流行的 WordPress 网页设计趋势
已发表: 2019-02-18就像应用程序如何让 iPhone 变得非凡一样,最好的 WordPress 模块无疑会将一个普通的 WordPress 网站变成一个有趣的网站。
从像 Yoast 这样的 SEO 巨头,到联系框架模块,一个基本的 10 秒建立过程如何产生这样的情感结果令人惊叹。
但是,并非所有模块都是等效的。 其中一些具有糟糕的编码,使您的主题感到不安。 其他人则充满了错误,因此就实用性而言,它们相对毫无意义。 这就是我们需要提供最好的 WordPress 模块的原因,其目标是让您的网站始终如一地运行在巅峰状态。 相反,我们将集中在必备的、轻量级的和非常实用的模块上,这些模块没有得到它们应得的闲聊。
为了使您的网站处于计划的最前沿,您必须了解 WordPress 人群中众所周知的内容。 更重要的是,你必须理解为什么一些模式会很好,而其他模式则不然。
不管它是否看起来好像,众所周知的东西很少是主观的。 通过了解实现常规结构组件的时间和原因,您将更好地准备创建一个精彩、现代和实用的 WordPress 网站。
我们不妨从研究当今网站构成中最有趣的 10 种模式开始。 届时,我们将向您展示如何在 WordPress 网站上实现它们。
1.网页设计师
事实上,即使有大量可访问的主题,也很难创建一个真正属于你自己的 Web 架构。 无论如何,这种世界观正在逐渐改变,因为网站组成最终变得更加民主化。
为了了解他们的竞争对手,WordPress 更加专注于这种有用性。 有一些明确为 WordPress 开发的主流开发人员已经存在了一段时间,例如Beaver Builder和Elementor 。
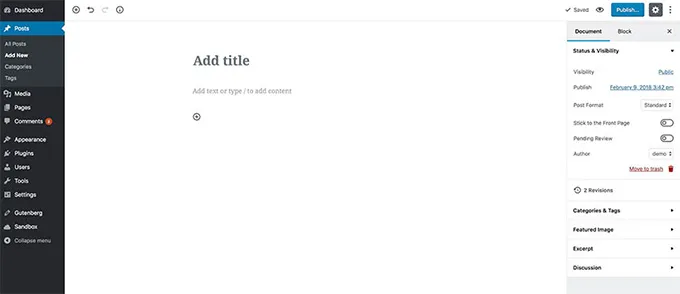
Gutenberg 是另一个编辑器,旨在取代 WordPress 中当前基于 TinyMCE 的校对器。 Gutenberg 受到其他开发人员的欢迎,包括一个简化的界面,使您能够毫无保留地重做帖子或页面。 它不完全是一个页面开发人员,但它不会授权您调整主题,例如 - 但是它受到构建器界面易于理解、动态特性的影响。

目前,Gutenberg 打算与 WordPress 5.0 一起发布。 尽管如此,您现在可以下载并尝试测试模块。 只需知道它应该在组织站点上使用,因为它是稳定的放电,并且在现场使用时可能会导致问题。
这种变化通常会影响 WordPress 的遭遇,并且该承诺值得怀疑。 考虑到所有因素,页面制造商似乎是未来的方法,我们可能会看到它们在未来几年发展并变得更加强大。
2.适度进化
扁平化设计已经有一段时间了,但它们似乎并没有出现在任何地方。 这种极简主义设计利用了层次色调、清晰度和大量空白。
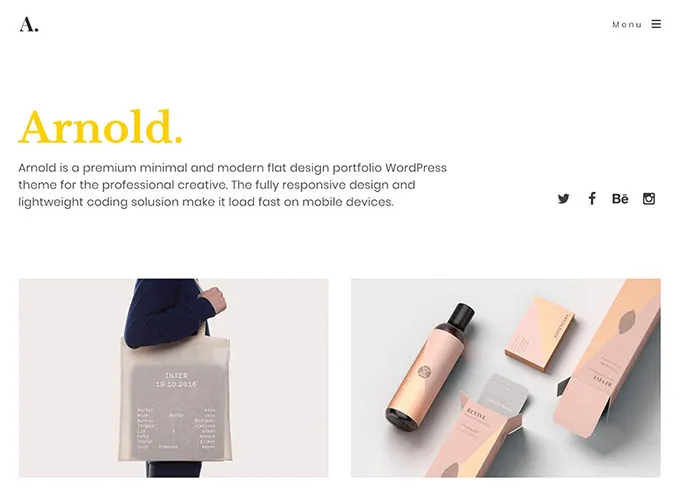
除了将注意力放在展示您的内容上之外,它还保证您的网站将快速堆叠并在所有小工具上看起来都很棒。 这种节制可以在Arnold 主题中找到,该主题旨在为创意人士提供令人难以置信的空白利用,让内容和图片都闪闪发光。

这种模式可能是一个支柱,但这并不意味着它会变得陈旧。 实际上,结构一直在进步,以更大程度地连接角度、阴影和图片。 这使得页面上的深度感更加显着,并且可以提示一些有吸引力的设计。
这种影响的一个理想例子是Hue ,它利用巨大、清晰的文本样式和倾斜阴影计划来制作引人注目的样式。

像Kalium这样的主题利用了这一点,将一般的适度计划与全角标题相结合。 通过利用这一点,这将是处理计划的理想方式。 此外,它可以帮助提高您网站的堆叠率,并使访客更容易发现他们需要的数据。

3. 高饱和度和鲜艳的色彩
今天,强烈的色调和与众不同的混合很常见。 个人对颜色有着非常本能的反应,因此计划的决定会显着影响我们对品牌或网站的看法。 WordPress 规划者也没有停留在这种模式上。 许多科目都有色彩驱动的核心兴趣。
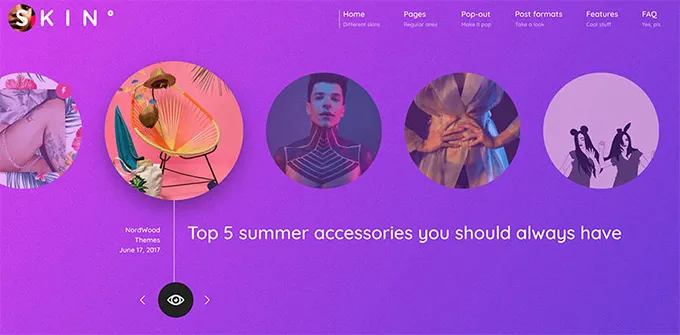
例如,皮肤主题允许您选择两种色调,它会为您的网站提供一种倾向。 您也可以制作自己的角度并包含图案和结构。

对这种模式的另一种解释以及最近成为主流的一种解释是使用锐利合约。 利用差异化的色调为您的网站提供有趣、有创意的氛围,并且同样有助于提高可用性。
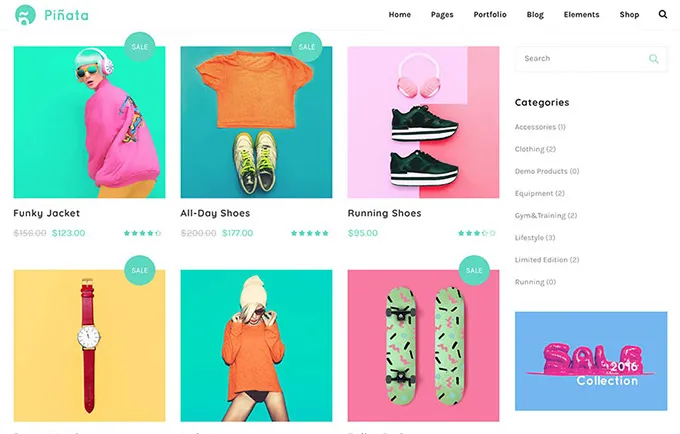
一个很好的主题是Pinata ,其充满活力的色彩计划是完全可调的。

令人震惊的是,一些创造性的色彩运用可以使一个基本的计划从页面上弹出。 Pinata 主题应该很明显,可以在您的网站上保持可靠的色彩计划,将其融入您的图片并将其转化为改变生活的东西。
4. 不对称和破碎的布局
极简主义和平面设计既精致又漂亮,但有时你需要一尘不染的完美外观。 设计师开始通过故意破坏网络和不对称设计来突破极限。
实现这一目标的一个主题是Albert 。 它利用滑动图片、覆盖组件和故意扭曲的外观来吸引你的注意力并让你集中注意力。

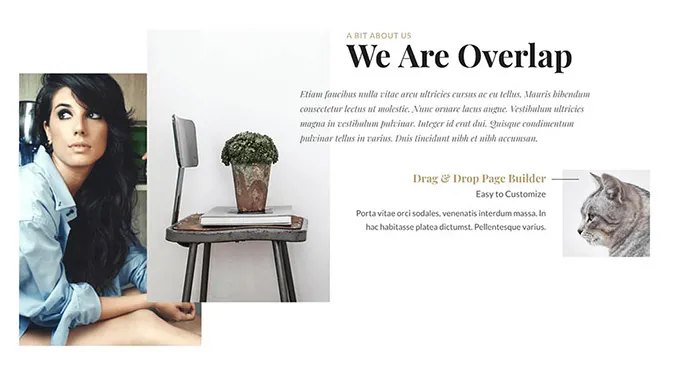
这种模式的另一个小变化是重叠主题,它利用覆盖组件和破碎的格子配置来制作一种外观。

这种配置很难实现。 它希望您在外在捕获和保持网站可用和整洁之间有一个微不足道的区别。 尽管该内容以非常规的方式散布在页面上,但所有内容仍应引人注目且易于阅读。
考虑到所有因素,您不希望最终选择一个没有人了解如何使用的时尚网站。
5. CSS 网格
简而言之,它是一种响应式网格,可以根据显示的位置动态变化。 您大概已经在手机上经常遇到这种计划。 页面组件将根据窗口的范围反冲和重新排列。 在标准程序中可以实现等价,其中页面配置随着您更改窗口大小而不断移动。

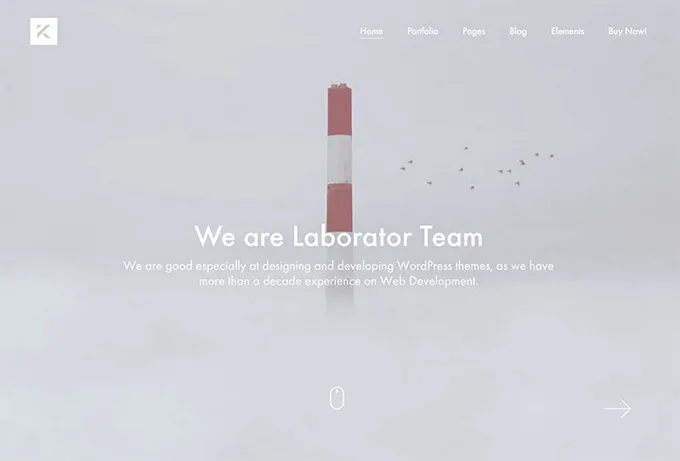
CSS 矩阵计划将继续以更广为人知的方式结束,这是一个合理的赌注。 到目前为止,一些 WordPress 趋势正在利用它们,包括Kuhn 主题,您可以在下面找到它。 请注意图片、内容和片段是如何随着窗口的展开和后坐而逐渐调整的? 这与静态的、受印刷启发的设计相去甚远。

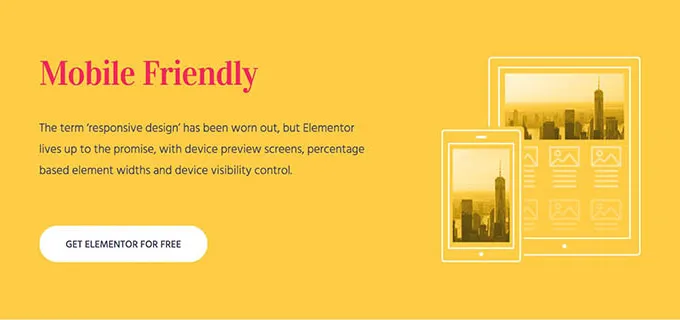
6. 适合移动设备的设计
讨论响应式设计,我们应该讨论手机。 2016 年,手机上的网络客户端数量突然超过了工作区域客户端的数量。 这是网络利用的决定性时刻,并阐明了使网站在手机上响应比以往任何时候都重要。
您可以做到这一点的一种方法是下载WPtouch 插件,它可以根据您的网页制作一个多功能的移动主题,您可以重做任何您认为合适的主题。 该插件由 Google 规定,可确保您的主题通过互联网搜索者的指南。 您还可以使用Jetpack 插件为您的网站快速制作移动主题。

Elementor 是另一个模块,它对小工具的相似性进行了相当大的衡量。 这种多用途工具使您能够设置独特的宽度并根据展示小工具排列单个页面组件。
此页面构建器可用于任何主题。 它使您能够在电话、平板电脑和工作区看到您的网站被复制,这样您就可以确保它看起来令人难以置信,而不在乎它是如何被看到的。
7. 微交互
微交互的上升趋势围绕着这些小兴趣点,并在近年来逐渐流行起来。 顾名思义,这个想法暗示了网站上的组件以不同的方式对很少的合作做出反应。
这种想法在现实生活中的一个例子是在您单击或漂浮在符号上时播放短动画的点。 您可能自己也遇到过这个问题,例如,使用 Facebook 响应表情符号:

微交互使您的网站充满生机和物质感。 它们使您感觉您是在与页面真正协作,而不是简单地盯着大量静态数据。
您可以使用Animate It! 为您自己的网站添加比较影响力! 插件。 该模块让您有机会为任何主题(包括图片和内容)增添活力。 您还可以决定活动何时触发、多久重新散列一次,并设置开始点和离开点。
研究随附的模型,其中图片设置为在光标悬停在其上时播放“弹出”活动。

微交互不仅适用于动作和图片,尽管如此。 该系统还可以使您以迷人的方式利用信息。
例如,一些页面为您提供了特色内容的替代方案,然后通过基于 Web 的网络媒体进行共享。 您可以使用Highlight and Share 插件将此组件添加到您自己的站点,该插件支持著名的系统,例如 Facebook、Pinterest 和 LinkedIn。

8. 倾斜和对角线
让您的网站看起来不平衡可能看起来不是最好的想法,但它确实是最快的开发计划模式之一。 斜线和对角线断点不仅给您的网站一种前沿的感觉,它们还有助于将视线引导到页面下方。
这在单页计划上特别有效,以一种外在令人满意的方式隔离每个区域。 此外,还有一些 WordPress 主题可以让您在网站上实现倾斜的外观。
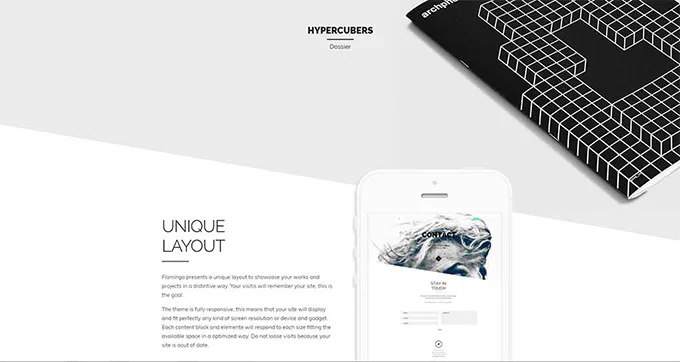
作为先例,您可以研究Flamingo 主题,它使您能够制作一种具有角到角分隔符的结构。 结果显然很有吸引力,主题的适应性使您能够在最后一个计划中进行创新。

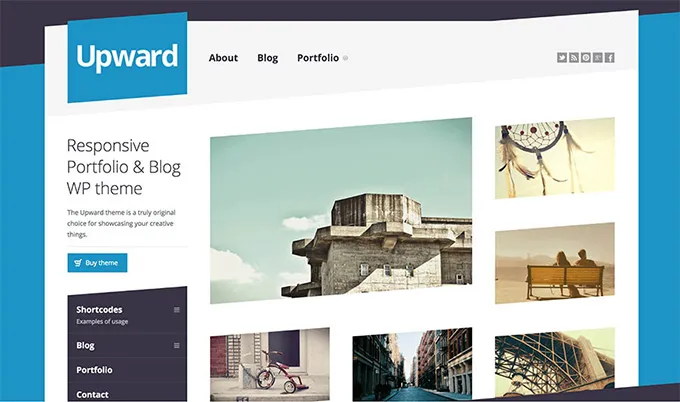
对倾斜设计的另一种解释源于Upward主题。 这种选择使用了更传统的、基于框架的结构,但是,它实现了倾斜的线条,以获得一种奇怪而活泼的外观。 它同样具有完全的适应性,有很多选择。

显而易见,使用不寻常的结构可以使您的网站极具表现力。 这也是一种明确隔离内容并引导您的客人考虑最重要的组件的非凡方法。
9. 大字体
排版是准备和印刷类型的工艺。 归根结底,这是一种将文字转化为工艺的方法。 通过使用大量的文本样式样式,您可以在瞬间为您的网站设置一个漂亮的标题。 更重要的是,丰富的内容将保证消息即使在小屏幕上也能运行。
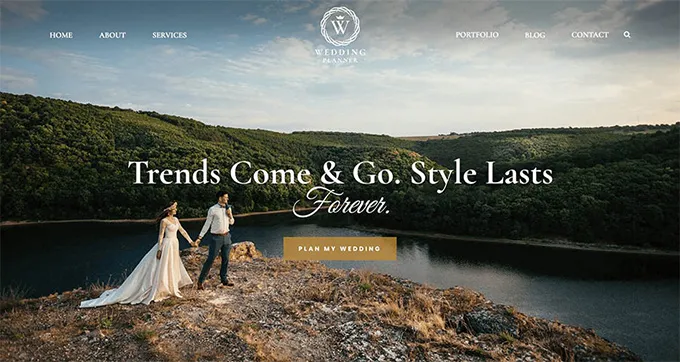
一个很好地证明了这一点的主题是婚礼策划师。

这个主题同样勾勒出另一种当前的模式:文本风格的多样性。 与其坚持几个比较决定,不如一起使用衬线和无衬线文本样式可以产生特殊的结果。
创造性地使用文本样式也不仅仅适用于标题。 Retro Portfolio 主题表明您可以如何利用一些不同的文本样式在页面本身上制作具有复古动机的外观。

需要记住的重要一点是,清晰度仍然存在问题。 无论您的内容在多长时间内仍可解析,您都应该毫不犹豫地探索有关独特文本样式样式、大小和位置的不同途径。
10. 更改插图
通常,大多数网站都坚持通过其内容来利用摄影和动画。 这正在迅速发展,尽管如此。 许多设计师都明白,充电表示使他们能够塑造一种个性,并在视觉品牌方面给予他们更多的机会。
在您的网站结构中使用描述是一种令人难以置信的方法,可以让它感觉更接近家,并仅用图片来讲述一个故事。 与在您的网站需要复兴的任何时候任命一组摄影者相比,采购一位有能力的艺术家同样可以便宜得多。
与我们在这篇文章中讨论的大部分图案完全不同,这里没有简单的可下载排列。 关键是您应该找到一位风格与您的网站相协调的艺术家。 同样重要的是,您尝试为他们的工作付费。 能力需要花钱,没有人真正需要为“介绍”工作。
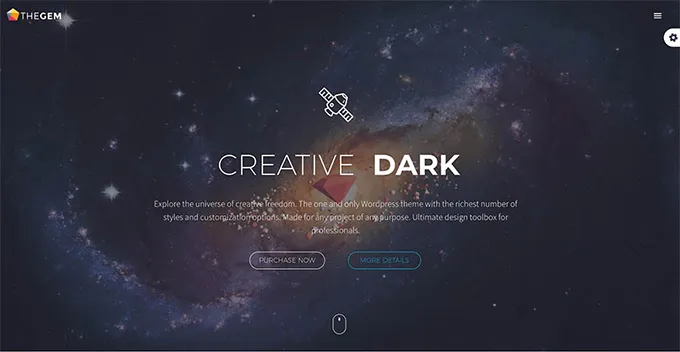
值得一看的主题是TheGem ,它具有响应式全角结构,完美地适合大量图片。 这个主题非常灵活,具有适合商店、投资组合和类似业务的格式。

结束…
假设:2019 年对于 WordPress 客户来说将是充满活力的一年,您必须做一些工作才能了解最新的进展。 创作者从不休息,他们总是在寻找更好的方法来帮助 WordPress 更好地外观和容量。
