WordPress 小部件屏幕加入了古腾堡时代
已发表: 2021-06-28多年来,WordPress 的长期用户已经看到了许多 UI 变化。 它变得更时尚、更易于访问和一致。 您几乎可以在每个屏幕上看到差异。
然而,近年来几乎没有变化的一个领域是小部件屏幕。 这不一定是坏事,因为它的拖放功能可能已经超前了。 即使在其他 UI 元素不断发展的情况下,知道会发生什么也会让人感到安慰。
嗯,终于到了改变的时候了——这是一个很大的改变。 从 WordPress 5.8 开始,Widgets 屏幕将呈现与 Gutenberg 块编辑器相同的外观。 但即便如此,任何使用新奇编辑器的人都会有一种熟悉的感觉。
以下是基于块的小部件的新世界的快速浏览。
模糊块和小部件之间的界限
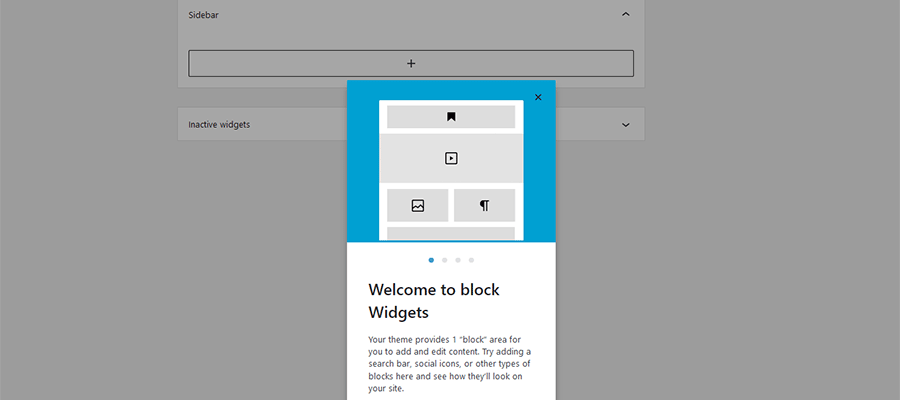
您将在改进后的小部件屏幕上遇到的第一件事是简短的入职轮播。 这与用于向用户介绍古腾堡的方法非常相似。


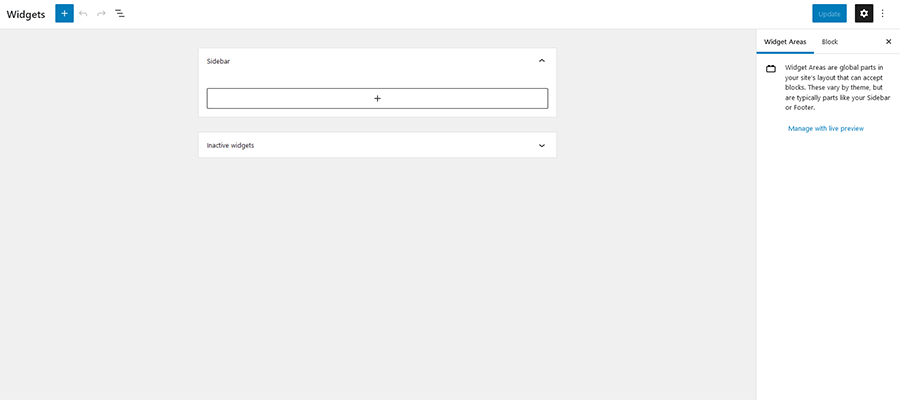
一旦你通过了介绍,你会发现一个非常简单的 UI。 您的主题定义的小部件区域(我们的示例只有一个)占据中心位置,而一个大的“加号”图标占据了屏幕的左上角。

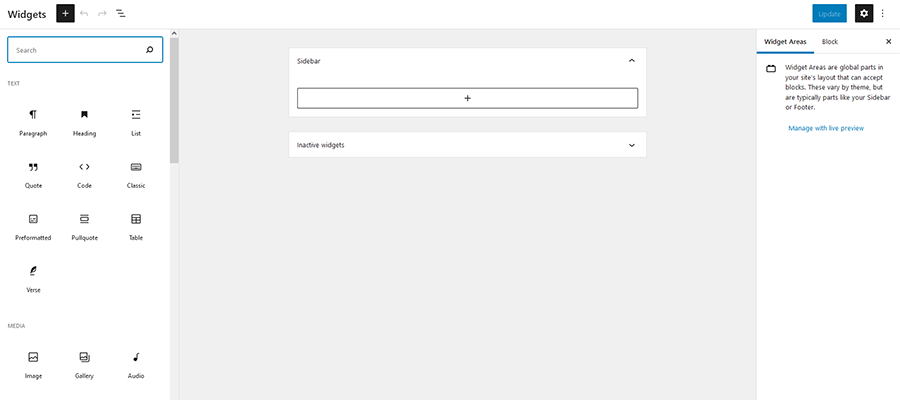
就像使用块编辑器一样,单击图标会打开您网站上安装的所有块的列表。 您会发现图像和标题等基础知识,以及嵌入来自外部资源(如 YouTube)的媒体的能力。 实际上,您可以添加到页面的任何内容也可以添加为小部件。

这给传统的侧边栏带来了很大的灵活性。 过去,可以通过小部件添加的内容类型有些限制——至少在没有小部件插件的帮助下是这样。 现在,几乎一切都是公平的游戏。
增强侧边栏等的新块
除了小部件屏幕的改进 UI 之外,还有一些新的块可供试验。 它们将您期望的小部件功能与块的便利性结合在一起。
在新的选择中,您会发现:
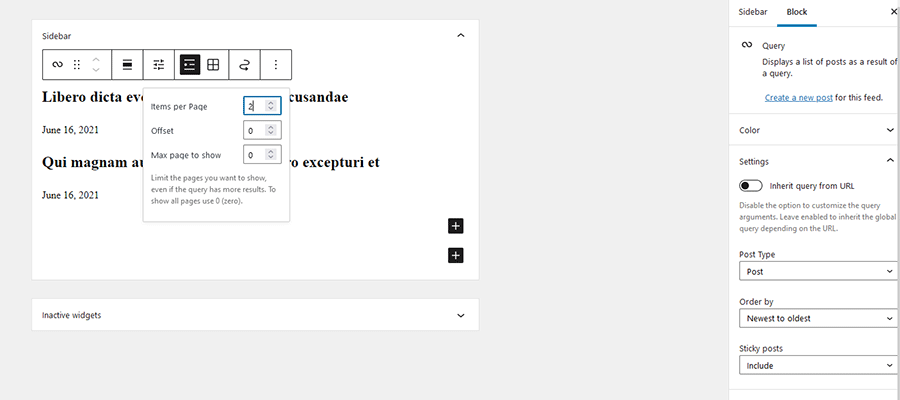
查询循环
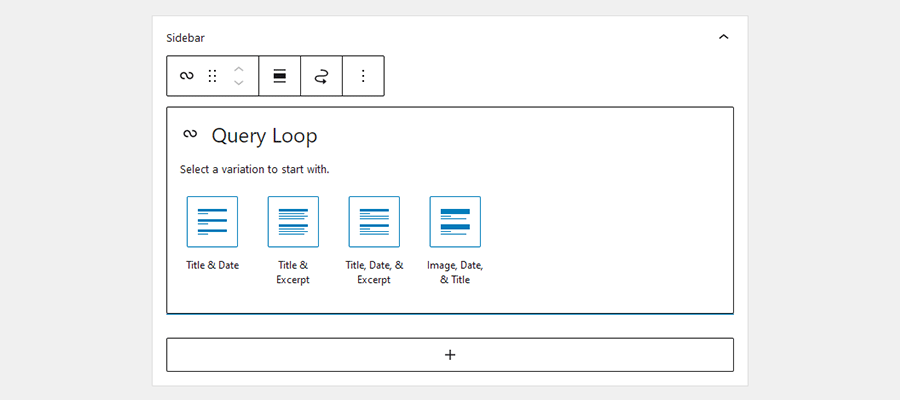
查询循环块允许您制作自定义的帖子列表。 选择您喜欢的布局并过滤结果以满足您的需求。 可以在几个地方调整设置:屏幕右侧的“设置”面板,以及单击块本身正上方的“显示设置”按钮。
请注意,此块还旨在与新的模板编辑器一起使用,它是完整站点编辑 (FSE) 功能的一部分。


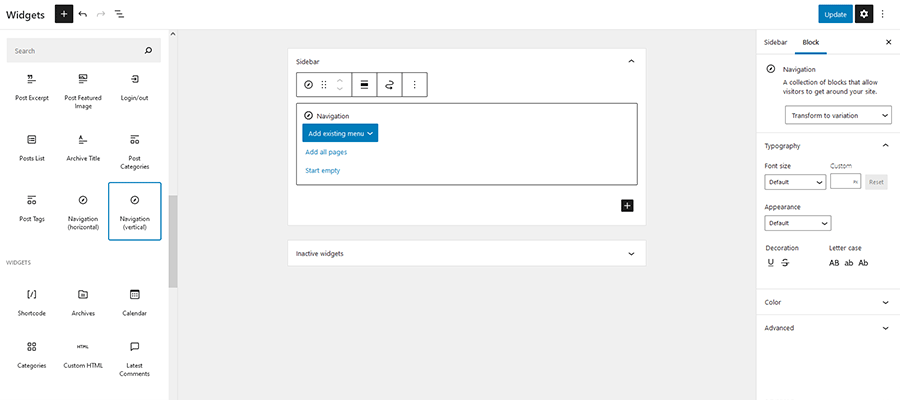
导航(垂直)
使用导航(垂直)块可以轻而易举地添加菜单。 这对于您想要在侧边栏中显示主菜单或辅助菜单的情况非常有用。 菜单可以轻松设计,甚至可以设置为响应式。

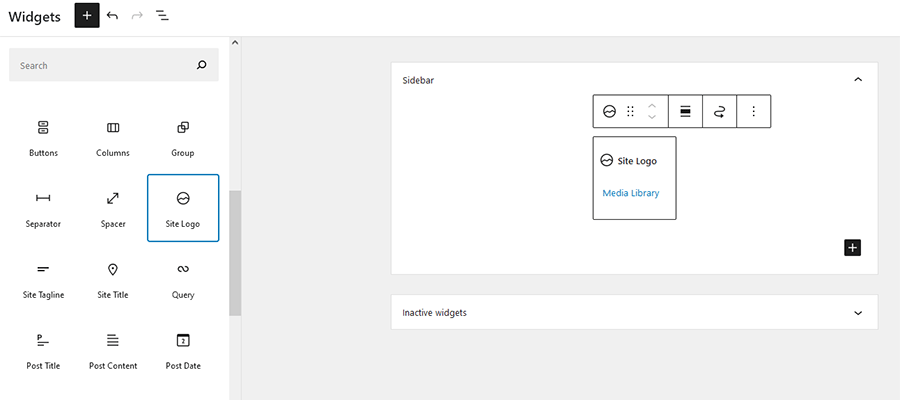
网站标志
虽然基本前提,站点徽标块允许您在任何地方定义和放置徽标。 这对于支持 FSE 的主题特别方便。 但它可以使任何想要在多个位置使用其徽标而不必每次都在媒体库中搜索它的人受益。

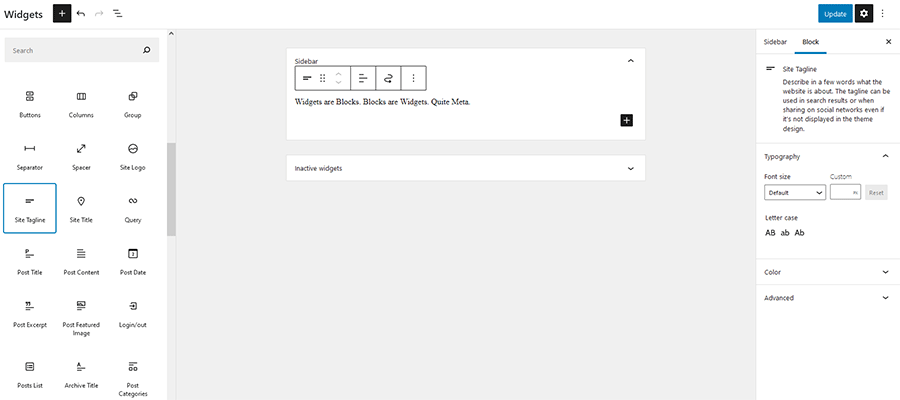
网站标题/网站标语
与站点徽标块非常相似,这些新选择允许您在多个位置重用预定义数据。 例如,如果您想将网站的标语(在Settings > General中定义)放置在侧边栏中,只需将块放置在所需位置即可。 此外,您还可以设置这些项目的样式以匹配您的站点。

不要忘记现有的块
有很多现有的块非常适合您的侧边栏。 其中包括Image 、 Posts List 、 Post Categories 、 Post Tags和Login/out块。 每一个都模仿或扩展了 WordPress 核心包含的遗留小部件。
您仍然可以使用旧的小部件
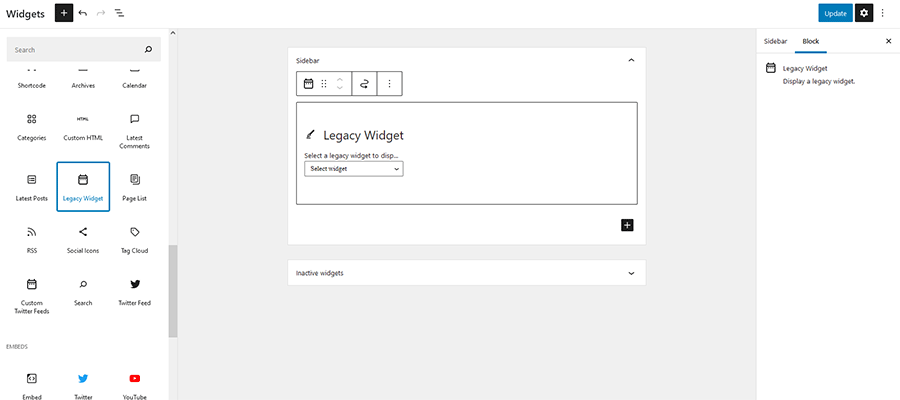
同样重要的是要指出您已安装的任何现有自定义小部件仍然可以使用。 Legacy Widgets块允许您放置一个不是基于块的新设置的原生的小部件。 将块添加到侧边栏,然后从下拉菜单中选择所需的小部件。

回答这些老式小部件将支持多长时间的问题还不是很清楚。 就像 WordPress 简码的命运一样,它们的命运悬而未决。
该软件显然正在从这些项目中继续前进。 但是,WordPress 倾向于支持向后兼容性。 因此,只要人们继续使用旧版小部件,它们很可能会继续工作——暂时无需恐慌。
返回经典小部件屏幕
我们明白了——这个新的小部件屏幕并不适合所有人。 特别是那些避开古腾堡而偏爱经典编辑器的人。
值得庆幸的是,WordPress 核心团队提供了替代方案。 如果您喜欢原来的样子,请安装并激活 Classic Widgets 插件。 您将立即在您的网站上拥有珍贵的 UI。
重新定义 WordPress 侧边栏
随着 Gutenberg 块编辑器继续侵入 WordPress 后端的其他领域,我们看到了一个时代的终结。 我们认为理所当然的许多功能正在变得截然不同。
一方面,用户可能会哀悼损失是可以理解的。 小部件屏幕只是舒适工作流程的一个示例。 这是您无需担心的事情——它确实有效。
但这种变化有很多积极的一面。 一方面,统一的 UI 将使新用户更容易浏览 WordPress。 为不同的屏幕提供单独的、用螺栓固定的接口更多的是关于必要性,而不是可靠的设计。
块的扩展功能意味着侧边栏不再局限于几种类型的内容。 它使我们能够表达我们的创造力并为用户服务,而无需进行大量定制工作。
结果是添加小部件将是一种更加简化和可定制的体验。 这是朝着正确方向迈出的一大步。
