17 个最受欢迎的 WordPress 提示、技巧和黑客
已发表: 2017-09-13有很多人想知道许多流行的 WordPress 网站中使用了哪些 WordPress 提示和技巧。
在这篇客座文章中,我们将讨论 17 个最想要的 WordPress 提示、技巧和黑客,它们肯定会帮助您成为 WordPress 专家。
以下是下面提到的 17 个最想要的 WordPress 提示、技巧和黑客,可让您成为 WordPress 开发专家:
在 WordPress 中安装 Google Analytics
Google Analytics 是 WordPress 网站开发人员的重要工具之一。 它允许他们查看用户来自哪里以及他们的网站在一整天内产生了多少流量。
此外,安装 Google Analytics 的最佳解决方案是使用插件 MonsterInsights。 之后,您可以在主题文件中插入 Google Analytics 代码。 因此,输入代码后,它将被删除或切换您的主题。
用于密码保护的 WordPress 管理员目录
WordPress 管理目录用于执行网站上的所有管理任务。 这已经受密码保护,因为这里的用户在访问管理目录之前需要输入用户名和密码。
此外,通过添加额外的安全层,黑客很难访问您的 WordPress 网站。
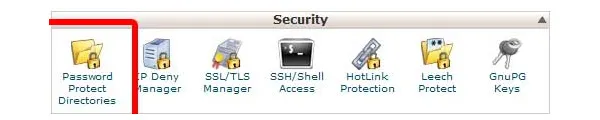
用于启用密码保护登录到您的 WordPress 主机帐户中的 cPanel 仪表板。 之后,在安全部分单击“密码保护目录”图标。

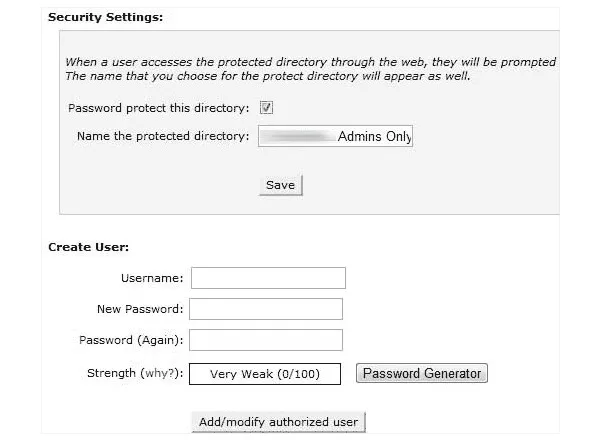
现在,将要求用户选择他们想要保护的目录。 然后选择 /wp-admin/ 文件夹,然后创建用户名和密码。

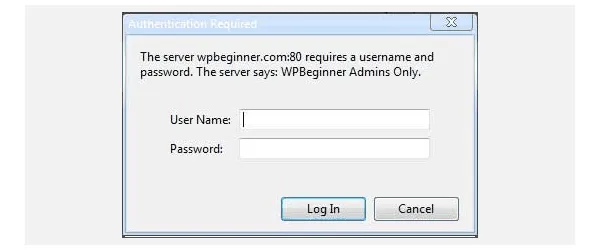
现在之后,如果你想访问 wp-admin 目录,你需要输入你创建的用户名和密码。

在行和列中显示图像
每当您在 WordPress 帖子中添加图像时,默认情况下它会彼此相邻或彼此重叠。 此外,它看起来不太好,因为用户必须向下滚动才能看到所有图像。
但是,可以通过以网格布局格式显示图像的缩略图来解决。 因此,它为您的网站提供了出色的外观体验。

允许用户订阅评论
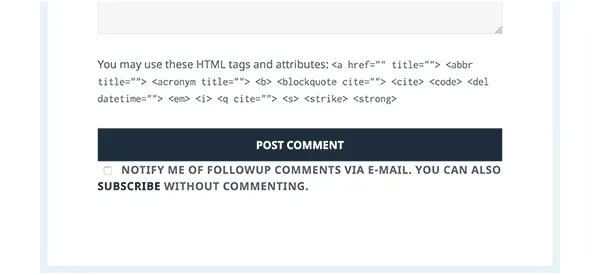
在正常情况下,当用户想要在您的网站上输入一些评论时。 为此,用户需要进入您的网站再次访问同一篇文章,以查看谁回复了您发布的评论。
如果用户开始收到有关其帖子新评论的电子邮件通知,那就更好了。 为此,他们需要简单地安装并激活订阅评论重新加载插件。 激活后,用户需要转到设置,然后订阅评论以配置插件设置。

限制登录尝试
WordPress 用户可以无限次尝试登录 WordPress 网站。 因此,它允许任何人猜测用户名和密码,直到他们得到正确的用户名和密码。
另一方面,为了控制这个 WordPress 用户需要安装并激活 Login LockDown 插件。 这允许您设置用户可以尝试登录网站的失败次数限制。

在 WordPress 主题中使用自定义 CSS
作为 WordPress 开发人员,您有时可能需要向您的网站添加自定义 CSS。 CSS 允许 WordPress 开发人员更改其 WordPress 网站的外观和样式,例如添加新颜色、新字体、边距等。
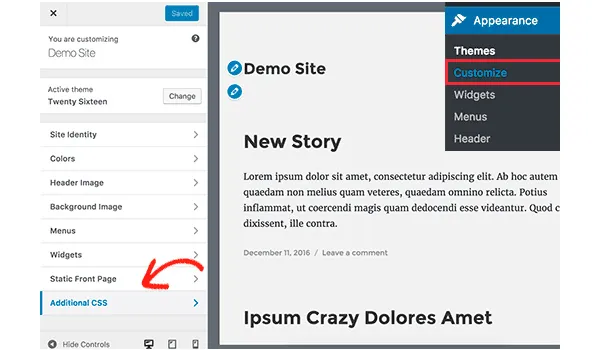
将自定义 CSS 添加到任何 WordPress 主题的最简单方法是单击外观,然后单击 WordPress 管理员中的设置。 启动 WordPress 主题定制器后,您将能够在右侧面板上看到您的网站预览。
之后,单击左侧面板上的 Additional CSS 选项以展开它。

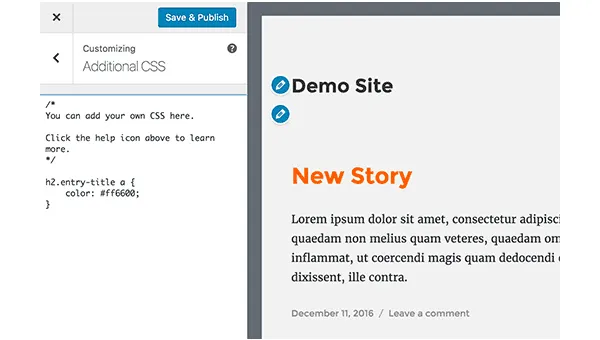
之后,您将看到一个纯文本框,您可以在其中输入您选择的自定义 CSS。 输入 CSS 规则后,它将反映 WordPress 网站上的更改。

此外,完成后不要忘记单击“保存并发布”按钮。
添加 Facebook 缩略图
每当您或其他人分享时,Facebook 会自动从创建的文章中挑选一张图片。 它通常选择文章中包含的特色或主要图像。 此外,它有时会从根本不合适的文章中挑选任何随机图像。
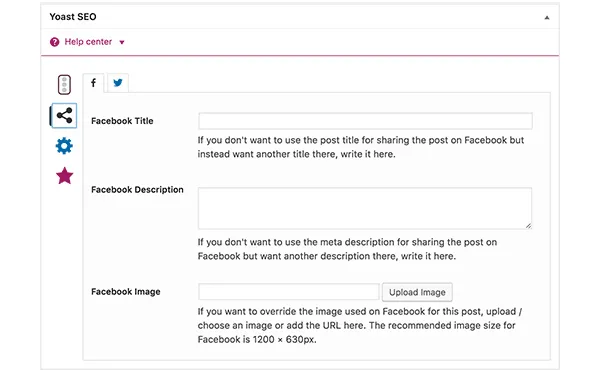
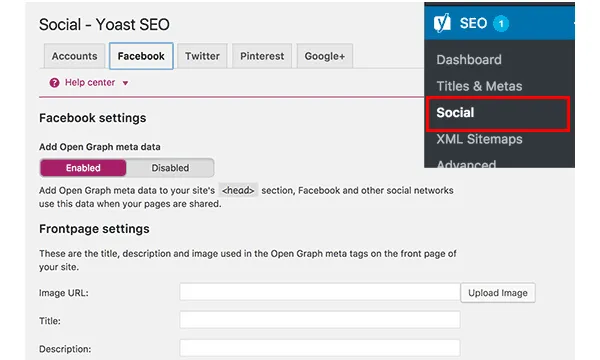
如果您使用的是 Yoast SEO 插件,请在帖子编辑屏幕的 Yoast SEO 元框中选择 Facebook 缩略图,如下所示。

之后,您可以通过单击 SEO 从主页中选择 Facebook 缩略图,然后转到社交页面。

将帖子缩略图或特色图像添加到 RSS 源
WordPress 中的 RSS 提要向您显示最新文章的列表。 此外,如果您在提要中显示整篇文章,那么它将显示该文章中包含的所有图像。 但是,文章中不包含特色图片或帖子缩略图。
要解决此问题,您可以将以下代码添加到主题 functions.php 或某些特定于站点的插件中。
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
在 RSS 源中显示摘录
默认情况下,WordPress 在 RSS 提要中显示您的完整文章。 此外,它还允许内容抓取工具窃取和获取您的完整文章。 此外,它还会阻止您的 RSS 订阅者访问您的网站。

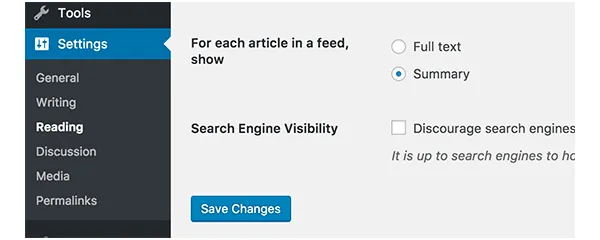
为了修复它,请转到“设置”,然后选择“阅读”页面,然后使用“显示”选项向下滚动订阅源中的每篇文章。 之后,选择摘要,然后单击保存更改按钮。

在文本小部件中使用简码
简码允许人们在 WordPress 帖子和文章中轻松添加小功能。 但是,它不适用于文本小部件。
要在侧边栏文本小部件中运行短代码,您需要将下面提到的代码添加到主题的 function.php 文件或特定于站点的插件中。
add_filter('widget_text', 'do_shortcode');
除此之外,您还可以使用 Shortcode Widget 插件,它将启用简码的文本小部件添加到任何 WordPress 网站。
将图像添加到 WordPress 侧边栏
WordPress 根本不是在侧边栏上传和显示图像的简单方法。 目前,如果您想将图像添加到侧边栏,则需要添加 HTML 代码。
首先,您需要在媒体上传器的帮助下将图像上传到您的 WordPress 网站并复制其 URL。
之后,单击外观选项并选择小部件页面,然后将小部件添加到您的侧边栏。 现在,在小部件中,您需要添加下面提到的以下 HTML 代码:
<img src="Paste image URL here" alt="Alternate text" />
因此,您可以保存小部件设置并在您的网站上进行预览。
向 RSS 源中的文章添加内容
如果您想通过向文章添加内容来操作 WordPress RSS 提要。 然后,将下面提到的以下内容添加到主题的 functions.php 文件或特定于站点的插件中。
function johndoeblog_postrss($content) {
if(is_feed()){
$content = 'This post was written by John Doe '.$content.'Check out JohnDoeBlog';
}
return $content;
}
add_filter('the_excerpt_rss', 'johndoeblog_postrss');
add_filter('the_content', 'johndoeblog_postrss');
以下代码在任何文章之前显示文本“这篇文章由 John Doe 撰写”,然后在文章之后显示“查看 JohnDoeBlog”。
延迟 RSS 提要中的帖子
有时用户会在文章尚未准备好上线之前意外发布文章。
此外,RSS 提要阅读器和订阅者可能会在他们的收件箱中收到一封电子邮件。 为此,有一个简单的解决方案可以延迟帖子出现在 RSS 提要中。 下面提到了要添加到主题的 function.php 文件或站点特定插件的相同代码。
function publish_later_on_feed($where) {
global $wpdb;
if ( is_feed() ) {
// timestamp in WP-format
$now = gmdate('Y-m-d H:i:s');
// value for wait; + device
$wait = '10'; // integer
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
}
return $where;
}
add_filter('posts_where', 'publish_later_on_feed');
编写此代码后,它将延迟您发布的帖子出现在您的 RSS 提要中 10 分钟。
在 WordPress 中显示随机标题图像
如果您想在 WordPress 网站上显示随机标题图像。 然后,许多 WordPress 主题都集成了用于在整个网站上显示标题图像的内置支持。 但是,您可以上传多个标题图像并允许您的主题随机显示所有标题图像。
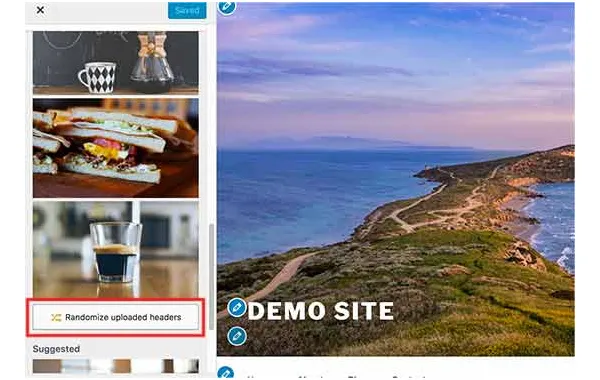
要执行此操作,请选择外观选项,然后选择自定义页面。 之后,单击标题部分以展开它。 因此,现在添加或上传您要使用的所有标题图像,然后单击“随机化标题图像”按钮。

在 WordPress 中添加全屏搜索覆盖
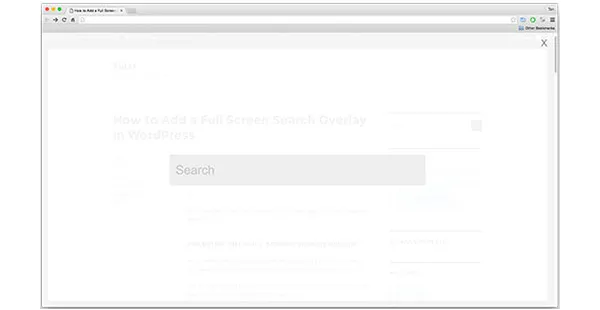
如果您单击WPBeginner上任何网页右上角的搜索图标,用户会注意到出现全屏搜索覆盖。 此外,它改进了搜索引擎并使任何网页更具吸引力。
用户可以通过安装和激活 WordPress全屏搜索覆盖插件轻松将此功能添加到他们的 WordPress 网站。
该插件开箱即用,无需进行此类设置即可对其进行配置。 一旦它被激活,它将把任何默认的 WordPress 表单字段变成一个全屏搜索覆盖。

添加粘性浮动导航菜单
当用户向下滚动时,粘性浮动导航菜单会停留在屏幕顶部。 一些 WordPress 主题在其设置中提供此功能作为选项。 如果您的自定义主题没有此选项,那么您应该尝试此方法。
为此,您需要先安装并激活 Sticky Menu on Scroll 插件。
一旦它被激活,然后转到设置位置中的插件设置页面,然后单击粘滞菜单。 现在为导航菜单添加 CSS 类并保存更改。
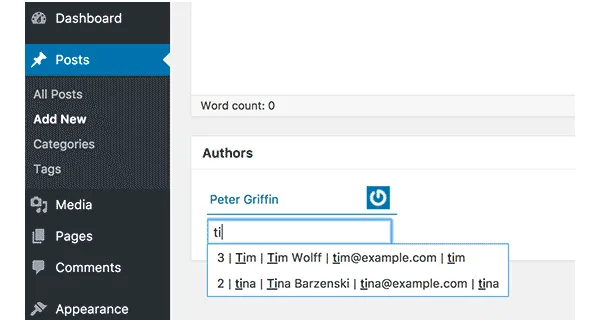
将多个作者添加到 WordPress 帖子
在某些情况下,您可能希望在网站上的文章中添加多个作者。
默认情况下,WordPress 只为文章分配一位作者。 但是如果你想添加多个作者,有一个简单的方法可以做到这一点。
为此,您首先需要安装并激活 Co-Authors 插件。
因此,现在编辑或创建要添加多个作者的帖子。 为此,转到帖子编辑屏幕,您会注意到帖子编辑器正下方的新作者框,用户可以在其中添加多个作者。

包起来
我们希望这个访客博客能帮助您找到您以前不知道的新的 WordPress 提示、技巧和黑客。 因此,请继续练习并在您的 WordPress 网站中实施它。
