视差滚动指南
已发表: 2020-02-18在讨论最吸引人的设计实践时,视差滚动不需要介绍。 一般来说,视差滚动在 WordPress 网站上被广泛看到。 这是背景图片以比前景元素慢的速度移动的效果。 这给人一种在平面二维表面中具有三个维度的错觉。 许多游戏已经使用这种趋势很长时间了。然而,它最近在网页设计中崭露头角,并获得了广泛的欢迎。 它是如此普遍,以至于您很可能在网上冲浪时在某处看到它,即使您不知道它是什么。 视差滚动的概念致力于创造一种看起来吸引人且独特的错觉。 它为网页设计增加了美学价值,并引起了人们对视差滚动内容的关注,这有助于从混乱中突出有价值的内容。
这种设计趋势起源于扁平化设计趋势的兴起。 在平面设计趋势之前,现实主义设计是趋势。 在这种趋势下,重点将放在阴影、反射和其他此类技巧上,以创造深度感和三维外观。 平面设计过于二维,这些技巧无法与他们一起创造出三维的外观。 看到这种差距,视差滚动作为一个概念出现,将三个维度引入平面设计。
为了更详细地了解视差滚动,我们应该首先看看为什么它是一种值得投资的做法。
1、用户体验显着提升:
有些人认为视差滚动是一个附加功能,它增加了 UI 的复杂性,而没有任何贡献。 然而,与平面用户面部相比,微交互和动画在创建引人入胜的用户界面方面有很大的不同。 它具有出色的价值是用户体验(UX)。
2.它有助于讲故事的过程:
如果我们必须向另一个人讲述一个故事,我们可以毫不费力地做到这一点。 然而,在网站设计中同样轻松流畅地讲述故事可能是非常具有挑战性的。 连接这些点并简化过渡并让观众着迷通常很棘手。 视差滚动通过为故事流畅创建引人入胜的沉浸式体验来帮助解决这个问题。 由于背景和前景元素的速度存在差异,因此有效地调整元素节奏可以显着改善讲故事的体验。
3. 跳出率显着降低:
跳出率是指在彻底浏览网站之前单击网站并单击选项卡上的返回按钮的人数。 频繁和高跳出率会显着影响 SEO 排名。 视差滚动网站的跳出率要低得多,因为它们中的大多数都是单页滚动网站。 用户从目击视差滚动中获得的动态体验使他们保持参与。
现在我们已经介绍了使用视差滚动的优点,我们可以讨论可供网页设计师使用的各种视差滚动技术。 视差效果有两大类。 基于滚动的视差效果和基于鼠标的视差效果。
基于滚动的视差效果是您在浏览网站时会体验到的视差效果。 每种类型的视差滚动都满足不同的需求和目的。 一些视差滚动效果是——
1.视差背景卷轴:
它是使用视差滚动的最古老但最有效的方法之一。 使用这个,当用户在网站上滚动时,背景图像会改变。 这有助于以风格讲述引人入胜的故事。
2.视差垂直滚动:
视差垂直滚动非常适合您希望用户感觉网站与他们一起移动的网站,通过使用以不同速度移动的浮动元素。 这也可以在多个层中完成。
3.视差透明效果:
视差透明效果是一种平滑效果,当用户向下滚动时,文本或图像会慢慢淡化。 当用户向上滚动时,它也会淡出。
4.视差水平滚动:
当用户向下滚动网站时,视差水平滚动会产生一种水平移动的感觉。 左边的元素更靠近中心。 这会产生一种运动感。
5.视差比例效果:
视差缩放效果让用户可以创建放大和缩小隧道效果。 缩放与纵横比成比例,因此会产生一种看起来很酷的独特错觉。 感觉就像是一种将用户带到另一个维度的扭曲效果。
现在我们已经讨论了视差滚动效果的不同变化,我们可以继续讨论在为您的网站设计视差滚动效果时要记住的基本设计实践:
1.永远记住您网站的主要目标:
视差滚动很有趣,而且很吸引人。 不仅对观众,对设计师也是如此。 这不应该转化为拥有令人印象深刻的视差滚动效果并且不关注内容的网站。 像其他设计元素一样,视差滚动应该作为视觉提示,将访问者引导到您打算让他们到达的地方。 它应该有助于实现销售产品、传播内容或产生潜在客户等业务目标。
如果您在没有考虑任何上下文或目的的情况下过度使用视差滚动,您可能会在您的网站上给观众留下深刻印象,但他们不会转化为有效的潜在客户或转化。 利用视差滚动来增加您希望用户执行操作的机会。 一个很好的技巧是在页面的页脚固定一个引人注目但微妙的 CTA。 这样,当用户滚动浏览网站时,他们会看到视差滚动在起作用。 他们还将拥有一两个静态且无所不在的恒定按钮。 这将吸引访问者单击按钮以查看发生了什么。
2.不要过度使用视差滚动效果:

视差滚动效果具有一定的令人惊叹的因素。 它打破了任何网站的平凡和停滞的性质,这会在访问者的眼睛中产生突然的兴趣。 由于使用视差滚动会使网站的元素以不同的速度移动,因此在使用视差滚动时找到乐趣和混乱之间的正确平衡至关重要。 如果网站有许多快速移动的元素或太多的移动元素,访问者可能会难以跟上。 它会在整个网站上甩掉他们的视觉指南并造成混乱。
3、制作原型视差滚动效果并进行测试:
在开发阶段最终确定之前构建交互式原型总是一个好主意。 这有助于设计人员在制作之前测试他们的视差滚动效果。 设计师应该测试对可用性和用户体验的影响。 由于视差用途广泛且方法不同,它可以以不同的方式影响不同的人。 很容易偏离有用的视差来创建导致分心的视差滚动效果。 因此,与客观且具有网页设计意识的真实用户一起对其进行彻底测试。 此外,请与普通观众一起测试它,因为他们是您制作效果的对象。
4. 规划移动使用的内容:
网上冲浪不再局限于电脑。 相反,超过一半的用户更喜欢在智能手机和平板电脑上浏览。 谷歌还改变了它的搜索引擎结果,根据它对移动网站和桌面网站的不同监管和排名。 这意味着,如果您的网站在桌面浏览中排名很高,但移动设计不友好,那么当您通过手机搜索时,它在 Google 上的排名不会很高。 视差滚动不适合移动设备。 平板电脑确实在一定程度上支持它,但手机不支持。 对此的实际解决方案是不要为您的移动网站使用视差效果。
您网站的基本布局应以易于翻译到移动设备的方式设计。 应注意任何重叠和溢出的部分。 背景不应与内容的易读性相冲突。 对于移动网站,只保留必要的设计元素。 这将通过两种方式帮助您——在他们的手机上使用浏览器的用户可能正在使用移动数据。 拥有一个更轻量级的网站将有助于他们更快地加载网站并减少浏览您网站的数据。 它也不会以这种方式影响您的 SEO 排名。
5.您网站的响应能力:
我们不再需要花费几分钟或几小时来加载网站的网络连接。 每个人都可以以这样的速度访问互联网,用户可以在一个网站上停留一秒钟,然后在另一秒钟内切换到另一个网站。 速度的轻松带来了选择的便利。 人们每天浏览多个网站。 如果您的网站加载速度不快,他们就不会等待您的网站加载并显示其惊人的视差效果。 视差是一个沉重的技巧,即使您对其进行了优化; 它会影响页面加载时间。 如果您觉得保持视差滚动对您的网站有重大贡献,那么您有责任尽可能地优化它。
现在我们了解了视差滚动的各个方面以及如何充分利用它,让我们来看看一些在其网站设计中成功实现视差滚动的网站:
1. The Goonies 的故事:
该网站使用了专用的视差滚动效果来突出经典电影 The Goonies。 它使用身临其境的视差滚动来谈论电影情节和其他细节,例如导演姓名、上映日期、角色简介等。 它是使用 WebFlow 创建的,是对经典电影的致敬。 当您访问网站时,第一次交互使用视差比例效应,帮助用户感觉好像他们正在与网站一起在故事中旅行。 每个视差效果都用于为访问者引导视觉提示,并且可以毫不费力地完成。 它还使用音频来提供身临其境的讲故事体验。
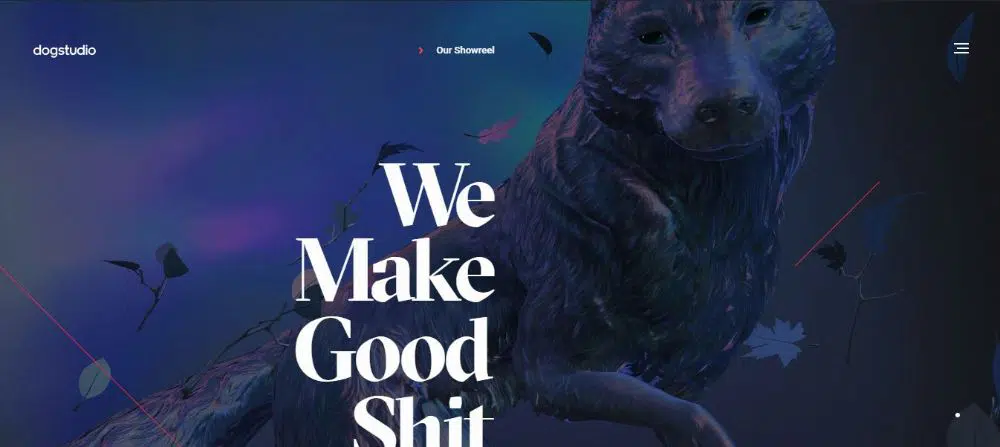
2. 狗工作室:
Dogstudio 是一个融合艺术、技术和设计的创意工作室。 为了展示,他们巧妙地设计了他们的网站。 网站的中心有一只狗,当用户不断滚动浏览网站时,它会缩放和旋转。 当您将鼠标悬停在他们最近的项目上时,狗身上的灯光也会不断变化。 还有基于鼠标的视差效果。 在网页的开头,如果您将鼠标悬停在左侧,则狗会向右倾斜,反之亦然。 这是视差滚动的有效使用。
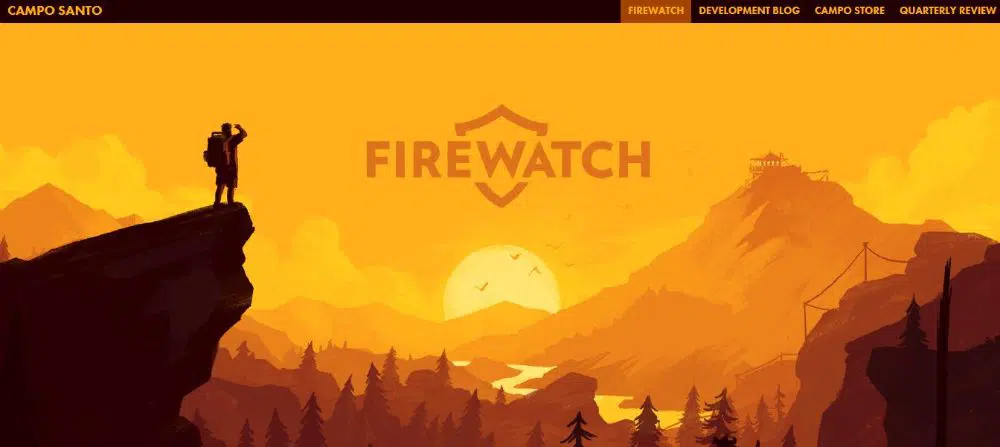
3. 看火人:
Firewatch 是由 Campo Santo 创建的游戏。 有一个网站可以推广这款游戏,它巧妙地使用了视差滚动,但给人留下了最深刻的印象。 当您访问该网站时,您会看到一个看起来身临其境的横幅图像。 当您向下滚动网站时,图像和内容会向上移动,从而创建简单而有效的视差滚动效果。 该网站使用 6 层使其尽可能流畅。 网站的其余部分是静态的,所有内容都驻留在其中。 这有助于您阅读内容并了解游戏,而不会因过度制作的视差效果而感到晕船。 他们使用视差效应来吸引注意力,然后提供相关信息来吸引访问者的兴趣。
现在您知道为什么视差滚动是当今如此流行的设计趋势。 它具有网页设计师可以利用的许多优点。 由于可用的视差滚动的许多变体,与另一个网站没有重复的范围。 此列表中提到的网站还涵盖了如何将效果完全用于讲故事的目的或作为增强网站感觉的附加元素。 了解为什么以及在哪里需要在您的网站中使用视差滚动并加以利用。 不要仅仅为了审美价值而强迫它。