迷人的原子设计策略,可改善您的工作流程
已发表: 2020-01-17网站设计每天都在不断发展!
作为进化的一部分,为了提出创新、引人注目和更具吸引力的网页设计,网页设计师实施了各种方法、技术和理念。 每个设计师都有自己的喜好,有些人希望从自上而下的方法开始工作,从最基本的元素开始。 这是最常见的方法,可以实现高质量的设计。
相反,一些设计师更喜欢自下而上的技术。 他们遵循简单到复杂的方法,从最小的元素开始,然后创建一个大图设计。
倒退到旧中学化学
您一定还记得学生时代那些典型的化学课!
原子设计与此非常相似!
如果你当时细心,你一定知道原子元素结合成分子的化学反应,分子进一步结合成复杂的化合物。
让我告诉你一个基本的化学反应:
氢气 + 氧气 = 水 (H2 + O2 = H2O)
原子设计也是如此!
让我们更深入地研究原子设计
这是一种自下而上的方法,受到化学的影响并由Brad Frost标记。 每一种物质都由原子组成,这些原子融合形成分子,然后再均质化成更复杂的有机体。 同样,原子设计基于创建元素的概念,然后将它们组合在一起为用户创建更好的设计。
这是创建先进且引人入胜的网站的有效方式。 与其他网站创建方式相比,原子设计有许多优势。 在原子设计中,界面由较小的组件组成,这意味着将整个界面划分为基本块,然后创建漂亮的设计。
原子设计的类比

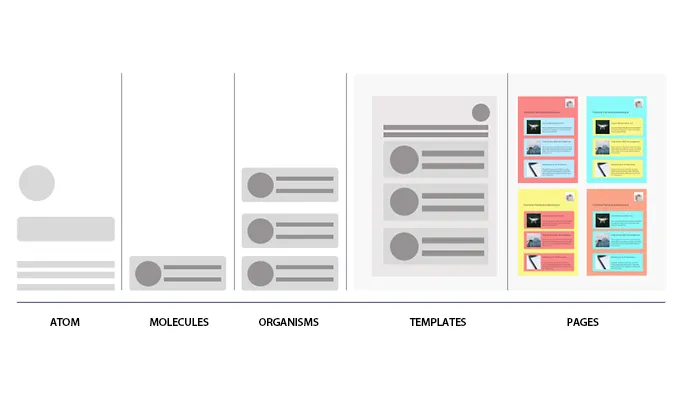
原子设计包括用于生成界面设计系统的 5 个突出阶段。 每个阶段都是不同的,并且在创建动态界面设计系统中起着重要作用。 关注这些阶段将有助于保证高质量的用户体验。
我们已经在高中化学中学习过,原子是物质的基本组成部分。 每个原子或元素都具有无法进一步分解的独特属性。
让我们将其与我们的设计系统相关联,其中原子是任何设计的最基本资产。 这些是基本的 UI 元素,由我们所有的用户界面组成,例如标签、类型、间距和颜色。
原子结合并形成分子,以获得新的特性,或完成一项功能。 类似地,在设计系统中,分子被认为是一组原子,它们结合起来形成一个功能元素。
一组分子或由分子组组成的复杂 UI 组件连接在一起形成界面的不同部分,形成有机体。 在设计系统中,原子和分子都是可以在任何设计中重复使用的基本功能形式。 然而,有机体要复杂一些,并在我们的设计中创造出更大的块。
例如:原子结合并创建一个分子来构建搜索功能,该分子可以与另一个分子结合以创建页面导航,这意味着具有搜索功能的完整页面导航。
这是原子设计最重要的阶段。 当我们总结了设计系统的基本结构,包括基本构建块——原子、一组原子、分子和大分子分子——有机体时,更容易将它们同化在一起,并从整体上创建一个直观且一致的设计。
模板是一组有机体,它们一起执行以在站点布局中放置组件,创建表达设计结构的页面级对象。 您可以使用复杂的有机体来创建具有多个功能的较大布局的不同模板。
这些是模板的实例,用于显示用户界面。 页面的作用是将实际内容应用于模板并测试设计系统的弹性。 页面对于测试基本设计系统的有效性很重要。 页面为模板中的可理解变化提供了一个场所,这对于建立健壮和良好的设计系统至关重要。
更好更快地设计
在当今每个行业都蓬勃发展的快速增长时代,设计系统发挥着至关重要的作用。 究竟什么是设计系统?
用简单的语言来说,设计系统是可重用的基本组件的集合,这些组件组合起来可以创建许多应用程序。 原子设计在创建有效的设计系统中起着至关重要的作用。
原子设计为创作者提供了一种激发强大用户体验 (UX) 的方法。 它是一种描述和实践设计系统的方法。 设计系统帮助设计师和开发人员更好、更快地创建设计。
原子设计需要设计人员或开发人员从头开始工作,这使得设计界面具有目的性。 它为开发人员和设计人员节省了时间和精力。 通过原子设计,设计师可以轻松地依靠创造力而不会与开发人员发生冲突。 原子设计提供质量保证。
设计系统无需从头开始不断构建相同的组件,而是允许设计人员和开发人员重用基本组件,从而提高效率。 除此之外,设计系统引入了明确的标准指南,以保持建筑组件的一致性。

为什么需要原子设计?

原子设计提供了立即在抽象和具体之间转换的能力。 最初,界面分解为原子元素,然后整合形成出色的体验。 原子设计有助于生成更有效和更灵活的用户界面设计系统。 它需要大量的计划和创造性的想法!
创建组件系统
当您将组件分解为其最基本的部分(如原子)时,更容易确定网站的哪些部分可以重复使用,以及如何将它们混合以创建更多的分子、复杂的有机体和模板。 借助这 5 个基本元素,您可以创建一系列显示用户界面的页面。
让我们考虑一个不超过五个原子的网站,包括一个小图像、一个段落、一个大图像、列表项和一个链接。 通过了解这种分类,您可以通过将这些基本原子集成到分子、复杂有机体和吸引人的模板中来创建非常互动和可用的网页。
简单清晰的布局
在原子网页设计中,界面更容易编码。 原子设计网站的代码比以传统方式创建的网站更容易理解,因为它在设计时很好,但是当你回来进行小的调整时会变得复杂。
即使对于新的设计师和开发人员来说,理解代码库也很容易快速创建漂亮的设计。 原子设计降低了编写重复代码的风险。 当您使用术语“原子”来创建初始布局时,开发人员或设计人员很容易看到站点的其他组件在哪里使用。 如果您需要在网站的任何位置复制现有代码,则更容易找到它的存储位置。
创建你的风格手册很简单
从一开始就根据原子设计的概念设计网站,使您能够将所有原子和分子吸收到您的风格手册中。 即使对于不是原子设计的网站,也并不难包含基本组件,并将它们合并以构建更具交互性的网页。
但是,最好从一开始就以原子方式设计网站,而不是最终尝试将原子设计标准外推到另一个网站。 原子设计的网站可帮助您创建引人入胜且引人入胜的设计。
更快的原型制作
在原子设计中,您在创建网站之前已经有了一个原子列表,这意味着创建网站的模型页面和原型更加容易和快捷。 您只需将设计网页所需的基本原子或元素合并,然后进行相应的改进和定制,即可达到最终阶段。
更容易翻新网页
在原子设计的网页中进行更改更容易。 由于设计被分类为原子、分子或有机体等基本组件,因此设计人员或开发人员更容易理解和更容易对整个网站的组件进行任何更新。 同样,可以按照原子设计方法轻松删除不需要的组件。
代码更一致
通过原子设计,设计师利用称为原子的预定义基本构建块来创建网站布局。 这使得很容易确定在创建网站的不同部分时使用了哪些组件。 这最大限度地减少了创建重复代码的可能性。
让我们考虑一个示例,如果您有一个网站并且想要找到一个蓝色按钮,您需要遍历整个代码库才能找到该单个按钮。 但是,使用原子设计,您不需要浏览整个代码,您可以浏览原子列表并找到那个蓝色按钮,就在那里!
更模块化的文件结构
当涉及到超文本标记语言 (HTML) 时,原子设计非常普遍。 这种方法也可用于 JavaScript、CSS 或更多设计人员或开发人员用来构建网站以使完整代码可重用和模块化的语言。
无需重复设计
如上所述,原子设计涉及使用称为原子的基本构建块来创建网站。 与为相同的事物创建单个原子不同,网页设计师更喜欢浏览现有原子列表,根据他们的要求选择最佳的,调整它们并在网页设计中重用它们。 就像,您正在创建一个网站,您需要在网站上添加标题或主标题,因此如果您有一个原子设计的网站,则无需再次创建它们。 您可以根据自己的选择自定义它们。
更少的组件,更多的好处
如果创建者在网站创建开始之前有一个基本构建块、分子和有机体的清晰列表,那么重用它们会比为细微的变化创建新组件更容易。 这可以节省时间并尽可能保持整个设计的一致性。
简而言之!
毫无疑问,原子设计是创建有吸引力的网站的激进想法! 然而,它需要大量的跑腿工作,但对创作者来说是省时的。 这个过程结构良好,让创建者专注于小细节,确保牢记大局,这有助于产生项目的高质量设计。 它可以帮助您创建一个加快团队工作流程的设计系统。 使用原子设计标准使设计人员和开发人员能够保持一致,从而带来更好的设计和更高的客户满意度。
如果您即将开始一个新项目或界面,考虑应用原子设计标准将是有益的。 你可能只是喜欢它!
