10 個高質量的免費 HTML/CSS 模板
已發表: 2017-12-09您需要為您的企業建立一個網站嗎? 事情是這樣的:網站對於經營企業並不是必不可少的,但是擁有一個網站將對您的業務成功產生巨大影響。
但是,即使您確實獲得了一個強大的託管帳戶,相對輕鬆地創建了一個有吸引力的網站,並針對搜索引擎流量進行了優化,這些天您可能不會像互聯網早期那樣遙遙領先。 自世紀之交以來,精明的商務人士已經意識到擁有網站的巨大好處,無論企業的受眾、規模或商業模式如何。
那麼,當 Web 上變得越來越擁擠時,您必須做些什麼才能引起注意呢? 很簡單,做一個優秀的網站,做大多數網站都不願意做的事情,才能脫穎而出。
選擇網站模板時,請專注於發展各部分的和諧。 一個好的網站是基於各種各樣的東西共同創造一個有吸引力的設計和簡單的導航。 這是關於共生關係,而不是用快速移動的圖形的煙花表演讓遊客驚嘆不已。 這是關於建立一個大於其部分總和的網站。
如果您想創建自己的網站並且不擅長編碼,您可能需要在網絡上尋找一些免費的 HTML/CSS 模板。 我們為您完成了艱苦的工作,發現了 10 個非常漂亮且高質量的免費 HTML 模板。 如果您正在尋找免費的 HTML/CSS 模板來練習您的技能,那麼這 10 個高質量的手工挑選模板非常適合您。 它們具有新穎而吸引人的設計,並且編碼非常好。 去看一下!
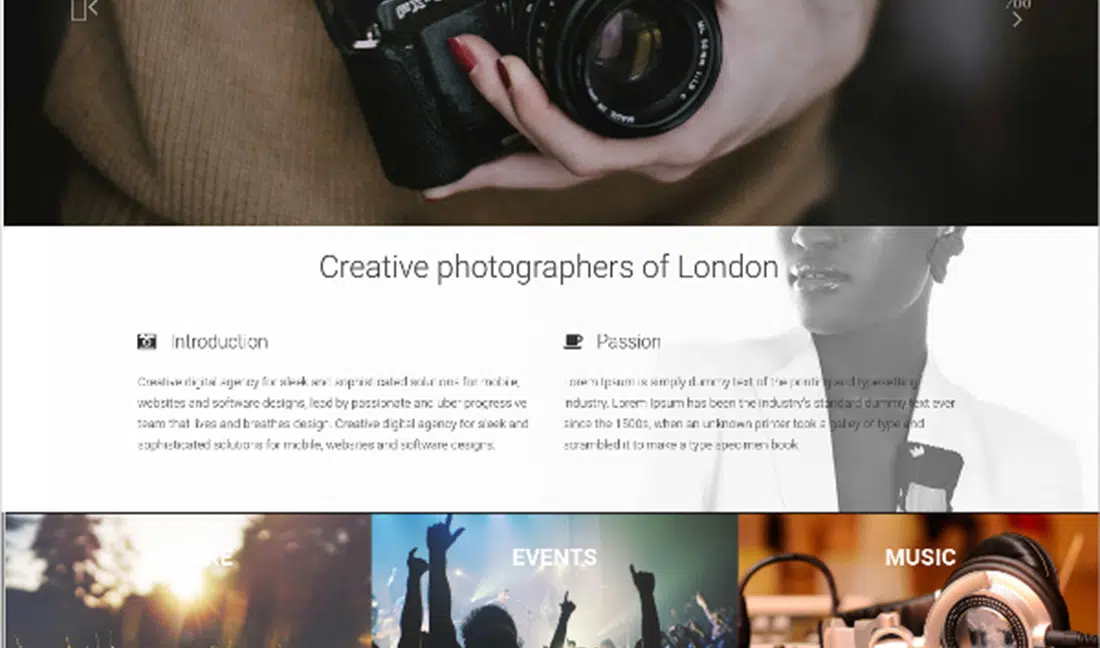
攝影免費 CSS 模板
第一個示例非常適合攝影師的網站。 攝影師可以在一個大的水平滑塊中使用他們最棒的照片,然後是一個漂亮的水平帶,他們可以在上面更多地講述自己和他們的激情。 最重要的是,這個模板還提供了一個帶有大縮略圖的漂亮網格庫。 該模板還具有響應式設計,這將使網站在任何設備上看起來都很棒。 看看這是否是您一直在尋找的模板。
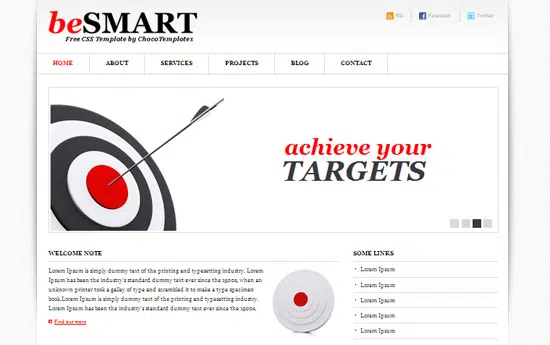
放聰明點
如果您正在尋找更簡單和乾淨的設計,那麼這個模板可能正是您一直在尋找的。 BeSmart 是一個設計簡單的免費 CSS 模板。 調色板由白色、灰色和紅色組成,作為強調色。 主頁上的滑塊很簡單,但很有效。
白色空間,也稱為負空間,是使文案可讀並將其與圖形和廣告完全分開的最佳方式。 只有當它不存在時,你才會注意到它。 當它不存在時,一切都擁擠且難以閱讀。 這是如何完美使用空白的一個很好的例子。
卡迪克斯
如果您在名片網站上工作,這個例子是完美的。 Cardex 是一個免費的 HTML/CSS 模板,非常適合作為 vCard 網站。 這可以用作在線簡歷或迷你投資組合。 它具有大型 3D 圖標和巧妙的觸感。
這個免費的 HTML 模板在其設計中使用了獨特的字體。 排版是關於字體藝術的。 使用最少且有品位。 理解排版規則本身就是一項研究,它包括掌握字體堆棧(基本 CSS)、度量(行長)、前導(行高)以及懸掛引號和項目符號(提高可讀性)等基本要素。
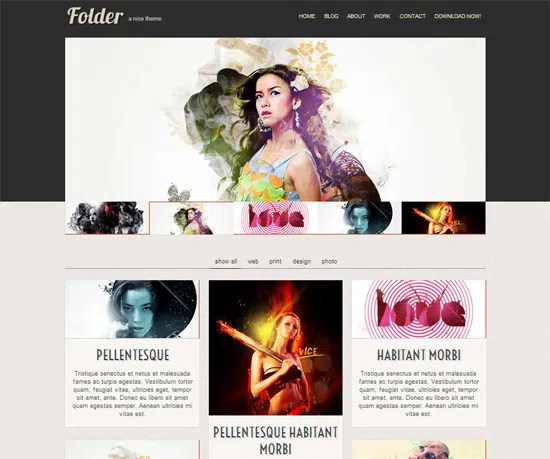
文件夾
Folder 是一個響應式 HTML 5 模板,可適應任何設備和瀏覽器大小。 非常適合創意展示和商務。 該模板的複古和簡約設計賦予了內容重要性,並為訪問者提供了友好的氛圍。 它對網站的上部使用深灰色,對網站的其餘部分使用淺灰色紋理。
網格是網頁上的水平和垂直分隔,用於將其分成不同的塊或部分。 它也需要平衡以易於觀察,並且此模板巧妙地使用了網格組合佈局。 它可能是您的模板庫的一項重要資產,並且可以在未來的項目中派上用場。
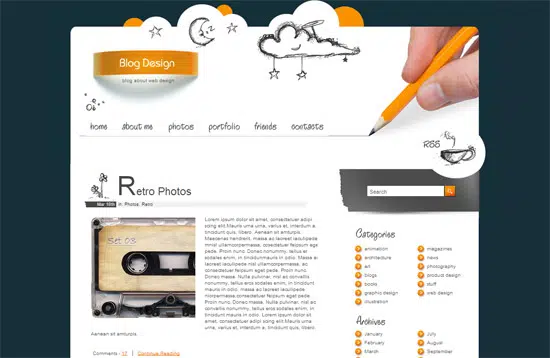
博客設計
使用這個驚人的模板可以為自己節省大量時間。 這是一個很棒的免費博客模板,如果您想製作一個非常漂亮的博客,它可以派上用場。 您可以使用此模板創建一個很棒的博客。 它營造出一種狡猾、友好的氛圍,手繪元素給人一種很好的感覺。 您絕對應該將此模板添加到您的免費贈品庫中,因為它對於未來的項目非常有用。

圖形在大小、顏色和內容方面應該是平衡的,這個模板是一個很好的例子,說明如何利用圖形來發揮你的優勢。 雖然它們不一定要令人驚嘆才能製作一個好的網站,但您必須避免糟糕的圖形,這肯定會破壞網站的外觀和感覺。 如果你有一些大而粗的圖形,你也需要用一些低調的圖形來平衡它們。
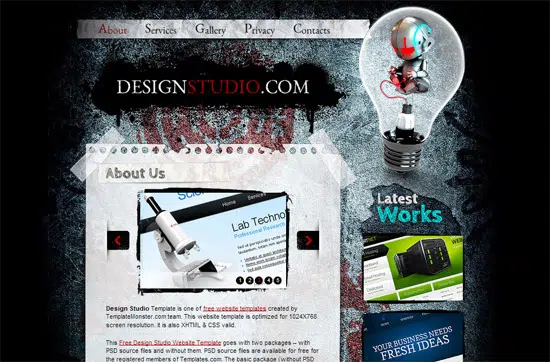
設計工作室
這是一個邋遢的免費 HTML/CSS 模板,您可以隨意下載和修改。 它有一個黑暗的主題和有趣的矢量元素,使設計佈局獨一無二。 頁面紋理看起來很棒,可以很容易地用作投資組合或定期發布文章。 使用這個驚人的免費模板,您一定會為自己節省大量時間。
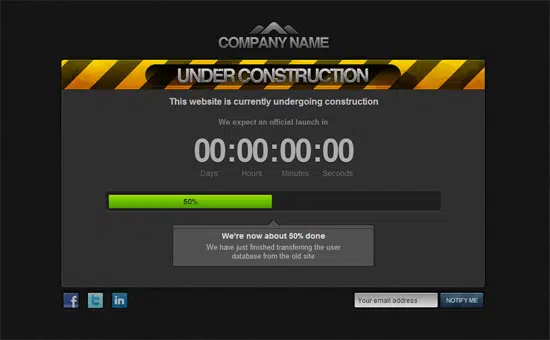
正在建設中
如果您在網站上工作,並且想讓觀眾對未來網站的外觀感到好奇,那麼這個模板肯定會派上用場。 它有一個簡單的深色背景,可以讓追隨者確切地知道設計過程中的進展情況。 這是一個用 HTML/CSS 製作的簡單而現代的 Under Construction 模板。 您可以免費下載和使用。
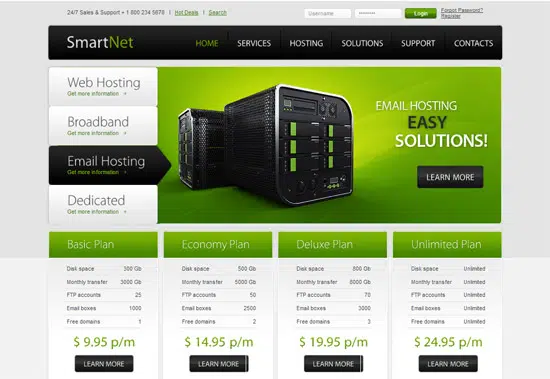
免費託管
如果您有一家託管公司並希望快速設計您的網站,您可以選擇此主題並對其進行一些調整以適合您的品牌。 它具有出色的設計,可以輕鬆修改以適合您的喜好。 Free Hosting 主題之所以能夠真正發揮作用,要歸功於其簡單而乾淨的設計,可以根據您的喜好輕鬆進行個性化設置。
一個好的網站模板在圖形和文本之間也有平衡。 平衡是確保所有元素均勻分佈。 例如,您不想只在一側有文本,而在另一側只有圖形。 即使您有一個帶有右側邊欄的簡單網頁,文章部分也應該有一些圖片,而圖形密集的側邊欄部分應該有一些文本。 這個模板可以為您節省大量時間!
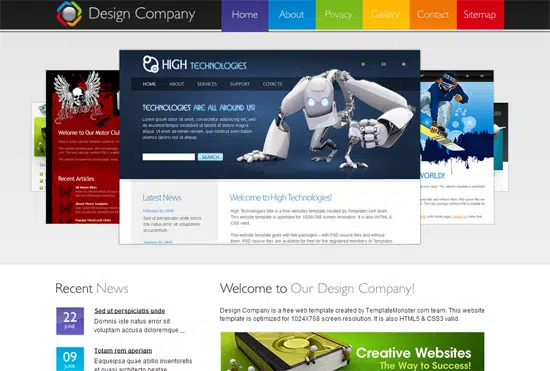
設計公司
如果您正在尋找一個設計酷炫的超棒模板,那麼 Design Company 模板絕對是您一直在尋找的模板。 這是一家設計公司的免費模板。 它有一個色彩繽紛的設計和一個有趣的滑塊,您可以在上面發布一些非常酷的橫幅,非常適合展示公司的最新作品。
顏色是關於顏色協調的。 你不想要太多或太少的顏色。 您還希望顏色能夠很好地搭配在一起而不發生衝突。 而且,當然,您要避免使訪問者完全分散對網站內容的注意力的刺眼的鮮豔色彩。 這並不是說所有顏色都需要靜音。 可以在這里和那裡添加一些明亮的顏色 - 只要有某種顏色協調。 使用此模板可為您節省大量時間!
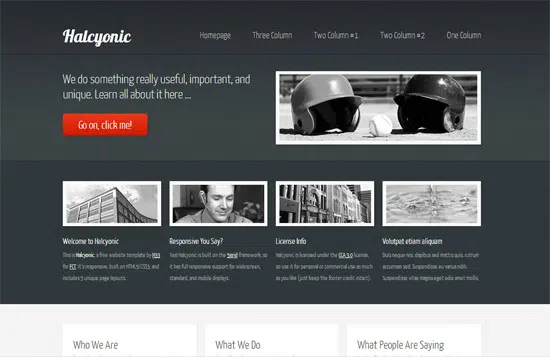
翡翠
這是 Halcyonic,AJ forHTML5 UP 的免費網站模板。 它是響應式的,基於 HTML5 + CSS3 構建,包括 5 種獨特的頁面佈局。 Halcyonic 基於 skelJS 框架構建,因此它對桌面、平板電腦和移動設備顯示具有完全響應式支持。 設計佈局使用水平帶,您可以在其上添加內容並以您認為合適的任何方式進行自定義。 背景使用的紋理使按鈕、排版和照片脫穎而出,使您的網站看起來非常整潔。
有吸引力、時尚、易於使用的網站的諸多好處
當您擁有一個精心設計的網站時,您將能夠吸引註意力並享受以下 3 個主要好處:
- 您和您的員工都不必親自到場與客戶交談、完成銷售、接受付款和交付產品,因為所有這些事情都可以自動化。
- 您將在一年中的每一天全天候營業。
- 來自世界各地的客戶可以在方便的時候更多地了解您的業務、產品和服務。
您的網站還將使您能夠以多種方式擴大您在互聯網上的影響力。 例如,您將能夠通過 YouTube 上的視頻分享擴大您的影響力,通過 Google 和 Facebook 獲得更有效的廣告,並通過在線調查更好地了解您的客戶。