻:
視頻是目前內容生成和消費的最佳形式。 人們沒有時間瀏覽您的網站以及您的品牌或公司的所有細節。 因此,如果您可以為他們提供一個很好的短視頻來傳遞這些信息,他們會很樂意觀看。 出於這個動機,許多網站已經開始在其網站標題中嵌入視頻。 它們在某種程度上取代了傳統的滑塊。 即使在視頻方面,品牌也在嘗試看看什麼效果最好。 一個引人入勝的視頻與人類談論有價值的東西或展示令人敬畏的東西是效果更好的視頻類型。 視頻創建現在變得很容易,並且在全球大部分地區都可以使用良好的互聯網速度,視頻可以在您的網站上正常播放。 建議您始終嵌入您的視頻,而不是將其上傳到您的服務器上。 這可能會使您網站的加載時間增加幾秒鐘。 相反,請使用 YouTube 或 Vimeo 等視頻平台並從那裡調用您的視頻。
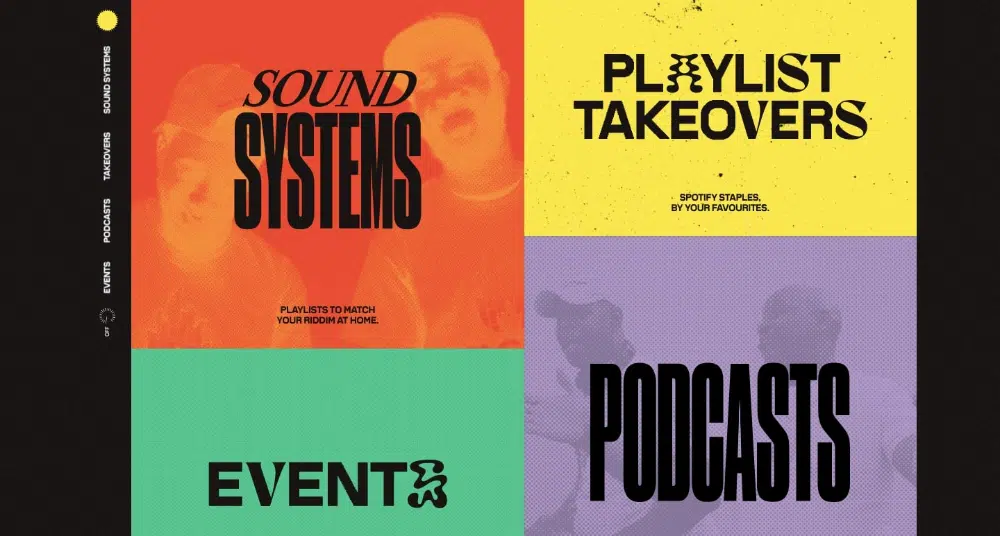
4.復古字體的使用:
雖然以上幾點更多地與開發相關而不是設計,但這種主頁趨勢純粹基於設計。 復古字體是設計行業的下一個很酷的東西。 設計師廣泛使用它,無論是社交媒體帖子、海報、T 卹,甚至是徽標。 難怪他們也在網站設計中找到了自己的方式。 在網站上使用複古字體樣式的好處是它可以幫助您的文本在獨立的基礎上脫穎而出。 它是文本信息和設計元素的完美融合。 您不需要設計任何其他元素來補充文本。 設計師正在為網站標題使用複古字體,因為它們可以有效地吸引人們的注意力。 除此之外,設計師們還在嘗試使用複古字體進行創意排版。 這為您網站的創意方面提供了額外的優勢,為其提供了良好的召回價值。 復古字體應僅用於標題,而謹慎用於其他內容。 不要使用這些字體過度設計,即使是標准文本。 而是將其與網站內容的漂亮襯線或草書字體樣式相匹配。
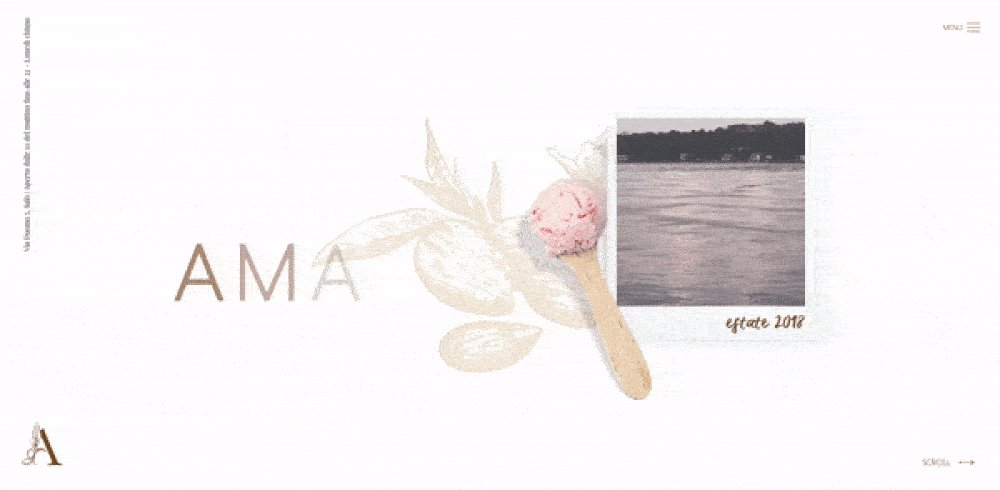
5.非常規的滾動效果:

我們非常習慣於滾動的標準格式,以至於超出此範圍的任何內容都顯得非常陌生和令人敬畏。 這就是為什麼設計師嘗試水平和垂直傾斜滾動,使他們的網站看起來不同。 這種設計趨勢正在趕上許多創意機構。 但只是奇怪的滾動模式不會為你剪掉它。 您還必須將其與優雅的圖像、文本動畫、排版和其他此類設計元素相匹配,以繼續提供從滾動效果開始的獨特網站體驗。 水平滾動是一個很好的例子,說明如何改變您的網站並使其看起來與眾不同。 甚至可以調整標準的垂直滾動以使其看起來很酷。 您可以嘗試使用幻燈片滾動來為網站提供分頁。 您的網站分為幾張幻燈片,根據滾動情況依次出現。 這可以很好地用來講述您的品牌故事或展示您的主要產品或服務。
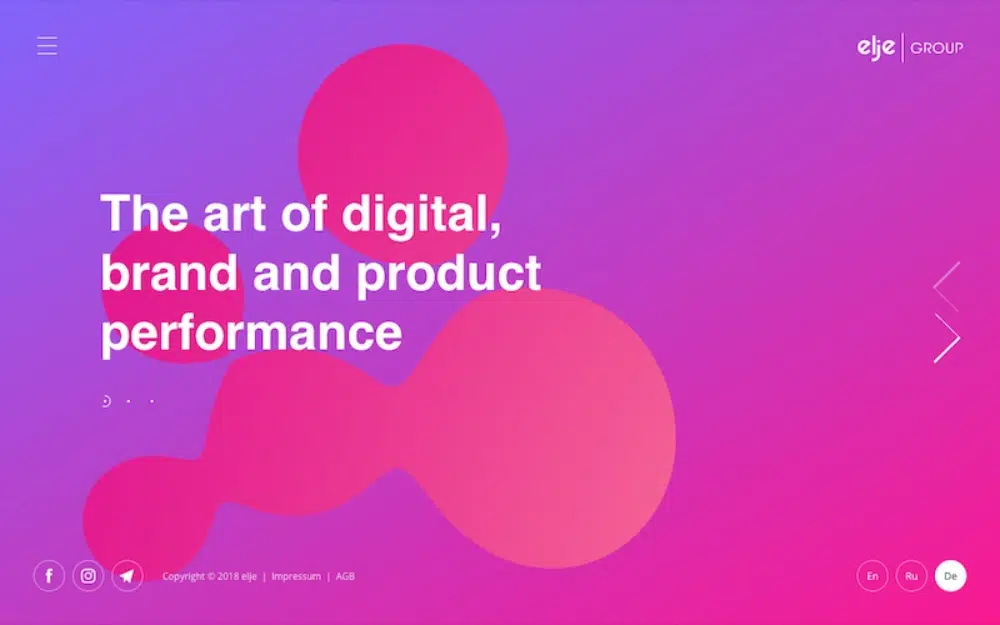
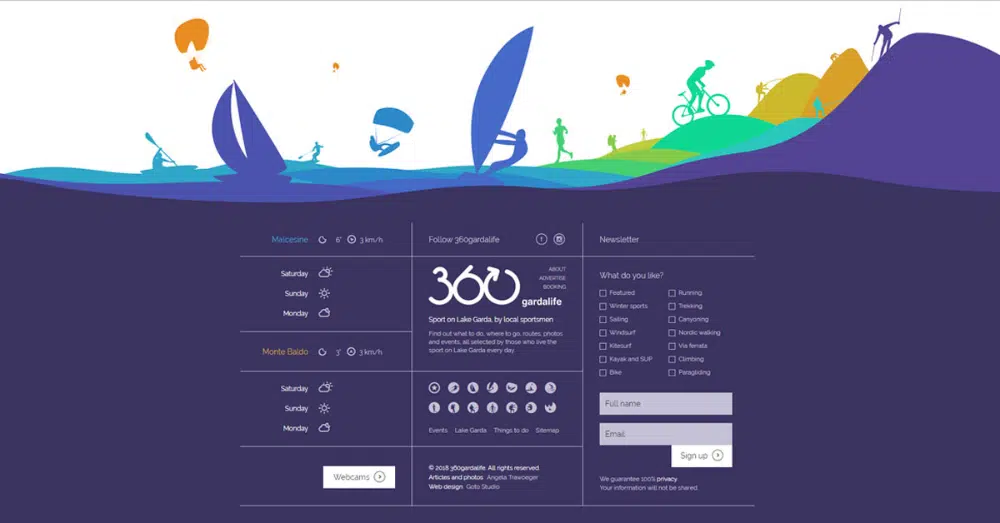
6.抽象形狀和流動漸變:
在這一點上有兩個很好的設計趨勢:抽象的形狀和流動的漸變。 雖然許多設計師使用這些的很好的組合,但您也可以單獨使用它們來突出您的網站設計。 抽象形狀的使用源於抽象藝術運動的創造力。 您可以在網站上使用各種形狀,如幾何形狀甚至隨機補丁以及您的文本。 但是,您將在這種趨勢中玩火,因為如果您做得不對,整個設計就會顯得破舊,與品牌不同步。 因此,在使用抽象形狀時,您需要非常聰明並且與您的設計保持一致。 另一方面,流動的漸變是一種美麗的作品。 如果你得到正確的顏色,這些漸變可以讓你的設計更上一層樓。 它們非常舒緩,並為您放置文本和其他設計元素設置了完美的背景。 您可以在這種充滿活力的漸變上組合抽象形狀。 很少有設計師通過向形狀和漸變添加動畫來將其提升到一個新的水平。 如果您能夠做到這一點,那麼您的網站將看起來非常漂亮並且值得收藏。
7. 互動講故事:
您網站的基本目的是向訪問者講述故事。 這個故事可能與您的品牌、公司或產品有關。 網站只是傳達故事的媒介。 受這種想法的啟發,設計師們開始在他們的網站上添加交互式講故事的格式。 然而,在網站上創建這樣的體驗既耗時又耗費資源,並且需要許多可視化技能。 這就是為什麼我們只能看到一些好的網站實現了這一點。 但如果做得正確,這可以成為網站的巨大營銷潛力。 例如,您可以通過讓用戶點擊正確的點來講述您組織的時間線。 此功能的最大用途是解釋您的產品或服務,尤其是涉及多個步驟時。 您可以設計一個交互式的逐步過程,用戶點擊正確的區域,新的信息就會不斷出現。 這將幫助用戶更好地理解它,並為您提供更有創意和令人信服的銷售產品或服務的途徑。 這些設計面臨的一個缺點是移動兼容性,因為您可能無法在較小的設備上執行故事講述。
8. 詳細的頁腳:
頁腳一直是網站設計中最被忽視的方面之一。 許多設計師認為頁腳是理所當然的,並在頁腳上撒上不太重要的內容或鏈接。 然而,隨著設計師和用戶開始更加重視頁腳,這種趨勢正在發生變化。 一種重載長頁腳的新趨勢正在出現。 它為開發人員提供了推送他們想要的所有相關內容的空間。 這包括精心設計的站點地圖,以了解網站上提供的所有信息以及如何快速訪問這些信息。 從 UI 的角度來看,這是非常有利的。 用戶也變得很聰明,通常會向下滾動到頁腳以獲取快速鏈接。 通過在頁腳中添加額外的鏈接,您還可以減輕主菜單的負擔,並以更好且視覺上吸引人的方式進行設計。 您還可以在頁腳中添加聯繫表單和其他號召性用語,以改善您的用戶體驗。
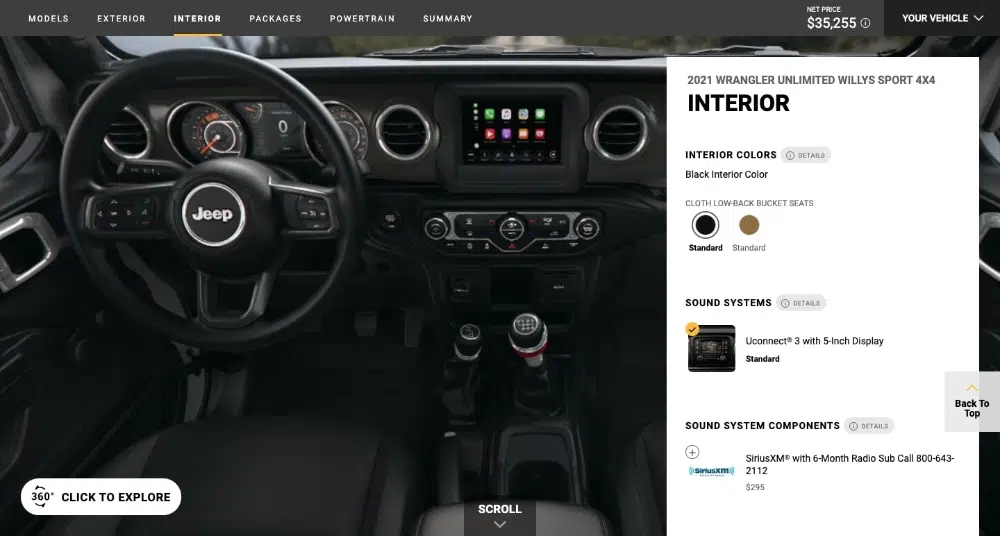
9. 虛擬和增強現實:
席捲所有技術方面的兩大趨勢是虛擬現實和增強現實。 想像一下在網站中使用這些為用戶提供高度獨特和個性化體驗的潛力。 它們本身就是兩大網站趨勢。 通常,它們主要用於產品頁面,以提供有關產品或服務的更多信息。 但是你也可以直接在主頁上部署它們,以節省用戶的時間和精力,讓他們直接沉浸在非常不同的事物中。 當您擁有嚴重依賴視覺感覺的 B2C 產品時,此方法效果最佳。 例如,您可以要求用戶拍攝他們想要粉刷的牆壁或他們想要裝飾的房間,然後提供可供選擇的產品和高級定制選項。 這些趨勢最適合那些有資源投資於此類重型技術的知名品牌。
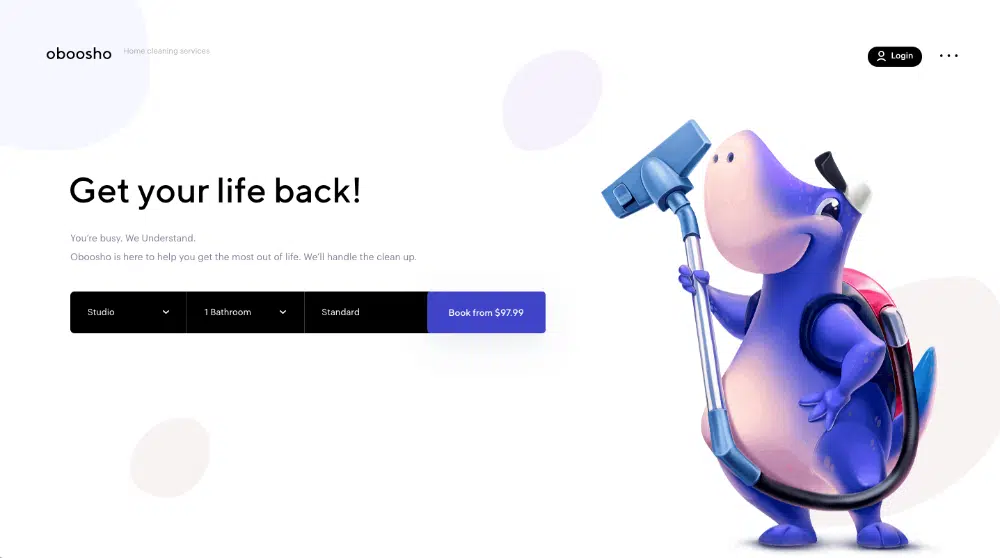
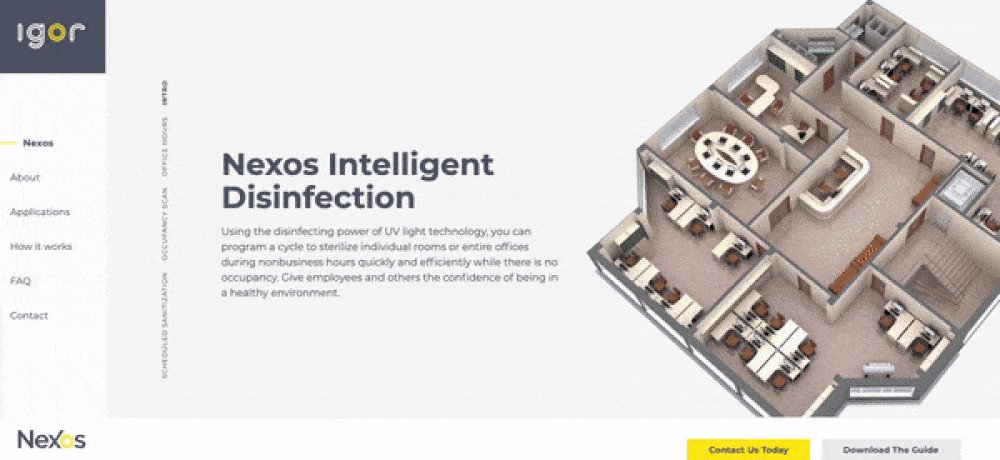
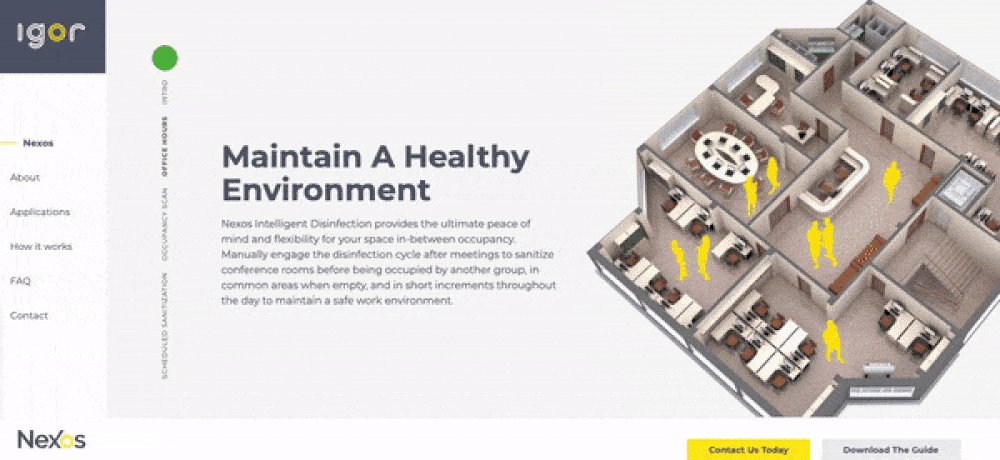
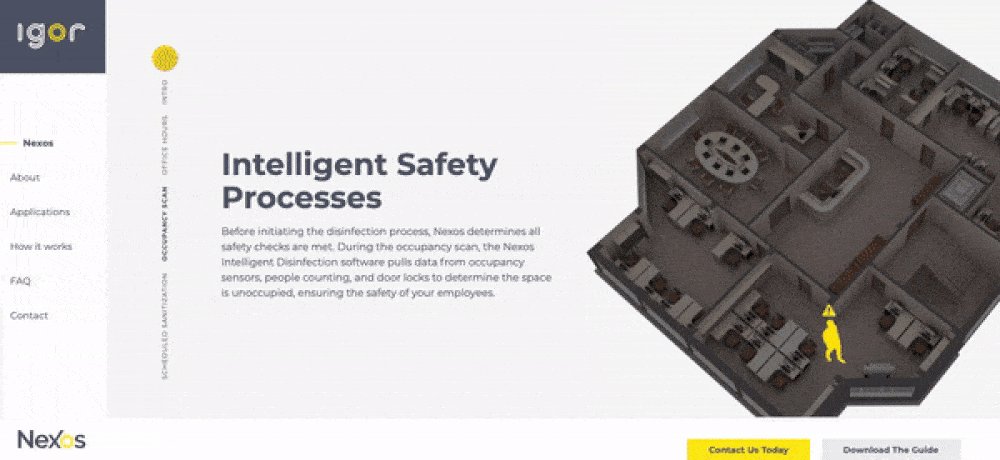
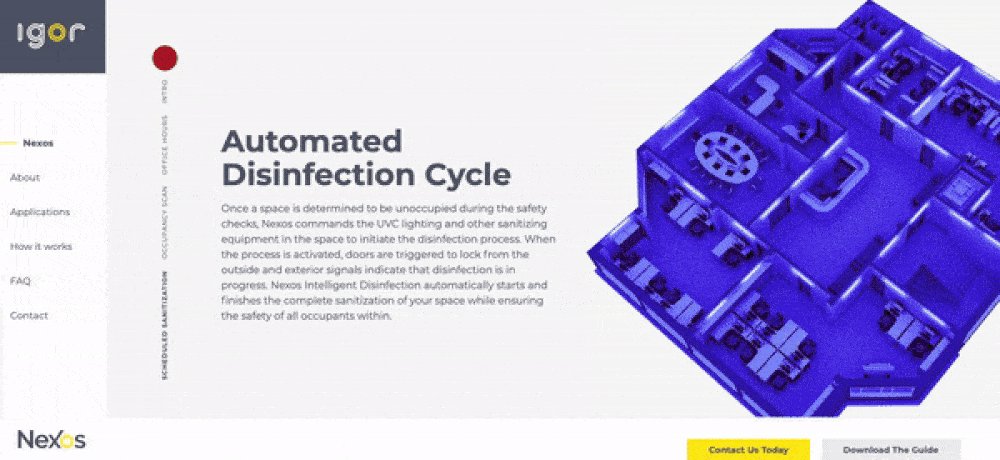
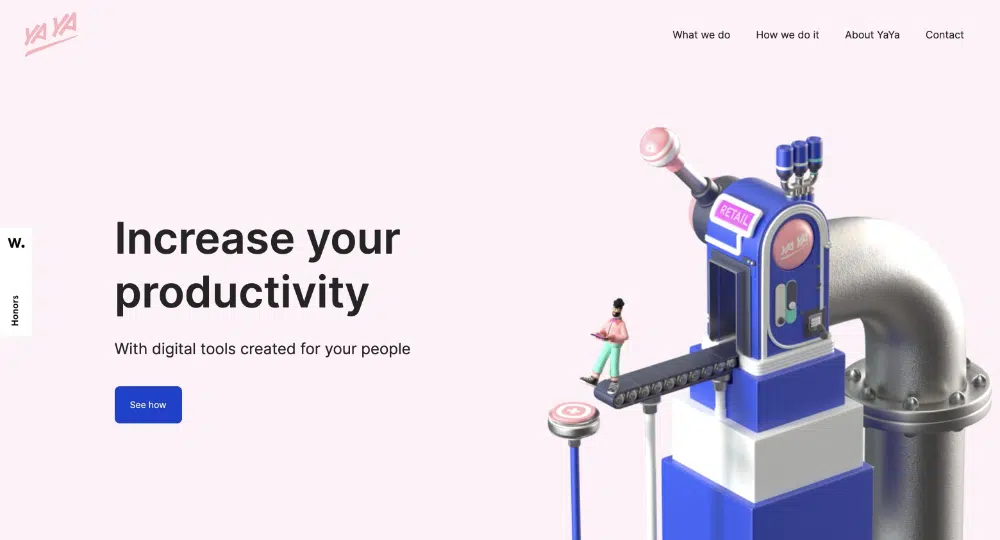
10. 3D 矢量圖和插圖:
使用 3D 設計資產是網站主頁設計的上升趨勢之一。 這種設計趨勢很容易執行,並且有很大的潛力來增強您的設計。 作為設計師,有兩種方法可以解決這個問題。 您可以選擇在 Freepik 等網站上隨時可用的即用型 3D 設計資產。 您應該調整它們以使它們與您的品牌主題兼容。 另一種方法是為網站從頭開始創建 3D 插圖。 這條路線耗時且需要大量資源。 但它可以讓您自由創作簡潔的插圖,為您的網站增加價值並解釋 USP、流程或服務。 您還可以創建一個貫穿整個網站的品牌吉祥物,並幫助傳遞正確的信息。
追隨設計趨勢的好處是您可以與當前的設計世界保持聯繫,並且用戶可以獲得良好的體驗。 在設計網站主頁時,設計趨勢可以幫助您提供獨特而持久的印象。 毫無疑問,設計良好、視覺上吸引人的主頁具有更好的轉化率和更低的跳出率。 您還可以利用上述主頁設計趨勢,創建高度豐富的網站主頁。